
En esta serie de artículos, repasaremos el ciclo completo de creación de la parte cliente de la aplicación y escribiremos una pequeña biblioteca de componentes utilizando la pila de tecnología moderna.
Estoy escribiendo este artículo para desarrolladores frontend principiantes que desean crear su primer proyecto JavaScript y mostrarlo al mundo. Para esta serie de artículos, he elegido la pila básica que se puede encontrar en la mayoría de los proyectos modernos. Para no aburrirse, siempre puede agregar algo propio, por lo que le recomiendo que escriba su propia implementación y publique los resultados del trabajo en GitHub mientras lee el artículo. Seguramente tiene una docena de tecnologías, bibliotecas, marcos, herramientas que desea probar, y el desarrollo de este proyecto favorito es una excelente opción para probar algo nuevo.
Conocimiento del proyecto.
La idea principal del proyecto que implementaremos es escribir una biblioteca de componentes React con TypeScript, documentarla y visualizarla con Storybook, y publicarla como un paquete en npm. También configuraremos linters, agregaremos pruebas para Jest y automatizaremos el proceso de prueba usando Travis CI. Quizás durante el trabajo se agregue algo más, no dude en comentar y proponer sus soluciones.
El artículo se dividirá en varias partes para que podamos examinar en detalle cada etapa del proyecto.
Empezando
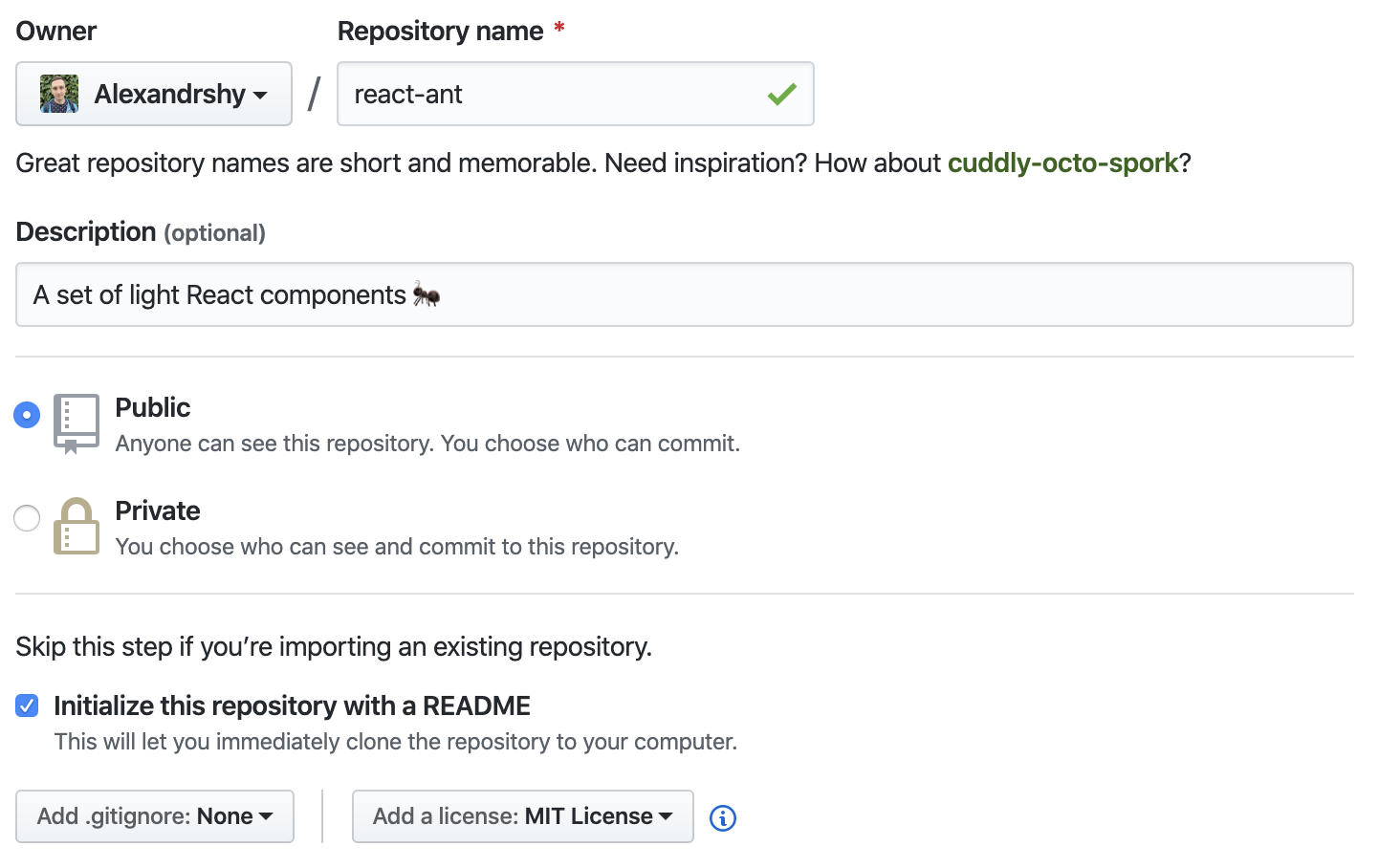
Primero necesitamos crear un repositorio en GitHub para nuestro proyecto:

Así es como se ve la ventana para crear mi nuevo repositorio. Debe encontrar un nombre y una breve descripción de su repositorio. Para todos mis proyectos favoritos, siempre elijo el tipo público del repositorio, pero ahora GitHub ofrece la oportunidad de crear un repositorio privado de forma gratuita si su equipo no tiene más de tres personas. También agregué de inmediato una licencia MIT: esta es la versión más simple y más común de la licencia para proyectos de código abierto. Si está interesado en obtener más información sobre las licencias, puede ver
este sitio creado por GitHub.
Ahora clone el nuevo repositorio. GitHub sugiere la clonación usando SSH o HTTPS. Usualmente uso el segundo método.
git clone https://github.com/Alexandrshy/react-ant.git
Si ve mensajes sobre el desempaquetado exitoso, entonces la clonación fue exitosa.
También debemos almacenar la contraseña en caché de inmediato, si no lo hace la próxima vez que intente hacer git push, git fetch, git clone, deberá ingresar un nombre de usuario y contraseña (
más sobre esto ).
git config --global credential.helper osxkeychain
Pasemos a crear el archivo package.json. Para hacer esto, ejecute el comando:
npm init -y
Después de ejecutar el comando en el repositorio, puede ver el archivo package.json con algunos campos rellenos, el mío se ve así:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
Haremos pequeños cambios de inmediato:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
Creo que todo está claro aquí, pero para una configuración más detallada, es posible que necesite
esta documentación .
Volveremos a la configuración de package.json mientras trabajamos en el proyecto. Pero ahora es el momento de hacer el primer compromiso.
git status git add package.json git commit -m "Init npm package" git push
En pocas palabras, lo que hicimos: verificamos el historial de cambios, indexamos el package.json modificado, confirmamos con un mensaje de confirmación simple y claro, y luego colocamos nuestros cambios en un repositorio remoto. Ahora package.json e información sobre el nuevo commit han aparecido en nuestro repositorio. Puede usar el IDE o la GUI para trabajar con Git, pero me siento más cómodo haciendo todo en la consola.
Linter
Para mantener su código más limpio (esto es especialmente importante si varias personas están trabajando en el proyecto), definitivamente necesita una herramienta para analizar e identificar errores. En mis proyectos, uso ESLint para probar el código JavaScript. Es fácil de instalar y altamente personalizable.
Instale ESLint:
npm i -D eslint
Configure el archivo de configuración:
./node_modules/.bin/eslint --init
Puede configurar ESLint manualmente o usar un conjunto de reglas predefinido. Me gusta la guía de
Airbnb . Usé la siguiente configuración:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
Como planeamos usar TypeScript, seleccioné inmediatamente este elemento en el cuadro de diálogo, debido a lo cual recibí
el error
' No se
puede encontrar el módulo' , lo cual es lógico porque todavía no hemos instalado TypeScript, solucionemos esto de inmediato:
npm i typescript npm i -D @typescript-eslint/parser
Después de la instalación, verá el archivo de configuración eslintrc. Ya está configurado, pero si durante el desarrollo desea agregar o cambiar algunas reglas, será de gran ayuda.
Para probar ESLint, creemos un archivo index.ts y guardemos el siguiente código allí:
var a console .log('a = ' + a) a = 100
Y ejecuta el cheque:
./node_modules/.bin/eslint index.ts
Genial, un código de 5 líneas tiene 7 errores y 1 advertencia. E inmediatamente ESLint me ofrece corregir automáticamente estos errores, intentemos hacer esto:
./node_modules/.bin/eslint index.ts --fix
Y obtenemos este código, sin errores y con una advertencia sobre el uso de console.log:
var a; console .log(`a = ${a}`); a = 100;
Como puede ver, la corrección automática funciona, los errores se han corregido, pero el código todavía se ve bastante feo. Para formatear el código, la mejor herramienta en mi opinión es más
bonita . Añádalo a nuestro proyecto:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
Agregué la opción --write para sobrescribir todos los archivos formateados. Comprueba el resultado:
npm run format
index.ts
let a; console.log(`a = ${a}`); a = 100;
Todo funciona muy bien. También puede instalar complementos para su IDE para formatear archivos usando métodos abreviados de teclado o al guardar cambios. Ahora agreguemos los scripts a package.json:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
La opción ideal cuando comienza un nuevo proyecto es configurar inmediatamente todas las listas, porque si intenta implementarlas en un proyecto existente, puede ver una gran cantidad de errores y tomará mucho más tiempo solucionarlos que si inicialmente se ocupara de la calidad de su código.
Guardar cambios:
git add . git commit -m "Added ESLint and Prettier" git push
Gancho previo al compromiso
Configuramos ESLint y Prettier y creamos scripts para que se ejecuten manualmente, pero sería bueno hacerlo automáticamente antes de confirmar. Para esto podemos usar ganchos Git. El paquete
Husky le permite ejecutar scripts antes de ejecutar `git commit`, y el paquete
Lint-staged le permite verificar solo archivos indexados con filtros específicos.
npm i -D husky lint-staged
Volvamos a package.json y agreguemos el siguiente código:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
Ahora, antes de cada confirmación, ejecutaremos una comprobación ESLint y Prettier para todos los archivos js y ts modificados y, después del formateo, agregaremos estos archivos a nuestra confirmación.
Probemos nuevamente el archivo index.ts:
var a; console .log(`a = ${a}`); a = 100;
Solo en este, indexamos inmediatamente este archivo y confirmamos:
git add index.ts git commit -m "Testing pre-commit hook"
Si revisa el archivo index.ts ahora, verá que el código ha sido formateado. Antes de guardar los cambios, el archivo se verificará y formateará si es necesario. Esto le permite estar seguro de la exactitud de los archivos que se encuentran en su repositorio.
## Conclusión
Tenemos que guardar todos los cambios. Antes de eso, cree un archivo
.gitignore donde escribamos
node_modules , no necesitamos la carpeta de dependencia para ingresar a nuestro repositorio. También podemos eliminar el archivo index.ts, no lo necesitaremos en el futuro.
git add . git commit -m "Added husky and lint-staged" git push
Puede ver el resultado completo del trabajo en el
repositorio . El estado actual del proyecto es la rama maestra, y para cada artículo crearé una rama separada.
Nos detendremos aquí, gracias a todos por su atención, nos vemos en las siguientes partes.
Referencias
documentación de npmSitio web oficial de ESLintPrettier-eslintPrettier-eslint-cliExtensión más bonita para VSCodeHuskyCon pelusa