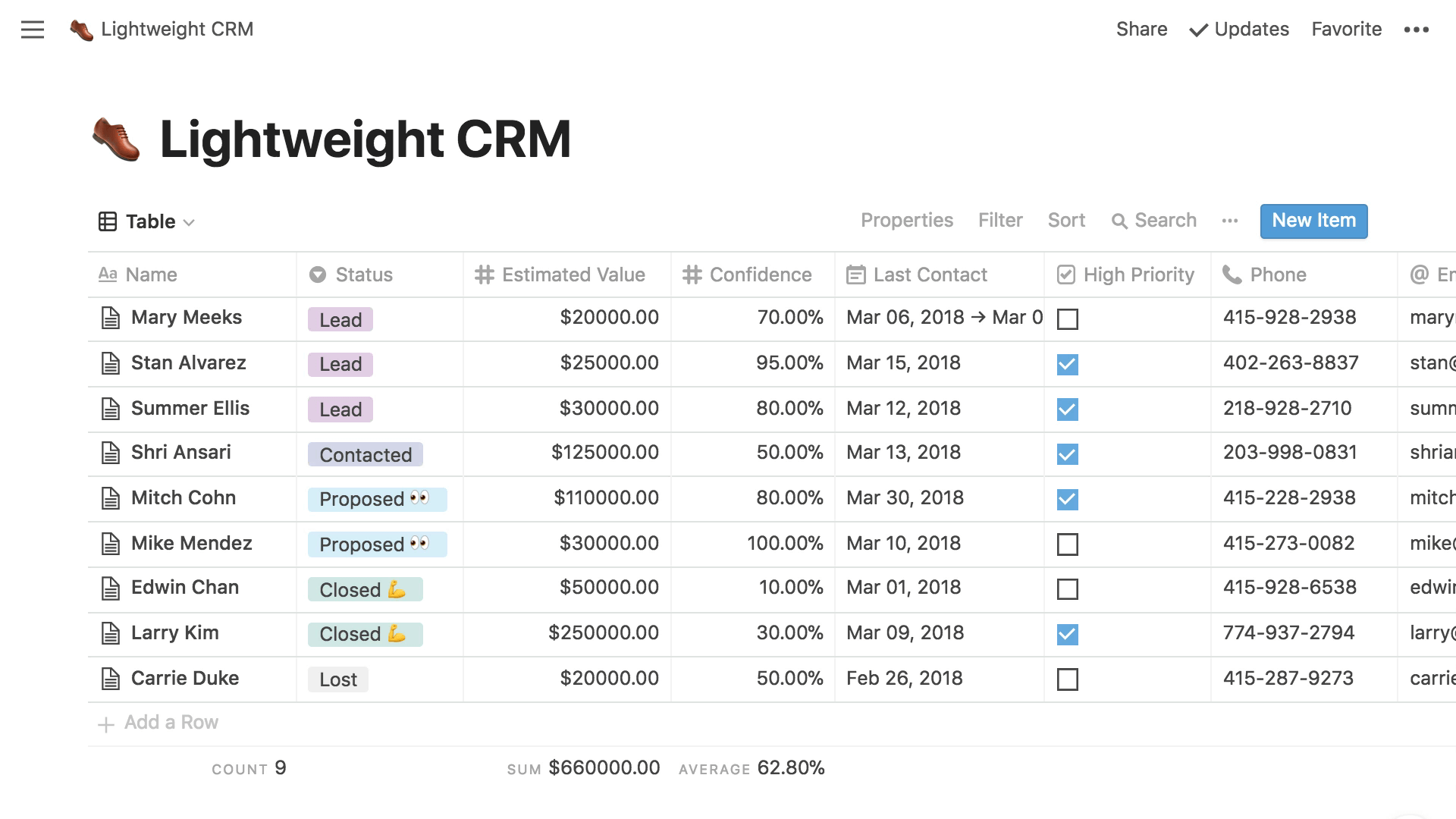
1. Noción de clonación
La aplicación Notion es amada por muchos, le permite optimizar el flujo de trabajo, trabajar con documentos, planificar tareas, sincronizar datos entre dispositivos.
 www.notion.so
www.notion.soLo que aprende al crear un clon de Notion:
- API de arrastrar y soltar HTML . El usuario puede "agarrar el elemento arrastrable del mouse" y colocarlo en la zona desplegable .
- Cómo sincronizar datos en tiempo real entre una computadora y un teléfono inteligente.
- Permitimos a los usuarios crear, leer, actualizar y eliminar registros, por lo tanto, capacitamos habilidades CRUD.

Este artículo fue traducido con el apoyo de EDISON Software, una compañía que desarrolla aplicaciones y sitios , y también invierte en startups .
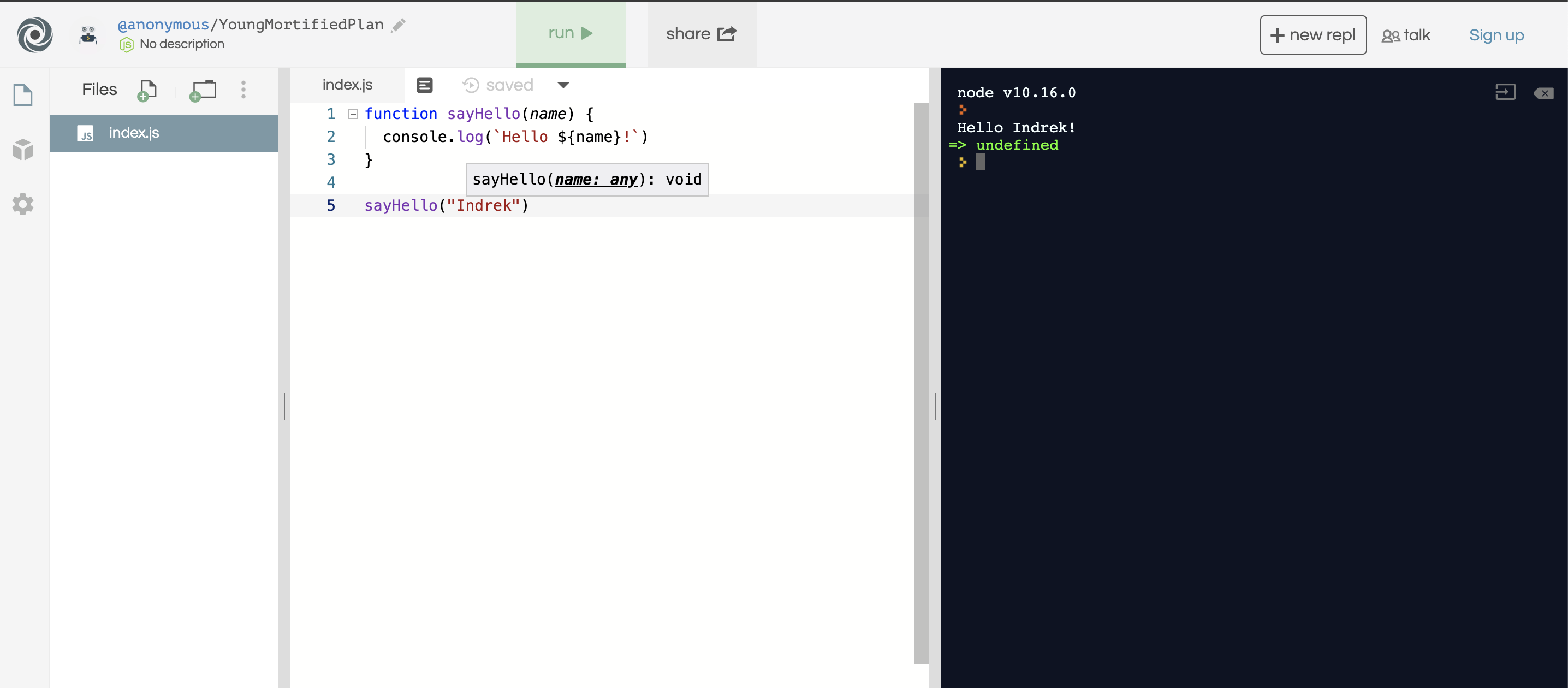
2. Clone Repl.it
Repl.it es una herramienta para coeditar código en tiempo real. Puede seleccionar varios idiomas: JavaScript, Python, Go y ejecutar código directamente en el navegador. Muy útil para demostraciones rápidas y entrevistas en código.
 repl.it¿Qué aprenderá al crear un clon Repl.it:
repl.it¿Qué aprenderá al crear un clon Repl.it:- Cómo ejecutar y ejecutar código (del lado del servidor) en un navegador (del lado del cliente).
- Lea los datos de entrada (código fuente) y muestre el resultado de la ejecución.
- Cómo crear archivos y carpetas en la web y guardar los resultados.
- Cómo resaltar la sintaxis del código.
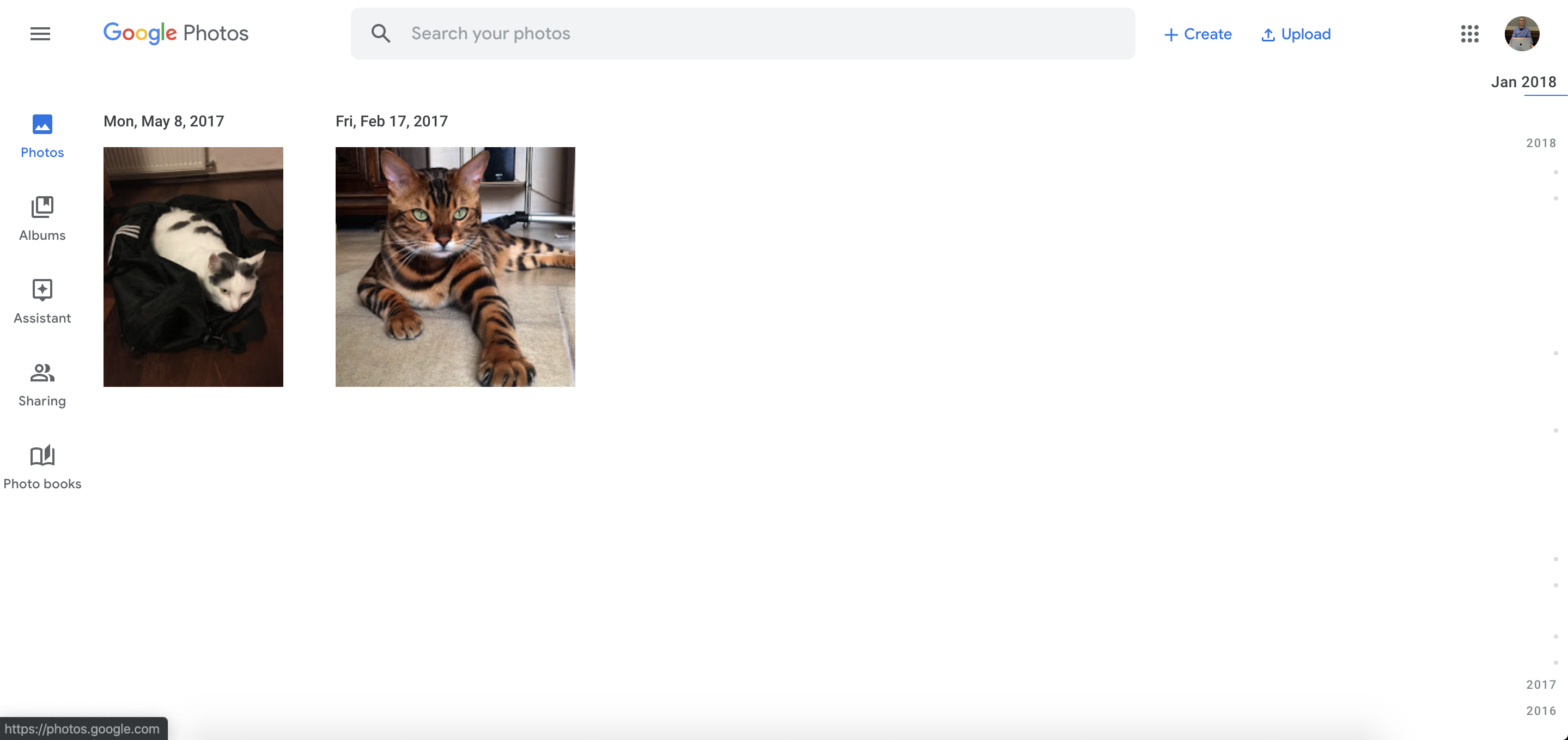
3. Clonar fotos de Google
Google Photos es un servicio para almacenar y compartir fotos.
