La traducción del artículo fue preparada específicamente para estudiantes del curso "Desarrollador web en Python" .
Crear un proyecto genial de aprendizaje automático es una cosa, otra cosa cuando necesitas que otras personas puedan verlo también. Por supuesto, puedes poner todo el proyecto en GitHub, pero ¿cómo entenderán tus abuelos lo que hiciste? No, necesitamos implementar nuestro modelo de aprendizaje profundo como una aplicación web que estará disponible para cualquier persona en el mundo.
En este artículo, aprenderemos cómo escribir una aplicación web que utiliza la red neuronal recurrente entrenada por Keras y permite a los usuarios crear nuevas anotaciones de patentes. Este proyecto se basa en el trabajo del artículo
"Redes neuronales recurrentes por ejemplo" , sin embargo, no es necesario saber cómo se construye RNN ahora. Por el momento, solo lo consideraremos como un recuadro negro: establecemos la secuencia inicial y muestra una anotación de patente completamente nueva, que se puede ver en un navegador.
Por lo general, los analistas de datos desarrollan modelos y el front-end los muestra al mundo. En este proyecto, tendremos que desempeñar ambos roles y sumergirnos en el desarrollo web (aunque casi por completo en Python).
Este proyecto requerirá combinar varias herramientas:
En última instancia, obtenemos una aplicación web que permitirá a los usuarios crear anotaciones de patentes completamente nuevas utilizando una red neuronal recurrente capacitada.

Todo el código del proyecto está disponible en
GitHub .
El enfoque
El objetivo era implementar la aplicación web lo más rápido posible. Para esto, elegí Flask, que te permite escribir aplicaciones en Python. No me gusta jugar con estilos (creo que ya lo has visto), así que copio y pego casi todo CSS de fuentes de terceros. Este
artículo del equipo de Keras fue útil para aprender los conceptos básicos, y también es una guía útil.
