Muchos diseñadores en el proceso de creación de productos digitales se basan en sus sentimientos. Si bien esto es útil en algunos casos, existen estándares comunes probados que ayudan a crear lógicamente soluciones de interfaz de usuario en lugar de confiar en la intuición.
En este artículo, trataremos de estudiar el estándar general de modalidad en las interfaces de usuario, y discutiremos la razón por la que solo hay dos tipos principales de pantallas, y también para analizar cómo fallan las aplicaciones y los sitios web al convertir arquitecturas de información y flujos de usuarios en interfaces de usuario intuitivas .

Comenzamos este estudio con la siguiente declaración en negrita:
Hay dos tipos de pantallas:
- Pantallas modales
- Pantallas sin modo
Ahora déjame explicarte esta afirmación. Casi todas las pantallas que podemos imaginar pertenecen a una de estas dos categorías. Para comprender la diferencia entre una pantalla modal y una pantalla no modal, primero debemos definir el concepto de una pantalla modal.
¿Qué es una pantalla modal?
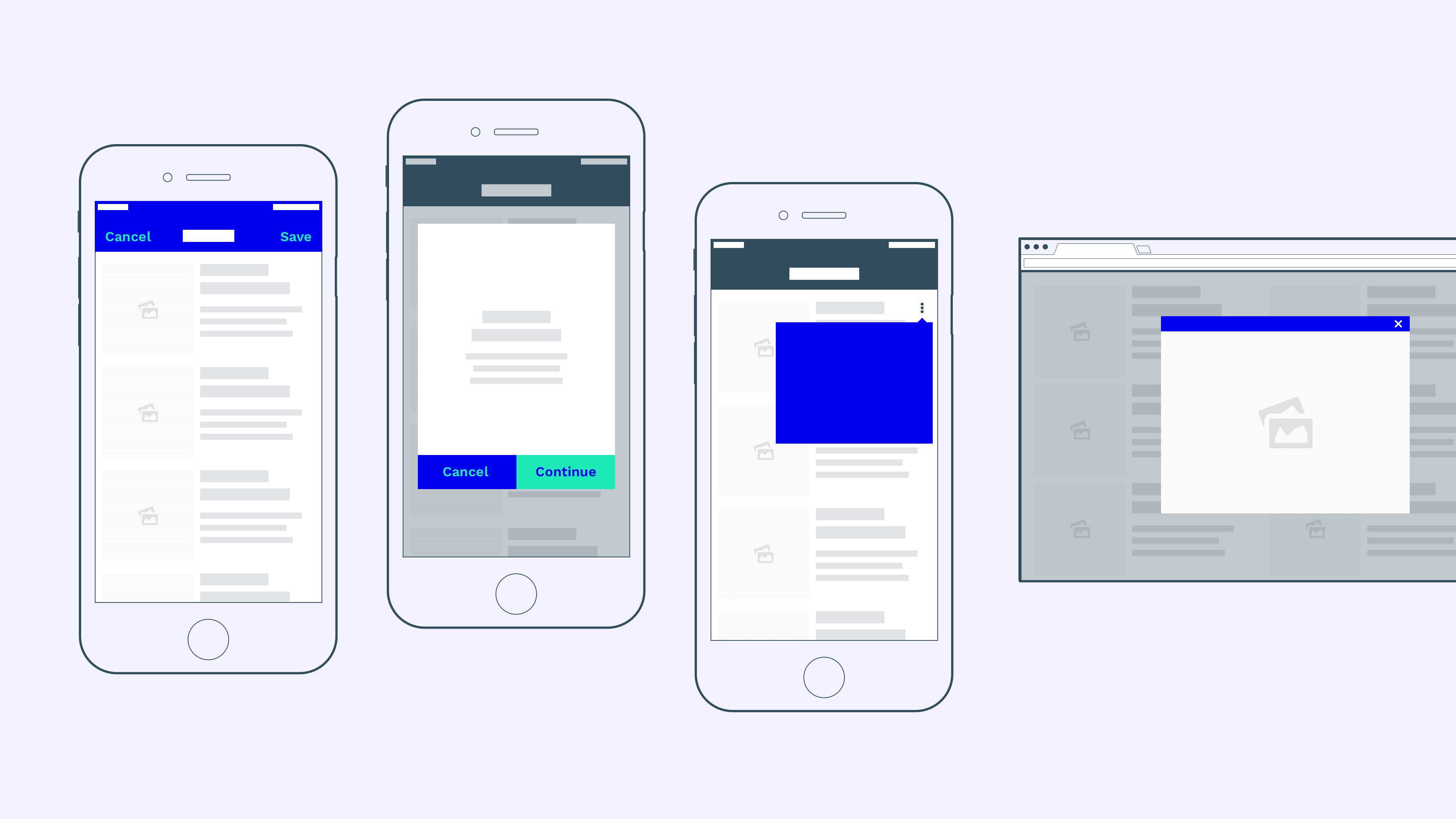
Las pantallas modales se pueden encontrar en sus diversas formas y representaciones, por ejemplo, una de las siguientes:
- Vistas modales a pantalla completa
- Ventanas emergentes
- Ventanas emergentes
- Cajas de luz
Tanto
las pantallas modales como las
no modales son vistas secundarias, es decir, están subordinadas a una ventana principal de la aplicación. Sin embargo, hay una diferencia importante:
“La ventana modal crea un modo que desactiva la ventana principal, pero la mantiene visible con la ventana modal como una ventana secundaria frente a ella. Los usuarios deben interactuar con la ventana modal antes de poder regresar a la aplicación principal ”- Wikipedia
La mayoría de las ventanas modales, especialmente en aplicaciones de escritorio, se pueden identificar fácilmente porque se superponen visualmente a la ventana principal. Esto es cierto para las ventanas emergentes que desaparecen de la ventana principal en segundo plano, los menús emergentes y los cuadros de diálogo, las cajas de luz emergentes, las alertas, etc.
