
Recientemente, publicamos nuestro nuevo sitio web de Mabiloft con un diseño limpio completamente rediseñado y muchas nuevas ilustraciones y animaciones geniales.
Después de que nuestro diseñador hizo un trabajo increíble, después de pensar y dibujar el sitio, nosotros, los desarrolladores, necesitábamos implementar el diseño, manteniéndolo limpio y completo para cada dispositivo, desde la gran pantalla de 2K en la que escribimos el código en el antiguo iPhone 4 con él. Pantalla de 3,5 pulgadas.
Unas semanas más tarde, el sitio web estaba casi listo y lo revisé para asegurarme de que todo funcionaba como debería. Al notar que el diseño de la página principal no se mostraba correctamente en nuestro iPad, cambié rápidamente algunas reglas de CSS y solucioné el error, pero ... esto provocó problemas al mostrar el diseño en todas las computadoras portátiles con una pantalla pequeña
Buscando una solución a este problema, descubrí que podía hacer que ambos diseños fueran perfectos usando solo expresiones de medios CSS sin recurrir al uso de JavaScript.
De hecho, antes de eso básicamente utilicé expresiones de medios CSS para hacer que el diseño respondiera usando
max-width y
min-width .
Ahora he descubierto que las expresiones de medios CSS no son solo anchuras máximas, sino muchos valores diferentes. Y algunos de ellos pueden ser realmente útiles en la vida cotidiana.
Entonces, ¿cuál es esta expresión mediática de la que estoy hablando? Es posible que hayas oído hablar de algunos. Pero también destaqué varios nuevos, cuyo uso puede ser muy útil.
Tamaño de la ventana gráfica

Sí, estoy hablando de
ancho, alto, ancho mínimo, alto mínimo, ancho máximo y alto máximo .
¿Necesitan una presentación especial? Seré breve
Estas funciones multimedia se utilizan para establecer diferentes estilos para diferentes tamaños de pantalla. Son muy útiles para desarrollar un sistema receptivo.
Dado que las funciones de
ancho y
alto solo pueden establecer estilos para el tamaño exacto del alcance, es más probable que utilice los prefijos
max y
min . Por ejemplo, en el siguiente código, los estilos solo se aplicarán si la altura de la vista es superior a 320 píxeles.
body { background-color: #FFD23F; } @media screen and (min-height: 320px) { body { background-color: #EE4266; } }
Pero también puede mezclar estas funciones para manejar una variedad de tamaños.
body { background-color: #FFD23F; } @media screen and (min-width: 320px) and (max-width: 600px) { body { background-color: #EE4266; } }
El siguiente ejemplo muestra cómo usar la función de ancho máximo para cambiar el color de fondo dependiendo del ancho del alcance
body { background-color: #0EAD69; } @media screen and (max-width: 1600px) { body { background-color: #3BCEAC; } } @media screen and (max-width: 1280px) { body { background-color: #FFD23F; } } @media screen and (max-width: 960px) { body { background-color: #EE4266; } } @media screen and (max-width: 600px) { body { background-color: #540D6E; } }

Orientación de la pantalla
 La orientación
La orientación es una buena función multimedia que le permite realizar cambios dependiendo de la orientación de la pantalla. Puede tener dos significados:
retrato (retrato) y
paisaje (paisaje / álbum).
Pero, ¿qué considera el navegador vertical y horizontal? El valor del retrato iniciará cambios cada vez que la altura del alcance sea mayor que el ancho. Del mismo modo, si el ancho es mayor que la altura, la ventana se considerará "horizontal".
Por ejemplo, este código da el siguiente resultado:
body { background-color: #FFD23F; } @media screen and (orientation: landscape) { body { background-color: #EE4266; } }

Relación de aspecto

Esta función de medios es similar a la función de orientación, pero es más precisa. Puede establecer las reglas para la relación de aspecto específica que necesita. Por ejemplo, puede configurar diferentes diseños para teléfonos con pantallas 16/9 y 18/9.
Esta función también puede tener los prefijos
máximo y
mínimo para procesar un rango de pantallas con diferentes relaciones de aspecto.
Orientación y puntero

