Hola a todos! Inspirados por el éxito del
artículo anterior, que se escribió antes del lanzamiento del
curso "
Fullstack JavaScript Developer ", decidimos continuar la serie de artículos para principiantes y todos aquellos que recién comienzan a participar en la programación en JavaScript. Hoy hablaremos sobre los errores que ocurren en JS, así como sobre cómo lidiar con ellos.

Cometa un error para una persona, y él estará agradecido por una solicitud de extracción. Enséñele a debutar solo y él le agradecerá todo el proyecto.
Timlid desconocido
Errores comunes para principiantes
Entonces, comencemos con los errores más primitivos. Supongamos que acaba de terminar de aprender los conceptos básicos de HTML y CSS y ahora se está embarcando activamente en la programación de JavaScript. Por ejemplo: cuando hace clic en un botón, por ejemplo, abre una ventana modal oculta hasta este momento. Además, desea que esta ventana se cierre haciendo clic en la cruz. Un ejemplo interactivo está disponible
aquí (elegí bitbucket debido a que su interfaz me parece la más simple, y no es lo mismo sentarse en un github).
let modal_alert = document.querySelector(".modal_alert") let hero__btn = document.querySelector(".hero__btn") let modal_close = document.querySelector(".modal-close ")
En nuestro index.html, además del diseño, insertamos nuestro script dentro de la etiqueta principal:
<script src="code.js"></script>
En
index.html además del diseño dentro de la etiqueta principal, insertamos nuestro
script :
<script src="code.js"></script>
Sin embargo, a pesar del hecho de que todos estamos conectados, nada funcionará y se producirá un error:

Lo cual es muy triste, los principiantes a menudo se pierden y no entienden qué hacer con las líneas rojas, como si esto fuera algún tipo de veredicto y no una pista sobre lo que está mal en su programa.
addEventListener , el navegador nos dice que no puede leer la propiedad
addEventListener de valor cero. Entonces, por alguna razón, no obtuvimos nuestro elemento del modelo DOM. ¿Qué algoritmo de acción se debe tomar?
Primero, mira en qué punto se llama
javascript en ti. El navegador lee su código html de arriba a abajo, mientras lee, por ejemplo, un libro. Cuando vea la etiqueta del
script , ejecutará inmediatamente su contenido y continuará leyendo los siguientes elementos, sin preocuparse realmente de que esté tratando de obtener elementos DOM en su script, pero aún no los ha leído y, por lo tanto, no ha creado un modelo.
¿Qué hacer en este caso? Simplemente agregue el atributo de
defer dentro de su etiqueta (o
async , pero no entraré en detalles de su trabajo ahora, se puede leer
aquí ). O simplemente puede mover su etiqueta de
script hacia abajo antes del
body cierre, esto también funcionará.
En segundo lugar, verifique los errores tipográficos. Aprenda la metodología BEM (también es útil porque sabe cómo se escribe su elemento), escribe clases de acuerdo con la misma lógica e intenta usar solo el idioma inglés correcto. O copie el nombre del elemento directamente en el archivo JS.
Genial Ahora que ha corregido los errores, puede disfrutar de la versión funcional del código en la siguiente
dirección .
Error misterioso
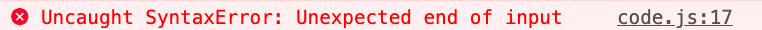
La mayoría de los recién llegados están confundidos por el extraño error de la última línea de código. Aquí hay un ejemplo:

