
La mayoría de las personas que de alguna manera están involucradas en el diseño de los sitios pasan por ... Vamos a llamarlo el "camino de arranque". Esta es una posición tan filosófica cuando tienes 12 columnas y nada más. Tomas los elementos, los colocas en ciertas columnas y todo está bien contigo. Puedes apagar el cerebro, sumergirte en el nirvana y las manos organizarán los elementos. Belleza ... Pero luego aparece un diseñador moderno que dibuja algo que, bueno, no concuerda en absoluto con este maravilloso concepto. Las columnas son claramente más grandes, tienen diferentes anchuras e incluso algo debe alinearse en altura. Horror Y esto sucede con más frecuencia, especialmente si te alejas de las tiendas o áreas administrativas. Hoy hablaremos sobre qué tipo de milagro se usa allí y cómo se puede preparar en CSS moderno. Habrá muy poco código, principalmente reflejos e imágenes.
Los artistas tradicionales tienen algo muy bueno: se les agrega una especie de cuadrícula de diagonales y líneas perpendiculares, que no solo ayuda a crear composiciones estándar, sino que también le permite transferir manualmente la imagen entre lienzos con diferentes proporciones, mientras mantiene estas mismas composiciones. No sé quién y cuándo lo inventó, pero la invención claramente no es nueva. Si hojea revistas brillantes durante un tiempo suficientemente largo, notará que hay ciertos patrones que no dependen del tamaño de los elementos y se conservan con diferentes proporciones de páginas o bloques asignados para el contenido. Allí parece estar asociado con el término "rejillas modulares tipográficas". En general, desde la antigüedad, ha estado de moda molestarse con la tipografía sobre proporciones, composiciones y proporciones. Muchos tipógrafos y arquitectos conocidos, en un momento, inventaron sus cánones sobre cómo es mejor / más fácil / más hermoso dividir un rectángulo sin una regla con divisiones. Algunos de ellos estaban vinculados a las proporciones del papel, pero otros le permitieron trabajar con cualquier rectángulo. Y así, este enfoque con repulsión de la composición, independientemente de las proporciones del transportista de información, lentamente pero con seguridad, llegó a nosotros en la web, desplazando la repulsión de los oradores, al menos en el contexto de sitios publicitarios y "wow". En realidad, estamos hablando de una cuadrícula, ampliamente conocida en círculos estrechos, que en los últimos años a menudo se ha llamado la "cuadrícula de canon dorado", y antes de eso, según tengo entendido, simplemente se usó sin un nombre específico.
