Traducción del
tutorial de JavaFX: artículo de
Hello World de Vojtech Ruzicka.
Cómo crear tu primera aplicación JavaFX.
Esta es la segunda publicación de la serie JavaFX. Puede leer el primer artículo sobre cómo configurar su entorno de desarrollo JavaFx.
Todas las publicaciones en la serie JavaFX:
- Tutorial JavaFX: Primeros pasos
- Tutorial JavaFX: ¡Hola, mundo!
- Tutorial JavaFX: FXML y SceneBuilder
- Tutorial JavaFX: diseños básicos
- Tutorial JavaFX: diseños avanzados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: integración de aplicaciones JavaFX y Spring Boot
Estructura de aplicación
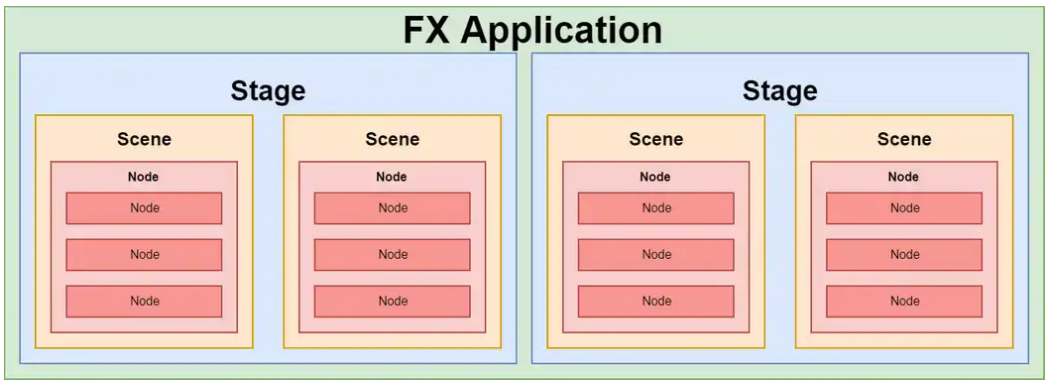
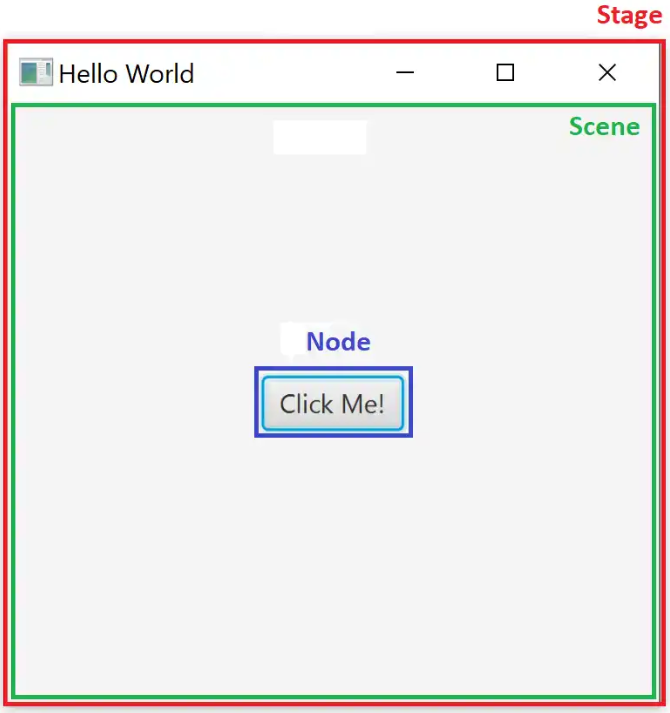
Cada aplicación consta de una jerarquía de varios componentes principales: etapas (ventanas), (escenas) y nodos (nodos). Veamos cada uno de ellos.
Etapa
El escenario es esencialmente una ventana. Su aplicación puede tener varios componentes de etapa, pero al menos uno debe ser requerido.
Escena
Escena muestra el contenido de la escena (escenario). Cada componente del escenario puede contener múltiples componentes de escena que se pueden cambiar. Imagine el escenario teatral, que son reemplazados por varias escenas durante la actuación.
Nodo
Cada componente de la etapa puede contener diferentes componentes llamados nodos. Los nodos pueden ser controles, como botones o etiquetas, o incluso diseños, que pueden contener múltiples componentes anidados. Cada escena puede tener un subnodo, pero puede ser un diseño que puede contener varios componentes. La anidación puede ser de varios niveles: los diseños pueden contener otros diseños y componentes comunes.
Resumen
Cada aplicación puede tener varias ventanas (Etapa). Cada componente del escenario puede cambiar varias escenas de escena. Las escenas contienen nodos: diseños y componentes comunes.
Esta jerarquía se puede visualizar de la siguiente manera:

Ahora veamos un ejemplo específico: una aplicación real.

