Cómo organizar y colocar componentes GUI en una aplicación JavaFX utilizando diseños avanzados.
En un artículo anterior, vimos algunos diseños básicos de JavaFX. Ahora es el momento de considerar el resto de los diseños disponibles.
- Tutorial JavaFX: Primeros pasos
- Tutorial JavaFX: ¡Hola mundo!
- Tutorial JavaFX: FXML y SceneBuilder
- Tutorial JavaFX: diseños básicos
- Tutorial JavaFX: diseños avanzados
- Tutorial JavaFX: estilo CSS
- JavaFX Weaver: integración de aplicaciones JavaFX y Spring Boot
Anchorpan
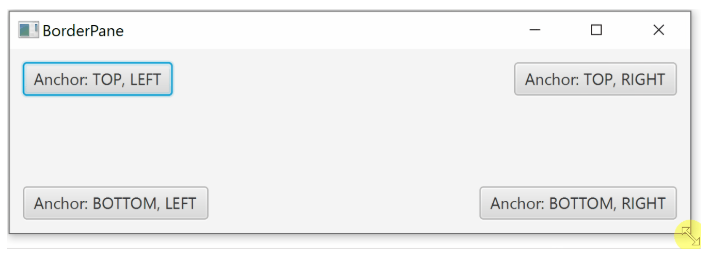
AnchorPane es un diseño interesante y potente. Esto le permite definir puntos de anclaje (anclajes) a componentes dentro del diseño. Hay 4 tipos de anclajes:
- arriba
- abajo
- izquierda
- derecho
Cada componente puede tener cualquier combinación de anclajes. De cero a los cuatro.
Anclar un componente significa que mantiene una cierta distancia desde un cierto borde del diseño (por ejemplo, TOP). Esta distancia se mantiene incluso cuando se cambia el tamaño del diseño.
Por ejemplo:
anchorRight = 10 significa que el componente mantendrá una distancia de 10 desde el borde derecho del diseño.
Puede especificar dos puntos de anclaje que no estén en direcciones opuestas para ajustar su componente a una esquina específica del diseño.
El enlace
TOP = 10 ,
RIGHT = 10 significa que el componente permanecerá en la esquina superior derecha del diseño a una distancia de 10 de ambos bordes.

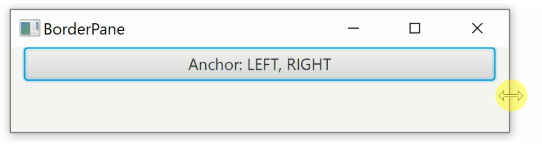
En el ejemplo anterior, el tamaño de cada componente permanece sin cambios cuando se cambia el tamaño de la ventana. Sin embargo, si define puntos de anclaje en direcciones opuestas, puede aumentar / disminuir su componente al cambiar el tamaño de la ventana.

Puede usar varias combinaciones de encuadernación, por ejemplo:
- IZQUIERDA + DERECHA cambia de tamaño horizontalmente
- TOP + BOTTOM cambia de tamaño verticalmente
- Especificar los 4 anclajes significa cambiar el tamaño horizontal y vertical del componente
Definir puntos de anclaje en FXML es fácil. El siguiente ejemplo tiene los cuatro anclajes, pero solo puede incluir los que desee o no incluir ninguno.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
Ahora veamos cómo se implementa el enlace en Java:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
Gridpan
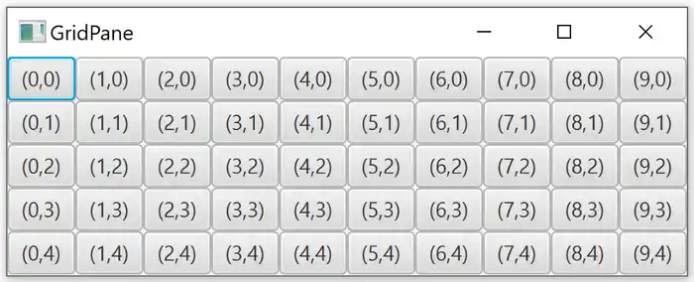
GridPane es un diseño que le permite organizar sus componentes en una tabla. A diferencia de
TilePane , que agrega componentes uno por uno, aquí, al agregar cada nuevo componente, debe especificar las coordenadas de su ubicación en su tabla.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
En Java, al agregar un nuevo componente, primero especificamos el
parámetro ColumnIndex (x) y luego
RowIndex (y) .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
Espaciamiento
Por defecto, las celdas de la tabla no tienen espacios. Los componentes están uno al lado del otro, sin intervalos. El intervalo se puede definir por separado para filas y columnas, es decir, horizontal y verticalmente.
- hgap establece el espacio horizontal (entre columnas)
- vgap establece el espaciado vertical (entre filas)
<GridPane hgap="10" vgap="10"> ... </GridPane>
Espaciado definido en Java:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
Espaciado para múltiples celdas
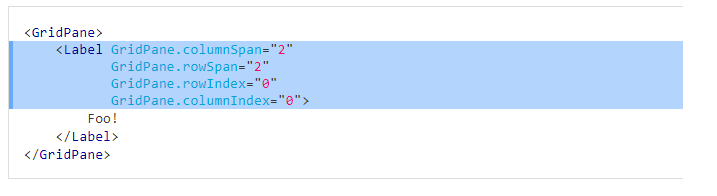
Los componentes en un GridPane pueden abarcar múltiples filas y / o columnas. El componente con la hilera se extiende hasta la parte inferior desde su celda original. El componente colspan se expande a la derecha.

