En la traducción de este artículo, el autor ofrece una serie de consejos y trucos que simplificarán la vida al diseñar el diseño de la interfaz de usuario. El artículo proporciona información sobre características útiles y que ahorran tiempo de programas como Sketch, Adobe Illustrator, Figma, Adobe XD.

1. Usando zoom en Sketch para evitar distorsiones

¿Alguna vez ha tratado de cambiar el tamaño de un grupo de elementos en Sketch y después de eso todavía tenía algunos elementos que estaban distorsionados? Es especialmente difícil escalar el texto, por ejemplo, cuando arrastra las esquinas de los elementos para aumentarlos o disminuirlos.
Sin embargo, hay una solución simple a este molesto problema, que ahorra mucho tiempo. Use la opción de escalado, que ya no volverá a cada elemento individualmente y cambiará su tamaño.

Para usar esta función, todo lo que necesita hacer es seleccionar el elemento o grupo de elementos cuyo tamaño desea cambiar y hacer clic en "Zoom" en el menú o presionar
"CMD + K" . Después de eso, puede establecer el porcentaje o tamaño de escala y hacer clic en "Aceptar".
2. Uso del complemento Craft para autocompletar elementos con contenido temporal
El
complemento Craft de Invision para Sketch tiene toneladas de herramientas de flujo de trabajo realmente geniales. Una herramienta de ahorro de tiempo de uso común es el llenado automático de datos.

Para usarlo, todo lo que tiene que hacer es seleccionar la imagen o el texto en su archivo y luego seleccionar el tipo de contenido que desea agregar.
Esta herramienta es excelente y elimina la necesidad de agregar texto ala
lorem ipsum o dedicar tiempo a crear contenido temporal para las aplicaciones que diseñe.
3. Cree instantáneamente una paleta de colores en Illustrator

Con las herramientas de Adobe Illustrator, puede crear fácil y rápidamente una paleta de colores. La herramienta de mezcla elimina la especulación asociada con la elección de valores de color para su paleta de diseño. Por supuesto, hay otras herramientas que pueden resolver este problema, pero en mi opinión este método es el más rápido.
Instrucciones para crear una paleta:
 ⭡Paso 1
⭡Paso 1 : Crea dos rectángulos. Colorea el primer rectángulo en el color deseado usado en tu paleta y el otro color en blanco.
 ⭡ Paso 2
⭡ Paso 2 : Seleccione ambos rectángulos y abra las opciones de fusión (
Objeto> Fusión> Opciones de fusión). Luego configure el espaciado en el campo "pasos especificados" e ingrese la cantidad de opciones de color que necesita.
 ⭡ Paso 3
⭡ Paso 3 : Seleccione ambos rectángulos, vaya a (
Objeto> Fusión> Crear o presione
Opción + CMD + B ) - ¡y la paleta está lista!
4. Tidy Up y Smart Alignment

Ordenar es una de mis características favoritas en Sketch y Figma. Si tengo un grupo de elementos que deben alinearse en la lista o en la cuadrícula, puedo seleccionarlos y hacer clic en el icono azul con la imagen en la esquina. En Sketch, haga clic en "Tidy" en la esquina superior derecha. Luego, mientras mantiene presionada la tecla Mayús, arrastre la sangría entre los elementos hasta el valor deseado.

La alineación inteligente en Sketch y Figma es otra gran característica. Si tengo una cuadrícula de elementos, puedo cambiar rápidamente las posiciones de los objetos haciendo clic en el centro del círculo y arrastrando el elemento a una nueva ubicación. Claro, simple, rápido y efectivo.
5. Reconocimiento instantáneo de cualquier fuente

A veces, mientras navego por la web, me encuentro con una buena fuente que me gusta. En lugar de verificar el código fuente para las especificaciones de fuente, uso una extensión de Chrome llamada
WhatFont .
Cada vez que veo una fuente que me gusta, hago clic en el icono de extensión de Chrome y puedo determinar de inmediato qué tipo de fuente es. Luego lo busco en Google y, si es gratis, lo descargo.
6. Usando los campos de entrada de permisos y posicionamiento como en una calculadora
Si aún no lo sabe, aquí está la siguiente información: puede realizar cálculos en cualquiera de los campos de entrada en Sketch. Los cálculos también funcionan en XD, Figma y la mayoría de las otras herramientas de diseño.
Por ejemplo, si tengo un rectángulo de 100 píxeles de ancho, puedo ingresar rápidamente 100/2 en el campo de ancho y reducirá mi objeto a 50 píxeles. Por supuesto, este es un ejemplo simple, pero cuando necesita escalar un tamaño que no puede contar rápidamente en su mente, esta función ahorra suficiente tiempo, especialmente si hay muchos objetos.

