
RTSP es un protocolo de señalización simple que no pueden reemplazar con nada durante muchos años, y hay que admitir que no se esfuerzan realmente.
Por ejemplo, tenemos una cámara IP que admite RTSP. Cualquiera que haya probado el tráfico con un cable Sharkwire le dirá que primero viene DESCRIBE, luego PLAY y luego el tráfico comienza a fluir directamente a través de RTP o, por ejemplo, envuelto en el canal TCP.
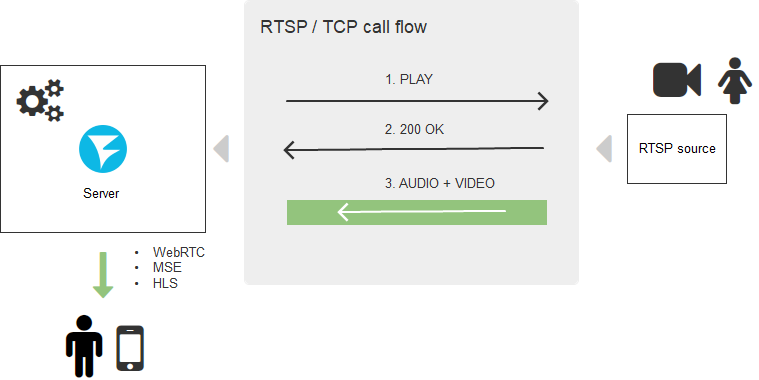
Un esquema típico de establecer una conexión RTSP se ve así:

Es concebible que el soporte del protocolo RTSP sea innecesario para los navegadores y de casi tanto uso como la quinta rueda, por lo tanto, los navegadores no tienen prisa por implementarlo en una escala masiva, y eso casi nunca sucederá. Por otro lado, los navegadores podrían crear conexiones TCP directas, y eso resolvería la tarea, pero ahora se topa con problemas de seguridad: ¿alguna vez has visto un navegador que permita que un script use protocolos de transporte directamente?
Pero la gente exige que las transmisiones estén disponibles en "cualquier navegador sin instalar ningún software adicional", y los principiantes escriben en sus sitios web, "no tiene que instalar nada, funcionará en todos los navegadores de fábrica", cuando desea mostrar una transmisión desde una cámara IP.
En este artículo vamos a explorar cómo se puede lograr esto. Y como el próximo año contiene una cifra redonda, agreguemos algo de actualidad a nuestro artículo y peguemos una etiqueta con 2020, especialmente porque realmente es así.
Entonces, ¿qué tecnologías de visualización de video para una página web deben olvidarse en el año 2020? Es Flash en el navegador. Esta muerto Ya no existe, tacharlo de la lista.
Tres métodos útiles
Las herramientas que le permitirán ver una transmisión de video en su navegador hoy son:
- WebRTC
- Hls
- Websocket + MSE
Lo que está mal con WebRTC
En dos palabras: requiere muchos recursos y es complicado.
Lo descartarás, "¿Qué quieres decir con uso intensivo de recursos?", Como las CPU son potentes hoy en día, la memoria es barata, ¿cuál es el problema? Bueno, en primer lugar, es un cifrado obligatorio de todo el tráfico, incluso si no lo necesita. En segundo lugar, WebRTC es una conexión bidireccional complicada y un intercambio de retroalimentación punto a punto sobre la calidad del canal (punto a punto, en este caso): en cada momento se calcula la tasa de bits, se detectan pérdidas de paquetes, decisiones sobre su redirección tomada, y la sincronización de audio a video se calcula con respecto a todo eso, la llamada sincronización de labios, que hace que los labios del hablante coincidan con sus palabras. Todos estos cálculos, así como el tráfico entrante en el servidor, asignan y liberan gigabytes de RAM en tiempo real, y si algo sale mal, un servidor de 256 gigabytes con una CPU de 48 núcleos entrará en un giro fácil a pesar de todos los gigaherzs, nanómetros y DDR 10 a bordo.
Entonces, es como cazar ardillas con un misil Iskander. Todo lo que necesitamos extraer es una transmisión RTSP, y luego mostrarla, y lo que dice WebRTC es: "Sí, vamos, pero tendrás que pagar por ello".
Por qué es bueno WebRTC
La latencia Es realmente bajo. Si está listo para sacrificar el rendimiento y la complejidad por la baja latencia, WebRTC es la variante más adecuada para usted.
Por qué HLS es bueno
En dos palabras: puede funcionar en todas partes
HLS es un todoterreno lento en el mundo de mostrar contenido en vivo. Puede funcionar en todas partes debido a dos cosas: el transporte HTTP y el patrocinio de Apple. De hecho, el protocolo HTTP es omnipresente, puedo sentir su presencia incluso cuando estoy escribiendo estas líneas. Entonces, no importa dónde se encuentre y qué tableta antigua use para navegar por la red, HLS (HTTP Live Streaming) lo contactará y entregará el video a su pantalla con seguridad.
Todo es lo suficientemente bueno, pero ...
¿Por qué HLS es malo?
La latencia Existen, por ejemplo, proyectos de videovigilancia en obras. Una instalación está en construcción durante años, y durante todo ese tiempo la cámara pobre graba videos del sitio de construcción día y noche, 24/7. Este es un ejemplo de una situación en la que no se necesita la baja latencia.
Otro ejemplo son los jabalíes. Verracos reales. Los granjeros de Ohio sufren una invasión de jabalíes que se alimentan de los cultivos y los pisotean como langostas, lo que representa una amenaza para el bienestar financiero de las granjas. Los emprendedores emprendedores han lanzado un sistema de video vigilancia desde cámaras RTSP que monitorea los terrenos en tiempo real y dispara una trampa cuando los intrusos invaden. En este caso, la baja latencia es de importancia crítica, y si se usa HLS (con una latencia de 15 segundos), los verracos huirán antes de que se active la trampa.