Por lo tanto, intentaré explicar estas funciones de medios de la manera más simple posible, porque son bastante útiles.
Las funciones de medios de
puntero y de
desplazamiento se relacionan con la definición del mecanismo de entrada principal en el sitio. Por ejemplo, un mouse. O un dedo si está utilizando un teléfono inteligente. Para determinar todos los mecanismos de entrada, puede usar las funciones
any-hover y
any-pointer .
Ahora, ¿qué hay de ellos?
La función de
desplazamiento (y
cualquier desplazamiento ) permite que el navegador descubra si el mecanismo de entrada principal puede
desplazarse sobre elementos (por ejemplo, como un cursor del mouse).
Puede usar esta función para determinar el mecanismo de entrada principal que
- desplazarse: desplazarse , desplazarse sobre elementos
- hover: ninguno , no puede estar sobre elementos o no hay ningún mecanismo de entrada flotante
¿Cuándo vale la pena usarlo? Por ejemplo, cuando desea procesar animaciones de desplazamiento en dispositivos móviles, donde el mecanismo de entrada (dedo) no puede pasar sobre elementos.
Las funciones de
puntero (y
cualquier puntero ) permiten al navegador averiguar si el mecanismo de entrada principal tiene un puntero (por ejemplo, un mouse) y, de ser así, qué tan preciso es.
Puede usar esta función para determinar el mecanismo de entrada principal, que:
- puntero: grueso , incluye precisión limitada del puntero
- puntero: bien , incluye un puntero exacto
- puntero: ninguno , no incluye un puntero
Esto es útil, por ejemplo, para aumentar el área de presión en dispositivos con un puntero inexacto.
 Oye, todo es aburrido. ¿Dónde están las nuevas características interesantes que se mencionaron antes?
Oye, todo es aburrido. ¿Dónde están las nuevas características interesantes que se mencionaron antes?¡Aquí están!
Tenga en cuenta que las siguientes funciones son experimentales y actualmente tienen un soporte muy limitado.
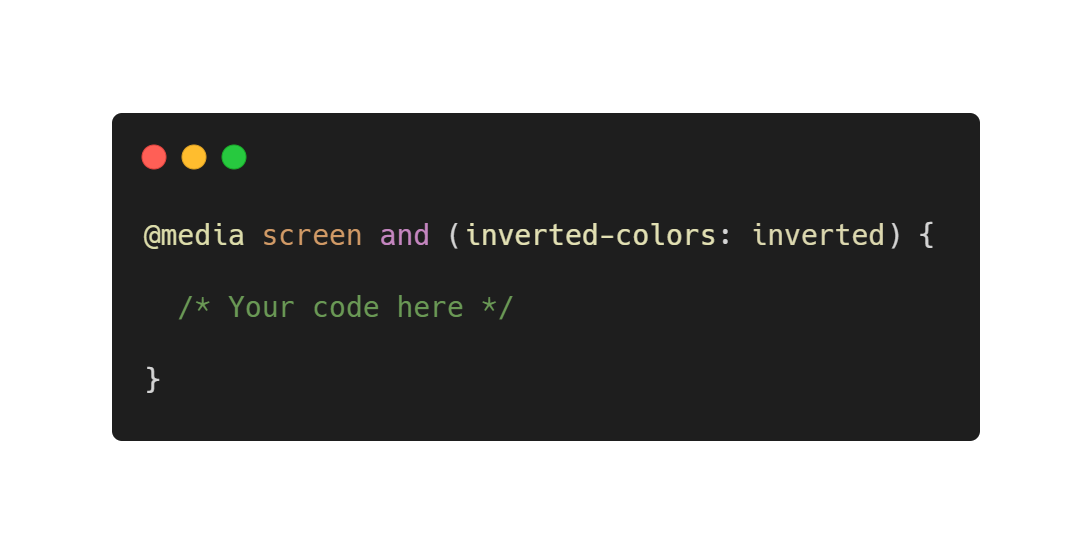
Colores invertidos

