TL; DR. En la mayoría de las categorías, los líderes claros se destacan ahora; hace varios años esto no era así. Esto ayuda a la acumulación de conocimiento. Por lo tanto, las habilidades de poseer herramientas en promedio se vuelven más profundas entre los desarrolladores de todos los niveles.Este año, 3005 desarrolladores respondieron 27 preguntas, cubriendo una amplia gama de herramientas y metodologías de desarrollo front-end. Como siempre, muchas gracias a todos los que se tomaron el tiempo para completar el cuestionario. Por mi parte, pido disculpas por la demora en publicar los resultados: este año no fue fácil trabajar debido al nacimiento del bebé.
Como siempre, es muy interesante observar los cambios en las herramientas front-end en los últimos 12 meses y cómo están cambiando las opiniones de los desarrolladores en la industria. Estos resultados (espero) ayudarán a tener una idea sobre las tendencias actuales y el nivel de desarrollo de herramientas, así como sobre los cambios a lo largo del tiempo, en comparación con las
cifras de encuestas anteriores .
Resultados
Así que al punto! Tome un té / café / bebida de su elección y vea los resultados ...
Descargo de responsabilidad por adelantado
Los resultados muestran una selección de desarrolladores front-end en la industria. Este no es el Evangelio, sino una indirecta vaga de tendencias de muestra.
Las respuestas
Como ya se mencionó, se han recibido 3.005 respuestas este año. Esto es menos que en el pasado (5461).
Este año, organizar el evento resultó un poco más difícil, posiblemente debido a un aumento en el número de encuestas de desarrolladores web en línea, así como por razones personales. A fin de cuentas, más de 3.000 respuestas son un resultado increíblemente excelente.
El enlace a la encuesta se publicó en Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn y Frontendfront, así como en varias listas de correo, incluidos
FrontEnd Focus y
CSS Weekly .
Donde sea posible, las tablas indican el cambio porcentual en relación con 2018.
Lista de preguntas
- Experiencia general de frontend
- Nivel de conocimiento CSS
- Usando procesadores CSS
- Experiencia de procesador CSS
- Usando marcos CSS
- Esquemas de nomenclatura CSS
- CSS Linting
- Experiencia en herramientas CSS
- Metodologías CSS y experiencia con esquemas de nombres
- Usando herramientas CSS
- Usando CSS-in-JS
- Usar funciones CSS
- Nivel de conocimiento de JavaScript
- Task Runners
- Conocimiento de bibliotecas y frameworks de JavaScript.
- Los frameworks / bibliotecas JS más utilizados
- Los frameworks / bibliotecas JS más importantes
- Usando el paquete de módulos de JavaScript
- Experiencia con agrupadores de módulos y corredores de tareas
- Transpiladores de JavaScript
- Lenguajes de extensión de JavaScript
- JavaScript linting
- Prueba de JavaScript
- Pruebas de rendimiento
- Herramientas de prueba de acceso de barrera
- Administradores de paquetes de JavaScript
- Herramientas varias
Pregunta 1. Experiencia frontend general
Primero, descubrimos la experiencia de trabajo en la interfaz de los encuestados.
La pregunta era:
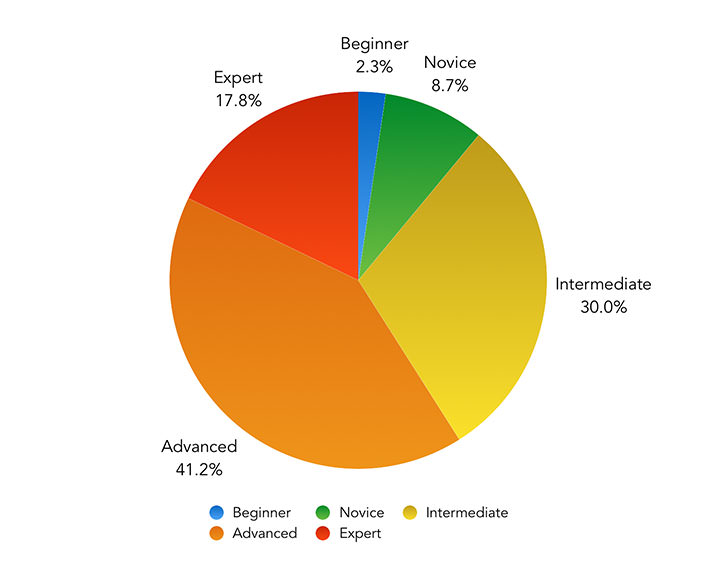
¿aproximadamente cuánto tiempo ha estado trabajando con tecnologías front-end?Aquí están los resultados:

El 59.1% de los encuestados ha trabajado con tecnología por más de cinco años. Esto es ligeramente más alto que los resultados del año pasado (54.18%), por lo que los desarrolladores tienen más experiencia. Sin embargo, esto puede explicarse por una superposición parcial en la audiencia: varios encuestados participaron en la encuesta del año pasado y ahora (naturalmente) tienen más experiencia.
Solo el 12.31% de los encuestados dijeron que tenían menos de dos años de experiencia laboral.
Al igual que en encuestas anteriores, la mayoría tiene un nivel bastante alto de experiencia con tecnologías front-end. Esto debe considerarse al considerar el resto de los resultados de la encuesta.
Pregunta 2. Nivel de conocimiento CSS
La segunda pregunta fue sobre cómo los encuestados calificaron su conocimiento de CSS.
Así es como se veían las respuestas:

El 90.75% de los encuestados dijo que su conocimiento de CSS es promedio o más alto, con la mayoría (63.63%) calificándose como avanzados o expertos.
Todos los años te recuerdo que estas respuestas son muy subjetivas. Las percepciones de experiencia de las personas pueden variar mucho.
Sin embargo, esto brinda una oportunidad útil para filtrar otras respuestas por nivel de conocimiento, por ejemplo, en qué difieren las herramientas de desarrolladores y principiantes más experimentados. Cuando sea apropiado, haré este filtrado.
Pregunta 3. Usando procesadores CSS
La primera pregunta sobre las herramientas CSS está relacionada con las herramientas de procesamiento CSS.
En años anteriores, se sugirió elegir su herramienta de preprocesamiento favorita (preprocesador). Este año, la pregunta cambió ligeramente y permitió la elección de varias respuestas. La pregunta es: ¿
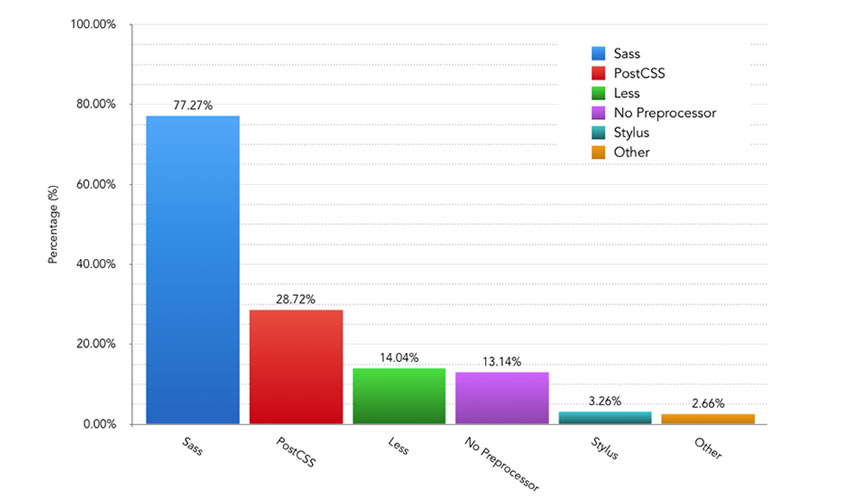
cuál de estos procesadores CSS utiliza habitualmente?Durante la primera encuesta en 2016, Sass dominó, ¿qué ha cambiado durante este tiempo?
Nota Se hace una comparación con los números del año pasado, pero es importante tener en cuenta que los encuestados ahora pueden seleccionar múltiples respuestas en lugar de una. Por lo tanto, los resultados deberían ser un ligero aumento en el uso de todas las herramientas.
Como en años anteriores, Sass sigue siendo la herramienta de procesamiento CSS dominante, utilizada por el 77.27% de los encuestados.
Curiosamente, PostCSS quedó en segundo lugar con 28.72%. La capacidad de seleccionar múltiples opciones de respuesta claramente ayudó a establecer una audiencia PostCSS más precisa, que a menudo se usa con Sass.
Pregunta 4. La experiencia de los procesadores CSS
En la siguiente pregunta, se pidió a los encuestados que indicaran su nivel de experiencia con las herramientas de procesamiento CSS.
Aquí están los resultados:

Estos resultados son consistentes con los resultados de la pregunta anterior, y más de las tres cuartas partes de los encuestados (77.5%) declararon que trabajan con confianza con Sass, y solo el 7.15% nunca lo han usado.
El nivel de conocimiento de PostCSS ha crecido en comparación con años anteriores: ahora el 20.53% de los encuestados trabaja con confianza con él.
En comparación con años anteriores, el nivel de conocimiento de Less y Stylus se reduce ligeramente.
Mirando los resultados de las dos últimas preguntas, podemos concluir que Sass sigue siendo la herramienta de procesamiento CSS dominante.
Pregunta 5. Uso de marcos CSS
Se pidió a los encuestados que indicaran cuál de los siguientes marcos CSS utilizan con mayor frecuencia en sus proyectos (si corresponde).
El año pasado, el líder fue Bootstrap. ¿Qué ha cambiado en 12 meses?
Veamos los resultados:

A diferencia de los resultados de años anteriores, ahora la respuesta más popular, un poco más de un tercio de la audiencia (35.07%), provino de desarrolladores que no usan ningún marco.
Sin embargo, Bootstrap sigue siendo el marco CSS más popular y lo utiliza el 27.95% de los encuestados. Esto es 7.01% menos que hace un año.
En segundo lugar está Tailwind CSS.
Como en años anteriores, el uso de marcos está estrechamente relacionado con el nivel de conocimiento de CSS. Por ejemplo, los desarrolladores novatos y novatos utilizan con mayor frecuencia Bootstrap (43.17%) que los desarrolladores avanzados o expertos (23.69%).
También hay una discrepancia clara (posiblemente esperada) entre los niveles de conocimiento cuando se usan marcos CSS personalizados. En general, el 16.54% de los encuestados dijeron que usan algún tipo de marco personalizado. Entre los principiantes, la participación cae al 8,63%, y entre los desarrolladores con conocimiento avanzado o experto aumenta al 20,35%.
Pero, en general, parece que el uso de marcos CSS listos para usar ha disminuido ligeramente en comparación con años anteriores.
Pregunta 6. Esquemas de nomenclatura CSS
El siguiente punto de la encuesta:
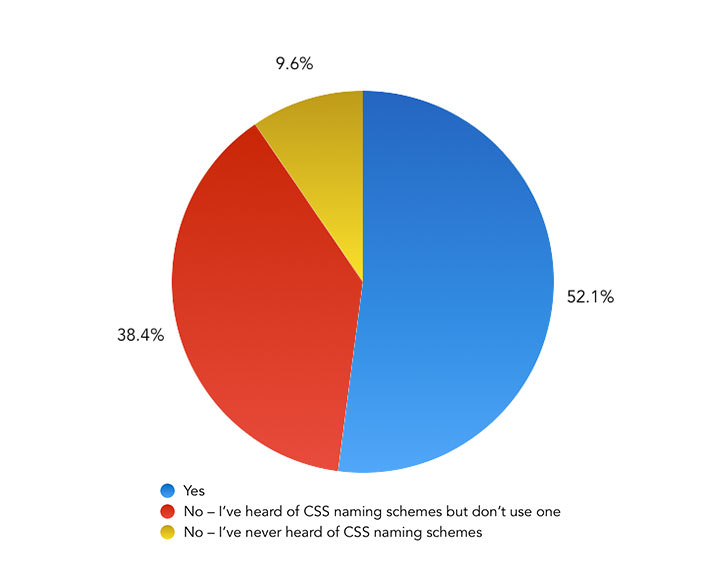
¿utiliza el esquema de nombres CSS cuando escribe CSS, por ejemplo, BEM o SUIT?Las respuestas fueron las siguientes:

Por primera vez desde 2016, la mayoría de los desarrolladores usan el esquema de nombres CSS: ahora son 52.08%, que es + 3.15 pp en comparación con el año pasado.
El número de desarrolladores que nunca habían oído hablar de los esquemas de nombres CSS se redujo a 9.55%, menos 2.39 puntos porcentuales de hace un año.
A partir de estos resultados, está claro que el nivel de uso de herramientas en esta área continúa creciendo. Los desarrolladores que no usan el esquema de nombres CSS ahora son minoritarios.
Pregunta 7. Linting en CSS
El uso de linters CSS ha crecido constantemente desde que esta pregunta se hizo por primera vez en 2016.
El año pasado, la mayoría de los desarrolladores (50.56%) todavía se abstuvieron de linting, por lo que será interesante observar la dinámica.
Pregunta:
¿Utiliza una herramienta de enlace CSS?Aquí están los resultados:

Al igual que con los esquemas de nomenclatura CSS, por primera vez, la mayoría de los encuestados (53.21%) comenzaron a usar enlaces CSS, más 3.77 puntos porcentuales. al año pasado
También está claro a partir de los resultados que los desarrolladores más avanzados son más propensos a usar CSS. Solo el 28.42% de los principiantes usan la interfaz, en comparación con el 60.15% de los desarrolladores con CSS avanzado o superior.
El uso de linters se está volviendo cada vez más popular a medida que se conocen herramientas tan buenas como Stylelint (como veremos en la siguiente pregunta).
Pregunta 8. Experiencia con herramientas CSS
Las siguientes cuatro preguntas cubren niveles de conocimiento y uso de varias metodologías CSS y herramientas de soporte.
En la octava pregunta, se pidió a los encuestados que indicaran su experiencia con Autoprefixer, Modernizr y Stylelint.
Los resultados fueron los siguientes:

De las tres herramientas, Autoprefixer es la más famosa: el 50.52% de los desarrolladores dijeron que lo poseen con confianza.
A lo largo del año, el nivel de conocimiento de Stylelint ha crecido más: ahora el 23.03% de los desarrolladores, +5.16 puntos porcentuales trabajan con confianza con él.
El nivel de conocimiento de Modernizr ha disminuido ligeramente, mientras que el número de encuestados que nunca han oído hablar de él ha aumentado, y el número de aquellos que lo conocen con confianza ha disminuido (−3.49 puntos porcentuales a 24.03%).
Pregunta 9. Metodologías CSS y experiencia con esquemas de nombres
Según el mismo esquema, se pidió a los encuestados que indicaran su experiencia con las siguientes metodologías CSS.
Resultados:

El nivel de conocimiento de la mayoría de las metodologías ha aumentado ligeramente en comparación con el año pasado.
La mayoría de los encuestados todavía se sienten más seguros con la metodología BEM: 43.53%, es decir, + 5.37 puntos porcentuales
Los mayores avances en la metodología CSS-in-JS. Un tercio más de desarrolladores ahora trabajan con confianza con ella que el año pasado: 27.52%, un aumento de 7.6 puntos porcentuales.
La familiaridad con SMACSS, OOCSS, Atomic Design e ITCSS también ha mejorado, siendo Atomic Design e ITCSS los éxitos más notables.
Si tomamos todas las metodologías arquitectónicas CSS, es decir, SMACSS, OOCSS, Atomic Design, ITCSS y CSS-in-JS, entonces el 42.26% de los encuestados trabaja con confianza con al menos uno de ellos en 2019. Este es un aumento de 7.36 puntos porcentuales. desde el nivel del año pasado de 34.90%. Si tomamos en cuenta a los encuestados que al menos usan un poco una de estas metodologías, la cifra aumenta al 70.75%, en comparación con el 66.49% del año pasado.
Estos resultados muestran que el conocimiento de las metodologías CSS y los esquemas de nombres está creciendo, siendo BEM, CSS-in-JS y Atomic Design los más famosos.
Pregunta 10. Usando herramientas CSS
Continuando con la encuesta sobre metodologías CSS, la pregunta 10 fue la siguiente: ¿
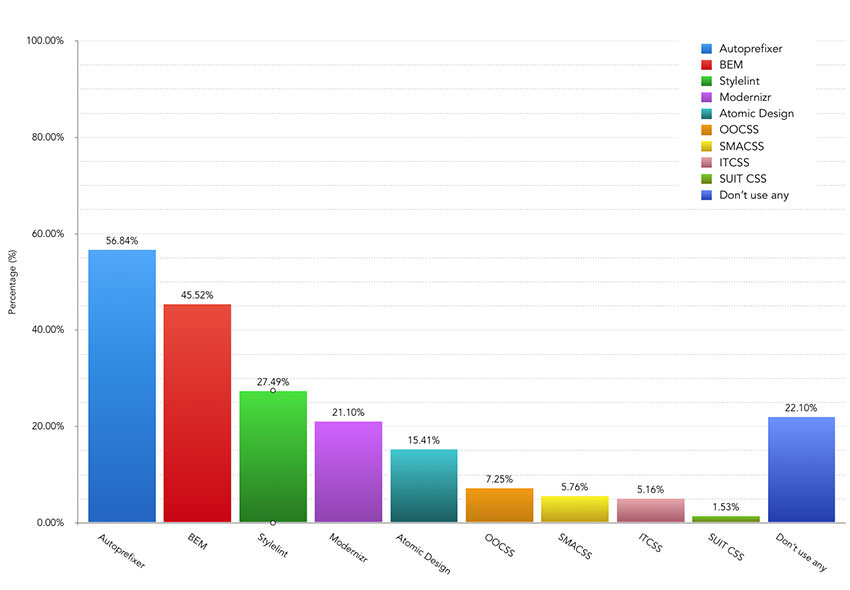
cuál de estas metodologías o herramientas CSS está utilizando actualmente en sus proyectos?Veamos los resultados.
Nota CSS-in-JS está excluido de las respuestas porque la siguiente pregunta está completamente dedicada a ello.
Con mayor frecuencia, de las herramientas y metodologías enumeradas, los desarrolladores usan Autoprefixer (56.84%), BEM (45.52%) y Stylelint (27.49%). Todas estas cifras han aumentado ligeramente en comparación con 2018, y Stylelint tiene el mayor aumento (+4.71 puntos porcentuales).
El uso de Modernizr para el año cayó en 8.24 puntos porcentuales al 21,10%, continuando la tendencia a la baja que se observó en años anteriores.
Aunque el nivel de conocimiento de las metodologías CSS ha crecido ligeramente, su nivel de uso prácticamente no ha cambiado en comparación con 2018. El diseño atómico sigue siendo la metodología de diseño CSS más popular y lo utiliza el 15,41% de los desarrolladores.
En general, estas cifras indican que durante el año pasado se ha producido una cierta consolidación en esta área.
Pregunta 11. Usando CSS-in-JS
La siguiente pregunta se hace por primera vez y está dedicada a un campo que recientemente se ha vuelto muy interesante: CSS-in-JS.
El número de desarrolladores que usan CSS-in-JS ha crecido hasta tal punto que será interesante ver qué herramientas específicas son las más populares aquí.
Entonces se hizo la pregunta:
¿cuál es su herramienta CSS-in-JS preferida?
El 44.69% de los encuestados dijeron que usan herramientas CSS-in-JS, y la opción más popular es Styled Components (27.02%). Los siguientes más populares son los módulos CSS (9.72%) y Emotion (3.96%).
La mayoría de los desarrolladores (55.31%) no trabajan con herramientas CSS-in-JS. Esta es un área relativamente nueva, y dada su especialización para ciertos casos de uso, no hay nada sorprendente.
Como es de esperar, entre los desarrolladores con conocimientos avanzados y expertos de JS, el porcentaje que usa CSS-in-JS ha crecido hasta el 51,38%. Esto es lógico porque CSS-in-JS se usa comúnmente junto con la plataforma JavaScript.
En general, es obvio que CSS-in-JS se está convirtiendo en una parte importante del arsenal de muchos desarrolladores. Será interesante ver cómo cambian estos números en el futuro.
Pregunta 12. Usando funciones CSS
La pregunta final de CSS es averiguar el nivel de conocimiento de las nuevas características y funciones de CSS.
Dado que hay tantos artículos y debates sobre ellos, siempre es interesante saber cuántos desarrolladores han comenzado a usar estas funciones en la práctica y han ganado experiencia al usarlas.
Pregunta:
Indique su experiencia con las siguientes funciones de CSS.Resultados:

Flexbox (hasta 12.81 pp a 80.40%), CSS Grid (+ 10.11 pp a 28.59%) y CSS Custom Properties (+8.86 pp a 27 , 89%) mostró un aumento en la audiencia de usuarios seguros.
Casi todos los desarrolladores encuestados ahora usan Flexbox, y el 97.07% de los encuestados al menos lo encontraron un poco (el año pasado fue del 93.53%). Es seguro decir que ahora se espera el conocimiento de Flexbox de todos los desarrolladores front-end.
En los resultados de una encuesta sobre el conocimiento de CSS Grid y CSS Custom Properties, se observa una cierta transición de la audiencia desde el nivel de "escuchado algo" al nivel de uso real de estas funciones. Parece que el nivel de conocimiento está creciendo, aunque más desarrolladores han "utilizado" un poco estas funciones de las que se sienten seguros al trabajar con ellas.
CSS Houdini, un conjunto de API para extensión CSS nativa, se mencionó por primera vez en una encuesta. El 46.46% de los encuestados dijo haber escuchado o leído sobre esta característica, pero solo el 1.79% al menos la usó un poco. Esta característica todavía se considera muy innovadora, por lo que no es sorprendente que tan pocos desarrolladores la estén usando actualmente.
Pregunta 13. Nivel de conocimiento de JavaScript
La segunda mitad se centra en JavaScript y su ecosistema de herramientas.
Primero,
¿cómo califica su conocimiento de JavaScript y las herramientas y metodologías relacionadas?Estos fueron los resultados:

La mayoría de los encuestados se consideran al menos promedio o más altos (88,98%), mientras que la mayoría dice que tienen conocimientos avanzados o expertos (59,0%).
Sería un error decir que tales resultados reflejan el nivel de conocimiento en toda la industria; lo más probable es que esto sea simplemente un reflejo del nivel de conocimiento de quienes participan en dicha encuesta. Como podría esperarse, la distribución se desplaza más hacia el extremo avanzado del espectro.
Pregunta 14. Corredores de tareas
El año pasado, los scripts de NPM superaron a Gulp. ¿Se las arreglaron para fortalecer su posición en un año?
La pregunta era: ¿
qué corredor de tareas prefiere usar en su flujo de trabajo normal? A partir de estos resultados, está claro que los scripts de NPM establecieron firmemente sus posiciones. Son utilizados por el 64,33% de los encuestados, por 16,44 puntos porcentuales Más que el año pasado.El uso de casi todas las otras herramientas en esta categoría ha disminuido: el 18.54% de los desarrolladores usan Gulp (una caída de 11.02 puntos porcentuales) y solo el 2.53% usa Grunt (una caída de 3.26 puntos porcentuales).El 9.08% de los encuestados dijo que no usan corredores de tareas: esto es un poco menos que el año pasado (-1.61 puntos porcentuales).Por lo tanto, la tendencia del año pasado parece continuar: los desarrolladores están migrando constantemente de los guiones Gulp y Grunt a NPM.
A partir de estos resultados, está claro que los scripts de NPM establecieron firmemente sus posiciones. Son utilizados por el 64,33% de los encuestados, por 16,44 puntos porcentuales Más que el año pasado.El uso de casi todas las otras herramientas en esta categoría ha disminuido: el 18.54% de los desarrolladores usan Gulp (una caída de 11.02 puntos porcentuales) y solo el 2.53% usa Grunt (una caída de 3.26 puntos porcentuales).El 9.08% de los encuestados dijo que no usan corredores de tareas: esto es un poco menos que el año pasado (-1.61 puntos porcentuales).Por lo tanto, la tendencia del año pasado parece continuar: los desarrolladores están migrando constantemente de los guiones Gulp y Grunt a NPM.Pregunta 15. Conocimiento de bibliotecas y frameworks de JavaScript.
En las siguientes tres preguntas, preguntamos sobre el conocimiento y el nivel de uso de las bibliotecas y los marcos de JavaScript.El año pasado, React, Vue y Angular 2+ mostraron las mayores ganancias en conocimiento. Al mismo tiempo, jQuery fue el líder en términos de conocimiento entre los desarrolladores, pero su nivel real de uso ha disminuido significativamente.En esta pregunta, se evalúa el nivel de conocimiento de todas las herramientas. Se pide a los encuestados que indiquen con qué bibliotecas y marcos JavaScript tienen experiencia.Aquí están los resultados: Los desarrolladores saben mejor sobre jQuery (75.37%), React (48.35%), Lodash (40.67%), Underscore (28.45%) y Vue.js (23.19%).Sobre todo, la proporción de usuarios seguros aumentó para React (48.35%, +7.92 puntos porcentuales desde 2018) y Vue.js (23.19%, +6.12 puntos porcentuales).El número de desarrolladores que trabajan con confianza con jQuery ha disminuido ligeramente a 75.37% (−4.36 puntos porcentuales desde 2018).El nivel de conocimiento de Lodash también aumentó ligeramente, incluida la proporción de quienes lo usan un poco, aumentó a 28.75% (+3.15 pp), y usuarios seguros - hasta 40.67% (+3.70 p. .p.).Este año, por primera vez, se agregó D3.js como una opción de respuesta: el 7,29% de los desarrolladores dijeron sobre el uso cómodo de esta biblioteca.Mirando el nivel de conocimiento de todos los marcos JavaScript MV * (es decir, todos de la lista excepto jQuery, Underscore, Lodash y D3.js), el 78.54% de los encuestados trabaja con confianza con al menos uno de ellos. Esta cifra aumentó en 8.04 puntos porcentuales. en comparación con los resultados del año pasado y en 28 puntos porcentuales desde 2016, que muestra la importancia de que los desarrolladores front-end conozcan al menos una de estas herramientas.
Los desarrolladores saben mejor sobre jQuery (75.37%), React (48.35%), Lodash (40.67%), Underscore (28.45%) y Vue.js (23.19%).Sobre todo, la proporción de usuarios seguros aumentó para React (48.35%, +7.92 puntos porcentuales desde 2018) y Vue.js (23.19%, +6.12 puntos porcentuales).El número de desarrolladores que trabajan con confianza con jQuery ha disminuido ligeramente a 75.37% (−4.36 puntos porcentuales desde 2018).El nivel de conocimiento de Lodash también aumentó ligeramente, incluida la proporción de quienes lo usan un poco, aumentó a 28.75% (+3.15 pp), y usuarios seguros - hasta 40.67% (+3.70 p. .p.).Este año, por primera vez, se agregó D3.js como una opción de respuesta: el 7,29% de los desarrolladores dijeron sobre el uso cómodo de esta biblioteca.Mirando el nivel de conocimiento de todos los marcos JavaScript MV * (es decir, todos de la lista excepto jQuery, Underscore, Lodash y D3.js), el 78.54% de los encuestados trabaja con confianza con al menos uno de ellos. Esta cifra aumentó en 8.04 puntos porcentuales. en comparación con los resultados del año pasado y en 28 puntos porcentuales desde 2016, que muestra la importancia de que los desarrolladores front-end conozcan al menos una de estas herramientas.Pregunta 16. Los frameworks / bibliotecas JS más utilizados
Luego, se preguntó a los encuestados: ¿ qué bibliotecas y / o marcos de JavaScript utilizan actualmente con más frecuencia?Puedes elegir cualquier cantidad de herramientas.Respuestas: Por primera vez en todas las encuestas desde 2015, jQuery ha perdido el título de la herramienta JS más utilizada, dando paso a React.El 52.21% de los desarrolladores dijeron que a menudo usan React en sus proyectos, que es +4.82 pp por año. El 36.81% de los encuestados dijo que jQuery se usó con frecuencia, lo que corresponde a una caída de 14.24 puntos porcentuales. por el añoLos siguientes son Lodash (32.81%), Vue.js (27.15%) y Angular v2 + (15.71%) con un cambio de −1.01, +4.21 y +1.59 pp, respectivamente. , en comparación con los resultados de 2018.
Por primera vez en todas las encuestas desde 2015, jQuery ha perdido el título de la herramienta JS más utilizada, dando paso a React.El 52.21% de los desarrolladores dijeron que a menudo usan React en sus proyectos, que es +4.82 pp por año. El 36.81% de los encuestados dijo que jQuery se usó con frecuencia, lo que corresponde a una caída de 14.24 puntos porcentuales. por el añoLos siguientes son Lodash (32.81%), Vue.js (27.15%) y Angular v2 + (15.71%) con un cambio de −1.01, +4.21 y +1.59 pp, respectivamente. , en comparación con los resultados de 2018.Pregunta 17. Los marcos / bibliotecas JS más importantes
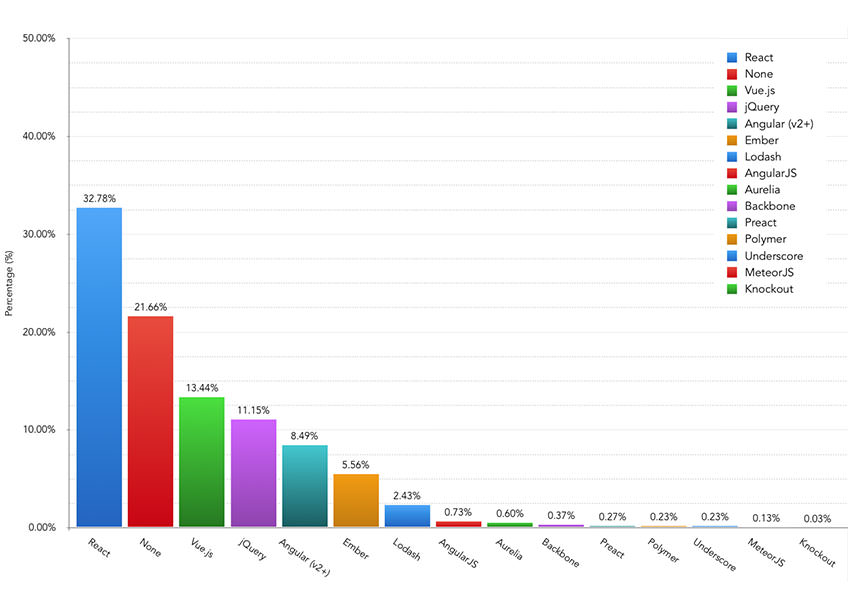
La pregunta final sobre los marcos de JS: ¿ qué biblioteca o marco de JavaScript crees que es necesario para la mayoría de tus proyectos?El año pasado, React recibió la mayor parte. ¿Ha cambiado algo en 12 meses?A ver: React ha fortalecido su posición: este año, el 32.78% de los encuestados dijeron que lo consideran su biblioteca o marco JavaScript más importante. Este indicador creció 4,31 puntos porcentuales. en comparación con la encuesta del año pasado.El 21,66% de los desarrolladores no consideran ninguna herramienta necesaria en esta categoría.Las siguientes herramientas más importantes fueron Vue.js con 13.44% (+3.22 puntos porcentuales respecto al año anterior), jQuery con 11.15% (−8.59 puntos porcentuales) y Angular v2 + con 8.49% ( +2.3 pp).La experiencia afecta enormemente las preferencias. El 45.14% de los desarrolladores con experiencia de 0 a 2 años y solo el 24.02% de los encuestados con experiencia de más de 10 años admitieron la necesidad de React. Además, el 28.06% de los desarrolladores con la máxima experiencia dijeron que podrían trabajar sin bibliotecas o herramientas específicas.Si observa los resultados de las tres preguntas sobre las bibliotecas y los marcos de JS, el nivel de conocimiento y uso de React sigue creciendo, y Vue.js está en el claro segundo lugar entre los marcos de JavaScript (aunque va un poco por detrás de React).Aunque el uso de jQuery está disminuyendo constantemente, todavía lo usan más desarrolladores que Lodash.