En general, este proyecto cumple con mis principios de diseño: crear un prototipo que funcione rápidamente (copiando y pegando tanto código como sea necesario), y luego repita lo mismo para mejorar el producto.
Aplicación web básica en Flask
La forma más rápida de crear una aplicación web de Python es utilizar Flask (http://flask.pocoo.org/). Para crear nuestra propia aplicación, podemos usar lo siguiente:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "<h1>Not Much Going On Here</h1>" app.run(host='0.0.0.0', port=50000)
Si ejecuta este código, verá su propia aplicación en localhost: 50000. Por supuesto, necesitamos algo más, por lo que utilizaremos una función más compleja que generalmente hace lo mismo: procesa las solicitudes de su navegador y sirve algún contenido en forma de HTML.
Formulario de entrada del usuario
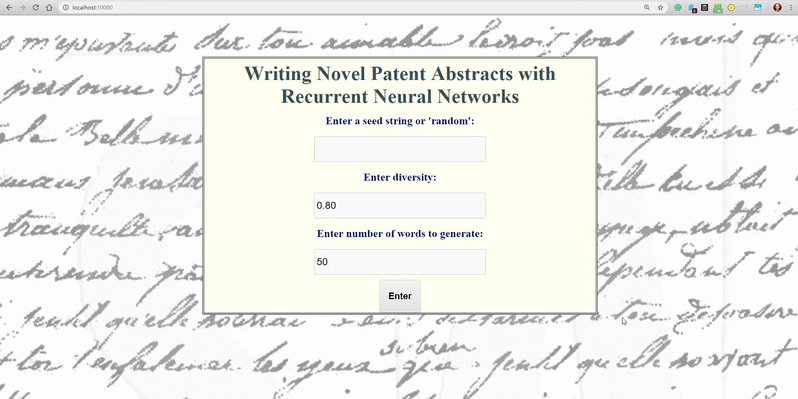
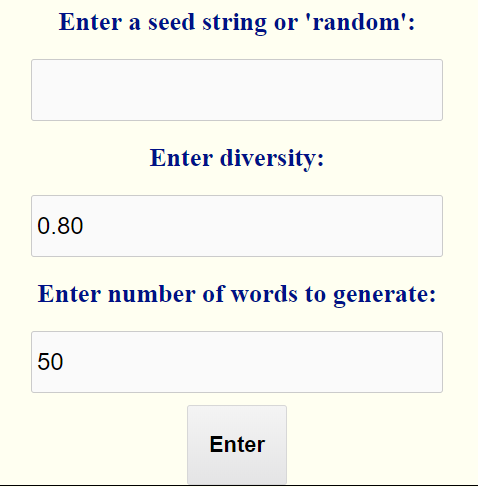
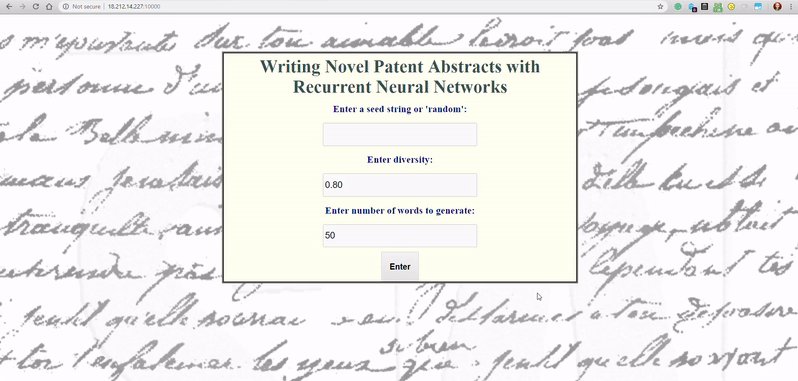
Cuando los usuarios acceden a la página principal de la aplicación, les mostraremos un formulario con tres opciones:
- Ingrese la secuencia de origen para el RNN o al azar genere.
- Selección de la "diversidad" de pronósticos RNN.
- La elección del número de palabras que salen del RNN.
Para crear un formulario en Python, usamos
wtforms . Verá el código para su creación a continuación:
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField) class ReusableForm(Form): """User entry form for entering specifics for generation"""
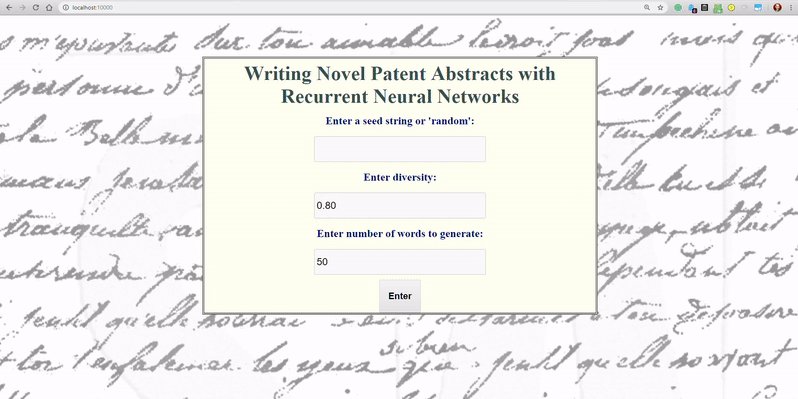
Utilizándolo, creamos el formulario que se muestra a continuación (con estilos de
main.css ):

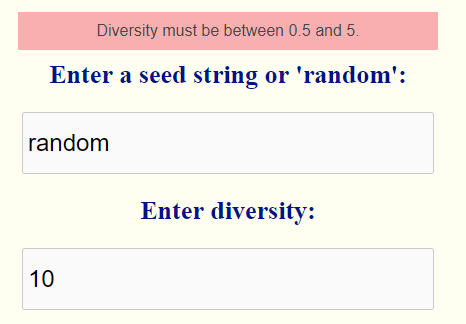
Es necesario verificar el código para asegurarse de que el usuario ingrese la información correcta. Por ejemplo, verificamos que todos los campos estén llenos, y que el valor del parámetro de diversidad esté entre 0.5 y 5. Estas condiciones deben cumplirse para comenzar.
