Le presentamos una traducción de la historia sobre la creación del sistema de diseño, contada por el diseñador de Societe Generale.
El aumento actual de artículos sobre sistemas de diseño nos ha inspirado a hablar más sobre lo que estamos trabajando en Societe Generale. Hemos estado experimentando con nuestro sistema de diseño durante mucho tiempo, y como diseñador que se preocupa profundamente por los detalles técnicos, personalmente considero que esto es un gran logro en mi carrera.
Dado que el sistema de diseño es un lenguaje que permite a los diseñadores y desarrolladores trabajar en armonía, reuní este material junto con mi colega Fabien Zibi, nuestro desarrollador principal. Hablaremos sobre el ciclo de vida del diseño de nuestro sistema y compartiremos la experiencia de una cooperación fructífera, con la esperanza de que ayude e inspire a las personas que se están embarcando en este viaje.

Cómo hemos evolucionado a lo largo de los años.
En Societe Generale, hemos estado desarrollando nuestro enfoque de sistemas desde 2014. En ese momento, comenzamos con recursos de creación de prototipos ya desarrollados y componentes codificados para HTML estático para comenzar el proceso de sincronización de tecnologías digitales en los productos de SG Markets, nuestro mercado de servicios financieros B2B.
Esto nos permitió comprender el comportamiento de nuestros usuarios con interfaces financieras típicas y ver qué tipos de componentes y qué tipos de diseño fueron más efectivos. Las revisiones periódicas en los próximos años nos permitieron aclarar nuestra visión.
A partir de 2017, comenzamos un proceso más profundo de trabajo con el sistema de diseño. La definición de principios básicos y directrices nos ayudó a unificar el sistema, y la actualización intensiva de todos nuestros componentes condujo a un proceso de diseño mucho más fácil. ¡Todo el equipo de diseño ha contribuido a este trabajo!
Más tarde, la creciente colaboración entre diseñadores y desarrolladores, combinada con nuestra estrategia de atraer proyectos iniciales, nos inspiró con confianza en la capacidad de nuestro sistema de diseño para ser ampliamente aceptado por varios grupos de desarrollo. Esto llevó al lanzamiento de un diseño de sistema totalmente escalable adaptado a las necesidades de B2B y B2E (Business Worker) con su ecosistema dedicado, que actualmente utilizan más de 750 proyectos digitales en todo el mundo.
Pero volvamos al principio, para conocer más sobre las diversas etapas por las que pasamos y para familiarizarnos brevemente con nuestras herramientas que utilizamos en el trabajo diario.
Punto de partida: construyendo sobre el pasado
Crear un diseño de sistema es una cosa, e introducir dicho sistema en toda la empresa es otra. Para hacer esto, debe pensar qué está listo y en qué medida puede usarlo.
Cuando se desarrollaron los primeros servicios de SG Markets, utilizamos Bootstrap 3, la ventaja era el uso de la comunidad de código abierto: no queríamos inventar una rueda o una bicicleta nosotros mismos.
Continuar usando Bootstrap como la tecnología central del sistema de diseño parecía un progreso especialmente natural, especialmente después del lanzamiento de Bootstrap 4, que por defecto nos proporcionó una biblioteca de componentes centrales, variables SCSS y solucionó muchos problemas.

Nuestro primer paso fue entender cómo funciona la nueva biblioteca. Creamos una tabla de más de mil variables SCSS que nos ayudaron a identificar rápidamente qué partes debían cambiarse para comenzar a configurar Bootstrap.
Luego agregamos variables para nuestras necesidades específicas. El resultado fue Bootstrap 4 "SG" ("SGBS4"), que, con nuestra propia dirección artística aplicada a los componentes existentes, estaba listo para convertirse en nuestra estructura principal. El uso existente de Bootstrap 3 en toda la empresa facilitó la actualización a un nuevo sistema.
Introducción a lo básico.
Con una base técnica acordada, creamos nuestras pautas básicas para la dirección artística en torno a los principios claros que subyacen en todo el concepto de nuestro sistema de diseño.
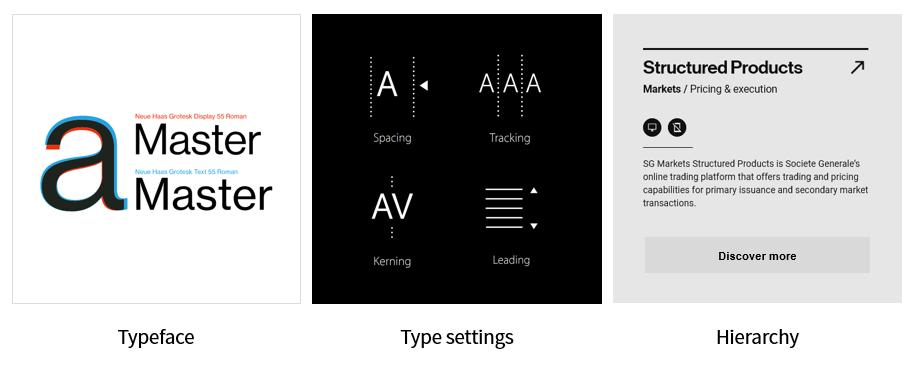
TipografíaEn la mayoría de los casos, la tipografía representa el 90% del contenido del sitio. Por lo tanto, colocamos la tipografía en el centro del diseño de nuestro sistema.
EspacioPara diseños armoniosos y una buena jerarquía de contenido, establecemos una relación estimada entre margen, sangría y espacio.
SombrasNuestra elección se inspiró en el
estilo gráfico internacional y la esencia de la industria financiera.

En las primeras etapas del diseño del sistema, la mayor parte de nuestro tiempo lo dedicamos a recomendaciones básicas. Cuando se estabilizaron, fue fácil identificar un conjunto de componentes escalables. Hoy, cada vez que queremos agregar, mejorar o cambiar algo, nos aseguramos de cumplir con estos principios básicos, porque son ellos los que trabajan juntos para construir aún más el sistema.
Sistema de diseño de tres ballenas
Las principales variables y las principales direcciones de la dirección artística son las bases sobre las cuales pudimos construir nuestro sistema de diseño. En otras palabras, son elementos subatómicos que luego permiten la creación de átomos.
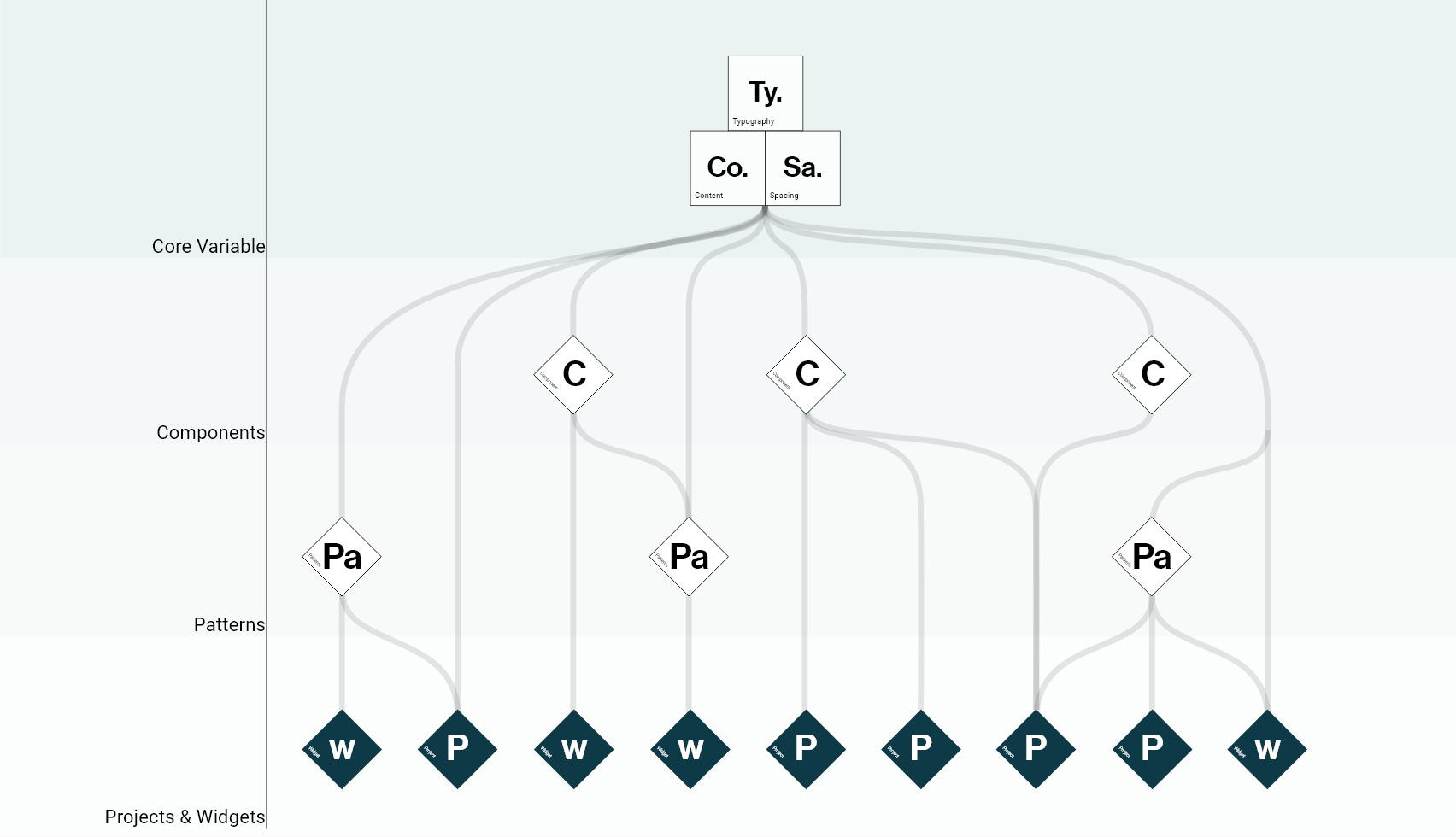
1. La estructura del diseño atómico.
El diseño atómico es una metodología que consta de cinco pasos separados que trabajan juntos para crear interfaces de diseño de sistemas de una manera más reflexiva y jerárquica.
