Las compañías que rastrean la actividad de los usuarios en Internet necesitan una identificación confiable de cada persona sin su conocimiento. Las huellas digitales a través de un navegador encajan perfectamente. Nadie se dará cuenta si la página web solicita dibujar un fragmento gráfico a través del lienzo o genera una señal de sonido de volumen cero, midiendo los parámetros de respuesta.
El método funciona de forma predeterminada en todos los navegadores, excepto Tor. No requiere ningún permiso de usuario.
Seguimiento total

Recientemente, el periodista del NY Times Kashmir Hill descubrió que una compañía poco conocida Sift
había acumulado expedientes de 400 páginas . Hay una lista de compras para varios años, todos los mensajes a los anfitriones en Airbnb, la billetera de Coinbase lanza un registro en un teléfono móvil, direcciones IP, pedidos de pizza para iPhone y mucho más. Una colección similar es realizada por varias compañías de puntuación. Toman en cuenta hasta 16,000 factores al compilar una "calificación de confianza" para cada usuario. Los rastreadores de cribado se instalan en
34,000 sitios y aplicaciones móviles .
Dado que las cookies y los scripts de seguimiento no siempre funcionan bien o están deshabilitados en el cliente, el seguimiento de los usuarios se complementa con huellas digitales: este es un conjunto de métodos para obtener una "huella digital" única del navegador / sistema. La lista de fuentes instaladas, complementos, resolución de pantalla y otros parámetros en total proporcionan suficientes bits de información para obtener una identificación única.
Las huellas digitales a través del lienzo funcionan bien.
Huellas digitales a través de la API de Canvas
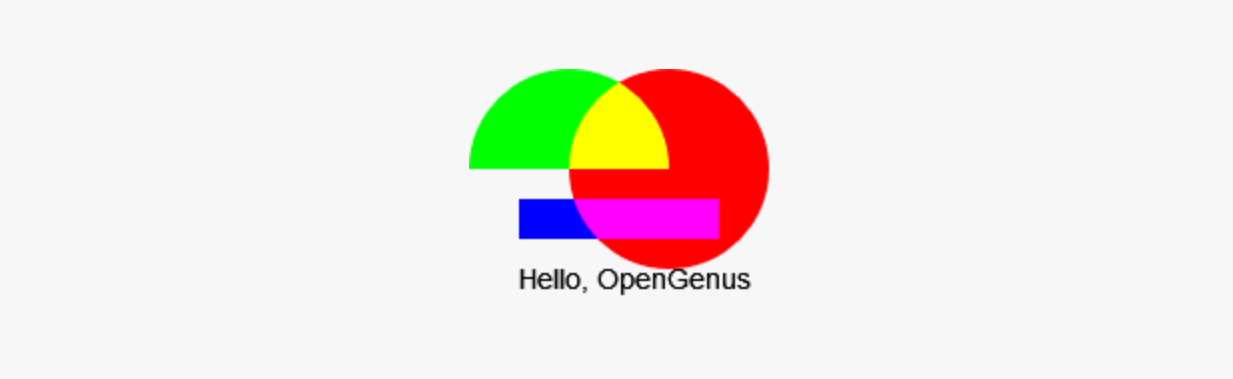
La página web le indica al navegador que dibuje un objeto gráfico a partir de varios elementos.
<canvas class="canvas"></canvas>
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
El resultado se parece a esto:

Una función de la
API de Canvas llamada
toDataURL () devuelve un URI con datos que coinciden con este resultado:
console.log(canvas.toDataURL());
Este URI es diferente en diferentes sistemas. Luego se procesa en hash y se usa junto con otros bits de datos que conforman la huella digital única del sistema. Entre otras cosas:
- fuentes instaladas (aproximadamente 4.37 bits de información de identificación);
- complementos instalados en el navegador (3.08 bits);
- Encabezados HTTP_ACCEPT (16,85 bits)
- agente de usuario;
- idioma
- zona horaria
- tamaño de pantalla
- cámara y micrófono;
- Versión del sistema operativo
- y otros
El hash de la huella digital del lienzo agrega 4.76 bits adicionales de información de identificación. El hash de huellas digitales WebGL es de 4.36 bits.
Prueba de huella digitalRecientemente, además de un conjunto de parámetros, se ha agregado otro: una
huella digital de audio a través de la API AudioContext .
En 2016, este método de identificación ya fue
utilizado por cientos de sitios como Expedia, Hotels.com y otros.