En Java, hay dos formas de configurar rowSpan y columnSpan. Puede instalarlos directamente al agregar un componente a la tabla:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
O a través de GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
Dimensionamiento
Aunque en el ejemplo original todas las celdas tenían el mismo tamaño, esto no tiene por qué ser así. Los tamaños de celda de la tabla se definen de la siguiente manera:
- La altura de cada fila es el elemento más grande de la fila.
- El ancho de cada columna es igual al elemento más ancho de la columna.
Restricciones de columna y fila
Como ya se mencionó, por defecto, los tamaños de columna y fila se basan en componentes dentro del panel. Afortunadamente, es posible controlar mejor el tamaño de las columnas y filas individuales.
Para esto, se utilizan las clases
ColumnContstraints y
RowConstraints .
De hecho, tienes dos opciones. Establezca el porcentaje de espacio disponible para filas y columnas individuales, o establezca el ancho / alto preferido. En el último caso, también puede determinar el comportamiento preferido al cambiar el tamaño de las columnas y filas.
Porcentaje
Es bastante simple Puede establecer el porcentaje del espacio disponible que será ocupado por una fila o columna dada. Cuando cambia el tamaño del diseño, las filas y columnas también cambian para reflejar el nuevo tamaño.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
El mismo ejemplo en Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
Tamaño absoluto
En lugar de determinar el tamaño como un porcentaje, puede determinar el tamaño preferido y mínimo. Además, puede especificar cómo debe comportarse la fila / columna cuando se cambia el tamaño del diseño. Las columnas usan la propiedad
hgrow , y las filas tienen la propiedad
vgrow .
Estas propiedades pueden tener tres significados diferentes.
- NUNCA : NUNCA aumenta o disminuye cuando se cambia el tamaño del diseño. El valor por defecto.
- SIEMPRE : SIEMPRE: cuando cambia el tamaño de un diseño, todos los elementos con este valor se estiran para llenar el espacio disponible o se reducen.
- A VECES (A VECES): El tamaño de estos elementos cambia solo si no hay otros elementos.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
El mismo ejemplo en Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
También puede especificar los parámetros
maxHeight y
maxWidth (altura y línea máximas) para filas y columnas individuales.
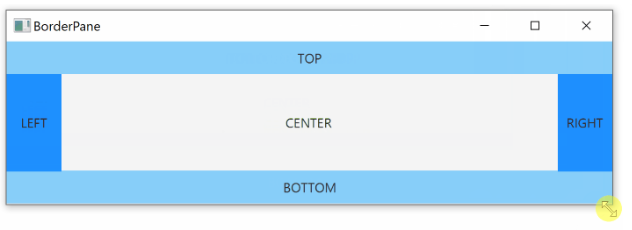
Borderpan
BorderPane es un diseño de cinco secciones:
- Arriba
- Inferior (Inferior)
- Derecho
- Izquierda
- Centro

Puede asignar componentes a secciones individuales de BorderPane:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
Ahora el mismo ejemplo en Java:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
Dimensionamiento
Todas las regiones, excepto la central (
centro ), tienen un tamaño fijo. El centro luego llena el resto del espacio.
Las áreas superior (
superior ) e inferior (
inferior ) se extienden por todo el espacio horizontal disponible. Su altura depende de la altura del componente interior.
Izquierda y derecha llenan todo el espacio vertical disponible (excepto que ocupan la parte superior e inferior). Su ancho depende del ancho del componente interior.
El centro es de tamaño dinámico y ocupa el resto del espacio no ocupado por otras secciones. Veamos un ejemplo:

Que sigue
Ahora que sabemos cómo usar varios diseños, veremos cómo diseñar los componentes JavaFX con CSS.