- Brad Frost
Como ya teníamos una estructura de componentes existente de nuestra estructura técnica anterior, decidimos preservar su filosofía y reducir los cinco niveles iniciales de diseño atómico a tres, a saber, los siguientes:
componentes ,
patrones y
patrones / widgets . En el nivel raíz del diagrama de estos niveles, hemos mantenido las
principales variables (tipografía, color e intervalos) a las que hemos agregado recomendaciones de contenido.
Junto con esta estructura, el resultado es un sistema fácilmente personalizable en el que todos los componentes y plantillas se pueden combinar o trabajar individualmente. Definimos la diferencia entre componentes y plantillas en la siguiente escala: los
componentes representan activos individuales, como botones, datos de entrada o tarjetas, mientras que las
plantillas combinan componentes en formularios, encabezados y campos de selección de fecha.

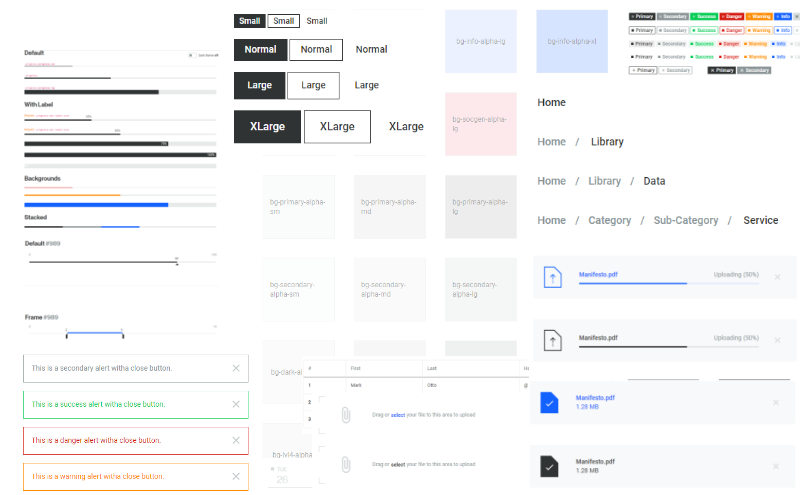
2. Patrones, patrones y widgets.
Nuestros patrones, plantillas y widgets se revisan y actualizan periódicamente para reflejar los nuevos casos de uso y los comentarios que recibimos para garantizar que proporcionamos la mejor experiencia de usuario. Estos recursos también facilitan el desarrollo de una interfaz para desarrolladores: todo el sistema es totalmente reutilizable y (casi) inextricable en código.