Solicitud de clase
Hora de comenzar a programar. Si siguió el
artículo anterior , tiene todas las dependencias necesarias listas.
Cada aplicación JavaFX debe tener una clase principal que amplíe la clase:
javafx.application.Application
Además, debe anular el método abstracto de la clase Aplicación:
public void start(Stage primaryStage) throws Exception
Cass main se parece a esto:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
Método principal
Para ejecutar una aplicación JavaFx, el método main () no es necesario. Puede empaquetar el ejecutable jar utilizando la
herramienta JavaFX Packager Tool . Sin embargo, es mucho más conveniente tener un método principal.
Al mismo tiempo, la aplicación no solo es más fácil de ejecutar, sino que también puede transferirle los parámetros de la línea de comandos como de costumbre.
Dentro del método main (), la aplicación se puede iniciar utilizando el método:
Application.launch()
Es fácil ver que este es un método estático en la clase Aplicación. No especificamos la clase principal, pero JavaFX puede determinar esto automáticamente dependiendo de la clase que llama a este método.
Configuración del escenario
Ahora sabemos cómo iniciar nuestra aplicación utilizando el método main (). Sin embargo, nada sucederá si hacemos esto. Necesitamos una ventana que queremos mostrar. La ventana se llama escenario, ¿recuerdas? De hecho, ya hemos pasado la etapa primaria al método de inicio como parámetro de entrada:
public void start (Stage primaryStage)
Podemos usar este componente de la etapa. El único problema es que está oculto por defecto. Afortunadamente, podemos mostrarlo fácilmente usando el método primaryStage.show ():
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
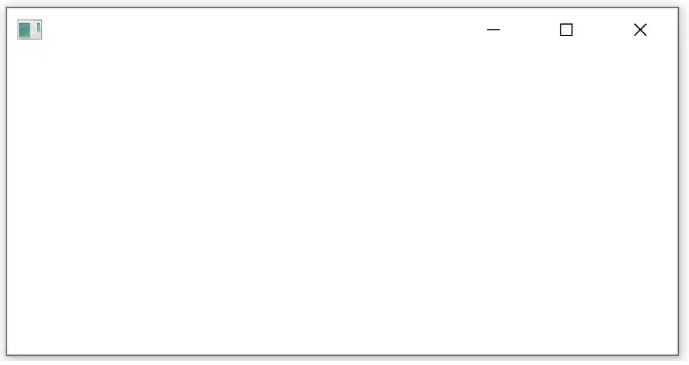
Ahora, cuando inicie la aplicación, debería ver la siguiente ventana:

No es muy impresionante, ¿verdad? Primero, agreguemos una bonita firma a nuestra ventana.
primaryStage.setTitle("Hello world Application");
Para que la ventana se vea aún mejor, agreguemos un ícono hermoso al panel superior de la ventana:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
Puede agregar varios iconos que representan la aplicación. Más precisamente, el mismo ícono de diferentes tamaños. Esto le permitirá utilizar un icono de un tamaño adecuado según el contexto de la aplicación.
Ahora puede configurar las propiedades y el comportamiento del objeto Stage, por ejemplo:
- Establecer posición usando setX () y setY ()
- Establezca el tamaño inicial usando setWidth () y setHeight ()
- Limite los tamaños máximos de ventana con setMaxHeight () y setMaxWidth () o desactive el cambio de tamaño con setResizable (false)
- Establecer el modo de ventana siempre en la parte superior usando setAlwaysOnTop ()
- Establecer el modo de pantalla completa usando setFullScreen ()
- Y mucho mas
Ahora tenemos una ventana con un nombre tan fantástico, pero todavía está vacía. Ya sabe que no puede agregar componentes directamente al escenario (ventana). Necesitas una escena.
Sin embargo, para iniciar el diseñador de escena, debe especificar un nodo secundario. Primero creemos una etiqueta simple. Luego creamos una escena con esta etiqueta como un nodo hijo.
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
Ha notado que Scene solo permite un componente secundario. ¿Qué pasa si necesitamos más? Debe usar un diseño, que es un componente que puede incluir varios elementos secundarios y colocarlos en la pantalla, según el diseño utilizado. Cubriremos diseños más adelante en esta serie de artículos.
Para que la aplicación sea un poco más atractiva visualmente, coloquemos una etiqueta en el centro de la pantalla.
helloWorldLabel.setAlignment(Pos.CENTER);
Finalmente, necesitamos instalar Scene for Stage, que ya tenemos:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
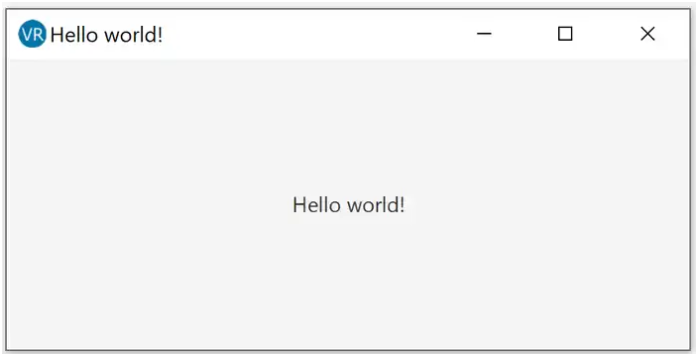
Ahora nuestra ventana contiene una escena con el componente de etiqueta:

Que sigue
En el siguiente paso de esta serie, veremos cómo implementar nuestra GUI en XML, no en Java.