Sin embargo, el uso de la ventana modal en dispositivos móviles es limitado, ya que muchas pantallas modales en dispositivos móviles ocupan toda la pantalla del dispositivo. Ya no mantienen la ventana principal visible para el usuario y, por lo tanto, son más difíciles de distinguir de las
ventanas sin modo :
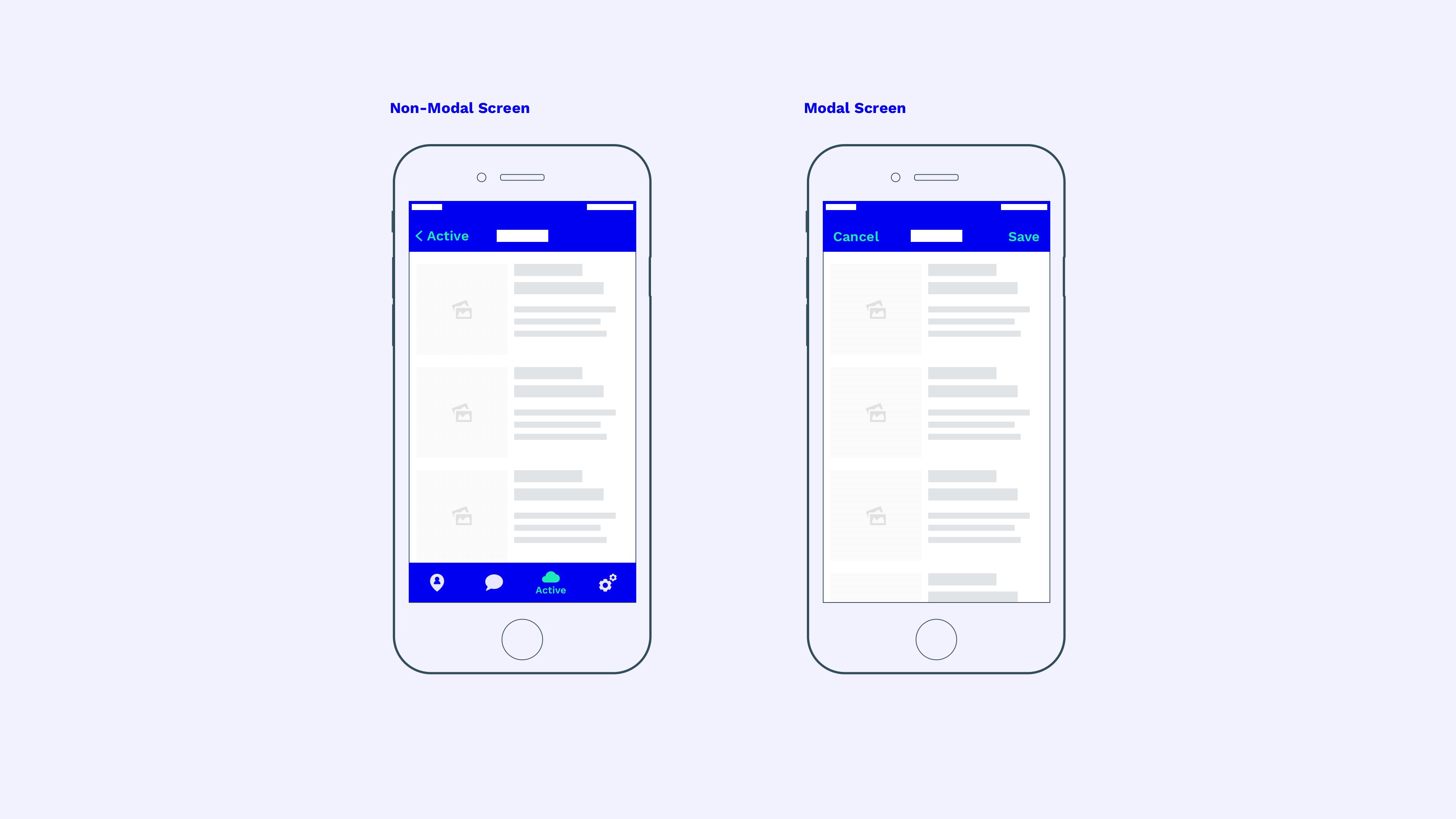
 Ejemplo de IOS: las ventanas modales en dispositivos móviles a menudo ocultan completamente la ventana principal de la aplicación.