3. Guías
Guías e instrucciones para ayudar a los diseñadores y desarrolladores a utilizar los recursos de manera inteligente.Nuestras pautas son nuestra "única voz de verdad": nos dan instrucciones de diseño claras y consistentes. Nuestro objetivo común es combinar la interacción del usuario con nuestros productos para que cuando el usuario ya esté familiarizado con un producto, pueda usar fácilmente los demás.
Estas pautas también hacen que la fase de desarrollo del producto sea más rápida: nuestros diseñadores pueden asegurarse de que su diseño no solo se corresponda con el estilo individual, sino que también coincida completamente con el sistema de diseño.

Nuestro proceso de diseño y su ecosistema.
Los procesos evolucionan constantemente a lo largo del ciclo de vida del sistema. Para que el desarrollo sea armonioso y no se convierta en
caos , uno debe confiar en procesos bien establecidos.

Por lo tanto, hemos desarrollado un ecosistema de herramientas de soporte que ayudan a interactuar y trabajar constantemente con nuestro sistema de diseño.
1. Los recursos del proyecto están disponibles en
Adobe XD junto con componentes y plantillas que están listos para usar para la creación de prototipos.
2. Documentación actualizada necesaria para compartir los principios y reglas de uso en cualquier momento (con fragmentos de código).
3. InVision y Typeform nos permiten compartir prototipos con nuestros usuarios y ayudar a recopilar comentarios.
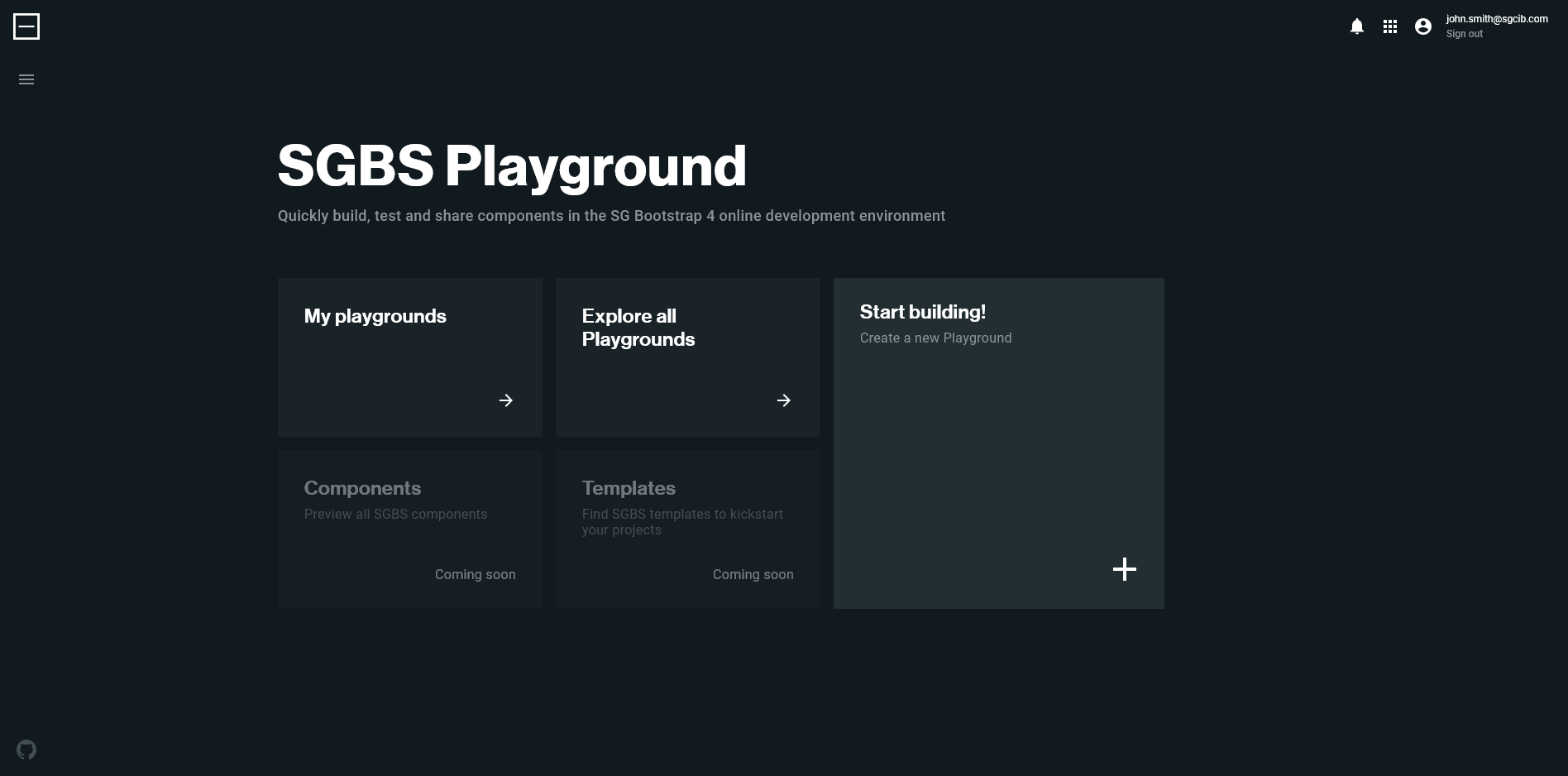
4. "Sandbox" para programadores , que es un editor "en vivo", donde los diseñadores y desarrolladores pueden compartir rápidamente fragmentos de código y probar componentes en cualquiera de nuestros temas. Esta es nuestra última incorporación al ecosistema. Dado que trabajamos con una amplia variedad de opciones, desde menos difíciles financieramente hasta muy complejas, diseñamos el ecosistema para que cualquier diseñador o desarrollador pueda compartir sus plantillas.
 5. El sitio sandbox
