
Ahora muchos equipos sistematizan el diseño de sus aplicaciones. Decidimos ir más allá y automatizar la sincronización de código con nuestra biblioteca de componentes.
El hecho es que en hh, el conocido servicio Figma se utiliza para diseñar la interfaz de usuario, que, entre otras ventajas, tiene una API abierta. Y esto, a su vez, abre grandes oportunidades para los desarrolladores, que decidimos usar.
Así nació la idea del proyecto FigmaGen , una herramienta que sincroniza el código con la biblioteca de componentes en Figma. Al principio parecía un experimento específico solo para nuestro producto, pero resultó una solución más universal, y en este artículo compartiremos los primeros frutos de nuestro desarrollo.
Como funciona
Figma le permite crear una biblioteca de componentes y estilos que se pueden reutilizar globalmente. Idealmente, si estos componentes están agrupados y están en un archivo separado, entonces será más fácil para los diseñadores trabajar con ellos, y los desarrolladores recibirán una única fuente de conocimiento para implementar estas entidades en el código.
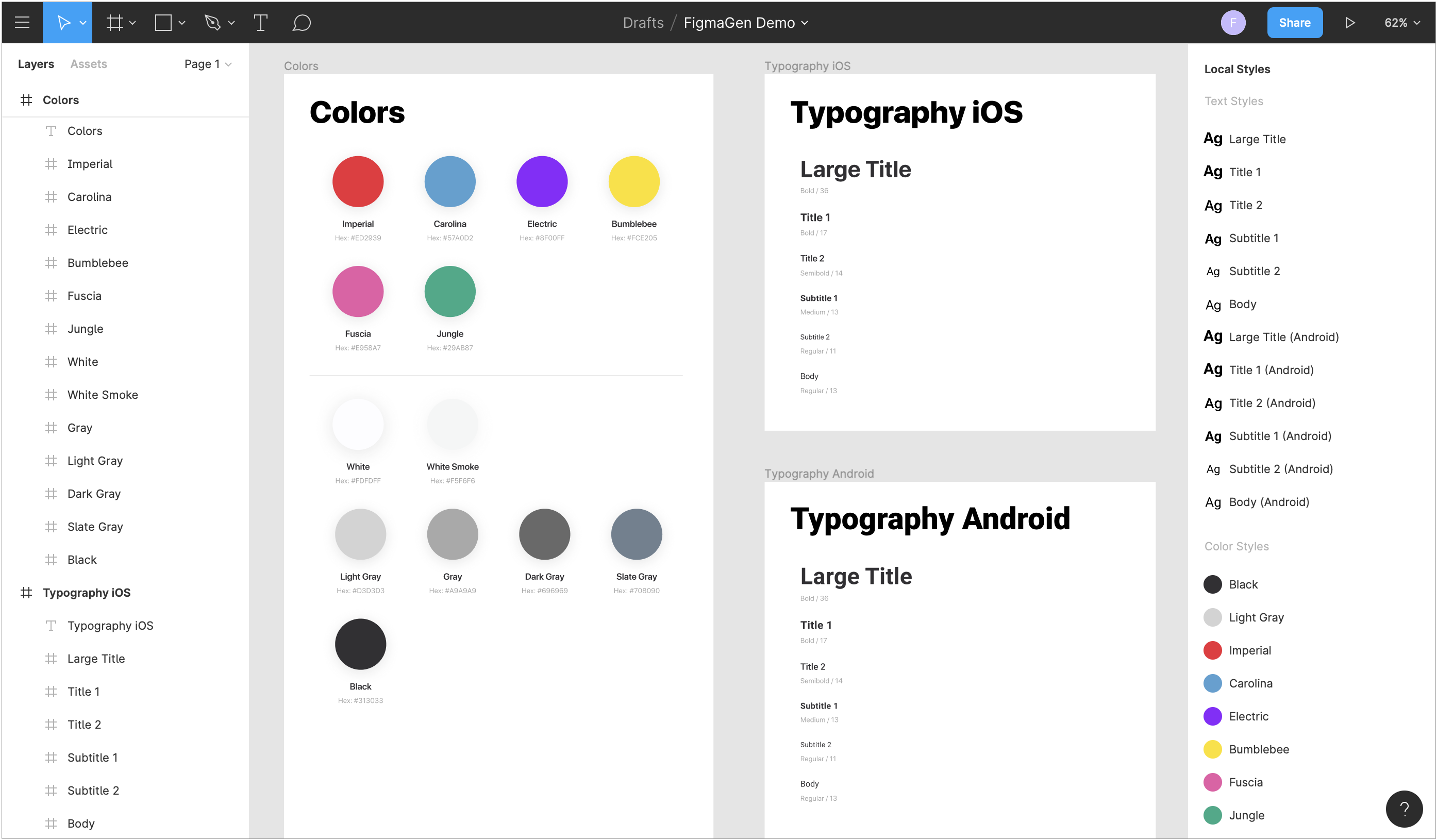
Hemos preparado un pequeño archivo de demostración en Figma para estilos, que está disponible como referencia y tiene este aspecto:

FigmaGen recibe dichos archivos Figma usando su API , luego extrae todos los datos necesarios y los procesa usando plantillas Stencil en el código fuente. Todos estos pasos se pueden configurar en el archivo de configuración, y luego para comenzar la generación solo necesita ejecutar el comando:
figmagen generate
Actualmente, FigmaGen admite la generación de estilos de color y texto, que como resultado se pueden usar de la siguiente manera:
titleLabel.attributedText = "Hello world".styled( .title2, textColor: Colors.imperial ) view.backgroundColor = Colors.whiteSmoke
Todo el código generado se puede personalizar fácilmente usando sus propias plantillas de Stencil. Por lo tanto, no hay restricciones en las plataformas, solo es necesario implementar una plantilla para el idioma correspondiente e indicar la ruta en la configuración. Una ventaja adicional es el uso del marco StencilSwiftKit en FigmaGen , que agrega filtros y etiquetas útiles a las plantillas.
Instalación
La instalación de FigmaGen es estándar para tales herramientas, y hay varias formas básicas:
- CocoaPods : agregue la línea de
pod 'FigmaGen' al Podfile y ejecute el comando pod install --repo-update . - Homebrew : ejecute el
brew install hhru/tap/FigmaGen . - Descargue y descomprima manualmente el archivo zip de la última versión del repositorio .
En el caso de la instalación con CocoaPods, el comando de generación debe incluir la ruta a la Pods/FigmaGen :
Pods/FigmaGen/figmagen generate
Instalar usando CocoaPods es el método recomendado, ya que le permite corregir la versión de FigmaGen en todas las máquinas del equipo.
Configuracion
Para configurar FigmaGen, debe crear el archivo .figmagen.yml en la carpeta raíz del proyecto. Si es necesario, puede especificar una ruta diferente en el parámetro --config del comando de generación, por ejemplo:
figmagen generate --config 'MyFolder/figmagen.yml'
El archivo de configuración en sí está en formato YAML y se divide en varias secciones:
base : parámetros básicos relevantes para todas las demás secciones. Cualquier parámetro de esta sección se puede anular para configurar el subcomando de generación en sí.colors : opciones para el subcomando de generación de color.textStyles : opciones para el subcomando de generación de estilo de texto.
Sin embargo, si falta alguna sección del subcomando de generación en la configuración, se omitirá este subcomando.
Parámetros básicos
Para no duplicar algunos campos en la configuración, los seleccionamos en una sección base separada, que contiene los parámetros relevantes para cada subcomando de generación:
accessToken : cadena con token de acceso Figma.fileKey : línea con el identificador de archivo Figma.
Estos parámetros son utilizados por aquellos subcomandos de generación para los cuales no están definidos, por ejemplo:
base: accessToken: 27482-71b3313c-0e88-481b-8c93-0e465ab8a868 colors: fileKey: ZvsRf99Ik11qS4PjS6MAFc textStyles: fileKey: D1rfFI220qwaG8fD8iBqWa
En este caso, los colores y estilos de texto se generarán a partir de diferentes archivos de Figma, pero utilizando el mismo token de acceso.
Token de acceso
Para recibir el archivo Figma, se requiere autorización, que se lleva a cabo mediante la transferencia de un token de acceso personal. Tal token se puede crear en unos pocos pasos simples:
- Abra la configuración de la cuenta en Figma.
- Haga clic en el botón "Crear un nuevo token de acceso personal" en la sección "Tokens de acceso personal".
- Introduzca una descripción para el token que se está creando (por ejemplo, "FigmaGen").
- Copie el token creado en el portapapeles.

A continuación, debe insertar el token recibido en el campo accessToken de la configuración. Si este token permite el acceso a todos los archivos Figma que aparecen en la configuración, entonces es suficiente definirlo solo en la sección base .
Por razones de seguridad, se recomienda utilizar un token de usuario especialmente creado que tenga derechos de solo lectura para el archivo Figma.
Archivos Figma
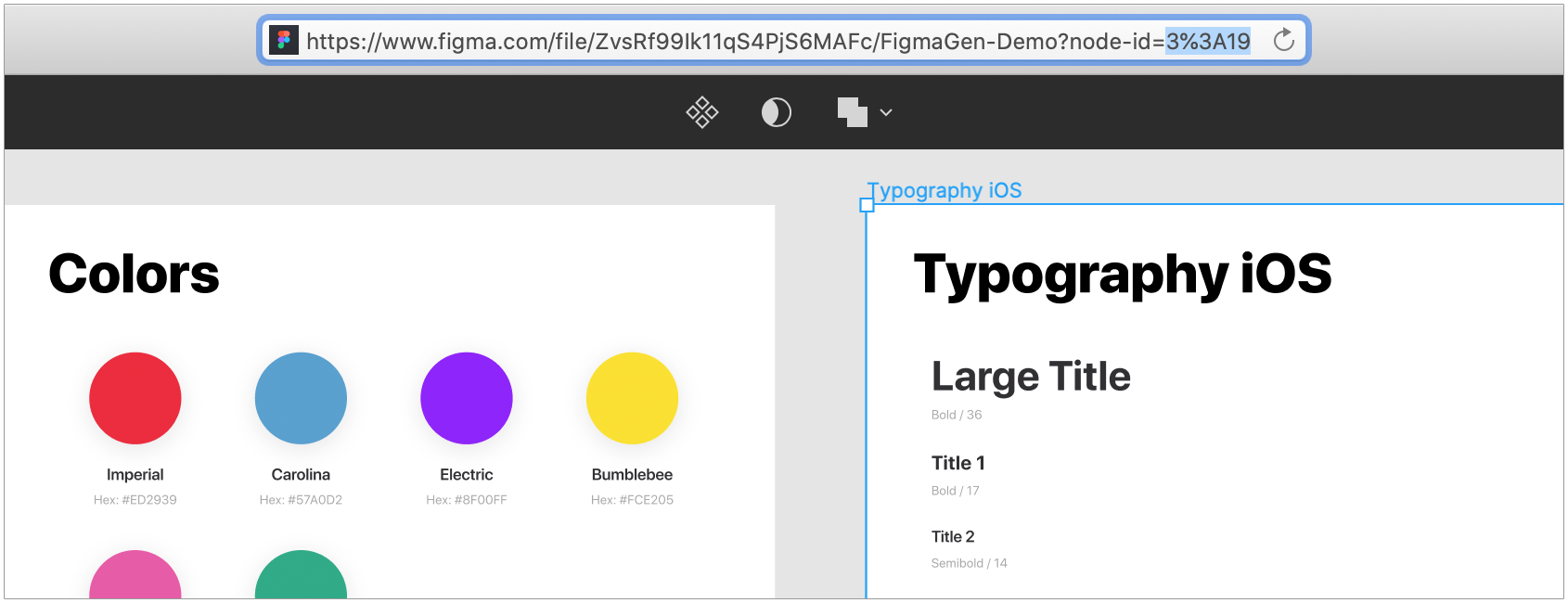
FigmaGen solicita el archivo Figma por su identificador estándar, que se puede obtener de la URL en la barra de direcciones del navegador.

En general, esta URL tiene el siguiente formato:
https://www.figma.com/file/<>/<>?node-id=< >
Una vez recibido el identificador de archivo, debe especificarse en el campo fileKey de la configuración. Similar a un token de acceso, si para todos los subcomandos de generación se usa un solo archivo, entonces puede determinar el identificador solo en la sección base .
Configuraciones de generación
Además de los parámetros básicos, para cada subcomando de generación es necesario determinar las siguientes configuraciones:
destinationPath : ruta para guardar el archivo generado.templatePath : ruta al archivo de plantilla Stencil. Si se omite el parámetro, se utilizará la plantilla estándar.includingNodes : identificadores de trama que deben usarse al generar el código. Si se omite este parámetro, se utilizarán todos los nodos del archivo.excludingNodes : identificadores de tramas que deben ignorarse al generar código. Si se omite este parámetro, se utilizarán todos los marcos de archivo especificados en el campo includingNodes .
Por ejemplo, la configuración para generar estilos de texto puede ser la siguiente:
textStyles: destinationPath: Sources/Generated/TextStyle.swift templatePath: Templates/TextStyles.stencil includingNodes: - 7:24 - 3:19 ...
Con esta configuración, solo se generarán los estilos de texto que están en marcos con identificadores "7:24" y "3:19".
Filtrado de nodos
Nuestra biblioteca de proyectos contiene componentes específicos para plataformas específicas. Por ejemplo, la fuente es diferente en estilos de texto: en iOS es San Francisco , y en Android es Roboto . Para no generar código adicional, es necesario filtrar dichos estilos, pero, por desgracia, las herramientas estándar de Figma no son suficientes aquí, y consideramos un par de opciones para su implementación:
- Sistematización de nombres de estilos y componentes: en este caso, el nombre de cada elemento contendría cierta metainformación, que se procesó en consecuencia en FigmaGen.
- Filtrado por identificadores de cuadros: todos los estilos se agrupan en cuadros separados por tipo y plataforma, y los identificadores de estos cuadros se fijan en la configuración de FigmaGen.
En esta etapa, elegimos el segundo método, porque no queríamos cambiar los procesos del equipo de diseño para la automatización en el lado del desarrollo. Por lo tanto, en los parámetros, includingNodes excludingNodes y los excludingNodes , puede enumerar los identificadores de trama, que deben incluirse o excluirse, respectivamente, para los subcomandos de generación.
También puede usar la barra de direcciones del navegador para obtener los identificadores. Para hacer esto, seleccione el marco deseado en Figma, y la URL tendrá su identificador en el valor del parámetro node-id . Se pueden insertar identificadores blindados y no blindados en la configuración.

Quizás, para la implementación de la nueva funcionalidad, el filtrado de marcos por sus identificadores seguirá siendo insuficiente para nosotros. En este caso, sin duda ampliaremos las capacidades de FigmaGen si en este momento no aparece una solución estándar de Figma, por ejemplo, en forma de etiquetas para componentes.
Generación
En un repositorio separado hay un proyecto de demostración listo para la batalla, puedes descargarlo y no dudes en experimentar. En él, FigmaGen se instala utilizando CocoaPods, por lo que primero debe ejecutar el comando de pod install . Para mayor comodidad, se ha agregado una llamada al comando de generación a la fase de compilación, y cada ejecución actualiza todos los archivos generados.
Después de jugar con el código para los estilos de la biblioteca de demostración , puede copiar su archivo a su cuenta de Figma haciendo clic en el botón "Duplicar a sus borradores".

Esto le permitirá modificar los estilos y comprender mejor cómo se genera su código. Solo necesita reconfigurar FigmaGen especificando los datos para el nuevo archivo.
Además, el proyecto de demostración es perfecto como un patio de recreo para personalizar las plantillas Stencil ubicadas en la carpeta Plantillas. Puede editarlos directamente en Xcode y verificar la corrección de las plantillas y del código que generan con una ejecución de la compilación del proyecto.
Integracion de proyectos
Se recomienda que ejecute varias herramientas de generación de código ( SwiftGen , R.Swift ) en la fase de construcción del proyecto, ya que utilizan recursos locales que pueden cambiar durante el desarrollo. En este caso, dicha integración asegura que el código más actual siempre ingrese al ensamblado.
FigmaGen no utiliza recursos locales, todos los datos para la generación están en Figma, por lo tanto, no tiene sentido llamarlo para cada ensamblaje. Es mucho mejor generar código una vez y actualizar periódicamente cuando aparecen nuevas versiones de la biblioteca de componentes, o al actualizar la versión de FigmaGen.
Ahora en nuestro proyecto, el desarrollador de turno se dedica a actualizar el código generado. En las próximas versiones de FigmaGen, se planea agregar soporte para versionar archivos de Figma, entonces es posible automatizar este procedimiento, pero esta es una historia completamente diferente.

Para resumir
Estos son solo nuestros primeros pasos para crear una herramienta poderosa que permita a los desarrolladores automatizar tanto como sea posible toda la rutina asociada con el sistema de diseño.
La parte más difícil del proyecto se ha completado: se define la arquitectura, se forman los principales nodos reutilizados y se configura la infraestructura. Esto nos permite aumentar rápidamente la nueva funcionalidad de FigmaGen, y todavía tenemos muchos planes interesantes:
- versionar archivos Figma
- automatización de imagen
- soporte para temas claros y oscuros
- generación de código para degradados, sombras, trazos, etc.
Y seguro, las nuevas versiones con estas características aparecerán muy pronto, estad atentos en el repositorio de FigmaGen.
Eso es todo. Agradecemos sus comentarios en los comentarios. Adios