El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-septiembre de 2019 .
El año pasado, realizamos un estudio para tareas internas: ¿qué equipos de diseño en las empresas nacionales de alimentos son los más fuertes? Este año, se finalizó la encuesta y los
resultados del estudio decidieron abrirse .
Tal calificación será útil para el mercado. Los diseñadores deben comprender mejor dónde hay buenos desafíos y un ambiente cómodo para el crecimiento profesional. Empresas y equipos de diseño: vea lo que debe descargarse.
Patrones y mejores prácticas.
Justin Baker describe cómo usar la retroalimentación táctil en las interfaces. Qué oportunidades hay en las aplicaciones móviles, cómo y qué señales pueden transmitir.

Louis-Xavier Lavallee muestra claramente las técnicas que mejoran el efecto de la confirmación social en la interfaz. Esto ayuda a los usuarios que son nuevos en la pregunta a elegir.
Kim Flaherty, del Grupo Nielsen / Norman, enumera las razones razonables para usar un patrón no tan bueno: la ventana emergente que aparece cuando intentas abandonar el sitio.
Steve Howe de Typeform muestra ejemplos de textos de interfaz para situaciones triviales y aburridas que generalmente todos pasan por alto.
La poderosa serie de consejos de informes de datos de Toph Tucker para financieros en una amplia gama de disciplinas.
Análisis de patrones oscuros en el juego móvil Mario Kart Tour.
Análisis de la interfaz de motivación para comprar un mayor plan tarifario en el servicio Zapier.
Anna Kaley, del Grupo Nielsen / Norman, da consejos sobre el diseño de páginas de responsabilidad social en sitios web corporativos.
Diseñar sistemas y lineamientos
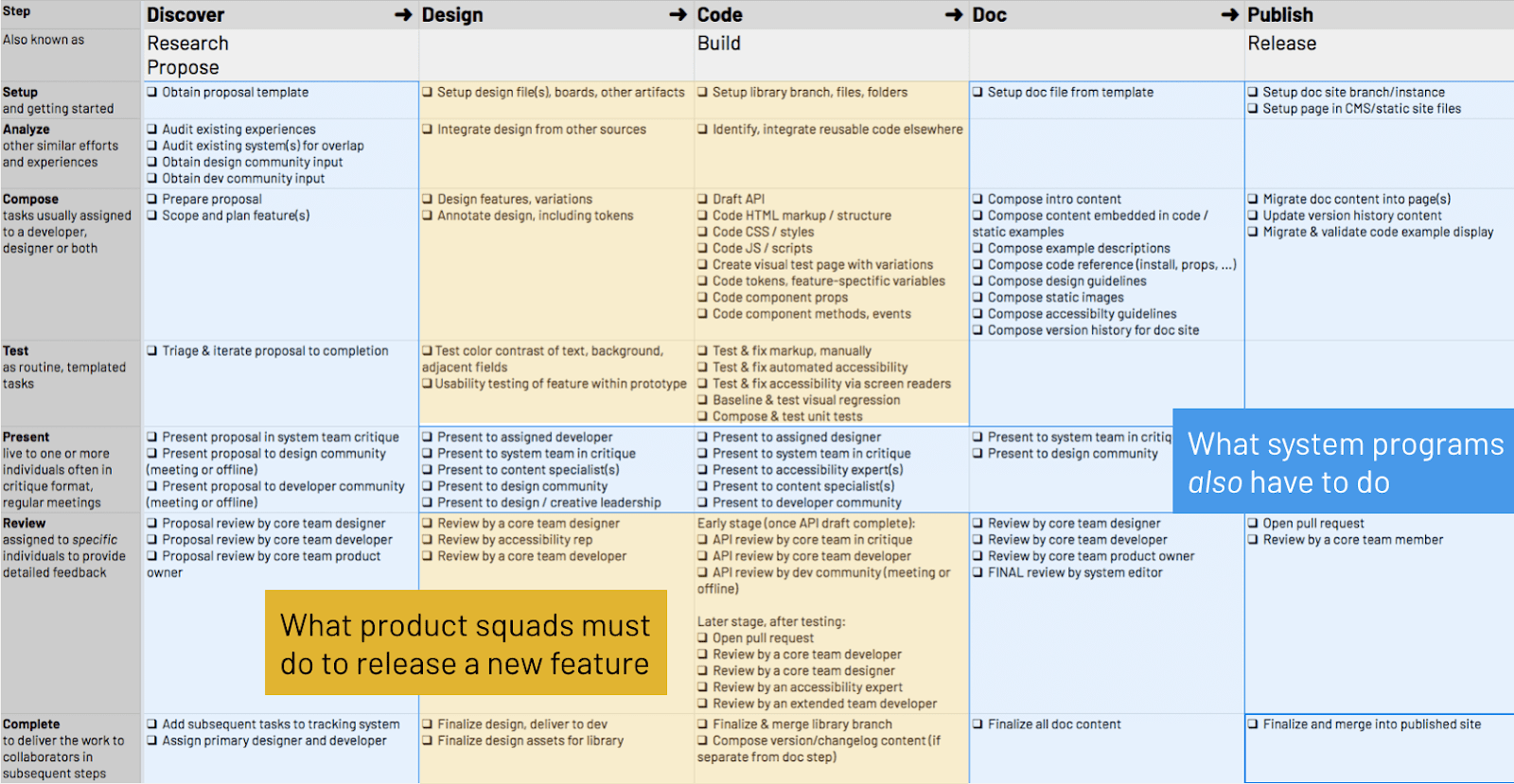
Magnífico memo de Nathan Curtis sobre cómo ejecutar un sistema de diseño como proyecto en Jira. Configuración y agrupación de tareas, versiones y otros aspectos clave.

Nathan Curtis dio una visión general de los métodos de prueba para los sistemas de diseño. Medidas estándar de garantía de calidad y verificación de las cualidades del usuario.

