Hoy en día, los siguientes enfoques se utilizan ampliamente para describir la interacción del navegador y el servidor, como OpenApi y GraphQL.
En este artículo, hablaré sobre nuestro intento de crear una API REST de tipo estático y salvar al equipo de front-end de escribir código para escribir solicitudes de datos, simplificar las pruebas y reducir la cantidad de posibles errores.

Estas herramientas nos ayudan a:
- Diseñe y modele API a estándares basados en especificaciones
- Cree código estable y reutilizable para su API en casi cualquier idioma
- Mejore la experiencia del desarrollador con documentación interactiva de la API
- Realice fácilmente pruebas funcionales en sus API.
- Cree y aplique las mejores pautas de estilo API en su arquitectura API
La idea principal del enfoque es que tener los mismos tipos de datos en el cliente y el servidor, es más difícil para los desarrolladores del equipo cometer un error en el cliente, y al usar la generación de código no será necesario escribirlo, mantenerlo y, en consecuencia, cubrirlo con pruebas unitarias.
La aplicación frontend no se compilará si el comando cometió un error en los tipos de datos que la API REST acepta / suministra.
Por lo tanto, al tener un código estáticamente escrito en el cliente, podemos deshacernos de los errores estúpidos relacionados con los tipos y asegurarnos de que nuestro código sea totalmente compatible con la versión actual de la API.
Para obtener todas las ventajas anteriores de una API estáticamente tipada, necesitamos usar un generador de código que, de acuerdo con la especificación OpenAPI, pueda generar archivos de descripción de tipo, para TypeScript estos son archivos * .d.ts.
Nuestro proyecto utiliza la arquitectura de microservicios y todo el backend está escrito en .NET, por lo que usamos NSwag para generar clientes API para el frontend / backend. Esta herramienta le permite generar documentos OpenAPI, que a su vez ya se utilizan para generar código de cliente.
Arquitectura
En general, el proceso de generación de código consta de varias etapas:
- OpenAPI Document Generation
- Generando código usando un documento OpenAPI
En nuestro caso, el backend se escribe usando .Net y el lenguaje de desarrollo principal de C # se debe a la elección de herramientas. Utilizamos la misma herramienta llamada NSwag para generar documentos y clientes OpenAPI.
