
Habr estaba un poco sorprendido de que se publicaran muy pocos artículos sobre el tema de las características de (beta-) GitHub: acciones.
Parece que esta subestimación puede explicarse por el hecho de que la funcionalidad aún está en pruebas, aunque sea "beta". Pero es una función beta útil que le permite usar esta herramienta en repositorios privados. Se trata de trabajar con esta tecnología que discutiré en este artículo.
Prehistoria
Si comienza en orden, probablemente debería mencionar el momento en que en el proceso de búsqueda de una opción rápida, conveniente, fácil y gratuita para almacenar su sitio personal "Acerca de mí" tuve que pasar varias noches y revisar muchos artículos.
Alguien elige hosting, alguien un servidor en la nube y aquellos que no quieren entender el trabajo, la interacción y el pago de todo esto, como cargar sitios estáticos en el repositorio, ya que ahora se puede hacer en GitHub y GitLab .
Por supuesto, esta es la elección personal de todos.
Mi elección final fue a favor de las páginas de GitHub.
Acerca de las páginasQuien no lo sepa, gh-pages es una opción para almacenar documentación en forma de sitio web y se proporciona de forma gratuita, y además de la documentación que se propone para almacenar sitios personales. GitHub proporciona esta funcionalidad a todos los usuarios y está disponible en la configuración del repositorio.
Para el repositorio del proyecto, se usa la rama gh-pages , para el sitio del usuario, se usa un repositorio separado llamado username.imtqy.com con los códigos fuente del sitio en la rama master .
Puede ver la documentación para obtener más detalles, pero solo notaré que GitHub con increíble generosidad permite a todos vincular su propio dominio a dicho sitio simplemente agregando un archivo CNAME con el nombre de dominio y configurando el DNS de su proveedor de dominio en el servidor de GitHub.
Estoy seguro de que hay muchos artículos sobre cómo implementar dicho sitio, por lo que no se trata de eso.
Ocurrencia de un problema
El problema era que cuando se usa un generador estático es necesario componer más muletas scripts y usar bibliotecas para simplificar el proceso de generar páginas y cargarlas en el repositorio. Simplemente, si almacena el código fuente en un repositorio privado separado, cada vez que realice algún cambio en el sitio, será necesario implementar un entorno local para la generación posterior de páginas estáticas y publicación en el repositorio principal del sitio.
Hay una gran cantidad de generadores estáticos y todos tienen el mismo problema. Estas acciones toman demasiado tiempo y esfuerzo, y al final dejan de funcionar en el sitio, especialmente después de varias migraciones de SO a SO o incidentes con pérdida de datos en los discos duros (este fue el caso en mi caso) .
Recientemente, ya sea en una notificación emergente en el sitio o en el boletín de GitHub, se notó un CI / CD de nueva construcción, que permitió llevar a cabo estas acciones con un mínimo esfuerzo.
Acerca de los generadores de páginas estáticasNo me enfocaré en este subpárrafo, pero compartiré un par de tesis a las que llegué durante la selección y uso de estas:
1) vale la pena elegir un generador para su lenguaje de programación, o uno que sea lo más claro posible. Llegué a esta idea en un momento en que yo mismo tuve que agregar algunas funcionalidades para el sitio, colocar muletas para su mayor estabilidad y automatización. Además, esta es una buena razón para escribir funcionalidades adicionales en forma de complementos;
2) en qué generador detenerse es una elección personal, pero vale la pena considerar que para la inmersión inicial en la funcionalidad de las funciones de las páginas de GitHub, primero debe instalar Jekyll . Afortunadamente, le permite generar un sitio desde la fuente directamente en el repositorio (repetiré esto con mi elección) .
Mi elección de generador se basa en el primer punto. Pelican, que está escrito en Python, me reemplazó fácilmente al extraño Jekyll (usado durante casi un año) . Como resultado, incluso creando y editando artículos, un robot sobre un sitio me brinda experiencia adicional en un lenguaje interesante.
__
Declaración del problema.
La tarea principal será escribir dicho script (en realidad, un archivo de configuración) que generaría automáticamente páginas estáticas desde un repositorio privado. La solución utilizará la funcionalidad del entorno virtual. El script mismo agregará las páginas terminadas al repositorio público.
Herramientas de solución
Herramientas que usaremos para resolver el problema:
- Acciones de GitHub;
- Python 3.7
- Pelícano;
- Git
- Páginas de GitHub.
Resolución de problemas
En total, después de conocer un poco la documentación y descubrir cómo escribir scripts para Actions, quedó claro que este mecanismo resolverá completamente el problema. ¡Al momento de escribir, para usar esta funcionalidad, debe suscribirse a las pruebas beta !

Descripción de la nueva funcionalidad de Github
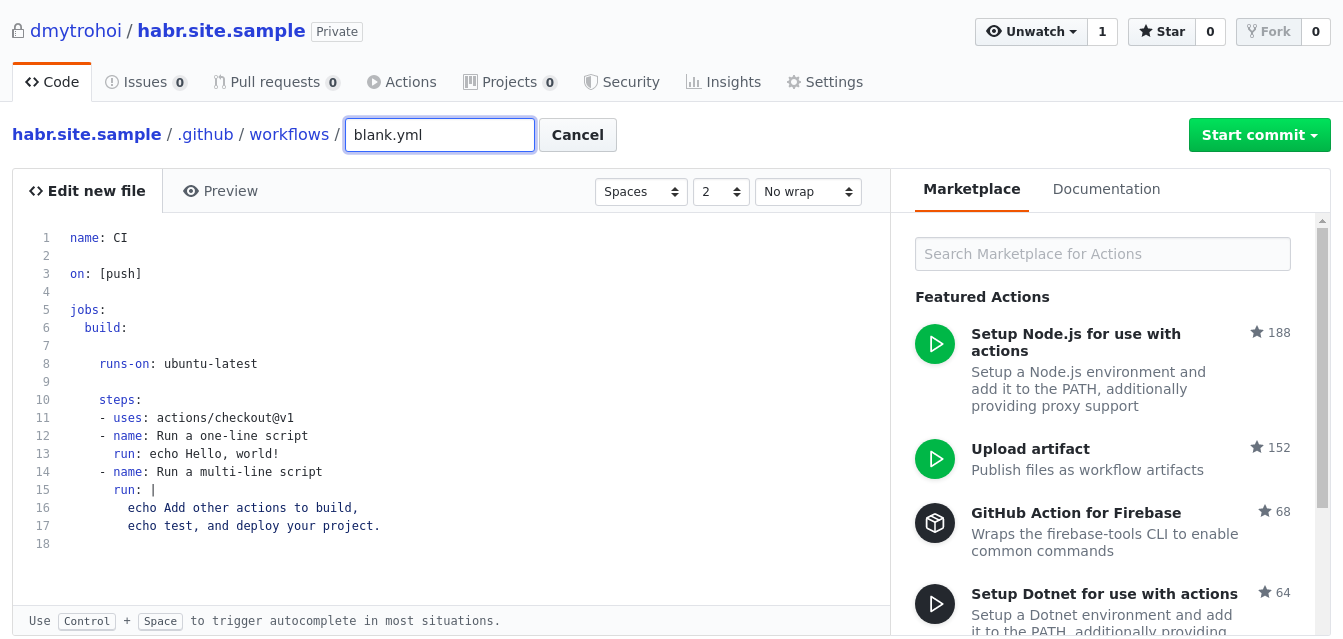
Escribir un script de acciones comienza creando un archivo con nombre en la carpeta .github y sus workflows subcarpetas. Puede hacerlo manualmente o desde el editor en la pestaña Acciones en la página del repositorio.

