
Si utiliza la palabra "Material" en el título, se garantiza que le otorgarán los primeros lugares en las clasificaciones de las bibliotecas de IU. Los componentes de material de la biblioteca web de Google es una versión del componente web de la biblioteca de material-UI. Estos componentes web pueden incorporarse en una amplia variedad de contextos y entornos.

Este artículo fue traducido con el soporte de EDISON Software, una compañía que está desarrollando un sistema de examen médico electrónico y también está involucrado en el soporte de software .

La Biblioteca de polímeros de Google le permite crear componentes web encapsulados reutilizables que funcionan como elementos HTML estándar, tan fácil como importar y usar cualquier otro elemento HTML. Polymer elements es una organización de GitHub que contiene más de 100 componentes Polymer reutilizables como repositorios independientes que puede ver y usar tal como están. Un ejemplo:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>
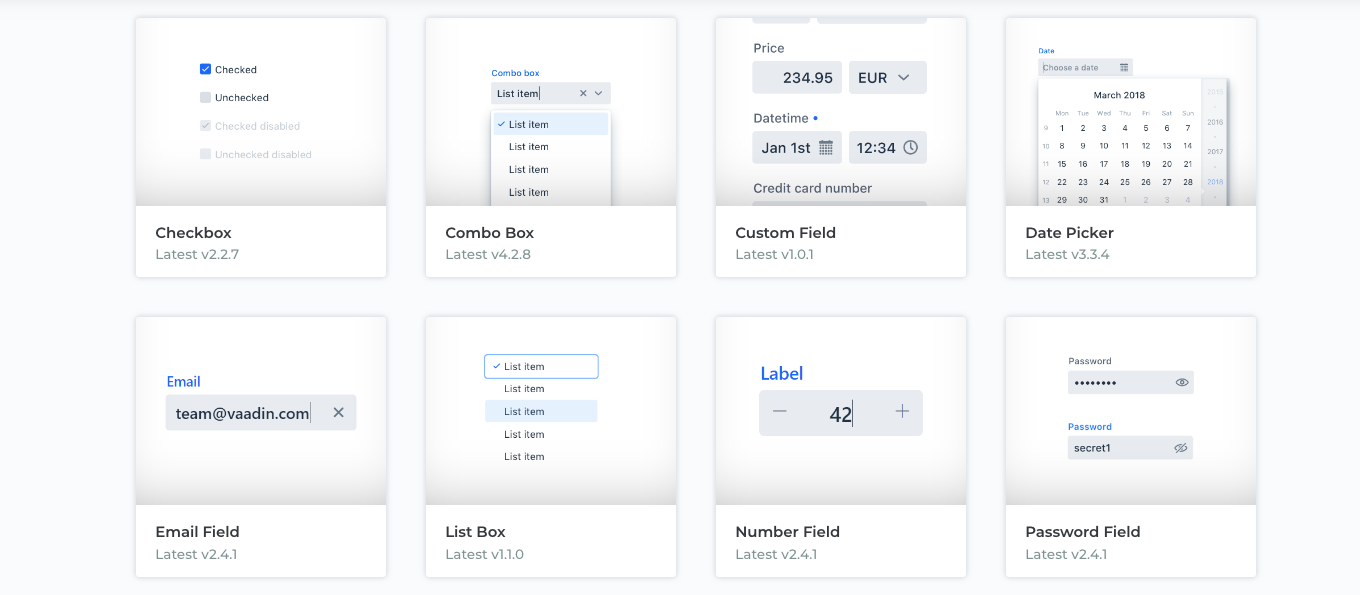
3. Componentes web de Vaadin

Esta es una biblioteca bastante nueva que contiene una colección de casi 30 componentes web de código abierto en desarrollo para crear interfaces de usuario para aplicaciones web móviles y de escritorio en navegadores modernos.

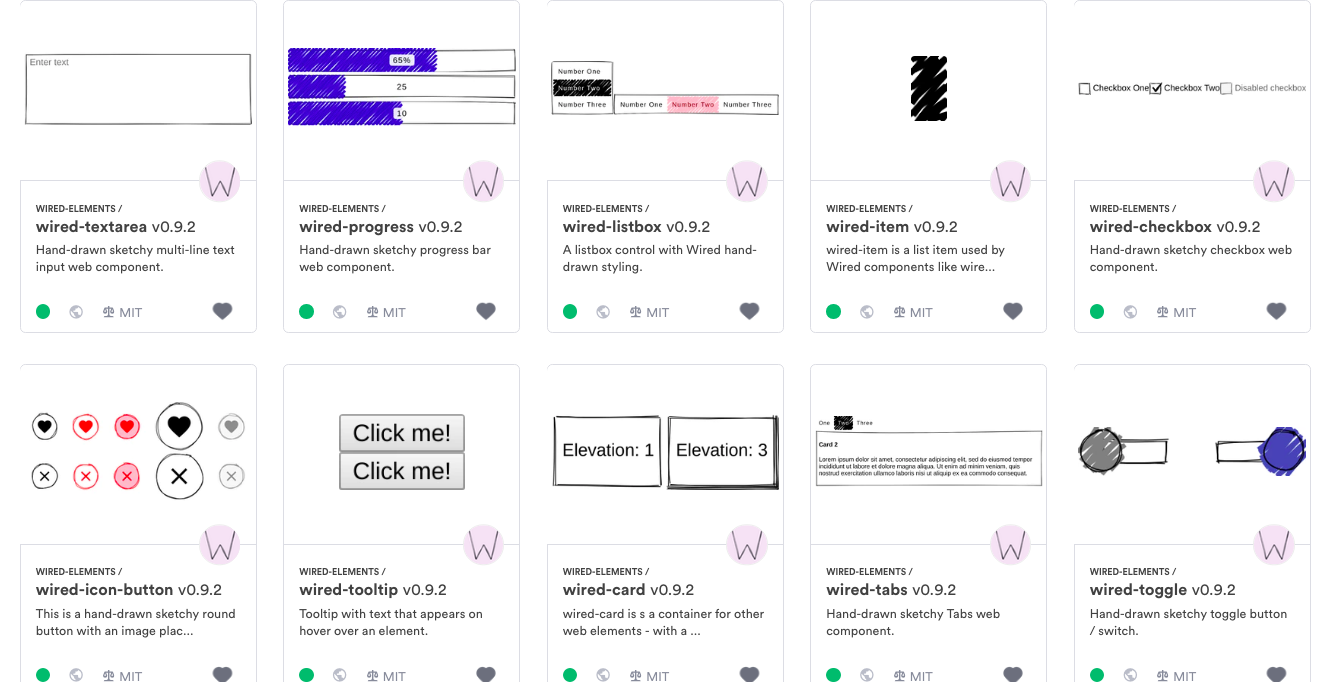
Elementos cableados es un conjunto dibujado a mano alzada (con 7,000 estrellas). Y puede crear estructuras de alambre a partir de estos elementos y se dibujan para que no haya dos representaciones exactamente iguales, como dos formas separadas dibujadas a mano. Puedes experimentar con ellos
aquí , e incluso en
React y
Vue .