Cualquier aplicación moderna para trabajar con fotos puede realizar funciones básicas: cargar, recortar, etc. La gente quiere crear sus avatares y compartir imágenes de gatos, por lo que debe poder trabajar con imágenes.
 www.google.com/photos/aboutLo que aprende al crear un clon de Google Photos:
www.google.com/photos/aboutLo que aprende al crear un clon de Google Photos:- Cómo crear imágenes receptivas en teléfonos, tabletas, computadoras portátiles e incluso en pantallas gigantes de TV.
- Cómo manejar cargas de imágenes, especialmente imágenes grandes (> 1 MB) y cargas masivas.
- Procesando archivos de imagen, recortando y redimensionando fotos para miniaturas o al abrir la galería.
- Bonificación: cómo almacenar imágenes en la nube o en una base de datos local.
4. Clon Gifsky
Gifski convierte video a GIF usando
las funciones
pngquant para paletas efectivas de marcos cruzados y suavizado temporal. El resultado es un gif con miles de flores por marco.
 gif.skiLo que aprendes creando un clon Gifski:
gif.skiLo que aprendes creando un clon Gifski:- Cómo convertir archivos de video (.mp4 a .gif).
- Cómo usar la API HTML de arrastrar y soltar.
- Cómo funciona la optimización y el procesamiento de imágenes.
Nota: ¡ Gifsky es un proyecto de código abierto y está en GitHub!
5. Monitoreo de las tasas de criptomonedas
Reaccionar el rastreador de criptomonedas nativo¿Qué aprenderá al crear un rastreador de tasas de cambio?Nota: Aquí está el
repositorio de ejemplo de GitHub .
Una selección de proyectos de publicaciones anteriores.Capa
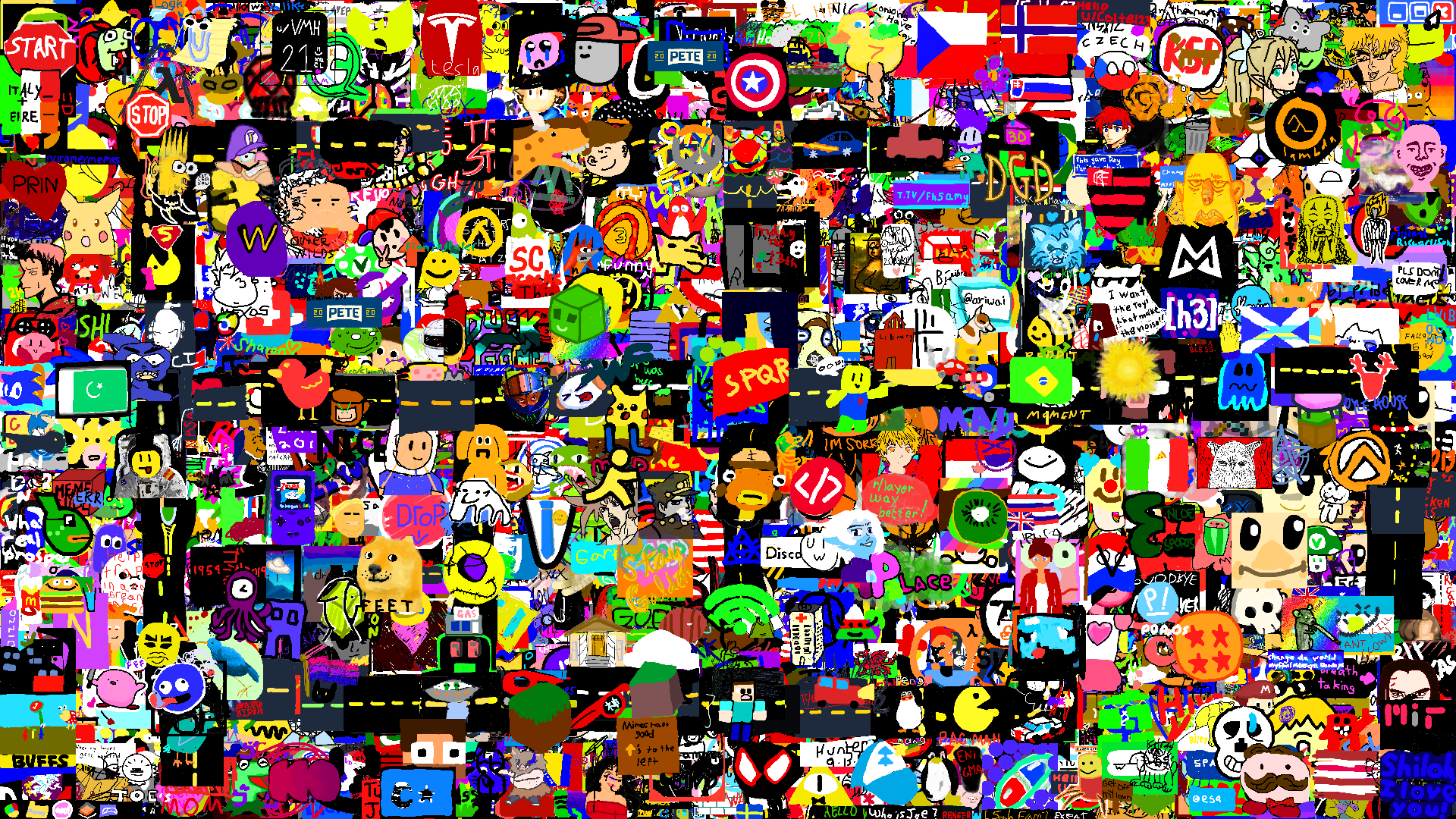
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer es una comunidad donde todos pueden dibujar un píxel en un "tablero" común. La idea original nació en Reddit. La comunidad r / Layer es una metáfora para la co-creación de que todos pueden ser creadores y contribuir a una causa común.
¿Qué aprenderá a crear su proyecto de capa?
- Cómo funciona el lienzo de JavaScript, la capacidad de operar el lienzo es una habilidad crítica en muchas aplicaciones.
- Cómo coordinar los permisos de usuario. Cada usuario puede dibujar un píxel cada 15 minutos y no tiene que iniciar sesión.
- Crea sesiones de cookies.
Squoosh
squoosh.appSquoosh es una aplicación de compresión de imágenes con muchas opciones avanzadas.
Al crear su versión de Squoosh, aprenderá:
- Cómo trabajar con tamaños de imagen
- Aprenda los conceptos básicos de la API Drag'n'Drop
- Comprenda cómo funcionan los oyentes de eventos y API
- Cómo cargar y exportar archivos
Nota: El compresor de imagen es local. No es necesario enviar datos adicionales al servidor. Puede tener un compresor en casa, o puede tener un servidor de su elección.
Calculadora
Vamos? Enserio? Calculadora? Sí, exactamente, una calculadora. Comprender los conceptos básicos de las operaciones matemáticas y cómo funcionan juntos es una habilidad crítica para simplificar sus aplicaciones. Tarde o temprano tendrá que lidiar con los números y cuanto antes mejor.
jarodburchill.imtqy.com/CalculatorReactAppAl crear su propia calculadora aprenderá:
- Trabaja con números y operaciones de tapete
- Practica con API de oyentes de eventos
- Cómo organizar elementos, lidiar con estilos
Crawler (motor de búsqueda)
Todos usaban un motor de búsqueda, entonces ¿por qué no crear uno propio? Se necesitan rastreadores para buscar información. Todos los días los usan y la demanda de esta tecnología y especialistas de vez en cuando solo crecerá.
 Motor de búsqueda de Google
Motor de búsqueda de GoogleQué aprender creando su propio motor de búsqueda:
- ¿Cómo funcionan los rastreadores?
- Cómo indexar sitios y cómo clasificarlos por calificación y reputación
- Cómo almacenar sitios indexados en una base de datos y cómo trabajar con una base de datos
Reproductor de música (Spotify, Apple Music)
Todos escuchan música, es solo una parte integral de nuestras vidas. Creemos un reproductor de música para comprender mejor cómo funcionan los mecanismos básicos de una plataforma de transmisión de música moderna.
SpotifyQué aprender creando su propia plataforma de transmisión de música:
- Cómo trabajar con la API. usar las API de Spotify o Apple Music
- Cómo reproducir, pausar o rebobinar la canción siguiente / anterior
- Como cambiar el volumen
- Cómo administrar el enrutamiento del usuario y el historial del navegador
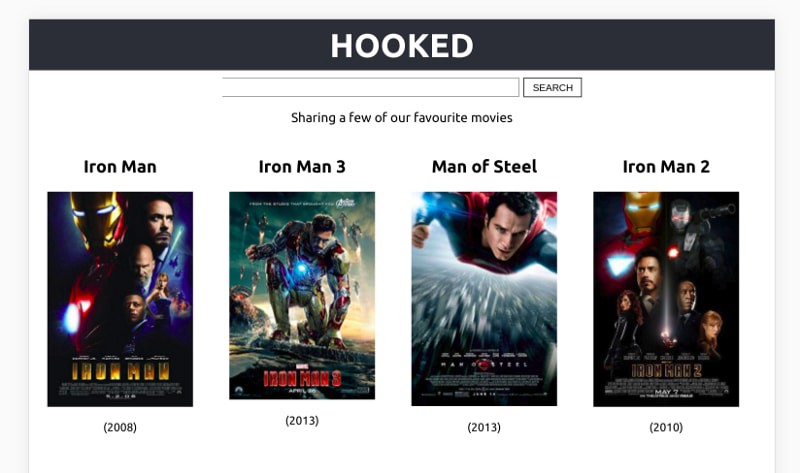
Aplicación de búsqueda de películas React (con ganchos)
Lo primero con lo que podría comenzar es crear una aplicación de búsqueda de películas con React. A continuación se muestra una imagen de cómo se verá la aplicación final:
 Que aprendes
Que aprendesAl crear esta aplicación, mejorará sus habilidades de React utilizando los relativamente nuevos API Hooks. El proyecto de muestra utiliza componentes React, muchos enlaces, una API externa y, por supuesto, algunos estilos CSS.
Pila técnica y características- Reaccionar con ganchos
- crear-reaccionar-aplicación
- Jsx
- CSS
Sin usar ninguna clase, estos proyectos le brindan el punto de entrada perfecto para React funcional y definitivamente lo ayudarán en 2020. Puede encontrar
un proyecto de ejemplo aquí . Siga las instrucciones o haga todo a su gusto.
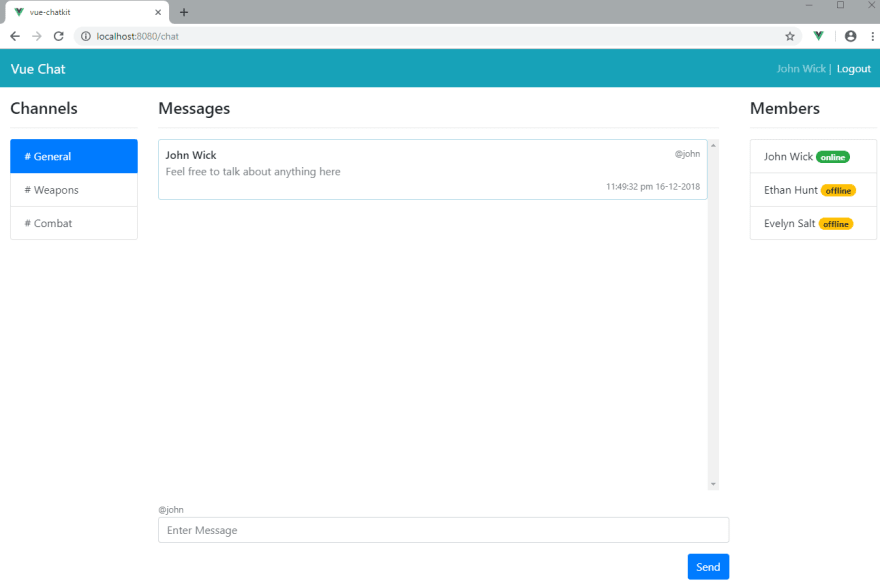
Aplicación de chat usando Vue
Otro gran proyecto para usted es crear una aplicación de chat usando mi biblioteca JavaScript favorita: VueJS. La aplicación se verá así:
 Que aprendes
Que aprendesEn esta guía, aprenderá cómo crear una aplicación Vue desde cero: crear componentes, procesar estados, crear rutas, conectarse a servicios de terceros e incluso procesar la autenticación.
