
La accesibilidad en la web es esencial para una sociedad justa y equitativa. Cuanto más se conecte nuestra esfera social y profesional de la vida, más importante para las personas con discapacidad será la capacidad de participar en todas las interacciones en línea sin barreras adicionales. Del mismo modo que los arquitectos de edificios pueden cuidar o descuidar las tecnologías de accesibilidad, como las rampas para sillas de ruedas, los desarrolladores web pueden ayudar u obstaculizar a los usuarios que utilizan medios adicionales para acceder a Internet.
Pensando en los usuarios con discapacidades, debemos recordar que a menudo usan los servicios casi de la misma manera, simplemente usando otras herramientas. Entre estas herramientas, las más populares son: lectores de pantalla, bucles de pantalla, escala del navegador, aumento del tamaño del texto o control de voz. Pero la lista no se limita a ellos.
A menudo, mejorar la accesibilidad del sitio beneficia a todos. Aunque generalmente pensamos en las personas con discapacidad como personas que están en este estado todo el tiempo, de hecho, cualquiera puede encontrar una pérdida temporal de funcionalidad. Por ejemplo, alguien es una persona ciega, alguien tiene una infección ocular temporal y alguien simplemente está en la calle bajo el brillante sol cegador. Todo esto puede ser la razón por la cual el usuario actualmente no puede ver lo que se muestra en la pantalla. Cualquier persona puede, por alguna razón, limitarse en el tiempo y, por lo tanto, mejorar la accesibilidad de sus sitios web mejorará la comodidad de todos los usuarios, independientemente de su condición.
Las Pautas de Accesibilidad al
Contenido en la Web (WCAG) proporcionan recomendaciones sobre cómo hacer que su sitio sea accesible. Estas recomendaciones se utilizaron como base para nuestro análisis. Sin embargo, a menudo hay situaciones en las que es muy difícil analizar mediante programación la disponibilidad de un sitio web. Por ejemplo, una plataforma web proporciona varias formas de lograr resultados funcionales similares, pero el código subyacente puede ser dramáticamente diferente. Por lo tanto, nuestro análisis es solo una estimación aproximada de la disponibilidad general de los sitios web.
Identificamos cuatro categorías principales: legibilidad, elementos multimedia en la web, facilidad de navegación de la página y accesibilidad mediante tecnologías de asistencia.
Durante las pruebas, no encontramos una diferencia significativa en la accesibilidad entre las versiones de escritorio y móviles. Como resultado, todos los resultados presentados por nosotros se relacionan con las versiones de escritorio, a menos que se indique lo contrario.
Legibilidad
El objetivo principal de una página web es proporcionar contenido con el que los usuarios quieran interactuar. Este contenido puede ser un video o un conjunto de imágenes, pero con mayor frecuencia es texto sin formato. Por eso es extremadamente importante que este contenido de texto sea legible. Si los visitantes no pueden leer el contenido de la página web, no pueden interactuar con ella, y esto conducirá al hecho de que simplemente abandonen el sitio. En esta sección, consideraremos tres parámetros por los cuales los sitios fueron calificados.
Contraste de color
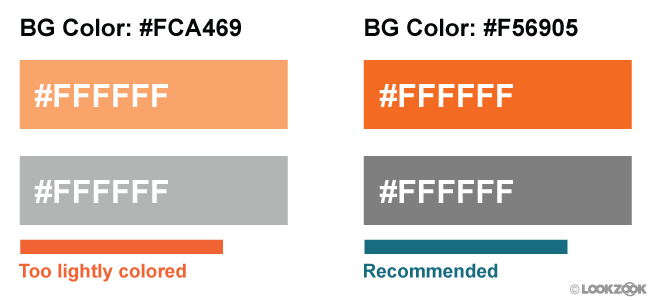
Hay muchos ejemplos en los que los visitantes no pueden ver claramente el contenido de un sitio. Pueden ser daltónicos, incapaces de distinguir el color del texto y el fondo de la página (1 de cada 12 hombres y 1 de cada 200 mujeres de ascendencia europea). Quizás el usuario simplemente lea el texto a la luz del sol, creando mucho resplandor en la pantalla, perjudicando significativamente la visibilidad. O tal vez es solo una persona mayor con problemas de visión, incapaz de distinguir los colores tan bien como antes.
Como resultado, para asegurarse de que su sitio sea legible en estas condiciones, es importante que el color del texto tenga el contraste suficiente con respecto al fondo.
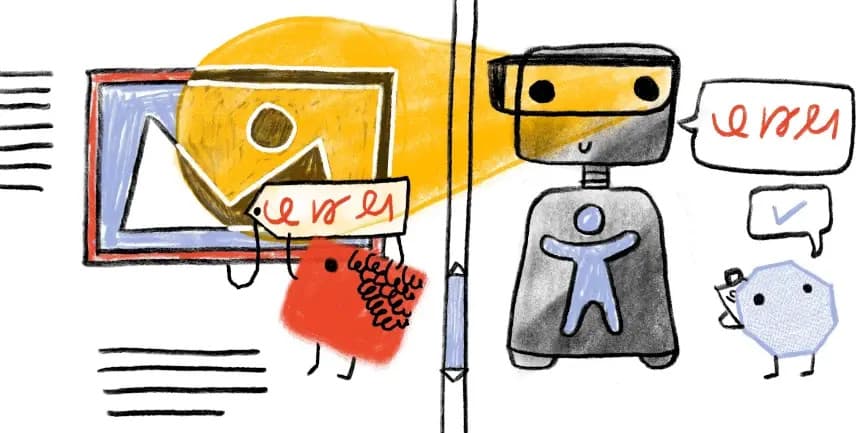
 Figura 1. Un ejemplo de texto con contraste insuficiente. Cortesía de LookZook.
Figura 1. Un ejemplo de texto con contraste insuficiente. Cortesía de LookZook.Solo el 22.04% de los sitios hacen que el color de todo el texto sea lo suficientemente contrastante. O, en otras palabras, 4 de cada 5 sitios contienen texto que se fusiona con el fondo, lo que complica su lectura.
Tenga en cuenta que no tenemos la capacidad de analizar el texto dentro de las imágenes, por lo que el valor que llamamos es el límite superior del porcentaje de sitios que han pasado la pruebaZoom y Zoom de página
El uso de un
tamaño de fuente legible y un
área de clic suficiente ayuda a los usuarios a leer el texto e interactuar con el sitio. Pero incluso aquellos sitios que siguen exactamente las recomendaciones mencionadas no pueden satisfacer plenamente las necesidades individuales específicas de cada visitante. Es por eso que las características especiales del dispositivo, como el pellizco de zoom y el zoom, son importantes: permiten a los usuarios personalizar su página para satisfacer sus necesidades. O en una situación de sitios extremadamente inaccesibles que usan fuentes y botones pequeños, esto todavía brinda a los usuarios la oportunidad de interactuar con los elementos de la página.
Hay ejemplos raros en los que es aceptable deshabilitar la escala. Por ejemplo, cuando la página en cuestión es un juego web con control táctil. Si deja la posibilidad de escalar en esta situación, los dispositivos de los jugadores se acercarán y alejarán cada vez que el jugador haga doble clic en la pantalla, irónicamente, haciendo que este enfoque no esté disponible.
Por lo tanto, los desarrolladores tienen en cuenta la capacidad de deshabilitar esta función configurando una de las siguientes dos propiedades en la
metaetiqueta de la
ventana gráfica :
- escalable por el usuario establecido en 0 o no
- escala máxima establecida en 1, 1.0
Desafortunadamente, los desarrolladores con demasiada frecuencia abusaron de esto, ya que casi cada tercer sitio en la versión móvil tiene esta característica deshabilitada, y Apple (comenzando con iOS 10) ya no permite a los desarrolladores deshabilitar la función de zoom. El navegador móvil Safari
ignora esta etiqueta . Todos los sitios, sin importar cuál, se pueden escalar usando el zoom en nuevos dispositivos iOS.
 Figura 2. El porcentaje de sitios por tipo de dispositivo en el que la escala está deshabilitada
Figura 2. El porcentaje de sitios por tipo de dispositivo en el que la escala está deshabilitadaDefinición del lenguaje
La web está llena de contenido asombroso. Sin embargo, hay una trampa: en el mundo hay más de 1000 idiomas diferentes y el contenido que está buscando puede no estar disponible en el idioma que habla. En los últimos años, hemos logrado avances significativos en las tecnologías de traducción, y probablemente haya utilizado una de ellas (por ejemplo, Google Translate).
Para facilitar esta oportunidad, las tecnologías de traducción deben saber en qué idioma está escrito el texto de sus páginas. Esto se hace usando
el atributo lang . Sin ella, las computadoras se ven obligadas a adivinar esto. Como habrás adivinado, esto lleva a muchos errores, especialmente cuando las páginas son multilingües (por ejemplo, navegar tu página en inglés y los contenidos del artículo en japonés).