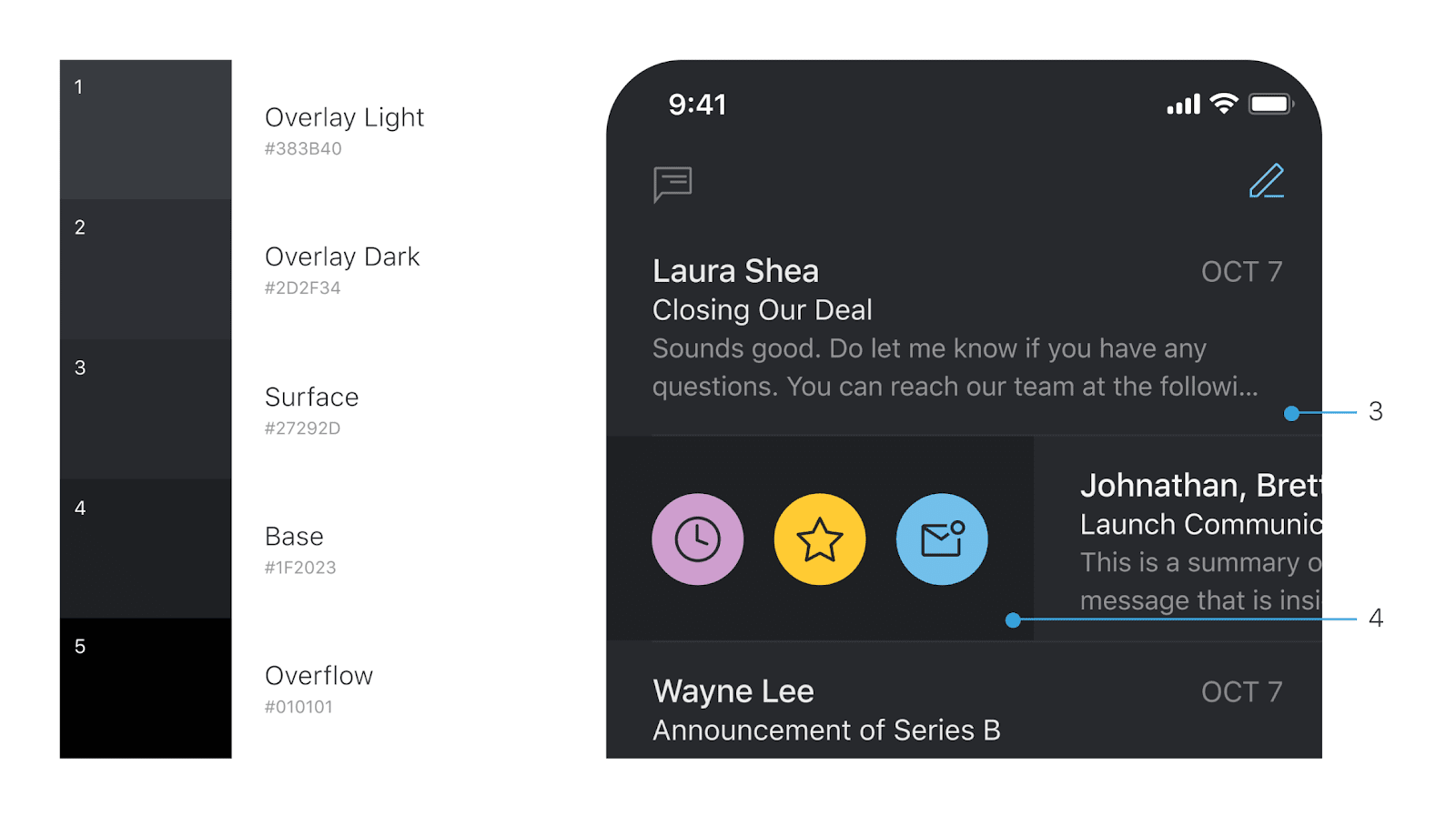
Magnífico recordatorio de Teresa Man de Superhuman sobre la creación de un tema oscuro. Las sugerencias están bien respaldadas por ejemplos y cálculos teóricos.

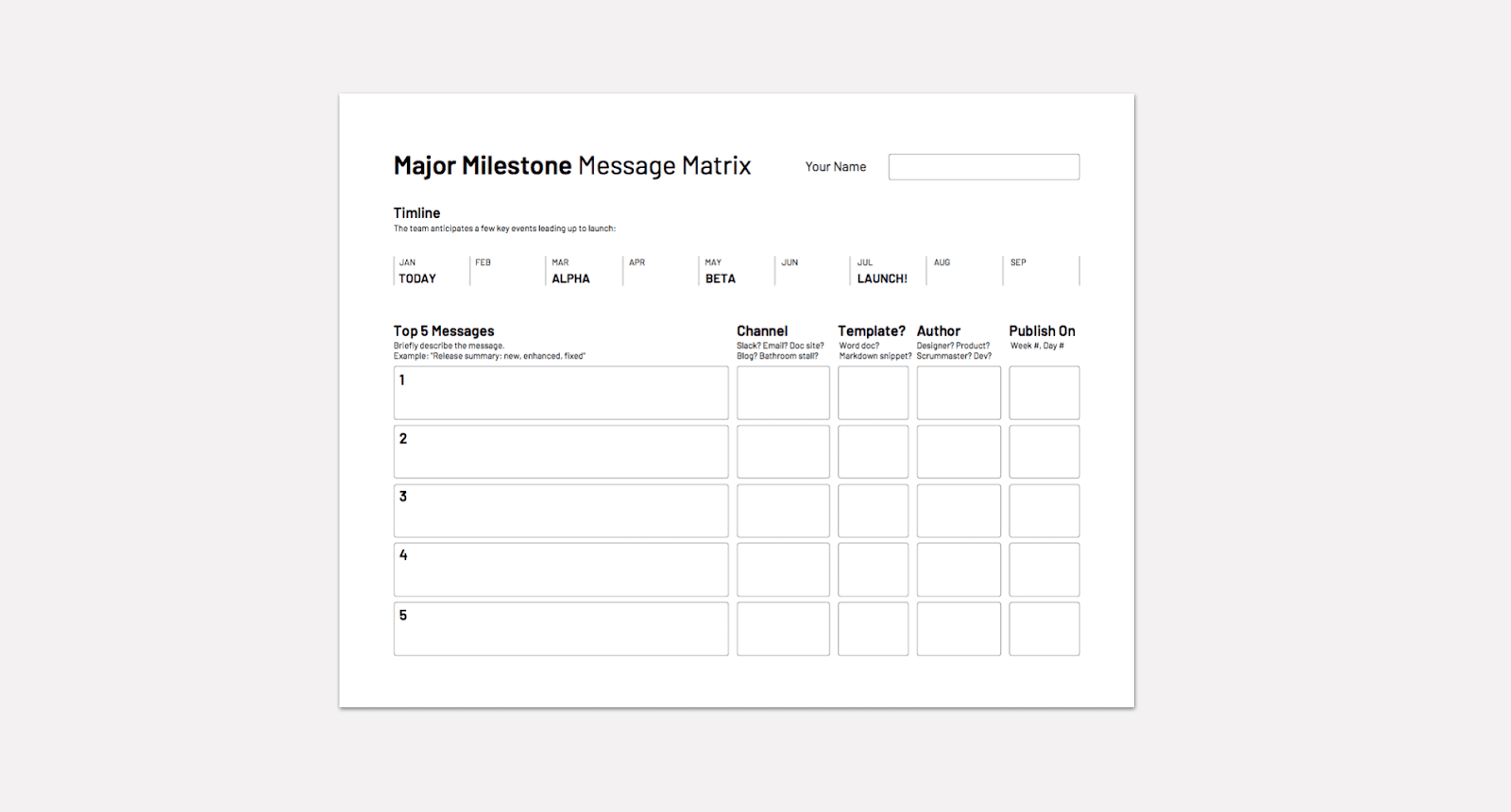
Nota de Nathan Curtis sobre la comunicación de las actualizaciones del sistema de diseño dentro y fuera de la empresa, bueno, en general, realizando trabajos de información del sistema con todas las partes interesadas.

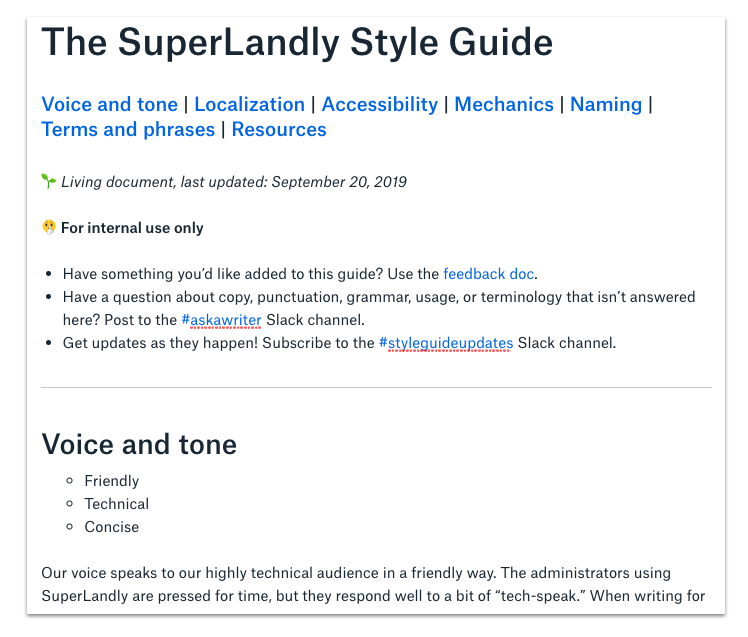
Potente pauta de voz y tono por Andrea Drugay de Dropbox. Da consejos sobre todos los aspectos: actualización, grupos de trabajo, marketing interno.

Sistema de diseño de Gazprombank. Todo el conjunto básico está en su lugar.

Sistema de diseño Adobe. Fichas, animación, accesibilidad, localización. Aunque en lugar de componentes reales: capturas de pantalla.

Libro sobre sistemas de diseño. Promete responder preguntas básicas.

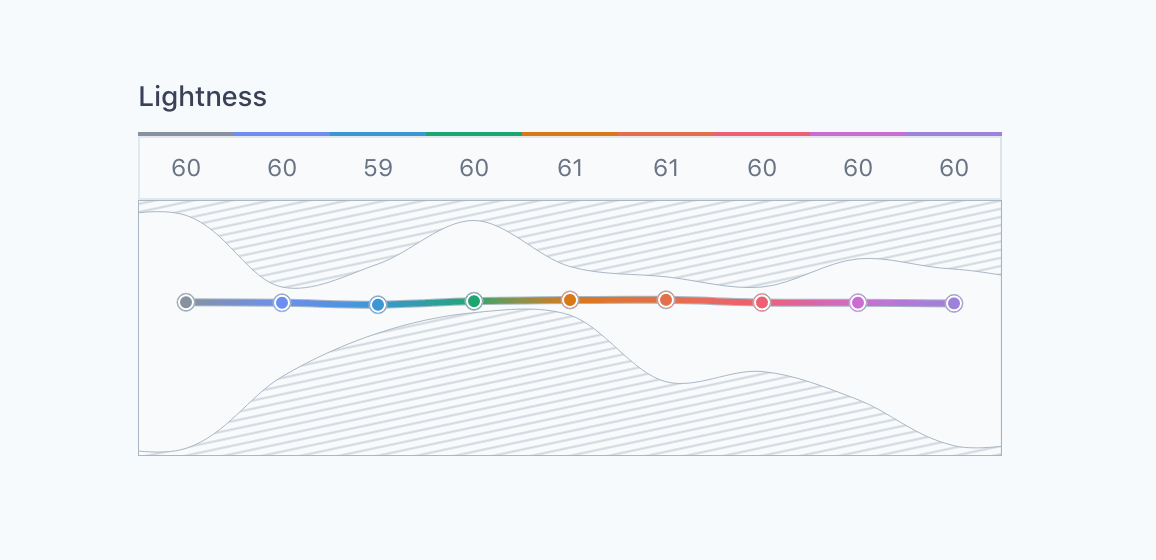
Daryl Koopersmith y Wilson Miner de Stripe describen un enfoque para crear paletas de colores en un sistema de diseño. Utilizan el modelo de color Lab (CIELAB) en lugar del HSL más popular ahora, porque transmite la luz de manera más realista.