Rejilla de canon dorado
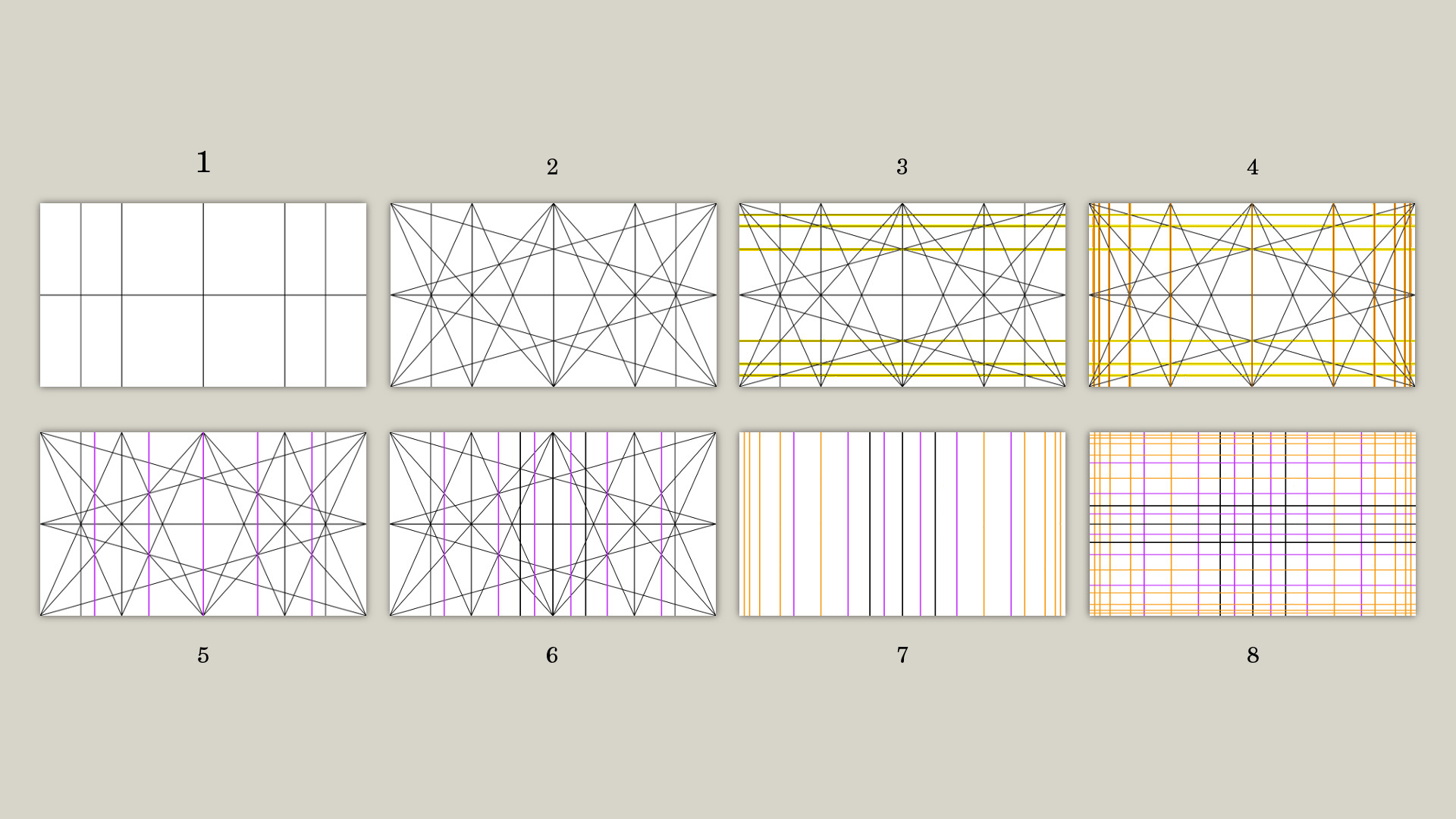
Por lo general, cuando se escuchan las palabras "dorado", "canon" y "diseño", la gente recuerda varias construcciones geométricas confusas, algo así:

Este diagrama simple muestra qué acciones, en general, deben realizarse para construir esa cuadrícula misteriosa, que se discutirá en este artículo. Los artistas y fotógrafos generalmente se detienen en el paso 2, los diseñadores van un poco más allá, pero necesitamos el resultado del último paso, donde todas las diagonales ya están borradas y solo quedan las líneas verticales y horizontales, porque en el navegador todos constamos de rectángulos y pensamos rectángulos y en general tenemos un mundo rectangular:

Se puede ver que la cuadrícula consta de diferentes tamaños de celda. ¡Todos son diferentes! ¡Y hay muchos de ellos! Aaaaaaaaaaa !!!
Cualquier codificador de maquillaje ahora debe huir:

De hecho, si toma un pedazo de papel y dibuja, entonces todo se aclarará. Si divide una hoja de papel en 4 partes iguales y luego dibuja todas las diagonales posibles, se forman los puntos de intersección de las diagonales entre sí y con líneas horizontales o verticales. Si dibujamos más líneas horizontales o verticales a través de estos puntos, y luego construimos más diagonales, entonces obtenemos más puntos de intersección, etc. Entonces puedes continuar sin parar.
Si aún recuerda la geometría de la escuela, probablemente ya haya adivinado que la tarea de dividir un segmento en partes iguales con la ayuda de una brújula y una regla se ocultó de manera inteligente. Y asi es. En última instancia, obtenemos líneas que se cortan de la hoja 1/2, 1/3, 1/4, 1/6, 1/8, etc. De hecho, en el mundo moderno, ni siquiera necesita construir nada: la computadora en sí misma puede compartir todo, pero aún así, por el bien de los horizontes, es útil saber cómo se construye a la manera del abuelo.
No sé si hay nombres para los elementos de esta cuadrícula en el mundo del arte, pero utilizaremos los términos "filas", "columnas" y "bloques" o "celdas", ya que están más cerca del mundo CSS. El mayor número de filas y columnas en dicha cuadrícula, que conocí - 20, como en la imagen de arriba. A veces ocurre menos cuando se han tomado menos pasos al construir la cuadrícula. Creo que no tiene sentido hacer más de 20, porque La diferencia en los tamaños de fuente en diferentes pantallas casi elimina la diferencia entre bloques más pequeños con más filas y columnas.