Ejemplo de formulario de script en blanco
Comenta brevemente el formulario name: CI # : Actions on: [push] # , jobs: # , build: # , .. runs-on: ubuntu-latest # .. steps: # - uses: actions/checkout@v1 # - name: Run a one-line script # 1 run: echo Hello, world! # 1 (bash- ) - name: Run a multi-line script # 2 run: | # 2 () echo Add other actions to build, echo test, and deploy your project.
Escribamos el tuyo basado en la plantilla:
0) Se puede dejar el nombre y "CI". Es cuestión de gustos.
1) A continuación, debe seleccionar la acción / desencadenante que conducirá al lanzamiento del script, en nuestro caso, este es el impulso habitual de una nueva confirmación en el repositorio.
on: push
2) La imagen en base a la cual se lanzará el script también se dejará como ejemplo, ya que Ubuntu está bastante satisfecho con la funcionalidad necesaria. Al observar las herramientas disponibles , queda claro que esta puede ser cualquier imagen necesaria o conveniente (o un contenedor acoplable basado en ella).
build: runs-on: ubuntu-latest
3) En los pasos, primero configure el entorno para prepararse para el trabajo principal.
3.1) vaya a la sucursal que necesitamos (paso de checkout estándar):
- uses: actions/checkout@v1
3.2) instalar Python:
- name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7
3.3) establecer las dependencias de nuestro generador:
- name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt
3.4) crear un directorio en el que se generarán las páginas del sitio:
- name: Make output folder run: mkdir output
4) Para que el trabajo en el sitio sea coherente, es decir, no eliminar cambios anteriores y agregar cambios al repositorio del sitio sin conflictos, el siguiente paso es clonar el repositorio del sitio cada vez:
- name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output
Este paso llama a las variables del sistema:
GITHUB_ACTOR GitHub establece la variable en sí misma, y este es el nombre del usuario que causó la ejecución del script;secrets.ACCESS_TOKEN es un token generado para controlar Github , podemos transferirlo como una variable de entorno estableciendo la configuración de nuestro repositorio en la pestaña Secrets . Tenga en cuenta que, al generar un token, se nos proporcionará una vez, no habrá más acceso a él. Así como los valores de los secretos.
5) Procedemos a la generación de nuestras páginas:
- name: Generate static pages run: pelican content -o output -s publishconf.py
Los parámetros pasados al generador son responsables del directorio donde se enviarán los archivos generados ( -o output ) y el archivo de configuración que usamos para la generación ( -s publishconf.py ; puede leer sobre el enfoque para compartir la configuración local y la configuración para su publicación en la documentación de Pelican ) .
Permítame recordarle que el repositorio del sitio ya se ha clonado en la carpeta de output .
6) Configure git e indexe nuestros archivos modificados:
- name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output
Este párrafo utiliza la variable ya conocida e indica el directorio de trabajo en el que se ejecutarán los comandos de este paso. De lo contrario, el comando para ir al directorio de trabajo sería: cd output .
7) Genere un mensaje de confirmación, confirme los cambios y empújelos al repositorio. Para garantizar que la confirmación no se desperdicie y, en consecuencia, no produzca un error en bash (la salida no es 0 ), primero verificamos si es necesario confirmar y enviar algo. Para hacer esto, use el git diff-index --quiet --cached HEAD -- que generará 0 si no hay cambios en relación con la versión anterior del sitio, y 1 esos cambios sí. Luego procesamos el resultado de este comando. Por lo tanto, escribiremos información útil sobre el estado del sitio en esta etapa en la información sobre la ejecución del script, en lugar de fallar automáticamente y enviarnos un informe sobre el bloqueo del script.
También llevamos a cabo estas acciones en nuestro directorio con páginas preparadas.
- name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE # Only if repo have changes git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master working-directory: ./output
Resultado
Como resultado, este script le permite no pensar en crear páginas estáticas. Al agregar cambios directamente al repositorio privado, ya sea trabajando con git desde cualquier sistema o creando un archivo a través de la interfaz web de GitHub, Actions lo hará todo por sí mismo. En caso de una caída inesperada en el script, se enviará una notificación al correo.
Código completoDejaré mi versión de trabajo, agregó la notificación de que el commit se lanzó en el repositorio principal en el último paso.
Los secretos descritos anteriormente se usan donde se agrega el token de bot y la ID de usuario a la que se enviará el mensaje.
name: Push content to the user's GitHub pages repository on: push jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7 - name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt - name: Make output folder run: mkdir output - name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output - name: Generate static pages run: pelican content -o output -s publishconf.py - name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output - name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master curl "https://api.telegram.org/bot${{ secrets.BOT_TOKEN }}/sendMessage?text=$COMMIT_MESSAGE %0ALook at ${GITHUB_ACTOR}.imtqy.com %0ARepository%3A github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com&chat_id=${{ secrets.ADMIN_ID }}" working-directory: ./output
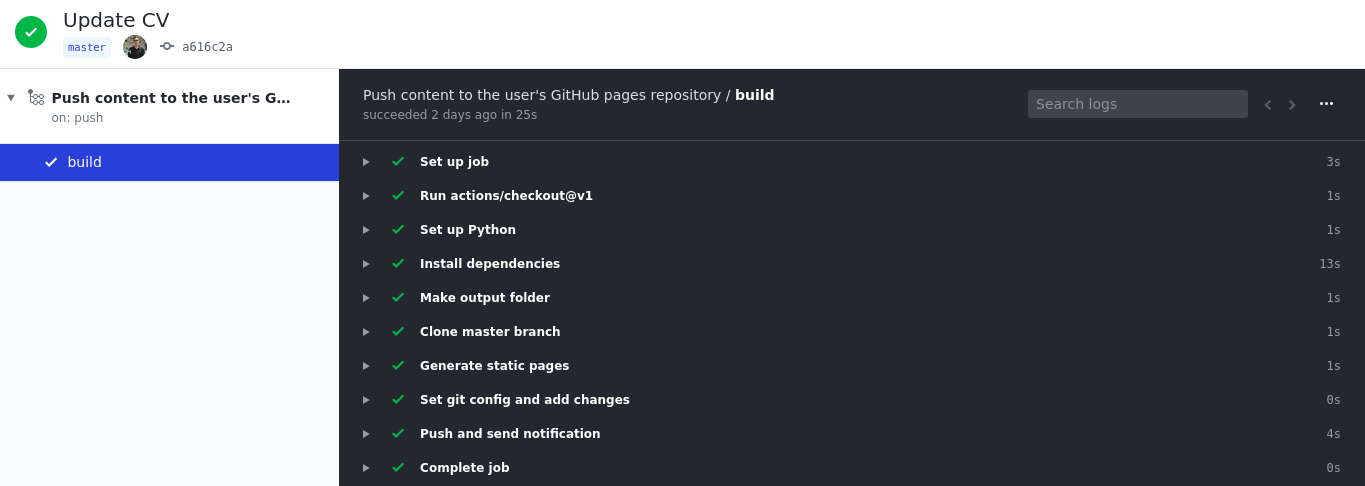
Capturas de pantalla
El resultado de uno de los lanzamientos que se muestran en la pestaña Acciones del repositorio con fuentes

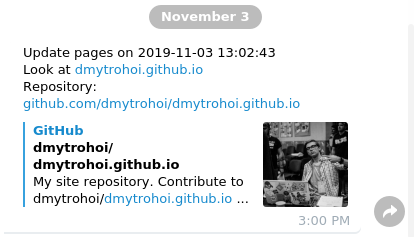
Mensaje del bot sobre la finalización del script
Enlaces utiles
Resumen de acciones
Sintaxis de acciones
Lista de disparadores
Variantes de entornos virtuales.
Páginas de Github
Lista de generadores estáticos