Traducción del
tutorial de JavaFX: artículo sobre
diseños básicos de Vojtech Ruzicka.
Cómo organizar y alojar componentes GUI en una aplicación JavaFX.
Este es el cuarto artículo de la serie JavaFX. En un
artículo anterior, describí cómo usar FXML y SceneBuilder para crear su interfaz de usuario. Ahora nos fijamos en los diseños.
Todas las publicaciones en la serie JavaFX:
- Tutorial JavaFX: Primeros pasos
- Tutorial JavaFX: ¡Hola, mundo!
- Tutorial JavaFX: FXML y SceneBuilder
- Tutorial JavaFX: diseños básicos
- Tutorial JavaFX: diseños avanzados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: integración de aplicaciones JavaFX y Spring Boot
Diseños
El diseño es un contenedor para componentes. Los diseños son útiles porque puede posicionar este contenedor como un todo sin importar qué componentes estén dentro. Además, cada escena puede contener solo un componente, por lo que necesita un diseño como componente raíz de su escena para poder colocar todos los componentes necesarios de la escena. Por supuesto, un diseño generalmente no es suficiente, pero puede poner un diseño dentro de otro.
Además de esto, los diseños también organizan y colocan sus componentes dentro de sí mismos. Dependiendo del diseño utilizado, los componentes secundarios pueden ubicarse:
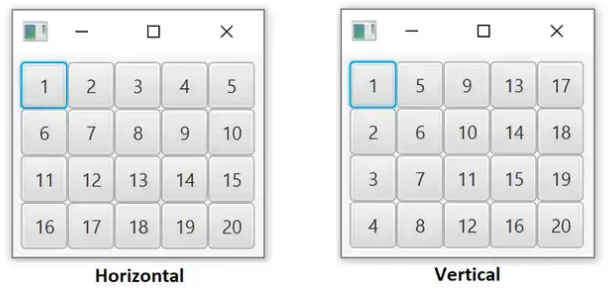
- Uno por uno horizontalmente
- Uno por uno verticalmente
- Apilados uno encima del otro
- En la cuadrícula
Hay muchas más opciones. Lo importante es que el diseño actualiza automáticamente la posición de sus hijos cuando cambia su tamaño. Por lo tanto, puede tener un diseño consistente, incluso cuando el usuario cambia el tamaño de la ventana de la aplicación.
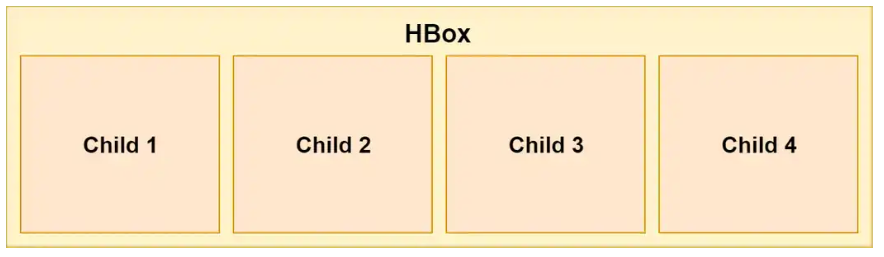
HBox
Esta es una de las maquetas más fáciles disponibles. Simplemente coloca todos los objetos horizontalmente en una fila, uno tras otro, de izquierda a derecha.

