Continuación de la serie de artículos de
Cem Ugur Karacam (la parte 1 se puede leer
aquí ).
Esta vez comenzaremos creando varias vistas para mostrar un objeto de inventario y un panel de información para mostrar los parámetros del objeto. Una especie de inventario primitivo. Luego nos centraremos en la ventana de inventario y terminaremos la ventana de estadísticas en la siguiente parte.

Veamos en qué consistirá nuestro trabajo. Tenemos que:
- hacer componentes visuales para obtener información sobre el tema y el inventario;
- crear una prefabricada del artículo en inventario;
- llenar inventario con vistas;
- mostrar información en la consola haciendo clic en la vista del elemento.
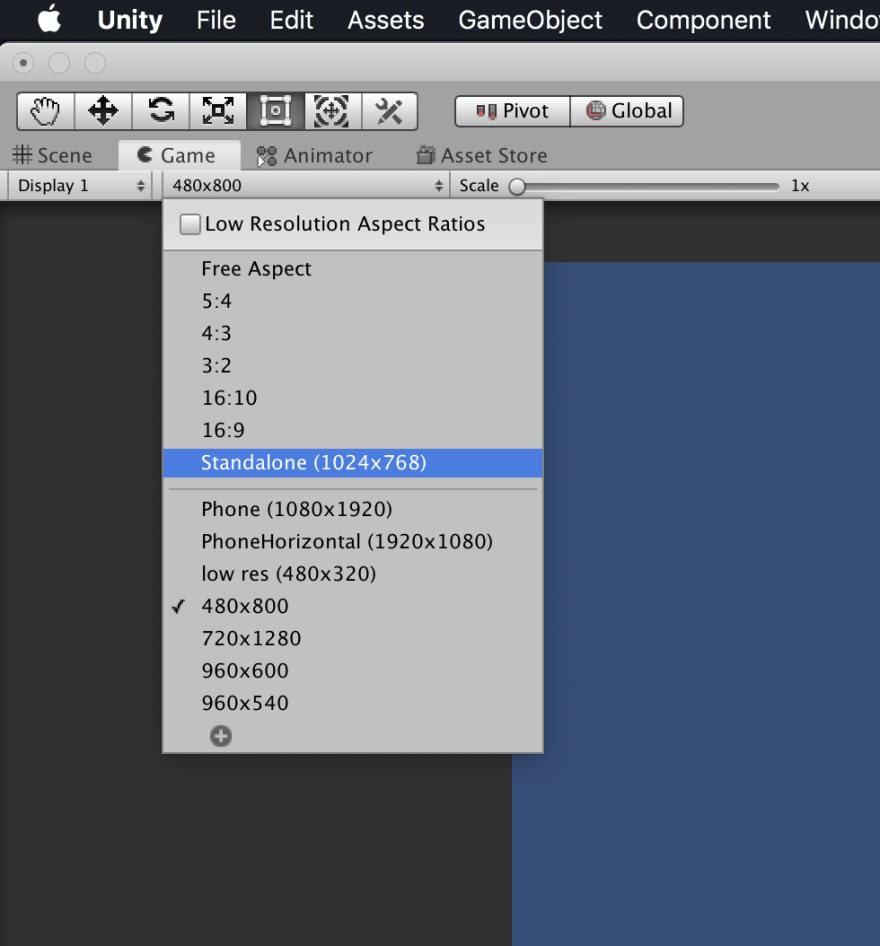
Esto es mucho Primero, ajuste la resolución de la pantalla.