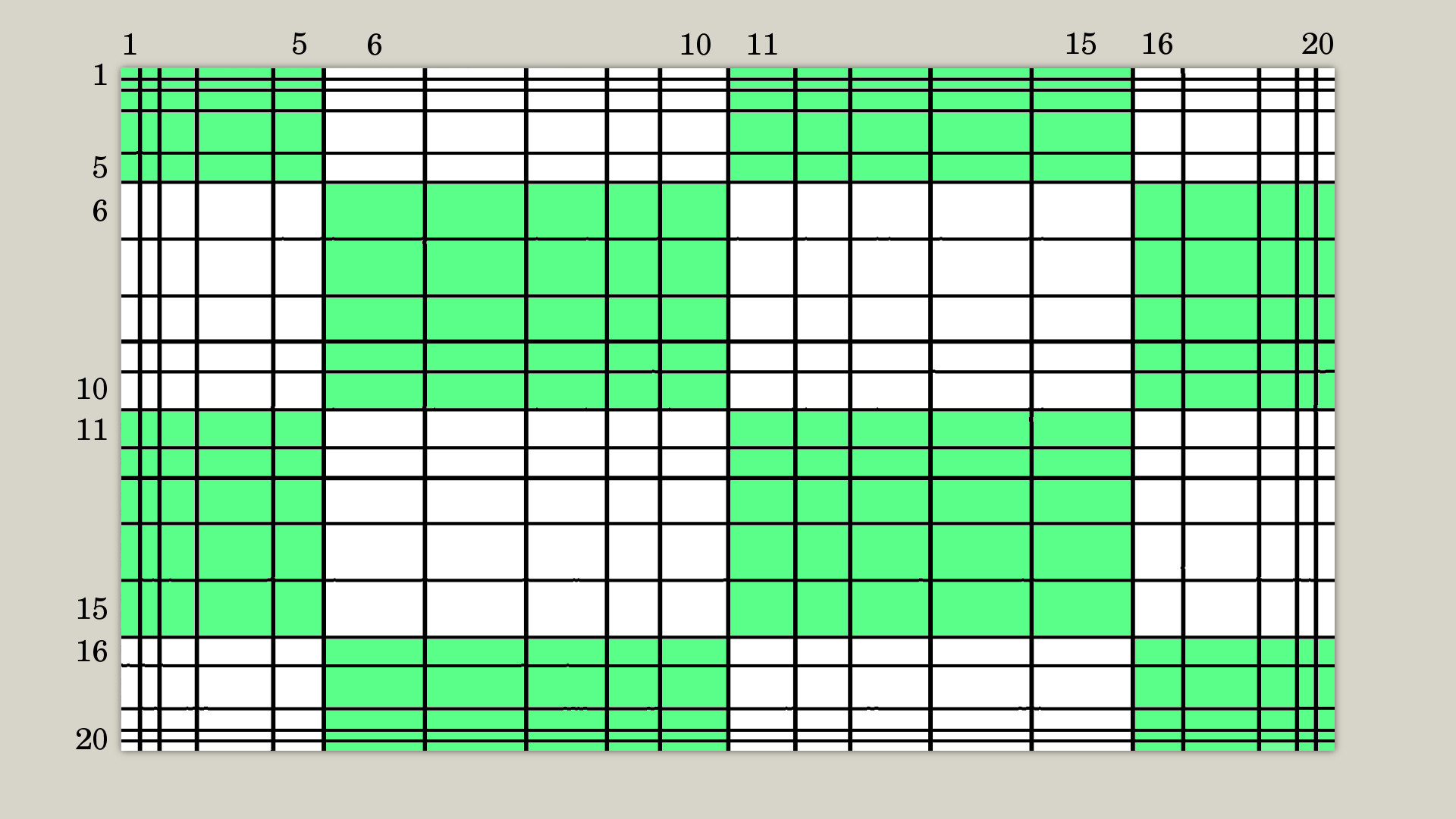
Si toma una cuadrícula de 20 filas y 20 columnas y la pinta un poco, verá que realmente las líneas dividen todo en partes iguales. Toda la dificultad de la percepción radica en el hecho de que las fracciones pares e impares se mezclan aquí en un esquema.

Al desarrollar tiendas estándar, páginas de destino, etc. Tal rejilla no es necesaria. Solo complicará todo de la nada y el usuario aún no notará la diferencia. Pero creo que cada front-end debería al menos una vez rotar algún diseño construido sobre él en una atmósfera relajada para despejar un poco sus cerebros y no entrar en pánico si aún tiene que enfrentar algo como esto en el futuro.
Mucho espacio, poco contenido.
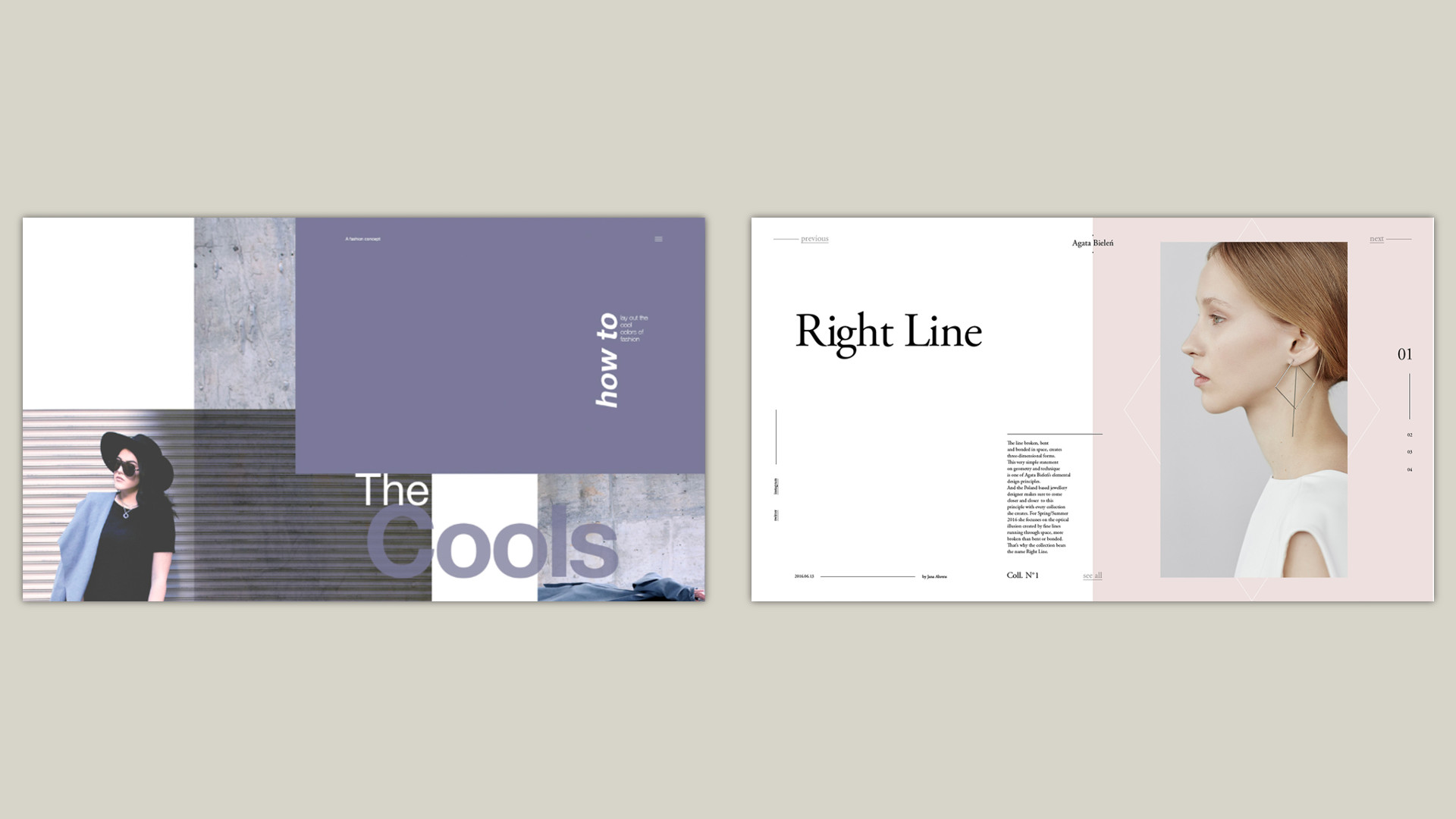
Tal grilla es especialmente buena en sitios donde no hay mucho contenido, no cambia, y el énfasis está en su presentación y en dar una impresión al visitante. Al mirar estos sitios, no puedo sacar esas mismas revistas de moda de mi cabeza y me parece apropiado llamar a este diseño "tipografía de revista". Navegar por dichos sitios es muy similar a hojear revistas, especialmente con el desplazamiento de la página. Al mismo tiempo, puede ver que casi siempre están diseñados en todo su esplendor solo para el escritorio, para pantallas horizontales, donde son muy similares a una extensión de dos páginas. Por ejemplo, tomemos estos dos conceptos:

Los utilizaremos como ejemplos de uso de nuestra cuadrícula. Pero primero, algunas palabras sobre proporciones y espacio negativo. Si no sabe lo que es, le recomiendo leer el libro " Diseño para no diseñadores ".
En dichos sitios, generalmente tenemos tres tipos de elementos: texto, imágenes o videos, y formas decorativas. Principiantes, y a veces no muy principiantes, los diseñadores de diseño toman el diseño y comienzan a copiar las dimensiones de todo esto en píxeles en la frente. Incluyendo acolchado. Y tamaños de fuente. Como resultado, cuando cambia las proporciones de la ventana del navegador, todo se "mueve" y ya no se ve tan bien. Esto se debe al hecho de que las propiedades de los elementos relacionados con el tamaño de fuente en ellos (incluido el número aproximado de letras o palabras en líneas, radios de curvaturas, etc.) se descomponen y el espacio negativo se redistribuye. Y si el problema de las fuentes aún se puede resolver con la ayuda de puertas de enlace CSS , tipografía adaptativa y establecer el tamaño de todo en REM / EM (como en la misma revista Smashing, por ejemplo), entonces con espacio negativo necesita medidas más serias. Y nuestra extraña grilla viene al rescate.
Magia por ciento contra el sistema
Si realiza el diseño de tales páginas a la antigua usanza, por posicionamiento absoluto, sin estar atado a la cuadrícula, entonces esta lección se convertirá en una copia interminable de una variedad de números que indican porcentajes o píxeles para las propiedades superior, izquierda, derecha e inferior en CSS. Será solo una montaña de números mágicos en los que es imposible navegar, lo cual es absolutamente imposible de verificar "a simple vista", sin mencionar al menos algún tipo de sistema. Y me gustaría expresar todo en un conjunto de números simple y comprensible, como con las columnas de arranque. Aquí, además de la conveniencia, todavía queda la cuestión de la constancia, la consistencia o, como está de moda decir, la consistencia. En nuestro contexto, si el conjunto de tamaños y posiciones de elementos no está limitado, es muy difícil mantener la coherencia y todo en las páginas comienza a "bailar" en diferentes direcciones. Esta es una enfermedad eterna de los sitios que no tienen una guía de estilo incrustada directamente en el código y los jefes de los desarrolladores.