En FXML, puede usar HBox de la siguiente manera:
<HBox> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </HBox>
En Java, puede usar este código:
HBox hbox = new HBox(); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); hbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Espaciamiento
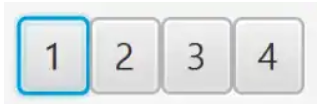
Nuestros elementos ahora están ordenados en una fila, uno tras otro:

Sin embargo, esta opción no es muy buena, ya que los elementos están dispuestos uno tras otro sin espacios. Afortunadamente, podemos determinar el espacio entre componentes utilizando la propiedad de espacio HBacing:
<HBox spacing="10"> ... </HBox>
O en Java usando
setSpacing () :
HBox hbox = new HBox(); hbox.setSpacing(10);
Acolchado
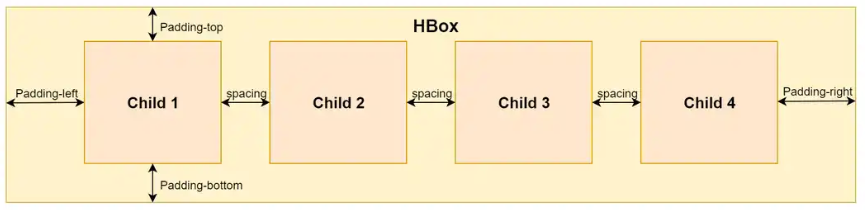
Los elementos ahora están posicionados correctamente, sin embargo, todavía no hay sangría entre los elementos y el propio HBox. Puede ser útil agregar relleno a nuestro HBox:

Puede especificar que cada área se llene por separado: arriba, abajo, izquierda y derecha.
<HBox> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> ... </HBox>
Lo mismo se puede hacer en Java:
HBox hbox = new HBox(); hbox.setPadding(new Insets(10, 10, 10, 10));
Vbox
VBox es muy similar a HBox, pero en lugar de mostrar los componentes internos horizontalmente uno tras otro, los muestra verticalmente en una columna:

Todavía puede establecer las propiedades de espaciado y relleno de la misma manera que en HBox.
El código VBox se usa exactamente de la misma manera que HBox, solo el nombre es diferente:
<VBox spacing="10"> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </VBox>
Y en Java:
VBox vbox = new VBox(); vbox.setPadding(new Insets(10, 10, 10, 10)); vbox.setSpacing(10); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); vbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Stackpan
Este diseño es útil para colocar sus componentes uno encima del otro. El orden de inserción determina el orden de los elementos. Esto significa que el primer elemento está en la parte inferior, el siguiente en la parte superior, y así sucesivamente.
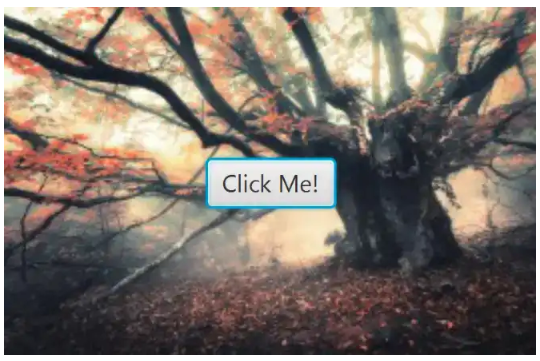
Esto puede ser útil, por ejemplo, para mostrar una imagen en el diseño y mostrar algún texto o botón encima.