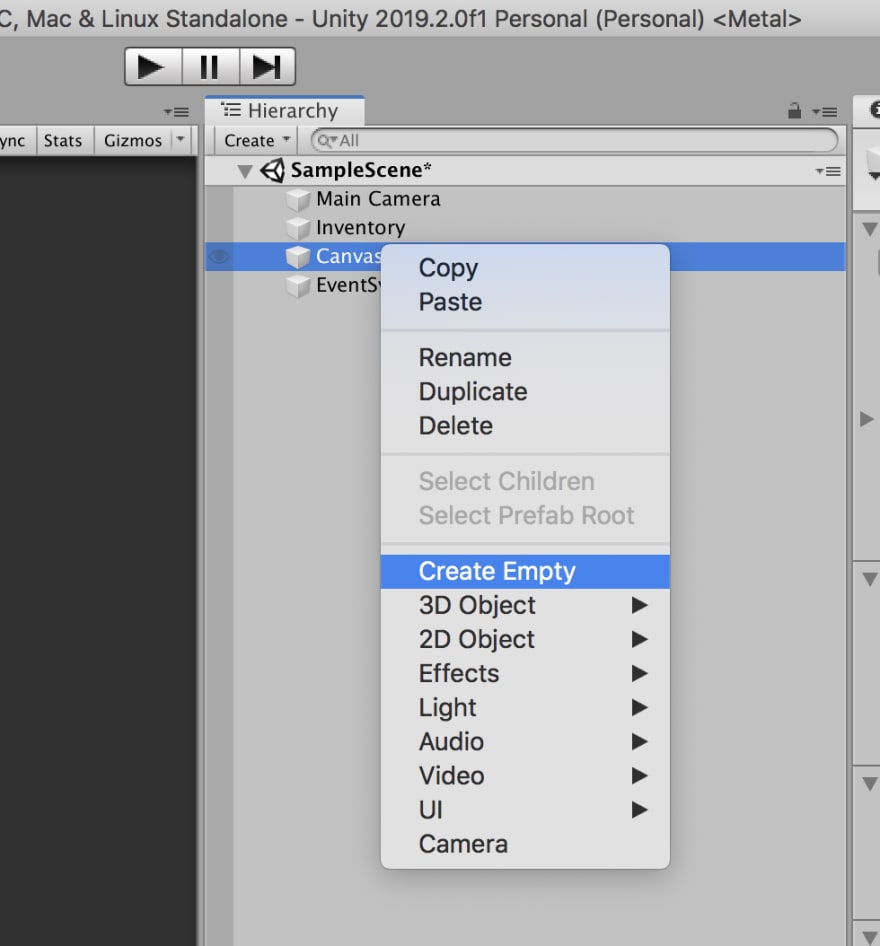
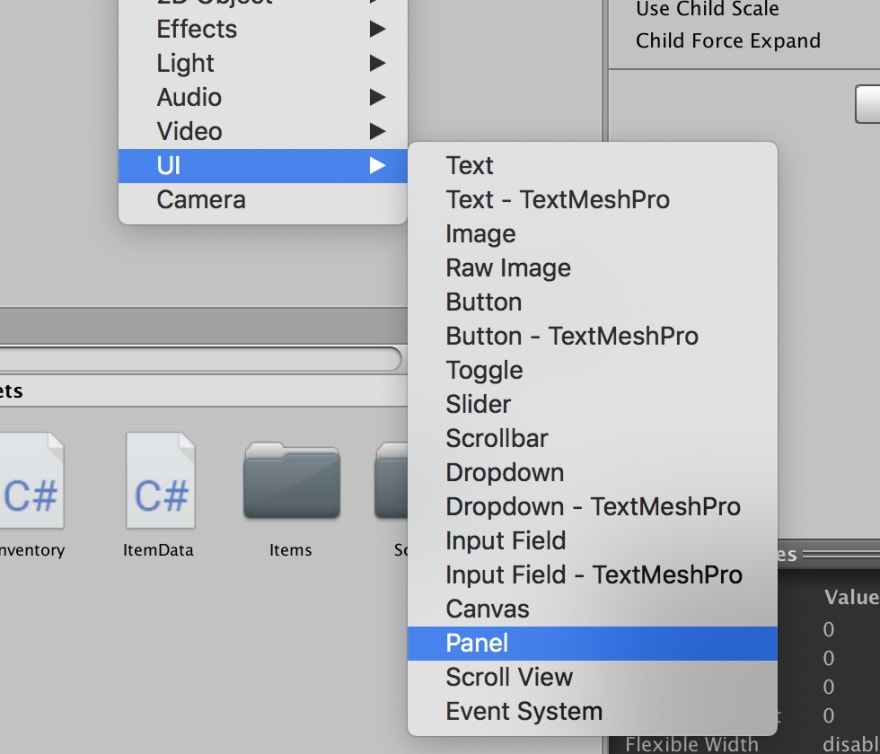
Utilizaremos objetos de la interfaz de usuario de Unity. Cree un lienzo vacío (haga clic con el botón derecho en la ventana de jerarquía → UI → Lienzo).