 Error al validar los datos ingresados
Error al validar los datos ingresadosProcesamos este formulario usando plantillas en
Flask .
Patrones
Una plantilla es un archivo con un "marco" ya preparado que simplemente necesita ser llenado de cierta manera. Para una aplicación web Flask, podemos usar la biblioteca de plantillas
Jinja para traducir el código Python en un documento HTML. Por ejemplo, en nuestra función principal, enviaremos el contenido del formulario a una plantilla llamada
index.html .
from flask import render_template
Cuando el usuario va a la página principal, nuestra aplicación proporcionará
index.html entrada del formulario. La plantilla es una estructura HTML completa en la que nos referimos a las variables de Python usando la sintaxis
{{variable}} .
<!DOCTYPE html> <html> <head> <title>RNN Patent Writing</title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> </head> <body> <div class="container"> <h1> <center>Writing Novel Patent Abstracts with Recurrent Neural Networks</center> </h1> {% block content %} {% for message in form.seed.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.diversity.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.words.errors %} <div class="flash">{{ message }}</div> {% endfor %} <form method=post> {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} </form> {% endblock %} </div> </body> </html>
Cuando se produce un error en el formulario (entrada que no se puede verificar), parpadeará un mensaje de error. Además, el formulario se mostrará como en el archivo anterior.
Cuando el usuario ingresa información y hace clic en
submit (solicitud
POST ), si la información es correcta, redirigimos los datos de entrada a la función correspondiente para hacer predicciones utilizando RNN capacitado. Esto significa que necesita modificar
home() .
from flask import request
Ahora, cuando el usuario presiona
submit y la información ingresada es correcta, dependiendo de la entrada, la entrada se envía a
generate_random_start o
generate_from_seed . Estas características utilizan el modelo entrenado de Keras para crear una nueva patente con el usuario y los parámetros de
diversity num_words . El resultado de esta función, a su vez, se envía aleatoriamente a plantillas
random.html o
seeded.html para mostrarlas como una página web.
Crear predicciones usando el modelo pre-entrenado de Keras
El parámetro parámetro contiene el modelo Keras previamente entrenado, que se carga de la siguiente manera:
from keras.models import load_model import tensorflow as tf def load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5')
(Esencialmente, hay una solución alternativa que se parece a
tf.get_default_graph() )
No mostraré completamente dos funciones de
util (el código que encontrará
aquí ), porque todo lo que necesita entender es que almacenan el modelo Keras ya entrenado junto con los parámetros y hacen predicciones, anotaciones de patentes.
Ambas funciones devuelven una cadena en Python con HTML formateado. Esta línea se envía a otra plantilla, que aparecerá como una página web. Por ejemplo,
generate_random_start devuelve HTML con formato que se envía a
random.html :
<!DOCTYPE html> <html> <header> <title>Random Starting Abstract </title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> <ul> <li><a href="/">Home</a></li> </ul> </header> <body> <div class="container"> {% block content %} {{input|safe}} {% endblock %} </div> </body>
Aquí nuevamente usamos el motor de plantillas
Jinja para mostrar un archivo HTML formateado. Como la cadena de Python ya está traducida a HTML, todo lo que tenemos que hacer para mostrarla es usar
{{input|safe}} (donde
input es una variable de Python). Luego, en
main.css , podemos agregar estilos a esta página, así como a otras páginas HTML.