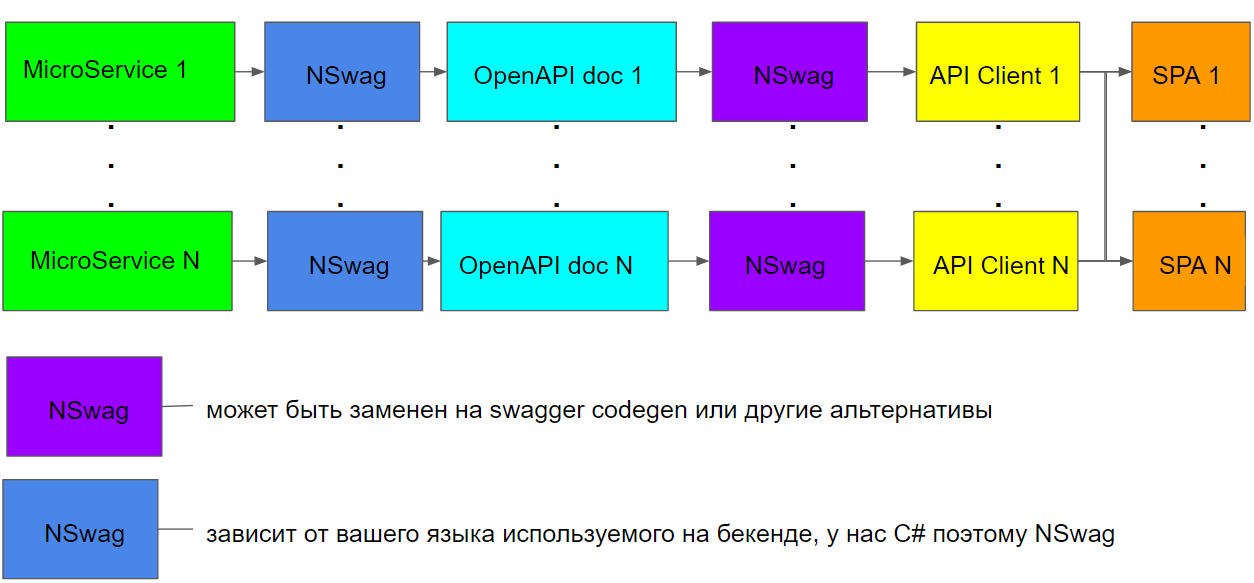
 Figura 1 Arquitectura de una solución para generar código de cliente de descanso
Figura 1 Arquitectura de una solución para generar código de cliente de descansoLa figura muestra:
- Microservicio 1 ... N: microservicios que proporcionan API
- NSwag: generación de un documento OpenAPI a partir de un código API de microservicio (un microservicio se puede escribir en cualquier idioma para el que haya una herramienta para generar un documento OpenAPI)
- NSwag: generación de código API de cliente para la documentación de OpenAPI (hay muchas herramientas que puede elegir la que mejor se adapte a su pila de tecnología)
- Documento de OpenAPI: documentación de OpenAPI generada
- Cliente API 1 ... N: clientes que consumen datos API (se pueden implementar en cualquier lenguaje que admita el generador para NSwag C # y Typecript)
- SPA 1 ... N - Aplicación frontend, en nuestro caso React (NSwag admite la generación de clientes para AngularJS / Angular, React (fetch), JQuery (Promise / Callback), Aurelia)
La secuencia de acciones es la siguiente:
- Marcar el controlador API con la etiqueta / atributo / decorador apropiado depende del idioma de la API
- Generar documentación de código de API OpenAPI
- Genere código API de cliente utilizando la documentación de OpenAPI
- Integre el código API del cliente en una aplicación API de consumidor de datos
La documentación
Para poder generar el código, necesitamos describir los tipos de valores aceptados / devueltos del controlador API, en este ejemplo, donde se usa el lenguaje C #, usando el atributo SwaggerOperation, marcamos un método que devolverá una lista de todos los cuestionarios en el servidor, en el código del cliente, un método para obtener Los datos se llamarán GetAllQuestionnaires:
[HttpGet, Route("")] [SwaggerOperation(OperationId = "GetAllQuestionnaires")] [SuccessResponse(typeof(IEnumerable<QuestionnaireViewModel>))] public IEnumerable<QuestionnaireViewModel> Get() { var surveys = _questionnaireRepository.GetAll(); return surveys.Select(QuestionnaireViewModel.ToViewModel).ToArray(); }
Listado 1 Código de ejemplo C # que describe un método APILuego, usando NSwag, generamos automáticamente un documento OpenAPI que contendrá todos los puntos finales de API que se han marcado con los atributos correspondientes en el código de back-end.
