Hola Habr!
Hace unos meses, hablé en la conferencia FrontendConf 2019 con un informe Docker para el front-end y me gustaría hacer una pequeña transcripción del informe para aquellos a quienes les gusta leer más que escuchar.
Los invito a contactar a todos los desarrolladores web, especialmente al front-end.
Contenido
- Docker para el front-end. Parte 1. ¿Por qué?
- Docker para el front-end. Parte 2. ¿Qué eres?
- Docker para el front-end. Parte 3. Algunas recetas
Docker Escalador
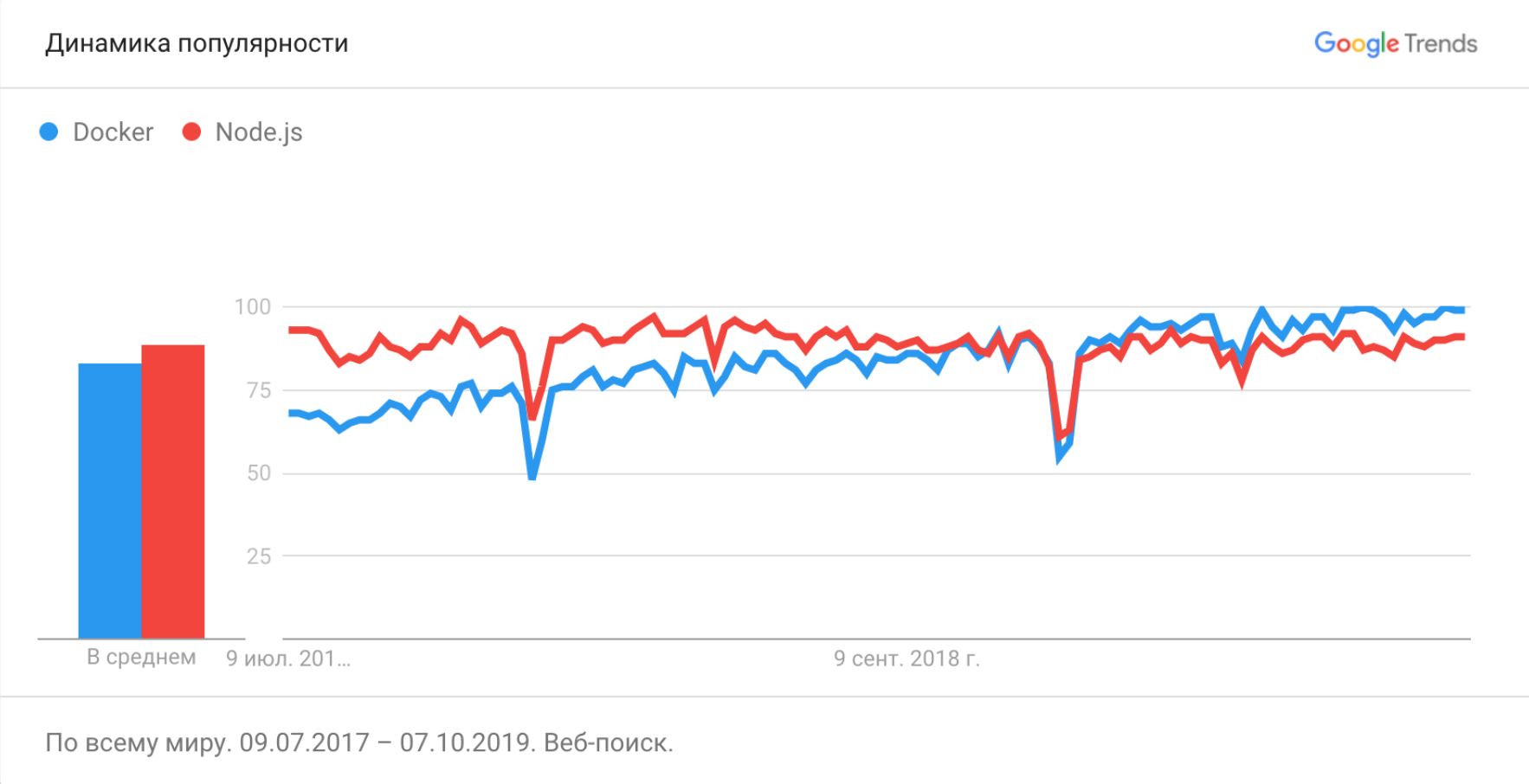
La herramienta Docker no es nueva, se publicó por primera vez en marzo de 2013 y desde entonces su popularidad solo ha crecido.

