¿Sabes que hubo 5 millones de aplicaciones en 2019? De estos millones de aplicaciones, solo unas pocas pueden funcionar. Hay muchas razones para esto, pero un factor importante es la interactividad de una aplicación.
No importa qué producto esté tratando de vender, los clientes eligen el que les permita involucrarse. Las aplicaciones interactivas están en demanda desde hace mucho tiempo. ¿Te preguntas cómo puedes hacer una aplicación interactiva?
Lo primero que nos viene a la mente cuando hablamos de aplicaciones interactivas es el concepto de aplicación de una sola página. Esto se debe a que los
SPA son conocidos por su capacidad de interactuar con el usuario al recargar dinámicamente algunos elementos de la página dependiendo de la interacción del usuario.

En pocas palabras, no es algo que su nombre sugiere. Esto elimina la necesidad de volver a cargar toda la página desde un nuevo servidor. Algunas de las aplicaciones populares de una sola página son Gmail, Google Maps, Twitter, Whatsapp, Facebook, etc.
Los beneficios de SPA atraen a estas marcas de primer nivel para que sus aplicaciones sean interactivas.
Estos son los principales beneficios de las aplicaciones de una sola página para el usuario final:- Rápido de cargar
- Suave para navegar
- Mejor experiencia general
Estos beneficios responden a la pregunta "
¿por qué las aplicaciones de una sola página? " Sin lugar a dudas, los SPA pueden proporcionar la interactividad que los usuarios de la aplicación esperan. SPA ha sido ampliamente adoptado en los últimos años.
Como emprendedor, debe ser agotador elegir a los mejores desarrolladores o, en otras palabras, apilar tecnología para una aplicación. Pero cuando se trata de SPA, Angular JS es bastante popular. Esto se debe a que el
SPA no se trata de páginas estáticas con grandes datos . De hecho, es un proyecto complejo impulsado por JavaScript y no HTML. Aunque no te sugiero que lo hagas a ciegas.
Este blog es un intento de revelar las razones detrás de esta concepción. Antes de discutir sobre el grado de idoneidad de Angular para aplicaciones interactivas, comprendamos los antecedentes de este marco javascript.
¿Qué es angular?
"AngularJS es un marco estructural para aplicaciones web dinámicas" según la definición oficial de Angular JS. Escrito en TypeScript, fue lanzado por Google en 2010. Los desarrolladores angulares lo avalan como un marco heroico de Javascript para el desarrollo dinámico de aplicaciones web.
Se utiliza para desarrollar aplicaciones que son conocidas por resaltar características como alto rendimiento, compatibilidad para múltiples navegadores y fácil mantenimiento. Las diversas características de angular, en resumen, se analizan a continuación:
Plantilla, enlace de datos y directivas:La plantilla modifica los elementos HTML antes de mostrarlo y la lógica del programa viene dada por las directivas de la plantilla. Se sabe que el enlace de datos conecta DOM y datos de la aplicación. Angular es conocido por evaluar y modificar elementos DOM y HTML de acuerdo con la lógica y los datos de su programa.
Servicios e inyección de dependencias:Deberá crear una clase de servicio para la lógica o los datos que desea compartir entre los componentes pero que no puede asociar con una vista específica. Según el sitio web oficial de Angular:
"Una definición de clase de servicio está precedida inmediatamente por el decorador @Injectable (). El decorador proporciona los metadatos que permiten que otros proveedores se inyecten como dependencias en su clase ".
Sus clases de componentes se mantienen esbeltas y eficientes con la inyección de dependencia. DI delega esto a los servicios en lugar de obtener datos del servidor o iniciar sesión en la consola.
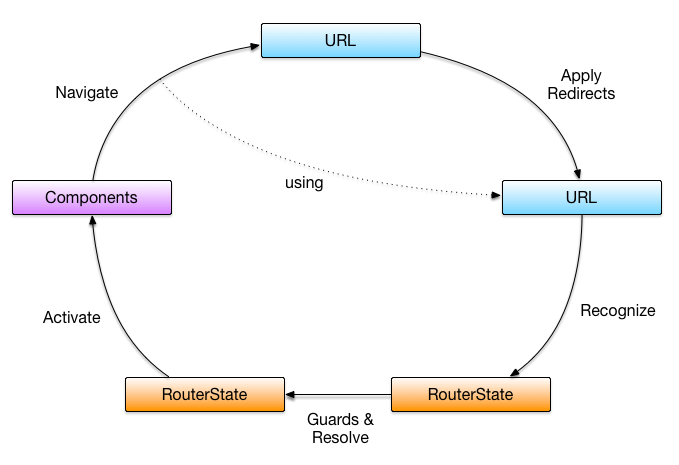
 Enrutamiento:
Enrutamiento:
El enrutador angular es
NgModule le permite definir la estructura modular de la aplicación. Es capaz de hacer mucho más que permitir que el usuario se mueva entre diferentes vistas de la aplicación. Mientras el usuario realiza tareas de la aplicación, el enrutador angular permite la navegación de una página a otra.
Ahora, volvamos al punto discutible: la idoneidad de Angular para aplicaciones interactivas. ¿Cómo demostrarán estas características Angular la mejor opción para desarrollar una aplicación de una sola página? Aquí los atributos que Angular ofrece para construir SPAs óptimos.
Antes de desvelar las razones, aquí hay un descargo de responsabilidad que debe saber antes de seguir leyendo el blog.
No estamos usando angular para SPA solo porque es una aplicación de una sola página, sino que estamos usando este marco porque involucra muchos códigos y funciones complejas.Razones por las que Angular debería usarse para crear aplicaciones interactivas:Enrutamiento, enrutamiento, enrutamiento!Las aplicaciones de una sola página están destinadas a brindar a los usuarios una experiencia en la que sienten que no abandonan la página de inicio (una sola página HTML). Según la interacción de los usuarios, algunos de los elementos de la aplicación cambian.
Esto se puede hacer con la ayuda de Enrutamiento angular.
Ayuda a crear URL para diferentes contenidos en la aplicación . Cuando un usuario elige el contenido, el enrutador los lleva al contenido sin problemas, sin dejar la página HTML cargada al principio.
La codificación para esto es simple. Los desarrolladores angulares pueden definir una ruta con el símbolo de ayuda #. Por ejemplo, la URL principal de pago es
suppose.com/index.htmlSupongamos que su aplicación se trata de viajar y un usuario desea ver los diferentes destinos de vacaciones incluidos en su aplicación. Entonces, si un usuario desea que la aplicación muestre todos los destinos o detalles de un destino o desea eliminar un destino.
Esta funcionalidad puede estar disponible al habilitar los siguientes enlaces:1.http: //suppose.com/index.html#ShowDestinations
2.http: //suppose.com/index.html#DisplayDestinations
3.http: //suppose.com/index.html#DeleteDestinations
El símbolo # se usa con todas las rutas. El usuario se dirige a estos enlaces de acuerdo con su interacción con la aplicación. Esto proporciona al usuario una experiencia de que no ha abandonado la página.
¿Cómo se hace el enrutamiento con angular?

- Angular-rout.js es un archivo Javascript que tiene todas las funciones de enrutamiento. Este archivo es necesario para referirse a los módulos necesarios para el enrutamiento.
- Después de esto, debe agregar la dependencia del módulo ngRoute. El enrutamiento con angular no se puede utilizar a menos que los desarrolladores de la aplicación agreguen esta dependencia. La sintaxis general para indicar la inclusión de la palabra clave ngRoute se proporciona a continuación:
módulo var = angular.module ("sampleApp", ['ngRoute']);
- Para proporcionar varias rutas en su aplicación, deberá configurar $ routeProvider. A continuación se muestra una sintaxis que indica el uso de la ruta para mostrar lo que el usuario necesita ver.
cuando (ruta, ruta)
- En la página HTML principal, deberá agregar enlaces de referencia a las diferentes rutas en su aplicación. Esto ayuda en el enrutamiento dentro de su aplicación. Aquí está la sintaxis general para el mismo:

- Para proporcionar varias rutas en su aplicación, deberá configurar $ routeProvider. A continuación se muestra una sintaxis que indica el uso de la ruta para mostrar lo que el usuario necesita ver.
- Por último, incluya la directiva ngview. Siempre que se seleccione una ruta relevante, esto inyectará el contenido a la vista.
El enrutamiento angular ayuda a crear una aplicación de página única impecable que proporciona a los usuarios una interfaz interactiva. Principalmente, el enrutamiento es la razón principal por la que Angular es la mejor opción para desarrollar aplicaciones interactivas.
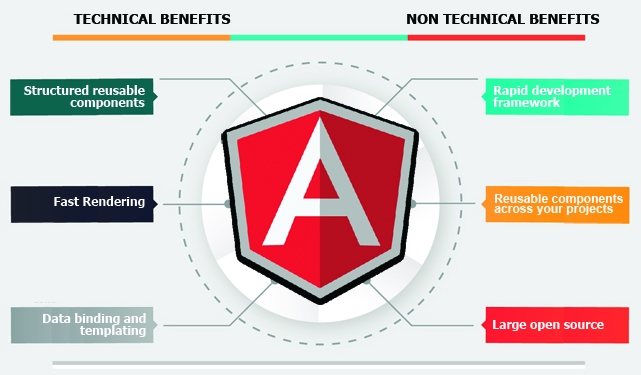
 Además de esta razón, hay otras razones vitales también. Aquí está la descripción de algunos de ellos:Rendimiento rápido
Además de esta razón, hay otras razones vitales también. Aquí está la descripción de algunos de ellos:Rendimiento rápidoLa función de enrutador de componente angular permite la división de códigos. Esto permite a los usuarios cargar el código solicitado para la vista. Esto acelera el proceso de carga y proporciona un rendimiento rápido.
Mantenimiento fácil:Todas las aplicaciones desarrolladas por la codificación Angular son fáciles de mantener, por lo que si desarrolla SPA con Angular podrá disfrutar de un mantenimiento sin problemas.
Excelente soporte de IU:Ya explicado bajo el encabezado de enrutamiento, el usuario disfrutará de un excelente soporte de UI con los SPA desarrollados utilizando Angular.
Compatibilidad multiplataforma:Las aplicaciones interactivas escritas en codificación angular son compatibles con todas las plataformas.
Gran flexibilidadCon Angular, es fácil desarrollar aplicaciones web personalizadas con una gran cantidad de flexibilidad. El marco proporciona funciones para desarrollar coreografías complicadas, líneas de tiempo de animación y muchas otras cosas con pocos códigos.
Palabras finalesLa capacidad del marco Javascript, Angular, para desarrollar una aplicación con alto rendimiento y excelente interfaz de usuario, lo convierte en el mejor compañero para desarrollar aplicaciones de una sola página.
Las características de enlace de datos e inyección de dependencia de este marco permiten crear aplicaciones complejas como SPA. Si aún no tiene claro la idoneidad de Angular JS para el desarrollo de aplicaciones interactivas, puede compartir sus requisitos o
contratar desarrolladores de Angular JS .
En caso de que tenga algo más que compartir, por favor comente a continuación. Valoro sus adiciones y espero intercambiar conocimientos a través de debates saludables. Feliz lectura!