
RTSP es un protocolo de señalización simple que durante muchos años no pueden reemplazar con nada, y debemos admitir que realmente no lo están intentando.
Digamos que tenemos una cámara IP con soporte RTSP. Cualquiera que haya sentido el tráfico con un cable tiburón le dirá que DESCRIBE va primero, luego PLAY, y luego el tráfico se vierte directamente a través de RTP o envuelto en el mismo canal TCP.
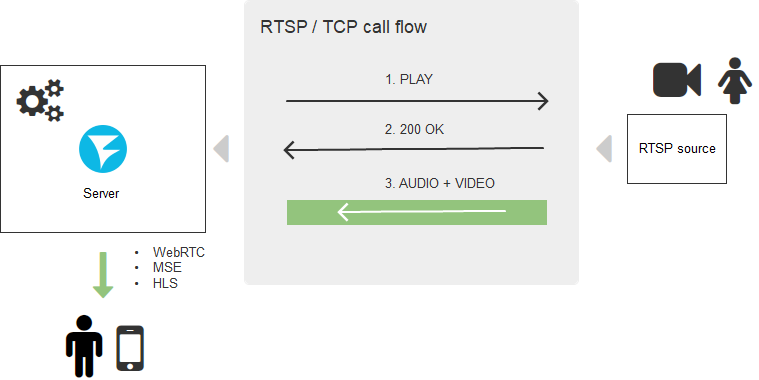
Una configuración de conexión RTSP típica es la siguiente:

Está claro que para los navegadores, el soporte del protocolo RTSP es redundante y necesita una quinta pata como un perro, por lo que los navegadores no tienen prisa por implementarlo de forma masiva y es poco probable que lo hagan. Por otro lado, los navegadores podrían crear conexiones TCP directas, y esto resolvería el problema, pero aquí todo depende de la seguridad: ¿dónde vio el navegador que permite que el script use protocolos de transporte directamente?
Pero las personas requieren una transmisión en "cualquier navegador sin instalar software adicional", y las nuevas empresas escriben en sus sitios "no es necesario instalar nada: funciona en todos los navegadores" cuando quieren mostrar la transmisión desde la cámara IP.
En este artículo, descubriremos cómo lograr esto. Y dado que hay un número redondo en el patio, le daremos relevancia al artículo y colgaremos la etiqueta 2020, especialmente porque es así.
Entonces, ¿qué tecnologías para mostrar videos en una página web deberían olvidarse en 2020? Flash en el navegador. El esta muerto. Él ya no está - tachado.
Tres buenas maneras
Las herramientas que le permitirán ver la transmisión de video en el navegador hoy son:
- WebRTC
- Hls
- Websocket + MSE
Lo que está mal con WebRTC
Dos palabras: uso intensivo de recursos y complejo.
Bueno, ¿cuál es la intensidad del recurso? - lo agitas, porque hoy los procesadores son potentes, la memoria es barata, ¿cuál es el problema? Bueno, en primer lugar, es un cifrado forzado de todo el tráfico, incluso si no lo necesita. En segundo lugar, WebRTC es una comunicación bidireccional compleja e intercambio de retroalimentaciones sobre la calidad del canal entre el par y el par (en este caso, entre el par y el servidor): en cada momento se calcula la tasa de bits, se realiza un seguimiento de las pérdidas de paquetes, se toman decisiones para enviarlas, y alrededor de eso En total, la sincronización de audio y video, la llamada sincronización de labios, se calcula para que los labios del hablante no se desvíen de sus palabras. Todos estos cálculos, así como el tráfico que ingresa al servidor, asignan y liberan gigabytes de RAM en tiempo real y, si algo sale mal, un servidor de 256 gigabytes con 48 núcleos de CPU caerá fácilmente a pesar de todos los gigahercios, nanómetros y DDR 10 a bordo
Resulta que dispara a Gorriones desde el Iskander. Solo necesitamos extraer el flujo RTSP y mostrarlo, y WebRTC dice: sí, adelante, pero hay que pagar por ello.
Lo bueno de WebRTC
Retraso Ella es muy baja. Si está dispuesto a pagar con rendimiento y complejidad por baja latencia, WebRTC es la mejor opción.
Lo bueno de HLS
Dos palabras: funciona en todas partes
HLS es el vehículo todo terreno más lento en el mundo de la visualización de contenido en vivo. En todas partes funciona gracias a dos cosas: transporte HTTP y patrocinio de Apple. De hecho, el protocolo HTTP es omnipresente, siento su presencia, incluso cuando escribo estas líneas. Por lo tanto, donde quiera que esté y no importa cuán antigua sea la navegación de la tableta, HLS (HTTP Live Streaming) lo contactará y le entregará el video en su pantalla, asegúrese.
Y todo estaría bien, pero.
Que mal HLS
Retraso Hay, por ejemplo, proyectos de video vigilancia para el sitio de construcción. El objeto ha estado en construcción durante años, y en este momento una cámara desafortunada, día y noche, despega del sitio de construcción las 24 horas del día. Este es un ejemplo de donde no se necesita baja latencia.
Otro ejemplo son los jabalíes. Verracos reales. Los granjeros de Ohio sufren la invasión de jabalíes, que, como las langostas, comen y pisotean los cultivos, amenazando el bienestar financiero de la economía. Las nuevas empresas emprendedoras han lanzado un sistema de videovigilancia con cámaras RTSP, que en tiempo real monitorea la tierra y baja la trampa cuando son invadidos por invitados no invitados. En este caso, el bajo retraso es crítico y, cuando se usa HLS (con un retraso de 15 segundos), los verracos se escaparán antes de que se active la trampa.