Aquí vemos que la frecuencia de las solicitudes de Node.js ha alcanzado una meseta y no se mueve a ninguna parte, mientras que las solicitudes de Docker continúan aumentando.

Este juguete estuvo en la conferencia RIT ++ 2019 como parte de la sección DevOps. Y en mi experiencia, ni una sola conferencia de DevOps pasa sin informes sobre Docker , al igual que las conferencias de front-end no pasan sin informes sobre la comparación de marcos , la configuración de un paquete web y el agotamiento profesional .
Permítanos en la fiesta de front-end también comenzar a hablar sobre esta tecnología.

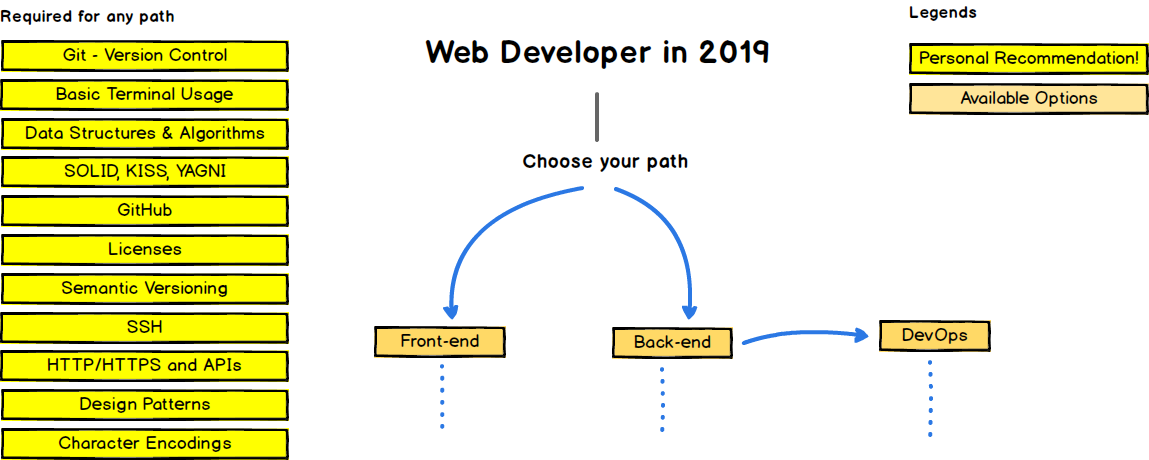
Esta es una hoja de ruta para webmasters . A la izquierda están las habilidades requeridas para cualquier camino de desarrollo. De hecho, es difícil imaginar un buen desarrollador web que no conozca Git, un terminal o no conozca HTTP.
Docker también está presente aquí, pero en las entrañas de la rama de desarrollo de DevOps está en la Infraestructura como un código -> Bloque de contenedores .
Pero sabemos que Docker también es una gran herramienta para el desarrollo, no solo la explotación. Y, en mi opinión, tiene todas las posibilidades después de un tiempo de ingresar a la sección Requerido para cualquier ruta y convertirse en un requisito obligatorio en muchas vacantes de desarrolladores front-end.
Podemos decir que ahora vivimos en la Era Docker . Por lo tanto, si usted es un desarrollador front-end y aún no lo ha conocido, le diré por qué hacer esto.
Por qué
Caso 1. Levantar el backend
El primer y más útil caso que podemos considerar es lanzar la API en nuestro acogedor Macbook. Sí, conocemos muy bien nuestras tecnologías, pero implementar algo de terceros no siempre es una prueba fácil.
En uno de nuestros proyectos, el desarrollador front-end necesitaba instalar dicho conjunto en la computadora para que la API funcionara:
* go1.11 * MySQL * Redis * Elasticsearch * Capistrano * syslog * PostgreSQL
Afortunadamente, teníamos instrucciones para implementar el proyecto en archivos README . Se veían algo así:
1. GVM (https://github.com/moovweb/gvm) 2. `gvm install go1.11.13 --binary` 3. `gvm use go1.11.13 --default` 4. golang (`gvm linkthis`) 5. `gb` `go get github.com/constabulary/gb/...` 6. `git config --global url."git@git.example.com:".insteadOf "https://git.example.com/"` 7. `gb vendor restore` 8. 9. `npm run build` (`npm run build:dev` ) 10. `npm start`
Y así:
## Elasticsearch 1. Elasticsearch `brew install elasticsearch` - macOS ( java) 2. * https://github.com/imotov/elasticsearch-analysis-morphology , `/usr/local/Cellar/elasticsearch/2.3.3/libexec/bin/plugin install http://dl.bintray.com/content/imotov/elasticsearch-plugins/org/elasticsearch/elasticsearch-analysis-morphology/2.3.3/elasticsearch-analysis-morphology-2.3.3.zip` - * `brew services restart elasticsearch` 3. `rake environment elasticsearch:import:model CLASS='Tag' FORCE=y ` `rake environment elasticsearch:import:model CLASS='Post' FORCE=y` , ## Postgres comments db 1. `psql -U postgres -h localhost` 2. `create database comments_dev;` ## Redis install and start 1. `brew install redis` 2. `brew services start redis`
¿Qué piensas, cuánto tiempo le tomó a un desarrollador novato implementar un proyecto y comenzar a hacer tareas?
Alrededor de una semana
Naturalmente, no todos los comandos de terminal pasaron la primera vez, a menudo la instrucción se volvió obsoleta.
Se consideraba normal y adecuado para todos. Es decir, para hacer una función en 1 hora de trabajo, primero fue necesario pasar 40 horas para implementar todos los componentes localmente.
Ahora, el despliegue del proyecto con todos los servicios para el desarrollo se ve así y con un arranque en frío tarda unos 10 minutos .
$ docker-compose up api ... Listening localhost:8080
Todos los comandos de implementación del servicio se ejecutan durante el ensamblaje de las imágenes de Docker. Están automatizados y no pueden estar desactualizados.
Caso 2. Estabilidad
El segundo caso es la estabilidad del sistema de nuestra computadora en funcionamiento.
¿A quién le gusta poner algún software de terceros en su computadora favorita? ¿A quién le gusta instalar varias bases de datos diferentes , nuevos compiladores , intérpretes ?
Y esto debe hacerse cuando implementamos una API local de terceros.
Además, puede romper su sistema y dedicar varias horas a restaurarlo.

