Hola Habr! Le presento la traducción del artículo "
Cómo hacer que su HTML responda agregando una sola línea de CSS " por Per Harald Borgen.

En este artículo, le enseñaré cómo usar CSS Grid para crear una cuadrícula de imagen genial que cambie el número de columnas según el ancho de la pantalla o la ventana del navegador.
Lo mejor es que
para agregar capacidad de respuesta, deberá escribir una línea de código CSSEsto significa que no necesitamos llenar HTML con nombres de clase feos (por ejemplo, col-sm-4, col-md-8) o crear consultas de medios para acomodar el tamaño de cada pantalla.
También creé un curso gratuito de CSS Grid.
Haga clic para obtener acceso completo al curso .

¡Empecemos!
Personalización
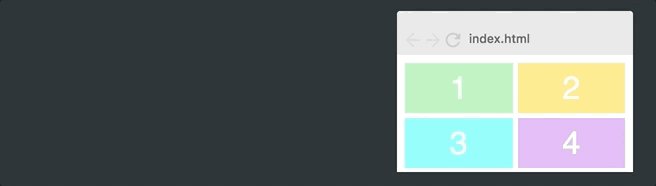
Así es como se ve nuestra cuadrícula inicial:

Código HTML:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Código CSS:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
Nota: en el ejemplo hay varios estilos básicos que no consideraré aquí, ya que no tienen nada que ver con CSS Grid.Comencemos haciendo que las columnas respondan.
Capacidad de respuesta básica
CSS Grid tiene un valor que se escribe como fr y le permite dividir el contenedor en partes, cuyo número puede ser cualquiera.
Cambie el valor de grid-template-columnas a
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
Ahora la cuadrícula divide todo el ancho del contenedor en tres partes. Cada columna toma su propia parte (unidad). Aquí está el resultado:

Si cambiamos el valor de
las columnas de plantilla de
cuadrícula a
1fr 2fr 1fr , entonces la segunda columna será dos veces más ancha que las otras y el ancho total será de cuatro unidades (la segunda columna ocupa dos de ellas y el resto, una a la vez). Así es como se ve:
 En otras palabras, usar el valor fr hace que sea más fácil cambiar el ancho de las columnas.
En otras palabras, usar el valor fr hace que sea más fácil cambiar el ancho de las columnas.Capacidad de respuesta mejorada
Sin embargo, el ejemplo anterior no nos da la capacidad de respuesta requerida, ya que esta cuadrícula siempre tendrá un número fijo de columnas. Queremos que nuestra cuadrícula cambie el número de columnas según el ancho del contenedor. Para lograr esto, debe aprender tres conceptos nuevos.
repetir ()Comencemos con la función repeat (). Esta es una forma más conveniente de especificar parámetros de fila y columna:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
En otras palabras, la función de
repetición (3, 100px) es idéntica a escribir
100px 100px 100px . El primer parámetro indica cuántas columnas o filas desea, y el segundo indica su ancho. Obtenemos el mismo diseño con el que comenzamos:
 ajuste automático
ajuste automáticoA continuación, considere la
función de ajuste automático . Reemplace el número especificado de columnas con la función de ajuste automático:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
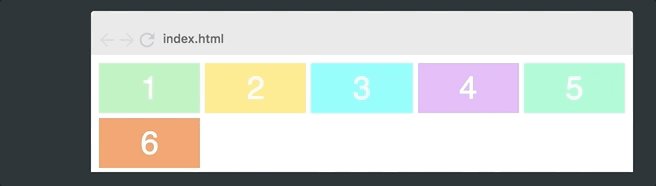
Esto lleva a lo siguiente:

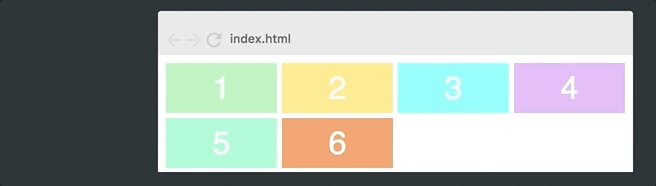
Ahora la cuadrícula cambia el número de columnas según el ancho del contenedor.
De hecho, la función simplemente está tratando de colocar tantas columnas como 100 píxeles de ancho en el contenedor.Sin embargo, si codificamos que todas las columnas tendrán un ancho, por ejemplo, estrictamente de 100 px, entonces nunca obtendremos la flexibilidad deseada, ya que no se muestra el ancho completo de las columnas. Como puede ver en la figura anterior, la cuadrícula deja un espacio vacío en el lado derecho.
minmax ()La última función que necesitamos para solucionar esto se llama
minmax () . Solo reemplazamos
100px con
minmax (100px, 1fr) . Aquí está el último código CSS:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
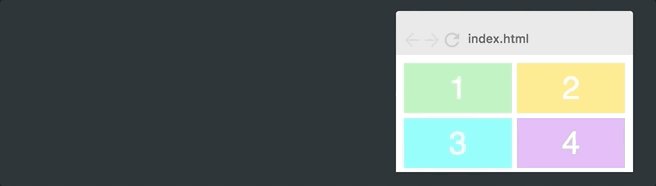
Tenga en cuenta que toda la capacidad de respuesta se agrega escribiendo una línea de código CSS.Esto lleva a lo siguiente:

Como puede ver, esto funciona muy bien. La función
minmax () define un rango de tamaños mayor o igual que min y menor o igual que max.
Por lo tanto, las columnas siempre tendrán un tamaño de al menos 100 píxeles. Sin embargo, si hay más espacio disponible, la cuadrícula simplemente lo distribuirá equitativamente entre cada una de las columnas.
Agregar imágenes
Ahora el último paso es agregar imágenes. Esto no tiene nada que ver con CSS Grid, pero echemos un vistazo a este paso.
Comenzaremos agregando una etiqueta de imagen dentro de cada elemento de la cuadrícula.
<div><img src="img/forest.jpg"/></div>
Para hacer que la imagen se ajuste al tamaño del elemento, la configuramos para que sea tan ancha y alta como el elemento en sí, y luego usamos object-fit: cover. Luego, la imagen cubrirá toda el área provista y el navegador la recortará, si es necesario.
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
Aquí está el resultado:

Eso es todo! Ahora conoce uno de los conceptos más complejos en CSS Grid.
Soporte del navegador
Antes de terminar, también debería mencionar la compatibilidad con el navegador. Al momento de escribir este artículo, el
92% de los navegadores web del mundo admiten CSS Grid .
Creo que dominar CSS Grid es una habilidad imprescindible para un desarrollador front-end.
Así que mira mi curso de CSS Grid si estás interesado en este tema.Gracias por leer! Mi nombre es Per, soy cofundador de
Scrimba (una herramienta para crear códigos de pantalla interactivos).