Otra publicación como parte de una campaña publicitaria para promocionar su enlace de referencia. En la primera y segunda publicación, planteé el servidor frontal, el servidor api y dos servicios auxiliares (Elasticsearch y Redis), que son utilizados por el servidor api. En este paso, traté de cargar algunos datos de un proyecto Magento existente en mi aplicación VSF de prueba.
En el tercer paso, ha aparecido algún progreso. La aplicación PWA en el navegador dejó de informar un error y comenzó a mostrar una página de inicio más o menos decente. Incluso si no con los datos que estaban en mi proyecto Magento. Cualquier cambio es mejor que pisotear.

Debajo del gato hay una descripción de cómo cargar datos desde su tienda Magento a la aplicación Vue StoreFront para que los datos de demostración se muestren al cliente. Sí, el resultado nuevamente no es muy bueno, pero para la campaña publicitaria esto no es lo más importante.
Propósito
Configure la transferencia de datos de la aplicación Magento a la aplicación VSF.
Esquema
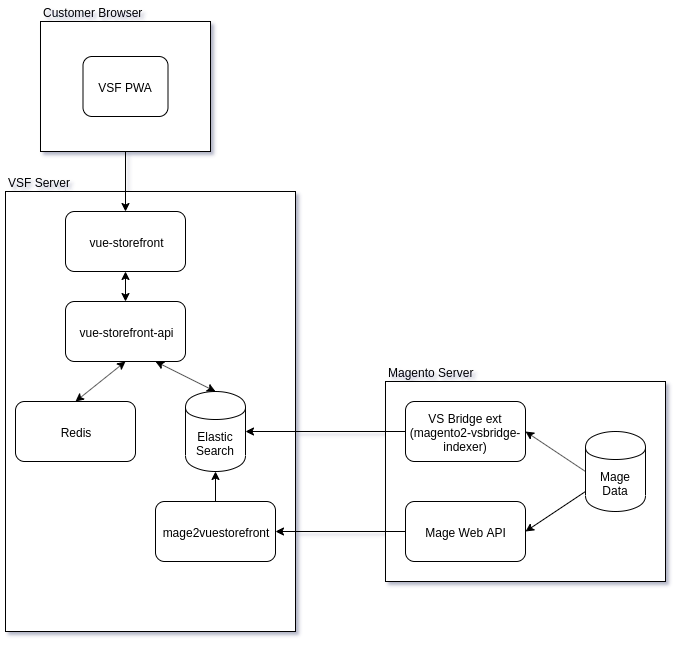
En esta etapa, los componentes involucrados en el trabajo de VSF que he representado de esta forma:

Ambiente de trabajo
En la iteración actual, utilicé la versión mediana del servidor Linux Ubuntu 18.04 LTS de 64 bits (2x CPU de 2198 MHz, 4 GB de RAM, disco de 10 GB), porque La versión pequeña, después de iniciar todos los servicios, se ralentizó al crear vue-storefront . Es poco probable que alguien dude de que 4 GB de RAM es 2 veces mejor que 2 GB.
Pasos anteriores
Las acciones de los pasos anteriores se pueden describir con el siguiente script:
Opciones de integración
En Internet, encontré dos opciones para integrar Magento-store y VSF:
- magento2-vsbridge-indexer : módulo Magento que tiene acceso directo a los datos Magento y carga información a Elasticsearch durante la indexación;
- mage2vuestorefront : una aplicación independiente que recibe datos de Magento a través de la API web y también los carga en Elasticsearch;
Por ahora, estoy omitiendo preguntas de transferencia de datos hacia atrás desde Vue StoreFront a Magento.
A juzgar por el tiempo de compromiso, el primer proyecto es más animado que el segundo, y los propios desarrolladores recomiendan usar este enfoque:
Utilice este módulo en lugar de mage2vuestorefront si experimenta algún problema relacionado con el rendimiento de indexación. Ambos proyectos son actualmente compatibles.
Por lo tanto, no considero la segunda opción de integración ( mage2vuestorefront ), aunque se muestra en mi diagrama anterior.
Puente VS
Instalación del módulo Magento:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
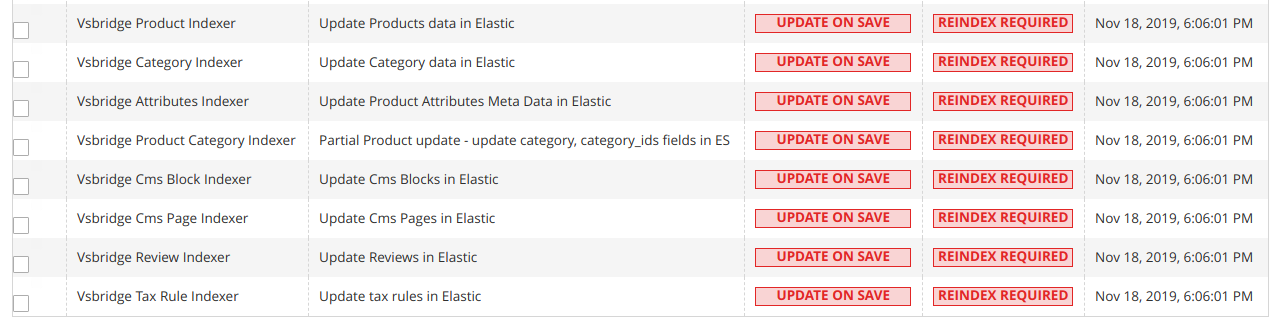
Después de instalar el módulo, aparecen nuevos índices:

VS Bridge Configuration
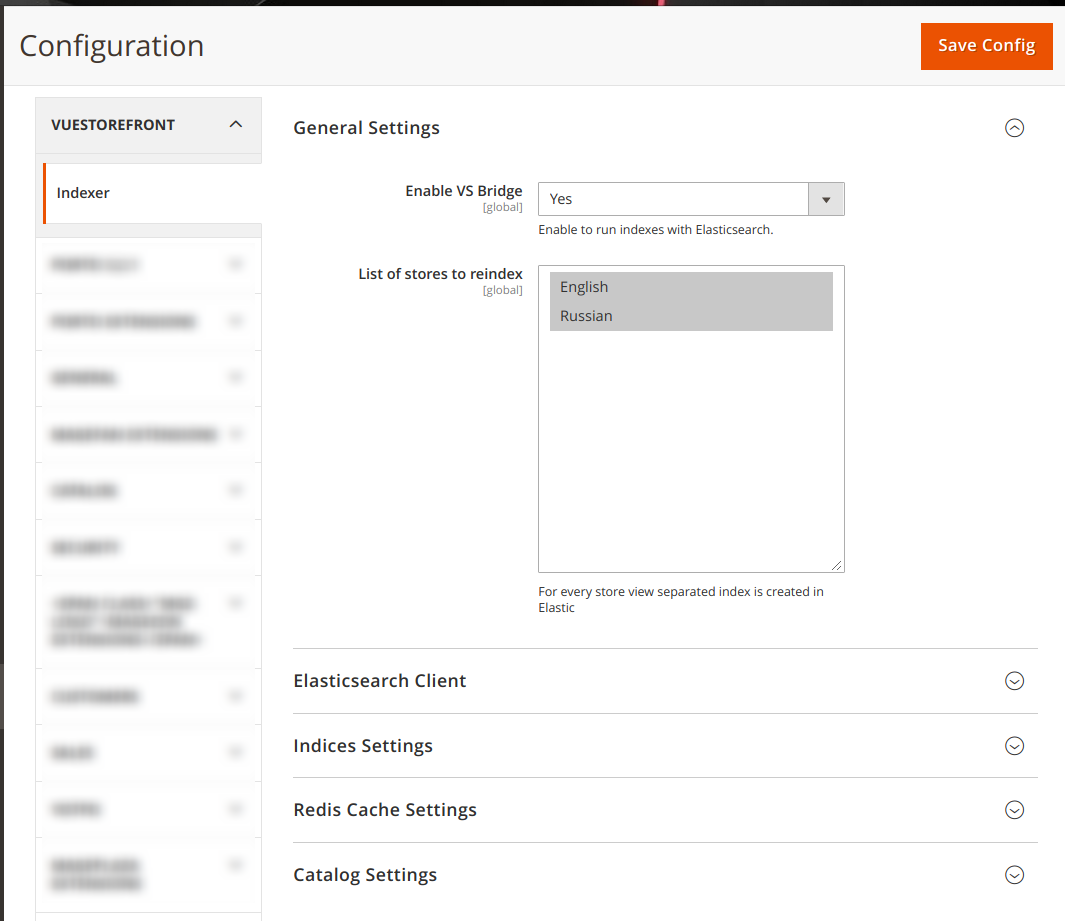
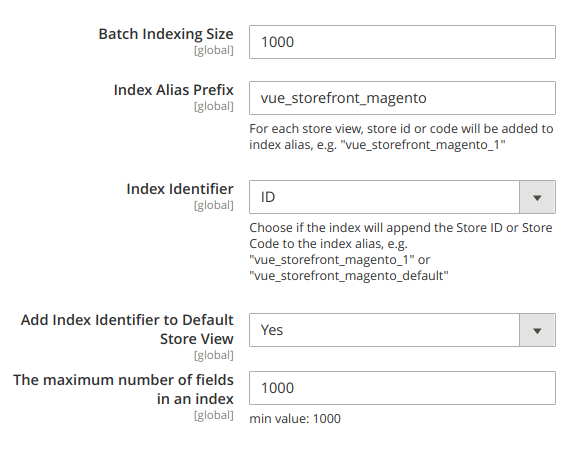
Sección "Configuración general":

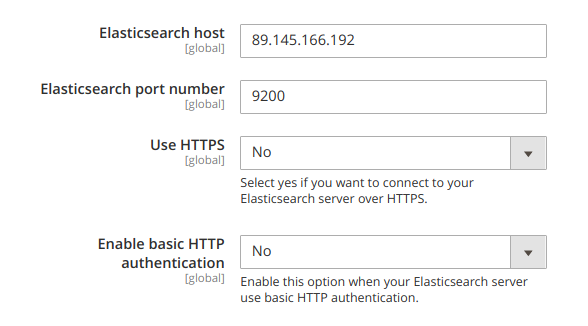
Sección "Cliente Elasticsearch":

Sección "Configuración de índices":

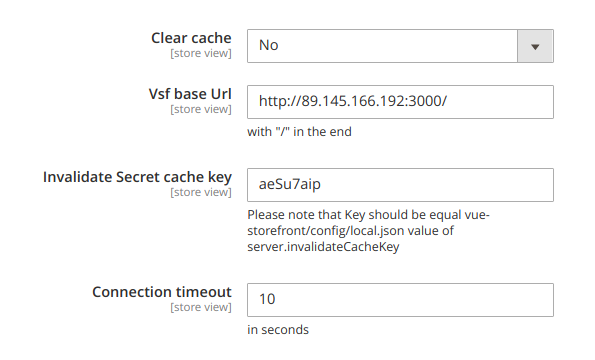
Sección "Configuración de Redis Cache":

Sección "Configuración del catálogo":

Llenado de datos en Elasticsearch
Los datos de Magento a Elasticsearch se cargan cuando se indexan:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Verificar relleno de datos
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Configuración de vue-storefront y vue-storefront-api
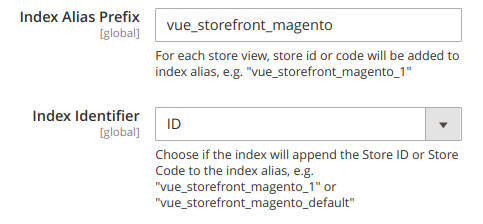
En la configuración de VS Bridge, el prefijo para índices en vue_storefront_magento es vue_storefront_magento , y la ID de escaparate se usa como identificador de índice:

De acuerdo con las recomendaciones de los desarrolladores y por analogía con la configuración predeterminada ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
Me registro en la configuración local para el servidor frontal ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
y en la configuración local para el servidor api (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
Traté de registrarme en la configuración frontal local:
"elasticsearch": { "index": "vue_storefront_magento" }
por analogía con el ejemplo del desarrollador, pero en el navegador obtengo una página de error ya familiar. O Elasticsearch carece del índice vue_storefront_magento , o algo está vue_storefront_magento en el código frontal.
No creé índices manualmente, sino que utilicé el complemento VS Bridge, por lo que esperaba que se crearan todos los índices necesarios, pero no, todo fue como de costumbre. Por lo tanto, agrego el sufijo _1 a elasticsearch.index configuración frontal local.
Reconstruir y lanzar aplicaciones
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
La aplicación PWA debe estar disponible en la dirección " http : //89.145.166.192∗000/ " (por supuesto, "maté" la infraestructura después de las pruebas, por lo que debería, pero no lo hará ) y debería ser muy similar a la imagen que publicado al comienzo del artículo.
Conclusión
El emparejamiento de acuerdo con "Magento-to-VSF" se realiza a un nivel bastante bueno. La indexación de datos es posible tanto en un horario como en un evento (al menos, así se anunció). Tensa dos puntos:
- Enlace a la versión 5.x de Elasticsearch. Tuve que degradar secuencialmente de 7.xa 6.x y de 6.xa 5.x antes de que VS Bridge comenzara a cargar datos en ES. ¿Cuánto está VSF vinculado específicamente a 5.xy qué sucederá cuando los desarrolladores de Elasticsearch ya no admitan los "cinco"?
- Ventanas de demostración de hardcode en la configuración frontal predeterminada. En principio, la configuración predeterminada debe contener datos básicos que no dependen de la implementación específica de la aplicación, y la configuración de la aplicación de demostración debe tener lugar en el nivel
./config/local.json . En este caso, quedará claro qué datos deben cambiarse al iniciar su aplicación y cuáles son comunes a todas (la mayoría) de las implementaciones.
Gracias a todos los que lo leyeron, haga clic en mi enlace de referencia y Dios me dé fuerzas para el siguiente paso. VSF, por supuesto, es una aplicación impresionante, pero entenderlo es como caminar por un pantano. Él consiguió una pierna, la otra se atascó.