Esta lección es una continuación lógica de los dos artículos anteriores (
parte 1 ,
parte 2 ) sobre la creación de configuradores tridimensionales sin el uso de programación y diseño.
En la última parte, examinamos la cuestión de integrar la parte tridimensional utilizando el sistema de pedidos estándar incluido en el complemento Verge3D para WordPress. Sin embargo, esta opción no es adecuada para todos, ya que las capacidades de este complemento son significativamente limitadas. Con su ayuda es imposible acceder a los sistemas de pago populares, como PayPal o 2Checkout, es imposible operar con descuentos, cupones, acciones y otras cosas que todos están acostumbrados a ver en los sistemas de comercio electrónico populares.

En este artículo, le mostraremos cómo sortear estas limitaciones e integrar la visualización en 3D directamente en la tienda en línea de WooCommerce. Por cierto, hoy es el sistema de comercio electrónico más popular: según las
estadísticas, se usa en el 28% de todas las tiendas en línea.
Resultado
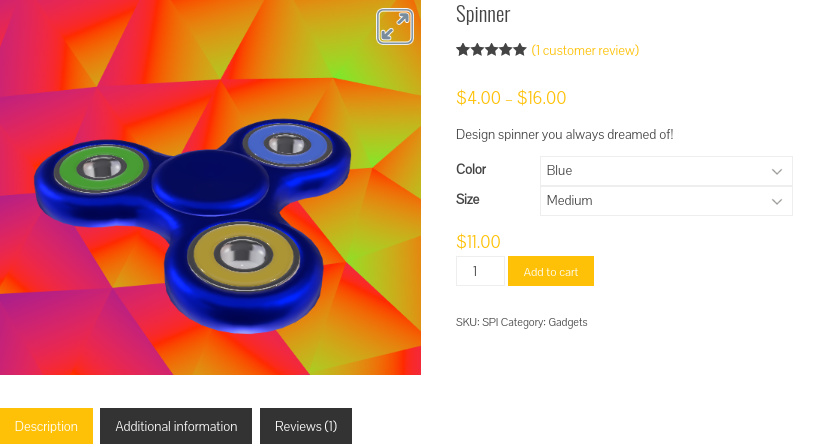
Así será nuestra tienda: haga clic en la imagen para probarla en vivo.

En este prototipo, venderemos los juguetes giratorios que alguna vez fueron populares. Se supone que el comprador potencial podrá elegir el color y el tamaño de las opciones propuestas. Como beneficio adicional, un visitante de nuestra tienda podrá desconectar un modelo tridimensional en tiempo real y, además, escuchar el sonido característico del rodamiento. Por supuesto, el modelo se puede ver desde todos los lados y acercar / alejar.
Plan
El flujo de trabajo no es particularmente difícil, pero por si acaso, describimos un breve plan de lo que vamos a hacer:
- Instale WooCommerce y el complemento Verge3D.
- Crear una aplicación interactiva y subirla al sitio.
- Crea múltiples opciones de productos en WooCommerce.
- Determinación de la lógica de la aplicación en el editor visual.
Ahora considere estos pasos con más detalle.
Instalación
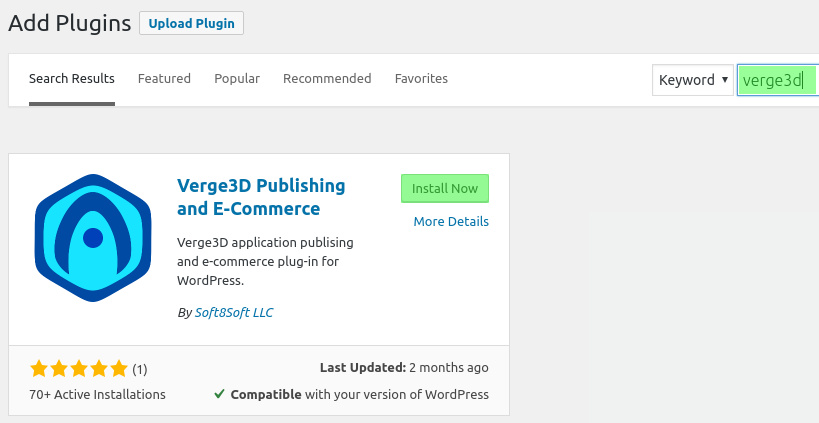
Los complementos de WooCommerce y Verge3D están disponibles en el directorio estándar de WordPress. Solo encuéntralos, instálalos y actívalos.

