Si haces Ctrl+C cada vez que creas un nuevo componente en la reacción, ¡este artículo es para ti!

La reacción no tiene su propia CLI, y es comprensible por qué. No hay reglas específicas sobre cómo debería verse la estructura del componente, solo hay recomendaciones generales en la documentación. Todos los desarrolladores usan una estructura que se ha arraigado en su equipo. Y a veces tienes que apoyar proyectos en diferentes estilos.
La estructura en sí también depende de la pila utilizada:
- Estilos: estilo, módulos scss, css;
- TypeScript o JavaScript;
- Pruebas
Hay varias formas de facilitarle la vida al crear nuevos componentes. Por ejemplo, puede crear plantillas en su entorno de desarrollo (por ejemplo, en WebStorm). Pero hoy veremos cómo crear una estructura de componentes completa desde la línea de comandos. Al final del artículo, podremos crear componentes con un solo comando. Por ejemplo, como:
npm run create components/Home/ComponentName
Preparación
Utilizaremos la aplicación Create React para crear el proyecto .
Crea un proyecto:
npx create-react-app react-cli
Todo nuestro código se almacenará en un archivo. Creamos la carpeta cli en la raíz de nuestro proyecto, y dentro del archivo create.js.
Para trabajar, necesitamos 3 módulos, los importamos a nuestro archivo.
fs : módulo para trabajar con el sistema de archivos.
ruta : módulo para procesar rutas de archivos.
minimist : un módulo para convertir argumentos desde la línea de comandos.
Trabajar con argumentos
Para crear un componente, necesitamos pasar la ruta y el nombre del componente a la línea de comando. Transferiremos esta información en una línea ( por ejemplo, components/folder1/folder2/Menu ), que luego analizaremos en la ruta y el nombre.
Todos los argumentos se pueden recuperar del objeto de process . Supongamos que ingresamos la siguiente línea en la consola:
node cli/create.js --path components/folder/Menu
Como resultado, obtenemos:
console.log(process.argv);
Usando el módulo minimista, podemos convertir los argumentos en un objeto:
Genial, ya puedes trabajar con esto.
Crear directorios
Primero, prepare las variables necesarias. Necesitamos la ruta completa a la carpeta src de nuestro proyecto, la ruta de los argumentos como una matriz y el nombre del componente.
Supongamos que hemos indicado una ruta inexistente. En el buen sentido, debemos crear todas estas subcarpetas si no están allí. Entonces hagámoslo.
Aquí recorremos todos los elementos de la ruta y, si es necesario, crearemos un directorio utilizando el método mkdirSync . Antes de eso, normalizamos la ruta al componente en una línea usando el método de resolve . Después de realizar estas operaciones, crearemos la estructura de directorios necesaria.
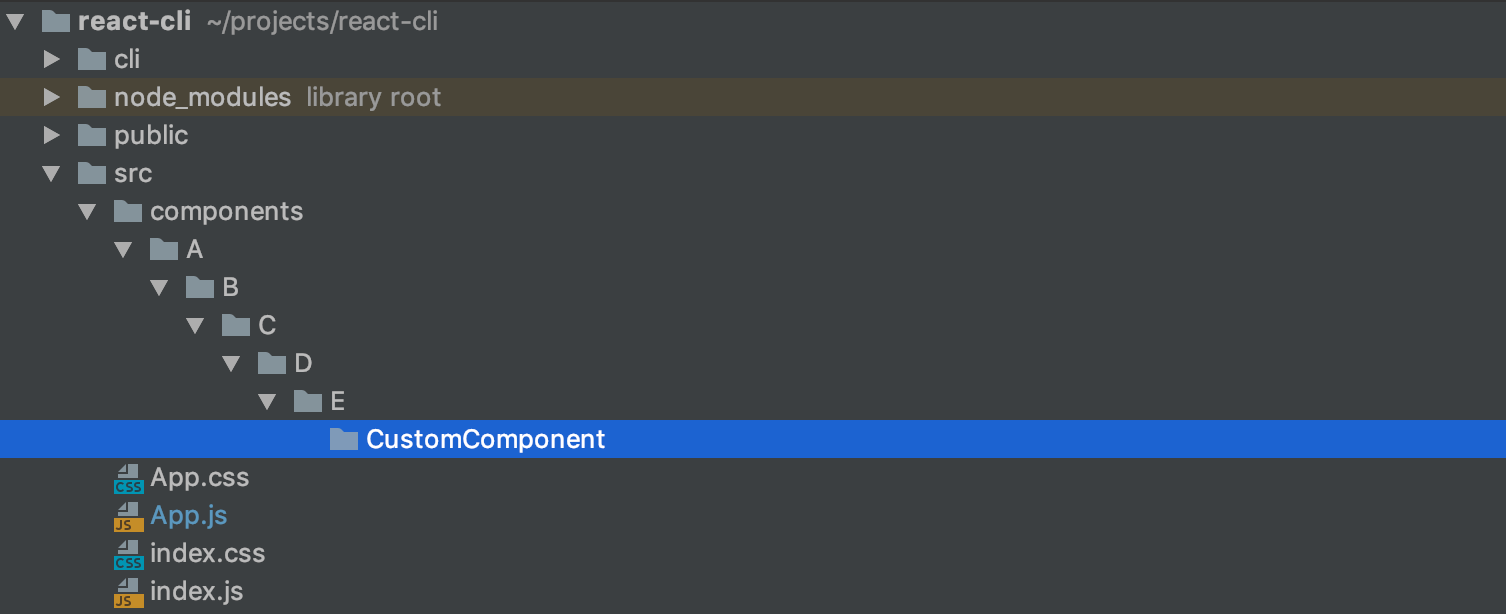
Prueba escrita Ingresamos el siguiente comando en la línea de comando (al mismo tiempo, todavía no tenemos directorios en la carpeta src ):
node cli/create.js --path components/A/B/C/D/E/CustomComponent
Y obtenemos el siguiente resultado:

Crear archivos de componentes
Bien hecho, hecho, todo lo que queda es crear los archivos componentes.
Utilizaremos la estructura de componentes más simple:
- Para estilos lisos css
- Sin TS
- Sin pruebas
- Componente funcional
Resulta que necesitamos crear 3 archivos.
1. Plantilla de componente
import React from 'react'; import './CustomComponent.css'; const CustomComponent = () => { return ( <div className="wrapper"> </div> ); }; export default CustomComponent;
2. Plantilla de archivo de índice
export { default } from './CustomComponent';
3. Plantilla de archivo de estilo
.wrapper {}
Para comenzar, obtengamos la ruta completa al componente (incluida la carpeta personal del componente) en una variable:
Los archivos nuevos se crean con el writeFileSync , que toma la ruta del archivo y el contenido.
Crear un archivo componente:
Crear un archivo de índice:
Crear una hoja de estilo:
Hecho
Ahora veamos qué pasó.
Resultó solo 43 líneas, teniendo en cuenta los comentarios, ¡no está mal para algo tan útil!
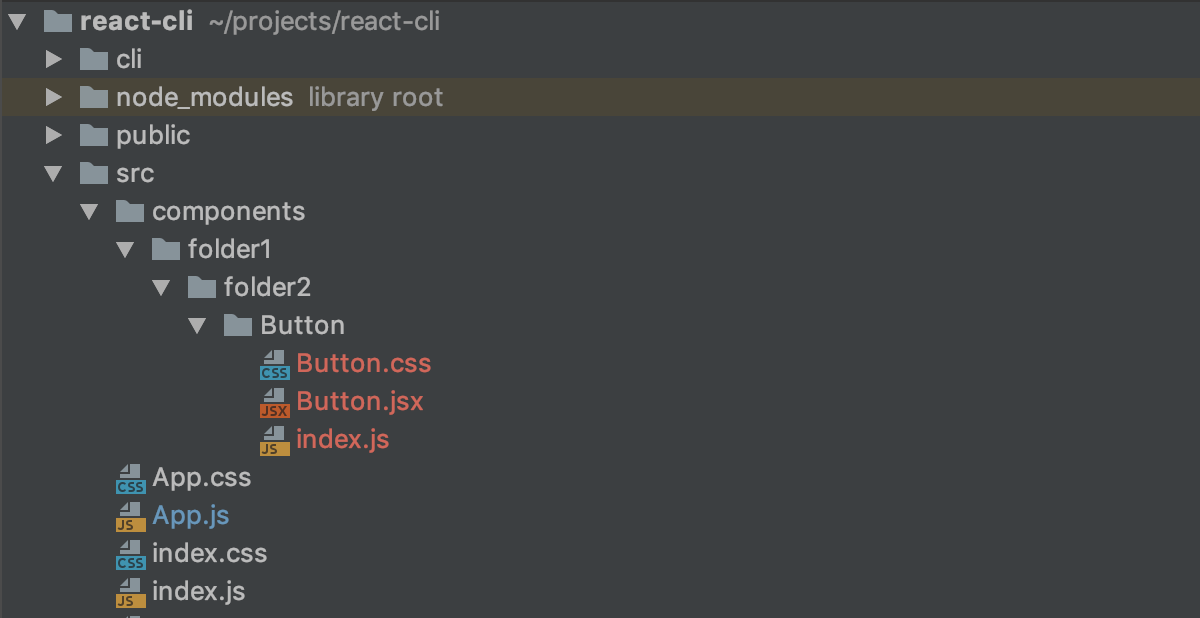
Ahora intentemos crear un componente:
node cli/create.js --path components/folder1/folder2/Button

¡Todo salió bien! Hay el último toque ...
Agregar un comando a package.json
Agregue el comando al archivo package.json para que cada vez que no escribamos la ruta al script
{ "name": "react-cli", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0", "react-scripts": "3.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "create": "node cli/create.js --path" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
Ahora en lugar de:
node cli/create.js --path components/folder1/folder2/Button
solo podemos escribir
npm run create components/folder1/folder2/Button
El código fuente del proyecto se puede ver en el github