Pila técnica y características- Vue
- Vuex
- Enrutador Vue
- Vue CLI
- Empujador
- CSS
Este es un gran proyecto para comenzar a trabajar con Vue o para mejorar sus habilidades existentes para comenzar a desarrollar en 2020. Puedes encontrar el
tutorial aquí .
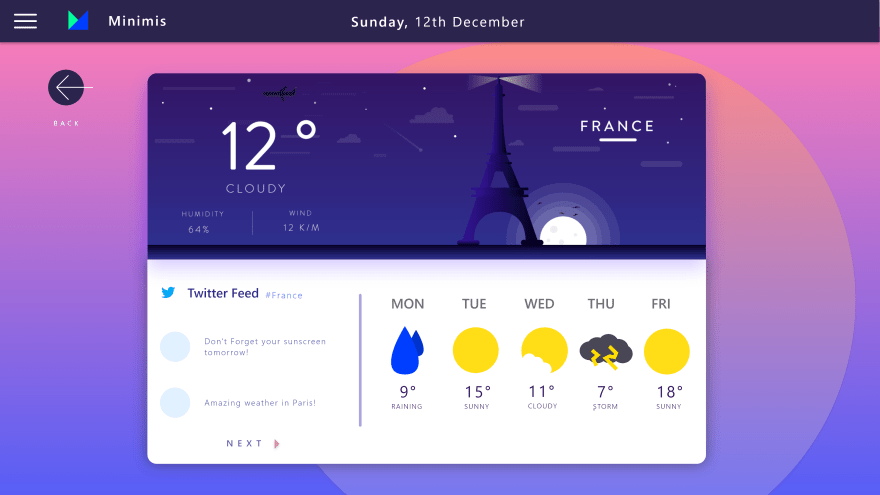
Una hermosa aplicación para ver el clima con Angular 8
Este ejemplo lo ayudará a crear una hermosa aplicación para ver el clima con Angular 8:
 Que aprendes
Que aprendesEste proyecto le enseñará habilidades valiosas al crear aplicaciones desde cero, desde el diseño hasta el desarrollo, hasta la implementación.
Pila técnica y características- Angular 8
- Firebase
- Representación del lado del servidor
- CSS con cuadrícula y Flexbox
- Amigable para dispositivos móviles y adaptabilidad
- Modo oscuro
- Hermosa interfaz
Lo que realmente me gusta de este proyecto global es que no estudias las cosas de forma aislada. En cambio, estudias todo el proceso de desarrollo, desde el diseño hasta la implementación final.
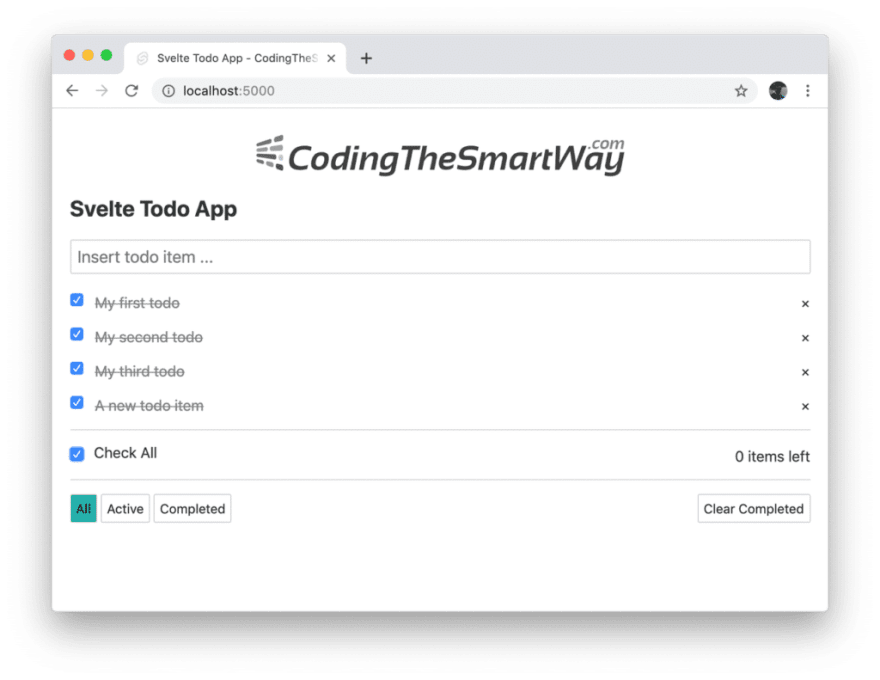
Aplicación de tareas con Svelte
Svelte es como un niño nuevo en un enfoque de componentes, al menos similar a React, Vue y Angular. Y este es uno de los mejores productos nuevos para 2020.
Las aplicaciones de tareas no son necesariamente el tema más candente, pero realmente te ayudan a perfeccionar tus habilidades de Svelte. Se verá así:
 Que aprendes
Que aprendesEste tutorial le mostrará cómo crear una aplicación usando Svelte 3, de principio a fin. Utilizará componentes, estilos y controladores de eventos.
Pila técnica y características- Svelte 3
- Componentes
- Estilo CSS
- ES 6 Sintaxis
No hay muchos buenos proyectos de inicio para Svelte, así que encontré
esta buena opción para comenzar .
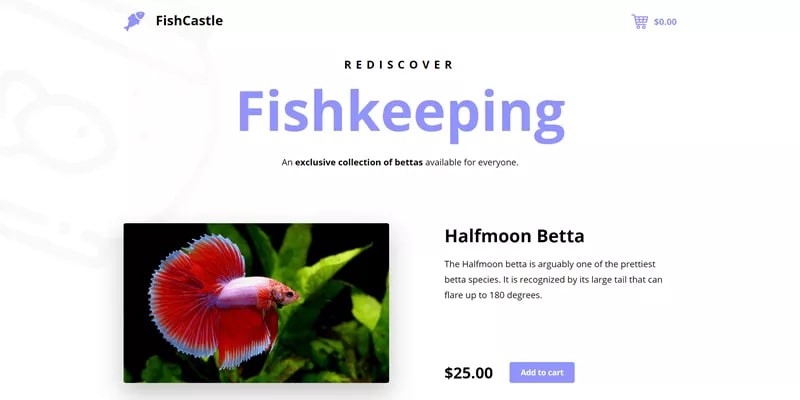
Aplicación de comercio electrónico con Next.js
Next.js es el marco más popular para crear aplicaciones React que admiten la representación del lado del servidor de forma inmediata.
Este proyecto le mostrará cómo crear una aplicación de comercio electrónico que se vea así:
 Que aprendes
Que aprendesEn este proyecto, aprenderá a desarrollar usando Next.js: crear nuevas páginas y componentes, extraer datos y también diseñar e implementar la aplicación Next.
Pila técnica y características- Next.js
- Componentes y páginas
- Muestreo de datos
- Estilización
- Despliegue del proyecto
- SSR y SPA
Siempre es bueno tener un ejemplo de la vida real, como una aplicación de comercio electrónico, para aprender algo nuevo. Puedes
encontrar el tutorial aquí .
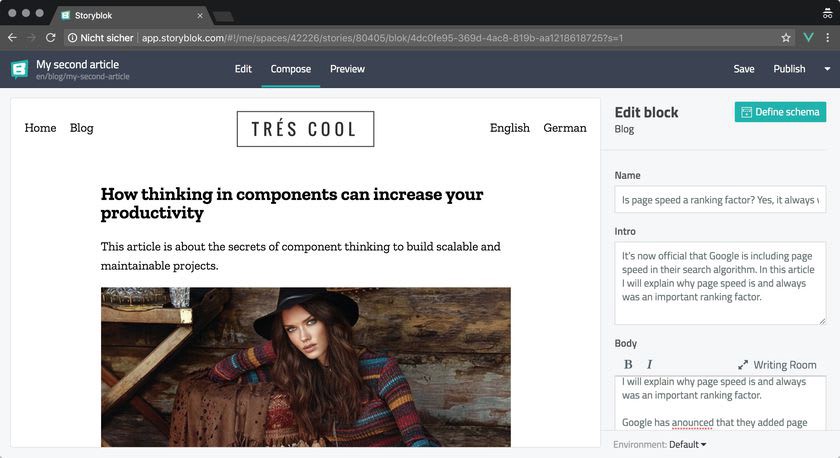
Un blog multilingüe completo con Nuxt.js
Nuxt.js para Vue, igual que Next.js para React: un gran marco para combinar capacidades de representación del lado del servidor y aplicaciones de una sola página
La última aplicación que puede crear se verá así:
 Que aprendes
Que aprendesEn este proyecto de muestra, aprenderá cómo crear un sitio web completo usando Nuxt.js, desde la configuración inicial hasta la implementación final.
Utiliza muchas características interesantes que Nuxt puede ofrecer, como páginas y componentes, así como el diseño con SCSS.
Pila técnica y características- Nuxt.js
- Componentes y páginas
- Módulo Storyblock
- Mixins
- Vuex para gestión estatal
- SCSS para estilizar
- Nuxt middlewares
Este es un proyecto realmente genial , que incluye muchas características excelentes de Nuxt.js. Personalmente, me encanta trabajar con Nuxt, por lo que deberías probarlo, ya que también te convertirá en un gran desarrollador de Vue.
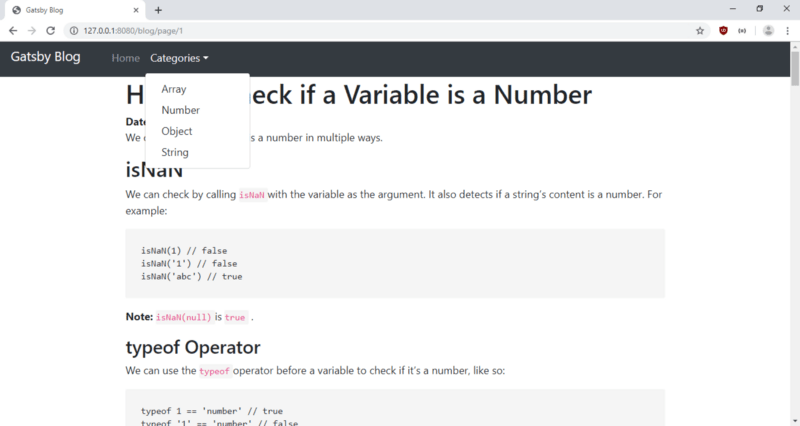
Blog de Gatsby
Gatsby es un gran generador de sitios estáticos que usa React y GraphQL. Este es el resultado del proyecto:
 Que aprendes
Que aprendesEn esta guía, aprenderá a usar Gatsby para crear un blog que usará para escribir sus propios artículos usando React y GraphQL.
Pila técnica y características- Gatsby
- Reaccionar
- GraphQL
- Complementos y temas
- MDX / Markdown
- Bootstrap CSS
- Patrones
Si alguna vez has querido comenzar un blog,
este es un gran ejemplo de cómo construirlo usando React y GraphQL.
No digo que WordPress sea una mala elección, pero con Gatsby puedes crear sitios de alto rendimiento con React, que es una combinación increíble.
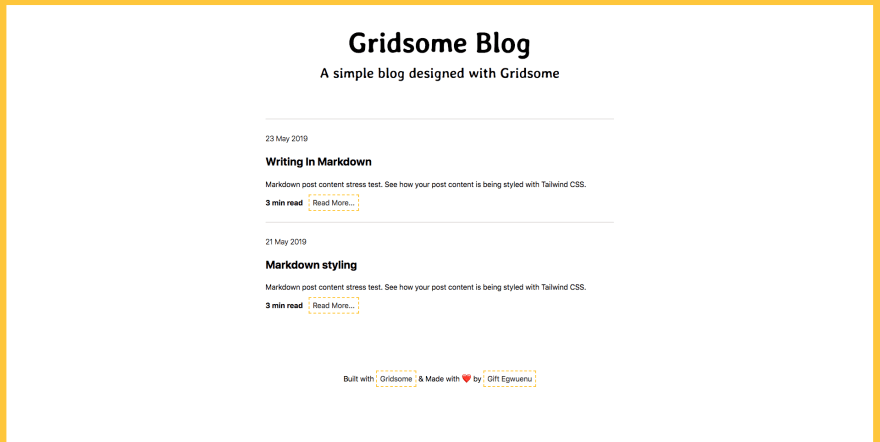
Blog Gridsome
Gridsome for Vue ... Bueno, ya teníamos esto con Next / Nuxt.
Pero lo mismo es cierto para Gridsome y Gatsby. Ambos usan GraphQL como una capa de datos, pero Gridsome usa VueJS. También es un increíble generador de sitios estáticos que te ayuda a crear excelentes blogs:
 Que aprendes
Que aprendesEste proyecto le enseñará cómo crear un blog simple para comenzar con Gridsome, GraphQL y Markdown. También explica cómo implementar la aplicación a través de Netlify.
Pila técnica y características- Asqueroso
- Vue
- GraphQL
- Markdown
- Netlify
Este, por supuesto, no es el tutorial más completo, pero cubre los conceptos básicos de Gridsome y
Markdown y puede ser un buen punto de partida .
Reproductor de audio similar a SoundCloud con Quasar
Quasar es otro marco Vue que puedes usar para crear aplicaciones móviles. En este proyecto, creará una aplicación de reproductor de audio, por ejemplo:
 Que aprendes
Que aprendesMientras que otros proyectos se centran principalmente en aplicaciones web, este le mostrará cómo crear una aplicación móvil usando Vue y el marco Quasar.
Ya debería tener Cordova ejecutándose con Android Studio / Xcode configurado. Si no, el manual tiene un enlace al sitio web de Quasar, donde muestran cómo configurar todo.
Pila técnica y características- Cuasar
- Vue
- Córdoba
- Surfista de olas
- Componentes de la IU
Un pequeño proyecto que demuestra las capacidades de Quasar para crear aplicaciones móviles.
Formulario de tarjeta de credito
Una forma genial de tarjeta de crédito con micro interacciones suaves y agradables. Incluye formato de número, verificación y detección automática del tipo de tarjeta. Está construido en Vue.js, y también es totalmente receptivo. (Puedes verlo
aquí ).
 formulario de tarjeta de créditoQue aprender:
formulario de tarjeta de créditoQue aprender:- Procesar y validar formularios
- Manejar eventos (por ejemplo, al cambiar campos)
- Comprenderá cómo mostrar y colocar elementos en la página, especialmente la información de la tarjeta de crédito, que se encuentra en la parte superior del formulario
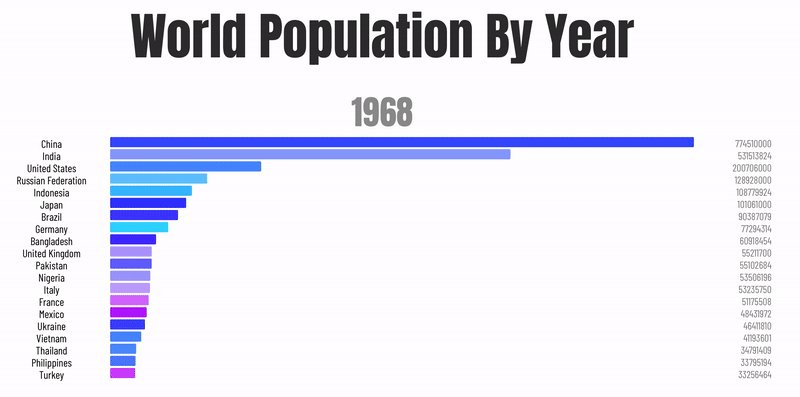
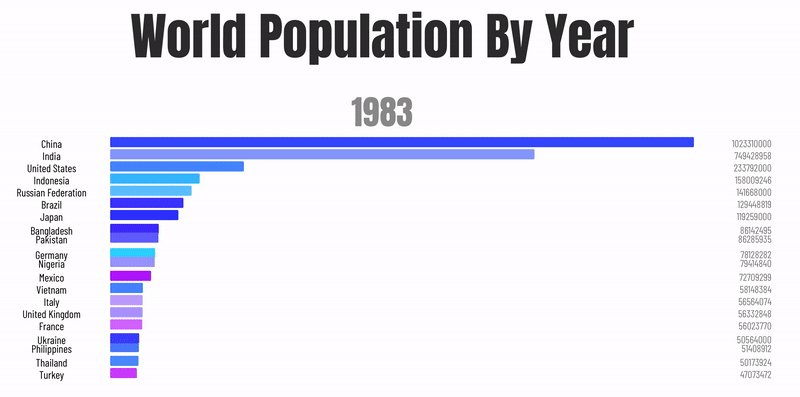
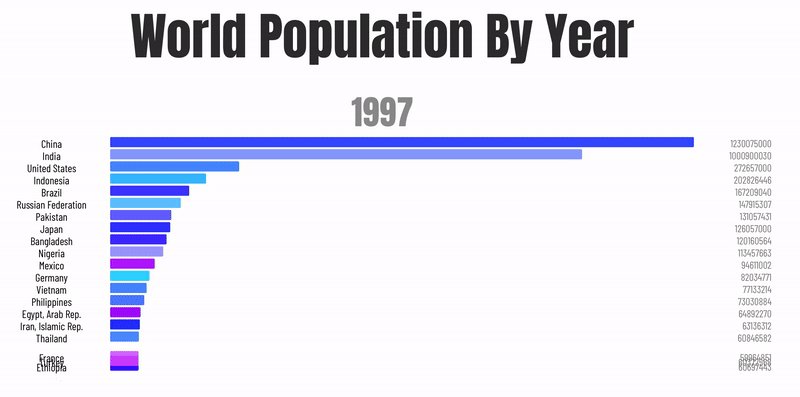
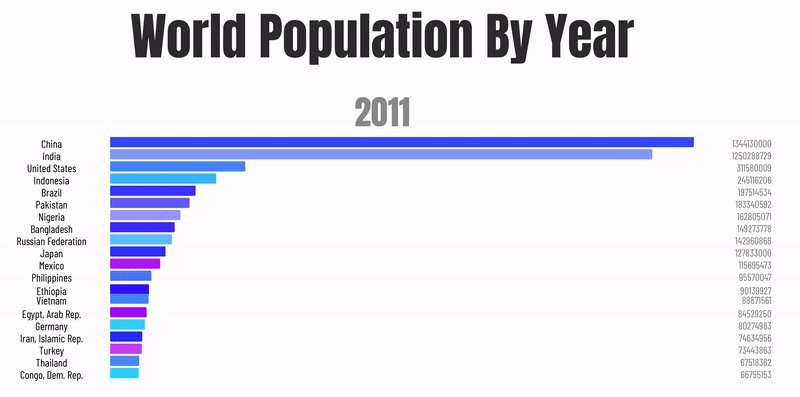
Gráfico de barras
Un histograma es un cuadro o gráfico que representa datos categóricos con columnas rectangulares con alturas o longitudes proporcionales a los valores que representan.
Se pueden aplicar vertical u horizontalmente. Un gráfico de barras verticales a veces se denomina gráfico de líneas.
 Que aprender:
Que aprender:- Mostrar datos de forma estructurada y comprensible
- Opcional: aprenda a usar el elemento de
canvas y cómo dibujar elementos con él
Aquí puede encontrar datos sobre la población mundial. Están ordenados por año.
Twitter Heart Animation
En 2016, Twitter presentó esta increíble animación para sus tweets. A partir de 2019, todavía se ve decente, así que ¿por qué no crear uno usted mismo?
Que aprender:- Trabajar con el atributo CSS de
keyframes - Manipular y animar elementos HTML
- Combina JavaScript, HTML y CSS
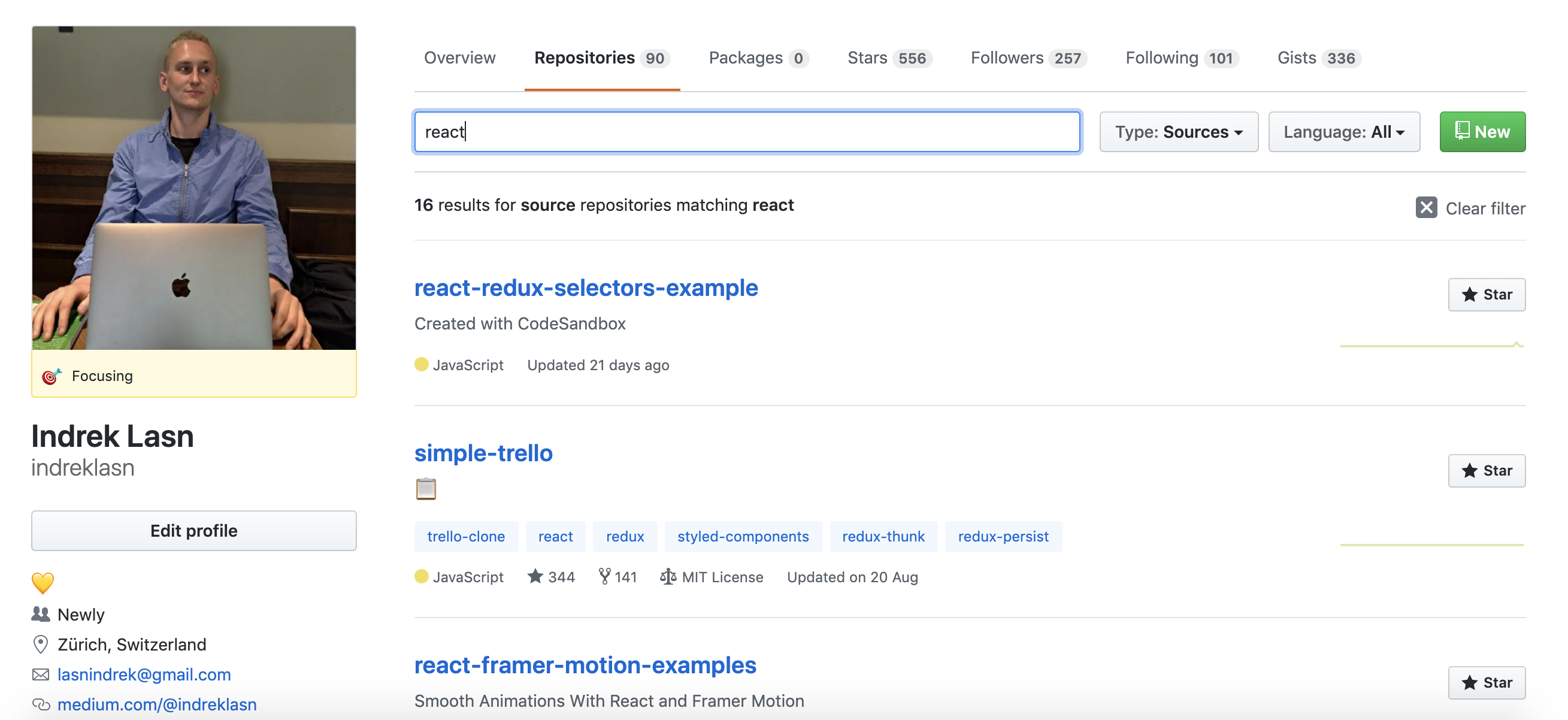
Repositorios de GitHub con función de búsqueda
Aquí no hay nada inusual: los repositorios de GitHub son solo una lista ilustre.
El desafío es mostrar los repositorios y dejar que el usuario los filtre. Use la
API oficial de GitHub para obtener repositorios para cada usuario.