En mayor medida, este problema es notable cuando se utilizan tecnologías de sintetizador de voz, como lectores de pantalla, que intentan leer el texto en un idioma establecido de manera predeterminada por el usuario, a menos que se especifique un idioma diferente en el sitio.
De nuestro análisis se deduce que el 26.13% de las páginas no especifican el idioma usando el atributo "
lang ". Esto hace que este cuarto de todas las páginas sea potencialmente propenso a los problemas descritos anteriormente. La buena noticia es que entre los sitios que usan el atributo "
lang ", el 99.68% indica el valor correcto del idioma de la página
Distrayendo contenido
Algunos usuarios, como aquellos con deterioro cognitivo, tienen dificultades para concentrarse en una tarea durante mucho tiempo. Estos usuarios no desean tratar con sitios que contienen una gran cantidad de elementos dinámicos y animados, especialmente cuando estos efectos están presentes únicamente por belleza y no están relacionados con la tarea que se realiza. Como mínimo, dichos usuarios necesitan la capacidad de desactivar todas las animaciones que distraen.
Desafortunadamente, nuestros datos indican que los elementos con animación que se repite sin fin son bastante comunes en Internet: el 21.04% de las páginas lo usan con las propiedades CSS de animación sin fin o con la ayuda de los elementos
<marquee> y
<blink> .
Sin embargo, es digno de mención que la razón de la mayoría de estos fenómenos son algunas bibliotecas CSS populares de terceros, que están configuradas de forma predeterminada en reproducción de animación de bucle sin fin
Elementos de medios web
Texto alternativo para imágenes.
Las imágenes son una parte importante de la web moderna. Pueden contar historias interesantes, atraer la atención y evocar emociones. Pero no todos pueden ver estas imágenes. Afortunadamente, en 1995, la versión 2.0 de HTML proporcionó una solución a este problema:
el atributo "alt" . Proporciona a los desarrolladores web la capacidad de agregar una descripción de texto de las imágenes que usamos, por lo que cuando alguien no puede ver esta imagen (o la imagen no se cargó), queda la oportunidad de leer un texto de descripción alternativa.
A pesar de que el atributo alt se introdujo hace 25 años, todavía no se usa para algunas imágenes en un 49.91%, y no ocurre en absoluto en el 8.68% de las páginas.
Subtítulos de audio y video
Como las imágenes son buenas para contar historias, el contenido de audio y video también es bueno para atraer la atención y expresar ideas. Cuando el audio y el video no están firmados, los usuarios que por alguna razón no pueden escucharlo actualmente, pierden una parte considerable de la esencia del material. Se trata de la necesidad de incluir firmas de audio y video para escuchar las quejas de personas sordas o con problemas de audición.
De la lista completa de sitios que usan las etiquetas <audio> o <video>, solo el 0.54% agrega firmas (el criterio de medición fue la presencia del elemento <track>).
Conveniente navegación de página
Cuando abre el menú en un restaurante, lo primero que probablemente haga es leer los títulos de las secciones: bocadillos, ensaladas, platos principales, postres. Esto le permite examinar rápidamente el menú en busca de posibles opciones y luego saltar inmediatamente a los platos de interés. Del mismo modo, cuando un visitante abre una página web, su objetivo es encontrar la información en la que está más interesado, la razón principal por la que vino a la página. Para ayudar a los usuarios a encontrar el contenido que les interesa lo más rápido posible (y evitar que hagan clic en el botón "Atrás"), intentamos dividir el contenido de nuestras páginas en varias secciones distinguibles visualmente. Por ejemplo, el encabezado del sitio para la navegación, varios encabezados en el artículo, para que los usuarios puedan revisar rápidamente sus ojos, pie de página para información adicional.
Aunque es extremadamente importante, debemos cuidar el diseño de las páginas para que los dispositivos de los visitantes puedan reconocer correctamente estas secciones individuales. Por qué Aunque la mayoría de los lectores usan el mouse para navegar por las páginas, hay una gran proporción de usuarios que confían en los teclados y los lectores en pantalla. El funcionamiento correcto de estos dispositivos depende más de qué tan bien reconoció el diseño de la página.
Encabezados
Los encabezados son útiles no solo desde un punto de vista visual, sino que también son especialmente importantes para los lectores en pantalla. Permiten a los lectores de pantalla saltar rápidamente de una sección a otra e indicar dónde termina una sección y comienza la siguiente.
Para evitar confundir a los usuarios de lectores de pantalla, asegúrese de no omitir los niveles de encabezado. Por ejemplo, no salte de H1 directamente a H3, omitiendo H2. ¿Por qué es esto importante? Debido a que este cambio inesperado puede llevar a los usuarios de lectores de pantalla a pensar que se perdieron parte del contenido. Esto puede llevarlos a comenzar a buscar parte del contenido que podrían haberse omitido, incluso si en realidad no lo es. Además de esto, solo ayudará a los lectores si se adhiere a un estilo único.
Dicho esto, obtuvimos los siguientes resultados:
- El 89.36% de las páginas usan encabezados de alguna manera. Impresionante
- El 38,6% de las páginas omiten los niveles de encabezado
- Es extraño, pero los encabezados H2 son más comunes que los H1 (nota del traductor: lo más probable es que estemos hablando sobre el hecho de usar encabezados de cierto nivel, y no sobre su número en la página)
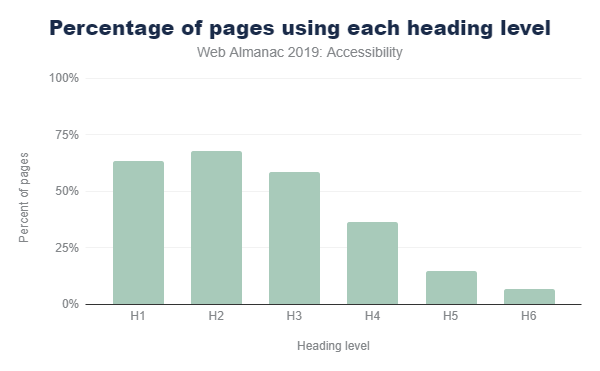
 Figura 3. La prevalencia de los niveles de encabezado
Figura 3. La prevalencia de los niveles de encabezadoÍndice de contenido "principal"
Un índice de contenido "principal" ayuda a los lectores en pantalla a determinar dónde comienza el contenido principal de una página web, para que los usuarios puedan acceder directamente a ella. Sin esto, los usuarios de lectores de pantalla se ven obligados cada vez a recorrer manualmente todas las secciones de la navegación al cambiar a la siguiente página del sitio. Obviamente, esto es muy agotador.
Determinamos que solo una de las cuatro páginas (26.03%) contiene este índice. Y sorprendentemente, el 8.06% de las páginas contenían por error más de un índice principal, lo que obligó a sus usuarios a adivinar cuál de los índices realmente refleja el contenido principal.
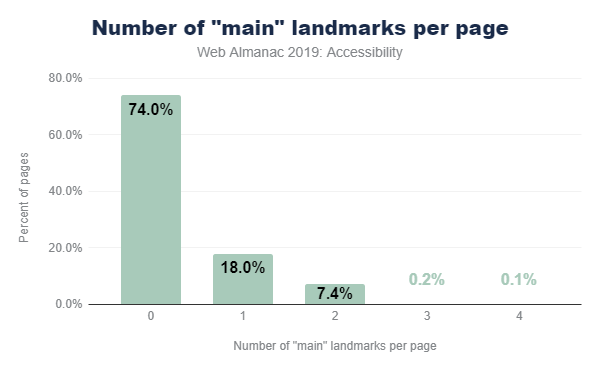
 Figura 4. El porcentaje de páginas por el número de índices principales
Figura 4. El porcentaje de páginas por el número de índices principalesElementos HTML Seccionales
Desde que se introdujo HTML5 en 2008 y se convirtió en el estándar oficial en 2014, muchos elementos HTML parecen ayudar a las computadoras y a los lectores de pantalla a comprender el diseño y la estructura de una página web.
Elementos como
<header> ,
<footer> ,
<nav> y
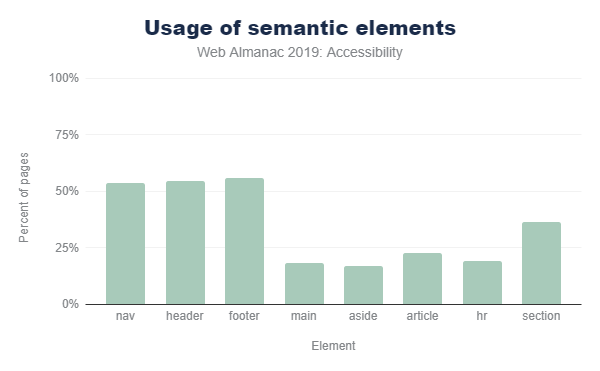
<main> indican en qué parte se encuentra un tipo particular de contenido y permite a los usuarios navegar rápidamente por la página. Son ampliamente utilizados en el desarrollo, y la mayoría de ellos se utilizan en más del 50% de las páginas (la etiqueta <main> es una excepción).
Otras etiquetas, como
<article> ,
<hr> y
<aside>, ayudan a los usuarios a comprender el contenido principal de la página. Por ejemplo, informa dónde termina un artículo y comienza otro. Estos artículos no se usan con tanta frecuencia. Cada uno tiene una tasa del 20%. No son una parte integral de la página, por lo que esto no es necesariamente una alarma.
Todos estos elementos están diseñados principalmente para mejorar la accesibilidad y no se destacan visualmente, lo que significa que puede reemplazarlos con los elementos utilizados actualmente sin temor a consecuencias imprevistas.
 Figura 5. Uso de diferentes elementos HTML semánticos
Figura 5. Uso de diferentes elementos HTML semánticosOtros elementos HTML de navegación
Muchos lectores de pantalla populares permiten a los usuarios navegar rápidamente a través de enlaces, listas, elementos de lista, marcos y campos de formulario como botones, botones de radio, casillas de verificación en la página. La Figura 6 muestra con qué frecuencia nos encontramos con páginas que usan estos elementos.
 Figura 6. Otros elementos HTML de navegación
Figura 6. Otros elementos HTML de navegaciónSaltar enlaces
Los enlaces de omisión son enlaces ubicados en la parte superior de la página y permiten a los lectores de pantalla o usuarios que usan solo el teclado ir directamente al contenido principal. Le permiten omitir todos los enlaces y menús de navegación en la parte superior de la página. Los enlaces de omisión son especialmente útiles para los usuarios de teclados que no usan lectores en pantalla, ya que estos usuarios generalmente no tienen acceso a otros modos de navegación rápida (por ejemplo, encabezados). Se encontró que el 14.19% en nuestro estudio tiene dichos enlaces.
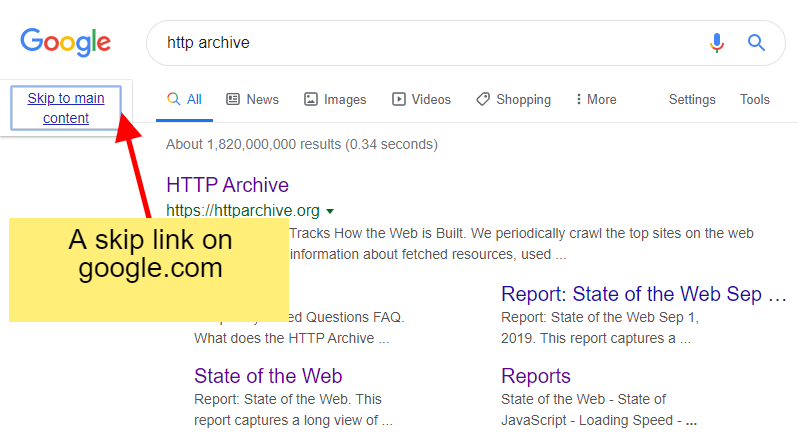
Si está interesado en ver cómo funciona dicho enlace, simplemente busque en Google y haga clic en "pestaña" en la página de resultados. Aparecerá un enlace oculto antes de esto, como en la figura a continuación
 Figura 7. Ejemplo de enlace de omisión en Google
Figura 7. Ejemplo de enlace de omisión en GoogleAl analizar el código de la página, es bastante difícil determinar cuál es el enlace de omisión. En este estudio, si encontramos un enlace con un ancla (
href = # header1 ) entre los primeros tres enlaces en una página, lo definimos como una página con este elemento. Por lo tanto, el 14,19% es el límite superior de la cuota de páginas que utilizan dichos enlaces.
Teclas de acceso rápido
Las teclas de
acceso rápido configuradas a través
de atajos de teclas aria o atributos de
teclas de acceso se pueden utilizar de dos maneras:
- Activar un elemento en una página como un enlace o botón
- Centrarse en un elemento de página específico. Por ejemplo, mover el foco a un campo de entrada específico en una página le permite al usuario comenzar a escribir justo después de eso.
Como resultado de nuestra investigación, podemos concluir que el
atributo aria-keyshortcuts prácticamente no se usa, ya que se encontró solo en 159 sitios de más de 4 millones. El atributo
accesskey se usa con más frecuencia: en el 2.47% de las páginas (1.74% en las versiones móviles de los sitios). Nos inclinamos a creer que su uso más frecuente en las versiones de escritorio de los sitios se debe al hecho de que los desarrolladores creen que los usuarios acceden a las versiones móviles de los sitios solo desde dispositivos con pantallas táctiles y no usan un teclado.
Particularmente inesperado fue el hecho de que el 15.56% de los sitios móviles y el 13.03% de los sitios de escritorio que usan teclas de acceso rápido asignan las mismas combinaciones para diferentes elementos. Esto significa que el navegador se ve obligado a adivinar a qué combinación de teclas en particular debería pertenecer.
Mesas
Las tablas son una de las principales formas de organizar y presentar grandes cantidades de datos.
Muchas tecnologías de asistencia, como los lectores de pantalla y los interruptores (que pueden ser útiles para los usuarios con habilidades motoras deterioradas), pueden tener funciones especiales que les permiten navegar datos tabulares de manera más eficiente.Encabezados
Dependiendo de la estructura particular de una tabla en particular, el uso de encabezados de tabla facilita la lectura en columnas y filas sin perder el contexto de los datos a los que se refiere esta columna o fila en particular. Para los usuarios de lectores de pantalla, moverse por una tabla sin encabezados de fila y columna no es una tarea fácil. Esto se debe a que es difícil para un lector de pantalla realizar un seguimiento de su ubicación actual en una tabla sin encabezados, especialmente cuando la tabla es lo suficientemente grande.Para diseñar encabezados de tabla, simplemente use la etiqueta <th> (en lugar de <td> ), o el encabezado de columna o encabezado de roles de ARIA. Solo el 24.5% de las páginas de la tabla fueron marcadas usando uno de los métodos indicados. En consecuencia, en los tres cuartos restantes de las páginas, los desarrolladores colocaron las tablas sin encabezados, creando dificultades adicionales para los usuarios de lectores de pantalla.El uso de las etiquetas <th> y <td> fue un método más común para marcar encabezados de tabla. Los roles de encabezado de columna y encabezado de fila prácticamente no se utilizan: ya que se reunieron solo en 677 sitios (0.058%).Subtítulos
Los subtítulos de tabla que usan el elemento <caption> son útiles para proporcionar un contexto descriptivo mayor para lectores de todo tipo. La firma puede preparar al lector para la percepción de la información que contiene la tabla, y esto puede ser especialmente útil para las personas que pueden distraerse o interrumpirse fácilmente. También son útiles para las personas que podrían perderse dentro de una mesa grande, como los usuarios de lectores de pantalla o alguien con problemas de aprendizaje o inteligencia. Cuanto más fácil sea para los lectores comprender qué datos se les presentan, mejor.A pesar de esto, solo el 4.32% de las páginas en la tabla tienen una firma.Compatibilidad de tecnología de asistencia
Usando ARIA
Una de las especificaciones de accesibilidad web más populares y ampliamente utilizadas es el estándar ARIA ( Accessible Rich Internet Applications ). Este estándar ofrece muchos atributos HTML adicionales para indicar el papel de un elemento, a pesar de su representación visual (es decir, su significado semántico) y para qué tipos de acciones están diseñados.El uso adecuado de ARIA puede ser un desafío. Por ejemplo, encontramos que el 12.31% de las páginas usan valores no válidos para los atributos ARIA. Este es un problema urgente, porque los errores al usar los atributos ARIA no son visibles visualmente. Algunos de estos errores pueden detectarse utilizando herramientas de validación automática, pero generalmente aún requiere verificación manual utilizando dispositivos de asistencia (como lectores de pantalla). Esta sección define cómo se usa ARIA en la web y, en particular, qué parte del estándar es la más común. Figura 8. La popularidad de los atributos de ARIA entre las páginas que usan
Figura 8. La popularidad de los atributos de ARIA entre las páginas que usanAtributo de rol
El atributo de rol es el más importante en toda la especificación ARIA. Se utiliza para informar al navegador sobre el propósito de este elemento HTML (es decir, sobre el significado semántico). Por ejemplo, un elemento diseñado a través de CSS como botón debería recibir el rol de " botón " ARIA .Actualmente, el 46.91% de las páginas usan al menos el atributo ARIA " rol ". En la Figura 9 a continuación, compilamos una lista de los diez valores más utilizados de los roles ARIA: Figura 9. Los 10 principales roles ariaAl observar los resultados en la Figura 9, se pueden destacar dos puntos interesantes:
Figura 9. Los 10 principales roles ariaAl observar los resultados en la Figura 9, se pueden destacar dos puntos interesantes:- actualizar un marco de IU puede tener un impacto importante en la accesibilidad web
- Un número impresionante de sitios está tratando de hacer que las ventanas modales estén disponibles.
La actualización de los marcos de la interfaz de usuario puede ser una forma de aumentar la accesibilidad en toda la web
Los 5 roles principales, todos aparecen en 11% o más páginas y son roles históricos. Se usan para ayudar a la navegación, y no para describir la funcionalidad de elementos como una lista desplegable. Este es un resultado inesperado, porque el motivo principal de ARIA era dar a los desarrolladores la oportunidad de describir la funcionalidad de los elementos hechos de elementos HTML comunes (por ejemplo, <div>).Sospechamos que algunos de los marcos de UI más populares han incluido roles de navegación en sus plantillas. Esto explicaría el uso generalizado de los atributos de referencia. Si esta teoría es cierta, la actualización de los marcos de interfaz de usuario populares con un mejor soporte de accesibilidad puede tener un gran impacto en la accesibilidad web.Otro resultado que apunta a esta conclusión es el hecho de que los atributos ARIA más "avanzados" pero igualmente importantes no parecen ser utilizados en absoluto. Dichos atributos no se pueden implementar simplemente a través de los marcos de la interfaz de usuario, ya que pueden necesitar configurarse en función de la estructura y la apariencia de un sitio en particular. Por ejemplo, descubrimos que los atributos posinset y setsize solo se usaron en el 0.01% de las páginas. Estos atributos le indican al usuario del lector de pantalla cuántos elementos hay en la lista del menú y cuál está seleccionado actualmente. Por lo tanto, si un usuario con discapacidad visual intenta navegar por el menú, debería escuchar un anuncio, por ejemplo: "Inicio, 1 de 5", "Productos, 2 de 5", "Descargas, 3 de 5", etc.Muchos sitios intentan hacer que las ventanas modales estén disponibles.
El papel del diálogo es relativamente popular, porque hacer que las ventanas modales sean accesibles para los lectores de pantalla es muy difícil. Es por eso que es muy impresionante que el 8% de las páginas analizadas lo hayan hecho de todos modos. Una vez más, sospechamos que esta métrica podría haberse logrado mediante el uso de algunos marcos de interfaz de usuario específicos.Etiquetas de texto para elementos interactivos
La forma más común en que un usuario interactúa con un sitio es a través de sus controles, como enlaces o botones. Sin embargo, los lectores de pantalla a menudo no saben qué acción tomará el elemento cuando se active. A menudo, esta confusión ocurre debido a la ausencia de etiquetas de texto en los elementos. Por ejemplo, un botón que contiene un icono de flecha izquierda que indica que es un botón Atrás, pero que no contiene una descripción de texto.Solo alrededor de una cuarta parte (24,39%) de las páginas usan botones o enlaces que incluyen etiquetas de texto. Si el elemento no contiene dicha etiqueta de texto, el usuario del lector de pantalla puede leer algo en común, por ejemplo, la palabra "botón" en lugar de la "Búsqueda" más específica.Los botones y enlaces casi siempre se pueden seleccionar usando el botón Tab y, por lo tanto, tienen una apariencia prominente. Navegar por un sitio usando el botón Tab es una de las principales formas en que los usuarios que usan solo el teclado pueden navegar por su sitio. Por lo tanto, el usuario ciertamente encontrará botones y enlaces que no están marcados con texto si navega por el sitio usando el botón Tab.Disponibilidad de elementos de formulario
Llenar formularios es una tarea que muchos de nosotros hacemos todos los días. Independientemente de si realizamos compras, compramos un boleto o enviamos un currículum, los formularios son la forma principal de transmitir información a un sitio web. Debido a esto, hacer que los formularios sean accesibles es increíblemente importante. La forma más fácil de lograr esto es especificar un nombre para cada campo de entrada mediante la etiqueta <label> o los atributos aria-label o aria-labelledby . Desafortunadamente, solo el 22.33% de las páginas tienen nombres para todos los campos de entrada de formulario, lo que significa que 4 de cada 5 páginas tienen formularios que son difíciles de completarPunteros de campo obligatorios y rellenados incorrectamente
Cuando nos encontramos con un campo con un gran asterisco rojo, sabemos que es obligatorio. O cuando hacemos clic en "Enviar" y recibimos un mensaje de que se han ingresado datos incorrectos, todos los campos resaltados en un color diferente deben corregirse y el formulario se enviará nuevamente. Sin embargo, las personas ciegas o con discapacidad visual no pueden confiar en estas señales visuales, por lo que el atributo HTML " requerido " o los atributos ARIA aria-required y aria-invalid son tan importantes . Proporcionan a los lectores de pantalla una alternativa a la estrella roja y al resaltado de campo. En forma de un buen bono, cuando le dice al navegador qué campos son obligatorios, ellos mismos , sin recurrir a JavaScript, verificarán la corrección de los campos rellenados.De todas las páginas en las que hay formularios, el 21.73% usa los atributos requeridos o obligatorios para marcar los campos requeridos. Solo uno de cada cinco sitios usa esto. Este es un paso fácil para hacer que su sitio sea accesible y desbloquear funciones útiles del navegador para todos los usuarios.También encontramos el 3.52% de los sitios con formularios marcados con el atributo aria-invalid . Sin embargo, dado que su efecto solo ocurre después de enviar un formulario con campos rellenados incorrectamente, no pudimos determinar el porcentaje exacto de sitios que los usan en el marcado.ID de duplicación
Las ID pueden ser útiles en HTML para vincular dos elementos. Por ejemplo, el elemento <label> funciona de esta manera . Usted especifica la ID del campo de entrada que describe esta etiqueta y el navegador los asocia. Cual es el resultado? Ahora los usuarios pueden hacer clic en esta etiqueta para enfocarse en el campo de entrada, y los lectores de pantalla la usarán como descripción.Desafortunadamente, la duplicación de ID se produce en el 34,62% de los sitios, lo que significa que en muchos sitios la ID especificada por el usuario puede referirse a varios campos de entrada diferentes. Por lo tanto, cuando el usuario hace clic en la etiqueta para resaltar el campo de entrada, al final puede enfocarse en el elemento incorrecto que esperaba. Como puede imaginar, esto puede tener consecuencias especialmente graves, por ejemplo, en la página de pago en la tienda en línea.Este problema es aún más pronunciado para los lectores de pantalla, ya que es posible que sus usuarios no puedan verificar visualmente qué se seleccionó exactamente. Además, muchos atributos de ARIA, como aria-updatedby y aria-labelledby , funcionan de manera similar al elemento <label>descrito anteriormente. Por lo tanto, para que su sitio sea accesible, eliminar todos los ID duplicados es un buen primer paso.Conclusión
No solo las personas con discapacidad necesitan accesibilidad. Por ejemplo, cualquier persona que se lastime temporalmente una muñeca puede tener dificultades para pasar el mouse sobre un área pequeña de presión. La visión a menudo empeora con la edad, lo que dificulta la lectura de textos pequeños. La destreza de los dedos en personas de diferentes edades también es diferente, lo que dificulta a la mayoría de los usuarios hacer clic en elementos interactivos o paginar con deslizamientos en versiones móviles de sitios.Del mismo modo, el software auxiliar está diseñado no solo para personas con discapacidades, sino también para aumentar la comodidad del trabajo diario:- , , , . ,
- , , , . ,
- , ,
Después de crear un sitio, a menudo es difícil implementar la accesibilidad para una estructura de sitio existente y sus elementos. La disponibilidad no es algo que luego se puede agregar al producto terminado, debe ser parte del proceso de diseño e implementación. Desafortunadamente, debido a la falta de herramientas que apuntan a esto, muchos desarrolladores no están familiarizados con las necesidades de todos los demás usuarios y los requisitos de los dispositivos que utilizan.A pesar de que los resultados de nuestra investigación no son definitivos, indican que el uso de estándares como ARIA y las mejores prácticas de accesibilidad (por ejemplo, el uso de texto alternativo) se encuentra en una parte considerable, pero no esencial de Internet. A primera vista, los indicadores son bastante alentadores, pero sospechamos que es un mérito considerable en este marco de IU. Por un lado, esta es una noticia decepcionante, porque los desarrolladores no pueden confiar solo en los marcos para hacer que sus sitios sean accesibles. Por otro lado, es bueno ver cuánto marcos pueden afectar la accesibilidad a Internet.El siguiente objetivo, en nuestra opinión, es hacer que los elementos que vienen con los marcos sean más accesibles. Dado que muchos de los widgets complejos utilizados en los productos (por ejemplo, el widget de calendario) son bibliotecas listas para usar, sería genial si inicialmente se hubieran diseñado teniendo en cuenta la accesibilidad. Esperamos que cuando realicemos el siguiente análisis, aumente el uso de roles ARIA complejos más implementados correctamente, lo que significa que los elementos más complejos también serán más accesibles. Además, queremos expresar nuestra esperanza de ver elementos multimedia más accesibles, como imágenes y videos, para que todos los usuarios puedan disfrutar de la riqueza de la web.