Aquí hay un ejemplo más: presentaciones de video donde alguien le muestra un producto y espera una respuesta rápida. En el caso de una alta latencia, le mostrarán el producto en la cámara, luego le preguntarán: "¿Y cómo le gusta?", Y eso lo alcanzará solo en 15 segundos. En 15 segundos, la señal puede viajar a la Luna y regresar 12 veces. No, no queremos tal latencia. Más bien parece un video pregrabado que Live. Pero video pregrabado, ya que así es como funciona HLS: graba porciones de un video en un disco o en la memoria del servidor, y el reproductor descarga las porciones grabadas. Así es como funciona HTTP Live, que no es Live en absoluto.
¿Por qué sucede? La presencia global del protocolo HTTP y su simplicidad resultan en su lentitud, ya que HTTP no estaba destinado inicialmente a la descarga y visualización rápida de miles de fragmentos de video grandes (segmentos HLS). Por supuesto, se descargan y se reproducen con alta calidad, pero muy lentamente: se necesitan esos 15 segundos o más para descargarse, almacenarse y decodificarse.
Cabe señalar aquí que Apple anunció su baja latencia HLS en otoño de 2019, pero esa ya es una historia diferente. Veamos más detalladamente sus resultados más adelante. Y ahora también tenemos MSE en stock.
¿Por qué MSE es bueno?
Media Source Extension es un soporte nativo para reproducir videos en paquetes en el navegador. Puede llamarse un reproductor nativo para H.264 y AAC, al que puede alimentar segmentos de video y que no está vinculado a un protocolo de transporte, a diferencia de HLS. Por este motivo, puede elegir el transporte a través del protocolo Websockets. En otras palabras, los segmentos ya no se descargarán utilizando la antigua tecnología de Solicitud-Respuesta (HTTP), sino que fluirán fácilmente a través de la conexión Websockets, que es casi un canal TCP directo. Esto es de gran ayuda con respecto a la disminución de los retrasos que pueden llegar a ser tan bajos como 3-5 segundos. Tal latencia no es fantástica, pero es adecuada para la mayoría de los proyectos que no requieren un tiempo real difícil. La complejidad y la intensidad de los recursos también son relativamente bajas porque se abre un canal TCP, y casi los mismos segmentos HLS se vierten a través de él, que son recogidos por el jugador y enviados para ser reproducidos.
¿Por qué MSE es malo?
No puede funcionar en todas partes. Al igual que con WebRTC, su penetración en los navegadores es menor. Los iPhones (iOS) tienen un historial especialmente notable de fallas en la reproducción de MSE, lo que hace que MSE sea poco adecuado como la única solución para una startup.
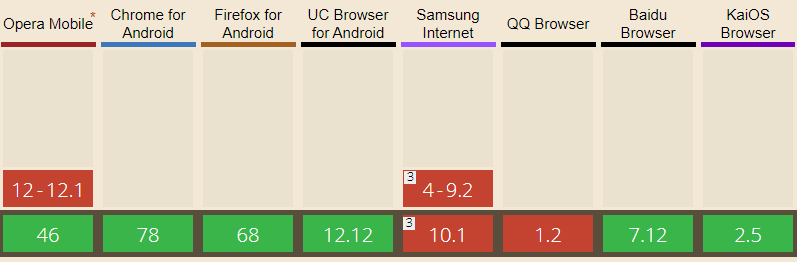
Está totalmente disponible en los siguientes navegadores: Edge, Firefox, Chrome, Safari, Android Browser, Opera Mobile, Chrome para Android, Firefox para Android, UC Browser para Android.

El soporte limitado de MSE apareció en iOS Safari hace poco tiempo, comenzando con iOS 13.

Pierna RTSP
Hemos discutido la entrega en el servidor de video> dirección del navegador. Además de eso, también necesitarás estas dos cosas:
1) Para entregar su video desde la cámara IP al servidor.
2) Para convertir el video a uno de los formatos / protocolos descritos anteriormente.
Aquí es donde entra el lado del servidor.
Ta-dah ... Conozca Web Call Server 5 (o simplemente WCS para amigos). Alguien tiene que recibir el tráfico RTSP, desempaquetar el video correctamente, convertirlo en WebRTC, HLS o MSE, preferiblemente sin ser sobrecomprimido por el transcodificador, y enviarlo hacia el navegador en forma presentable, no dañado con artefactos y congelaciones.
La tarea no es complicada a primera vista, pero puede haber tantas trampas ocultas, cámaras chinas y matices de conversión detrás que es realmente horrible. De hecho, no es posible sin hacks, pero funciona y funciona bien. En producción
El esquema de entrega
Como resultado, un esquema completo de entrega de contenido RTSP con conversión en un servidor intermedio comienza a tomar forma.

Una de las preguntas más frecuentes de nuestros colegas indios es: “¿Es posible? Directamente, sin un servidor? No, no lo es; Necesitará el lado del servidor que hará el trabajo. En la nube, en hardware, en corei7 en su balcón, pero no puede prescindir de él.
Volvamos a nuestro año 2020
Entonces, aquí está la receta para cocinar un RTSP en su navegador:
- Tome un nuevo WCS (Web Call Server) .
- Agregue WebRTC, HLS o MSE al gusto.
Servirlos en la página web.
¡Disfruta tu comida!
No, esto no es todo todavía.
Las neuronas inquisitivas definitivamente querrán hacer esta pregunta, “¿Cómo? Realmente, ¿cómo se puede hacer esto ? ¿Cómo se verá en el navegador?
Nos gustaría llamar su atención sobre el minimalista reproductor WebRTC montado como un esfuerzo de mesa de cocina.
1) Conecte el script API principal flashphoner.js y el script my_player.js, que vamos a crear un poco más tarde, a la página web.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Inicializar API en el cuerpo de la página web