Los cálculos pueden ser útiles siempre que necesite duplicar el tamaño de un objeto (* 2) o reducir el objeto a la mitad (/ 2).
7. Cambiar la opacidad de un objeto presionando una tecla numérica
Los atajos de teclado para la opacidad ahorran bastante tiempo cuando necesita cambiar los objetos de opacidad en el archivo de diseño.
Para usar este método, todo lo que tiene que hacer es seleccionar un objeto y luego presionar cualquier número en el teclado ('1' ... '9'), y la opacidad se ajusta instantáneamente. ¿Quieres que tenga un 70% de opacidad? ¡Presiona 7 en tu teclado y listo!
Este método funciona prácticamente en todos los principales programas de diseño.
8. Diseño inteligente de bocetos

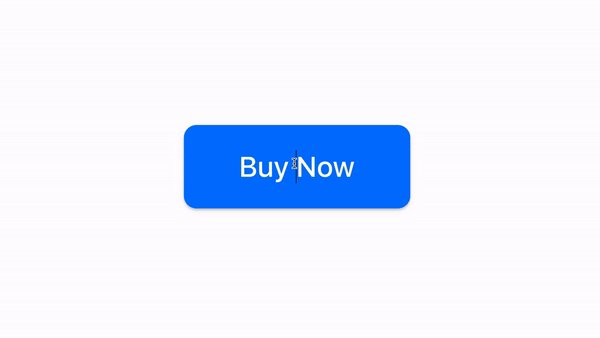
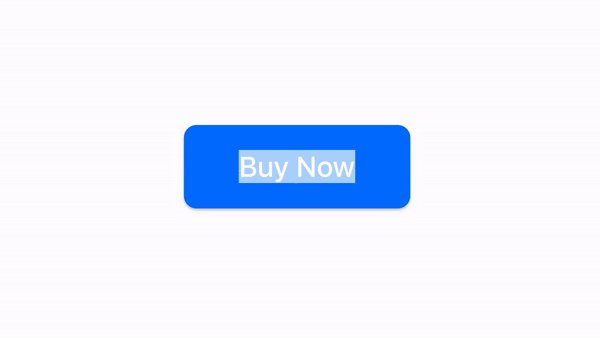
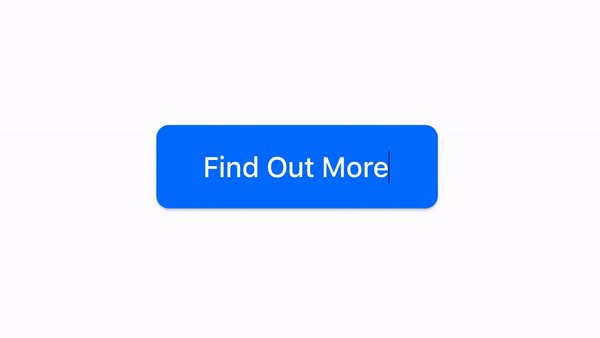
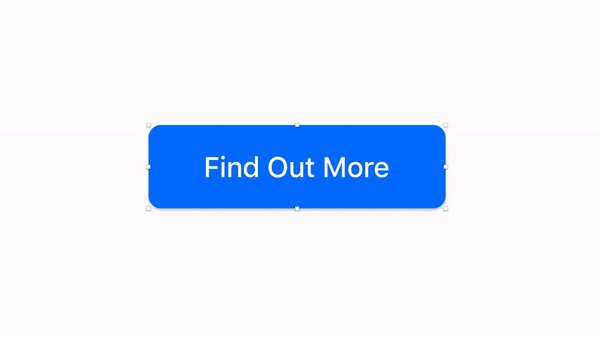
El diseño inteligente le permite ajustar el contenido del personaje sin cambiar la sangría que especificó anteriormente.

Para usar esta función, debe crear un diseño, luego hacer clic, crear un símbolo y luego ajustar el diseño para adaptarlo a sus preferencias. Para los estilos de botones, configuré el diseño para el ajuste horizontal en el centro.
Gracias a esta función, hay muchas oportunidades para mejorar su flujo de trabajo. Para saber cómo puede aprovechar al máximo esto, consulte el
Sketch Blog .
9. Usando Iconjar para organizar iconos
 Iconjar
Iconjar es una aplicación simple que le permite organizar y almacenar bibliotecas de iconos. Esto le ahorra tener que descargar íconos cada vez que lo necesite.
Cada vez que necesito un icono, se encuentra directamente en Iconjar.
Funciona de manera bastante simple: en primer lugar, encuentro una biblioteca de iconos que me gusta.
Luego cargo esta biblioteca y la pongo en Iconjar, y luego le doy un nombre a esta biblioteca.

Con los iconos almacenados en Iconjar, puede buscarlos rápidamente en su biblioteca y luego arrastrar el icono deseado directamente a su archivo de diseño.
Esperamos que esta lista de consejos y trucos te haya sido útil, comparte tus trucos en los comentarios que pueden ahorrar tiempo durante el proceso de diseño.