
Dio la casualidad de que estaba libre del trabajo. Por otro lado, no estoy acostumbrado a estar inactivo, pero siempre he querido probar algo nuevo.
No tuve que pensar mucho, ya que he estado siguiendo a Flutter durante mucho tiempo. No estaba involucrado en el desarrollo móvil antes de eso, por lo que fue doblemente interesante verificarme a mí mismo: ¿no estaba completamente insensible como desarrollador? Bueno, está claro que el artículo está diseñado para los mismos "tontos" que yo. No habrá ejemplos y análisis de código específico, sino más bien una descripción de impresiones generales.
Dado que para mí la mejor manera de aprender un idioma o una nueva tecnología es crear una aplicación pequeña pero completa, entonces comencé configurando la tarea.
Declaración del problema.
Hace tiempo que quería tener una aplicación en mi teléfono que ejecutara algo en mi computadora. Una especie de panel de control, cuando no necesita cambiar entre programas, mueva el mouse en busca del menú y realice otras acciones. Una pantalla adicional con botones definitivamente no me haría daño.
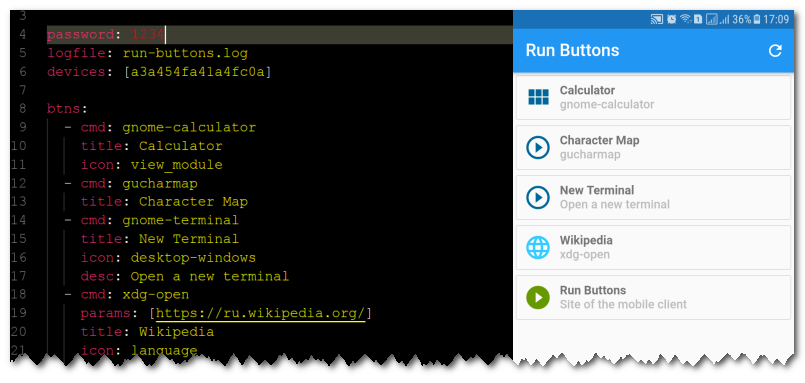
Está claro de inmediato que no puede hacerlo con un solo teléfono, debe crear una aplicación de servidor para la computadora. Como lo estoy haciendo por mí mismo, puede usar un archivo de prueba con una lista de comandos en ejecución que se mostrarán en el teléfono en forma de botones. No hubo dudas con el lenguaje de desarrollo, ya que recientemente escribí en Go y es muy adecuado para esta tarea.
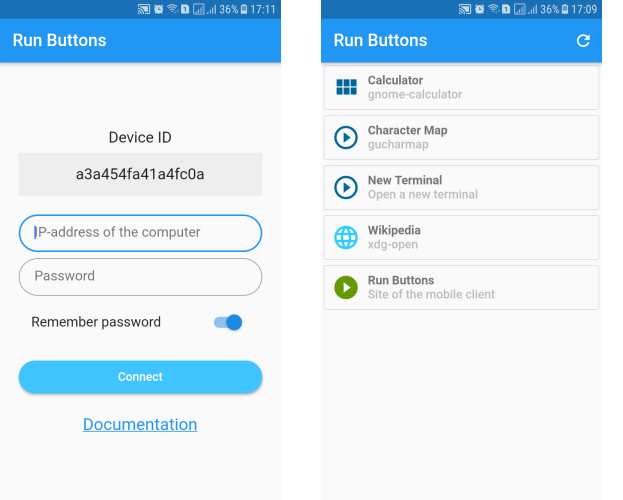
Entonces, en el teléfono tenemos dos páginas: un inicio de sesión y una lista de botones. En la computadora, el servidor web más simple que carga botones al inicio, devuelve una lista de uno en uno y, de lo contrario, ejecuta el comando deseado. Para simplificar, puede hacer una suposición: el teléfono a través de wi-fi debe estar conectado a la misma red que la computadora.
Y, por supuesto, todo debe ser de código abierto (enlaces al final), para que las personas interesadas tengan algo que criticar.
Aleteo
Como el lado del servidor no fue difícil, decidí comenzar con Flutter. Si hay dificultades, tampoco tendrá que escribir nada en Go. La instalación de Flutter fue sin sorpresas, aunque todavía tuve que instalar Android Studio. Como uso Visual Code, también instalé extensiones adicionales allí. Al crear un proyecto, Flutter no crea un proyecto vacío, sino un programa del nivel mundial Hello, que, si lo desea, se puede iniciar de inmediato. La pregunta es cómo verlo. Lo intenté de tres maneras
- Crea un emulador en Android Studio . Si la computadora no es potente, entonces solo hay una ventaja: puede seleccionar el modelo de teléfono deseado. En mi i5 con 8 GB de memoria y ssd, trabajar con el emulador me trajo algo de angustia mental. Entonces comencé a buscar alternativas.