Para hacerle sentir todo el dolor, imagine que el elemento de navegación gira 90 grados, alineado con su borde superior (ahora a la izquierda) en la cuadrícula en el lado derecho de la página, pero su altura (ahora ancho) es menor que el ancho de las celdas de la cuadrícula en la que se encuentra, y las personas que no conocen la cuadrícula, por costumbre, miden la distancia desde su borde inferior (ahora derecho) al lado derecho de la ventana del navegador como la más pequeña, pero esta distancia ya no tiene la menor relación con la cuadrícula. Esta es la distancia desde el borde derecho de la pantalla hasta la línea de guía de la cuadrícula menos el tamaño del texto condicional con una cierta altura de línea en este elemento en particular. Y hay docenas de tales elementos en la página. Y sus posiciones en CSS no tienen nada que ver con la cuadrícula, aunque están alineadas en teoría. Aquí sería necesario insertar una imagen de la primera Black Ops, donde el héroe ve los números. Muchos números
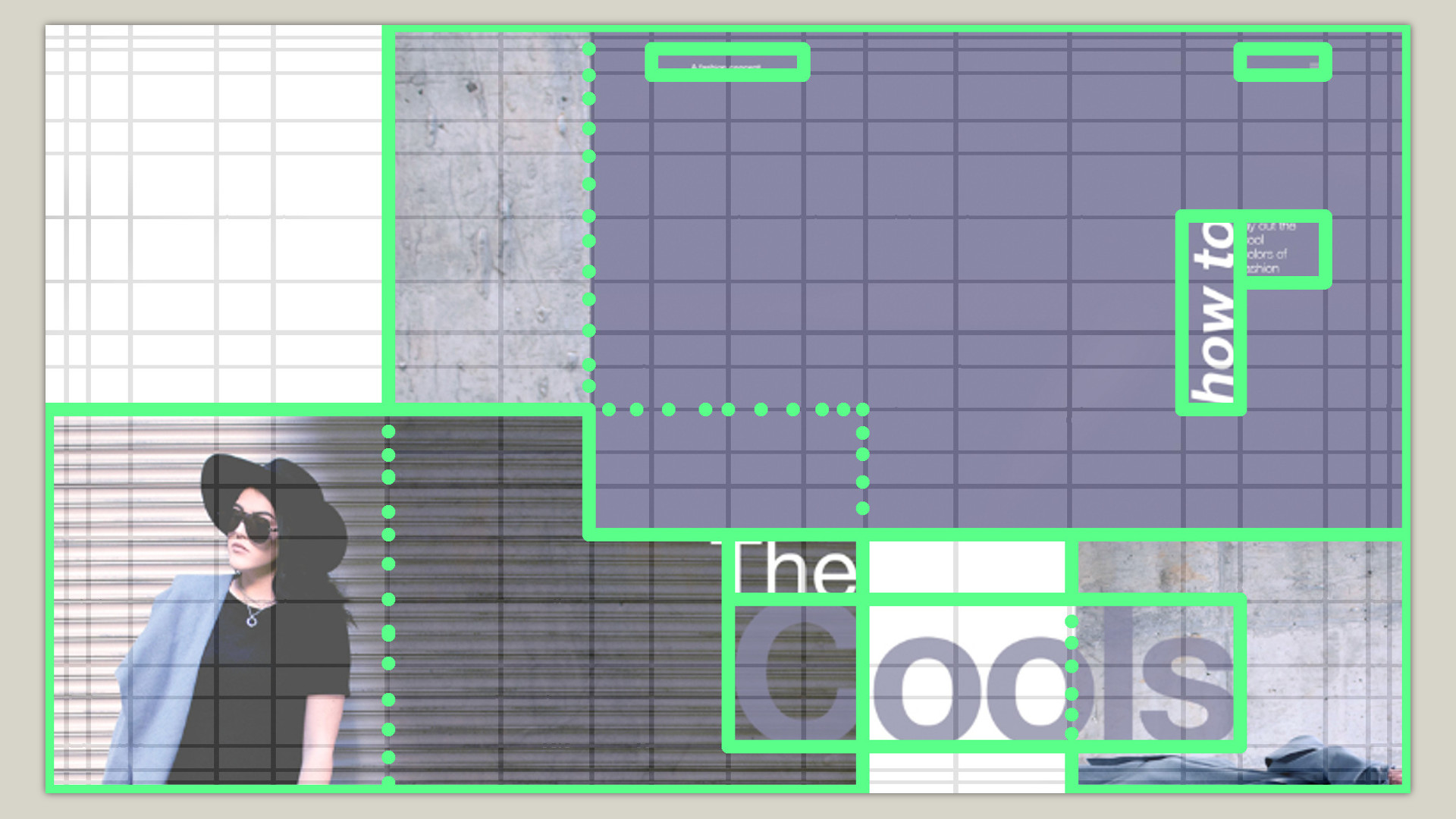
Pero, ¿y si te digo que hay un sistema para todo esto? Coloquemos nuestra cuadrícula "curva" de 20x20 en las páginas anteriores y echemos un vistazo.

Wow Todos los elementos están dispuestos exactamente en la cuadrícula. La única pregunta es en qué dirección se alinea el texto en ellos: izquierda, derecha, arriba o abajo, pero la posición de los bloques en sí no es al azar. Veamos un segundo ejemplo:

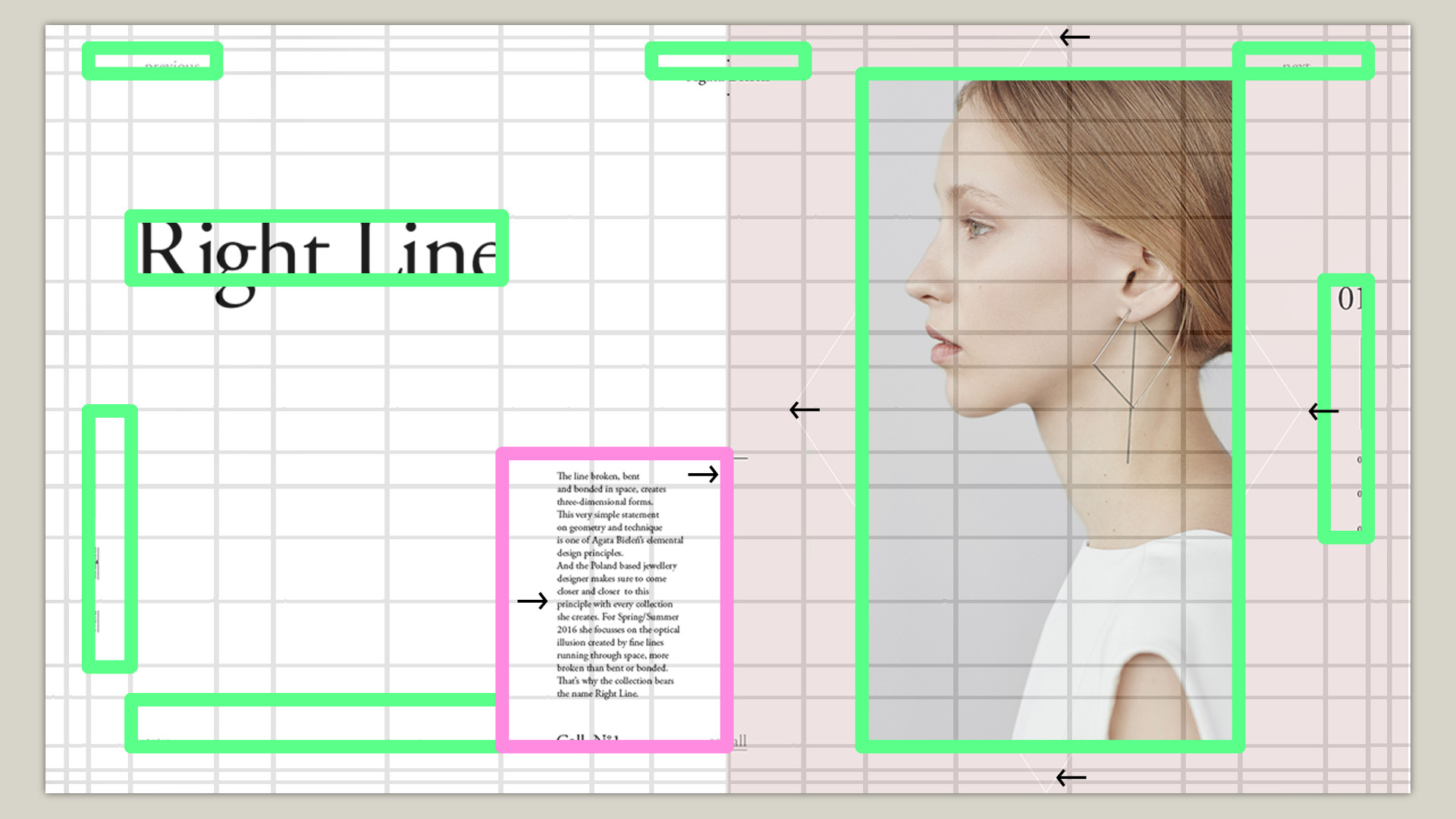
Y nuevamente, no todo está ubicado al azar. El único elemento que está ligeramente eliminado es el texto en el centro. Pero una mirada más cercana deja en claro que está ligeramente desplazado hacia la derecha (que se muestra con flechas), pero si se elimina la transformación, entonces él también caerá exactamente en su lugar, lo que rodeé en rosa.
No importa cuán extraño pueda parecer la grilla a primera vista, introduce el sistema en el diseño, y sería lógico guardar este sistema en el código. Al organizar todo estrictamente en una cuadrícula y usar transformaciones CSS según sea necesario, hacemos que el código sea más comprensible y mantenible.
Quizás haya visto sitios con este tipo de diseño y muchas animaciones (incluso si no hay WebGL y transiciones complejas entre páginas, entonces wow.js casi siempre está ahí). Por lo tanto, allí todo se compone exactamente igual en la cuadrícula, y toda la apariencia de los elementos ocurre con la ayuda de transformaciones CSS, cuando el elemento se "elimina" de la cuadrícula por adelantado por transformación, y luego se anima a su estado original.
Es importante tener en cuenta el delgado rombo que rodea a la niña. Se podría pensar que dejó el sistema desde la izquierda, pero esto es solo a primera vista. De hecho, él está apegado no a ella, sino a la imagen, y "voló" solo debido a la irregularidad de la cuadrícula.
La lógica del comportamiento es más importante que los números específicos.
El uso del ejemplo de este detalle imperceptible a primera vista revela un principio muy importante, casi el más importante, de la composición tipográfica de tales diseños para el escritorio, a saber: la lógica del comportamiento de los elementos siempre es lo primero. ¿A qué está apegado? ¿Relativo a lo que está alineado? ¿Cómo se relaciona el diseño general de la página con el estado de este elemento en particular? ¿Qué le sucede cuando la ventana o el contenido cambian ligeramente de tamaño? Estas son las preguntas que hacen que el diseño simple sea un buen diseño que se vea bien en cualquier pantalla.
No solo copie dimensiones de píxeles así, estudie diferentes opciones de posicionamiento en CSS y siempre preste atención al contexto. Esto puede simplificar enormemente el soporte de código y trabajar en la adaptabilidad.
Aprendiendo a contar hasta 20
Antes de pasar a la parte práctica y escribir el código, me gustaría decir algunas palabras sobre contar bloques en dicha cuadrícula. Se puede mostrar al mismo tiempo tanto en el diseño como en la página (a través de una imagen de fondo de tamaño del 100% al 100% para un contenedor con una cuadrícula), pero aún tiene que contar.
Personalmente, parece conveniente con este enfoque pintar la cuadrícula en piezas de bloques de 5x5 y navegar por ellas:

Contar del 1, 5/6, 10/11, 15/16, 20, sumar o restar números del 1 al 5 no es tan difícil, lo único que puede ser un poco confuso es la resta (al principio, todos están equivocados por uno en una dirección u otra) Pero pasa rápido. Por supuesto que preguntas, ¿por qué no contar con 0, como las personas normales? Pero el hecho es que en CSS Grid el recuento va de 1.
Rejillas CSS - bala de oro
¿Recuerdas ese desafío cuando algo se hace en 30 líneas de código? Por lo tanto, dicha página puede estar compuesta por 30 líneas y el código será completamente comprensible. No lo creo? Pues a ver.
CSS moderno nos brinda una gran oportunidad para hacer una cuadrícula de este tipo: cuadrículas . Son como hechos especialmente para esta tarea. Usando las propiedades grid-template-columnas y grid-template-rows, puede establecer las relaciones entre los tamaños de nuestros bloques, solo necesita contarlos.
Armado con una calculadora, esto no es difícil. Y si a la mano ya hay una cuadrícula dibujada con guías, esto se convierte en una tarea puramente mecánica. Si tomamos la primera celda de una fila o columna como 1, obtenemos una secuencia de tamaños 1, 1, 2, 4, 2.66, 5.33, etc. Estos son los tamaños de celda relativos al primero en el caso de una cuadrícula con 20 filas o columnas y esas guías, como en nuestros ejemplos. Si su proyecto tiene un número diferente de celdas en la cuadrícula, deberá volver a calcular todo usted mismo. Los sustituimos en las propiedades anteriores:
.golden-grid { grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; }
No es tan dificil. Por lo general, debe estirar la cuadrícula a pantalla completa y establecer su posición, así que hagámoslo. Puede mostrar una imagen con una cuadrícula en el fondo para comprobarlo:
.golden-grid { display: grid; position: relative; height: 100vh; width: 100%; grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; background: url('grid.jpg') left top / 100% 100% no-repeat; }
En esta cuadrícula se puede considerar terminado.
Composición tipográfica
Volvemos a las imágenes en las que se observó la ubicación de los bloques en los diseños y comenzamos a escribir. No medimos nada, no hay píxeles, solo números de celda en la tabla. Comencemos con el concepto púrpura.
<div class='golden-grid'> ... </div>
Observamos la ubicación de la foto con la niña: comienza desde el borde izquierdo, ocupa la mitad verticalmente y un poco más de la mitad horizontalmente. En el contexto de la cuadrícula, comienza desde la celda [11, 1] y se extiende 10 hacia abajo y 12 hacia la derecha. De hecho, si practicas un poco, será posible adivinar estos números con gran precisión, sin contar la celda.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> </div>
Vamos más allá: la imagen de fondo izquierda. Ocupa las 20 celdas de altura y seis de longitud. Comienza con el séptimo? El medidor de ojo puede engañar, lo comprobamos: todo está bien.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> </div>
Por lo tanto, revisamos todos los objetos en la página:
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> <div style='grid-area: 14 / 15 / span 7 / span 6;'></div> <div style='grid-area: 1 / 9 / span 13 / span 12;'></div> <div style='grid-area: 3 / 17 / span 1 / span 1;'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 14 / 11 / span 1 / span 2;'></div> <div style='grid-area: 15 / 11 / span 3 / span 6;'></div> <div style='grid-area: 7 / 16 / span 4 / span 1;'></div> <div style='grid-area: 7 / 17 / span 1 / span 1;'></div> </div>
Especialmente escribo estilos en línea para que sea lo más compacto posible y puedas cubrir toda la página de un vistazo. En la práctica, por supuesto, tiene sentido incluir esto en clases en CSS para que al menos sea más fácil escribir expresiones multimedia.
La disposición de los bloques en la primera página está lista. Pasamos a la segunda y procedemos de manera similar:
<div class='golden-grid'> <div style='grid-area: 1 / 11 / span 20 / span 10;'></div> <div style='grid-area: 4 / 13 / span 14 / span 4;'></div> <div style='grid-area: 3 / 3 / span 1 / span 2;'></div> <div style='grid-area: 3 / 17 / span 1 / span 2;'></div> <div style='grid-area: 7 / 4 / span 1 / span 4;'></div> <div style='grid-area: 11 / 3 / span 5 / span 1;'></div> <div style='grid-area: 17 / 4 / span 1 / span 4;'></div> <div style='grid-area: 12 / 8 / span 6 / span 3; transform: translateX(10%);'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 8 / 18 / span 6 / span 1;'></div> </div>
Para el texto, se agregó una transformación para que permanezca en la cuadrícula. Veamos el resultado (en la parte superior de la imagen, debajo hay capturas de pantalla de las posiciones inventadas de los elementos con una cuadrícula incrustada debajo de ellos):

Queda por establecer los colores de los elementos, insertar imágenes, escribir textos y agregar rotaciones de 90 grados (a través de la transformación CSS rotar) y alineación izquierda-derecha y arriba-abajo para ellos. Pero todo esto es insignificante: lo principal es que la tarea más problemática con el posicionamiento se resolvió de manera rápida y sencilla.
Sandbox para experimentos .
¿Y qué hay de la adaptabilidad?
La práctica muestra que dichos sitios están diseñados para pantallas horizontales, y la cuadrícula le permite mantener una apariencia hermosa en diferentes proporciones (fullhd, iPad rotado, Nexus 7 rotado), será bueno en todas partes. Hay dos situaciones principales cuando algo necesita ser cambiado:
- La altura de la ventana gráfica es demasiado pequeña (muy ancha, pero baja; ocurre si cambia el tamaño manualmente de la ventana o si el teclado se muestra en la tableta).
- Una ventana de visualización alta pero estrecha cuando la "extensión de dos páginas" no cabe en el ancho y se deforma (teléfonos, tabletas en orientación vertical).
La primera pregunta generalmente se resuelve estableciendo la altura mínima para las secciones hechas en dicha cuadrícula y desactivando el desplazamiento de página por página si hay una. Por lo tanto, la apariencia se conserva y los elementos interactivos permanecen accesibles: puede desplazarse hasta ellos.
La versión móvil vertical es necesaria principalmente para el consumo de contenido. Allí no puedes dar la vuelta y hacer una sangría gigante por el bien de la belleza y la impresión. Por lo general, el desplazamiento de la página está desactivado, la cuadrícula se desvanece en el fondo (en la medida en que todos sus elementos se muestran: bloque) y solo queda el ritmo vertical, que se obtiene más de la sangría asociada con el tamaño de fuente. Aunque a veces hay excepciones cuando un diseñador logra organizar todo maravillosamente en pantallas pequeñas. En este caso, simplemente cambiamos la propiedad del área de la cuadrícula a una nueva y alineamos el texto en la dirección correcta.
Un punto importante son los puntos de interrupción en los que todo se reconstruye. Hay partidarios de vincularlos al tamaño de los dispositivos populares, pero hay situaciones en las que, después de agregar tales puntos, todo no funciona muy bien: o sería posible ajustar más en la versión móvil, o algo debería eliminarse o reorganizarse en el medio de la tableta y. etc. Todo se basa en el diseño original para una pantalla grande. Muy a menudo, el proceso de adaptación llega al concepto de contenido primero o variaciones sobre este tema, cuando el contenido se toma como base y los puntos se seleccionan en función de consideraciones de diseño, conveniencia y no los tamaños de pantalla de dispositivos populares. Es decir, el contenido es primario, es importante que sea conveniente consumirlo en la forma prevista, y las versiones para dispositivos móviles, tabletas y computadoras de escritorio ya son secundarias. Estos son solo nombres para herramientas, pero no la base. Sí, esto puede llevar al hecho de que habrá más puntos de interrupción de lo habitual 2-3, puede resultar en 5 o incluso 7, pero este enfoque le permite hacer un diseño que se vea hermoso en cualquier tamaño de pantalla dentro de los límites indicados.
Para resumir
Entiendo que no todos y no todos los días tienen que trabajar con tales páginas, pero tales cuadrículas son bastante comunes en diferentes sitios no estándar y al menos es útil saber sobre ellas para que, en caso de una colisión con ese diseño, no entre en pánico y no pase mucho tiempo en mide tamaños innecesarios en píxeles o porcentajes, y una vez que calcula las proporciones de tamaño de celda y usa CSS moderno, el beneficio de admitir navegadores antiguos en tales proyectos es una rareza.