El uso de Docker para el desarrollo hace un buen trabajo con este problema. Todo el software de terceros gira en contenedores aislados y se elimina fácilmente si es necesario.
$ docker rm --volumes api $ docker system prune --all
Caso 3. Controlamos la operación.
Y el tercer caso del que me gustaría hablar es la capacidad del desarrollador front-end para controlar el funcionamiento de su servicio. Depende de usted decidir cómo funcionará su servicio en la producción.
Sé que poner un proyecto en funcionamiento a menudo se ve así.
Frente: Chicos, hice todo. El código en el nabo. ¡Desplácese, por favor!
Admin: ¿Cómo se implementa?
Anverso: Recoge el nodo y distribuye las estadísticas por el servidor web desde la carpeta /build
Admin: ¿Qué versión del nodo recopilar? ¿Cuál es el comando de compilación? ¿Qué servidor web distribuir?
Como resultado, para el administrador, la implementación de su proyecto se convierte en una búsqueda no menos emocionante , ya que para usted la implementación de la API en la máquina local de los casos anteriores.
Incluso si el proyecto funcionará en su computadora, no es necesario que todo funcione también en la producción. Y tenemos el clásico problema " funciona en mi máquina ".

Docker nos ayuda con esto. La solución es simple: si empaquetamos nuestro proyecto en Docker, automatizando así su ensamblaje y configurando el lanzamiento, funcionará igualmente en todos los servidores que admitan Docker.

Una guía para administradores se reduce a:
Frente: Chicos, hice todo. Recolectó una imagen de Docker para usted. ¡Desplácese, por favor!
Admin: Ok
Bueno, con qué, y los administradores definitivamente deberían poder trabajar con imágenes de Docker. No es eso con nuestro nodo.
¿Qué es un acoplador?
Espero poder explicar por qué debería echar un vistazo más de cerca a esta tecnología si es un desarrollador front-end y aún no lo sabe. Pero nunca dije lo que es.

Planeo escribir sobre esto en las siguientes partes del artículo y dar algunas recetas útiles para desarrolladores front-end.
Actualizado