La función de color invertido es muy útil si necesita aplicar algunos estilos cuando los colores del sistema tienen la misma configuración.
¿Por qué habilitar la inversión de color del sistema? Esto suele ser muy útil si desea mejorar la legibilidad.
También tenga en cuenta que otra buena práctica es aumentar la fuente y disminuir la negrita cuando se invierten los colores. Esto es exactamente lo que puedes hacer con las expresiones multimedia.
Esta función tiene solo dos valores:
- invertido : aplica estilos si los colores están invertidos
- ninguno : aplica estilos predeterminados
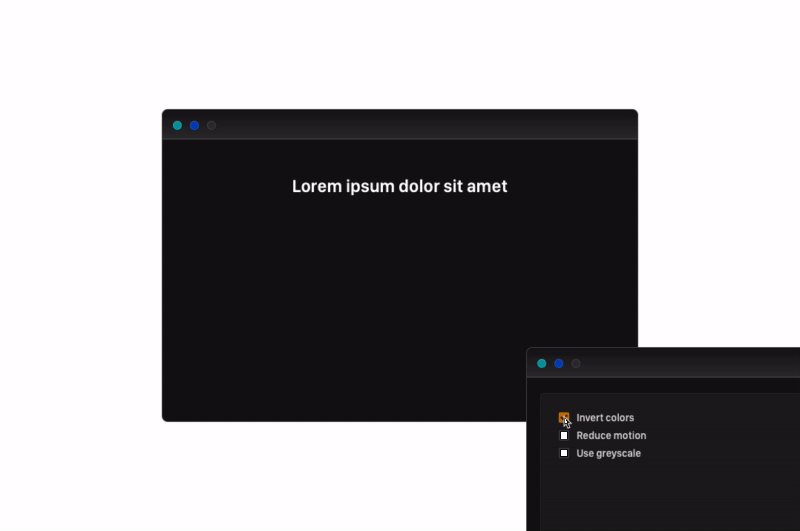
Aquí hay un ejemplo! Cuando se invierten los colores, aumenta el tamaño del texto
.text { font-size: 24px; } @media screen and (inverted-colors: inverted) { .text { font-size: 36px; } }

Tenga en cuenta que esta característica actualmente solo es compatible con Safari (en macOS e iOS).
Aquí puede encontrar una lista siempre actualizada de navegadores compatibles
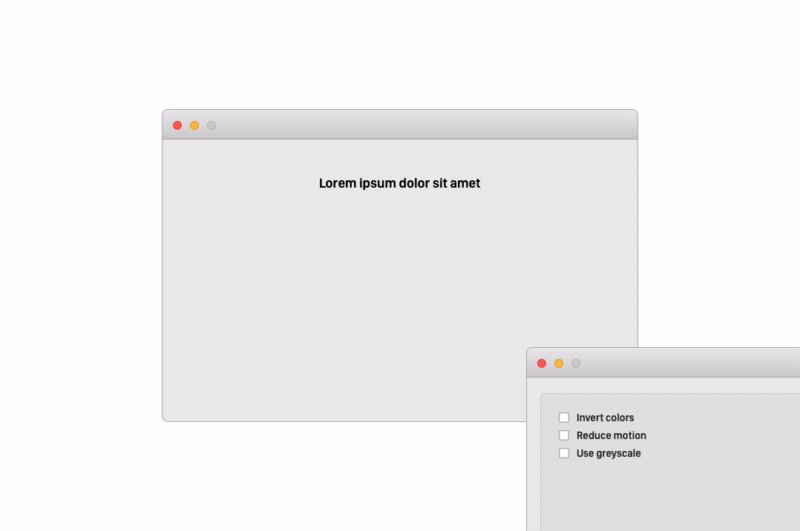
.Esquema de color preferido

