Recientemente me topé con
un artículo sobre react-admin , decidí probar qué tipo de bestia es. Fue interesante vincular esto con el jung, afortunadamente hay un
proveedor de datos para el resto del marco .
Pero primero debe enviar el panel de administración como una API. En principio, esto se hace fácilmente con la ayuda de conjuntos de vistas, que se pueden generar automáticamente al pasar por los modelos desde el panel de administración.
def get_serializer_class(model): return type( f"{model.__name__}Serializer", (ModelSerializer,), {"Meta": type("Meta", (), {"model": model, "fields": "__all__"})}, ) for model, model_admin in admin.site._registry.items(): params = { "queryset": model.objects.all(), "filter_backends": [DjangoFilterBackend, OrderingFilter], "info": action(methods=["get"], detail=False)(get_info(model_admin)), "serializer_class": get_serializer_class(model), "basename": model._meta.model_name, "request": r, "fields": list(model_admin.get_fields(r)), "list_display": list(model_admin.get_list_display(r)), "ordering_fields": list(model_admin.get_sortable_by(r)), "filterset_fields": list(model_admin.get_list_filter(r)), "permission_classes": [permissions.IsAdminUser, permissions.DjangoModelPermissions], "pagination_class": CustomPageNumberPagination } viewset = type(f"{model.__name__}ViewSet", (viewsets.ModelViewSet,), params) router.register( f"{model._meta.app_label}/{model._meta.model_name}", viewset )
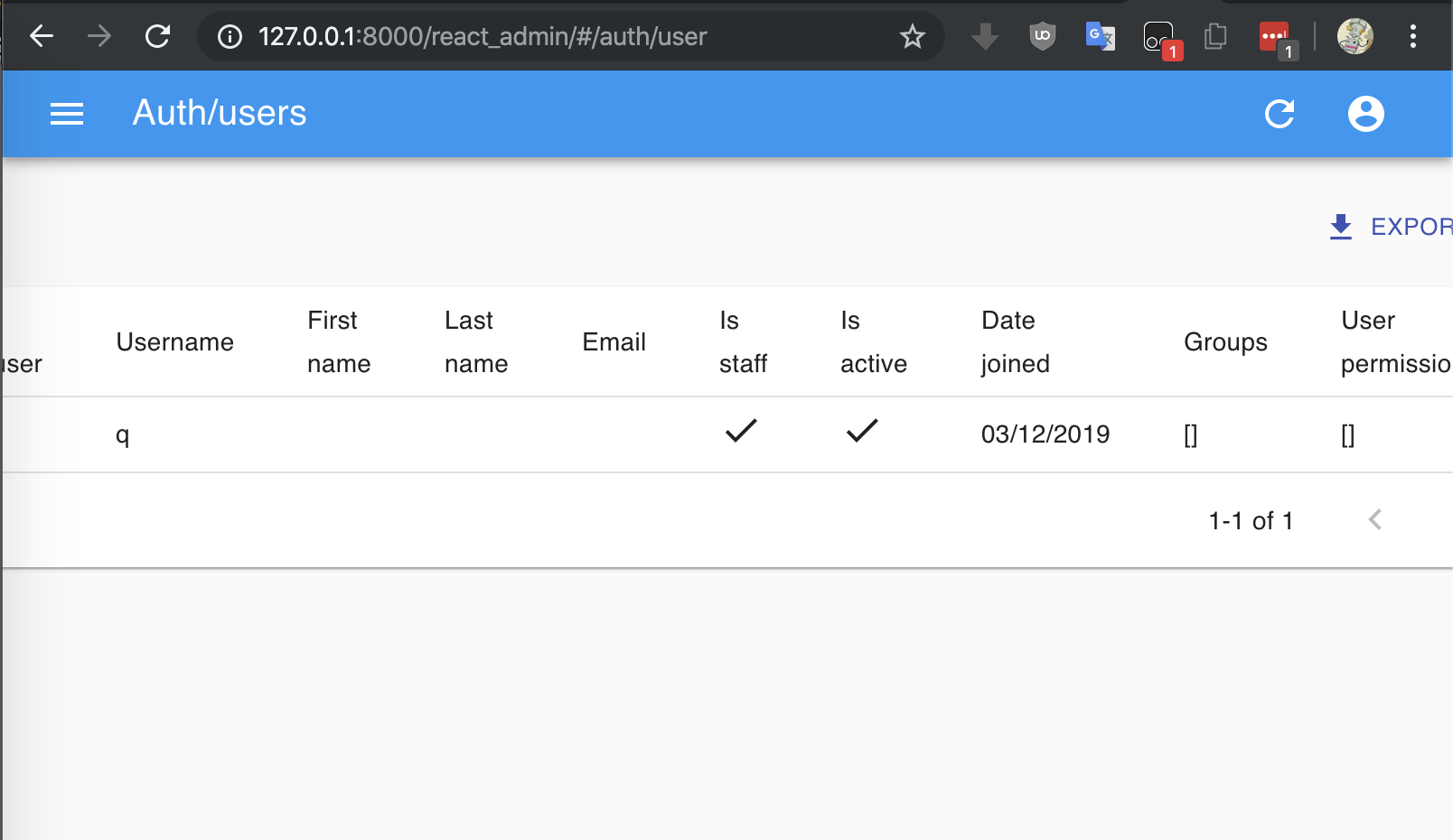
¡Incluso la diferenciación de derechos funciona fuera de la caja!

react-admin funciona fuera de la caja. Gracias a ListGuesser, EditGuesser, etc., los formularios se crean automáticamente.


Me gustaría acercarlos al modelo en función de los datos de las opciones de drf, pero no pude resolverlo de inmediato, dejé la tarea para más tarde (las solicitudes de extracción son bienvenidas).
Para que sea conveniente recopilar estadísticas para el frente, hice un pequeño comando de administración
import subprocess, os, sys from django.core.management.base import BaseCommand from django.core import management class Command(BaseCommand): help = 'Build react-admin' def handle(self, *args, **options): cwd = os.path.join(os.path.dirname(os.path.abspath(__file__)), '../../src') ps = subprocess.Popen("yarn install", shell=True, cwd=cwd) ps.wait() and sys.exit(1) ps = subprocess.Popen("yarn build", shell=True, cwd=cwd) ps.wait() and sys.exit(1) management.call_command('collectstatic')
Para probar, simplemente agregue 'django_react_admin' a INSTALLED_APPS y agregue las URL:
from django_react_admin import urls from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('react_admin/', include(urls.urlpatterns)), ]
El proyecto en sí en GitHubEn general, el panel de administración en forma de API es muy útil. Puede, por ejemplo, crear una aplicación móvil en nativescript.