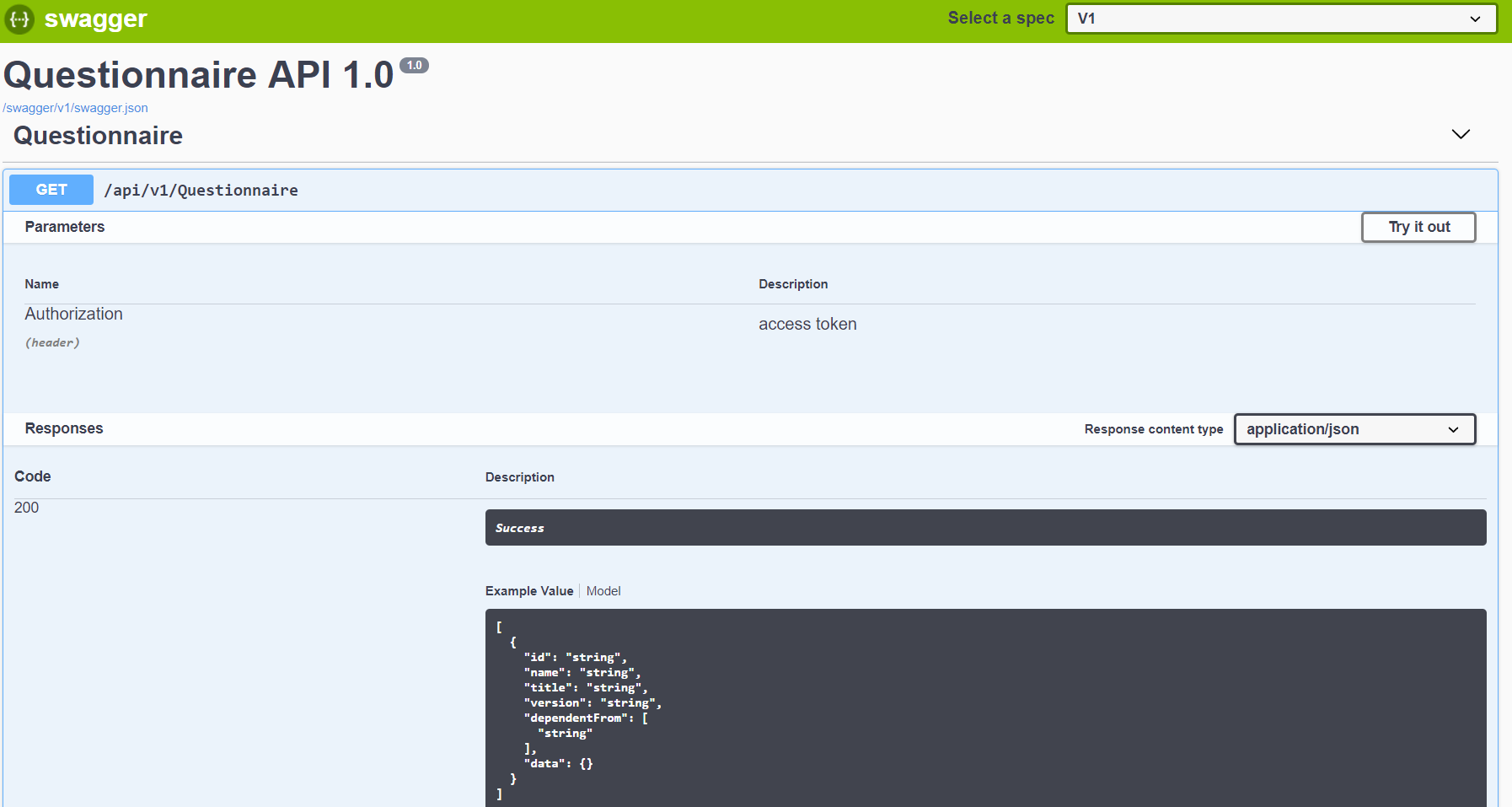
 Figura 2 Documento de OpenAPI
Figura 2 Documento de OpenAPIPor lo tanto, logramos crear documentación actualizada y automática de nuestra API.
Escribiendo
La documentación de OpenAPI contiene información sobre los tipos de datos que serán enviados / recibidos por el controlador de back-end. Por lo tanto, en el lado frontal, podemos confiar plenamente en los tipos que nos proporciona el backend y no crear nuestros propios tipos, sino importarlos desde el código del cliente que se generó utilizando el documento OpenAPI.