Ejemplo de IOS: las ventanas modales en dispositivos móviles a menudo ocultan completamente la ventana principal de la aplicación.La principal diferencia es la forma en que interactúa con cada una de las ventanas. Si bien una pantalla sin modo permite a los usuarios regresar a la pantalla principal, la pantalla modal requiere que los usuarios completen una determinada acción antes de regresar a la ventana principal (como hacer clic en el botón "Guardar" en nuestro ejemplo) o deshacer la acción actual que causó la ventana modal.
El indicador visual más llamativo para ventanas sin modo es la navegación (la barra de pestañas en nuestro ejemplo). Las pantallas sin modo permiten a los usuarios saltar de un lado a otro en el nivel principal de navegación de la aplicación.
Sin embargo, la pantalla modal requiere que los usuarios cierren la ventana antes de que puedan volver a utilizar la navegación principal de la aplicación (en nuestro ejemplo, los botones "Guardar" o "Cancelar").
¿Por qué deberías usar la modalidad?
Las pantallas modales resuelven un problema simple. Y consiste en lo siguiente: los usuarios se distraen fácilmente, por lo que a veces hay que atraer toda su atención a un bloque específico de información (
fuente ). La pantalla modal hace exactamente eso: requiere que las personas se concentren en una tarea antes de continuar trabajando en el hilo principal de la aplicación.
"La modalidad crea foco al evitar que las personas hagan otras cosas antes de completar la tarea o rechazar la vista que aparece en la ventana modal" - Apple
¿Cuándo debe usarse la modalidad?
Ahora que sabemos cómo se ve una pantalla modal. ¿Cómo compararlo con una pantalla sin modo y cuál es su propósito? En primer lugar, debemos preguntarnos: "¿En qué situación deberíamos usarlo?"
Imaginemos que estamos creando una startup "brillante e innovadora" llamada "Purrrfect". Esta es una base de datos de gatitos que permite a los usuarios cargar, ver y comentar los GIF de gatitos lindos.

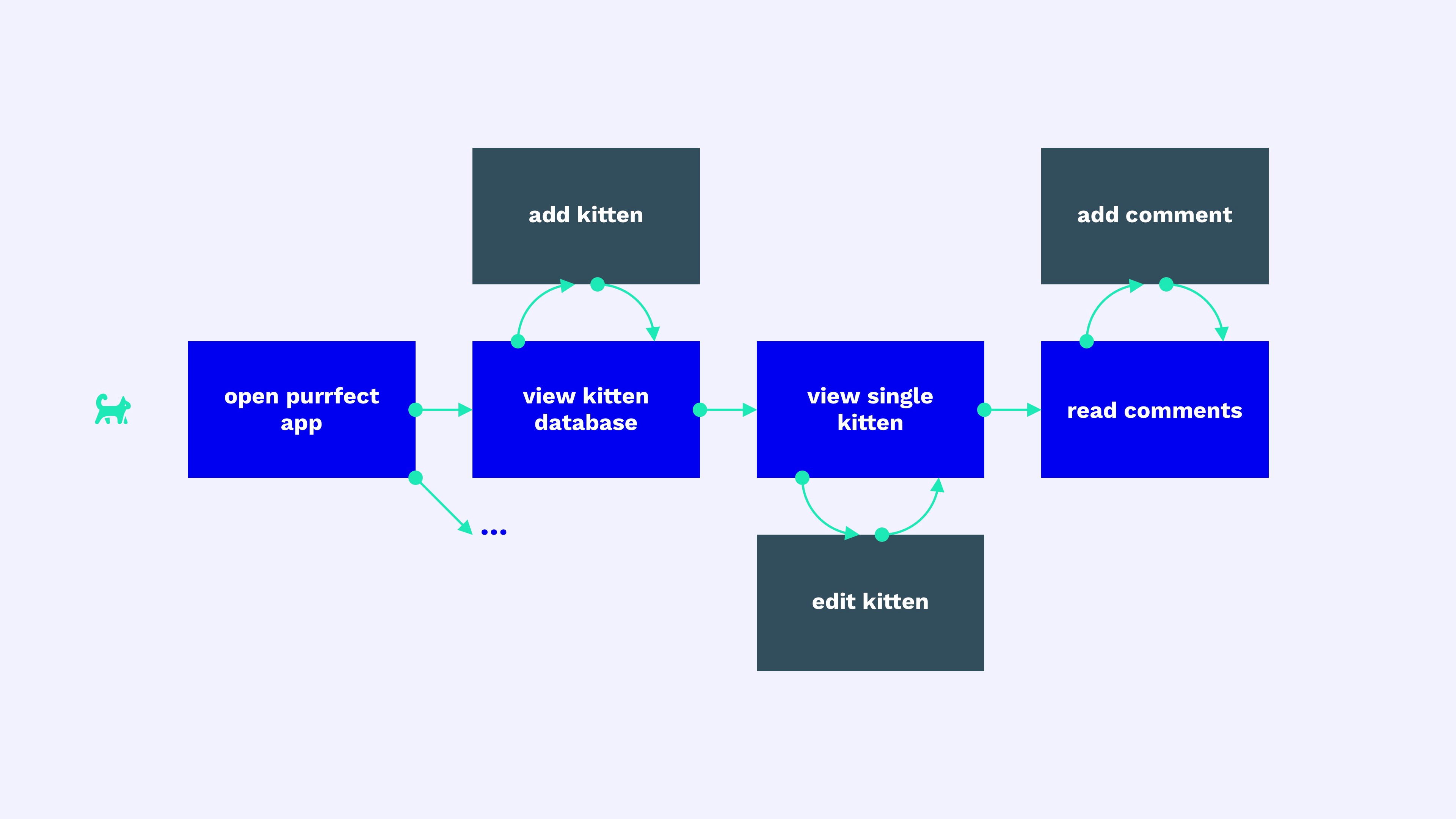
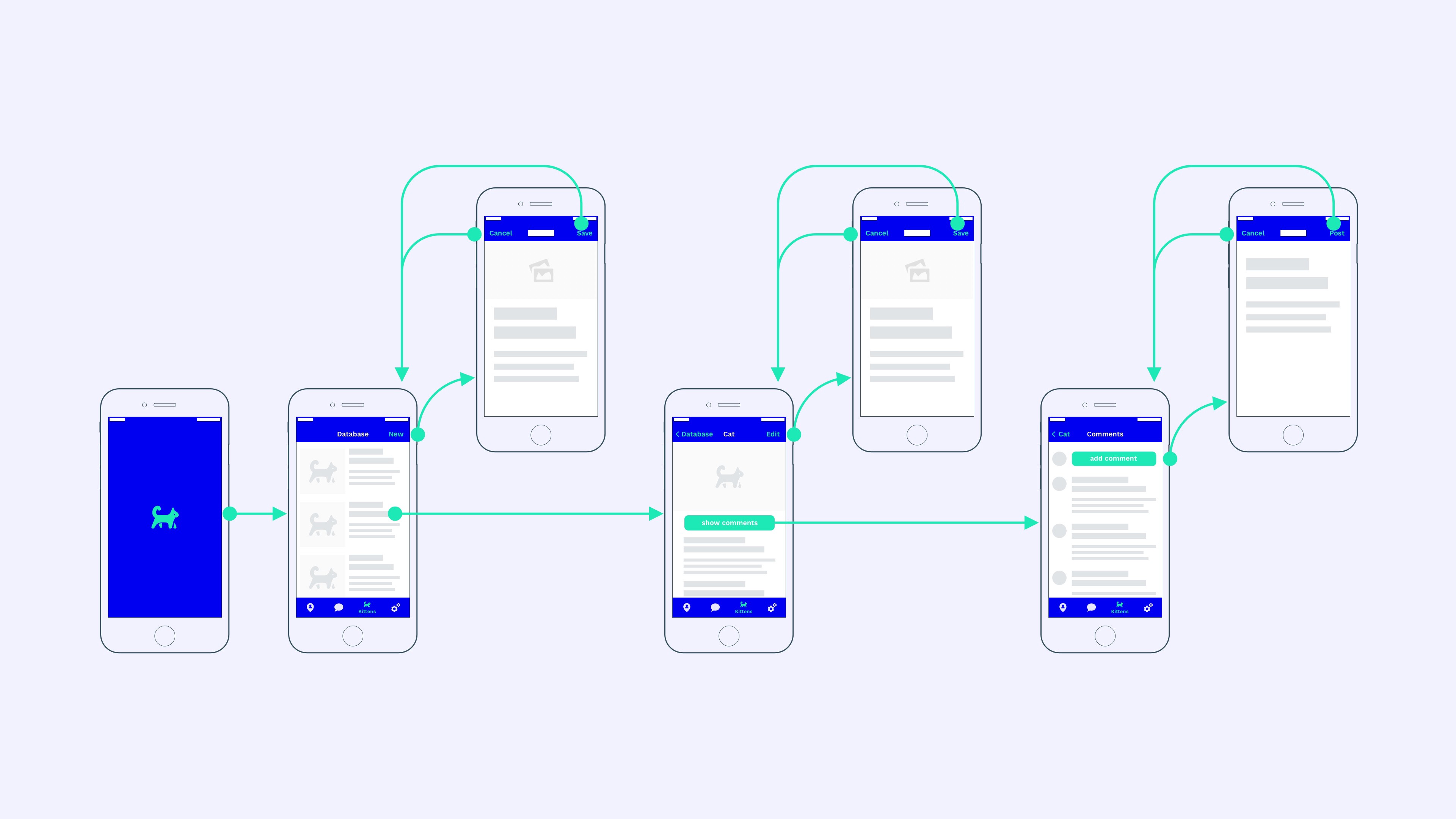
El flujo de usuario simplificado de nuestra aplicación puede verse así: el usuario abre la aplicación e ingresa una de varias pestañas disponibles (nuestra base de datos de gatitos), luego hace clic en uno de los gatitos (ingresa una vista detallada de un gatito) y luego hace clic en la sección de comentarios ( incluido en la sección de comentarios del gatito).
 Purrrfect User Stream
Purrrfect User StreamAdemás, el usuario puede realizar acciones adicionales en cada etapa. Por ejemplo, puede agregar otro gatito a la base de datos en la pantalla de la lista de gatitos. O puede editar los datos en la pantalla de detalles del gatito.
¿Ahora necesita comprender cuál de estas pantallas es modal y cuál no? La clasificación en este caso es difícil, pero aquí está mi regla práctica personal:
Utilice pantallas modales para procesos independientes y pantallas no modales para todo lo demás.
Un "proceso autónomo" es una acción específica que tiene un punto inicial y final claro en el proceso.Durante un período limitado de tiempo de esta acción, elimina al usuario del flujo general del usuario, lo que le permite concentrarse en la acción y luego lo devuelve al punto en el flujo donde comenzó esta acción.
Google formula esta regla de la siguiente manera:
Utilice pantallas modales (cuadros de diálogo) para mostrar "información crítica que requiere una tarea de usuario específica, su solución o confirmación" - Google
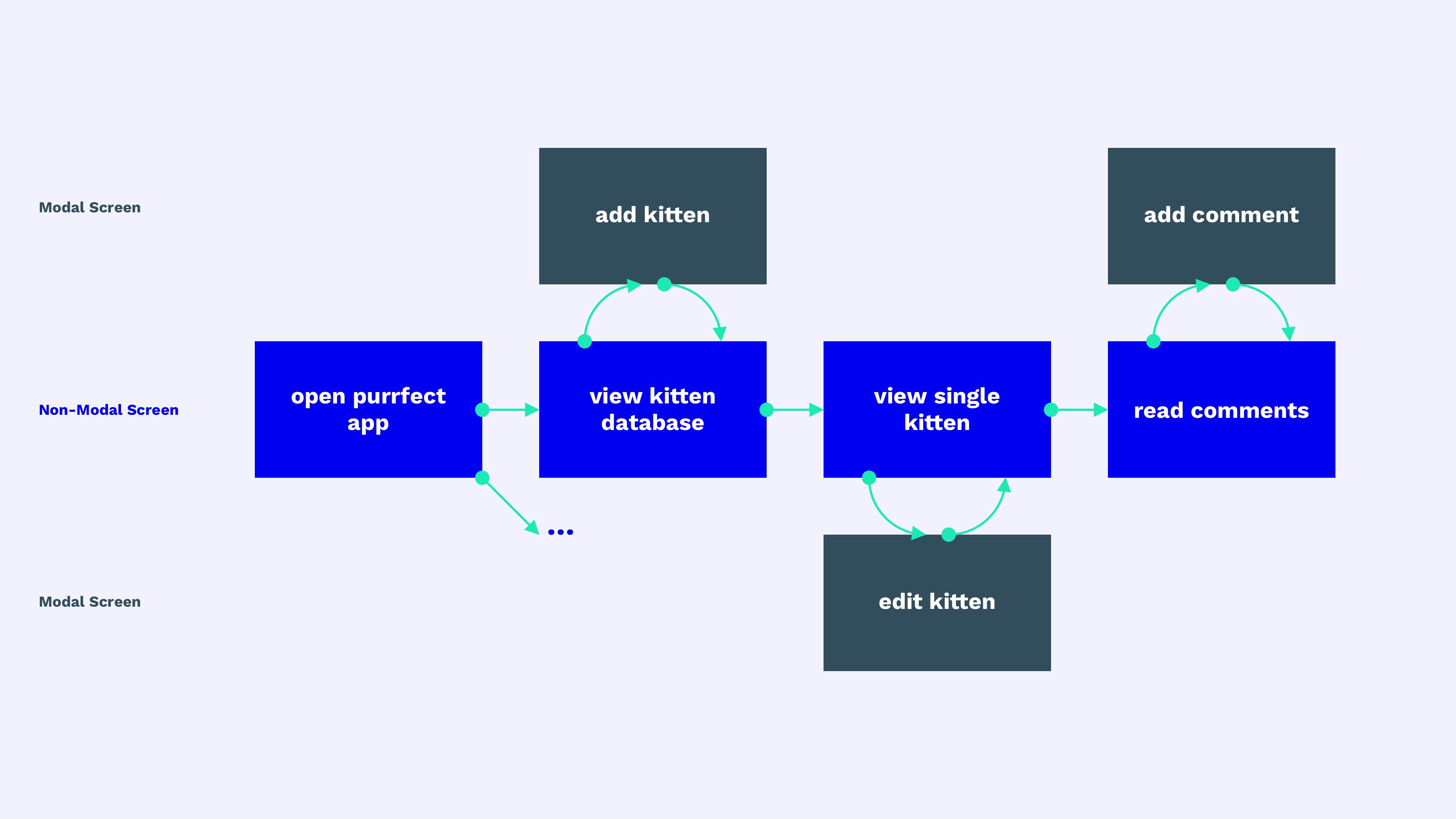
En el caso de nuestra aplicación Purrrfect, esto significa que la secuencia de usuario principal (utilizada para examinar la aplicación) no es modal. Sin embargo, las acciones especiales de tiempo limitado, como agregar gatitos, editar gatitos y escribir comentarios, son modales.

Todas las acciones modales se pueden cancelar o completar con éxito antes de que el usuario regrese a la transmisión principal. Por esta razón, las pantallas modales usan los botones Cancelar y Guardar (u otras acciones de confirmación similares) en lugar del botón Atrás. Si su botón "Atrás" inicia simultáneamente la acción de guardar en una pantalla sin modo, puede considerar cambiar a la pantalla modal agregando los botones "Cancelar" y "Guardar".
Sin embargo, la siguiente afirmación también es cierta: si dos acciones diferentes, como Cancelar y Guardar, no tienen sentido en su pantalla modal (porque causarán la misma acción), puede cambiar a una vista sin modo. En este caso, la navegación principal (por ejemplo, la barra de pestañas) también debe permanecer visible en la pantalla.
Volvamos a nuestra aplicación. Una posible interfaz para Purrrfect podría verse así:
 Interfaz de usuario Purrrfect
Interfaz de usuario PurrrfectEn el mundo real, la diferencia entre pantallas modales y no modales es a menudo menos obvia. Por ejemplo, una imagen de pantalla completa es modal en la mayoría de las aplicaciones, aunque esto no es un proceso o diálogo. Una pantalla modal también puede tener sentido en otras situaciones especiales cuando necesita generar el enfoque del usuario en un bloque específico de información. Si la pantalla detallada de nuestro gatito (en el centro) fuera el punto final sin otras acciones, como editar o comentar, podríamos usar la modalidad (visualización en pantalla completa). Pero dado que permite a los usuarios profundizar en la arquitectura de la información y realizar varias acciones adicionales (mostrar comentarios, editar, etc.), ya no tiene un punto final claro y, por lo tanto, es parte de la transmisión principal. Por lo tanto, esta es una representación no modal.
El desarrollador debe evaluar si la acción es autónoma o parte del proceso general de flujo de la aplicación y decidir si la pantalla es modal o no. En caso de duda, recuerde esta cita:
Minimiza el uso de la modalidad. Como regla general, las personas prefieren interactuar con las aplicaciones de forma no lineal. Considere crear un contexto modal solo cuando sea importante llamar la atención de alguien, cuando la tarea deba completarse o detenerse para continuar usando la aplicación o guardar datos importantes. - manzana
Por supuesto, una interfaz puede funcionar bien sin una distinción estricta entre representaciones modales y no modales. Sin embargo, el concepto de modalidad está profundamente arraigado en los ecosistemas de interfaz de Apple, Google, Microsoft y otras compañías que han desarrollado las expectativas apropiadas para sus usuarios habituales.
¿Cómo debe usarse la modalidad?
Por ahora, espero que haya una comprensión común de cuándo usar la modalidad. Solo queda una pregunta: "¿Cómo diseñamos una modalidad?" Aquí hay una lista de verificación rápida para usar pantallas modales:
- Siempre muestre el botón cerrar / ocultar de la ventana modal (o "cancelar", "cancelar", "minimizar") en la barra de navegación superior. Cuando el usuario se pierde, puede cerrar fácilmente dicha ventana y volver al nivel de aplicación desde donde se llamó a la ventana modal.
- Los botones de cancelación en iOS y Android se encuentran con mayor frecuencia en la esquina superior izquierda de la barra de navegación. Android prefiere el ícono de cierre "X", mientras que iOS prefiere el botón "Cancelar". Sin embargo, los botones de iconos también son bastante comunes en iOS.
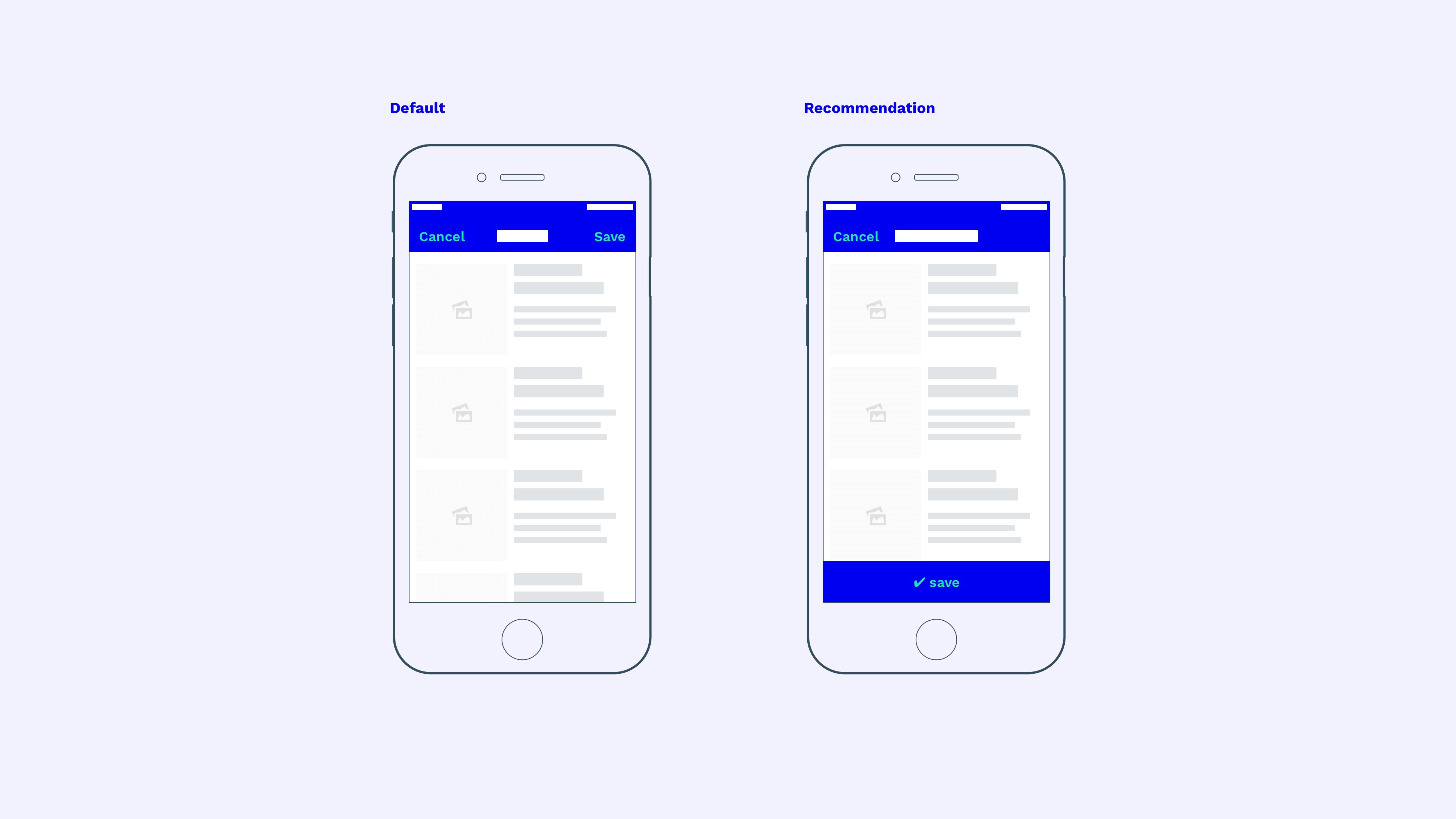
- Los botones de confirmación de acción en la ventana modal en iOS y Android están ubicados por defecto en la parte superior derecha del panel de navegación. Sin embargo, esta ubicación puede no estar disponible para el usuario en dispositivos con una gran diagonal. Por lo tanto, la colocación flotante fija de esto en la parte inferior de la pantalla o al final de la página puede ser una buena solución alternativa.

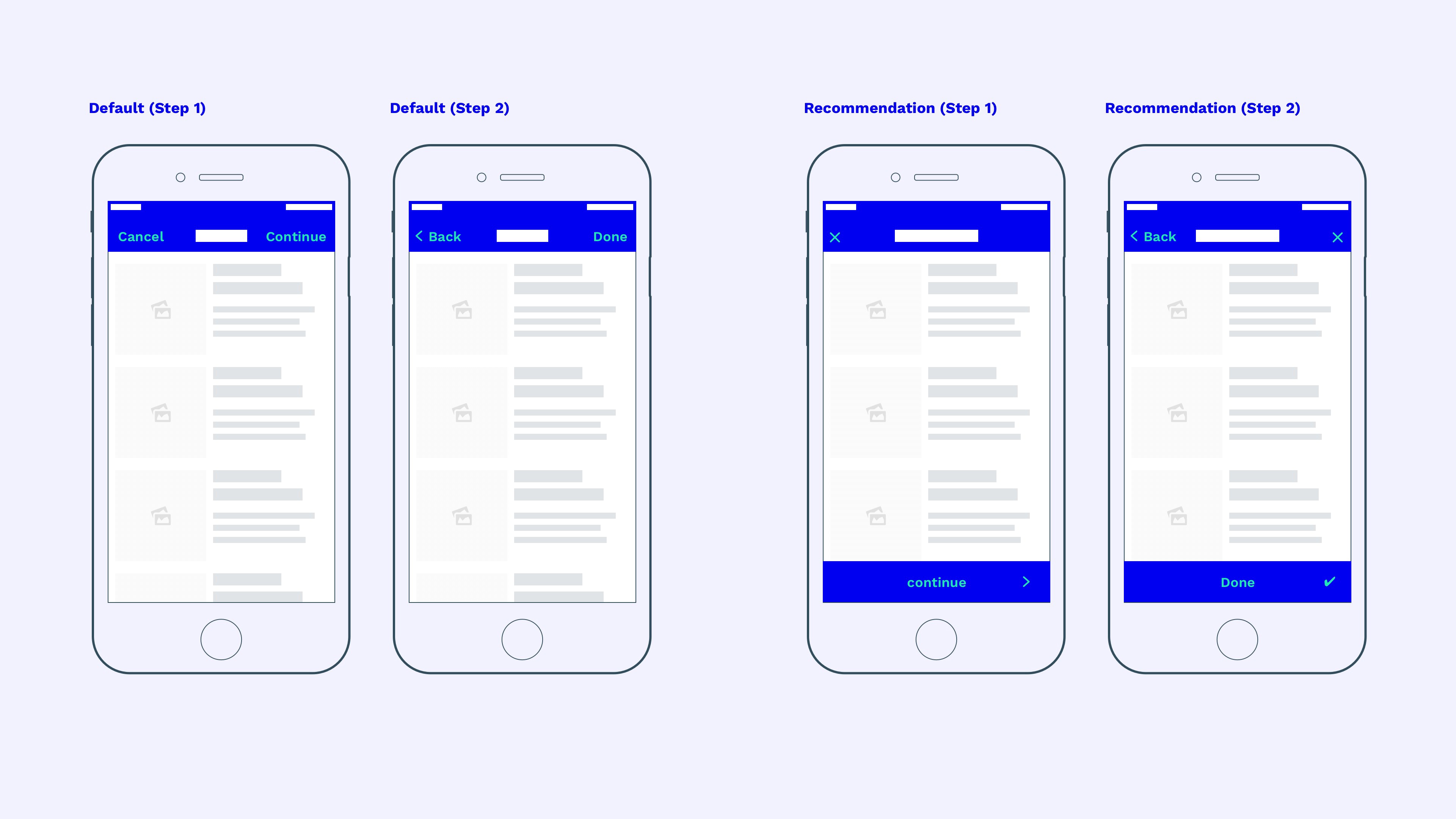
Ventanas modales multietapa
Las cosas se vuelven más complicadas tan pronto como el diálogo modal consta de varios pasos o pantallas secundarias. Por defecto, el botón continuar se muestra en la esquina superior derecha. La pantalla del segundo paso no abrirá una nueva pantalla modal, sino que permanecerá dentro de la primera pantalla modal y se mostrará como una pantalla secundaria sin modo (ya que no se puede cancelar) de la superposición modal existente como el primer paso de la ventana modal.
Al colocar la acción principal ("guardar", "aplicar" o "continuar") en la parte inferior de la pantalla (como se recomienda anteriormente), el área superior derecha del segundo paso del bloque modal siempre libera espacio para un botón de cancelación adicional. Aunque el movimiento parece más lógico de izquierda a derecha, esta ubicación es aún mejor para una ventana modal que la imposibilidad de cerrar la pantalla modal en pantallas secundarias (anteriores).

Conclusión
Muchos diseñadores desarrollan productos basados en sus sentimientos. Y a veces la intuición es más importante que la norma, porque a menudo esta es la esencia de la creatividad. Sin embargo, tiene sentido conocer los estándares generales de modalidad, de modo que en el momento adecuado para adaptarlos al flujo principal de usuarios en la aplicación.