React ha fortalecido su posición: este año, el 32.78% de los encuestados dijeron que lo consideran su biblioteca o marco JavaScript más importante. Este indicador creció 4,31 puntos porcentuales. en comparación con la encuesta del año pasado.El 21,66% de los desarrolladores no consideran ninguna herramienta necesaria en esta categoría.Las siguientes herramientas más importantes fueron Vue.js con 13.44% (+3.22 puntos porcentuales respecto al año anterior), jQuery con 11.15% (−8.59 puntos porcentuales) y Angular v2 + con 8.49% ( +2.3 pp).La experiencia afecta enormemente las preferencias. El 45.14% de los desarrolladores con experiencia de 0 a 2 años y solo el 24.02% de los encuestados con experiencia de más de 10 años admitieron la necesidad de React. Además, el 28.06% de los desarrolladores con la máxima experiencia dijeron que podrían trabajar sin bibliotecas o herramientas específicas.Si observa los resultados de las tres preguntas sobre las bibliotecas y los marcos de JS, el nivel de conocimiento y uso de React sigue creciendo, y Vue.js está en el claro segundo lugar entre los marcos de JavaScript (aunque va un poco por detrás de React).Aunque el uso de jQuery está disminuyendo constantemente, todavía lo usan más desarrolladores que Lodash.Pregunta 18. Usando el paquete de módulos JavaScript
En esta categoría, Webpack ha mantenido el liderazgo durante varios años. ¿A ver si tiene competidores?Pregunta: ¿Utiliza el paquete de módulos de JavaScript en su trabajo?Aquí están los resultados: La participación de Webpack continúa creciendo: ahora el 73.34% de los encuestados lo usan como su paquete de módulos, esto es +7.66 puntos porcentuales. a los resultados del año pasado.Los siguientes paquetes más utilizados son: Parcela y paquete con respuestas de 2.83% y 2.06%.A lo largo del año, el número de desarrolladores que no usan paquetes de módulos disminuyó en 5.91 puntos porcentuales, a 14.64%. Por lo tanto, el 85.36% ahora usa esta herramienta.Como el año pasado, Webpack sigue siendo la herramienta dominante en esta área. No hay indicios de un reemplazo alternativo en el futuro previsible.
La participación de Webpack continúa creciendo: ahora el 73.34% de los encuestados lo usan como su paquete de módulos, esto es +7.66 puntos porcentuales. a los resultados del año pasado.Los siguientes paquetes más utilizados son: Parcela y paquete con respuestas de 2.83% y 2.06%.A lo largo del año, el número de desarrolladores que no usan paquetes de módulos disminuyó en 5.91 puntos porcentuales, a 14.64%. Por lo tanto, el 85.36% ahora usa esta herramienta.Como el año pasado, Webpack sigue siendo la herramienta dominante en esta área. No hay indicios de un reemplazo alternativo en el futuro previsible.Pregunta 19. Experiencia con agrupadores de módulos y corredores de tareas.
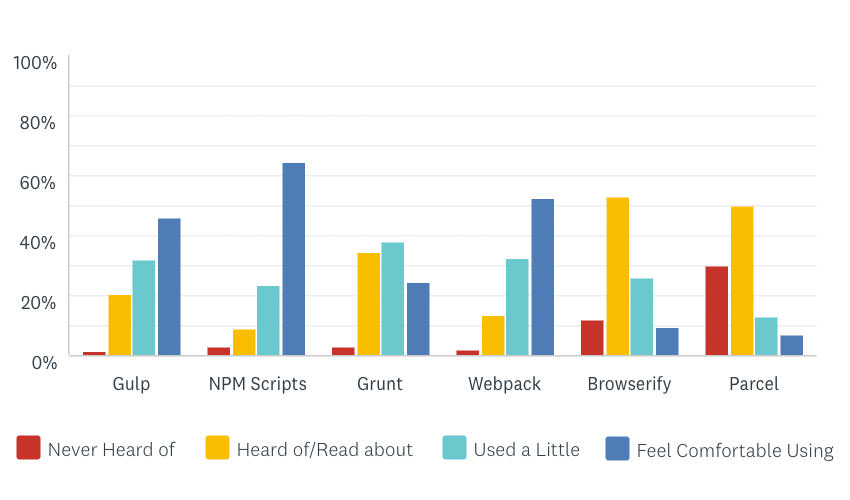
A continuación, se hizo una pregunta sobre la experiencia con los paquetes de módulos y los corredores de tareas mencionados.Así es como se ven los resultados: Según los resultados anteriores, la mayoría de los encuestados trabaja con confianza con scripts NPM (64.39%), Webpack (52.38%) y Gulp (45.79%).Los scripts de NPM y Webpack mostraron el mayor aumento en el número de desarrolladores que ahora trabajan con confianza con ellos.Parcel también tiene un crecimiento decente, tanto entre quienes lo probaron (12.98%, +7.47 puntos porcentuales) como usuarios seguros (7.05%, +4.32 puntos porcentuales), en comparación con los resultados de 2018.
Según los resultados anteriores, la mayoría de los encuestados trabaja con confianza con scripts NPM (64.39%), Webpack (52.38%) y Gulp (45.79%).Los scripts de NPM y Webpack mostraron el mayor aumento en el número de desarrolladores que ahora trabajan con confianza con ellos.Parcel también tiene un crecimiento decente, tanto entre quienes lo probaron (12.98%, +7.47 puntos porcentuales) como usuarios seguros (7.05%, +4.32 puntos porcentuales), en comparación con los resultados de 2018.Pregunta 20. Transpiladores de JavaScript
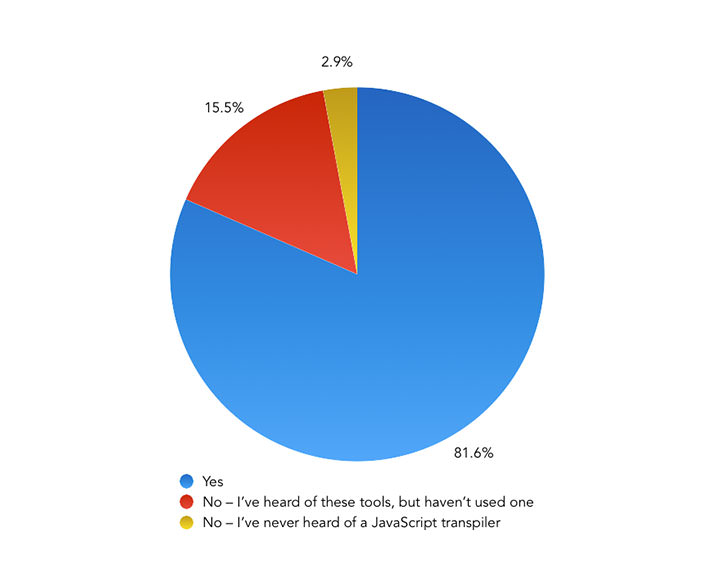
En los últimos años, la transpilación de Javascript ha crecido a tal nivel que la gran mayoría de los desarrolladores ahora la usan.Aunque no esperaba que el uso de transpiladores cayera durante el año, es interesante ver su nivel de popularidad y si el crecimiento continúa y cuánto.Pregunta: ¿Utiliza una herramienta para traducir JavaScript de ES6 a ES5? (por ejemplo, Babel)Resultados:
 El uso de transpiladores continúa creciendo: ahora uno de ellos usa el 81.56% de los encuestados, un aumento de 4.8 puntos porcentuales por año.Como era de esperar, los desarrolladores con menos experiencia en desarrollo front-end tienen menos probabilidades de usar un transpiler, aunque el 70% de los encuestados con 0-2 años de experiencia lo hicieron.
El uso de transpiladores continúa creciendo: ahora uno de ellos usa el 81.56% de los encuestados, un aumento de 4.8 puntos porcentuales por año.Como era de esperar, los desarrolladores con menos experiencia en desarrollo front-end tienen menos probabilidades de usar un transpiler, aunque el 70% de los encuestados con 0-2 años de experiencia lo hicieron.Pregunta 21. Extensiones de lenguaje JavaScript
La siguiente pregunta surgió el año pasado y trata sobre extensiones de lenguaje como TypeScript y Flow.El año pasado, la mayoría de los encuestados se sintió seguro con TypeScript, ¿qué ha cambiado en 12 meses?Pregunta: Indique su experiencia con las siguientes extensiones de JavaScript .Resultados de este año:
TypeScript sigue en primer lugar con una proporción de usuarios seguros del 31,91% (+ 10,03 puntos porcentuales por año).
Para otros instrumentos en esta categoría, no ha habido cambios reales, ni crecimiento ni disminución.
Aparentemente, estos resultados indican una posición estable, que TypeScript ocupaba en su nicho. Su uso está creciendo constantemente cada año, y es interesante ver si este crecimiento continuará en el futuro.
Pregunta 22. Linting en JavaScript
Las herramientas de alineación de JavaScript son prácticamente parte del kit de desarrollo estándar, y el año pasado ESLint fue el más popular utilizado por la mayoría de los desarrolladores.
Pregunta:
¿Qué herramienta utiliza para el linting de JavaScript (si existe)?
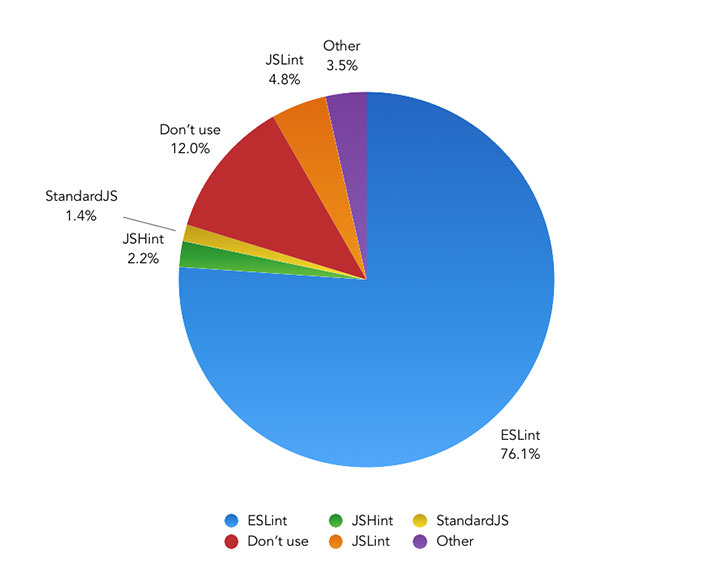
Los resultados muestran una tendencia muy clara: la participación de ESLint sigue creciendo, mientras que otras herramientas de linting están disminuyendo. Este año, la audiencia de ESLint creció al 76.07% de los encuestados (+15.39 puntos porcentuales en comparación con el año pasado).
La mayor popularidad de ESLint puede explicarse en parte por la decisión del equipo de TSLint en febrero de abandonar TSLint y centrarse en
mejorar el soporte de TypeScript en ESLint .
La proporción de desarrolladores que no usaron el linter este año cayó al 11.98%. Esto significa que el 88.02% de los desarrolladores ahora usan estas herramientas: un aumento de 3.42 puntos porcentuales. de la cifra del año pasado del 84,6%.
Entonces no hay sorpresas especiales. Aparentemente, ESLint se considera la opción estándar en esta categoría.
Pregunta 23. Prueba en JavaScript
La siguiente pregunta fue sobre el uso de herramientas de prueba de JavaScript.
Este año, el formato de la pregunta cambió ligeramente, ya que las respuestas de los encuestados mostraron que muchos desarrolladores utilizaron varias herramientas, y ninguna. Por lo tanto, los encuestados ahora podrían seleccionar varias respuestas.
Como referencia, se indica la diferencia con los resultados del año pasado, pero debido a un cambio en el formato, todas las herramientas pueden mostrar un pequeño aumento en la proporción de uso.
Pregunta: ¿
cuál de estas herramientas utiliza para probar JavaScript (si corresponde)?Aquí están los resultados:

Como en 2018, Jest sigue siendo la herramienta que utilizan la mayoría de los encuestados, es decir, 44.86%. Los siguientes más populares fueron Mocha (26.12%), Jasmine (19.47%) y Enzyme (18.64%).
El porcentaje de desarrolladores que utilizan al menos alguna herramienta de prueba de JavaScript aumentó a 64.36% (+7.98 puntos porcentuales por año).
Creo que los resultados de este año muestran que actualmente hay una amplia gama de herramientas disponibles para las pruebas de JavaScript. Aunque Jest es el más popular de estos, hay muchas otras opciones populares que vale la pena explorar.
Pregunta 24. Prueba de rendimiento
Esta es una nueva pregunta para explorar cómo los desarrolladores evalúan y optimizan el rendimiento de sus proyectos.
Hay tantas herramientas y funciones nativas ahora que estaba muy interesado en cuáles de ellas son las más populares en la comunidad.
Pregunta: ¿
cuáles de estas herramientas, bibliotecas o funciones de lenguaje utiliza para el rendimiento (si corresponde) ? Los encuestados pueden elegir una o más de las siguientes opciones.
Veamos los resultados:

Lighthouse era la opción más popular: el 52.11% de los encuestados lo usa para evaluar el rendimiento.
Sorprendentemente, la segunda opción más popular fue "Ninguna de estas herramientas", que fue elegida por el 31.68% de los desarrolladores.
De las otras opciones, el 24.29% de los desarrolladores usaron WebPageTest y el 23.13% de los desarrolladores usaron Service Workers.
Es interesante observar que solo el 5,79% implementa AMP (páginas móviles aceleradas) en sus proyectos. Teniendo en cuenta cuánto Google ha estado impulsando AMP en los últimos años, esta tecnología sigue siendo un nicho bastante.
Pregunta 25. Medios para probar el acceso sin barreras
Otra nueva pregunta este año se refiere a las herramientas de prueba de accesibilidad.
Pregunta:
¿Cuál de estas herramientas de prueba de acceso sin barreras utiliza para probar sus sitios / aplicaciones? Los encuestados podrían elegir una o más opciones.
Resultados:

Sorprendentemente, el 63.13% de los encuestados no utilizó ninguna herramienta.
El 22.20% de los encuestados dijo que usaba la herramienta para verificar el contraste de color, y solo el 15.44% - un lector de pantalla.
Debo decir que estos números dejan una impresión extremadamente deprimente.
Esta encuesta no muestra las
razones por
las cuales las personas no comprueban el acceso sin barreras a sus sitios / aplicaciones. Pero ver que dos tercios no están preocupados por este problema es realmente triste, porque todos merecen acceso a los sitios que creamos.
Las herramientas como Wave y Axe (mencionadas por algunos encuestados en la sección Otros) son extremadamente fáciles de usar, y recomiendo evaluarlas si aún no lo ha hecho.
Esperemos que con el tiempo, los desarrolladores apreciarán el valor y la simplicidad de estas herramientas, y su uso crecerá.
Pregunta 26. Administradores de paquetes de JavaScript
La penúltima pregunta está relacionada con los administradores de paquetes JS, y sonaba así: ¿
qué administrador de paquetes de JavaScript utiliza principalmente en su flujo de trabajo?El año pasado, NPM fue el administrador de paquetes más popular. Pero, ¿puede aumentar la participación de Yarn en los últimos 12 meses?
Así es como respondieron los desarrolladores:

A juzgar por los resultados, la participación de NPM creció muy ligeramente: ahora es utilizada por el 65,39% de los encuestados.
El hilo también se mantuvo en aproximadamente el mismo nivel, con una ligera caída al 29.78%.
Parece que la mayoría de los desarrolladores están generalmente satisfechos con NPM como administrador de paquetes, mientras que no hay cambios reales en esta categoría en comparación con el rendimiento del año pasado.
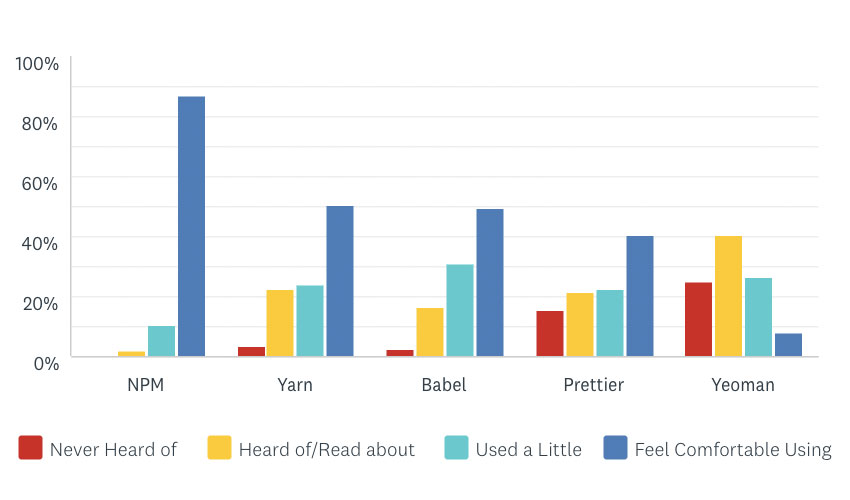
Pregunta 27. Herramientas varias
En la última pregunta, se consideró el nivel de conocimiento de varias herramientas de desarrollo front-end (algunas no encajaban en ninguna de las categorías anteriores).
Se les preguntó a los encuestados:
indique su experiencia con las siguientes herramientas .

De estas herramientas, la mayoría posee NPM (87.02%), Yarn (50.62%) y Babel (49.62%), para todas estas herramientas durante el año pasado, se ha registrado un aumento en el nivel de conocimiento de la audiencia.
Sobre todo a lo largo del año, aumentó el número de usuarios Prettier seguros: su participación aumentó inmediatamente una vez y media hasta el 40,43%.
El conocimiento de Yeoman ha disminuido ligeramente: la misma tendencia se observó el año pasado.
Resumen
¡Entonces, hemos resumido otro año interesante en el mundo de las herramientas de front-end!
En algunas áreas, los desarrolladores están claramente unidos en torno a una herramienta. Por ejemplo, ESLint para alinear JavaScript, scripts NPM para realizar tareas y Webpack para vincular módulos.
Entre los marcos y bibliotecas de JS, React mantuvo su posición como el marco más importante para los desarrolladores, y los encuestados nombraron a Vue.js como el siguiente marco / biblioteca de JS más importante. Un gran porcentaje de desarrolladores (21.66%) todavía no ve la necesidad del uso obligatorio de ningún framework o biblioteca, porque JS nativo se está volviendo más poderoso cada año.
La cifra más impactante en los resultados de este año está relacionada con la prueba de acceso sin barreras, ya que hasta el 63.13% de los encuestados admitieron que no usan ninguna herramienta para probar sus proyectos. Nuestra industria debe corregir la situación, no solo porque es correcta desde un punto de vista moral, sino también desde un punto de vista legal, ya que las
demandas se presentan cada vez más .
Entre los procesadores CSS, Sass sigue siendo el más popular, y Bootstrap ha caído ligeramente en popularidad. La mayoría de los desarrolladores ahora prefieren no usar marcos CSS en sus proyectos.
El número de desarrolladores que usaron esquemas de nomenclatura y lincado CSS este año superó a los que no lo usaron: 53.21% para linting y 52.08% para esquemas de nomenclatura.
CSS-in-JS continúa creciendo a un ritmo constante, y el 44.69% de los desarrolladores ahora usan tales herramientas.
Aparentemente, la consolidación en curso debería ser alentadora. Parece que nuestras herramientas se están volviendo más maduras. A medida que hay herramientas más potentes disponibles, la necesidad de cambiarlas disminuye. Parece que en los resultados vemos evidencia de esto.
En la mayoría de las categorías, los líderes claros se destacan ahora; hace varios años esto no era así. Esto ayuda a construir conocimiento. Los desarrolladores de todos los niveles encuentran más fácil entender qué aprender al elegir nuevas herramientas. Esto es bueno para todos.