Buen dia a todos! Quiero compartir la traducción del artículo ""
Descubriendo mediante programación el código compartido con oEmbed "por Drew McLellan.
Introduccion
Muchos sitios alojan contenido multimedia y contenido que se puede compartir en otra plataforma utilizando algún código de inserción HTML. ¿Qué sucede si solo tiene la URL del elemento y necesita encontrar una versión integrada de multimedia sin intervención humana? Aquí es donde oEmbed es útil.La red está llena de servicios que contienen una variedad de contenido , como video, imágenes, música y podcasts, mapas y gráficos, así como todo tipo de entretenimiento. Lo más probable es que cuando agregue su contenido al sitio, le ofrecerá una forma de insertar este contenido en una página web en otro lugar.
Sitios como YouTube tienen su propio reproductor integrado, que se usa popularmente en publicaciones de blog e incluso en páginas de productos. Soundcloud tiene un código para incrustar su reproductor de música en el sitio web de su banda. Los recaudadores de fondos de caridad pueden subir su gran ruta de carrera a un sitio como Strava y quieren compartirla en su sitio de recaudación de fondos para mostrarla a sus patrocinadores.
Todo esto se puede hacer buscando la opción "Compartir" en el sitio de alojamiento y copiando algún código, que generalmente es una mezcla de HTML y JavaScript. Este código generalmente se puede pegar en la página de destino, y el sitio de alojamiento proporcionará una rica presentación del contenido para que lo vean todos sus amigos, clientes y contactos.
Hasta ahora, todo bien, y es lo suficientemente bueno para incrustar contenido manualmente. Sin embargo, hay otro caso de uso en el que el resultado es el mismo, pero el camino hacia él es completamente diferente.
Programa de intercambio
Imaginemos que está creando una aplicación o sitio web que recibe contenido de un usuario. Puede ser algo simple, por ejemplo, una página web básica para que los empleados compartan noticias con colegas, o algo enorme, por ejemplo, una red social completa donde las personas pueden registrarse y comenzar a publicar mensajes.
En ambos casos, debe decidir qué hacer si el usuario agrega la URL como parte de este contenido. Puedes imaginar el escenario:
¡Mira este video! youtu.be/jw7bRnFbwAI
Por el momento, como sistema de publicación, debe averiguar qué hacer. La primera opción es no hacer nada y simplemente dejar la URL en texto plano. Esto no es muy bueno, porque los usuarios generalmente quieren hacer clic en la URL, y el texto sin formato no los ayudará a ir a la página del otro lado.
La segunda opción es convertirlo en un enlace. Esta es una buena opción, ya que los usuarios pueden seguir el enlace y acceder al contenido. Pero al mismo tiempo abandonan su sitio y no pueden regresar.
La mejor experiencia de usuario podría ser la capacidad de extraer el reproductor para este contenido y pegarlo allí, no solo la URL. Esto permitiría a los usuarios ver contenido directamente en su sitio, como en Facebook.
Esto crea un problema. Dada la URL, ¿cómo puedo convertir esto en el código de inserción HTML / JavaScript necesario para que la mayoría de los usuarios lo muestren en la página?
Si es un sitio tan conocido como YouTube, podría escribir un código que use la API de YouTube para extraer información de video y obtener o crear código para incrustar de esta manera. Podría hacer lo mismo para otros servicios de video como Vimeo y VIVO. Puedo escribir código para reconocer las URL de Flickr e Instagram y usar sus API para obtener buenas versiones incrustables de fotos. Y lo mismo ocurre con Twitter y tweets. ¡Pero tomará mucho tiempo y esfuerzo!
Idealmente, necesita una forma estandarizada de pasar la URL de una pieza de contenido a un bloque de código incrustado para mostrar ese contenido en una página. Si presta atención, comprenderá que oEmbed es adecuado para esto.
Origen OEmbed
Ese fue exactamente el problema que
Leah Culver enfrentó mientras trabajaba en Pownce (un sitio de redes sociales verdaderamente innovador que era Betamax para VHS en Twitter). Pownce quería incorporar vistas de contenido enriquecido en la secuencia de actualización del usuario, pero no quería limitar el soporte solo a aquellos servicios con los que específicamente escribieron código para la integración. En la cena con su colega Mike Malone, así como con
Cal Henderson (quien dirigió la ingeniería en Flickr, uno de los mayores proveedores de dicho contenido en ese momento) y
Richard Crowley, resolvieron la idea de un estándar abierto para obtener el código de inserción. URL Henderson se alejó y desarrolló algo basado en la discusión, y nació oEmbed.
Usando OEmbed
Así es como funciona.
Comienza con una URL que apunta a un solo elemento de contenido. Esto podría ser un video de YouTube, una imagen u otra cosa. Por lo general, esto lo proporcionará el usuario de su sitio o aplicación como parte de algún contenido que quiera publicar. El primer paso es obtener el contenido de la página en esta URL, que debería ser una página HTML.
Si el sitio que aloja el contenido admite oEmbed, la sección de esta página debe tener un elemento de enlace con el tipo de contenido de oembed:
<link rel="alternate" type="application/json+oembed" href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json" title="Inclusive Components with Heydon Pickering" />
Nota XML : oEmbed admite respuestas en formatos XML y JSON. En este artículo, solo considero JSON, porque no somos salvajes. Pero si necesita trabajar con XML, tenga en cuenta que es compatible con la especificación oEmbed, aunque puede encontrar que algunos proveedores ofrecen solo respuestas JSON.
Esta etiqueta de enlace como el atributo rel está configurada como alternativa y el tipo está configurado como application / json + oembed o text / xml + oembed. Es este atributo el que nos dice el hecho de que el especificado en la URL href es en realidad el punto final de la API oEmbed para obtener información sobre el contenido.
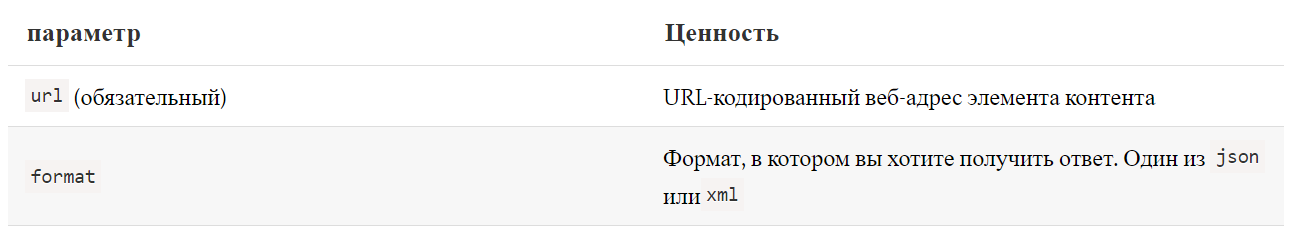
Esta URL generalmente tiene dos parámetros: url y formato.
 Parámetros de URL comunes para la solicitud inicial del consumidorLa especificación completa
Parámetros de URL comunes para la solicitud inicial del consumidorLa especificación completa va con mucho más detalle aquí (y debe hacer referencia a eso si crea su propia implementación), pero es probable que vea estos dos parámetros.
Entonces, tenemos una URL, seleccionamos una página, encontramos una etiqueta de enlace oEmbed con una URL diferente para el punto final de la API. Luego solicitamos esta nueva URL y devuelve toda la información que el servicio debe proporcionar sobre este contenido.
{ "author_name": "Smashing Magazine", "width": 480, "title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)", "provider_name": "YouTube", "height": 270, "html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>", "provider_url": "https://www.youtube.com/", "thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg", "type": "video", "thumbnail_height": 360, "author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ", "version": "1.0", "thumbnail_width": 480 }
¡Y ahora hablaremos! La respuesta nos da mucha información sobre el contenido. En la versión previsible, el futuro debe ser 1.0, que es la versión actual de la especificación oEmbed. Otra información devuelta depende en gran medida del costo del tipo.
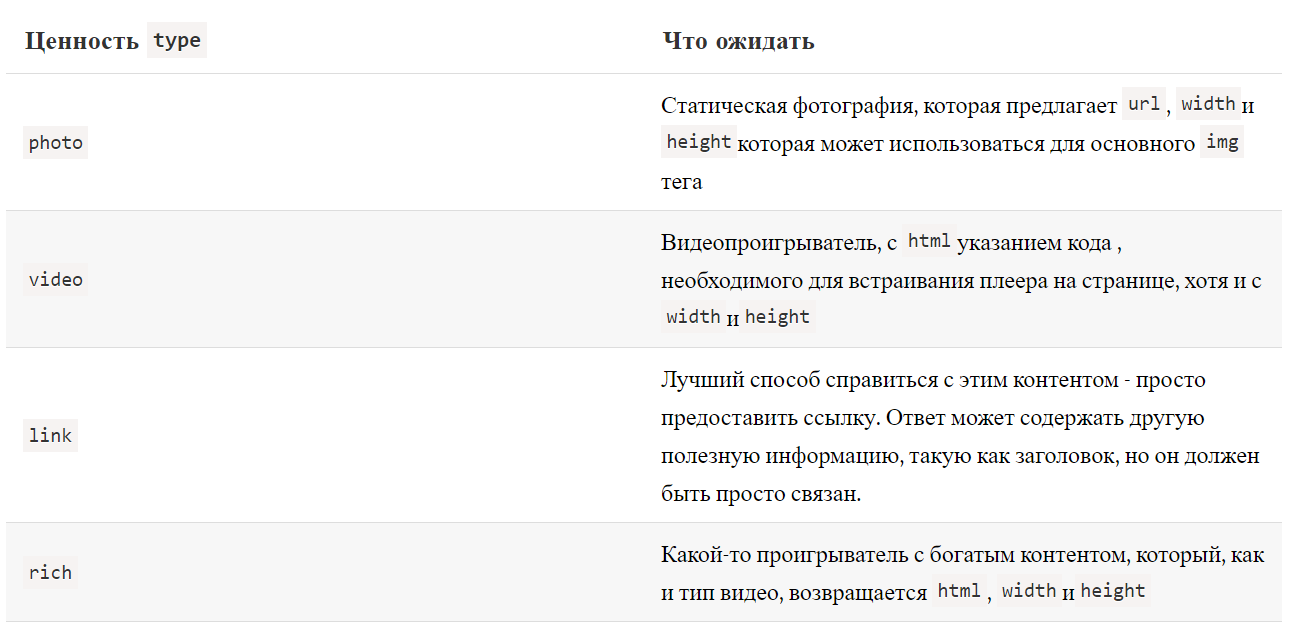
Tipos de respuestas
El valor de tipo de la clave en la respuesta indica qué tipo de medio desea integrar.

Además del contenido de video dedicado, el tipo más común que puedes ver en la naturaleza es rico. Incluso el propio Flickr, si bien aún envía una respuesta de foto, también proporciona html con un "reproductor" incrustable para la imagen.
En la mayoría de los casos, incrustar contenido en su sitio es solo un caso de usar el código proporcionado como valor html.
Nota de seguridad
Debe tener cuidado con una cosa: si toma la respuesta HTML y la incrusta mediante programación en la página que está publicando sin la persona que verifica dos veces el código que pega, siempre existe la posibilidad de que este código sea malicioso. Por lo tanto, debe tomar las medidas adecuadas para reducir el riesgo.
Esto puede incluir el filtrado de URL para asegurarse de que los esquemas y dominios son los esperados, y el código de espacio aislado en un iframe en otro dominio sin cookies. Debe obtener acceso a la situación en la que está utilizando el código y asegurarse de no exponerse a un riesgo excesivo.
Empecemos
Es igualmente importante comprender el proceso cuando se usa oEmbed, pero la realidad es que los lenguajes más comunes tienen bibliotecas que abstraen el proceso y lo hacen relativamente simple.
Por ejemplo, NPM oembed packaging proporciona una interfaz muy simple para crear una solicitud basada en la URL del contenido y recibir una respuesta de nuevo oEmbed.
Primero instale el paquete en su proyecto:
npm i oembed
Y luego solicite la URL. Aquí uso la URL de presentación en Notist.
const oembed = require('oembed'); const url = 'https://noti.st/drewm/ZOFFfI'; oembed.fetch(url, { maxwidth: 1920 }, function(error, result) { if (error) console.error(error); else console.log("oEmbed result", result); });
Y la respuesta es:
{ type: 'rich', version: '1.0', title: 'Understanding oEmbed', author_name: 'Drew McLellan', author_url: 'https://noti.st/drewm', provider_name: 'Notist', provider_url: 'https://noti.st', cache_age: 604800, thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png', thumbnail_width: 1600, thumbnail_height: 900, html: '<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>', width: 960, height: 540 }
Si desea hacer lo mismo en PHP, un paquete conveniente llamado
embed / embed está disponible para su instalación a través de Composer.
composer require embed/embed
Y luego en tu proyecto PHP:
use Embed\Embed; $info = Embed::create('https://noti.st/drewm/ZOFFfI'); $info->title;
Como puede ver, al usar la biblioteca, el proceso se vuelve muy simple y puede cambiar rápidamente de una URL a un código incrustado, listo para mostrar una rica representación del contenido del usuario.
Conclusión
oEmbed es una solución muy elegante para un problema muy específico. Probablemente piense que solo unos pocos ingenieros que trabajan en grandes redes sociales se beneficiarán de esto, pero de hecho, los sistemas de publicación en los que un usuario puede ingresar una URL son sorprendentemente comunes. Búscame un ingeniero interno que en algún momento no necesitó crear algún tipo de CMS. Es posible que no lo pensemos en los mismos términos, pero si acepta la entrada del usuario, debe pensar qué hacer si esta entrada contiene URL.
Ahora que sabe acerca de oEmbed (lo siento), pero no tiene excusa para no prestar mucha atención a cómo manejará las URL en sus proyectos futuros.
Información adicional