Otro ejemplo: presentaciones de video en las que demuestra el producto y espera una respuesta rápida. En el caso de un gran retraso, le mostrarán los productos en la cámara, luego le preguntarán "¿cómo?" Y esto llegará en solo 15 segundos. En 15 segundos, la señal se puede conducir 12 veces a la luna y viceversa. No, no necesitamos tal demora. Se parece más a mostrar un video pregrabado que a Live. Pero no hay nada sorprendente, HLS funciona así: escribe fragmentos de video en el disco o en la memoria del servidor, y el reproductor descarga los fragmentos grabados. El resultado es HTTP Live, que no es Live en absoluto.
¿Por qué está pasando esto? La ubicuidad del protocolo HTTP y su simplicidad finalmente se traducen en inhibición; bueno, HTTP no estaba destinado a usarse para descargar y mostrar rápidamente miles de grandes piezas de video (segmentos HLS). Por supuesto, se descargan y juegan con buena calidad, pero muy lentamente: mientras descargan, mientras almacenan en búfer, van al decodificador, pasarán esos mismos 15 segundos o más.
Cabe señalar que Apple en el otoño de 2019 anunció el HLS Low Latency, pero esa es otra historia. Veremos lo que sucedió, con más detalle más adelante. Y todavía tenemos MSE en stock.
¿Qué es bueno MSE
Media Source Extension es un soporte nativo para reproducir video por lotes en un navegador. Podemos decir un reproductor nativo para H.264 y AAC, que puede alimentar segmentos de video y que no está vinculado al protocolo de transporte, a diferencia de HLS. Por este motivo, el transporte se puede seleccionar utilizando el protocolo Websockets. En otras palabras, los segmentos ya no se descargan utilizando la antigua tecnología de Solicitud-Respuesta (HTTP), sino que la diversión fluye a través de una conexión Websockets, un canal TCP casi directo. Esto ayuda mucho a reducir los retrasos, que pueden reducirse a 3-5 segundos. El retraso no es excelente, pero es adecuado para la mayoría de los proyectos que no requieren tiempo real difícil. La complejidad y el consumo de recursos también son relativamente bajos: se abre un canal TCP y fluyen casi los mismos segmentos HLS que el reproductor recopila y coloca para su reproducción.
¿Qué es malo MSE?
No funciona en todas partes. Al igual que WebRTC, la penetración del navegador es menor. Los iPhone (iOS) están especialmente involucrados en no jugar MSE, lo que hace que MSE sea inadecuado como la única solución para cualquier inicio.
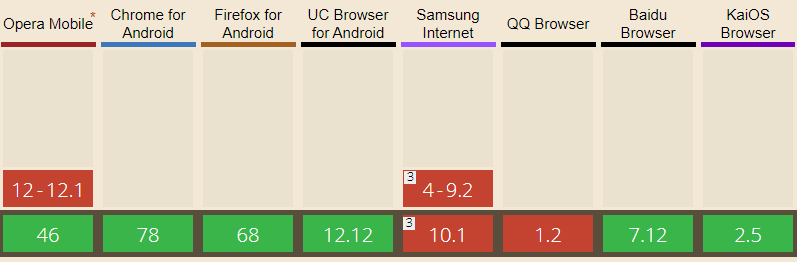
Totalmente disponible en navegadores: Edge, Firefox, Chrome, Safari, navegador de Android, Opera Mobile, Chrome para Android, Firefox para Android, navegador UC para Android

IOS Safari tiene soporte limitado para MSE recientemente, comenzando con la versión 13 de iOS.

Pierna RTSP
Discutimos el envío al servidor de video> navegador. Además, se requerirán dos cosas más:
1) Entregue video desde la cámara IP al servidor.
2) Convierta el video recibido a uno de los formatos / protocolos anteriores.
Aquí el lado del servidor entra en escena.
TaTam ... Web Call Server 5 (solo para conocidos WCS). Alguien debe recibir el tráfico RTSP, desempaquetar adecuadamente el video, convertirlo a WebRTC, HLS o MSE, preferiblemente sin ser comprimido por un transcodificador, y entregarlo al lado del navegador de manera decente, no estropeado por artefactos y congelaciones.
La tarea, a primera vista, no es difícil, pero hay tantas trampas, cámaras chinas y los matices de conversión que son terribles. En general, no sin hacks, pero funciona y funciona bien. En producción
Esquema de entrega
Como resultado, surge un esquema holístico para entregar contenido RTSP con conversión en un servidor intermedio.

Una de las solicitudes más frecuentes de nuestros colegas indios “¿Es posible? ¿Directamente sin un servidor? No, es imposible: necesita una parte del servidor que haga este trabajo. En la nube, en la pieza de hierro, en corei7 en el balcón, pero sin ella de ninguna manera.
De vuelta a nuestro 2020
Entonces, la receta para RTSP en el navegador:
- Obtenga un WCS (servidor de llamadas web) nuevo.
- Añadir al gusto: WebRTC, HLS o MSE.
Diseñar en una página web.
Buen provecho!
No todavia no
Las neuronas inquisitivas seguramente tendrán la pregunta "¿Cómo?" Bueno como hacerlo? ¿Cómo se verá en un navegador? Su atención es el jugador mínimo de WebRTC hecho en la rodilla:
1) Conectamos el script flashphoner.js y el script my_player.js a la página web de la API principal, que crearemos un poco más tarde.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Inicializamos la API en el cuerpo de la página web
<body onload="init_api()">
3) Lanzamos en la página div, que será un contenedor para el video. Le mostraremos el tamaño y el borde.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Agregue un botón Reproducir, haciendo clic en el cual iniciará una conexión con el servidor y comenzará la reproducción
<input type="button" onclick="connect()" value="PLAY"/>
5) Ahora crea el script my_player.js, que contendrá el código principal de nuestro reproductor. Describimos constantes y variables.
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Inicializamos la API al cargar la página HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Conéctese al servidor WCS a través de WebSocket. Para que todo funcione correctamente, reemplace "wss: //demo.flashphoner.com" con su WCS
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) A continuación, pasamos dos parámetros: nombre y pantalla: nombre: URL RTSP de la transmisión que se está reproduciendo. display: el elemento myVideo en el que se montará nuestro reproductor. Aquí también especifique la URL de la transmisión que necesita, en lugar de la nuestra.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Guardamos los archivos e intentamos iniciar el reproductor. ¿Se está reproduciendo tu transmisión RTSP?
Cuando probamos, jugamos este: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
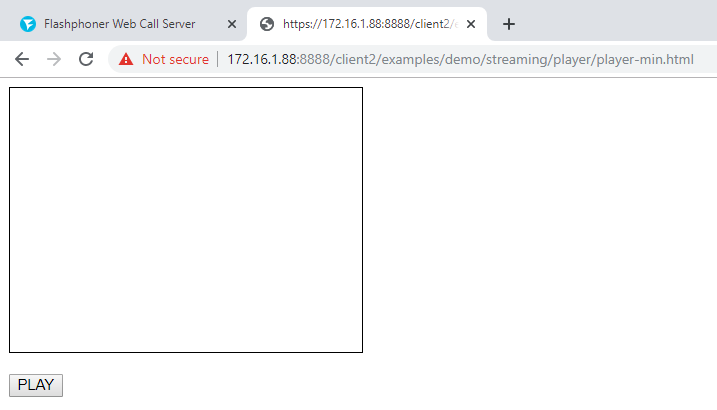
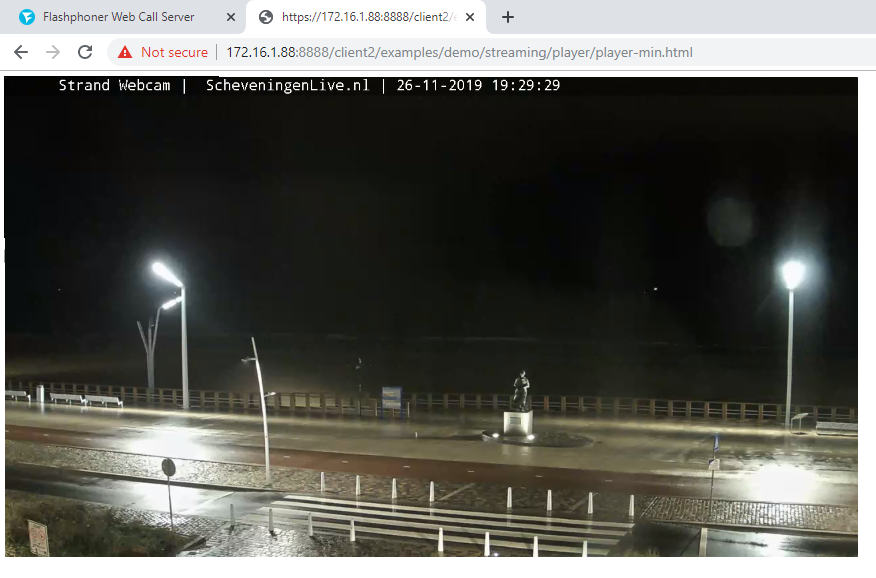
Y se ve así:
Jugador antes de presionar el botón "Reproducir"

Jugador con video en ejecución

Hay muy poco código:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
El lado del servidor es demo.flashphoner.com. El código de ejemplo completo está disponible a continuación en el sótano con enlaces. ¡Que tengas una buena transmisión!
Referencias
Código de jugador en github
Integración de un reproductor RTSP en una página web o aplicación móvil