Al instalar el sistema WooCommerce, el asistente le ofrecerá ingresar una serie de parámetros para su futura tienda, mientras que Verge3D no requiere configuraciones adicionales.
Gráficos 3D
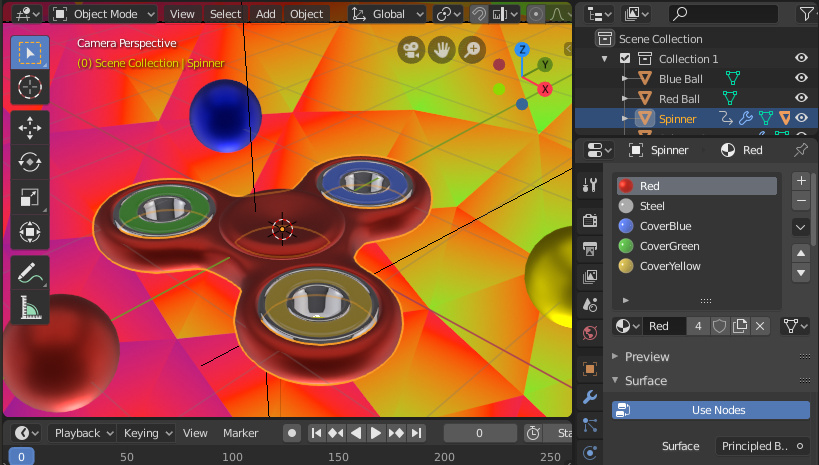
Para los fines de este artículo, utilizamos un modelo de hélice listo para usar incluido en los ejemplos de Verge3D. Por cierto, dicho modelo puede ser creado fácilmente por una persona que tenga habilidades básicas para trabajar con programas de modelado 3D de 3ds Max o Blender, o que se descargue de un catálogo gratuito o tienda de modelos.

Además del modelo, necesitaremos determinar la lógica de la aplicación en el editor visual de Rompecabezas. En particular, necesitaremos cambiar el color y el tamaño, así como activar / desactivar la animación haciendo clic. Hablaremos más sobre esto a continuación.

Subir una aplicación 3D al sitio
Para cargar la aplicación en su sitio web, use la herramienta Verge3D-Applications ubicada en la barra de herramientas de WordPress. Haga clic en el botón Agregar nuevo:

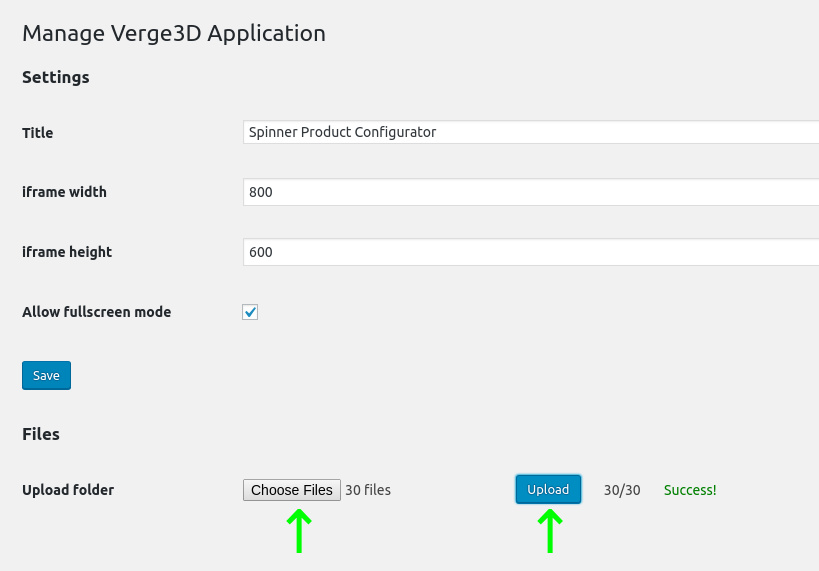
Ingrese un nombre para su aplicación 3D y haga clic en Siguiente. En la página de configuración, seleccione la carpeta con los archivos de la aplicación y haga clic en "Cargar":