5. El sitio sandbox , con acceso para toda la comunidad, diseñado para experimentos técnicos con todos los activos en el código. Contiene páginas para cada grupo de componentes y nos permite probar nuevas versiones y actualizaciones del diseño del sistema en tiempo real (por lo tanto, si hacemos algo, ¡no habrá consecuencias graves!). Esto agrega otro nivel de retroalimentación al desarrollo hasta que la actualización esté disponible.
6. Github Entreprise para rastrear, desarrollar y recopilar problemas. Para garantizar la transparencia y la trazabilidad, registramos cada cambio en nuestros componentes y recopilamos comentarios, especificaciones y cambios de diseñadores y desarrolladores que utilizan el sistema. Cualquiera puede informar un error e incluso solucionarlo con una solicitud de extracción o una solicitud de eliminación.
Que sigue Comprobar y mejorar!
Hoy nos encontramos en un estado en el que tenemos un conjunto estable de recursos y herramientas que usamos a diario. Para seguir adelante, les preguntamos a los usuarios experimentados de nuestro sistema qué nuevas características o activos necesitarán. Paralelamente, también preguntamos a los nuevos usuarios cómo, en su opinión, podemos mejorar la adaptación al sistema de diseño. Por lo tanto, creamos una sinergia invaluable con nuestros usuarios y facilitamos gradualmente la implementación, que es un factor clave de éxito. Al igual que muchas empresas, Societe Generale consta de diversos equipos con diferentes habilidades y niveles de inspiración. Todo esto hace que sea poco razonable imponer de inmediato un nuevo sistema en estos equipos y sus productos.
Si está comenzando a crear su propio sistema de diseño, aquí está nuestro consejo principal: ¡
manténgase creadores de mente abierta ! Una cosa que aprendimos al crear el diseño de nuestro sistema es que no podemos tener razón sobre todo de inmediato o crear un sistema perfecto en el primer intento. Crear un diseño de sistema es un gran proyecto que requiere mucho trabajo, pero tenga en cuenta que cualquiera que lo use puede ser portador de ideas valiosas. Por lo tanto, "no ganarás esta guerra" con la adopción del diseño del sistema, si te niegas a abrirlo y dejar que sea escalable.