Le presentamos una traducción de un artículo de
Indrek Lasn publicado en Medium.com. Debajo del corte, aprenderá cómo hacer que una aplicación o sitio web sea más accesible usando ax, una herramienta para probar la disponibilidad de sitios web y otras interfaces de usuario.
 react-ax muestra los resultados de la prueba de disponibilidad
react-ax muestra los resultados de la prueba de disponibilidad ¿Cuál es la diferencia entre una buena aplicación y una excelente? En la accesibilidad!
No te olvides de los detalles. Algunos usuarios querrán controlar la interfaz de su aplicación usando su propio teclado, algunos usarán atajos de teclado como Tab para moverse rápidamente, y los usuarios con discapacidad visual también pueden suscribirse a su blog.
Para que el producto sea accesible para todos, necesita la Biblioteca de pruebas de disponibilidad de ax.
 núcleo de hacha
núcleo de hachaHacha Disponibilidad Pruebas Biblioteca Filosofía
Internet se convertirá en un espacio verdaderamente inclusivo solo si los desarrolladores siempre prueban la accesibilidad de sus proyectos y comienzan a aplicar los principios de codificación "asequible".
Las pruebas de disponibilidad automatizadas ahorran significativamente tiempo de desarrollo. Para llevarlo a cabo, no requiere ninguna habilidad especial, y esto le permite al equipo concentrarse en lo más importante: el desarrollo de productos. Desafortunadamente, la mayoría de las herramientas de prueba están diseñadas para sitios y aplicaciones, cuyo desarrollo se completa, y obtener resultados confiables debido a esto es bastante difícil. Como resultado, se pueden perder los plazos cuando el producto parece estar a punto de salir para su lanzamiento.
La biblioteca ax es compatible con todos los navegadores modernos, herramientas y entornos de prueba utilizados por expertos. Gracias a él, las pruebas de accesibilidad pueden formar parte de cualquier otra prueba que su equipo realice diariamente (por ejemplo, pruebas de unidad, pruebas de integración, pruebas de navegador, etc.). El uso de herramientas de prueba de disponibilidad en una etapa temprana de desarrollo ahorrará tiempo y recursos, además de ahorrarle muchos problemas.
Manifiesto AX
- ax es un proyecto de código abierto.
- No tiene falsos positivos (los errores no cuentan).
- ax funciona en todos los navegadores modernos y con cualquier herramienta, plataforma, biblioteca y entorno.
- ax es respaldado por una importante empresa de acceso digital ( Deque Systems ).
- Esta biblioteca se integra fácilmente con las herramientas funcionales / de aceptación existentes para pruebas automatizadas.
- ax determina automáticamente qué reglas ejecutar en función del contexto de evaluación.
- ax admite dispositivos de memoria interna, dispositivos estáticos, pruebas de integración y anidamiento infinito iFrame.
- ax tiene una configuración extremadamente flexible.
Comenzando con React
 Página GitHub react-ax
Página GitHub react-axInstale el módulo con NPM o Yarn.
NPM:
npm install --save-dev react-axe
Hilo:
yarn add react-axe
Lanzamos el modulo
Llamamos a la función exportada, pasando objetos React y ReactDOM y un retraso de tiempo en milisegundos, que se rastreará entre cada cambio en el componente y el tiempo de inicio del análisis.
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
Ejecutando sin marco
Primero instale el paquete
axe-core .
npm install axe-core --save-dev
Composición del paquete API
El paquete
API ax-core incluye:
axe.js : archivo de JavaScript que se agregará al sitio probado (API);axe.min.js es una versión más pequeña del archivo anterior.
Agregue un archivo JavaScript a cada dispositivo iFrame o sistema de prueba.
<script src="node_modules/axe-core/axe.min.js"></script>
Luego agregamos llamadas a cada punto de prueba, donde se hace visible o aparece un nuevo elemento de interfaz.
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
Lanzamos el módulo en el entorno de desarrollo (como en el código anterior), de lo contrario, la aplicación utilizará más recursos durante la prueba que durante el funcionamiento normal. Puede usar
envify (como se muestra en
este ejemplo).