A continuación, cree dos paneles: información sobre el artículo y el inventario.
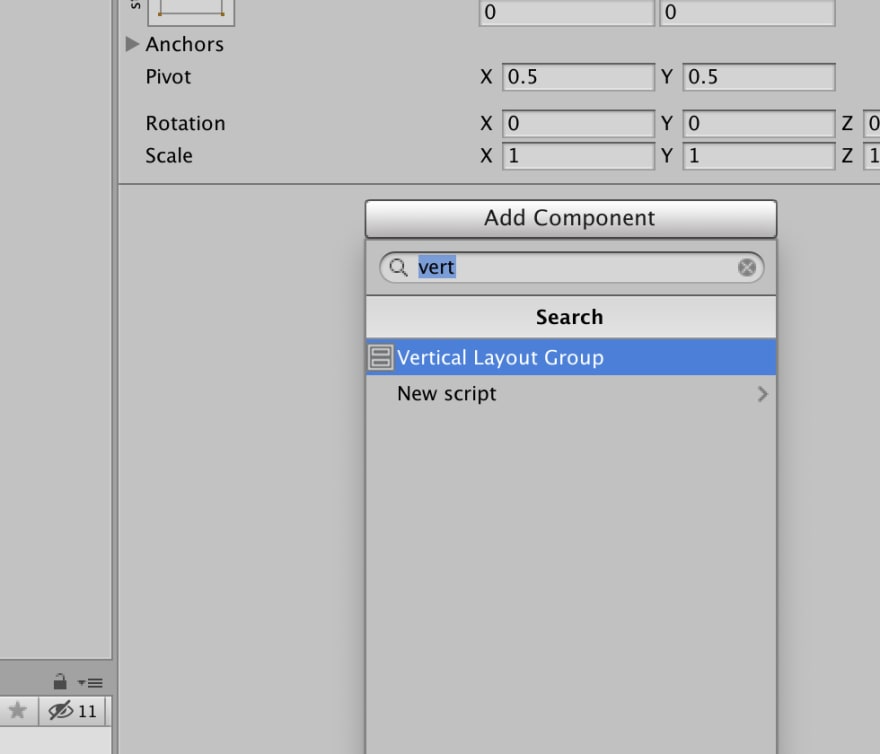
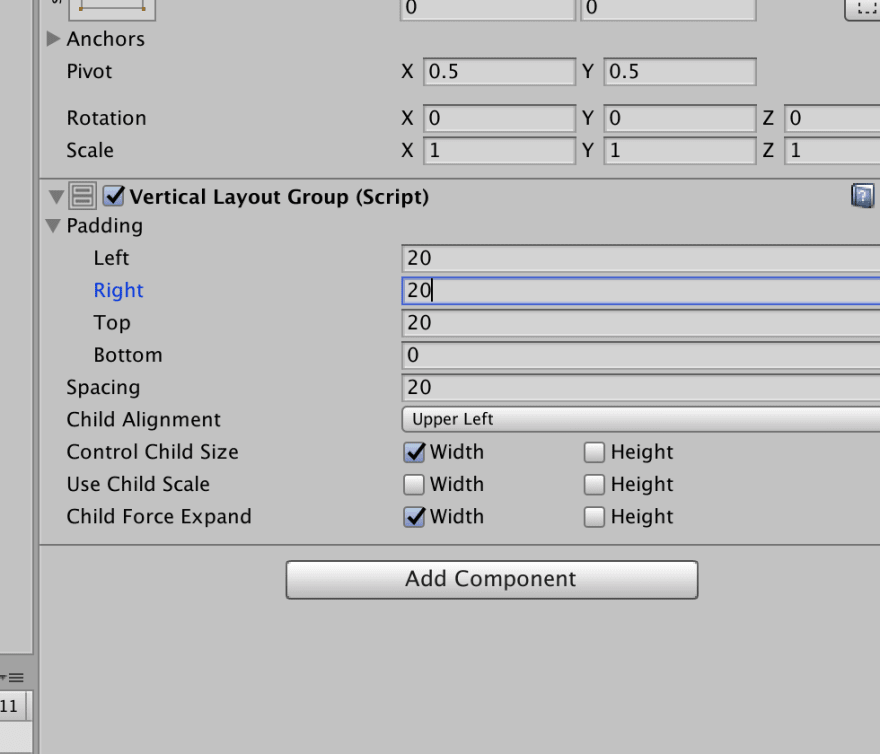
También creamos un objeto para el fondo, lo llamamos BG y le asignamos el componente Diseño vertical.



Ahora los niños de fondo se alinearán verticalmente.
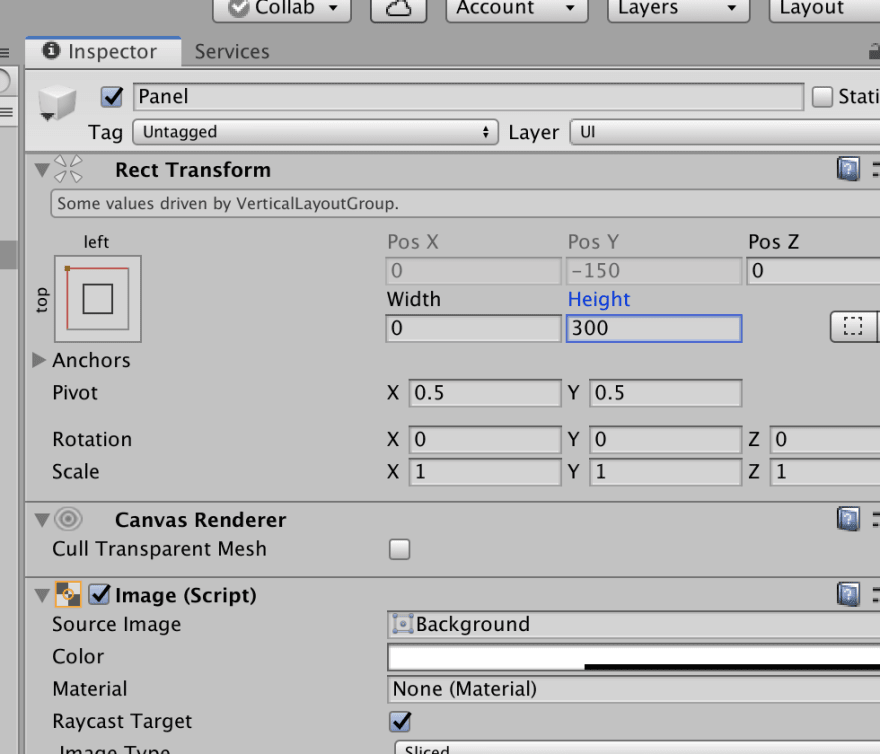
Creemos un panel dentro de la BG.

En el componente RectTransform, establecemos solo la altura del panel - 300, y dejamos el ancho automático, bajo el control del componente Diseño vertical. Aquí están mis configuraciones para el objeto BG:


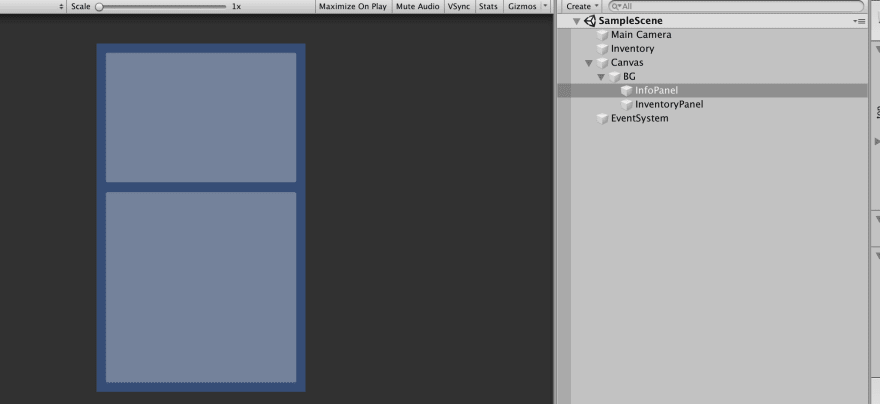
Ahora duplique el panel y establezca la altura en 440.

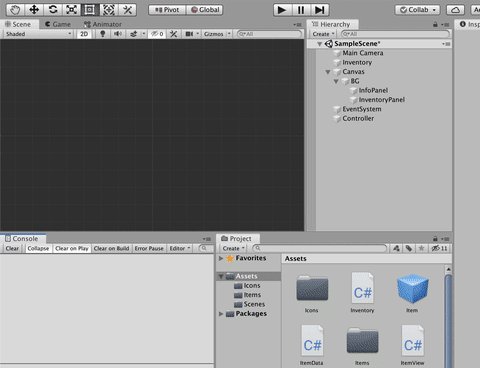
Luego le damos a los paneles los nombres correctos.

Debería verse así:

La historia de trabajar en un objeto InfoPanel continuará en la siguiente parte.
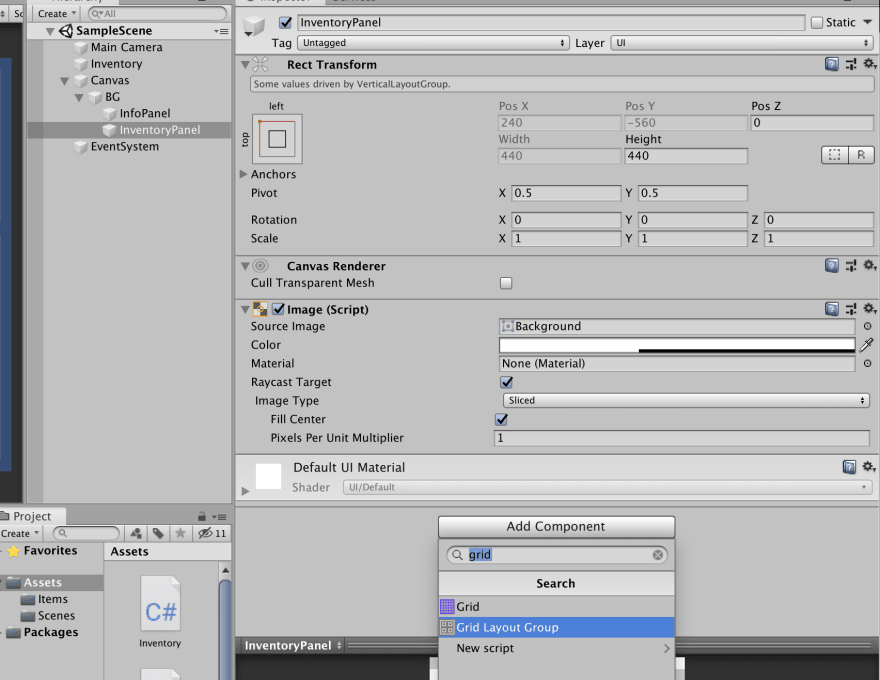
Preparemos una vista para el artículo de inventario y guárdelo como prefabricado. Crea un botón dentro del panel. Para obtener la visualización correcta de los elementos en el inventario, agregue el componente conveniente Grupo de diseño de cuadrícula al objeto InventoryPanel.

Ahora, cada objeto secundario del panel de inventario se colocará en la pantalla de acuerdo con la configuración de la cuadrícula en el componente Grupo de diseño de cuadrícula. Volvamos al botón.

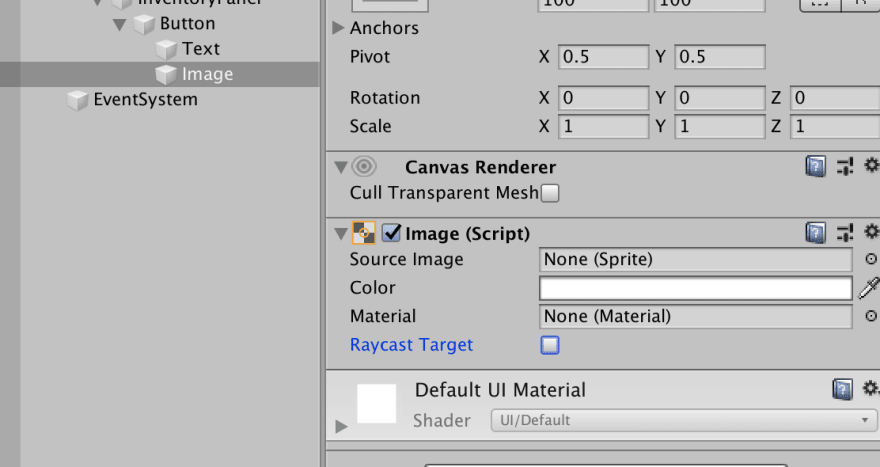
El botón no funciona correctamente porque todavía no hemos configurado la cuadrícula. Por ahora, agregue el objeto Imagen al botón como elemento secundario del ícono del elemento y elimine el indicador Raycast Target del componente Imagen para que al hacer clic en la imagen no se haga clic en el botón.

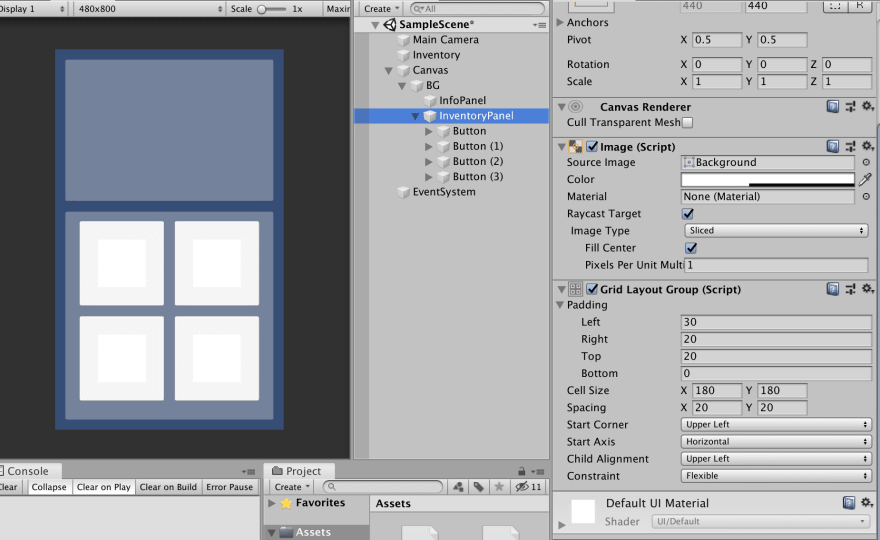
Ahora copie el botón varias veces. Cuatro copias serán suficientes para esta lección. Así es como debería verse:

Antes de continuar, necesitamos hacer un guión para representar el tema. Será responsable de almacenar información sobre el artículo de inventario y responderá al evento de hacer clic en el botón (por ahora, nos limitaremos a mostrar el comando Debug.Log en la consola).
Cree un nuevo script y
llámelo ItemView. ItemView
ItemView es responsable del almacenamiento de datos, la presentación visual, el procesamiento de clics y el estado inicial antes de cargar los datos.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
Cree un método para establecer el estado inicial.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
Creo que para nuestro proyecto necesitará varios iconos. Encontré un kit gratuito en la tienda de activos. Añádalo al proyecto.

Ahora puede agregar una variable que almacenará el icono del elemento dentro de la clase
ItemData. using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
Ahora en
ItemView podemos agregar un icono a la vista.
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
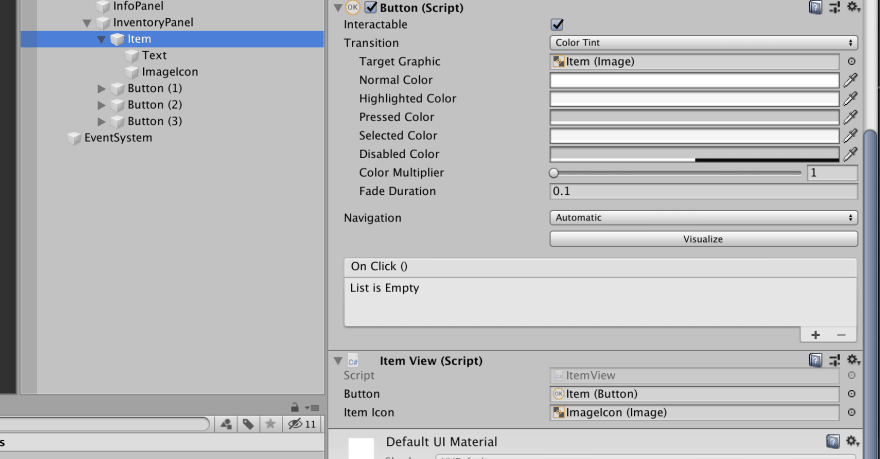
Agregue un script al botón en la escena y cambie el nombre del objeto con el botón a Elemento. Después de eso, asignaremos un objeto ImageIcon en el campo ItemIcon.

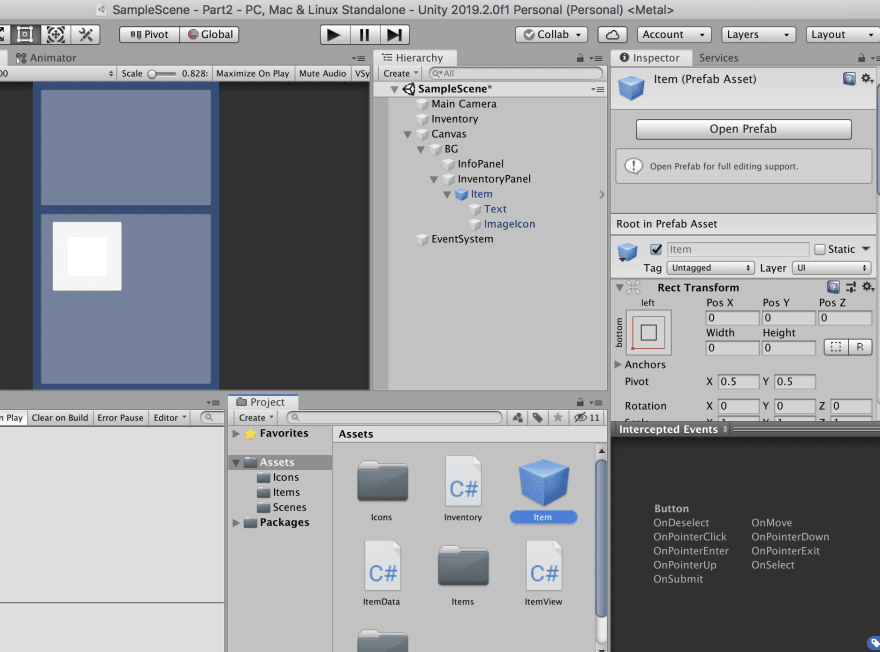
Elimine los tres botones restantes, ya que eran necesarios para configurar la cuadrícula, y guarde el objeto Elemento como prefabricado arrastrándolo a la ventana del proyecto.

La presentación está casi terminada. Necesitamos 4 artículos para completar el inventario. Crearemos y asignaremos iconos a los modelos que hicimos en la lección anterior.

Listo Ahora cree un script
ItemViewController. using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
Por lo tanto, tenemos un enlace al inventario que almacena
ItemData creado en la carpeta del proyecto, un enlace a
InventoryPanel para crear vistas como elementos
secundarios de este panel y un enlace al prefabricado que contiene la vista del artículo en sí.
Ahora, en el método
Inicio , cree una instancia de la presentación del artículo y llame al método
InitItem para completar los datos de la presentación con los datos del modelo para cada artículo del inventario.
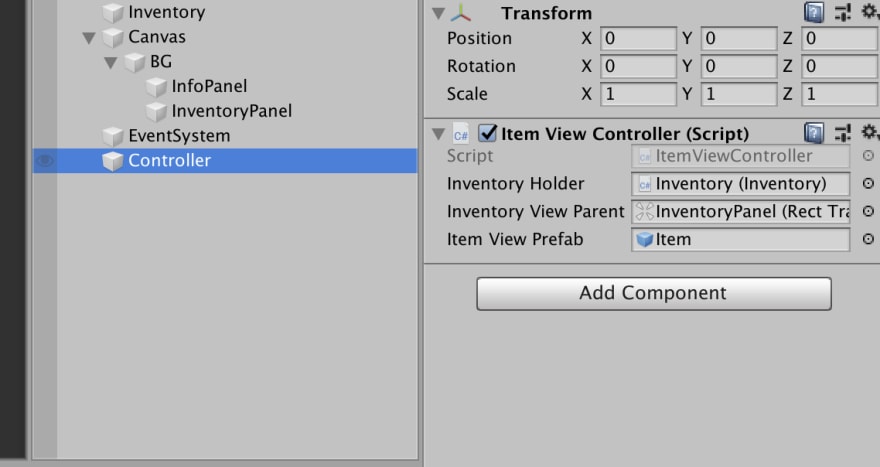
Bueno, finalmente, cree un objeto vacío en la escena, adjunte el script del controlador y asigne enlaces a los objetos requeridos en la escena.

Asegúrese de que todos los artículos estén asignados en el inventario.

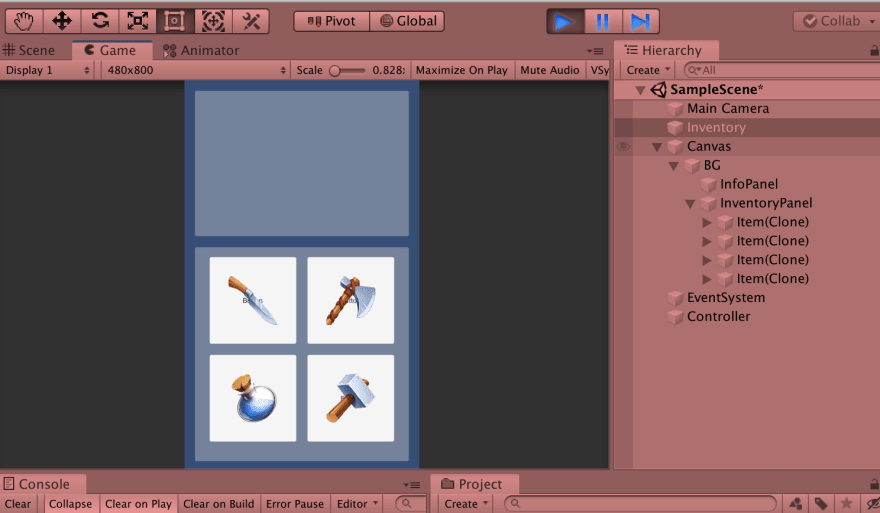
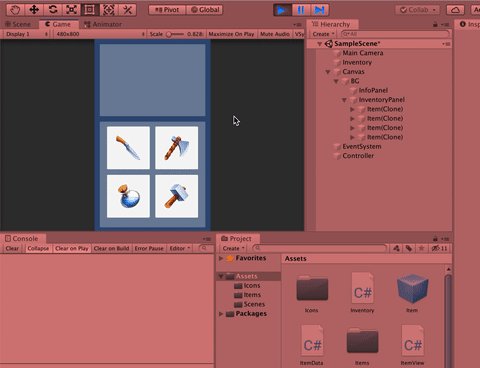
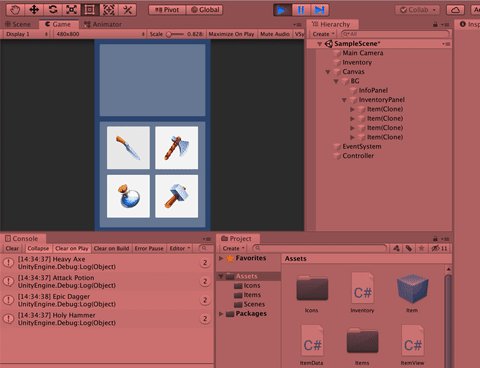
Hemos hecho bastante. Ahora veamos cómo funciona todo.

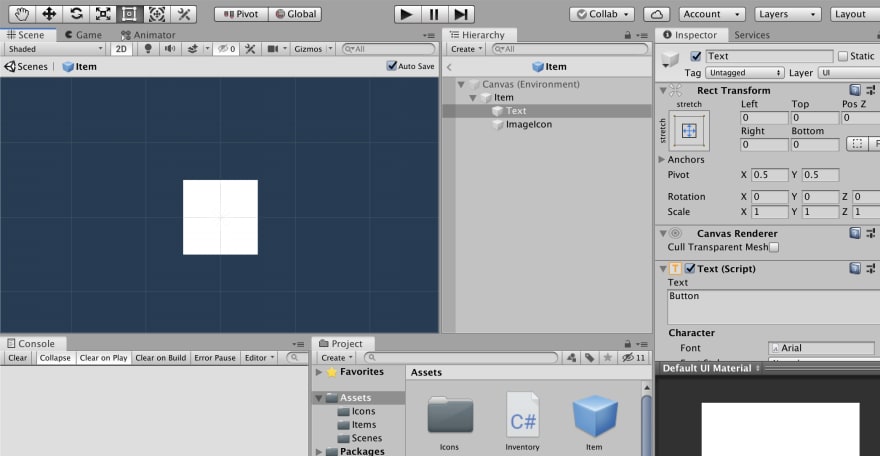
Elementos creados, pero olvidé eliminar el objeto Texto del botón. En Unity, los botones se crean por defecto con texto. Abra el prefabricado que guardamos en el proyecto y elimine el objeto Texto. Luego guarda el prefabricado y vuelve a la escena.

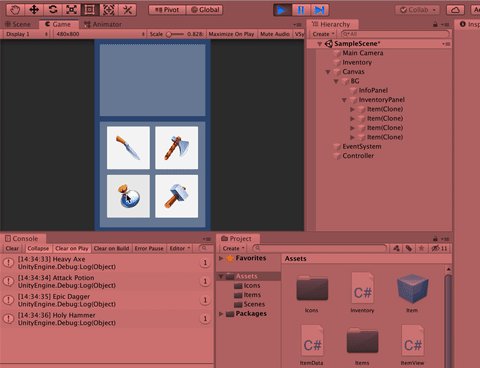
Ahora prueba de nuevo.

Felicidades, todo funciona.
En la siguiente parte trataremos con el panel de información.