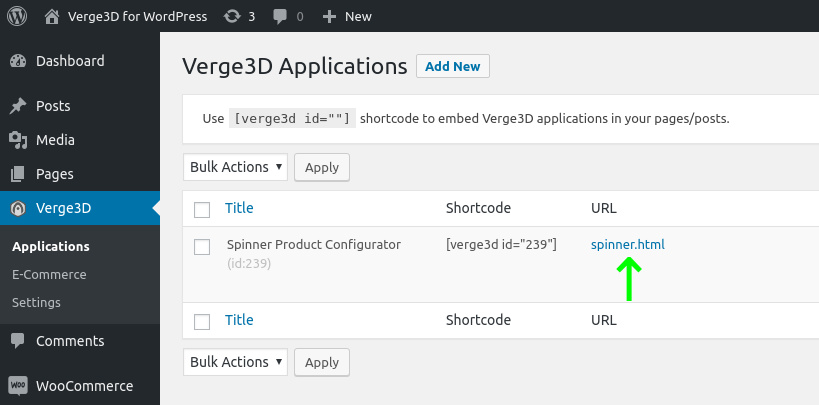
Una vez completada la descarga, regrese a la ventana de la aplicación y verifique cómo funciona todo haciendo clic en el enlace spinner.html.

Nuestro configurador de ruleta 3D se abrirá en una nueva ventana y ocupará toda la página. Esto es normal, ya que aún no hemos tratado la parte principal, a saber, la integración con WooCommerce.
Agregar 3D a la página del producto
Nuestro siguiente paso es reemplazar las aburridas imágenes estáticas de productos en la tienda WooCommerce con un modelo tridimensional completo. Por cierto, si no ha creado el producto en sí, es hora de hacerlo.
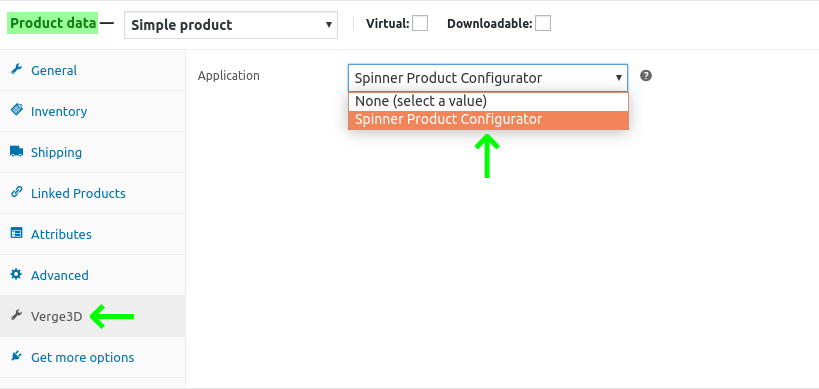
La conexión 3D se realiza en modo edición:

En la sección "Datos del producto", vaya a la pestaña Verge3D y seleccione la aplicación que creamos anteriormente:

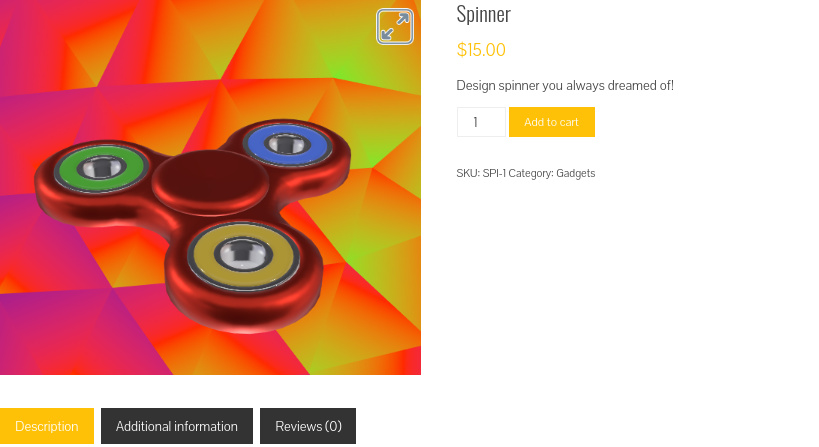
Guarde la configuración y vaya a la página del producto. Ahora debería mostrar una aplicación interactiva en lugar de una imagen:

Agregar opciones de producto
Mostrar a los clientes tipos de productos 3D ya es un gran logro. Pero dado que nos comprometimos a hacer no solo la visualización en 3D, sino un configurador completo, necesitaremos personalizar nuestro modelo tridimensional.
La capacidad de crear configuradores de productos 3D es proporcionada por la función estándar de WooCommerce llamada producto variable. En nuestra tienda, el comprador podrá elegir el producto de uno de los tres tamaños y colores diferentes.
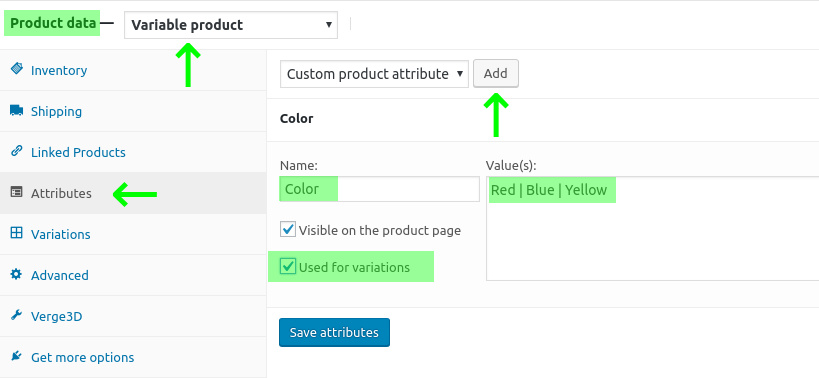
Entonces, ¡comencemos con las flores! En la sección "Datos del producto", seleccione "Producto variable", y luego vaya a la pestaña "Atributos" y agregue un nuevo atributo llamado "Color". Especifique 3 valores: rojo, azul y amarillo, y marque "Utilizado para variaciones".

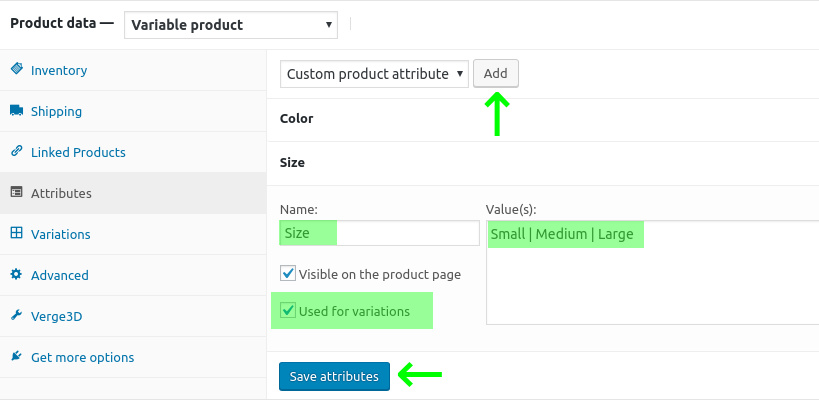
Agregue otro atributo "Tamaño" para el tamaño y guarde la configuración:

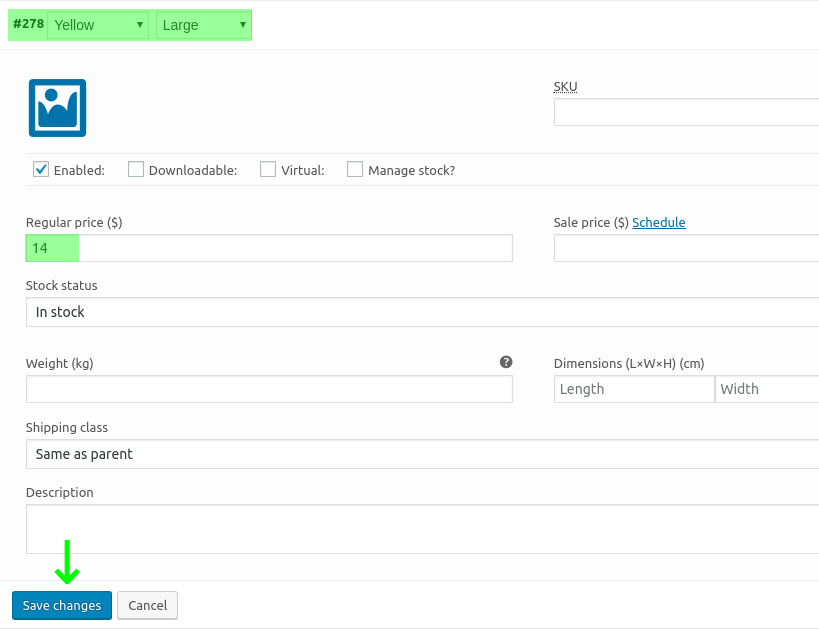
Ahora cree todas las opciones de producto posibles en WooCommerce:

En total, se crearán 9 productos diferentes: azul pequeño, rojo pequeño, amarillo grande, etc. Todo lo que tiene que hacer es bajar los precios de cada una de las opciones:

¡Guarde la configuración y verifique el producto en la tienda!
Crear configurador 3D
En este punto, tiene el producto variable WooCommerce. Sin embargo, la parte tridimensional permanece siempre igual, independientemente de las opciones que elijan los clientes. ¡Vamos a arreglarlo!
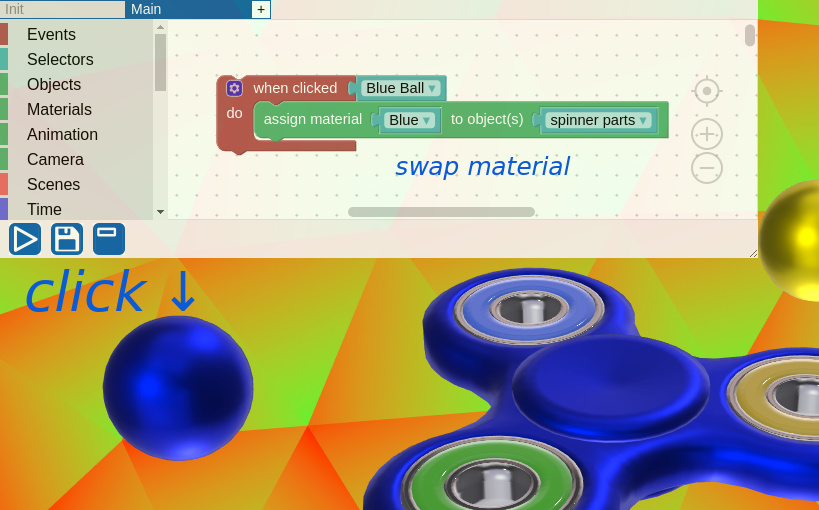
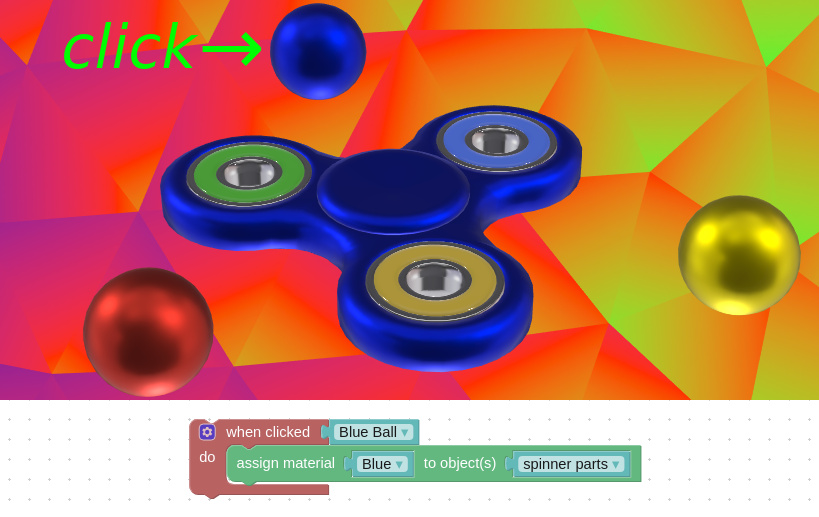
En la etapa anterior, es posible que haya notado que la aplicación tiene 3 bolas de colores que sirven para cambiar los colores de la ruleta. Cuando presiona uno de estos "botones", el material del modelo cambia. Esto se hace usando bloques simples de Puzzles, el editor de lógica visual incluido con Verge3D:

Ahora, en lugar de estas tres áreas, utilizaremos el menú de selección, que agregó automáticamente WooCommerce a la página del producto. En este caso, los bloques lógicos se verán un poco diferentes:

La imagen muestra que cuando el cliente selecciona un color, el material con el mismo nombre se asignará al modelo: rojo, azul o amarillo.
Y aquí está la lógica para cambiar el tamaño del modelo:

Eso es todo! Una vez creada la lógica, simplemente carga la aplicación en el sitio, como lo hicimos anteriormente, y vuelve a cargar la página del producto. Ahora tenemos un configurador completo con animación, una selección de tamaños y colores.
Se completa la trilogía de lecciones sobre la creación de un configurador tridimensional sin programación y diseño. Si algo no está claro, o habrá otras preguntas, discutamos en los comentarios. También escriba lo que le gustaría ver en tutoriales posteriores sobre el uso de 3D en la web.