Algo incomprensible se muestra en la consola. Traducido, es literalmente "Fin de entrada inesperado", ¿y qué hacer al respecto? Además, el recién llegado por costumbre mira el número de línea. Todo parece normal en ella. ¿Y por qué entonces la consola lo señala?
Todo es simple Para comprender cómo interpretar su programa, el intérprete JS necesita saber dónde termina el cuerpo de la función y dónde termina el cuerpo del bucle. En esta versión del código, olvidé absolutamente la última llave:
Ahora, JavaScript no comprende dónde tiene el final del cuerpo de la función y dónde el final del ciclo no puede interpretar el código.
¿Qué hacer en este caso? En cualquier editor de código moderno, si coloca el cursor delante del corchete de apertura, su opción de cierre se resalta (si el editor aún no ha comenzado a subrayar este error en rojo). Revise el código nuevamente cuidadosamente, teniendo en cuenta que no hay llaves solitarias en JS. Puede ver la versión problemática
aquí , y la versión corregida,
aquí .
Dividimos el código
Muy a menudo vale la pena escribir código, probando su trabajo en piezas pequeñas.
O, como persona normal, aprenda TDD. Por ejemplo, necesita un programa simple que reciba información de un usuario, lo agregue a una matriz y luego muestre sus valores promedio:
let input_number = prompt(" ");
A primera vista, todo está bien en este código. Tiene la lógica básica, dividida en dos funciones, cada una de las cuales se puede aplicar por separado. Sin embargo, un programador experimentado dirá de inmediato que esto no funcionará, porque desde el
prompt datos nos llegan como una cadena. Además, JS (tal es su naturaleza tolerante e indiferente) comenzará todo para nosotros, pero a la salida dará un sinsentido tan increíble que ni siquiera será fácil entender cómo llegamos a tal vida. Entonces, intentemos contar algo en nuestro
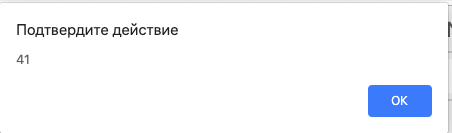
ejemplo interactivo. Presentemos el número 3 en el número de variables y 1 2 3 en el campo de entrada de datos:

Que? Que? De acuerdo, esto es JavaScript. Hablemos mejor, ¿cómo podríamos evitar una conclusión tan extraña?
Era necesario escribir en Python, nos advertiría humanamente sobre un error . Después de cada momento sospechoso, tuvimos que llegar a una conclusión sobre el tipo de variables y observar el estado de nuestra matriz.
Una variante del código en la que se reduce la probabilidad de salida inesperada:
let input_number = prompt(" "); console.log(typeof(input_number)); let numbers = []; function toArray(input_number){ for (let i = 0; i < input_number; i++) { let x = prompt(` ${i}`); numbers.push(x); } } toArray(input_number); console.log(numbers); function toAverage(numbers){ let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum/numbers.length; } console.log(typeof(toAverage(numbers))); alert(toAverage(numbers));
En otras palabras, pongo todos los lugares sospechosos en los que algo podría salir mal en la consola para asegurarme de que todo vaya como esperaba. Por supuesto, los datos de
console.log son juguetes para niños, y normalmente, por supuesto, debe estudiar cualquier biblioteca decente para probar. Por ejemplo
este . El resultado de este programa de depuración se puede ver en las herramientas para desarrolladores
aquí . Creo que cómo solucionarlo no habrá preguntas, pero si es interesante, entonces
aquí (y sí, esto se puede hacer simplemente con dos ventajas).

Paso arriba: Dominar las herramientas de desarrollo de Chrome
La depuración con
console.log en 2019 ya es algo arcaico (pero aún así nunca lo olvidaremos, ya es como el nuestro). Todo desarrollador que quiera usar el orgulloso título de profesional debe dominar las ricas herramientas de las herramientas de desarrollo modernas.
Intentemos solucionar las áreas problemáticas en nuestro código usando Dev Tools. Si necesita documentación con ejemplos, puede leer todo
aquí . E intentaremos analizar el ejemplo anterior usando Dev Tools.
Entonces, abrimos
un ejemplo . Obviamente teníamos algún tipo de error oculto en el código, pero ¿cómo sabe en qué punto JavaScript comenzó a leer algo incorrectamente?
Así es, envolvemos esta alegría con pruebas para el tipo de variable, es muy simple. Vamos a la pestaña
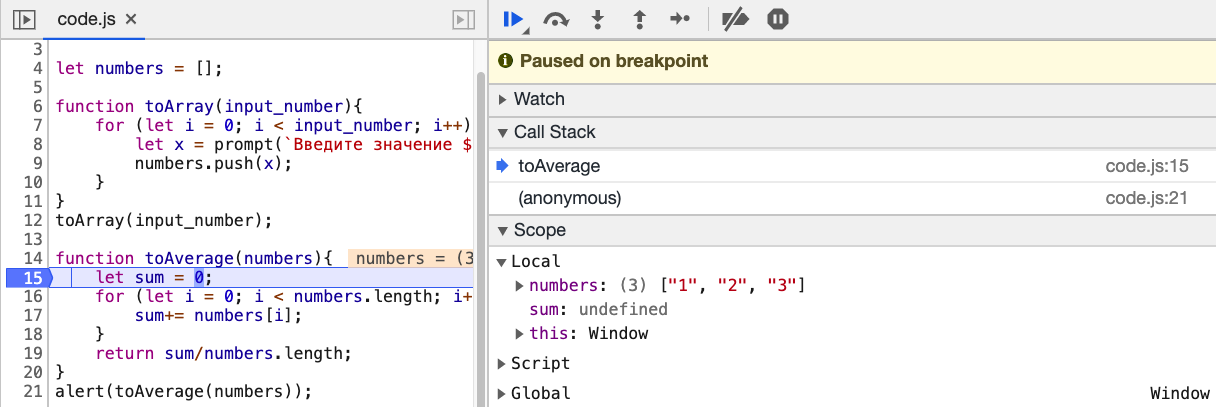
Fuentes en las herramientas del desarrollador. Abra el archivo
code.js Tendrá 3 partes: la primera a la izquierda, que muestra una lista de archivos, y la segunda, en la que mostramos el código. Pero la mayoría de la información que podemos obtener de la tercera parte desde abajo, que muestra el progreso de nuestro código. Pongamos un
breakpoint de
breakpoint en la línea 15 (para hacer esto, haga clic en el número de línea en la ventana donde se muestra el código, después de lo cual verá una etiqueta azul). Reinicie la página e ingrese cualquier valor en nuestro programa.

