En lugar del prólogo
Vue se usa en todos los proyectos FunCorp. Monitoreamos de cerca el desarrollo del marco, mejoramos constantemente el proceso de desarrollo e implementamos las mejores prácticas. Y, por supuesto, no podíamos pasar y no traducir el artículo de Philip Rakovsky, cofundador de VueStorefront, sobre las nuevas características de Vue 3 que afectan seriamente la escritura de códigos.

La última vez vimos características que afectan el
rendimiento de Vue 3 . Ya sabemos que las aplicaciones escritas en la nueva versión del marco funcionan muy rápidamente, pero el rendimiento no es el cambio más importante. Para la mayoría de los desarrolladores, cómo Vue 3 afecta la forma en que escribes el código es mucho más importante.
Como habrás adivinado, Vue 3 tendrá muchas características geniales. Afortunadamente, el equipo de Vue ha agregado más mejoras y adiciones que cambios importantes. Debido a esto, la mayoría de los desarrolladores que conocen Vue 2 deberían sentirse cómodos rápidamente con la nueva sintaxis.
Comencemos con una API de la que muchos de ustedes hayan oído hablar.
API de composición
La API de composición es la característica más comentada y mencionada de la próxima versión principal de Vue. La sintaxis de la API de composición proporciona un enfoque completamente nuevo para organizar y reutilizar el código.
Ahora estamos creando componentes con una sintaxis llamada API de opciones. Para agregar lógica, creamos propiedades (opciones) en el objeto componente, por ejemplo, datos, métodos, calculados, etc. La principal desventaja de este enfoque es que no es un código JavaScript como tal. Debe saber exactamente qué opciones están disponibles en la plantilla y cómo será. El compilador de Vue convierte las propiedades en código JavaScript funcional para usted. Debido a esta característica, no podemos utilizar la autocompletación o la verificación de tipos.
La API de composición resuelve este problema y hace posible utilizar los mecanismos disponibles a través de las opciones que utilizan funciones comunes de JavaScript.
El equipo de Vue describe la API de composición como "una API opcional basada en características que permite el uso flexible de la composición en la lógica de componentes". El código escrito con la nueva API es más fácil de leer, lo que facilita su comprensión.
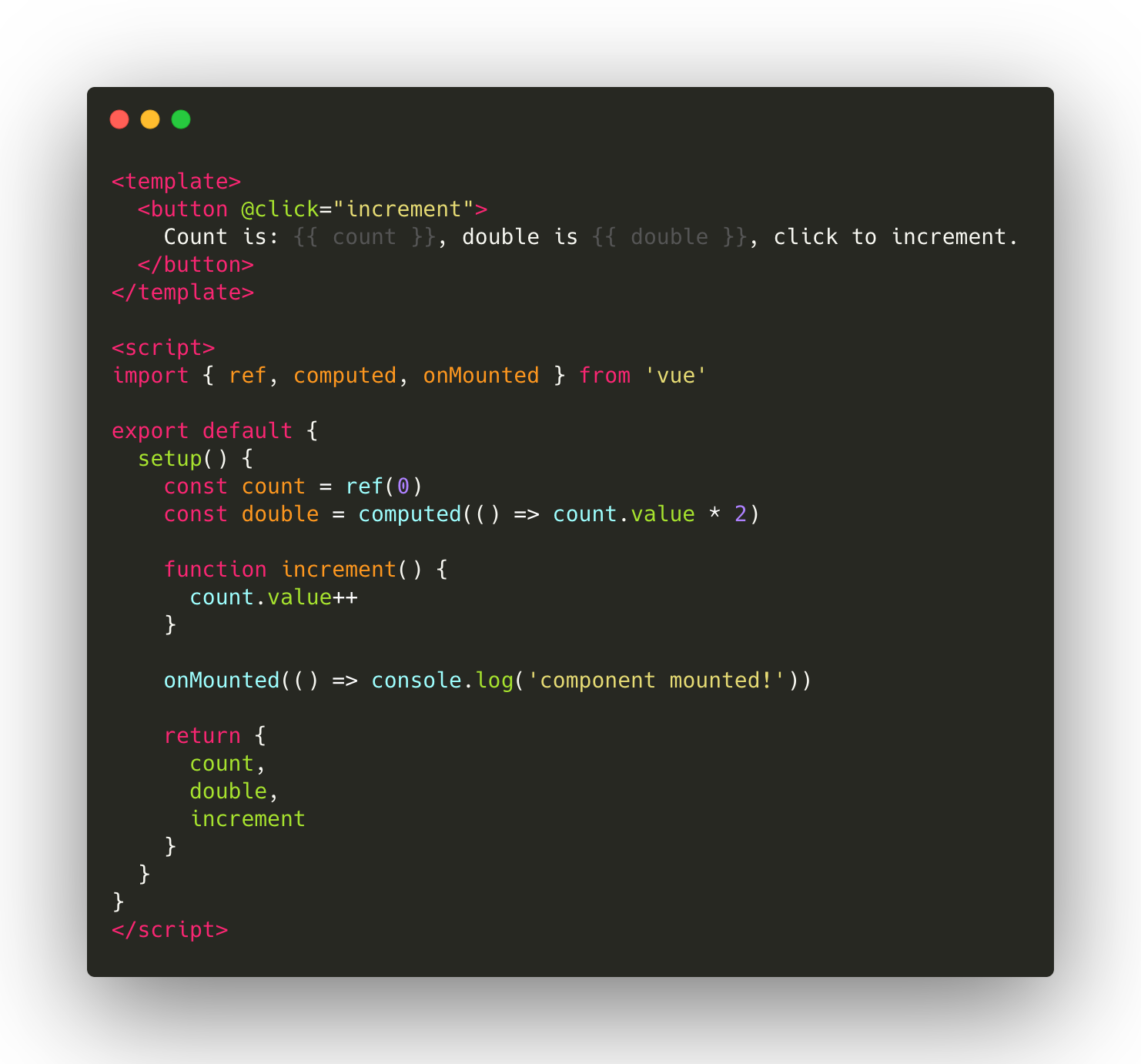
Para comprender cómo funciona la nueva sintaxis, considere un ejemplo de un componente simple.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}, click to increment. </button> </template> <script> import { ref, computed, onMounted } from 'vue' export default { setup() { const count = ref(0) const double = computed(() => count.value * 2) function increment() { count.value++ } onMounted(() => console.log('component mounted!')) return { count, double, increment } } } </script>
Vamos a dividir el código en partes y analizar lo que está sucediendo aquí.
import { ref, computed, onMounted } from 'vue'
Como mencioné anteriormente, la API de composición presenta las opciones de los componentes como funciones, por lo tanto, antes que nada, debemos importar las funciones necesarias. En este ejemplo, necesitamos crear una propiedad reactiva usando la referencia calculada usando la calculada y acceder al enlace de ciclo de vida montado usando la función onMounted.
Puede que tenga una pregunta: ¿cuál es este misterioso método de configuración?
export default { setup() {} }
En resumen, la configuración es solo una función que pasa propiedades y funciones a una plantilla. Describimos todas las propiedades reactivas y calculadas, los ganchos del ciclo de vida y todos los observadores en la función de configuración, y luego los devolvemos para usar en la plantilla.
Al hecho de que no volveremos de la configuración, no habrá acceso en la plantilla.
const count = ref(0)
La propiedad reactiva de conteo se inicializa utilizando la función ref. Toma una primitiva u objeto y devuelve un enlace reactivo. El valor pasado se almacenará en la propiedad de valor del enlace creado. Por ejemplo, si queremos acceder al valor de count, necesitamos acceder explícitamente a count.value.
const double = computed(() => count.value * 2) function increment() { count.value++ }
Entonces declaramos una propiedad doble calculada y una función de incremento.
onMounted(() => console.log('component mounted!'))
Usando el gancho onMounted, imprimimos un mensaje en la consola después de montar el componente para demostrar esta posibilidad.
return { count, double, increment }
Para que las propiedades de conteo y doble y el método de incremento estén disponibles en la plantilla, los devolvemos desde el método de configuración.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}. Click to increment. </button> </template>
Y voila! Tenemos acceso a las propiedades y métodos desde la configuración, como si se hubieran declarado a través de la antigua API de opciones.
Este es un ejemplo simple, similar podría escribirse fácilmente usando la API de Opciones.
Pero la ventaja de la nueva API de composición no está tanto en la capacidad de escribir código en un estilo diferente, sino en las posibilidades abiertas para reutilizar la lógica.
Reutilizando código con la API de composición
Echemos un vistazo más de cerca a los beneficios de la nueva API de composición, por ejemplo, para reutilizar código. Ahora, si queremos usar algún código en varios componentes, tenemos dos opciones: mixins y ranuras de ámbito. Ambas opciones tienen sus inconvenientes.
Queremos extraer la funcionalidad del contador y reutilizarlo en otros componentes. Aquí hay un ejemplo de cómo se puede hacer esto usando la API existente y la nueva API.
Para comenzar, considere la implementación usando mixins.
import CounterMixin from './mixins/counter' export default { mixins: [CounterMixin] }
El mayor problema con este enfoque es que no sabemos nada sobre lo que se agrega a nuestro componente. Esto dificulta la comprensión y puede generar conflictos con las propiedades y métodos existentes.
Ahora considere las tragamonedas con un alcance limitado.
<template> <Counter v-slot="{ count, increment }"> {{ count }} <button @click="increment">Increment</button> </Counter> </template>
Cuando usamos slots, sabemos exactamente a qué propiedades tenemos acceso a través de la directiva v-slot, que es bastante simple de entender. La desventaja de este enfoque es que solo podemos acceder a los datos del componente Contador.
Ahora considere una implementación usando la API de composición.
function useCounter() { const count = ref(0) function increment () { count.value++ } return { count, incrememt } } export default { setup () { const { count, increment } = useCounter() return { count, increment } } }
Se ve mucho más elegante, ¿verdad? No estamos limitados por una plantilla o alcance, y sabemos exactamente qué propiedades de contador están disponibles. Y debido al hecho de que useCounter es solo una función que devuelve datos, como un bono agradable obtenemos la finalización del código en el editor. Aquí no hay magia, por lo que el editor puede ayudarnos con la verificación de tipos y dar pistas.
El uso de bibliotecas de terceros también se ve mejor. Por ejemplo, si queremos usar Vuex, podemos importar explícitamente la función useStore y no obstruir el prototipo de Vue con esta propiedad. $ Store. Este enfoque le permite deshacerse de manipulaciones adicionales en complementos.
const { commit, dispatch } = useStore()
Si desea obtener más información sobre la API de composición y sus aplicaciones, le recomiendo leer un documento en el que el equipo de Vue explica los motivos para crear una nueva API y ofrece casos en los que será útil. También hay un repositorio maravilloso con ejemplos del uso de la API de composición de Thorsten Lünborg, uno de los miembros del equipo central de Vue.
Cambios de configuración y montaje
Hay otros cambios importantes en el nuevo Vue en la forma en que construimos y configuramos nuestra aplicación. Veamos un ejemplo.
import Vue from 'vue' import App from './App.vue' Vue.config.ignoredElements = [/^app-/] Vue.use() Vue.mixin() Vue.component() Vue.directive() new Vue({ render: h => h(App) }).$mount('#app')
Ahora estamos utilizando el objeto global Vue para configurar y crear nuevas instancias de Vue. Cualquier cambio que realicemos en el objeto Vue afectará las instancias y componentes finales.
Veamos cómo funcionará esto en Vue 3.
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.config.ignoredElements = [/^app-/] app.use() app.mixin() app.component() app.directive() app.mount('#app')
Como ya notó, la configuración se refiere a una instancia de Vue específica creada con createApp.
Esto hace que nuestro código sea más legible, reduce la posibilidad de problemas inesperados con complementos de terceros. Ahora, cualquier biblioteca de terceros que modifique el objeto Vue global puede afectar su aplicación en un lugar inesperado (especialmente si es un mixin global), lo cual es imposible en Vue 3.
Estos cambios
se discuten en el RFC, y quizás en el futuro la implementación será diferente.
Fragmentos
Otra característica genial con la que podemos contar en Vue 3.
¿Qué son los fragmentos?
Actualmente, un componente solo puede tener un elemento raíz, lo que significa que el siguiente código no funcionará.
<template> <div>Hello</div> <div>World</div> </template>
La razón es que la instancia de Vue que se esconde detrás de cada componente solo se puede adjuntar a un elemento DOM. Ahora hay una manera de crear un componente con varios elementos raíz: para esto necesita escribir un componente en un estilo funcional que no necesite su propia instancia de Vue.
Resulta que el mismo problema existe en la comunidad React, se resolvió utilizando el elemento Fragment virtual.
Se ve así:
class Columns extends React.Component { render() { return ( <React.Fragment> <td>Hello</td> <td>World</td> </React.Fragment> ); } }
A pesar de que Fragment parece un elemento DOM normal, es virtual y no se creará en el árbol DOM. Con este enfoque, podemos usar la funcionalidad de un único elemento raíz sin crear un elemento adicional en el DOM.
¡Ahora puede usar fragmentos en Vue 2, pero usando la biblioteca vue-fragments, y en Vue 3 funcionarán de inmediato!
Suspenso
Otra gran idea del ecosistema React que se implementará en Vue 3 es Suspense.
Suspenso pausa la representación de componentes y muestra un código auxiliar hasta que se cumplan ciertas condiciones. En Vue London, Ewan Yu tocó por casualidad Suspenso y reveló la API que podemos esperar en el futuro. El componente de suspenso tendrá 2 ranuras: para contenido y para trozo.
<Suspense> <template > <Suspended-component /> </template> <template #fallback> Loading... </template> </Suspense>
El código auxiliar se mostrará hasta que el componente <Componente suspendido /> esté listo. El componente Suspenso también puede esperar cargar el componente asincrónico o realizar algunas acciones asincrónicas en la función de configuración.
Múltiples modelos v
v-model es una directiva con la que puede usar el enlace bidireccional. Podemos pasar la propiedad reactiva y cambiarla dentro del componente.
Somos conocidos por trabajar con elementos de formulario.
<input v-model="property" />
¿Pero sabías que v-model se puede usar con cualquier componente? Debajo del capó, v-model simplemente reenvía el parámetro de valor y escucha el evento de entrada.
Puede reescribir el ejemplo anterior utilizando esta sintaxis de la siguiente manera:
<input v-bind:value="property" v-on:input="property = $event.target.value" />
Incluso puede cambiar los nombres de propiedad y eventos predeterminados utilizando la opción de modelo:
model: { prop: 'checked', event: 'change' }
Como puede ver, la directiva v-model puede ser un "azúcar sintáctico" muy útil si queremos utilizar la unión bidireccional en nuestros componentes. Desafortunadamente, solo puede haber un modelo v por componente.
Afortunadamente, en Vue 3 este problema se resolverá. Podemos pasar el nombre a v-model y usar tanto v-model como sea necesario.
Ejemplo de uso:
<InviteeForm v-model:name="inviteeName" v-model:email="inviteeEmail" />
Estos cambios
se discuten en el RFC, y quizás en el futuro la implementación será diferente.
Portales
Los portales son componentes creados para representar contenido fuera de la jerarquía del componente actual. Esta es también una de las características
implementadas en React . En la documentación de React, los portales se describen de la siguiente manera: "Los portales le permiten representar elementos secundarios en un nodo DOM que está fuera de la jerarquía DOM del componente principal".
Los portales son excelentes para implementar componentes como ventanas modales, ventanas emergentes y todos aquellos que deben mostrarse en la parte superior de la página.
Al usar portales, puede estar seguro de que los estilos del componente primario no afectarán al componente secundario. También te ahorrará hacks sucios del índice z.
Para cada portal, debemos especificar el destino en el que se debe mostrar el contenido del portal.
La siguiente es una opción de implementación en la biblioteca portal-vue, que agrega portales a Vue 2.
<portal to="destination"> <p>This slot content will be rendered wherever the portal-target with name 'destination' is located.</p> </portal> <portal-target name="destination"> </portal-target>
Y en Vue 3, esta característica estará lista para usar.
Nueva directiva personalizada API
La API de directiva personalizada cambiará un poco en Vue 3 para que coincida mejor con el ciclo de vida del componente. La creación de directivas será más intuitiva y, por lo tanto, más fácil de comprender y aprender para los principiantes.
Ahora la declaración de la directiva del usuario se ve así:
const MyDirective = { bind(el, binding, vnode, prevVnode) {}, inserted() {}, update() {}, componentUpdated() {}, unbind() {} }
Y en Vue 3 se verá así:
const MyDirective = { beforeMount(el, binding, vnode, prevVnode) {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {},
Aunque estos son cambios importantes, se pueden usar con una compilación Vue compatible.
Esta API también se
discute y puede cambiar en el futuro.
Resumen
Junto a la innovación significativa, la API de composición, podemos encontrar varias mejoras más pequeñas. Obviamente, Vue se está moviendo hacia la mejora de la experiencia del desarrollador, hacia API simplificadoras e intuitivas. También es genial ver que el equipo de Vue decidió agregar muchas ideas al núcleo del marco que ya están implementadas en bibliotecas de terceros.
La lista anterior contiene solo las mejoras y cambios más importantes en la API. Si desea aprender sobre otros, consulte
el repositorio de RFC .