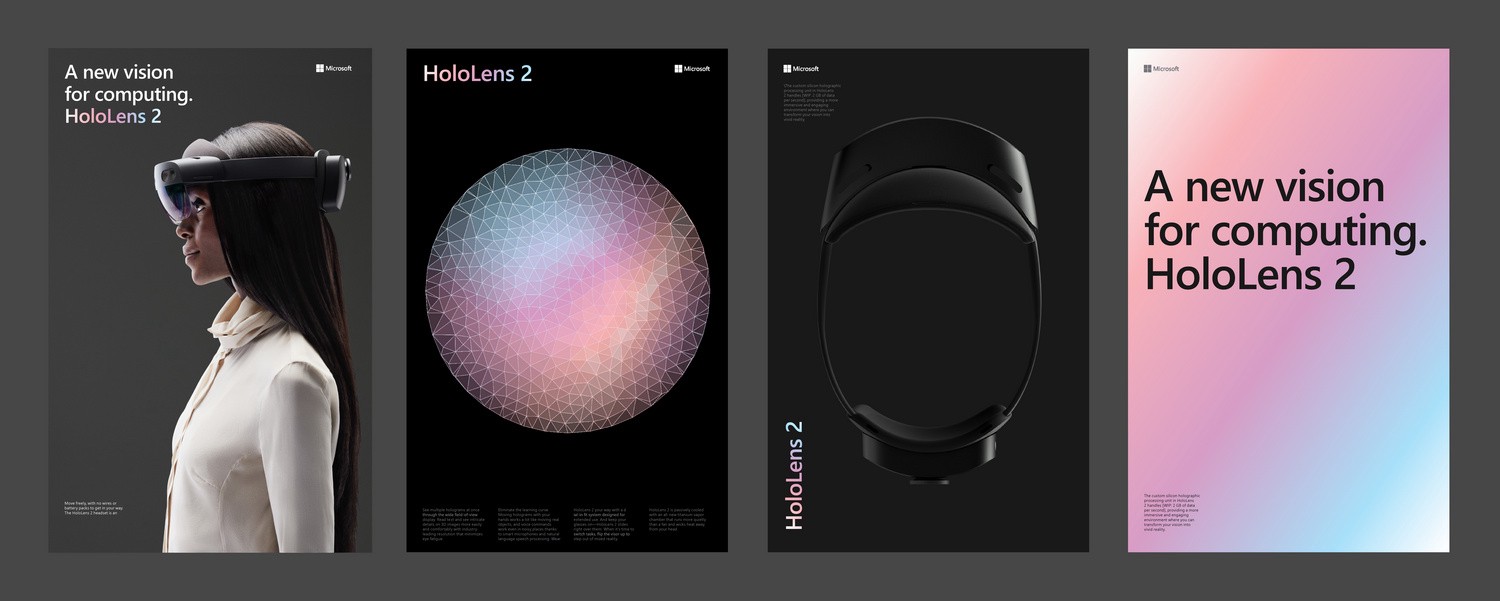
Douglas Montague de Microsoft habla sobre la integración de la marca y los equipos de productos que hicieron posible realizar una actualización sólida en 2015. Describe el formato de interacción de los comandos con algunos ejemplos.

Alexey Kalenyuk de Ingram Micro Cloud habla sobre el complemento Puzzle Tokens, que hace un análogo de tokens en Less for Sketch. Esto le permite actualizar sistemáticamente los parámetros del lenguaje visual en los diseños.
El complemento en sí .

Reaccionar el manual de capacitación para diseñadores de Framer.

Budi Harto Tanrim habla sobre el proceso de creación del sistema de diseño Bukalapak y los matices organizacionales de este viaje. Cómo comenzar, cómo construir un trabajo en equipo efectivo.

Un marco simple React con soporte de temas.
Un sitio experimental para tratar temas .
iOS
Comprensión del usuario
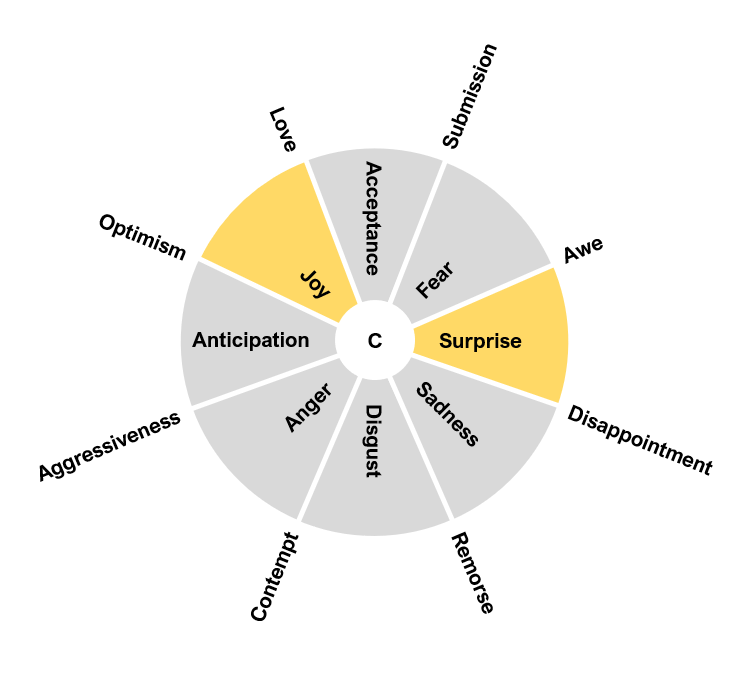
Jeff Sauro está tratando de dar una definición más apreciable de deleite, que muchos productos buscan. En general, esta es una combinación de lo inesperado y lo agradable, que se asocia con la satisfacción.

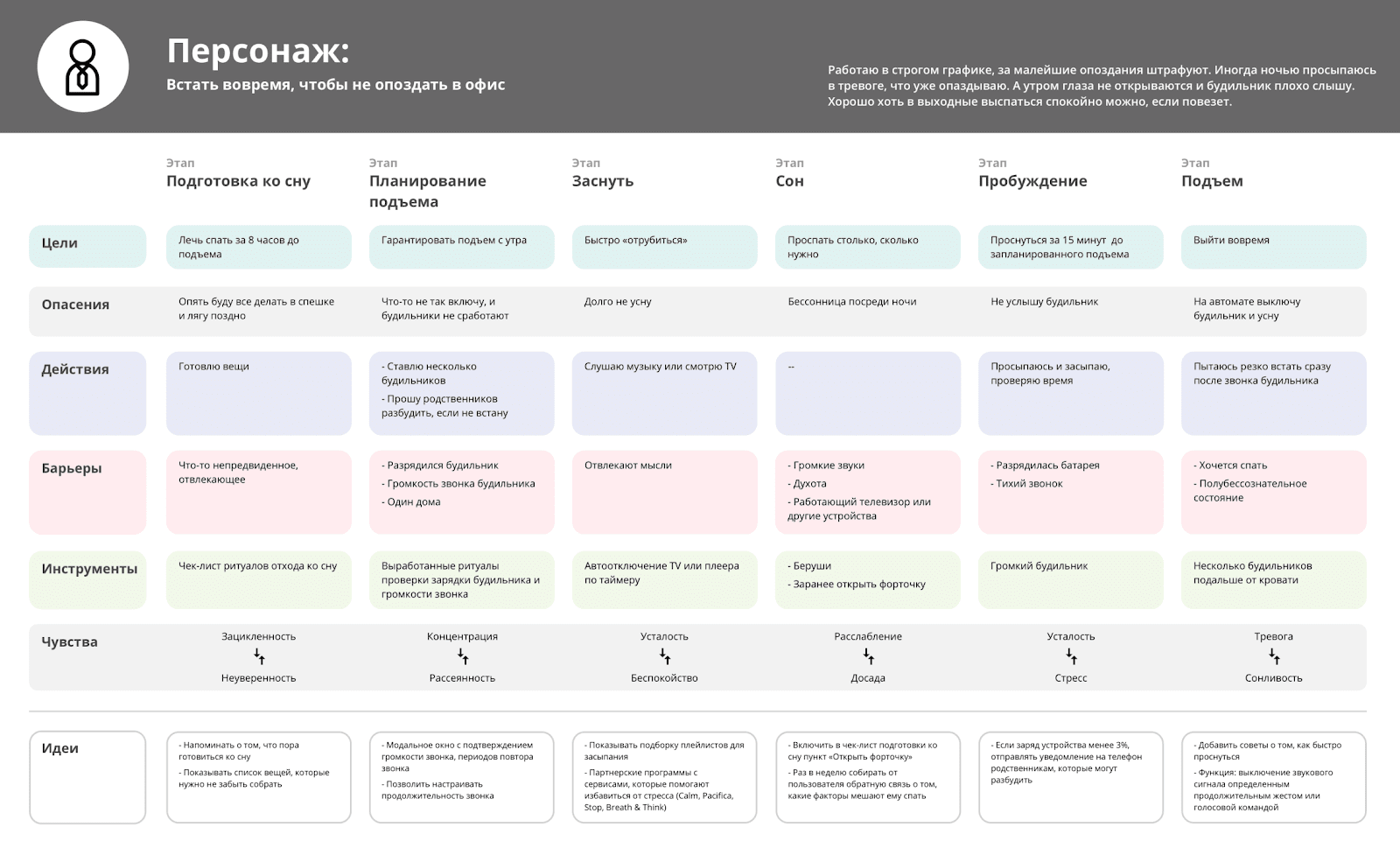
El equipo de Usethics habla sobre un montón de métodos de personajes y trabajos a realizar utilizando un producto condicional como ejemplo.

Arquitectura de la información, diseño conceptual, estrategia de contenido.
Alita Joyce y Sarah Gibbons del Grupo Nielsen / Norman realizaron una encuesta a profesionales de UX sobre el uso de planos de servicio. Ven tres valores: un artefacto, un marco y una forma de mejorar el trabajo en equipo.
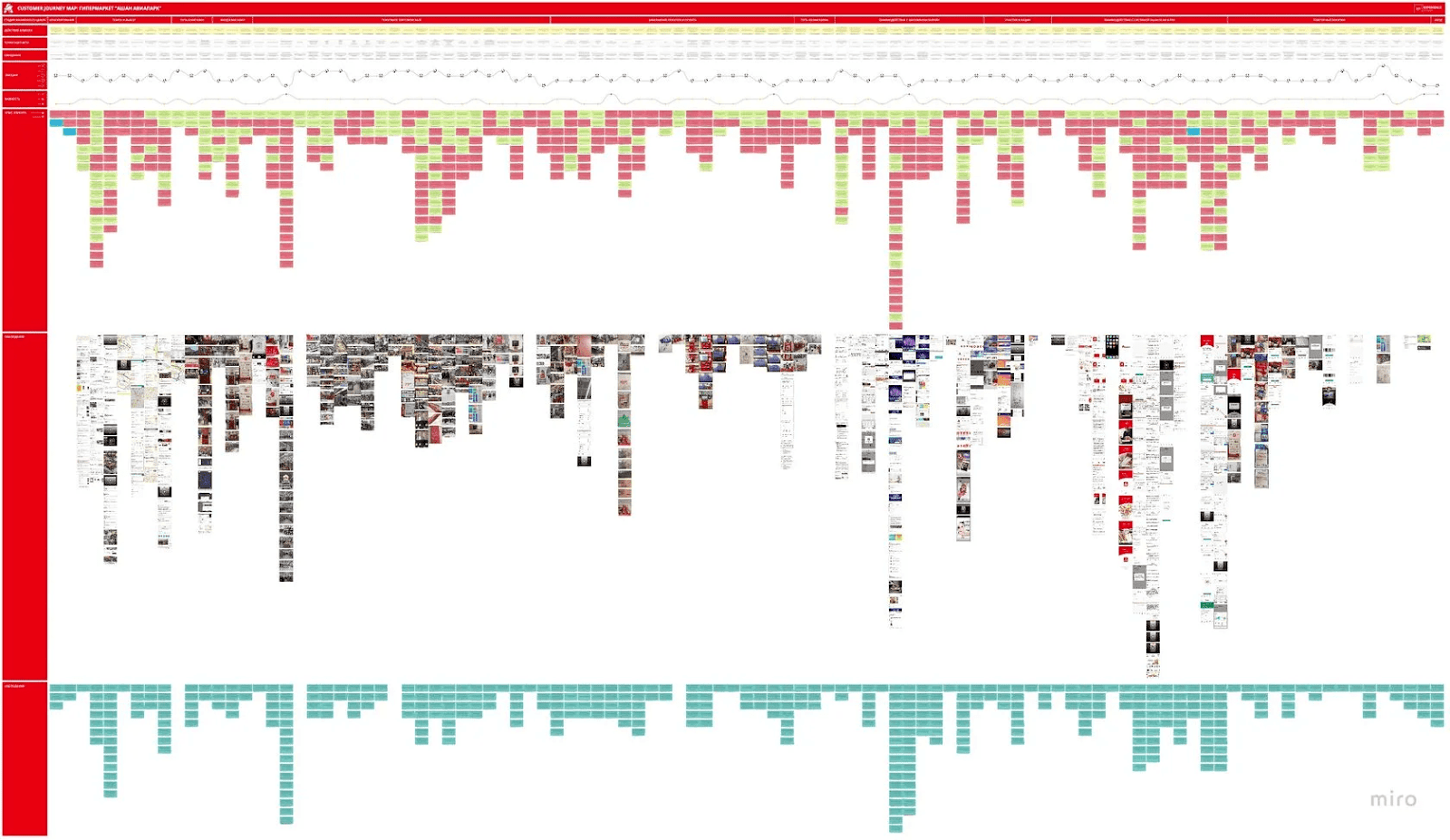
Stanislav Khrustalyov y Hard Client hicieron su propia versión de CJM para las tiendas Auchan (no por pedido del cliente). Fuerte ejemplo detallado.

Nuevas herramientas de diseño de interfaz
Soporte para fuentes variables y funciones avanzadas de OpenType.

Complementos
- Pexels : muchas fuentes de datos, incluido un millón de fotos de archivo. Oficialmente apoyado por Sketch ellos mismos.
Otro servicio para comentar sitios. Funciona a través de un complemento en un navegador.
Resumen
Una nota para Bryan Mortensen de Progressive Leasing sobre el trabajo del equipo de diseño .
Figma
Le permite
publicar sus diseños y plantillas en un perfil público . También hubo una
animación automática (
Lucas Chae recreó las animaciones características de iOS ).

Dos colecciones más gratuitas de ilustraciones con un constructor.

Estadísticas sobre la popularidad de diferentes resoluciones de pantalla en forma visual. Puedes filtrar por los más frecuentes.
El catálogo de complementos para Sketch, Adobe XD y Figma del equipo Flawless.
Investigación de usuarios y pruebas
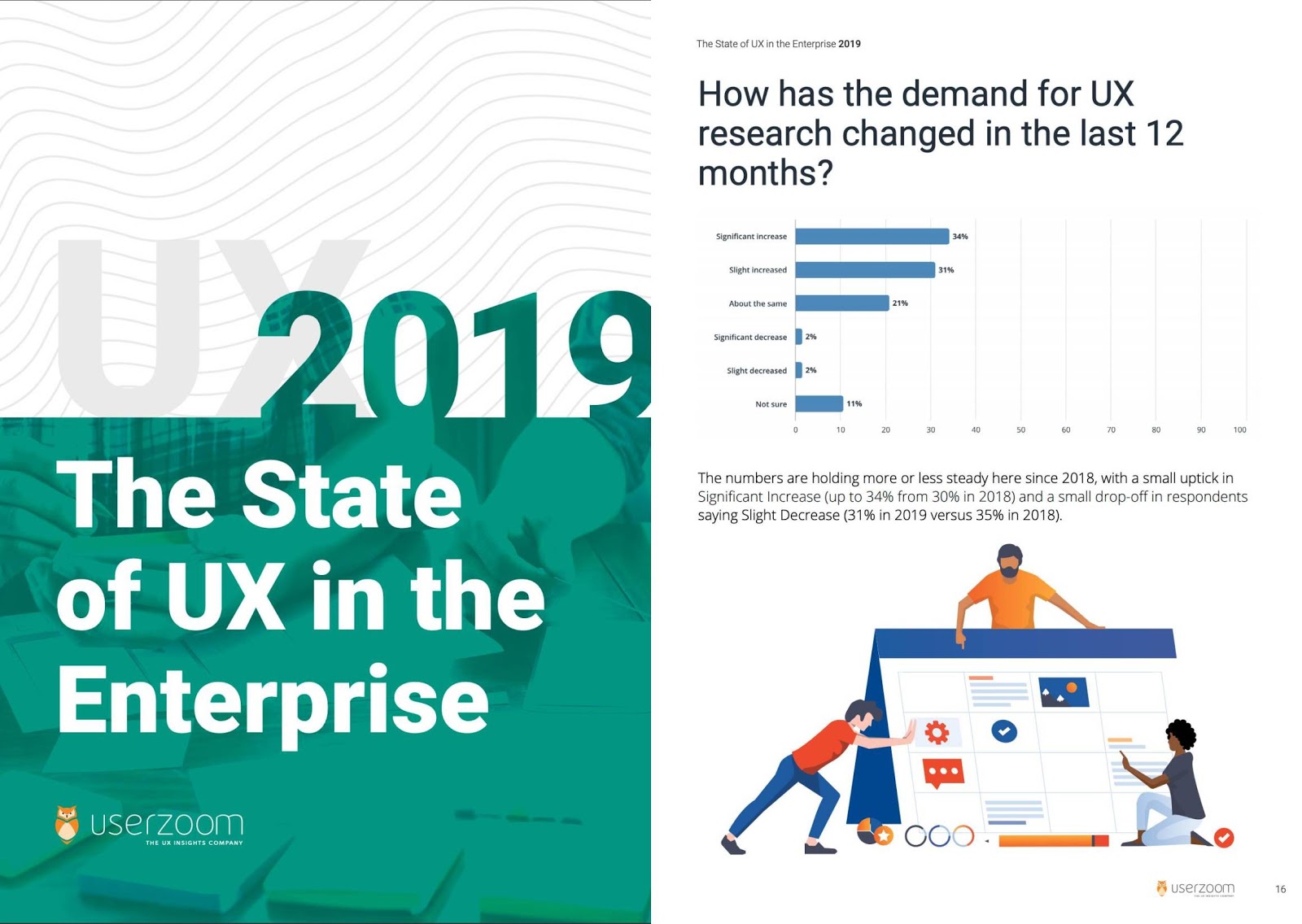
Userzoom realizó una encuesta de mercado de UX entre sus clientes. Concéntrese en los métodos y herramientas de investigación del usuario, pero hay una pieza común sobre los equipos de diseño en las empresas.