Ahora puede extraer mucha información útil del panel de
debug inferior. Descubrirá que JS realmente no está pensando en el tipo de variables,
porque los lenguajes estadísticos son estúpidamente mejores y solo necesita escribirlos para obtener programas que
funcionen de manera previsible y rápidos que coloquen las variables como una cadena en nuestra matriz. Ahora, una vez que nos damos cuenta de lo que está sucediendo, podemos tomar contramedidas.
Aprendiendo a atrapar errores

El
try ... catch construct se encuentra en todos los lenguajes de programación modernos. ¿Por qué es necesaria esta construcción de sintaxis? El hecho es que cuando ocurre un error en el código, detiene su ejecución en el lugar del error, y el intérprete no ejecutará todas las instrucciones adicionales. En una aplicación realmente funcional, de varios cientos de líneas de código, esto no nos conviene. Y supongamos que queremos interceptar el código de error, pasar el código al desarrollador y continuar la ejecución aún más.
Nuestro artículo estaría incompleto sin una breve descripción de los principales tipos de errores en JavaScript:
- El error es el constructor general del objeto de error.
- EvalError es el tipo de error que ocurre durante los errores de ejecución de
eval() , pero no los errores de sintaxis, pero cuando esta función global se usa incorrectamente. - RangeError : ocurre cuando va más allá del rango permitido en la ejecución de su código.
- ReferenceError : ocurre cuando intenta llamar a una variable, función u objeto que no está en el programa.
- SyntaxError : error de sintaxis.
- TypeError : se produce al intentar crear un objeto con un tipo de variable desconocido o al intentar llamar a un método inexistente
- URIError es un código raro que ocurre cuando los métodos encodeURL y DecodeURL se usan incorrectamente.
Genial, practiquemos un poco ahora y veamos en la práctica dónde podemos usar la construcción
try ... catch. El principio de funcionamiento de esta construcción es muy simple: el intérprete está intentando ejecutar el código dentro de
try , si resulta, entonces todo continúa, como si esta construcción nunca existiera. Pero si ocurrió un error, lo interceptamos y podemos procesarlo, por ejemplo, diciéndole al usuario exactamente dónde cometió el error.
Creemos la calculadora más simple (incluso llamémosla calculadora en voz alta, yo diría: "ejecutor de las expresiones ingresadas"). Su ejemplo interactivo se puede encontrar
aquí . Ok, ahora veamos nuestro código:
let input = document.querySelector("#enter"); let button = document.querySelector("#enter_button"); let result_el = document.querySelector("#result "); button.onclick = () => { try { let result = eval(input.value);
Si intenta ingresar la expresión matemática correcta, todo funcionará bien. Sin embargo, intente ingresar una expresión incorrecta, por ejemplo, solo una cadena, luego el programa mostrará una advertencia al usuario.
Con suerte, leerá más artículos que explican otras partes de la captura de errores, como
este , para ampliar su comprensión de la depuración del programa y explorar otras construcciones de sintaxis como
finally , así como generar sus propios errores.
Eso es todo. Espero que este artículo haya sido útil y ahora, cuando depure aplicaciones, se sentirá más seguro. Hemos analizado los errores típicos desde los más elementales que los recién llegados a la programación JS hacen solo unos días, hasta la técnica de captura de errores que utilizan los desarrolladores más avanzados.
Y según la tradición, enlaces útiles:
Eso es todo. Esperamos sus comentarios y lo invitamos a un seminario web gratuito , donde hablaremos sobre las características del marco SvelteJS .