- Cromo Como Flutter puede compilar el programa en js y html, decidí usar esta opción. Para hacer esto, realmente tuve que cambiar de una rama estable a maestra (en estable no hay soporte web), pero el inicio comenzó a ir mucho más rápido. La desventaja es que algunas funciones móviles no funcionan y la apariencia en sí es ligeramente diferente, por ejemplo, en las fuentes, pero es bastante adecuada para un trabajo duro en la aplicación.
- Teléfono propio Un método excelente es activar el modo desarrollador en el teléfono y conectar el teléfono móvil a la computadora. Pros: la falta de frenos y el trabajo "físico" con la aplicación, contras: un modo constante de cargar el teléfono.
Como sabes, Flutter usa el lenguaje de programación Dart. No diré que este es un lenguaje sobresaliente, pero Google aparentemente decidió que lo bueno no desaparecería y le dio una segunda oportunidad. No había tiempo para enseñarle, así que no le enseñé. Simplemente me adhirí al siguiente principio, si algo no está claro en el ejemplo cuyo fragmento quiero usar, entonces esto debe entenderse. Parece que no aprendes especialmente el idioma, pero la imagen general está tomando forma. Al menos, ¿cuál es la diferencia entre
final y
const , y cuál es
un ?? b , ahora lo sé.
Flutter tiene una llamada recarga en caliente, cuando la aplicación se está ejecutando, al presionar r - actualiza el estado actual, R - inicia la aplicación nuevamente. La cosa es genial, pero con ella tuve el único estupor grave. Al actualizar el estado actual,
los datos no se actualizan, esto puede no decirse correctamente, pero la conclusión es la siguiente: si algo sale mal, es mejor reiniciar la aplicación que resolver la causa. Este descubrimiento me costó muchos minutos.
Cuando se lanzan las versiones de depuración y lanzamiento en el teléfono, flutter instala archivos apk en él. Es decir, puede ejecutar un ejemplo una vez y, si es necesario, ejecutarlo en el teléfono sin abrir el proyecto correspondiente.
No me molesté con la parte de la interfaz. Hubo una idea para dar la oportunidad de agrupar botones y agregar cambios entre grupos, pero decidimos que para la primera versión era suficiente una funcionalidad más simple ... En general, sucedió lo siguiente.

La publicación se recopiló de acuerdo con la documentación oficial. De lo único que podrían advertir de inmediato es del cambio del nombre del paquete com.example. *, Ya que Play Store se niega a aceptar paquetes con dichos nombres.
Ir al servidor
Sobre la parte de escritorio, ni siquiera hay nada que contar. Conecté un paquete para trabajar con formato YAML, un paquete para iniciar sesión, y ni siquiera me molesté con un servidor web, sino que tomé un marco web listo para usar. Dado que el proyecto se creó más para uso personal, y con las interfaces GUI las cosas no son muy buenas, decidí limitarme a definir todos los botones en el archivo de configuración. El único campo obligatorio para un botón es el nombre de la aplicación que se iniciará. Además, por supuesto, también puede definir parámetros de línea de comando, icono, título, etc.
Mientras escribía este artículo, me di cuenta de que el problema de seguridad no se resolvió hasta el final, pero al menos hay un enlace basado en una contraseña y / o un identificador único para el dispositivo. Para la red local, en mi opinión, es suficiente, pero para administrar el servidor remoto utilizando el truco en el formulario como está ahora, no me arriesgaría.
Despliegue
Cuando finaliza el desarrollo y todo funciona de esta manera, el siguiente paso es publicar en PlayStore.
Se temía que la solicitud pudiera ser rechazada, pero aún así valía la pena intentar acomodarla. El paso más fácil fue registrarse y pagar la tarifa de entrada. Todo lo demás requería un cierto proceso de pensamiento, pero no había nada súper complicado. Como regla general, las instrucciones y consejos fueron suficientes. Al principio, hice una versión de prueba, un día después la traduje públicamente y un día después fue aprobada.
Conclusión
Flutter no requiere un estudio en profundidad para crear una aplicación simple. La documentación es bastante extensa y siempre puede encontrar ejemplos y artículos listos en Internet. El deseo de trabajar con Flutter permanece, si surge una nueva idea, la estudiaré más a fondo.
Crear documentación, publicar un lanzamiento y publicarlo en Play Store, así como escribir este artículo, requirió un tiempo comparable al desarrollo.
Fuentes:
GitHub