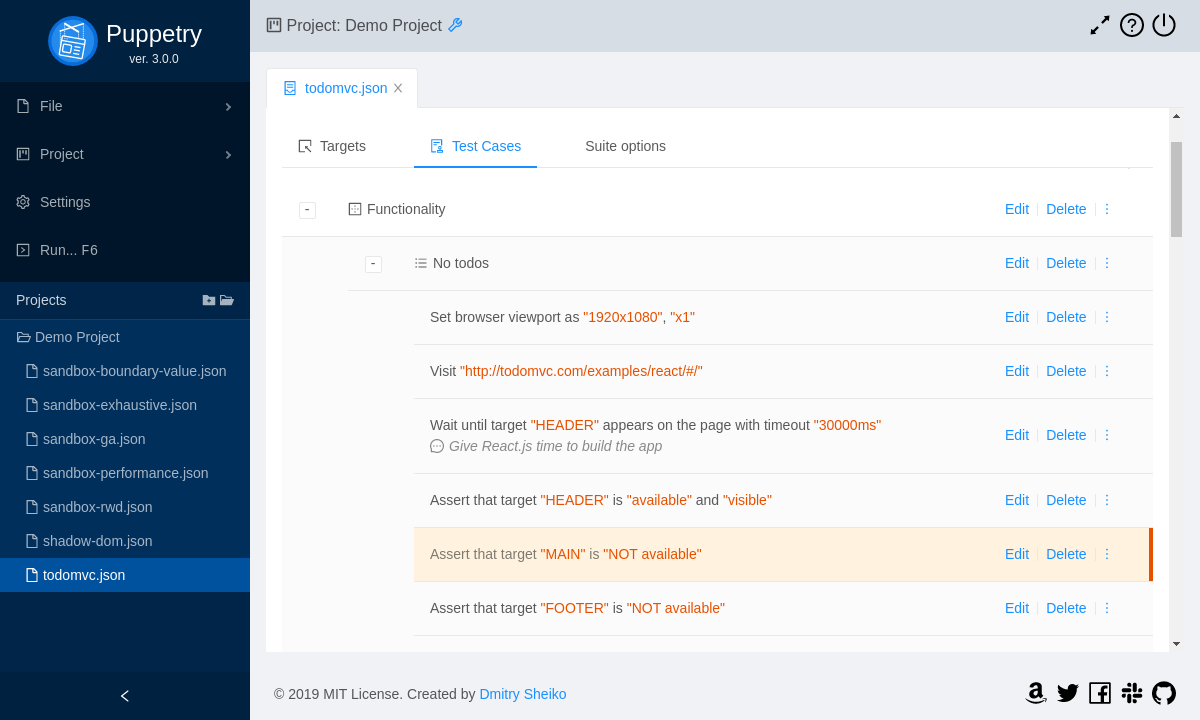
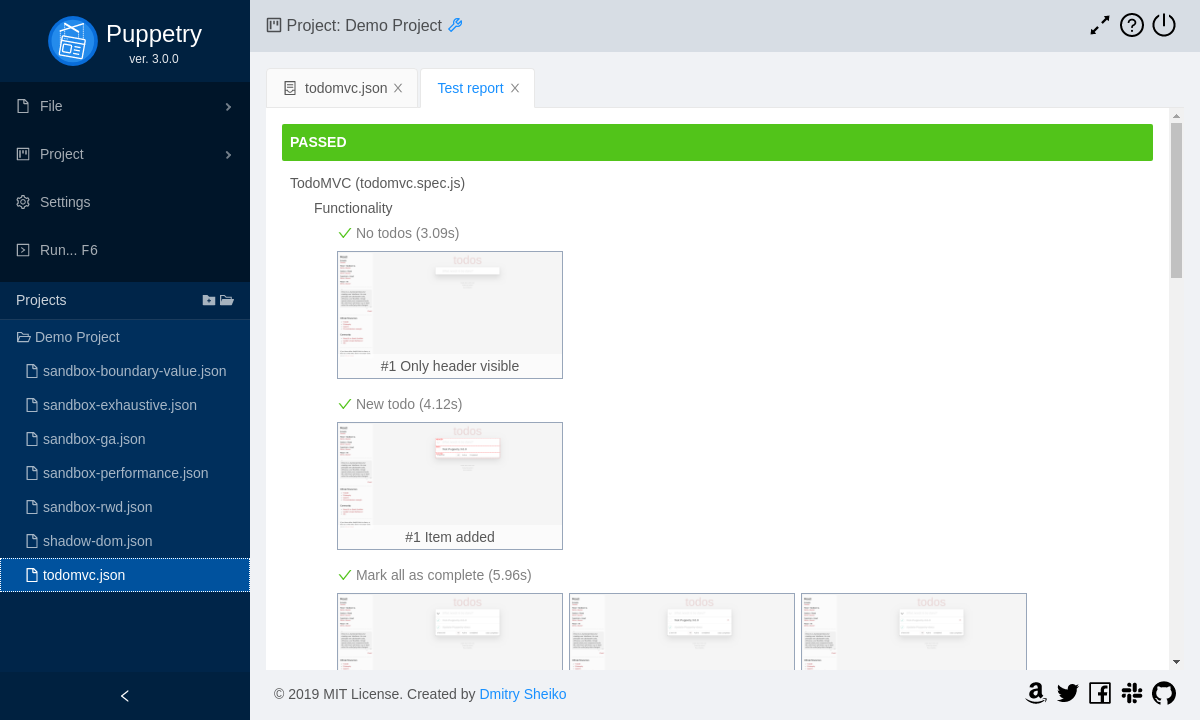
Creo que no tiene sentido convencer a nadie del valor de las pruebas automatizadas. Sin embargo, las pruebas funcionales son a menudo extremadamente difíciles de escribir e incluso más comprensivas. Existen muchas soluciones diseñadas para simplificar el desarrollo de pruebas. Quiero hablar sobre uno de ellos: títeres. Esta es una aplicación de escritorio (Windows / Linux / Mac), que es esencialmente un diseñador de prueba, sin la necesidad de escribir ningún código. El ingeniero de control de calidad puede simplemente grabar la secuencia de comandos del usuario en el navegador integrado, extender las pruebas generadas con los comandos del navegador y las declaraciones de prueba, configurar la estructura y ejecutar las pruebas para su ejecución. Puppetry traduce la especificación de prueba de un formato legible por humanos (Gherkin) al proyecto Jest / Puppeteer. Luego comienza el proyecto y muestra el informe. De hecho, dicho proyecto puede incluirse en la cadena de integración continua "tal cual"


Básicamente, Puppetry puede considerarse como una interfaz gráfica para Puppeteer (Chromium API) con más de 60 comandos visualizados y declaraciones de prueba que están diseñados para hacer que el desarrollo de la prueba sea lo más simple posible. Por ejemplo, en Puppetry, simplemente puede indicar "Estoy afirmando que el elemento FOO se encuentra actualmente sobre la BAR". Esto se convertirá en un código de programa que calcula los estilos de ambos elementos y los compara.

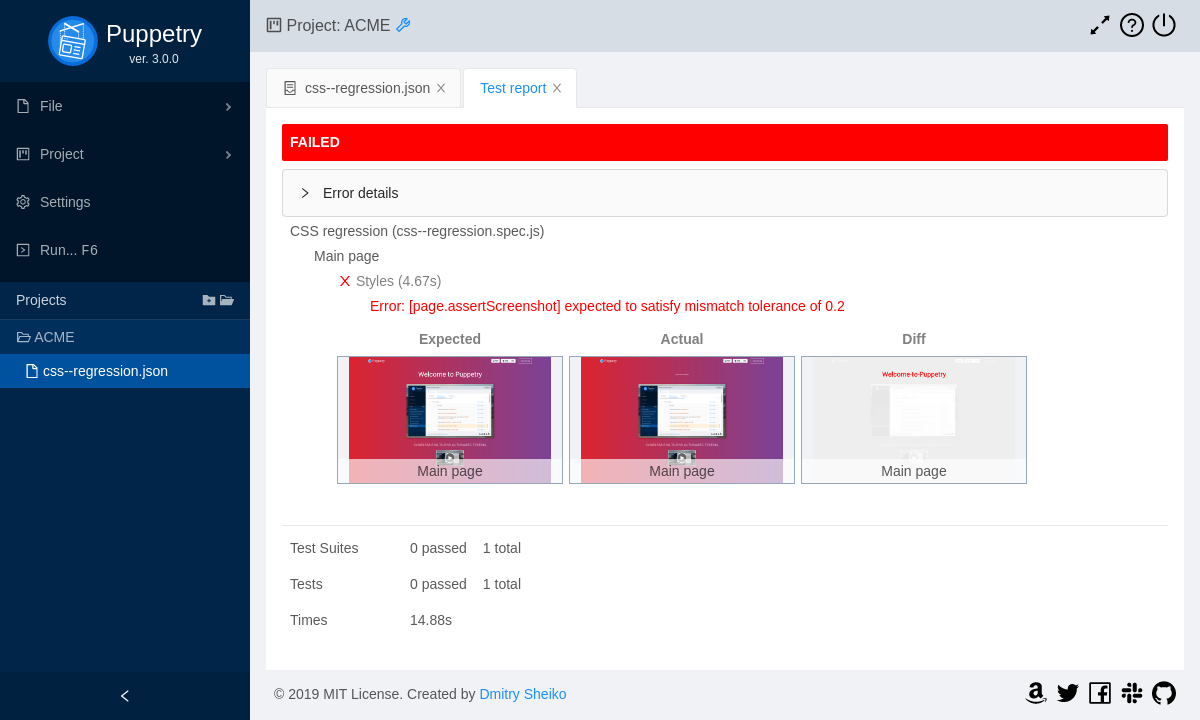
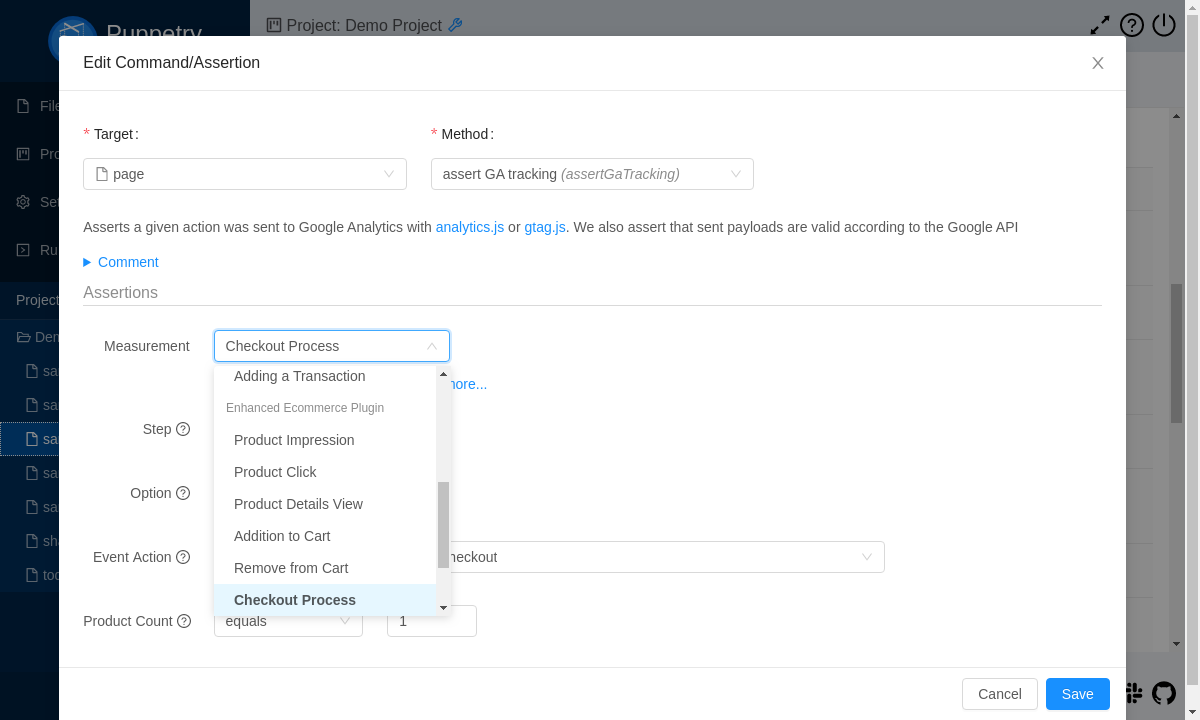
Probablemente alguien pensó ahora: "solo un juguete, adecuado solo para las pruebas más simples". De hecho, con Puppetry puede implementar estrategias de prueba bastante serias, que incluyen pruebas de contenido dinámico, presupuestos de rendimiento, pruebas de regresión CSS, pruebas de extensiones de Chrome, componentes web e incluso código de interacción de Google Analytics.


En la vida real, las pruebas funcionales a veces son difíciles de depurar. Las aplicaciones web modernas son muy dinámicas. El contenido de las páginas cambia en respuesta a las acciones del usuario. Al abordar el elemento de la página, debemos recordar constantemente que en el momento de la solicitud aún puede estar disponible o ya eliminado. Puppetry le permite establecer puntos de interrupción, así como ejecutar pruebas de forma interactiva. En ambos casos, el programa se detiene en un punto problemático, lo que le permite examinar la página en un navegador e incluso iniciar DevTools y verificar el estado del DOM.
Por supuesto, todos tienen su propia opinión y preferencias, sin embargo, todavía tiene sentido probar Puppetry. Este es el caso cuando crear pruebas automatizadas es realmente divertido. Puede calificarlo en el video
youtu.be/dfuNhTCRMRgDescargar Link
github.com/dsheiko/puppetry/releasesSitio oficial
puppetry.app