Esta es una de mis características favoritas, y espero que poco a poco se vuelva popular.
La función permite a los desarrolladores establecer diferentes opciones de diseño para los elementos si cambia la combinación de colores. Tanto Windows como macOS permiten a los usuarios cambiar el esquema de color del sistema de claro a oscuro y viceversa. iOS 13 también introdujo esta característica, y para los usuarios de Android, esta característica estará disponible con la llegada de Android Q.
El soporte del navegador también es decente. Las últimas versiones de Google Chrome, Mozilla Firefox y Safari actualmente admiten esta función. En dispositivos móviles, también es compatible con todos los principales navegadores, excepto Opera. Aquí puede encontrar una lista siempre actualizada de navegadores compatibles.
Los valores para esta función son bastante intuitivos:
- claro : aplique estilos si el usuario prefiere un tema claro
- oscuro : aplica estilos si el usuario prefiere un tema oscuro
- sin preferencias : aplica estilos predeterminados
¡Mira lo genial que es esta función en el ejemplo a continuación!
.appbar { background-color: #EE4266; } .fab { background-color: #424242; } @media screen and (prefers-color-scheme: dark) { body { background-color: #424242; } .appbar { background-color: #212121; } h2 { color: #fff; } .fab { background-color: #EE4266; } }
 Establecer un tema oscuro del sistema hace que la página también sea oscura
Establecer un tema oscuro del sistema hace que la página también sea oscuraReduce la animación

Esto también es muy importante. Personalmente, me encantan las animaciones y las transiciones, y creo que la animación correcta realmente puede mejorar la usabilidad del sitio. Pero no a todos les gustan las animaciones y, lo que es más importante, algunas personas pueden tener trastornos vestibulares que pueden causar mareos y mareos. Encontré un
artículo útil que explica muy bien tales fenómenos.
En general, en los sistemas operativos de escritorio y móviles más importantes, existe una opción de accesibilidad que le permite resolver estos problemas al reducir la movilidad de los elementos.
Esta función puede tener dos significados:
- reducir : aplica estilos si el usuario no quiere ver animaciones y transiciones. Este valor generalmente se usa para deshabilitarlos.
- sin preferencias : aplica estilos regulares
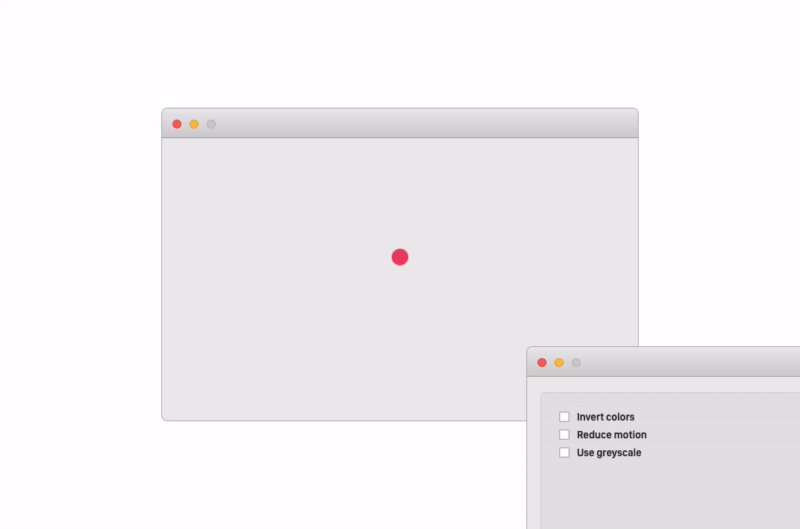
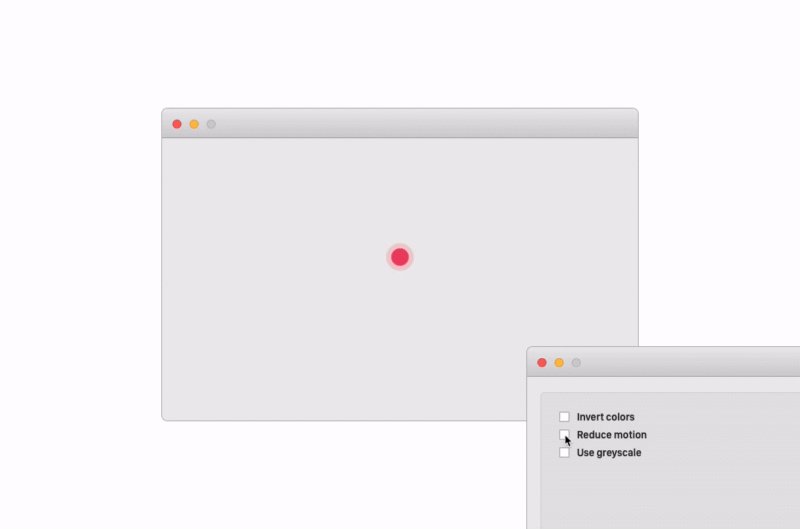
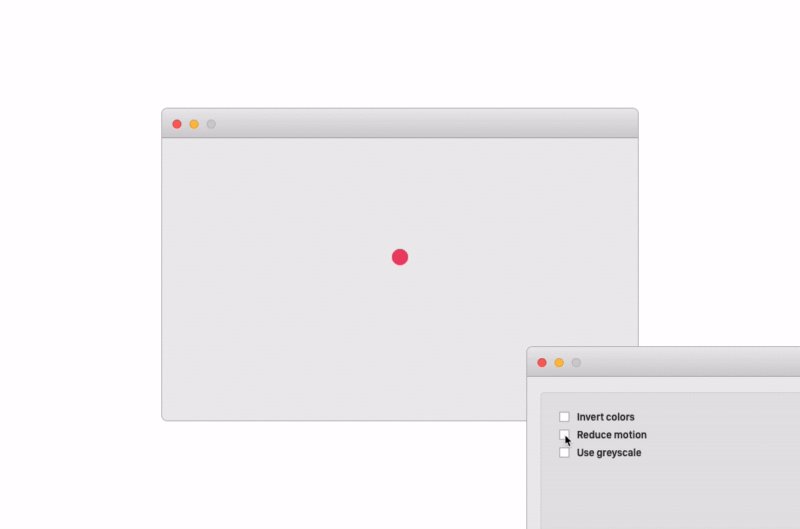
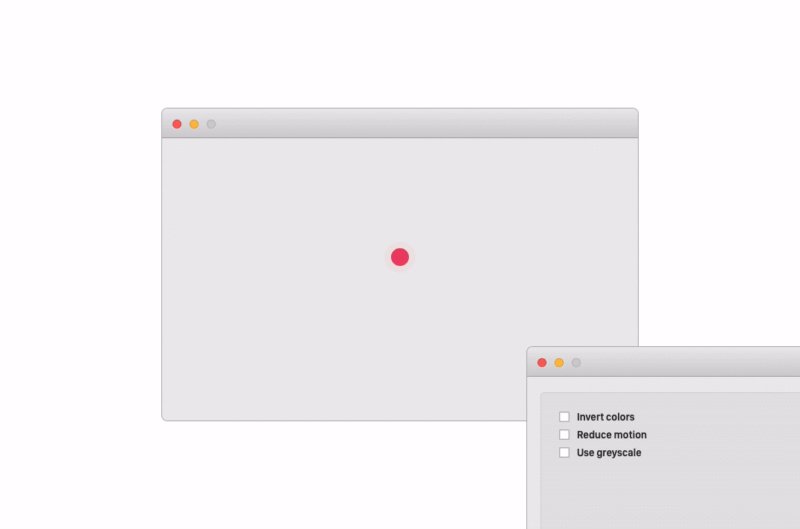
Echa un vistazo a esta función en el siguiente ejemplo:
.pulse { animation: pulse 2s infinite; } @media screen and (prefers-reduced-motion: reduce) { .pulse { animation: none; } }
 La animación ondulada se detiene cuando el usuario selecciona movilidad reducida de elementos
La animación ondulada se detiene cuando el usuario selecciona movilidad reducida de elementosLa compatibilidad del navegador para esta función es bastante buena. Por el momento, solo Edge e IE no lo admiten.
Aquí puede encontrar una lista siempre actualizada de navegadores compatibles
.Conclusión
Fue un experimento interesante para mí, aprendí algunas de las nuevas características que probablemente usaré ahora con más frecuencia.
Me gustaría mencionar algunas funciones más, como el
nivel de luz , que se puede usar para verificar el nivel de iluminación ambiental, pero la mayoría de las funciones de expresión de medios recientemente introducidas todavía no tienen soporte de ninguno de los navegadores, por lo que ... aún no ha llegado el momento.
Ejemplos de códigoPuedes leer los ejemplos de código
aquí . El código está disponible públicamente
en Github .
Quienes somosSomos un equipo de jóvenes desarrolladores y diseñadores con sede en Padua, Italia. Desarrollamos aplicaciones móviles y sitios web y siempre estamos listos para crear algo grandioso.