<body onload="init_api()">
3) Agregue div, que servirá como contenedor para los videos, a la página. Establezca los tamaños y el límite para ello.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Agregue el botón Reproducir, al hacer clic en el cual se inicializará la conexión al servidor y comenzará a reproducir el video
<input type="button" onclick="connect()" value="PLAY"/>
5) Ahora creemos el script my_player.js que contendrá el código principal de nuestro reproductor. Describir las constantes y variables.
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Inicializar API cuando se carga una página HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Conéctese al servidor WCS a través de WebSocket. Para que todo funcione correctamente, reemplace "wss: //demo.flashphoner.com" con su dirección WCS
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) Después de eso, transmita los siguientes dos parámetros, "nombre" y "pantalla", donde "nombre" es la URL RTSP de la transmisión que se está reproduciendo, y "pantalla" es el elemento de myVideo en el que se instalará nuestro reproductor. Establezca la URL de su transmisión aquí también, en lugar de la nuestra.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Guarde los archivos e intente iniciar el reproductor. ¿Se reproduce tu transmisión RTSP?
Cuando lo probamos , este se jugó: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
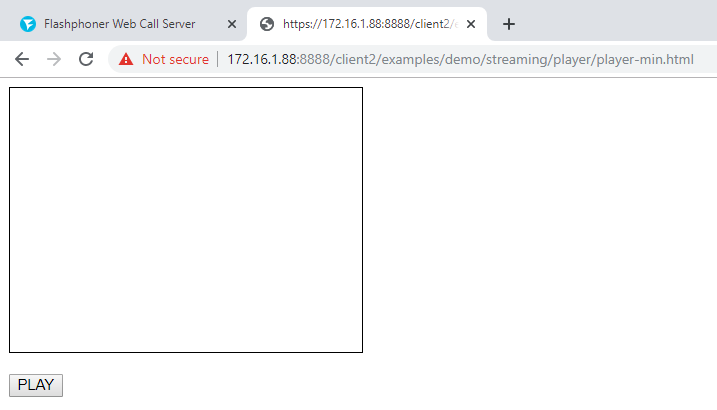
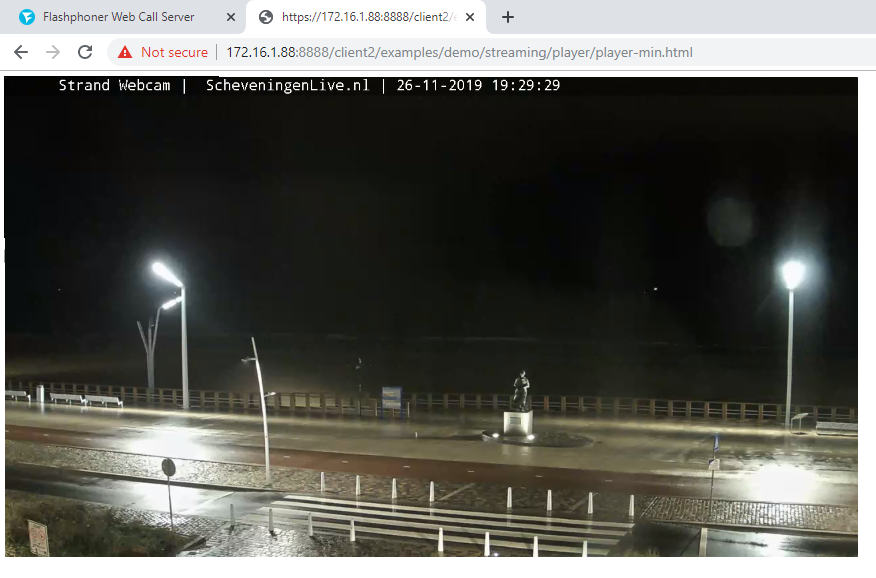
Y así es como se ve:
Se hace clic en el jugador antes del botón Reproducir

El jugador con un video lanzado

No hay mucho código en absoluto:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
demo.flashphoner.com se utiliza como el lado del servidor. El código completo del ejemplo está disponible a continuación, al pie de la página que contiene los enlaces.
¡Que tengas una transmisión agradable!
Enlaces
Código de jugador en github
Integración de un reproductor RTSP en una página web o aplicación móvil