Julia Kingsep del Mail.ru Group UX Lab habla sobre el emparejamiento de pruebas de usabilidad de interfaces.
Caryn Kieszling de Microsoft habla sobre la migración de usuarios a una aplicación móvil actualizada. Cómo el equipo utilizó datos cualitativos y cuantitativos para encontrar razones de insatisfacción con el rediseño.
Un ejemplo de una mejora gradual del cuestionario de Feifei Liu del Grupo Nielsen / Norman. Probaron diferentes versiones en un pequeño número de usuarios antes de lanzarse a la audiencia principal.
Beth Dunn de HubSpot describe en detalle los principios del equipo de diseño y ejemplos de los enfoques y métodos utilizados para cada uno de ellos.
Jeff Sauro realizó un par de experimentos para comprender cómo el resaltado de color de las respuestas positivas, negativas y neutrales en las encuestas de satisfacción afecta el resultado. Afecta un poco.
Michael Morgan describe un enfoque para extraer notas de la investigación de usuarios. Señala los problemas y situaciones de cada encuestado en la impresión de la pantalla que se está probando, y luego los reúne.
Kathryn Whitenton, del Grupo Nielsen / Norman, brinda consejos sobre cómo realizar sesiones de pruebas remotas no moderadas.
Programación visual y diseño en el navegador.
Andy Clarke continúa una serie de experimentos con un interesante diseño de revista en la web.
Nuevos guiones
Métricas y ROI
Potente revisión de publicaciones científicas clave que prueban el rendimiento o critican a NPS. Jeff Sauro ha recopilado solo aquellos que pueden considerarse autorizados.
Jeff Sauro ha aprendido diferentes formas de medir la satisfacción del usuario. Identificó cinco tipos de escalas que se utilizan en ellos.
Jeff Sauro describe la métrica de satisfacción NSAT (Satisfacción neta) de Microsoft. Esta es una escala de 4 puntos similar en cálculo al NPS.
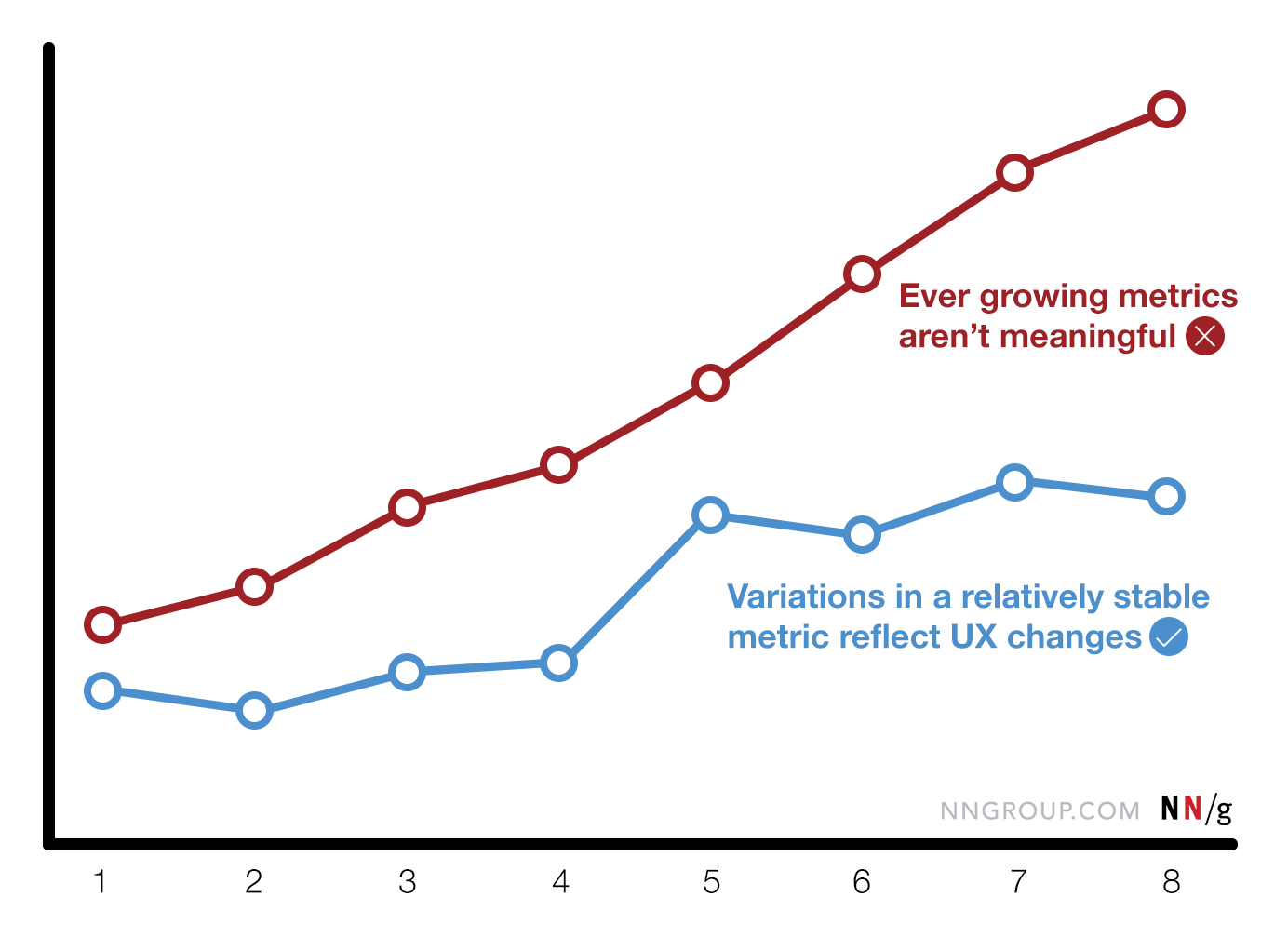
Aurora Harley del Grupo Nielsen / Norman escribe sobre métricas "engreídas" y cómo evaluar más correctamente el rendimiento de la interfaz.