El siguiente ejemplo usa StackPane en FXML:
<StackPane> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button>Click Me!</Button> </StackPane>
El mismo ejemplo en Java:
StackPane stackPane = new StackPane(); Image image = new Image(getClass().getResourceAsStream("/image.jpg")); ImageView imageView = new ImageView(image); Button btn = new Button("Click Me!"); stackPane.getChildren().addAll(imageView, btn);
Alinear elementos
Puede establecer la alineación de elementos en la pila para organizar mejor su disposición:
<StackPane alignment="BOTTOM_CENTER"> ... </StackPane>
Por supuesto, puedes hacer lo mismo en Java:
StackPane stackPane = new StackPane(); stackPane.setAlignment(Pos.BOTTOM_CENTER);
Margen
Si desea controlar aún más la disposición de los elementos con más detalle, puede establecer márgenes para elementos individuales en la pila:
<StackPane alignment="BOTTOM_CENTER"> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button> <StackPane.margin> <Insets bottom="10"/> </StackPane.margin> Click Me! </Button> </StackPane>
O en Java:
StackPane stackPane = new StackPane(); Button btn = new Button("Click Me!"); stackPane.getChildren().add(btn); StackPane.setMargin(btn, new Insets(0,0,10,0));
Flowpan
El panel de flujo puede funcionar en dos modos: horizontal (predeterminado) o vertical.
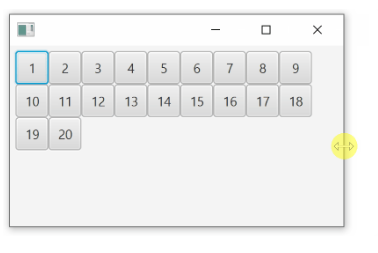
En el modo horizontal, los elementos se muestran horizontalmente, uno tras otro, como en HBox. La diferencia es que cuando no hay más espacio horizontal, se transfiere a la siguiente fila debajo de la primera y continúa nuevamente. Por lo tanto, puede haber muchas líneas, y no solo una, como en HBox.
El modo vertical es muy similar, pero (como VBox) muestra elementos verticalmente, de arriba a abajo. Cuando no hay más espacio, agrega otra columna y continúa.
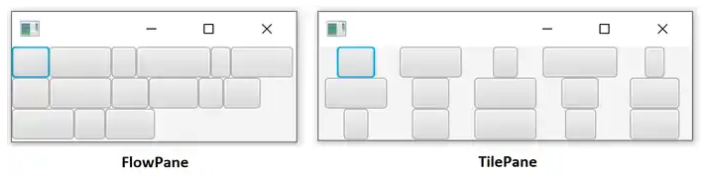
La siguiente figura ilustra estos dos modos:

Tenga en cuenta que los elementos no tienen que ser del mismo tamaño que en la imagen de arriba.
Observe cómo se recalcula la posición de los componentes si cambia el tamaño del contenedor:

Puede configurar el relleno interno de este diseño de la misma manera que para HBox y VBox. Sin embargo, el uso de la propiedad de espaciado es ligeramente diferente. En lugar de una sola propiedad para el espaciado, debe tener propiedades separadas de espaciado horizontal y vertical, ya que los elementos se pueden mostrar en varias filas / columnas. Use
hgap para la propiedad de espaciado horizontal y
vgap para la
propiedad vertical.
FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.VERTICAL); flowPane.setVgap(10); flowPane.setHgap(10); flowPane.getChildren().addAll(...);
Ejemplo de FlowPane en FXML:
<FlowPane hgap="10" vgap="10" orientation="VERTICAL"> ... </FlowPane>
Tilepan
Este diseño es muy similar a FlowPane. Su forma de mostrar componentes es casi idéntica. Todavía puede usar el modo horizontal o vertical y definir
vgap y
hgap .
Una diferencia importante es el tamaño de las células. FlowPane solo asigna el espacio necesario para cada componente. TilePane, por otro lado, hace que el tamaño de todas las celdas sea el mismo dependiendo del elemento más grande. Por lo tanto, todos los controles están bien alineados en filas / columnas.

En la imagen de arriba, los mismos componentes se colocan de la misma manera, pero puede notar fácilmente la diferencia.
FlowPane coloca controles uno tras otro, sin intervalos adicionales
TilePane coloca controles en celdas del mismo tamaño según el elemento más grande.
La creación de TilePane no es diferente de FlowPane, excepto por el nombre.
<TilePane vgap="10" hgap="10" orientation="VERTICAL" >
Lo mismo en Java:
TilePane tilePane = new TilePane(); tilePane.setVgap(10); tilePane.setHgap(10); tilePane.setOrientation(Orientation.VERTICAL);
Que sigue
El artículo examinó el uso de varios diseños básicos para colocar componentes en una aplicación JavaFX. De hecho, JavaFX tiene una selección mucho más diversa de diseños. Las opciones de diseño avanzadas se discutirán en el próximo artículo.