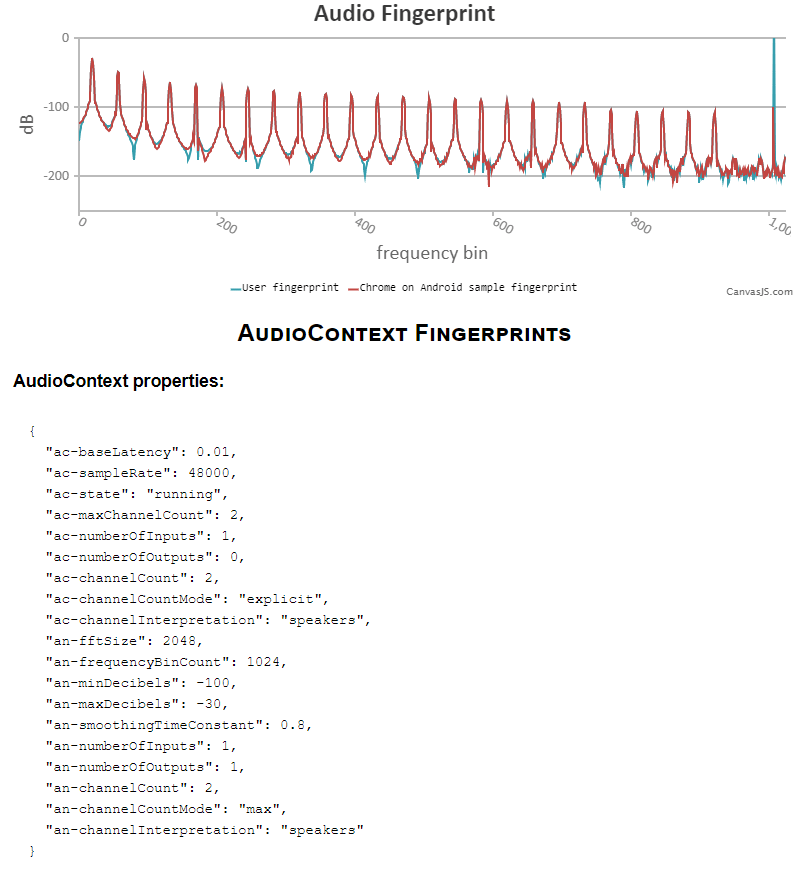
Huellas digitales a través de la API AudioContext
El algoritmo de acciones es el mismo: el navegador realiza la tarea, y registramos el resultado de la ejecución y calculamos un hash único (huella digital), solo en este caso los datos se extraen de la pila de audio. En lugar de la API de Canvas,
se está accediendo a la
API de AudioContext , es la API de Web Audio que admiten todos los navegadores modernos.
El navegador genera una señal de audio de baja frecuencia, que se procesa teniendo en cuenta la configuración de sonido y el equipo instalado en el dispositivo. En este caso, no se graba ni reproduce sonido. Los altavoces y el micrófono no están involucrados.
La ventaja de este método de huellas digitales es que es independiente del navegador, por lo que puede rastrear al usuario incluso después de cambiar de Chrome a Firefox, luego a Opera y así sucesivamente.
Prueba de huellas digitales a través de AudioContext API
Cómo obtener una huella digital,
tutorial :
- Primero, debe crear una matriz para almacenar los valores de frecuencia.
let freq_data = [];
- Luego, se crea un objeto AudioContext y varios nodos para generar una señal y recopilar información utilizando los métodos integrados del objeto AudioContext.
- Apague el volumen y conecte los nodos entre sí.
- Usando
ScriptProcessorNode , creamos una función que recopila datos de frecuencia durante el procesamiento de audio.
- Comenzamos a reproducir el tono, de modo que el sonido se genera y procesa de acuerdo con la función.
El resultado es algo como esto:
/ *
Salida:
[
-119.79788967947266, -119.29875891113281, -118.90072674835938,
-118.08164726269531, -117.02244567871094, -115.73435120521094,
-114.24555969238281, -112.56678771972656, -110.70404089034375,
-108.64968109130886, ...
]
* /
Esta combinación de valores se codifica para crear una huella digital, que luego se utiliza con otros bits de identificación.
Para protegerse contra dicho seguimiento, puede usar extensiones como
AudioContext Fingerprint Defender , que mezclan ruido aleatorio en la huella digital.
NY Times proporciona direcciones de correo electrónico donde puede contactar a las compañías de rastreo y pedirles que muestren la información recopilada sobre usted.
- Zeta Global : formulario en línea
- Ecuación minorista : returnnactivityreport@theretailequation.com
- Riesgo : privacy@riskified.com
- Kustomer : privacy@kustomer.com
- Sift : privacy@sift.com, el formulario en línea se desactiva después de la publicación del artículo.