Para nuestro ejemplo, el documento contiene información sobre el tipo QuestionnaireViewModel (aquí la especificación se presenta en forma HTML para facilitar la lectura)
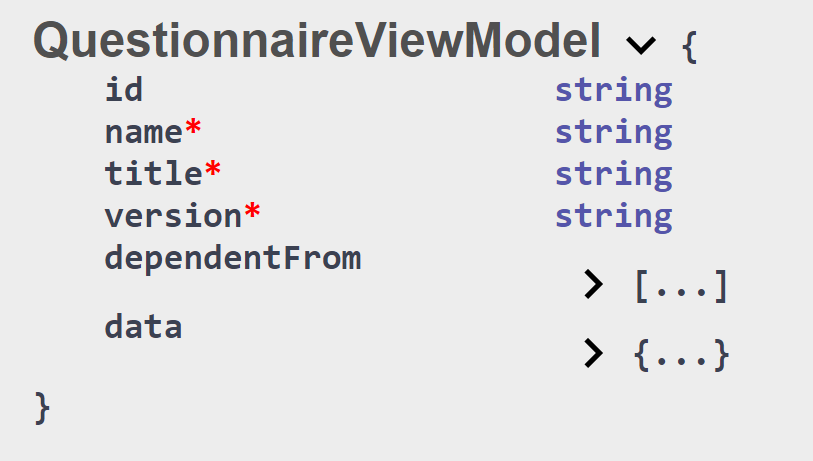
 Figura 3 Modelo de datos de ejemplo en un documento OpenAPI
Figura 3 Modelo de datos de ejemplo en un documento OpenAPIEl siguiente paso es pasar esta información al código de la aplicación frontend.
Generación de código
También usamos NSwag para generar el código API del cliente. En la entrada, recibe un documento OpenAPI y genera el código API del cliente de acuerdo con la configuración especificada. Para el frente, junto al código recibido, agregamos package.json y lo enviamos a nuestro registro local de npm.
Como puede ver en el listado del código de fondo (ver Listado 1), marcamos el método del controlador utilizando el atributo
[SwaggerOperation(OperationId = "GetAllQuestionnaires")]
El OperationId especificado en el atributo C # en nuestro caso se convertirá en el nombre del método del cliente.
 Figura 4 Un ejemplo de uso de la API del cliente generado
Figura 4 Un ejemplo de uso de la API del cliente generadoAdemás, después de generar el cliente, recibimos un archivo d.ts que contiene las descripciones correspondientes de los tipos de datos, que se muestran en la figura a continuación.
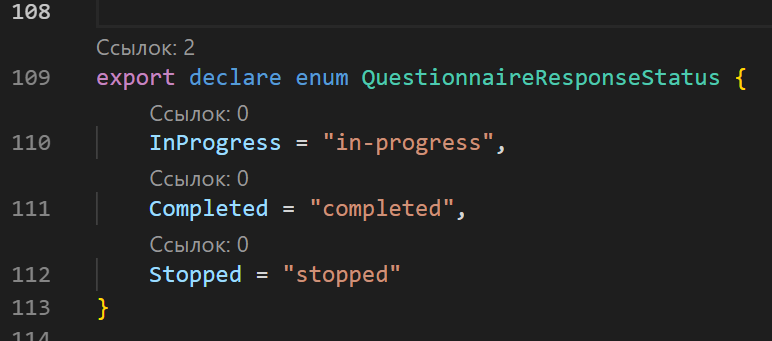
 Figura 5 Ejemplo de descripción del tipo de datos en el archivo .d.ts
Figura 5 Ejemplo de descripción del tipo de datos en el archivo .d.tsAhora, en el código de la aplicación frontend, puede usar los tipos de datos que se exportan desde el código API del cliente y usar el autocompletado en el editor de código, un ejemplo se muestra en la figura a continuación.
 Figura 6 Ejemplo de uso de la información del tipo de datos de la API del cliente
Figura 6 Ejemplo de uso de la información del tipo de datos de la API del clienteTodos los validadores de tipo de datos relevantes en Typecript también funcionan.
Un ejemplo en las siguientes figuras.
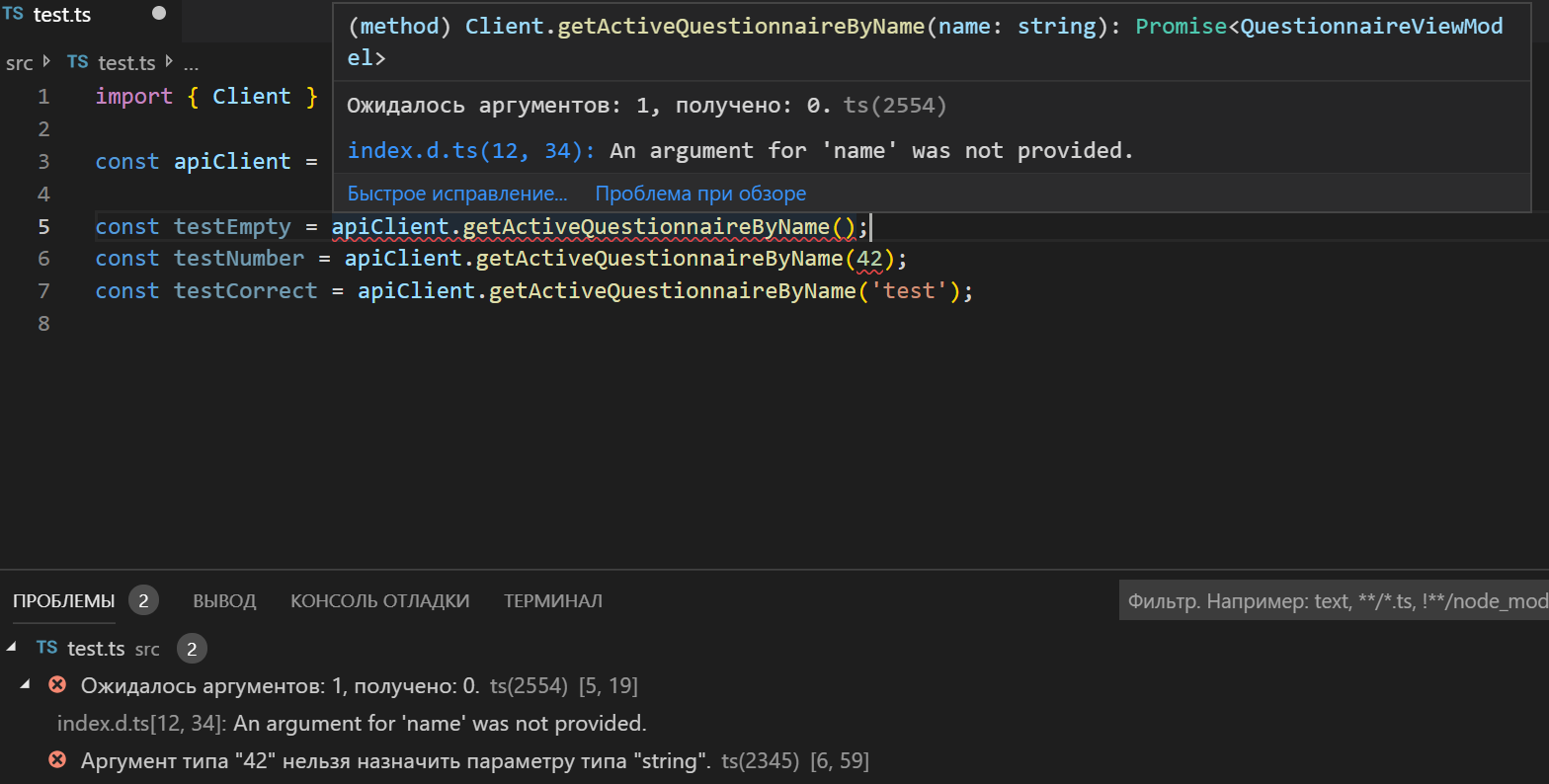
 Figura 7 Ejemplo de validación del tipo de datos de la API del cliente
Figura 7 Ejemplo de validación del tipo de datos de la API del cliente Figura 8 Ejemplo de validación del tipo de datos de la API del cliente
Figura 8 Ejemplo de validación del tipo de datos de la API del clienteConclusiones
Después de aplicar este enfoque, recibimos las siguientes ventajas:
- Menos errores de tipo de datos
- Menos código, menos mano de obra para la depuración, prueba, soporte
- Documentación siempre actualizada para todos los métodos API para cada uno de los microservicios.
- Capacidad para probar la automatización de API
- Sistema de tipo unificado para frontend y backend
Referencias