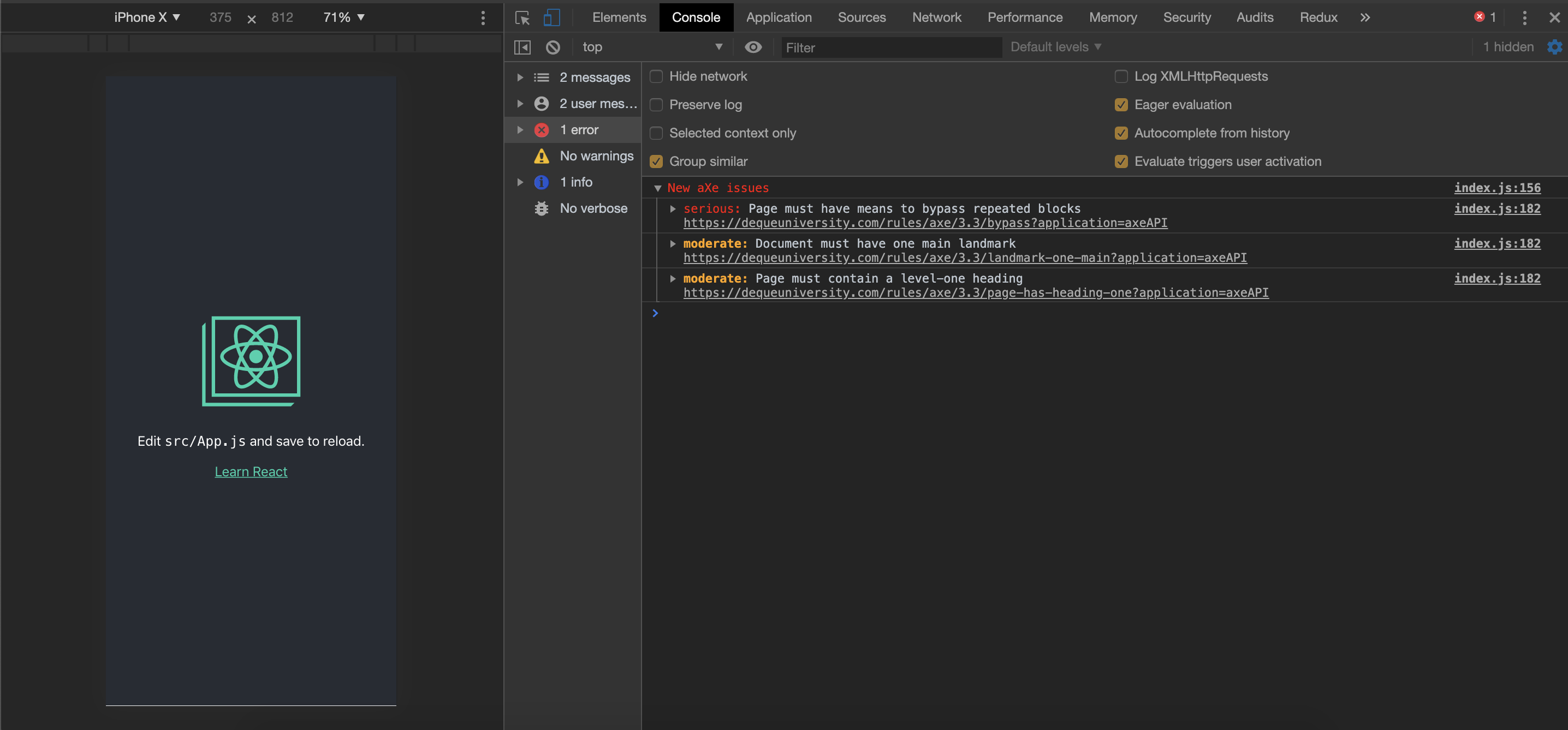
Una vez iniciado, el módulo comenzará a mostrar información sobre errores de accesibilidad en la consola de Chrome Devtools cada vez que se actualice un componente.
Por lo tanto, al iniciar una aplicación React, podremos ver todos los problemas de accesibilidad (si los hay) en la consola.
 Mostrar errores y problemas de accesibilidad en ax
Mostrar errores y problemas de accesibilidad en axNavegadores Soportados
La API ax-core admite los siguientes navegadores:
- Microsoft Edge 40 y superior;
- Google Chrome 42 y superior;
- Mozilla Firefox 38 y superior;
- Apple Safari 7 y superior;
- Internet Explorer 9, 10, 11.
Por soporte, quiero decir corregir errores y probar regularmente el navegador siempre que sea posible. Actualmente, con cada solicitud de extracción, solo se prueban Firefox, Chrome e Internet Explorer 11.
El soporte de JSDOM sigue siendo limitado. Ahora los desarrolladores están tratando de hacer que todas las reglas sean compatibles con JSDOM, pero cuando esto no sea posible, recomiendo desactivar las reglas. Se sabe que la regla de
color-contrast no funciona con JSDOM.
Actualmente, ax funciona solo en entornos donde todas las funciones se admiten de forma nativa o se implementan correctamente. La biblioteca no admite la implementación obsoleta v0 Shadow DOM.
Reglas de accesibilidad
Aquí se puede encontrar una lista completa de las reglas activadas por
axe-core .
 Reglas del hacha
Reglas del hachaConclusión
Asegúrese de que su aplicación sea accesible para una amplia gama de usuarios. Hay mucha gente alrededor, cada uno con sus propias necesidades. Cuantas más necesidades pueda tener en cuenta, más tráfico terminará en su aplicación o sitio. Aproveche todas las oportunidades para mejorar su producto.
Gracias por leer!