 Página de perfil de GitHub - github.com/indreklasnQue aprender:
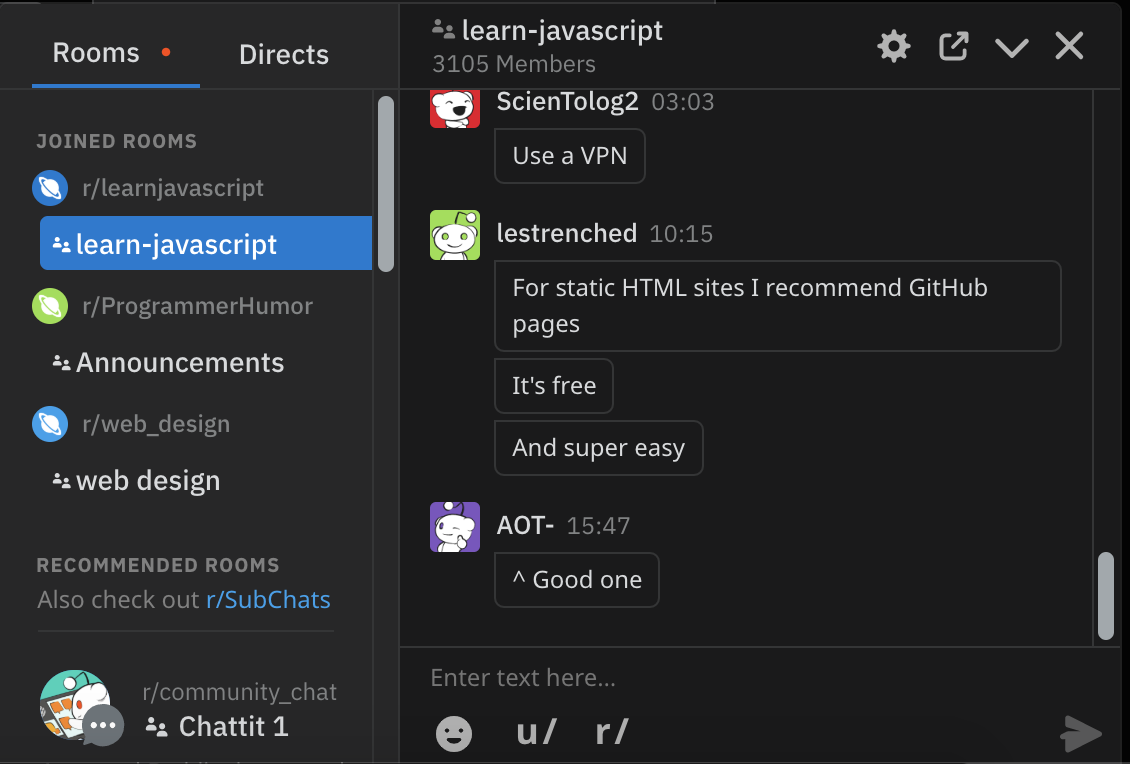
Página de perfil de GitHub - github.com/indreklasnQue aprender:Chats de estilo Reddit
Los chats son una forma popular de comunicarse debido a su simplicidad y facilidad de uso. Pero, ¿qué alimenta realmente los chats modernos? WebSockets!
 Que aprender:
Que aprender:- Use WebSockets, aplique comunicaciones en tiempo real y actualizaciones de datos
- Trabajar con niveles de acceso de usuario (por ejemplo, el propietario del canal de chat tiene el rol de
admin , mientras que otros en la sala tienen el rol de user ) - Procesar y validar formularios: recuerde, se ingresa la ventana de chat para enviar un mensaje
- Crea y únete a diferentes chats
- Trabaja con mensajes privados. Los usuarios pueden chatear con otros usuarios en privado. En esencia, establecerá una conexión WebSocket entre dos usuarios.
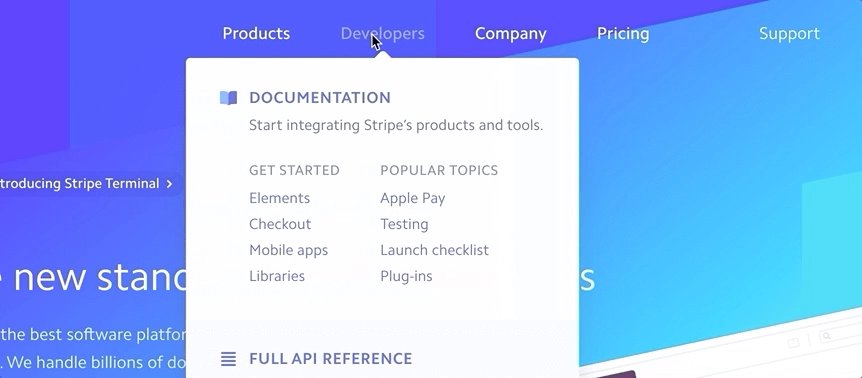
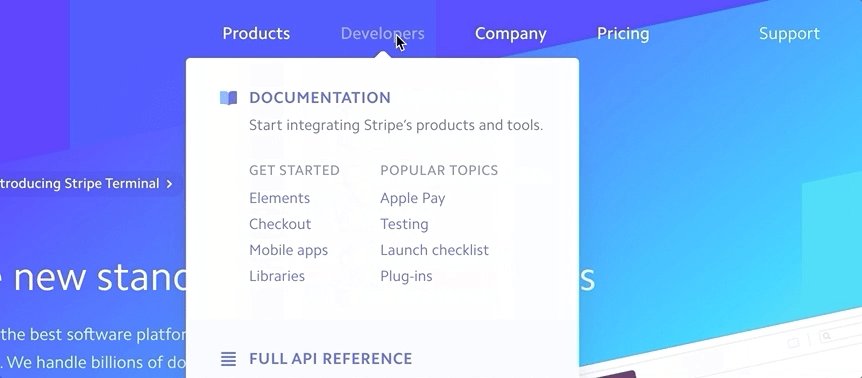
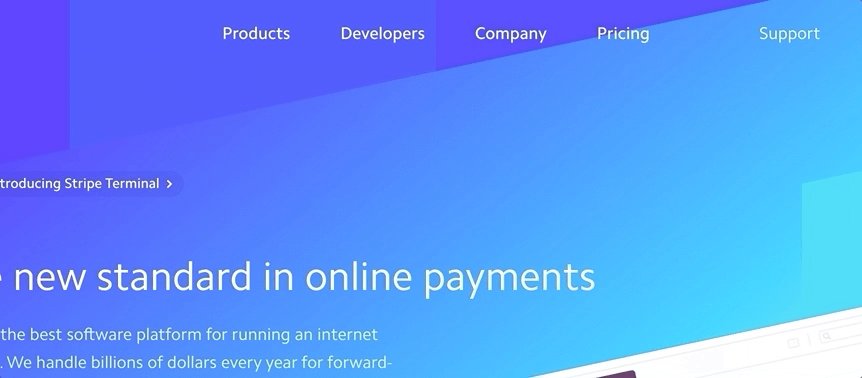
Navegación de estilo de rayas
La singularidad de esta navegación radica en el hecho de que el contenedor de popover se transforma en contenido. Hay elegancia en esta transición en comparación con el comportamiento tradicional de abrir y cerrar un nuevo popover.
 Que aprender:
Que aprender:- Combina animación CSS con transiciones
- Sombree el contenido y aplique la clase activa al elemento móvil
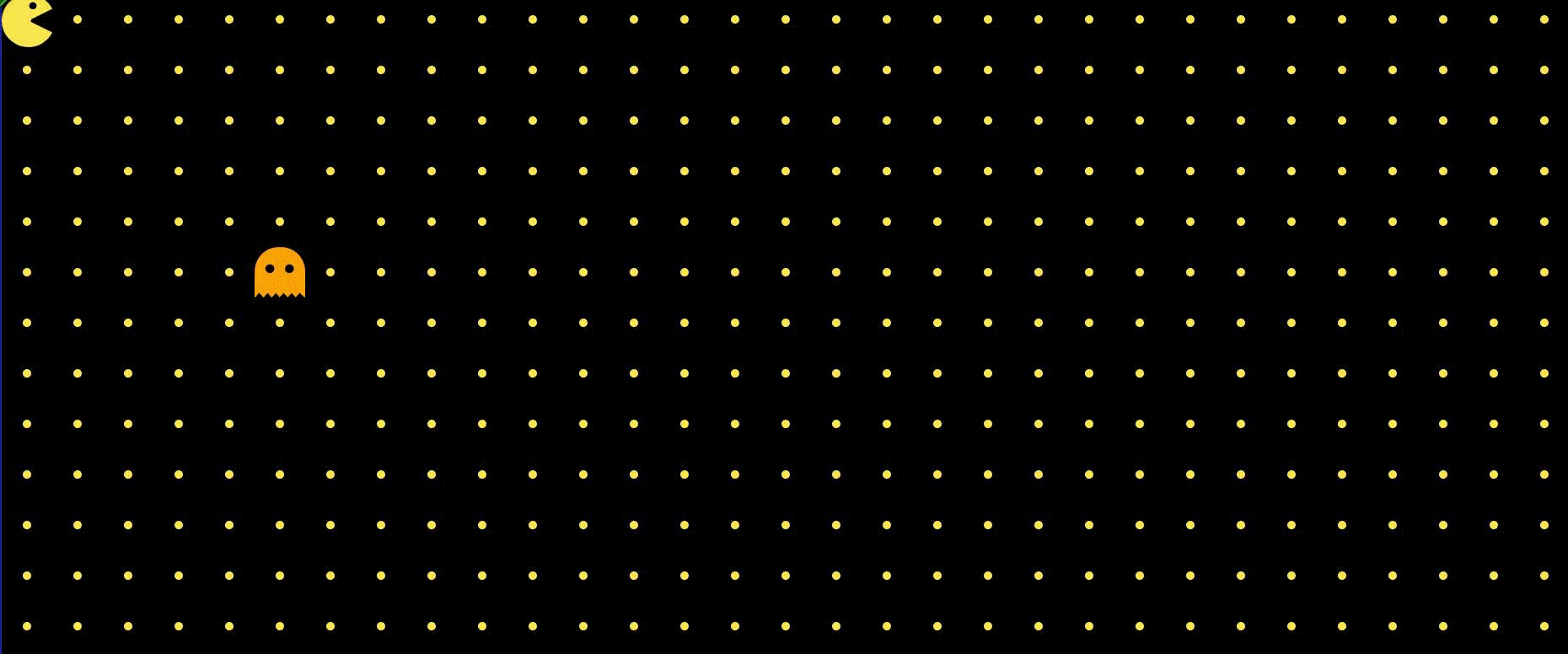
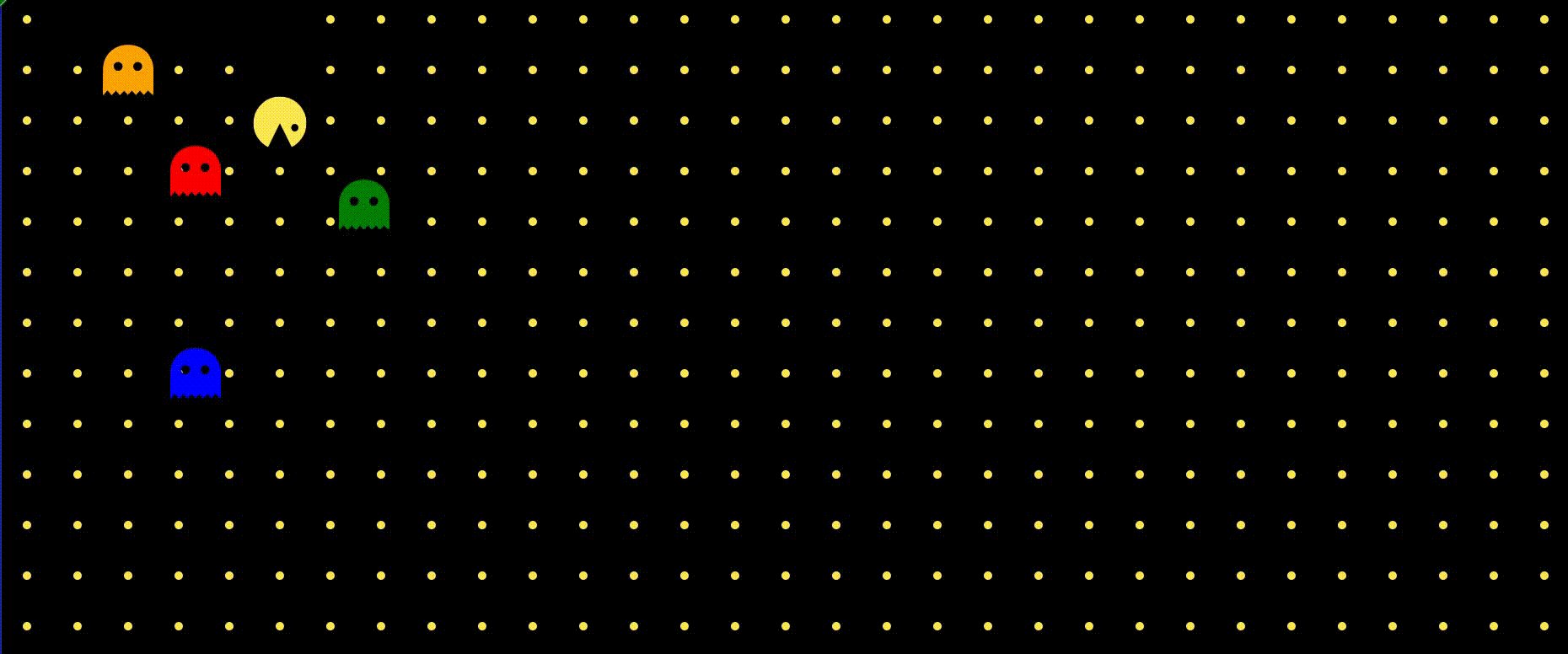
Pacman

Construye tu versión de Pacman. Esta es una excelente manera de tener una idea de cómo se desarrollan los juegos, para comprender los conceptos básicos. Use un marco de JavaScript, React o Vue.
Aprenderás:
- Cómo se mueven los artículos
- Cómo determinar qué teclas presionar
- Cómo determinar el momento de la colisión
- No puede detenerse allí y agregar control fantasma
Puede encontrar un ejemplo de este proyecto
en el repositorio de GitHub
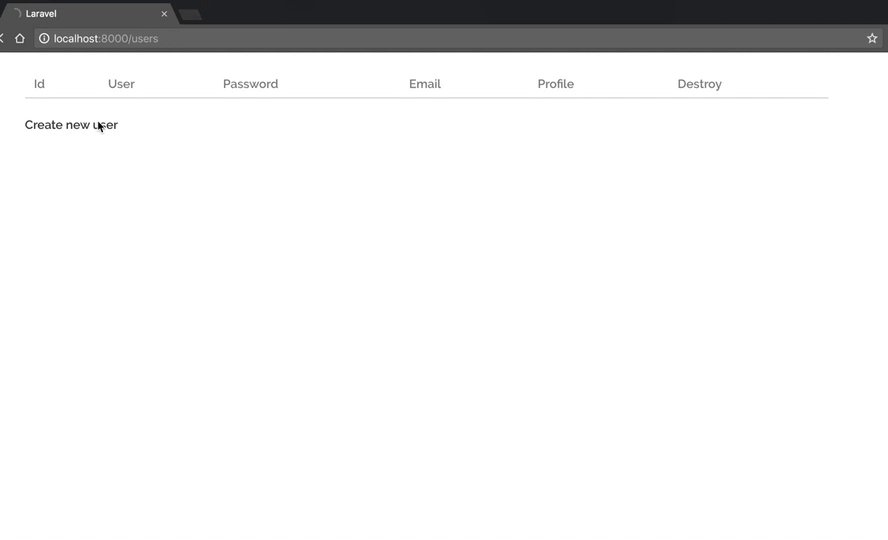
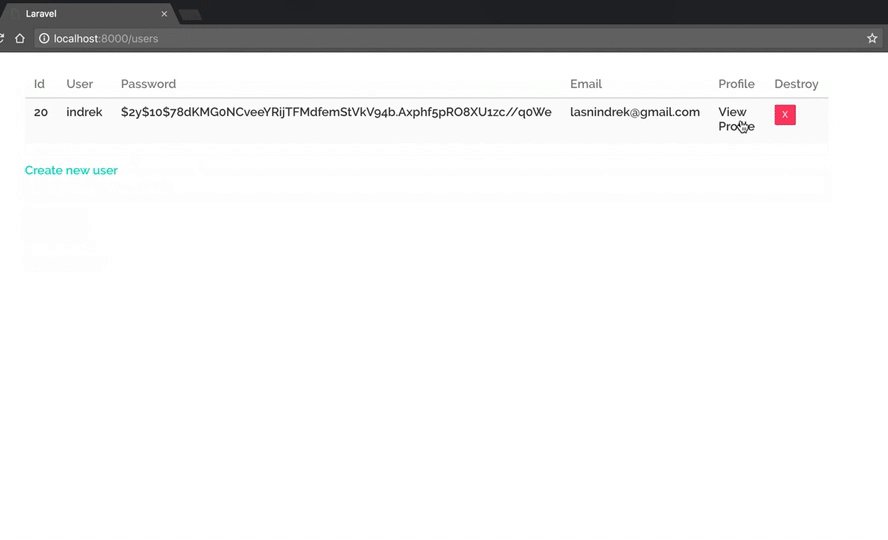
.Gestión de usuarios
 Proyecto de repositorio de GitHub
Proyecto de repositorio de GitHubCrear una aplicación CRUD para la administración de usuarios le enseñará los conceptos básicos del desarrollo. Esto es especialmente útil para desarrolladores novatos.
Aprenderás:
- ¿Qué es el enrutamiento?
- Cómo manejar formularios de ingreso de datos y verificar lo que ingresó el usuario
- Cómo trabajar con la base de datos: crear, leer, actualizar y eliminar acciones
Verificando el clima en tu ubicación
Proyecto de repositorio de GitHubSi desea crear aplicaciones, comience con una aplicación meteorológica. Este proyecto se puede completar con Swift.
Además de adquirir experiencia creando una aplicación, aprenderá:
- Cómo trabajar con API
- Cómo usar la geolocalización
- Haga que su aplicación sea más dinámica agregando entradas de texto. En él, los usuarios pueden ingresar su ubicación para verificar el clima en un lugar específico.
Necesitarás una API. Use la API de OpenWeather para obtener datos del clima. Más información sobre la API de OpenWeather
aquí .
Ventana de chat
Mi ventana de chat en acción, abierta en dos pestañas del navegadorCrear una ventana de chat es una forma ideal de comenzar a usar sockets. La selección de la pila técnica es enorme. Node.js es genial, por ejemplo.
Aprenderá cómo funcionan los sockets y cómo implementarlos. Esta es la principal ventaja de este proyecto.
Si eres un desarrollador de Laravel que quiere trabajar con sockets, lee mi
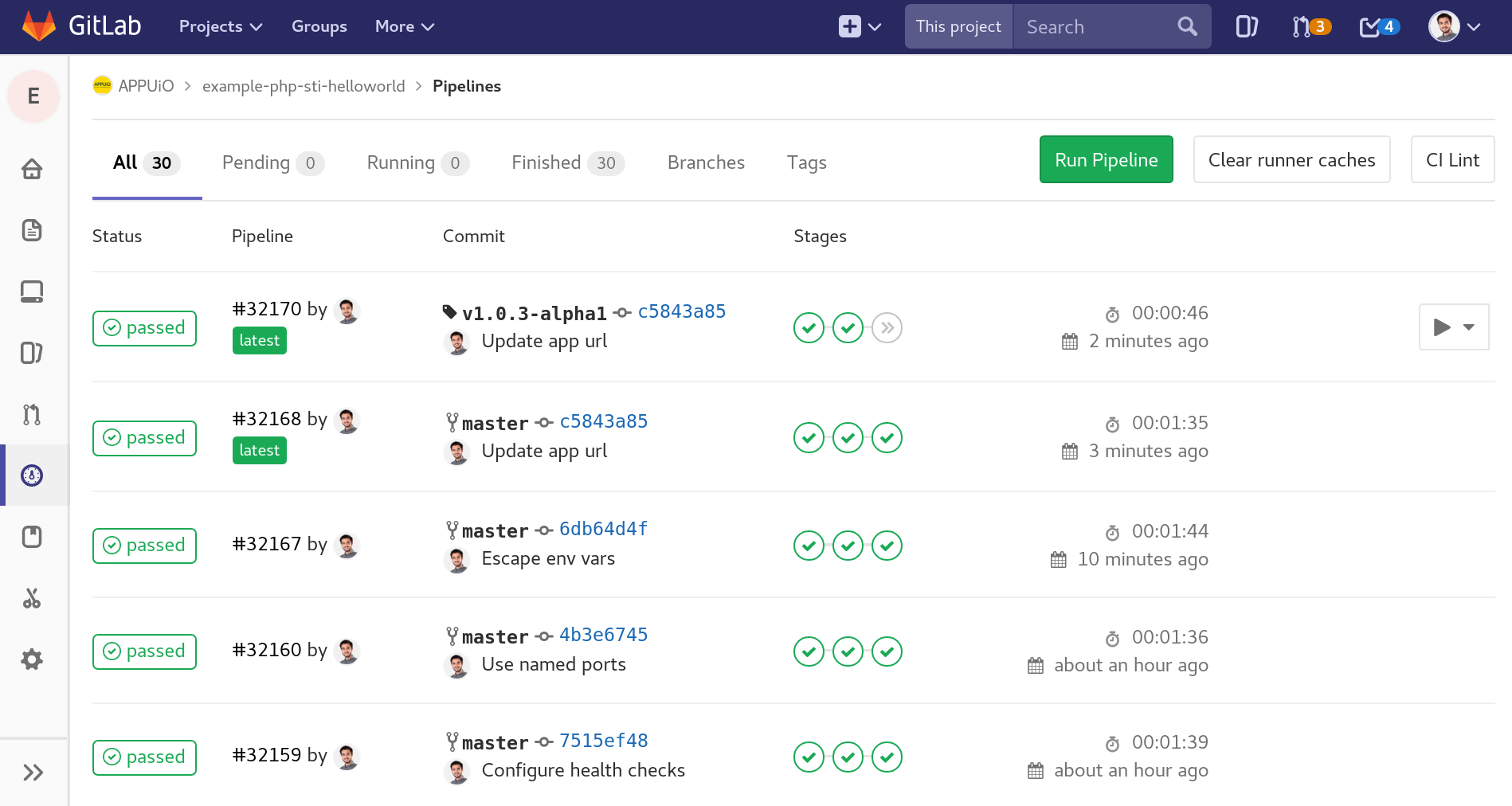
artículoGitlab ci
 Fuente
FuenteSi eres nuevo en la integración continua (CI), juega con GitLab CI. Configure varios entornos e intente ejecutar un par de pruebas. Este no es un proyecto muy difícil, pero estoy seguro de que aprenderás mucho gracias a él. Muchos equipos de desarrollo utilizan actualmente CI. Para poder usarlo es útil.
Aprenderás:
- ¿Qué es GitLab CI?
- Cómo configurar
.gitlab-ci.yml , que le dice al usuario de GitLab qué hacer - Cómo implementar en otros entornos
Analizador de sitio

Haga un raspador que analice la semántica de los sitios web y cree su clasificación. Por ejemplo, puede verificar si faltan etiquetas alt en las imágenes. O verifique si hay metaetiquetas SEO en la página. Scraper se puede crear sin una interfaz de usuario.
Aprenderás:
- ¿Cómo funciona un raspador?
- Cómo crear selectores DOM
- Cómo escribir un algoritmo
- Si no desea detenerse allí, cree una interfaz de usuario. También puede informar sobre cada sitio web que haya verificado.
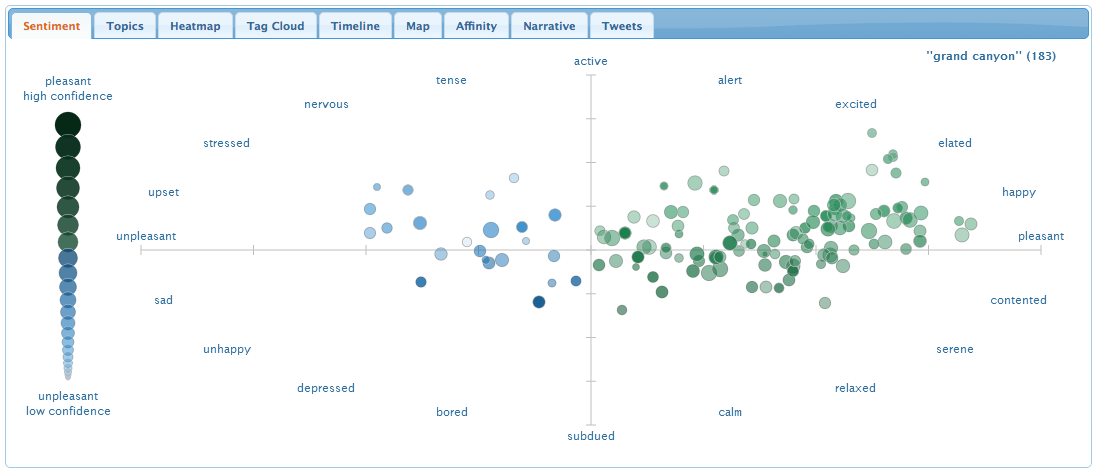
Determinando estados de ánimo en las redes sociales
 Fuente
FuenteDefinir estados de ánimo en las redes sociales es una excelente manera de conocer el aprendizaje automático.