Resultado del trabajo
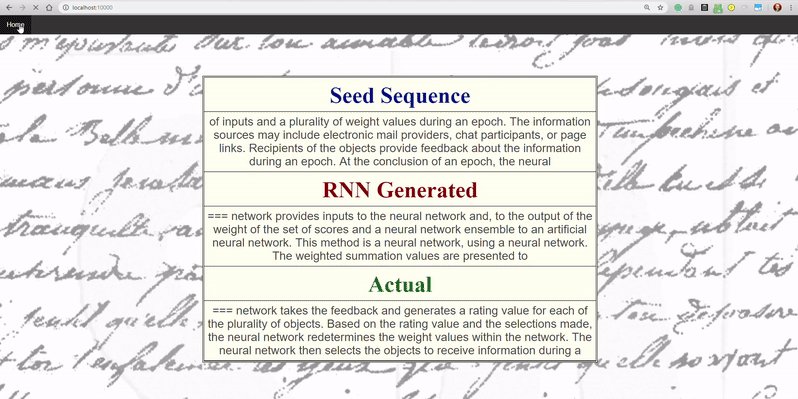
La función
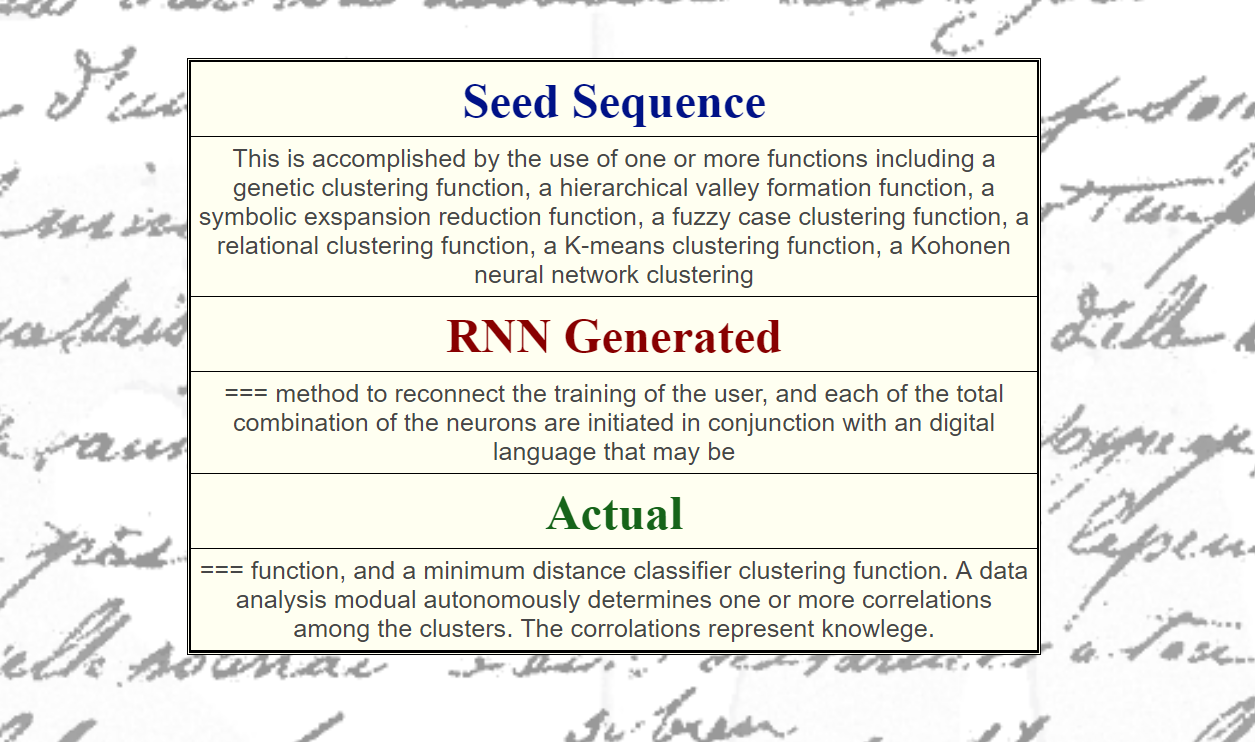
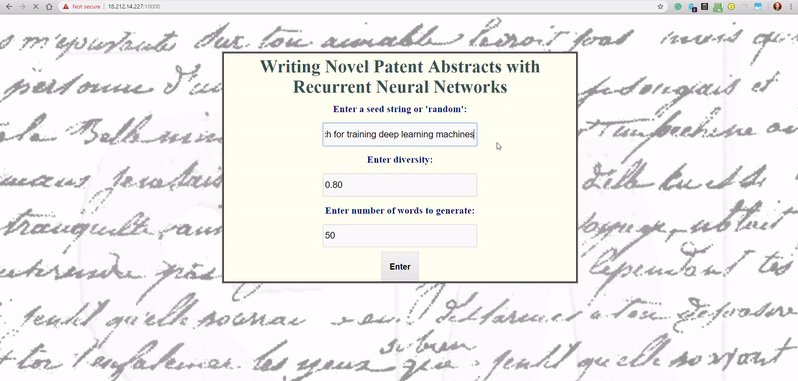
generate_random_start selecciona una anotación de patente aleatoria como una secuencia de entrada y hace predicciones basadas en ella. Luego muestra la secuencia de entrada, la salida generada por RNN y la salida real:
 La salida se basa en una secuencia de entrada aleatoria.
La salida se basa en una secuencia de entrada aleatoria.La función
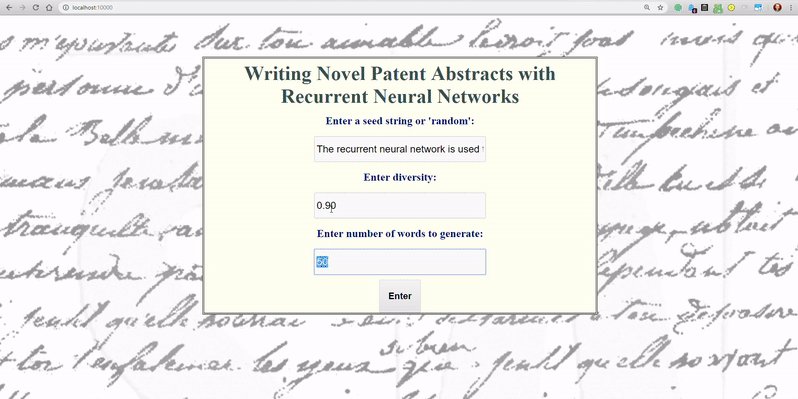
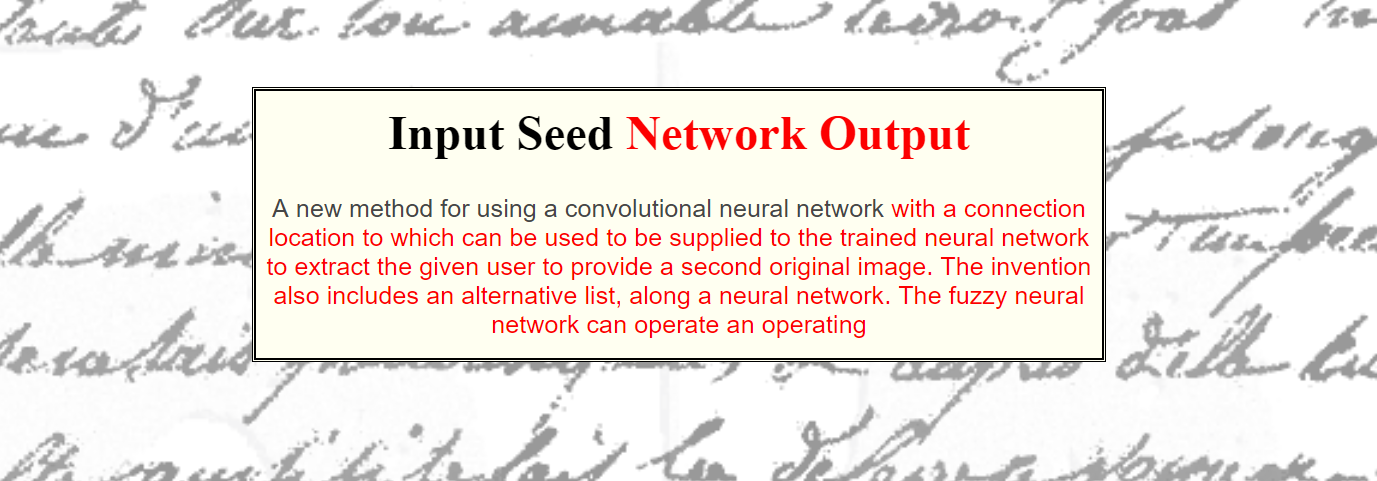
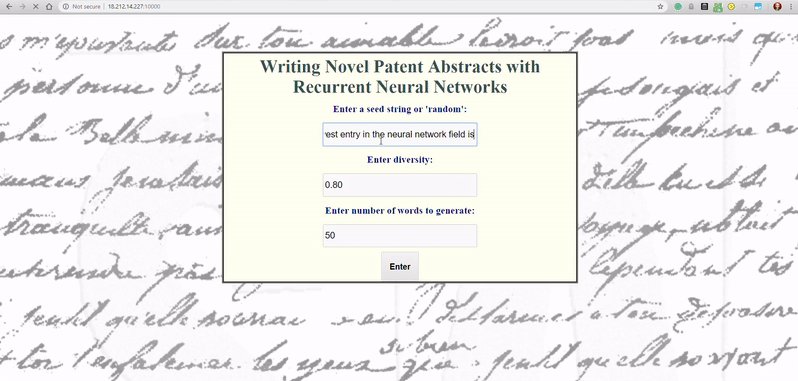
generate_from_seed acepta la secuencia inicial ingresada por el usuario y crea pronósticos basados en ella. El resultado es el siguiente:
 Salida basada en la secuencia de entrada del usuario.
Salida basada en la secuencia de entrada del usuario.Aunque los resultados no siempre forman secuencias lógicas, muestran que la red neuronal está familiarizada con los conceptos básicos del idioma inglés. Fue entrenada para predecir cada palabra siguiente en base a las 50 anteriores y, por lo tanto, seleccionar una anotación convincente. Dependiendo del parámetro de
diversity , la salida puede ser completamente aleatoria o cíclica.
Lanzamiento de la aplicación
Para iniciar la aplicación usted mismo, todo lo que necesita hacer es descargar el repositorio, ir al directorio donde se encuentra la implementación e ingresar
run_keras_server.py . La aplicación estará disponible en
localhost:10000 .
Dependiendo de cómo esté configurado el Wi-Fi de su hogar, debería poder acceder a la aplicación desde cualquier computadora en la red utilizando su dirección IP.
Próximos pasos
La aplicación web que se ejecuta en su computadora personal es ideal para compartir con amigos y familiares. Sin embargo, definitivamente no recomiendo abrirlo a todos en su red doméstica. Más adelante aprenderemos cómo implementar la aplicación en
AWS EC2 y finalmente mostrarla al mundo.
Para mejorar la aplicación, puede cambiar los estilos (
en main.css ) y, opcionalmente, agregar parámetros adicionales, como la capacidad de seleccionar una
red previamente capacitada. Lo mejor de los proyectos personales es que puedes desarrollarlos todo el tiempo que quieras. Si quieres jugar con la aplicación, descarga el
repositorio y comienza.

Conclusión
En este artículo, aprendimos cómo implementar un modelo de aprendizaje profundo pre-entrenado de Keras como una aplicación web. Esto requería la integración de varias tecnologías diferentes, incluidas redes neuronales recurrentes, aplicaciones web, plantillas, HTML, CSS y, por supuesto,
Python .
Aunque esta es una aplicación básica, muestra que puede crear aplicaciones web utilizando el aprendizaje profundo con relativamente poco esfuerzo. Pocas personas pueden decir que pudieron implementar un modelo de aprendizaje profundo en forma de una aplicación web, pero si sigues las instrucciones de este artículo, ¡puedes convertirte en uno de ellos!