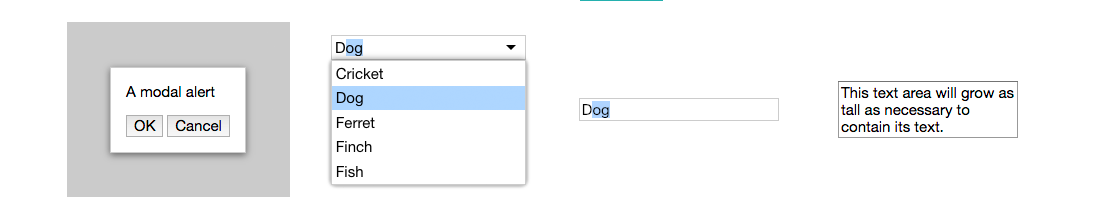
Elix es un conjunto reutilizable impulsado por la comunidad de componentes web personalizados para plantillas de interfaz de usuario comunes. Para garantizar estándares de alta calidad, los componentes se comparan con la lista de verificación de
componentes web estándar de oro , que utiliza elementos HTML incrustados como indicador de calidad.
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Esta biblioteca bastante antigua (1500 mil estrellas). Es principalmente un componente que proporciona subtipos personalizados del elemento HTML de tiempo estándar. Al formatear la marca de tiempo como una cadena localizada o texto relativo que se actualiza automáticamente en el navegador del usuario, puede crear sus propias extensiones para usar en cualquier lugar.


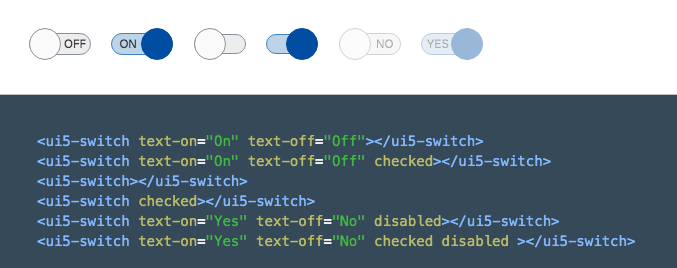
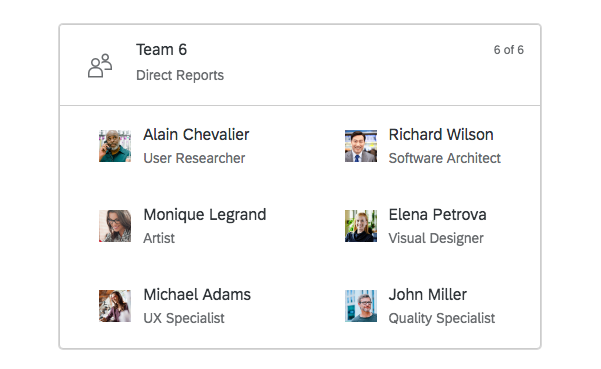
Esta biblioteca es creada por SAP. Es una colección de elementos de interfaz de usuario livianos, reutilizables e independientes. Los componentes que no están construidos sobre UI5 siguen siendo elementos independientes. Puede usarlo sobre frameworks y aplicaciones. El diseño del componente está alineado con las
Directrices de diseño de SAP Fiori e incluye el diseño de Fiori 3. Pruebe el
patio de juegos en vivo y la API .
Ejecutar demostración: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements es una colección de casi 20 componentes y herramientas web flexibles y livianos para crearlos. Los elementos PatternFly son livianos e intuitivos (que es en gran medida el estándar del componente web), funcionan en React, Vue, Angular, vanilla JS, donde sea que se usen elementos HTML.
Esto no es una biblioteca, sino un portal de búsqueda de componentes web de Google, construido sobre elementos de Polymer y amigos. Lo enumero aquí, ya que es una forma útil de actualizar nuevos componentes web del equipo de Polymer y proporciona algunos recursos útiles para leer cuando comience a trabajar con componentes web.
Más recursos dignos de mención
Publicaciones más interesantes.

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS