
Si necesita obtener un
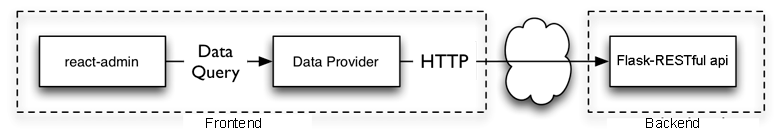
panel de administración rápido en su rodilla, donde el front-end es
react-admin , y el back
- end es
Fi-RESTful api , entonces el código mínimo es varias decenas de líneas a continuación para implementar esto.
API de frasco de fondo RESTful
El código en sí consiste en un archivo main.py:
from flask import Flask, request from flask_restful import Resource, Api from flask_jwt_extended import JWTManager from flask_jwt_extended import create_access_token, jwt_required from flask_cors import CORS app = Flask(__name__) app.config['JWT_SECRET_KEY'] = 'my_cool_secret' jwt = JWTManager(app) CORS(app) api = Api(app) class UserLogin(Resource): def post(self): username = request.get_json()['username'] password = request.get_json()['password'] if username == 'admin' and password == 'habr': access_token = create_access_token(identity={ 'role': 'admin', }, expires_delta=False) result = {'token': access_token} return result return {'error': 'Invalid username and password'} class ProtectArea(Resource): @jwt_required def get(self): return {'answer': 42} api.add_resource(UserLogin, '/api/login/') api.add_resource(ProtectArea, '/api/protect-area/') if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
Repasemos el código:
- Nuestro backend llevará a cabo toda la interacción con el mundo exterior solo a través de la API RESTful, incluso la autorización en el panel de administración también es a través de ella. Para esto, el matraz tiene un módulo conveniente: Flask-RESTful api
- El módulo flask_jwt_extended nos servirá para proteger aquellas rutas a las que se puede acceder solo después de la autorización. Aquí no hay nada sagrado, solo se agregará un token jwt ( JSON Web Token ) a cada solicitud http, por lo que nuestra aplicación comprenderá que el usuario está autorizado.
El código anterior muestra que el decorador @jwt_required se utiliza para este propósito. Puede agregarlo a esas rutas API que deben protegerse. - Sin flask_cors, obtenemos el siguiente error:
Access to XMLHttpRequest at 'http://localhost:5000/api/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Lea más sobre CORS aquí .
Ponemos todas las bibliotecas necesarias y ejecutamos el código con el comando:
python main.py
Como puede ver, codifiqué el nombre de usuario y la contraseña para el panel de administración: admin / habr.
Después de que el matraz se haya iniciado, puede probar su funcionalidad usando curl:
curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "habr"}' localhost:5000/api/login/
Si tal resultado:
{ "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIU...." }
Entonces todo está correcto y puedes moverte al frente.
Frontend react-admin
Me gustó react-admin. Aquí está la
documentación , y aquí está la versión demo:
https://marmelab.com/react-admin-demo/#/loginInicio de sesión: demo
Contraseña: demo
Para obtener el mismo panel de administración que en la demostración, ejecutamos los siguientes comandos:
git clone https://github.com/marmelab/react-admin.git && cd react-admin && make install yarn add axios make build make run-demo
Ahora tenemos que enseñarle a interactuar con nuestro backend.
Para hacer esto, reemplace el contenido del
admin/examples/demo/src/authProvider.js con el siguiente código, que será responsable de la autorización, de salir del panel de administración, etc.
admin / examples / demo / src / authProvider.js import { AUTH_LOGIN, AUTH_LOGOUT, AUTH_ERROR, AUTH_CHECK, AUTH_GET_PERMISSIONS } from 'react-admin'; import axios from 'axios'; import decodeJwt from 'jwt-decode'; export default (type, params) => { if (type === AUTH_LOGIN) { const { username, password } = params; let data = JSON.stringify({ username, password }); return axios.post('http://localhost:5000/api/login/', data, { headers: { 'Content-Type': 'application/json', } }).then(res => { if (res.data.error || res.status !== 200) { throw new Error(res.data.error); } else { const token = res.data.token; const decodedToken = decodeJwt(token); const role = decodedToken.identity.role; localStorage.setItem('token', token); localStorage.setItem('role', role); return Promise.resolve(); } }); } if (type === AUTH_LOGOUT) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.resolve(); } if (type === AUTH_ERROR) { const { status } = params; if (status === 401 || status === 403) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.reject(); } return Promise.resolve(); } if (type === AUTH_CHECK) { return localStorage.getItem('token') ? Promise.resolve() : Promise.reject({ redirectTo: '/login' }); } if (type === AUTH_GET_PERMISSIONS) { const role = localStorage.getItem('role'); return role ? Promise.resolve(role) : Promise.reject(); } };
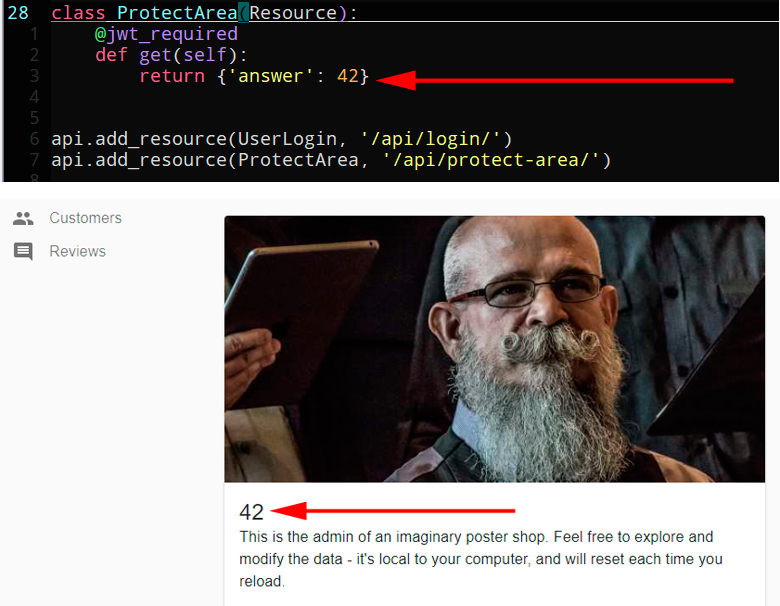
Y ahora por diversión, pasamos a nuestro backend, a la ruta:
/api/protect-area/ y pegamos el resultado a la página principal de administración, donde hay hombres con barba.
Para hacer esto, reemplace el contenido del archivo
react-admin/examples/demo/src/dashboard/Welcome.js con el siguiente código:
admin / examples / demo / src / dashboard / Welcome.js import React, { useState, useEffect, useCallback } from 'react'; import axios from 'axios'; import Card from '@material-ui/core/Card'; import CardActions from '@material-ui/core/CardActions'; import CardContent from '@material-ui/core/CardContent'; import CardMedia from '@material-ui/core/CardMedia'; import Button from '@material-ui/core/Button'; import Typography from '@material-ui/core/Typography'; import HomeIcon from '@material-ui/icons/Home'; import CodeIcon from '@material-ui/icons/Code'; import { makeStyles } from '@material-ui/core/styles'; import { useTranslate } from 'react-admin'; const useStyles = makeStyles({ media: { height: '18em', }, }); const mediaUrl = `https://marmelab.com/posters/beard-${parseInt( Math.random() * 10, 10 ) + 1}.jpeg`; const Welcome = () => { const [state, setState] = useState({}); const fetchFlask = useCallback(async () => { axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token'); await axios.get('http://localhost:5000/api/protect-area/').then(res => { const answer = res.data.answer; setState({ answer }); }); }, []); useEffect(() => { fetchFlask(); }, []);
Ve a la dirección:
localhost:3000Inicie sesión ingresando login / pass: admin / habr
Y si todas las reglas, veremos 42 en el encabezado de la página principal.
Así:

Opcional
- Además de Flask-RESTful, también hay Flask-RESTplus, aquí puede ver la discusión, que es mejor o peor
- Puede escribir un panel de administración en el frente, luego ejecutar:
npm run build : obtendrá archivos estáticos listos para npm run build que el matraz puede representar solo como una plantilla. Más detalles aquí . Y de esta manera puede eliminar la necesidad de mantener al servidor web responsable de la reacción en ejecución.