Hola Habr! Les presento la traducción del artículo
"Aprenda diseño web receptivo en 5 minutos" por Per.
En este artículo, te enseñaré muchos trucos de diseño receptivo en 5 minutos. Obviamente, esto no es suficiente para un estudio adecuado, pero aquí encontrará una descripción general de los siguientes métodos más importantes:
- Unidades CSS relativas
- Consultas de medios
- Flexbox
- Tipografía sensible
Unidades CSS relativas
El diseño web receptivo se basa en unidades CSS relativas. Estas son unidades que obtienen sus valores de algunos valores externos. Esto es conveniente porque permite, por ejemplo, escalar proporcionalmente el ancho de la imagen en relación con el ancho de la ventana del navegador.
Las unidades relativas más comunes:
En esta sección, comenzamos con el porcentaje% como unidad de medida, y luego en la última sección consideramos la unidad rem.
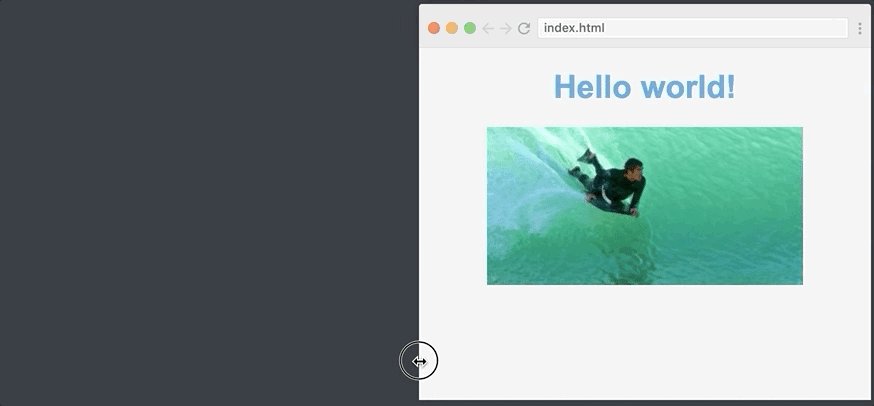
Digamos que tenemos un sitio muy simple como el siguiente:

Su HTML es el siguiente:
<body> <h1>Welcome to my website</h1> <image src="path/to/img.png" class="myImg"> </body>
Como puede ver en el GIF a continuación, nuestra imagen predeterminada tendrá un ancho fijo:

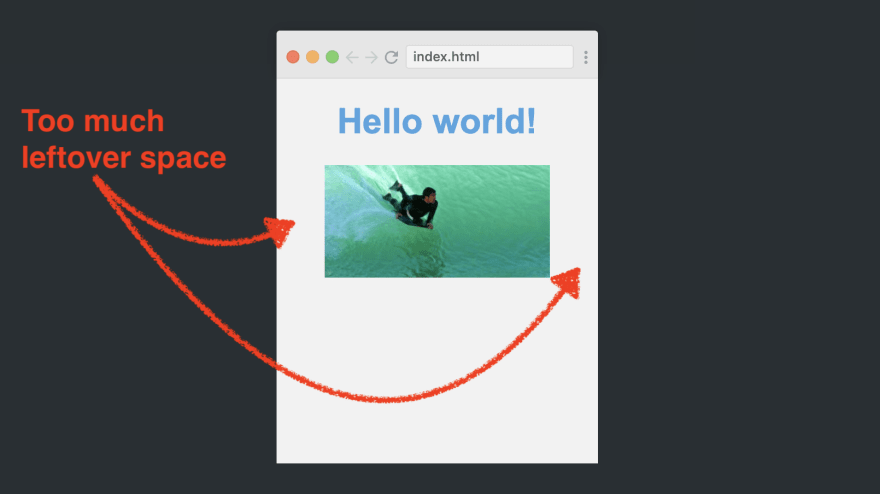
La imagen no responde particularmente, así que cambiemos el ancho al 70%. Simplemente escribimos lo siguiente:
.myImg { width: 70%; }
Esto establece el ancho de la imagen al 70% del ancho del elemento original que está escrito en la etiqueta. Dado que la etiqueta cubre todo el ancho de la pantalla, la imagen siempre será el 70% de la ventana del navegador.
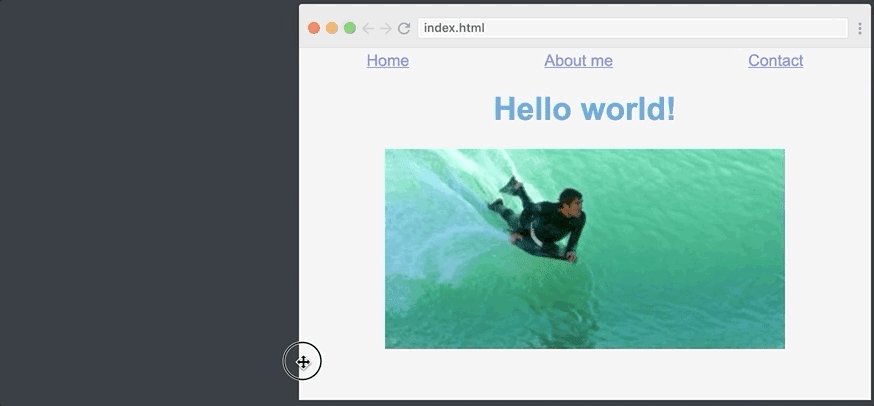
Aquí está el resultado:

Es muy fácil crear una imagen receptiva.
Uso de consultas de medios para mejorar la versión móvil del sitio
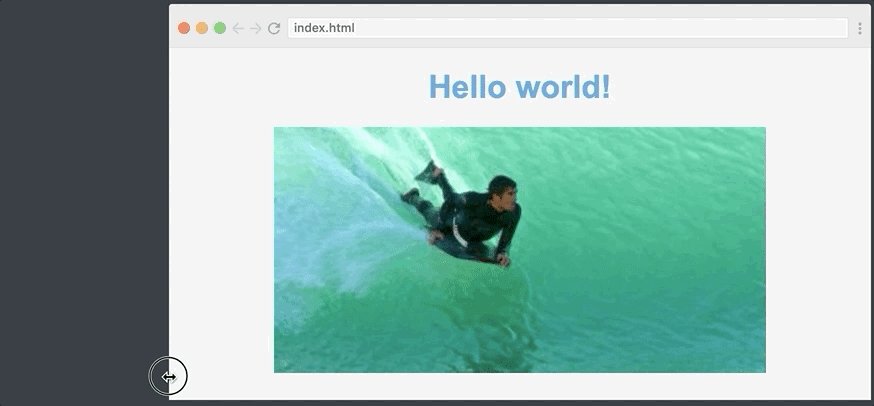
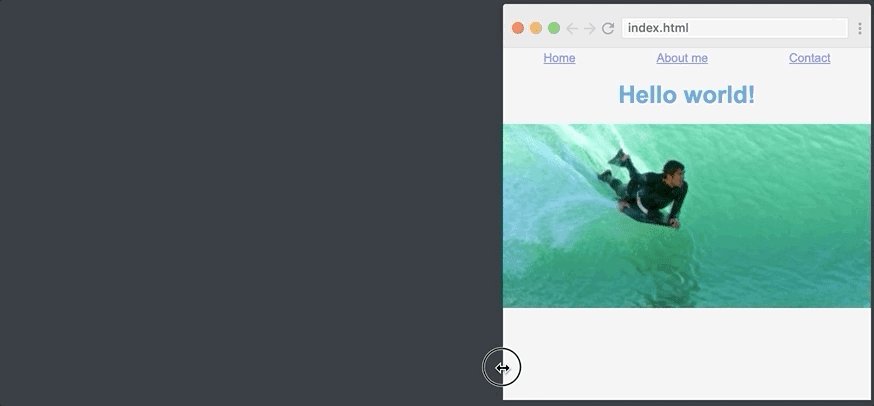
Tenemos un problema con nuestro diseño receptivo: se ve raro en pantallas muy pequeñas. Igual al 70% de ancho debería disminuir cuando se ve en un teléfono móvil. Solo échale un vistazo:

Hacer que la imagen se vea mejor en este caso es una tarea solo para consultas de medios. Le permiten aplicar varios estilos, por ejemplo, dependiendo del ancho de la pantalla. Podemos prescribir que si el ancho de la pantalla es inferior a 768 px, entonces necesitamos usar un estilo diferente.
Así es como creamos una consulta de medios en CSS:
@media (max-width: 768px) { .myImage { width: 100% } }
Este bloque CSS solo se aplicará si el ancho de la pantalla es inferior a 768 píxeles.
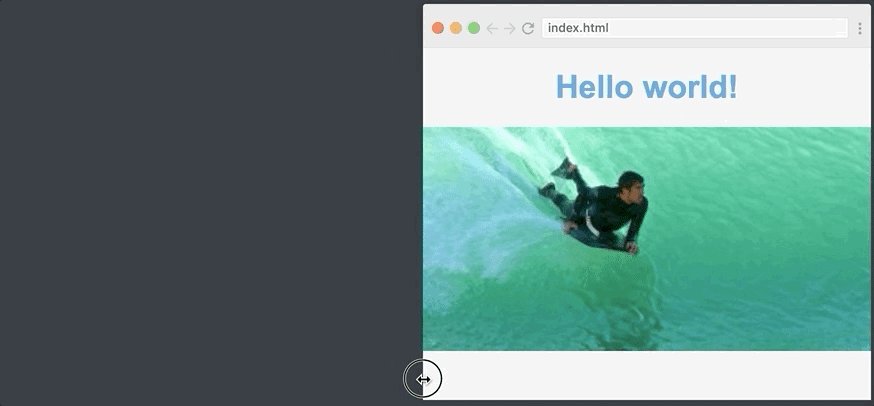
Aquí está el resultado:

Como puede ver, la página tiene un punto de interrupción, donde la imagen se ensancha: cuando la ventana del navegador tiene un ancho de 768 px, el ancho de la imagen cambia del 70% al 100%.
Menú de navegación con Flexbox
Luego viene Flexbox. Simplemente no puede comprender la capacidad de respuesta sin primero familiarizarse con Flexbox. Cuando se introdujo Flexbox hace varios años, cambió su diseño receptivo, ya que este módulo hace que sea mucho más fácil colocar elementos a lo largo del eje.
Para usar Flexbox, haremos que nuestro sitio sea un poco más complicado al agregar un menú de navegación sobre el encabezado. Aquí está el HTML para esto:
<nav> <a href="#">Home</a> <a href="#">About me</a> <a href="#">Contact</a> </nav>
Por defecto, se verá más o menos así:

Nuestros elementos de menú se desplazan a la izquierda, pero esto no es lo que necesitamos. Queremos que estén alineados de manera uniforme en todo el ancho de la página.
Para hacer esto, simplemente convertimos el contenedor en flexbox y luego aplicamos la propiedad mágica justify-content.
nav { display: flex; justify-content: space-around; }
Vamos a resolverlo. Pantalla: flex se convierte en una caja flexible. Justify-content: space-around le dice al navegador que los elementos dentro del contenedor flexible deben tener espacio a su alrededor. Por lo tanto, el navegador distribuye uniformemente todo el espacio restante alrededor de los tres elementos.
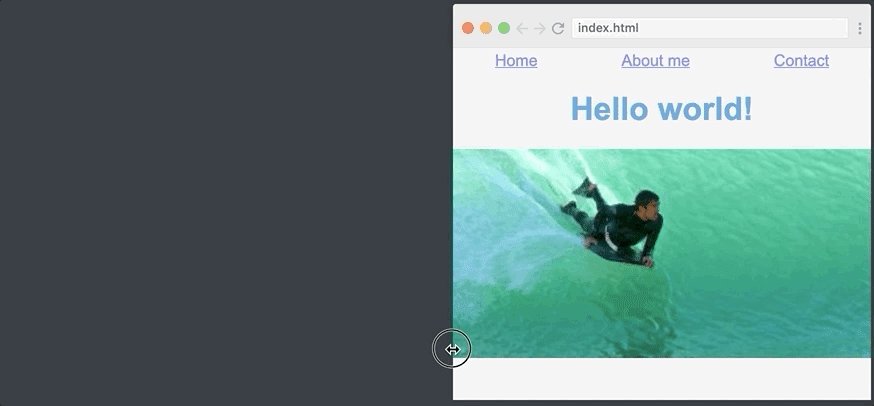
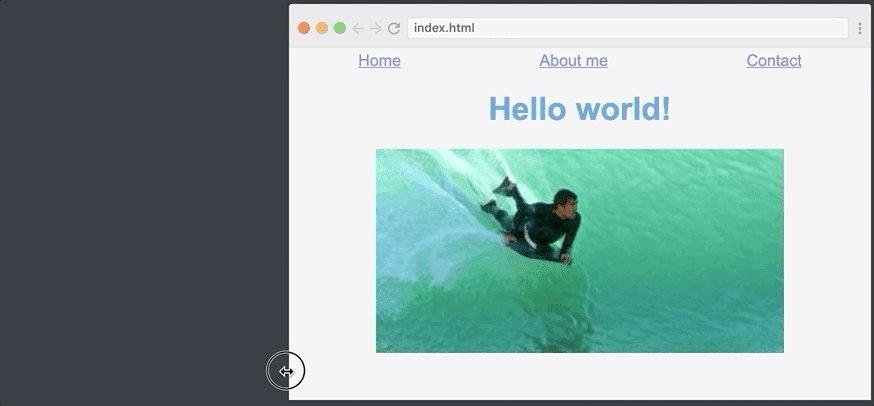
Así es como se ve. Y, como puede ver, el sitio escala bien:

Tipografía receptiva: rem
El último paso es hacer que nuestra tipografía responda. Verá, quiero que el menú de navegación y el título sean un poco más pequeños cuando el ancho de la pantalla sea inferior a 768 px (nuestro punto de referencia, ¿recuerda?).
Una forma de hacerlo es reducir el tamaño de fuente en la consulta de medios, por ejemplo, de la siguiente manera:
@media (max-width: 768px) { nav { font-size: 14px; } h1 { font-size: 28px; } }
Resultó lejos de ser perfecto. Una aplicación puede tener varios puntos de control y muchos elementos (h2, h3, párrafos, etc.). Como resultado, tendremos que rastrear todos los elementos en todos los diferentes puntos de interrupción. Es fácil adivinar que esto creará cierta confusión.
Sin embargo, lo más probable es que se relacionen entre sí más o menos igual en diferentes puntos de control. Por ejemplo, h1 siempre será más que un párrafo.
¿Qué pasaría si hubiera una manera de configurar un elemento y luego hacer que el resto de los tamaños de fuente escalen en relación con ese elemento?
Entra rem!
Básicamente, significa el valor de tamaño de fuente que configura para su elemento. Tipo de lo siguiente:
html { font-size: 14px; }</source , rem 14px. , rem. : <source lang="xml">h1 { font-size: 2rem; } nav { font-size: 1rem; }
Y luego simplemente cambiamos el valor del tamaño de fuente para la etiqueta dentro de nuestra solicitud de medios. Esto proporcionará el cambio de tamaño de fuente para nuestros elementos h1 y nav.
Así es como cambiamos el valor rem en una consulta de medios:
@media (max-width: 768px) { html { font-size: 14px } }
Y así, tenemos un punto de interrupción para todos nuestros tamaños de fuente. Observe cómo cambia el tamaño de la fuente cuando la página cruza la marca de 768 píxeles:

Aprendió a ajustar los tamaños de las fuentes, las imágenes y el menú de navegación para que respondan al ancho de la página en solo 5 minutos. Esto es genial, porque ya has dado los primeros pasos para dominar las habilidades muy valiosas de crear sitios web receptivos.
Buena codificación!