
Dicen que las reparaciones son peores que un incendio. Afortunadamente, tenemos a Leroy Merlin, por lo que apagar un incendio de reparación es mucho más fácil. Nos apresuramos al Leroy más cercano y compramos al azar yeso, paneles de yeso, accesorios y muchas cosas muy necesarias. En casa, resulta que los grifos no caben debajo del fregadero y el color de las baldosas no es lo suficientemente azul. O la reparación ha terminado, y latas de pintura sin abrir han ocupado todo el balcón.
Dichos productos inadecuados, defectuosos o en exceso se pueden devolver a Leroy Merlin dentro de los 100 días en cualquier tienda de la red. Anteriormente, un empleado de la tienda trabajaba con aplicaciones utilizando un libro de aplicaciones en papel, y un intento de transferir todo a digital se encontró con una interfaz compleja y no fácil de usar basada en Microsoft Dynamics. Pero Leroy Merlin decidió intentar nuevamente resolver este problema y entrar desde el otro lado. Contamos cómo diseñamos la interfaz para trabajar con las solicitudes de los clientes y transformamos el negocio mediante la introducción de tecnologías digitales.
Cliente y objetivos del proyecto
La cadena minorista Leroy Merlin tiene más de 100 hipermercados en 60 ciudades de Rusia. Toda la red emplea a más de 35 mil empleados. El número de clientes es de millones, la facturación en miles de millones.
A veces los compradores tienen quejas sobre la calidad de los productos. Alguien quiere devolver un punzón sin usar o cambiar un laminado. Las apelaciones se recopilaron en todas partes: en el sitio, por teléfono, a través de un centro de atención telefónica, en las tiendas. Las apelaciones de diferentes canales se procesaron en diferentes procesos comerciales. Todo fue muy largo, no había un espacio único para almacenar toda la historia.
Por ejemplo, un cliente presentó una queja por escrito en una tienda. El empleado procesó la apelación y se la entregó al gerente. El gerente consultó con un especialista competente y envió una respuesta al cliente.

El proceso consistió en muchos pasos y matices. Para los empleados de una tienda en particular, todo era transparente, pero no para la oficina central. Todo lo que sucedió en la tienda permaneció en la tienda.
El equipo decidió crear un sistema que automatice el procesamiento de las solicitudes de los clientes. El objetivo del proyecto es crear una interfaz paso a paso simple e intuitiva para trabajar con las solicitudes de los clientes en las tiendas Leroy Merlin. Las solicitudes escritas del libro de registros deben transferirse al sistema global, el procesamiento debe ser automatizado.
Era necesario diseñar la interfaz del sistema y desarrollar un diseño.
El primer paso para diseñar
Tradujimos los datos del resumen realizado por el equipo de Leroy Merlin y aportes adicionales a los guiones de los usuarios. Hicieron User Story y describieron los requisitos comerciales sin entrar en detalles del sistema en sí.
Se destacaron 11 escenarios básicos cortos, que tomaron como base para el trabajo. La longitud del guión varía de 3 a 9 pasos.
Lista de escenarios de trabajo:- Registro de una nueva apelación.
- Respuesta a la apelación.
- Ver apelación con correspondencia.
- Buscar atractivo.
- Pase la apelación a RECLAMACIÓN.
- Impresión, circulación de exportación.
- Crear un nuevo cliente como parte del registro de la apelación.
- Cree una nueva tarea como parte de ver la apelación.
- Reasignar apelación.
- Ver y completar tareas.
- Cumpliendo la tarea de imprimir una decisión de circulación.
Diseño y prototipos.
El proyecto se realizó en Adobe XD. Comenzamos con un prototipo conceptual: esta es la etapa en la que descubrimos los elementos básicos de la interfaz y la navegación. Hicimos varias pantallas clave y las discutimos con clientes comerciales antes de comenzar un trabajo más detallado.
Principios de diseño
En los sistemas de varias páginas, hay varias opciones para resolver el mismo problema. No hay una única forma de crear una tabla o formulario. Intentamos hacer una buena herramienta de trabajo e identificamos métricas clave para nosotros mismos. Nos centramos
en las métricas de comprensibilidad, capacidad de aprendizaje, facilidad de uso.Nuestro objetivo era este: crear una interfaz utilizando patrones familiares que no requirieran un tiempo de entrenamiento significativo y al mismo tiempo permanecieran flexibles y extensibles.
En el nivel de la interfaz, esto resultó en las reglas que tratamos de cumplir:- No debe haber acciones ocultas, todo debe ser visible.
- Usamos subtítulos para los íconos, los campos están claros.
- No es pequeño, preferimos texto grande.
- Si hay mucha información, entonces no estamos tratando de encajar todo en una pantalla. Deje que el usuario desplace la página, esto es familiar para todos.
- Hacemos mensajes de error con firmas humanas para comprender lo que está sucediendo.
Diseñando escenarios, no pantallas
No nos centramos en páginas individuales, sino en cadenas de pantallas relacionadas.
Los escenarios tienen varias ventajas:- Comprobación de la calidad del trabajo. Puede ponerse en el lugar del empleado que utilizará el sistema. Esta es una manera conveniente de no olvidarse de los puntos importantes.
- Discusión de prototipos con clientes comerciales, involucrando a empleados de varios departamentos en la discusión.
Gracias a los guiones, se construye una buena comunicación, los participantes se sumergen rápidamente en el proyecto y, además, podemos evaluar la corrección del trabajo realizado.


Prototipo de prueba intermedia
El proyecto fue impulsado por sprints semanales. Los resultados de Sprint fueron discutidos por un grupo de trabajo ampliado: somos ejecutores, representantes del cliente comercial y especialistas técnicos. Los prototipos pasaron por las pruebas en estas discusiones, pero ... Después del lanzamiento de la demostración, quedó claro que habíamos perdido una etapa importante: una entrevista con los usuarios finales antes del comienzo del trabajo y casi resultó ser de lado.
Los representantes del cliente comercial transmiten los requisitos del usuario final que consideran importantes. Y, sin embargo, a pesar de todos los intentos de ser objetivos, sus opiniones aún distorsionan las expectativas del sistema.
La interfaz podría ser mejor si hablamos con los usuarios no después del lanzamiento de la demostración, sino en la etapa de recopilación y aclaración de los requisitos.
Diseño que lo cambia todo
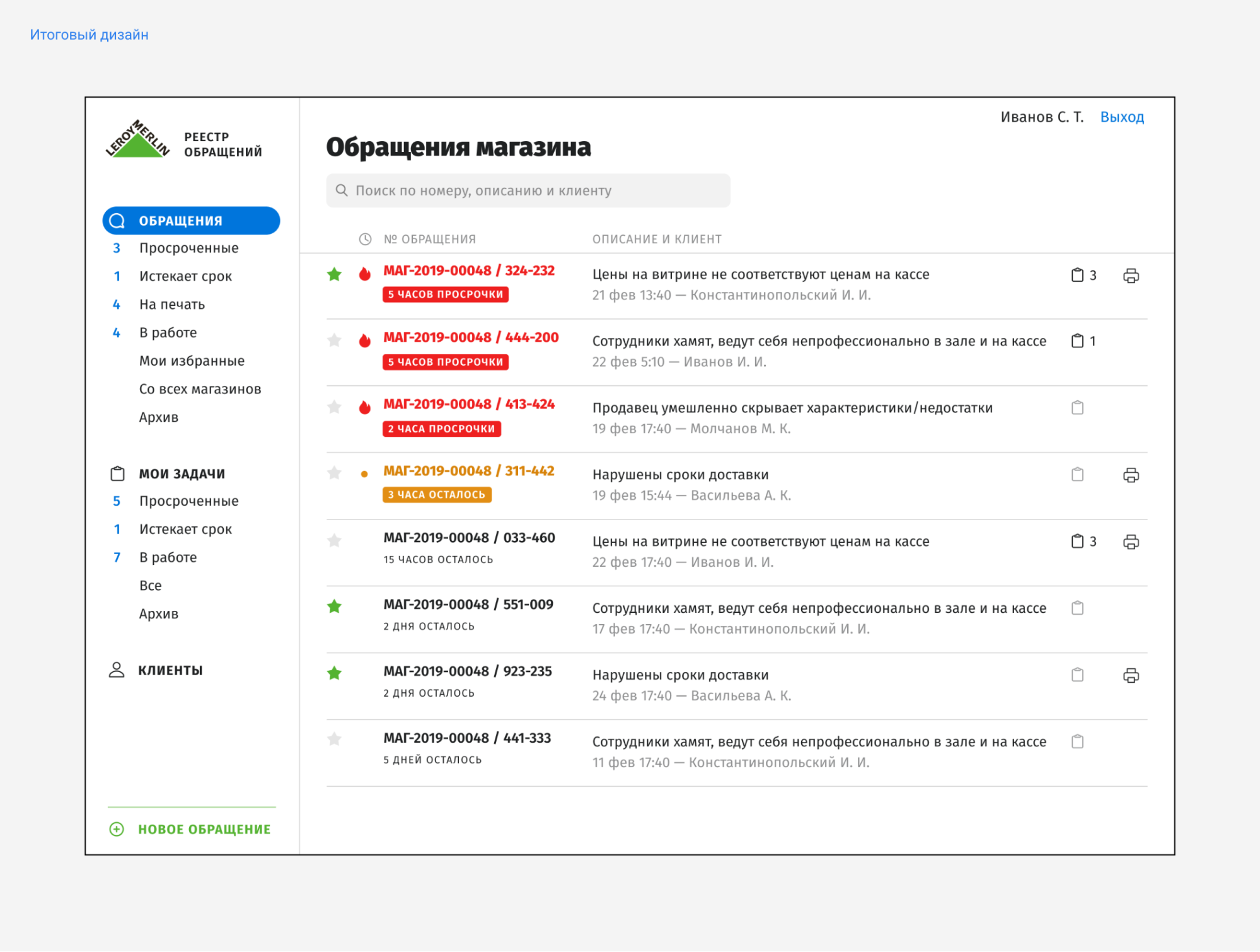
Mientras trabajábamos en el diseño, el concepto del proyecto ha cambiado. La funcionalidad se mantuvo, pero la navegación cambió.
Hicimos dos opciones de diseño: la primera era muy similar al prototipo, pero resultó ser poco atractiva en apariencia. El segundo tuvo en cuenta los cambios en el enfoque de navegación. Dejamos la funcionalidad y nos quedamos con la segunda opción.

Con el tiempo, me acostumbré a ver ese curso de cosas filosóficamente: el diseñador no puede crear el producto por sí mismo; debe permitir que sus colegas le hagan cambios. Entonces puedes hacer que cualquier proyecto sea realmente bueno.
Resultados de implementación
Se introdujeron interfaces actualizadas en una de las tiendas del cliente. Las pruebas mostraron que las tareas básicas se resolvieron con éxito, las interfaces eran claras y fáciles de usar.
Es cierto que descubrimos que los procesos comerciales adicionales requieren automatización. Uno se aferra al otro y los usuarios del sistema comienzan a esperar más.

Puede obtener más información sobre este proyecto
en el caso de AGIMA .