Puede comenzar analizando solo una red social. Por lo general, todos comienzan con Twitter.
Si ya tiene experiencia con el aprendizaje automático, intente recopilar datos de diferentes redes sociales y combinarlos.
Aprenderás:
- ¿Qué es el aprendizaje automático?
Clon Trello
Clone Trello de Indrek Lasn.Que aprendes
- Organización de rutas para el procesamiento de solicitudes (enrutamiento).
- Arrastra y suelta.
- Cómo crear nuevos objetos (tableros, listas, tarjetas).
- Procesamiento y verificación de datos de entrada.
- En el lado del cliente: cómo usar el almacenamiento local, cómo guardar datos en el almacenamiento local, cómo leer los datos del almacenamiento local.
- Lado del servidor: cómo usar bases de datos, cómo guardar datos en una base de datos, cómo leer datos de una base de datos.
Aquí hay un ejemplo de un repositorio hecho en React + Redux.
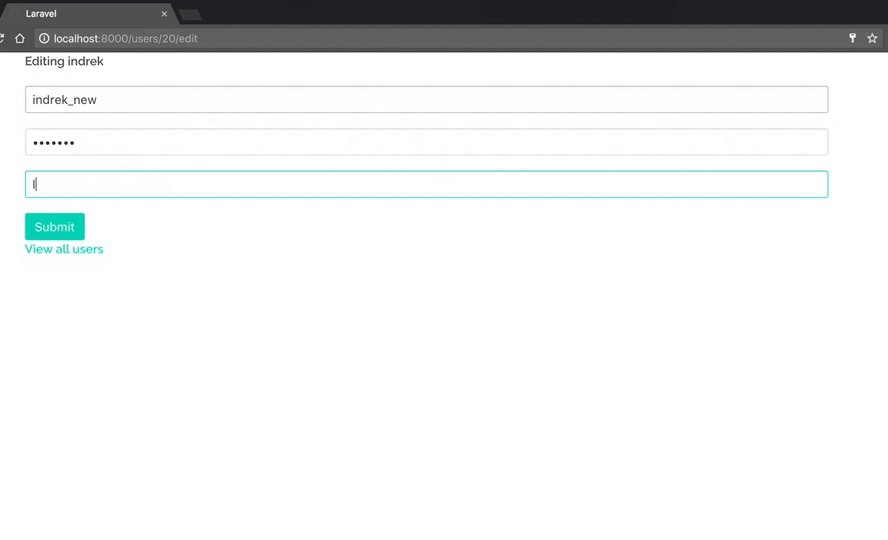
Panel de administración
Repositorio de Github.Una aplicación CRUD simple, perfecta para aprender lo básico. Aprender:
- Crear usuarios, administrar usuarios.
- Interactúe con la base de datos: cree, lea, edite, elimine usuarios.
- Validación de entrada y trabajo con formularios.
Rastreador de criptomonedas (aplicación móvil nativa)
Repositorio de Github.En cualquier cosa: Swift, Objective-C, React Native, Java, Kotlin.
Nosotros estudiamos:
- Cómo funcionan las aplicaciones nativas.
- Cómo recuperar datos de una API.
- Cómo funcionan los diseños de página nativos.
- Cómo trabajar con simuladores móviles.
Prueba esta API . Encuentra mejor - escribe en los comentarios.
Si está interesado, aquí hay
un tutorial .
Configure su propia configuración de paquete web desde cero
Técnicamente, esta no es una aplicación, sino una tarea muy útil para entender cómo funciona webpack desde adentro. Ahora no será una caja negra, sino una herramienta comprensible.
Requisitos:
- Compila es7 a es5 (conceptos básicos).
- Compile jsx a js - o - .vue a .js (tendrá que aprender los gestores de arranque)
- Configure el servidor de desarrollo webpack y la recarga de módulos calientes. (vue-cli y create-react-app usan ambos)
- Use Heroku, now.sh o Github, aprenda a implementar proyectos de paquetes web.
- Configure su preprocesador favorito para compilar css - scss, less, stylus.
- Aprende a usar imágenes y svgs con webpack.
Este es un recurso increíble para principiantes completos.Clone Hackernews
Cada Jedi debe hacer sus propias Hackernews.
¿Qué aprendes en el camino?
- Cómo interactuar con la API de hackernews.
- Cómo crear una aplicación de una página.
- Cómo implementar características tales como ver comentarios, comentarios individuales, perfiles.
- Organización de rutas para el procesamiento de solicitudes (enrutamiento).
Tudushka
TodoMVC.Enserio? Tudushka? Hay miles de ellos. Pero créeme, hay una razón para tal popularidad.
Una aplicación Tudu es una excelente manera de asegurarse de que comprende los conceptos básicos. Intente escribir una aplicación en Javascript vainilla y una en su marco favorito.
Aprende a:
- Crea nuevas tareas.
- Verifique el relleno de los campos.
- Filtrar tareas (completadas, activas, todas). Usar
filter y reduce . - Comprender los conceptos básicos de Javascript.
Lista de arrastrar y soltar ordenable
Repositorio de Github.Muy útil para entender la
API de arrastrar y soltar .
Aprender:
- Arrastrar y soltar API
- Crea ricas interfaces de usuario
Clone messenger (aplicación nativa)
Comprenderá cómo funcionan tanto las aplicaciones web como las aplicaciones nativas, que lo diferenciarán de la masa gris.
Que aprender:
- Sockets web (mensajería instantánea)
- Cómo funcionan las aplicaciones nativas.
- Cómo funcionan las plantillas en aplicaciones nativas.
- Organización de rutas de procesamiento de consultas en aplicaciones nativas.
Editor de texto

El objetivo de un editor de texto es reducir los esfuerzos de los usuarios que intentan convertir su formato como marcado HTML válido. Un buen editor de texto permite a los usuarios formatear texto de diferentes maneras.
En algún momento, todos usaron un editor de texto. Entonces, ¿por qué no
crearlo usted mismo ?
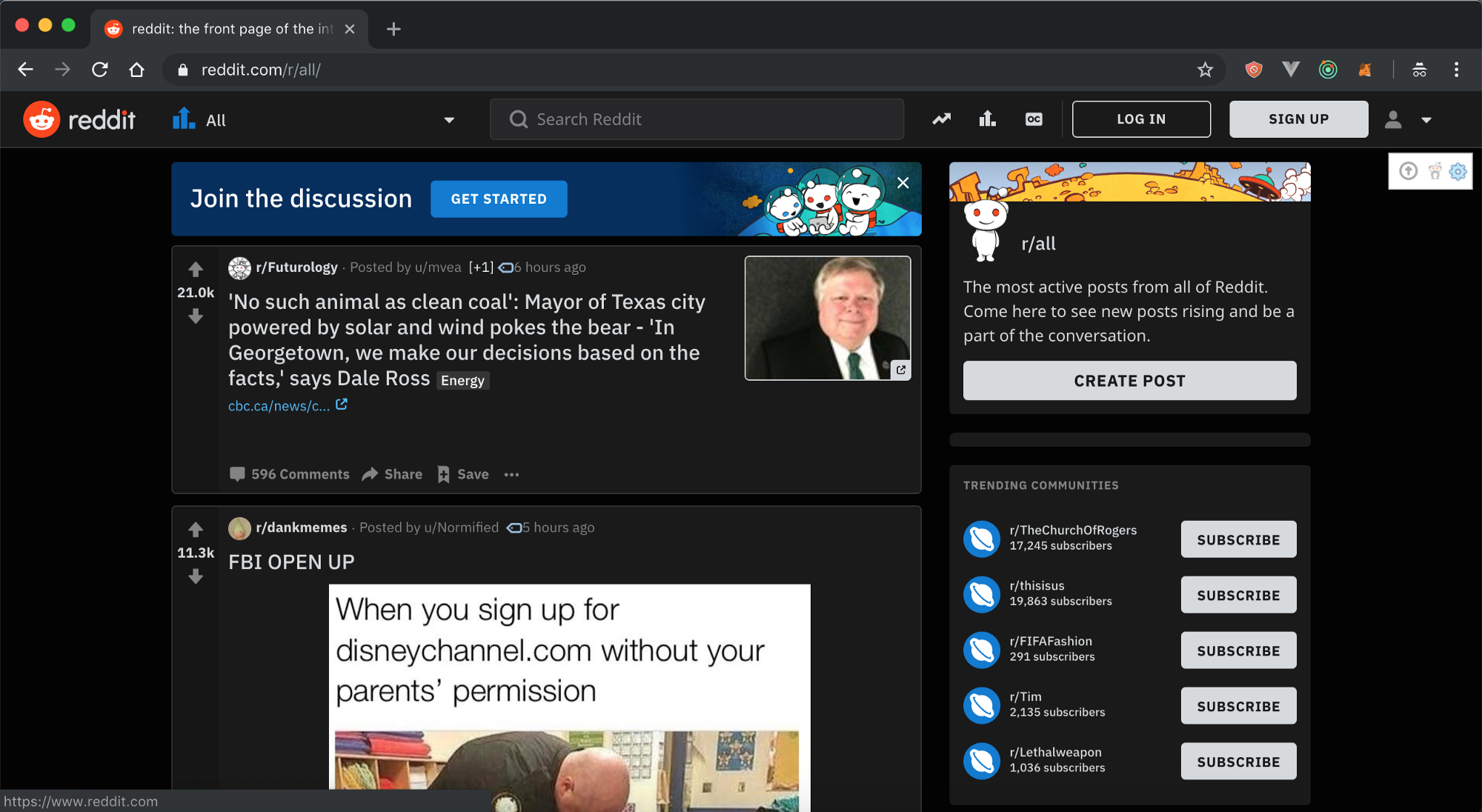
Clon reddit
 Reddit
Reddit es una agregación de noticias sociales, clasificación de contenido web y sitio de discusión.
Reddit: ocupa la mayor parte de mi tiempo, pero sigo esperando. Crear un clon de Reddit es una forma efectiva de aprender programación (mientras se ve Reddit).
