Hola Habr! Les presento la traducción del artículo
"Cómo construir una gran cartera técnica" de Emma Wedekind.
Un portafolio es un reflejo de su personalidad, generalmente la primera impresión de usted y su trabajo se forma precisamente gracias al portafolio. Por lo tanto, es imprescindible que cree una cartera que lo revele a usted y a su trabajo desde el mejor lado.
Le sugiero que eche un vistazo a algunos de mis consejos para crear la cartera técnica perfecta.
Nota: estos consejos se basan en mi experiencia personal. Hay muchas formas de crear una gran cartera, así que úselas como pautas y no como reglas estrictas.¿Qué hace una buena cartera?
El portafolio explica qué tipo de persona eres y qué habilidades puedes ofrecer. Además, ¡una cartera es una forma ideal de demostrar tus habilidades de desarrollo!
Estos son los factores clave que debe incluir para garantizar que su cartera sea de primera clase.
Su cartera debe contarle a la gente sobre usted.
La cartera es tu forma de brillar. ¿Qué te gusta hacer por placer? ¿Cuál es la historia de tu vida en pocas palabras? ¿Qué te gustaría que la gente supiera de ti?
Al agregar algunos toques personales, le da a los empleadores potenciales una idea de cómo funciona esto con usted.
Aquí hay un pequeño extracto de mi página de cartera. Siéntase libre de verlo completamente
aquí .

Su cartera debe mostrar su mejor trabajo o proyecto.
Si tiene proyectos o trabajos de los que está orgulloso y que ilustran sus habilidades de programación o diseño, entonces su cartera es el lugar perfecto para exhibirlos.
Muchas empresas crean su propio trabajo (confidencial), por lo que puede que se pregunte cómo puede incluirlos en una cartera pública.
Lamentablemente, no puedes hacer esto. Mi sugerencia es llevar de dos a tres proyectos de terceros que demuestren sus habilidades. Sé que esto no es factible para todos, pero no puedes hacer nada más cuando tu trabajo es confidencial.
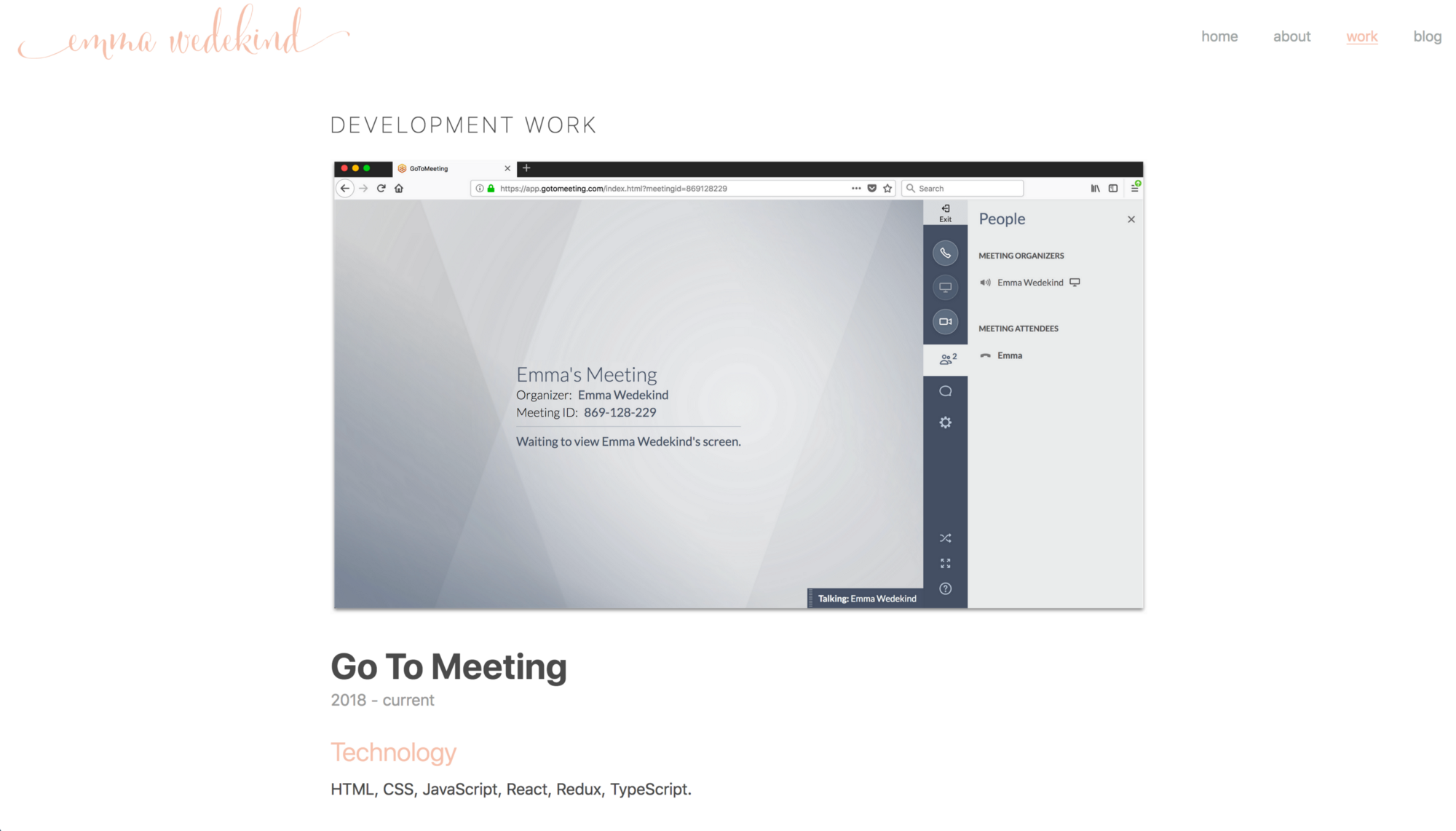
Para mostrar su trabajo, describa las tecnologías utilizadas, su rol en el proyecto (si corresponde), incluya una captura de pantalla o dos y publique un enlace al código (si es posible).
Así es como establecí la sección de trabajo en mi cartera. Puedes verlo completamente
aquí .

Su cartera debe ilustrar sus impresionantes habilidades de desarrollo (y diseño).
Una excelente manera de atraer la atención del empleador es utilizar su cartera como un proyecto paralelo. Utilicé
Gatsby en React.js para simplificar mi cartera porque quería experimentar con un generador de sitios y demostrar mis habilidades para trabajar con React.
Antes de crear una cartera, la compilé completamente en
Sketch . Recomiendo construir un plan de cómo desea presentar información sobre usted.

Su cartera debe ser relevante.
Los reclutadores y los posibles empleadores pueden ver su cartera, incluso si no la ha actualizado durante años. Por lo tanto, es muy importante mantener la información sobre usted lo más relevante posible.
Si tiene una nueva función, actualice su cartera. Si creó una nueva aplicación genial, ¡actualice su cartera!
Desea que esto sea una representación de usted y su conjunto de habilidades actual. Por lo tanto, es importante crear algo que sea fácil de arreglar más tarde y que resista el paso del tiempo.
Su cartera debe contener sus contactos.
Siempre debe proporcionar una forma de comunicarse en su cartera. Honestamente, por el momento, no tengo mis contactos en la cartera (¡qué vergüenza!)
Si no proporciona sus contactos, los reclutadores no podrán contactarlo sobre posibles vacantes.
Por lo tanto, agregue un enlace a sus redes sociales (si las usa como su principal medio de comunicación), su correo electrónico o su número de teléfono (si no le importa recibir muchas llamadas).
Dales alguna forma de contactarte.
¿Cómo se me ocurre un buen diseño?
Crear un diseño de cartera puede ser una de las tareas más difíciles, especialmente si usted es un desarrollador de back-end o si prácticamente no tiene experiencia en diseño de proyectos.
Cuando creo un sitio web o una aplicación, uso
dribbble para inspirar y seleccionar paletas de colores. También puede usar las plantillas de aplicación
Wix y
Squarespace . No le aconsejo que plagie los diseños de otras personas, pero este es un buen punto de partida para inspirarse.
Recomiendo hacer el diseño lo más simple posible. Desea hacer algo que se vea bien después de 5 o incluso 10 años. Elija colores simples pero asequibles. Use fuentes legibles del tamaño apropiado.
Estas aplicaciones también ayudan a resaltar la estructura de información. ¿Qué información quieres en tu cartera? ¿Cómo quieres que se arregle? Una página? En unas pocas paginas? Responda estas preguntas antes de escribir el código, y ahorrará mucho tiempo.
Si necesita gráficos, le recomiendo el servicio
unDraw , que es gratuito y fácil de usar.

¿Qué tecnologías debo usar para crear una cartera?
Existen muchas tecnologías diferentes con las que puede crear su cartera. Conozcamos varias opciones para desarrolladores back-end y front-end.
Desarrolladores de fondo
Si eres un desarrollador de back-end, o si realmente no te gusta desarrollar una
interfaz de usuario , puedes tomar nota de algunos consejos.
1.Aplicar CMSUn sistema de gestión de contenido gestiona la creación y el contenido de contenido digital.
WordPress es uno de los sistemas de administración de contenido más populares, y es una excelente opción para los desarrolladores que no se sienten muy cómodos desarrollando su propia interfaz de usuario.
2.Utilice HTML y CSS de vainillaSi conoce un poco de los conceptos básicos del desarrollo web, entonces una gran opción sería comenzar a crear un sitio usando HTML y CSS. No piense que tendrá que atormentarse con el diseño / modelado de la interfaz si no tiene habilidades brillantes en esto. Pero construir su sitio en HTML y CSS demostrará que puede aprender habilidades fuera de su zona de confort.
¡Ni siquiera necesita JavaScript para crear una cartera impresionante!
3. Use marcos CSSSi se siente cómodo con HTML y CSS básicos, pero desea una interfaz de usuario más coherente, puede probar los marcos de CSS.
Los marcos CSS hacen que trabajar con elementos de estilo sea más rápido y fácil. Es importante tener en cuenta que si solicita un trabajo de desarrollador front-end, el uso de marcos CSS puede no ser la mejor opción, ya que los empleadores buscarán un desarrollador que pueda desarrollar CSS. Pero para un desarrollador de back-end, esta puede ser una gran oportunidad.
Le aconsejo que preste atención a
Foundation ,
Bulma ,
SemanticUI o
Bootstrap .
 4. Use constructores de sitios
4. Use constructores de sitiosSi solo desea publicar contenido lo más rápido posible, también puede usar creadores de sitios como
Wix o
Squarespace .
Pueden crear un sitio web de la forma más rápida y sencilla posible. Incluso puedes integrar tu propio dominio.
Sin embargo, si afirma ser un desarrollador front-end, le advierto contra el uso de plataformas de desarrollo de sitios web. ¡Después de todo, esta es una oportunidad para mostrar sus habilidades de desarrollador! Todo o nada!
Desarrolladores front-end
Si eres un desarrollador front-end, entonces tienes muchas opciones disponibles para crear un sitio.
1. Use HTML, CSS y JavaScript estándarNunca te equivocarás usando un sitio simple de vainilla. No tiene sentido complicar demasiado la arquitectura de la cartera si no la quiere o no la necesita. El simple hecho de que haya creado su sitio desde cero muestra a los posibles empleadores que está dispuesto a pasar un tiempo extra demostrando sus habilidades.
2. Use marcos de JavaScriptPuede usar su cartera para practicar (y demostrar) sus habilidades en JavaScript utilizando un marco o biblioteca. Sugiero elegir con qué se siente cómodo trabajando (o sea, elegir lo que le gustaría aprender) o lo que sea apropiado para su especialidad elegida.
A menudo, estos marcos o bibliotecas tienen una
CLI , una interfaz de línea de comandos que puede usar para crear un proyecto inicial. Esto puede ahorrarte un montón de tiempo configurando tu entorno y ahorrarte la molestia de compilar, minimizar y agrupar tu código tú mismo.
3. Use generadores de sitios estáticos.Los generadores de sitios estáticos han ganado fama en la industria informática con la introducción de bibliotecas y marcos populares (React, Vue, Angular, etc.). Construí mi cartera con
Gatsby : un generador de sitios para React.

Existen muchos generadores de sitios diferentes, como
Next.js para las aplicaciones React y
VuePress para Vue.js.
Proporcionan características útiles como complementos de optimización de imagen, adaptabilidad para dispositivos móviles y accesibilidad.
Código de recomendaciones en su cartera.- Asegúrese de que su código esté organizado de manera cuidadosa y eficiente. Es muy fácil poner todo su contenido en una página (y puede hacerlo), pero dividir diferentes secciones / contenido en sus propios componentes web o páginas HTML puede hacer una gran diferencia.
- Asegúrese de que su CSS esté limpio y organizado. Intente seguir con CSS más moderno para elementos de posicionamiento (como Flexbox o CSS-Grid sobre flotantes). Esto muestra que te mantienes actualizado con las especificaciones.
- Utiliza HTML semántico. Organice su código en una jerarquía con áreas centrales definidas. Use estas áreas clave (sección, navegación, encabezado, lado, cuerpo, etc.) para resaltar puntos importantes en su cartera. Intenta reducir el uso de div y span.
¿Qué contenido necesito agregar?
Siempre recomiendo incluir los siguientes elementos en su cartera:
- Sobre mi : Quien eres ¿Qué te gusta hacer en tu tiempo libre? ¿Qué datos divertidos tienes?
- Trabajo / proyectos / habilidades : ¿Con qué tecnologías trabajó? ¿Qué proyectos han desarrollado?
- Blog (opcional) : si eres un blog, compártelo aquí.
- Contactos : ¿cómo puede un reclutador contactarte?
Nuevamente, estas son mis preferencias personales. Puede que necesite simplemente crear una página que distribuya en diferentes plataformas (redes sociales, GitHub, etc.)
Recuerde, su cartera es un reflejo de usted mismo. Esta no es la única opción para compilar una cartera que sea adecuada para todos. ¡Crea el tuyo!