Jared Spool describe un ejemplo de selección de métricas para evaluar mejoras en la interfaz. Tomó como base las máquinas de estacionamiento, que se actualizaron a las modernas.
Alita Joyce del Grupo Nielsen / Norman muestra cómo medir el aprendizaje de la interfaz.

Gestión de Diseño y DesignOps
El sitio recopila vacantes para gerentes de diseño y otros gerentes de diseño de todo el mundo.

Rachel Krause, del Grupo Nielsen / Norman, describe tres formatos para integrar tareas de diseño en una cartera de pedidos común para equipos ágiles.

Jonny Burch de Progression da consejos para crear un mapa de competencias de equipo. Cuándo, por qué razones y en qué formato.
Modelo de madurez de diseño de servicios de Koos. Una escalera clásica de 5 escalones.

Colin Narver de IBM describe su conjunto de cualidades como un buen diseñador de productos. Un buen y no el ejemplo más superficial.
Sasha Lubomirsky de Ueno Studio habla sobre el proceso de diseño para proyectos de clientes.
Blog de Facebook sobre la gestión del diseño de la empresa.
Lauren Swanson habla sobre el proceso de contratación y desarrollo de diseñadores en IBM, así como sobre la cultura del diseño interno.
Interacción del equipo
Temporizador para el ejercicio de crear ideas de esquema rápido para sesiones de trabajo y tormentas cerebrales.
Metodologías, Procedimientos, Estándares
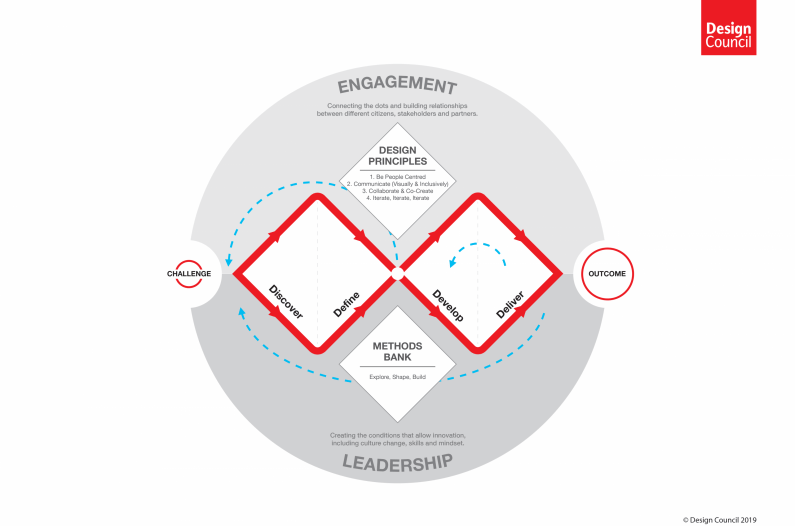
El British Design Council ha actualizado el modelo canónico de "doble diamante", que caracteriza casi cualquier proceso de trabajo creativo para resolver problemas. Le agregaron iteraciones explícitas. La mayoría de los practicantes ya entendían su importancia, pero tenían que hacer su trabajo pintando pequeños "diamantes" y otras ramas para que esta idea fuera más clara para todos.

Una colección de métodos y marcos básicos para el diseño conceptual y el análisis de usuarios.
Casos
Saptarshi Prakash habla sobre trabajar en la aplicación Swiggy y muestra iteraciones de trabajar en una lista de productos que ha ejecutado a través de contenido real.
Vidit Bhargava habla sobre portar la aplicación LookUp iPad a MacOS usando Catalyst. Cómo han cambiado las soluciones de interfaz para una sensación más nativa.
Creative Navy Studio se especializa en el diseño de cajas registradoras modernas. Muestran cómo la investigación del usuario mejora la interfaz con un solo proyecto.
La historia

Taschen publica el diseño web de Rob Ford. La evolución del mundo digital 1990 - Hoy "sobre la historia del diseño web desde principios de los 90. 640 páginas de rarezas y excavaciones inusuales.
Revisar artículo .
Diseño Algoritmico
Potente enfoque de diseño de video. Resuelve el problema del ajuste rápido de la dirección estilística para las películas.
La poderosa lectura de Fjord, Fabio Sergio, sobre el futuro de la profesión del diseño en el cruce de tres tareas: productos digitales, diseño industrial y arquitectura.
Para el desarrollo general y profesional.
Contento publicó la película en el dominio público. Se realiza sobre la base
del curso del mismo nombre , lanzado en 2017. Tenemos una gran base teórica, que revela la esencia del trabajo del diseñador de interfaces. Esta película debería ayudar a los profesionales novatos a comprender la profesión. Este año se mostró en varias ciudades en una pantalla grande, y ahora está disponible en Internet.
La segunda temporada de la serie salió.
Actas de congresos
La conferencia
Framer Loupe se celebró del 14 al 16 de agosto de 2019 en Amsterdam. Video de apariciones publicadas.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.