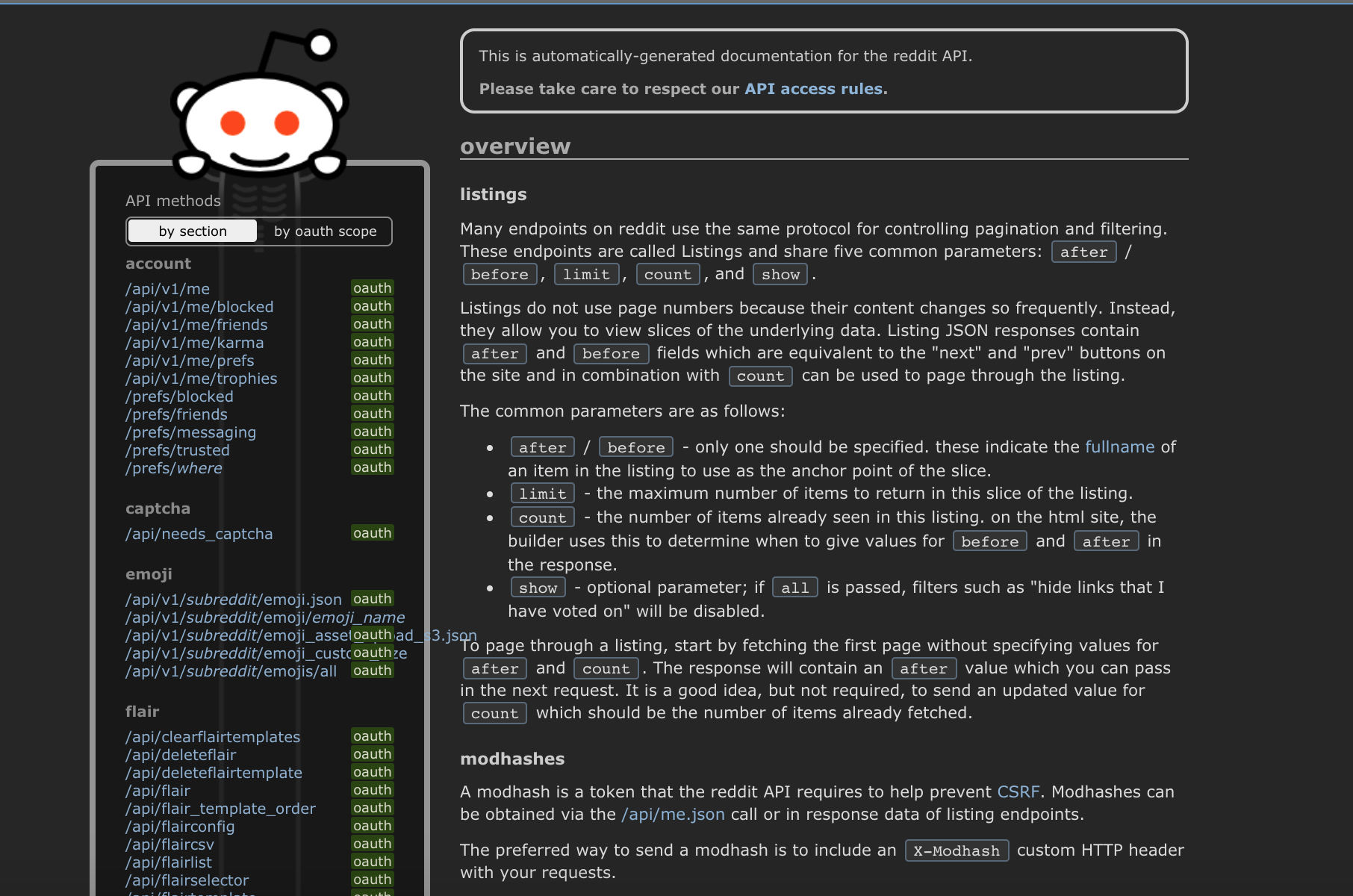
Reddit le proporciona una
API muy rica. No te pierdas ninguna función ni hagas nada malo. En el mundo real con clientes y clientes, no podrá trabajar al azar o perderá rápidamente su trabajo.
Los clientes inteligentes inmediatamente adivinarán que el trabajo no está funcionando bien y encontrarán a alguien más.
 API de Reddit
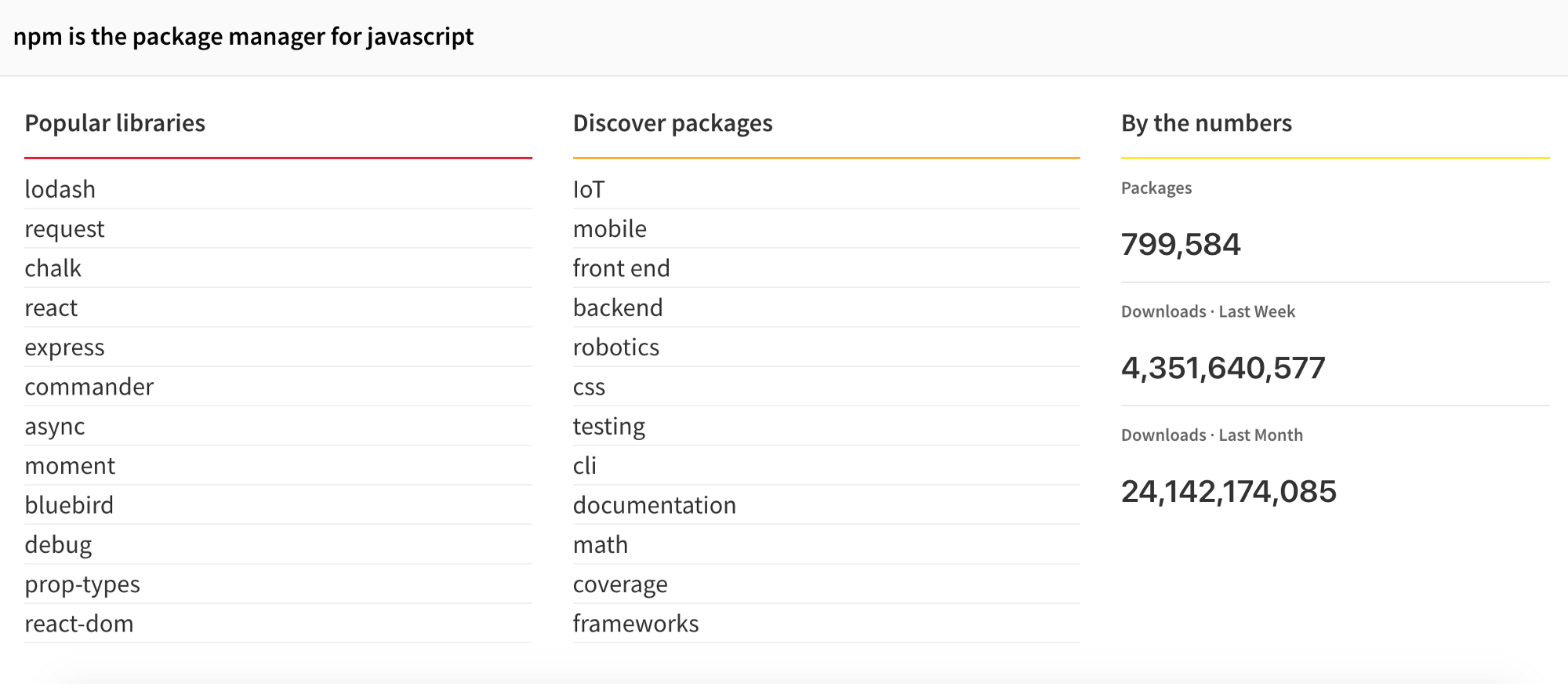
API de RedditPublicación del paquete NPM de código abierto

Si está escribiendo código en Javascript, lo más probable es que esté utilizando un administrador de paquetes. El administrador de paquetes le permite reutilizar el código existente que otras personas escribieron y publicaron.
Comprender el ciclo completo de desarrollo del paquete dará una muy buena experiencia. Hay muchas cosas que debes saber al publicar código. Debe pensar en seguridad, versiones semánticas, escalabilidad, convenciones de nombres y mantenimiento.
El paquete puede ser cualquier cosa. Si no tiene idea, cree su propio Lodash y publíquelo.
 Lodash: lodash.com
Lodash: lodash.comTener algo que has hecho en Internet te coloca un 10% más alto que otros.
Aquí hay algunos recursos útiles sobre código abierto y paquetes.
Curriculum freeCodeCamp
 Plan de estudios de la fcc
Plan de estudios de la fccfreeCodecamp ha organizado un
curso de programación muy
completo .
freeCodeCamp es una organización sin fines de lucro. Consiste en una plataforma web educativa interactiva, un foro comunitario en línea, chats, publicaciones medianas y organizaciones locales que tienen la intención de hacer que el desarrollo web de aprendizaje sea accesible para todos.

Estarás más que calificado para tu primer trabajo si logras completar todo el curso.
Crear un servidor HTTP desde cero
El protocolo HTTP es uno de los principales protocolos por los cuales el contenido ingresa a Internet. Los servidores HTTP se utilizan para servir contenido estático como HTML, CSS y JS.
Ser capaz de implementar el protocolo HTTP desde cero ampliará su conocimiento de cómo interactúa todo.
Por ejemplo, si usa NodeJs, sabrá que Express proporciona un servidor HTTP.
Como referencia, vea si puede:
- Configure el servidor sin usar ninguna biblioteca
- El servidor debe servir contenido HTML, CSS y JS.
- Implementar un enrutador desde cero
- Realice un seguimiento de los cambios y actualice el servidor
Si no sabe por qué, use
Go lang e intente crear un servidor
Caddy HTTP desde cero.

Aplicación de escritorio portátil

Todos tomamos notas, ¿verdad?
Creemos una aplicación para tomar notas. Una aplicación necesita guardar notas y sincronizarlas con la base de datos. Cree una aplicación nativa utilizando Electron, Swift u otra cosa que le guste y que se adapte a su sistema.
Siéntase libre de combinar esto con el primer desafío (editor de texto).
Como beneficio adicional, intente sincronizar la versión de escritorio con la versión web.
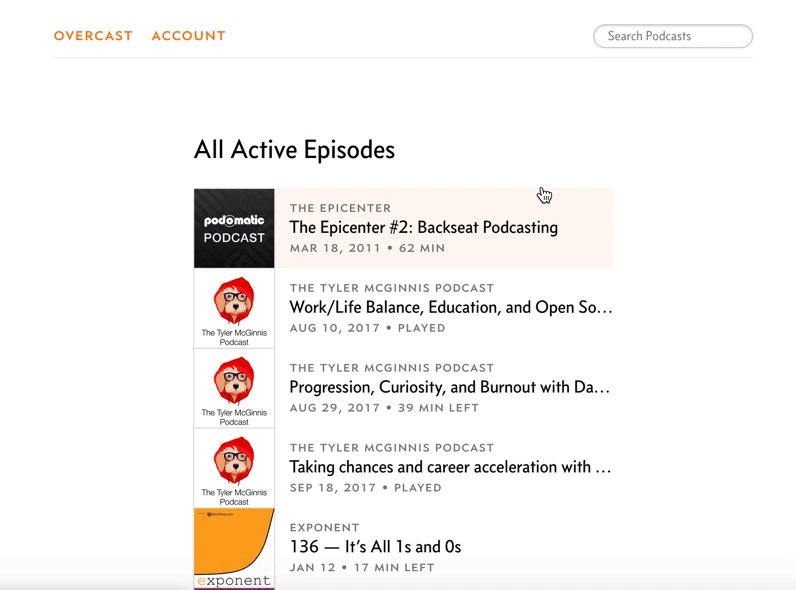
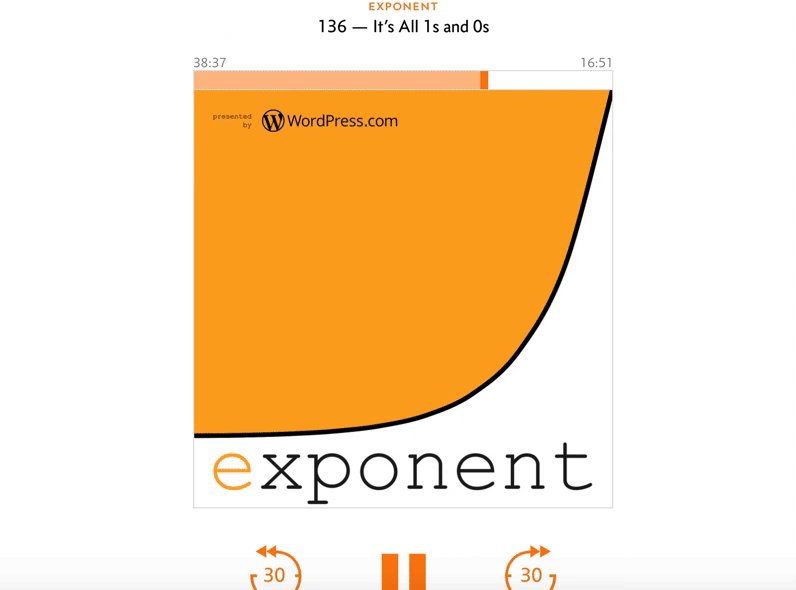
Podcasts (Clon nublado)

¿Quién no escucha podcasts?
Cree una aplicación web con las siguientes características:
- Crear una cuenta
- Búsqueda de podcast
- Califique y suscríbase a podcasts
- Pare y juegue, cambie la velocidad, funcione hacia adelante y hacia atrás durante 30 segundos.
Intenta usar la API de iTunes como punto de partida. Si conoce otros recursos, escriba los comentarios.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiCaptura de pantalla
 Hola ¡Me estoy quitando la pantalla ahora mismo!
Hola ¡Me estoy quitando la pantalla ahora mismo!Cree una aplicación de escritorio o web que le permita capturar su pantalla y guardar el clip como
.gifAquí hay
algunas sugerencias sobre cómo lograr esto.
Fuentes

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS