La representación de subpíxeles ( wiki ) es una forma de aumentar la resolución visible de una pantalla LCD o OLED mediante la representación de píxeles en función de las propiedades de la pantalla. El hecho es que cada píxel de la pantalla en realidad consiste en subpíxeles rojos, verdes y azules separados.
En una publicación quiero hablar sobre el método Haarmony LCD, que se usa en las últimas versiones de freetype, y cómo adaptarlo para imágenes vectoriales arbitrarias y configuraciones de subpíxeles.

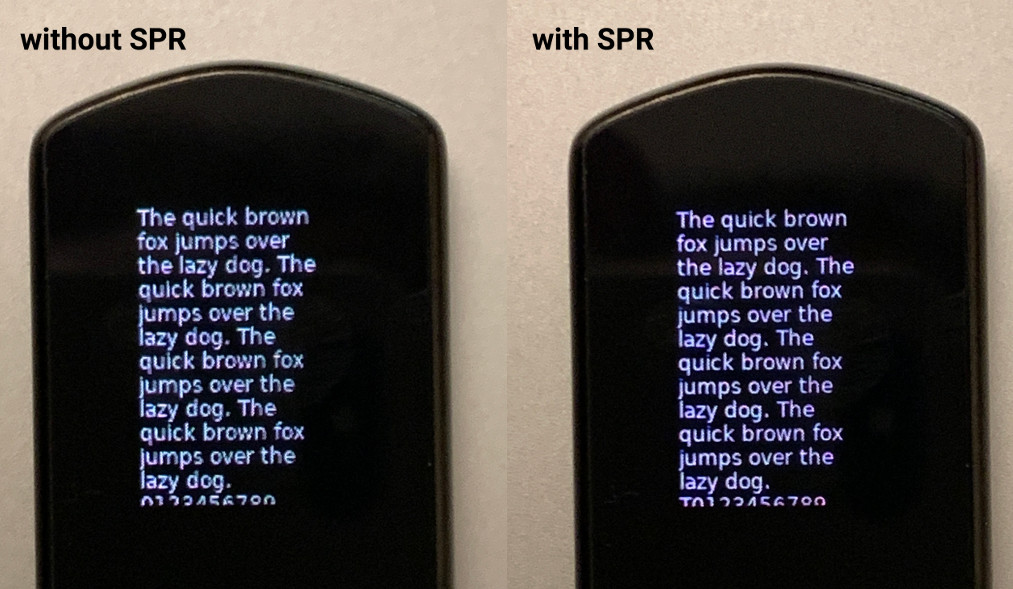
Cómo se ven las imágenes de origen Fotografía, es difícil transmitir los beneficios. A modo de comparación, puede ver la siguiente imagen. Si una de las configuraciones de píxeles es la misma que su monitor, la diferencia debería ser significativa.

Los creadores de U • HODL se acercaron a mí con una propuesta para adaptar la representación de subpíxeles para su dispositivo. El dispositivo es una billetera de criptomonedas en miniatura con una pantalla OLED de 0,96 "(120 × 180). Tienen un blog (inglés) que describe cómo están atentos a la comodidad y cómo sacar el máximo provecho de una pantalla pequeña. Por lo tanto, necesitaban SPR para iconos y texto.
Fondo (ClearType)
En Internet puede encontrar una descripción del mecanismo ClearType que se usa en Windows. La mejor descripción, en mi opinión, está en grc.com . Luego, un pequeño apretón para aquellos que no están interesados en entrar en detalles. ClearType consta de dos pasos:
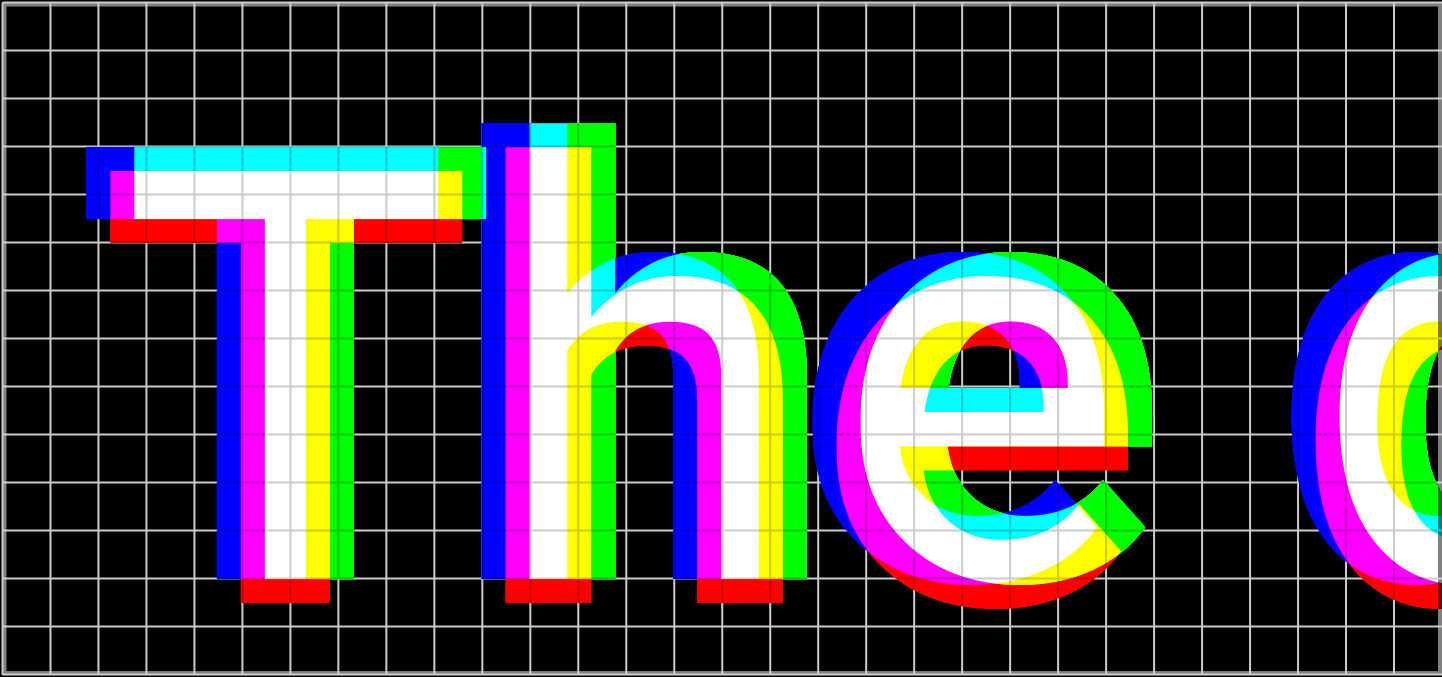
1. El texto se representa con un ancho de tres veces el original
Cada píxel de renderizado es responsable de un subpíxel de color:

Si simplemente muestra dicho texto en la pantalla, verá una aberración de color en los bordes de las letras:

2. El filtro cambia el color (pero no el brillo) de los píxeles vecinos.
Y restaura el balance de color local:

Este método tiene varias desventajas:
- No es obvio cómo aplicarlo con imágenes en color.
- El filtro es complicado si los subpíxeles no están en la misma línea (la configuración de la pantalla será ligeramente inferior)
- El filtro en sí está protegido por la patente de Microsoft. Quizás alguien recuerda que, por defecto, en las primeras versiones de la representación de subpíxeles de tipo libre estaba deshabilitado debido a las patentes.
Haarmony lcd
Y aquí viene el algoritmo Haarmony LCD. Además de la carta de su autor , en Internet prácticamente no hay información sobre el algoritmo. Pero, el algoritmo en sí mismo es simple e intuitivo. Es necesario renderizar el texto 3 veces con un desplazamiento igual al desplazamiento del subpíxel y agregar los canales de color.
Supongamos que si tiene una matriz de esta configuración:

Necesita renderizar y agregar:
- Un canal azul con un desplazamiento horizontal de -0.25 píxeles
- Canal verde con un desplazamiento de +0.25 píxeles horizontalmente
- Canal rojo con un desplazamiento vertical de +0.5 píxeles
El esquema de representación será algo como esto.

Svg
La forma más fácil era renderizar imágenes SVG. Solo sesgo el viewBox (3 veces), reemplazando:
viewBox="0 0 120 180"
en
viewBox="0.25 0 120.25 180"
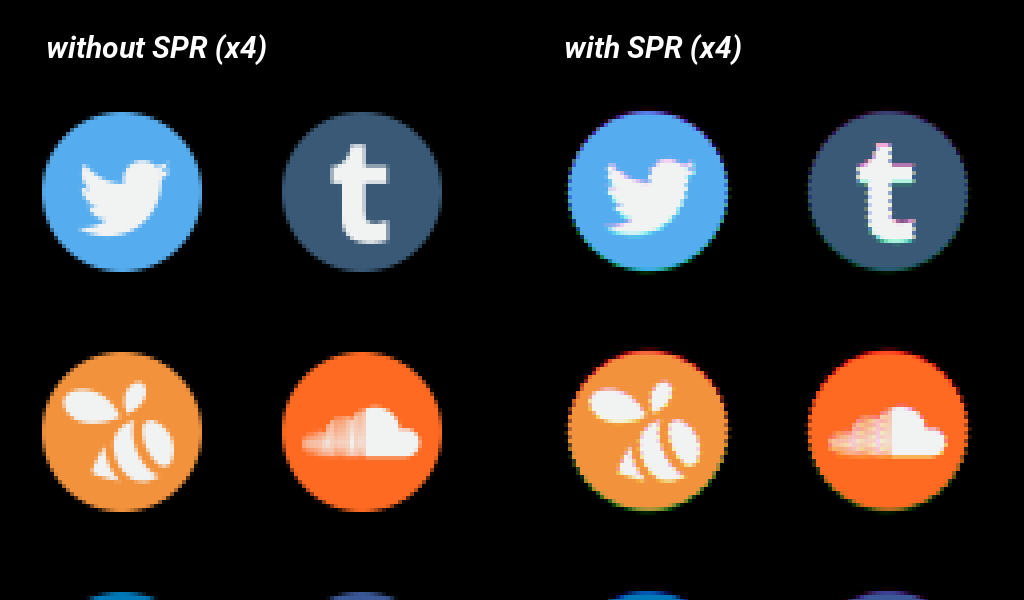
Un ejemplo de iconos de renderizado:

Imágenes:

Configuración matricial
El lector atento podría reemplazar el ajedrez de color en las imágenes. Esto se debe al hecho de que la pantalla para la que se desarrolló el algoritmo tiene aproximadamente la siguiente matriz:

Es decir, los subpíxeles en líneas pares e impares se reflejan. En este caso, es suficiente renderizar con dos configuraciones diferentes, y tomar líneas pares de una imagen y líneas impares de la otra.
P.S. mcufont
Si necesita utilizar la representación de subpíxeles en mcufont (una biblioteca para representar fuentes en microcontroladores), debe parchear encoder / freetype_import.cc y configurar Haarmony LCD en FT_Render_Glyph (face-> glyph, FT_RENDER_MODE_LCD) . Y al final del texto, no olvide que el ancho de las letras será 3 veces mayor de lo necesario.