
Este diciembre, como en los últimos años, participo en Advent of Code , la competencia anual de Navidad del autor del popular marco Vanilla JS . Este año estoy escribiendo en C #, porque el año pasado ya usé todos los front-end de JavaScript habituales para JavaScript. Solo han pasado 10 días, pero ya siento cómo está mejorando la vida de los front-end de todo el mundo. Ahora te diré cómo sucede esto.
Antecedentes, o lo útil que a veces es ir a bares
Hace seis meses, en la conferencia HolyJS en San Petersburgo, me reuní con Andrei. Trabaja en JetBrains, desarrolla WebStorm y le encanta hablar sobre cómo usar WebStorm de manera productiva y cómo funciona el soporte de idiomas en el IDE.
En San Petersburgo, en la tarde después de la conferencia, con entusiasmo le dije a Andrey lo impresionado que estaba con la experiencia de usar Rider.
Estoy escribiendo una API para una tarea. Y necesito dar el número de elementos aquí en esta basura. Escribo "basura, punto, Len", el mensaje me muestra "Longitud", presiono Enter. El Len que marqué es borrado y reemplazado por Count . Nifiga a ti mismo! Fui a verificar de nuevo: borré el Count , comencé a escribir Length , la pista dice Length , lo selecciono, borra la Length y escribe Count . ¡Esto es realmente mágico!
Algo como esto le expliqué a Andrey mi entusiasmo. Si entiendes mis entusiastas explicaciones peor que el desarrollador IDE, así es como se ve:

Un mes después de la conferencia, Andrei me envía un mensaje:

Y el video:

Entonces, en WebStorm aparecieron consejos mágicos que suponen que la longitud del conjunto significa tamaño. Puedes comprobarlo tú mismo :)
Impresiones frescas
Como rara vez necesito usar Rider para escribir código, no tenía idea de cuántas pequeñas cosas convenientes existen en él. Muchas cosas evocan la sensación: "Bueno, ¿cómo podría ser eso?". Comencé a prestarle atención y le escribí a Andrei: "¡Yo también lo quiero!"
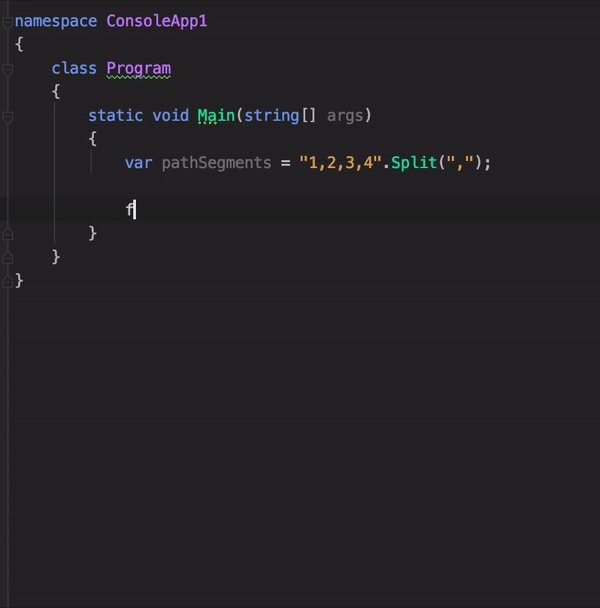
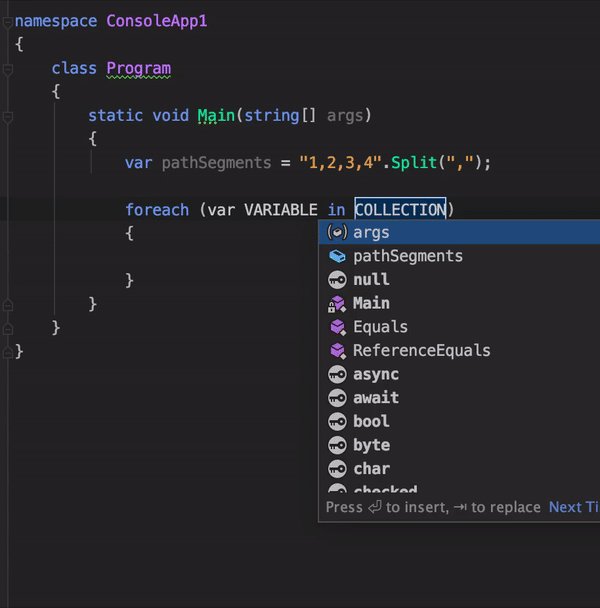
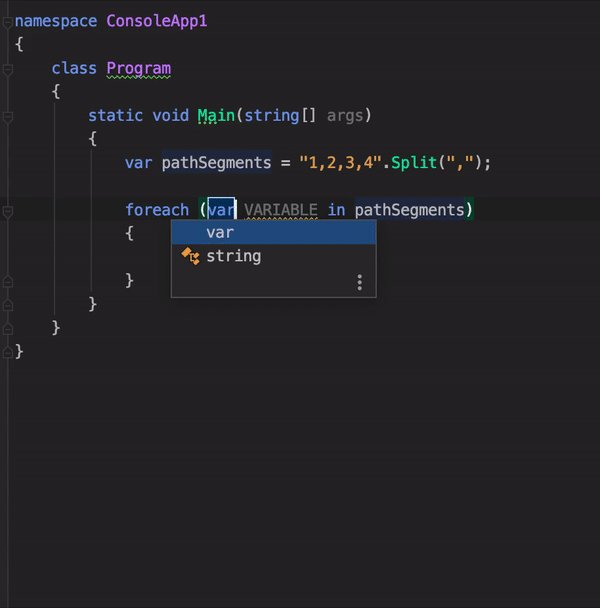
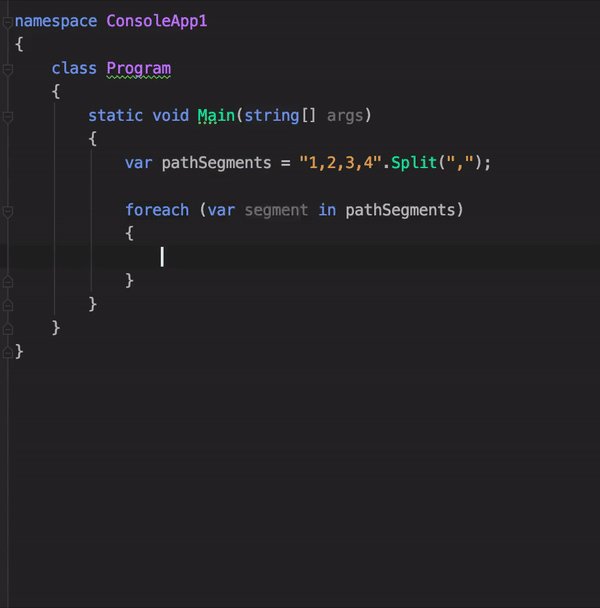
1. La magia de elegir un nombre para un iterador

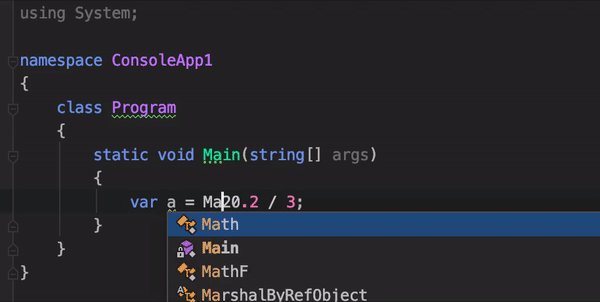
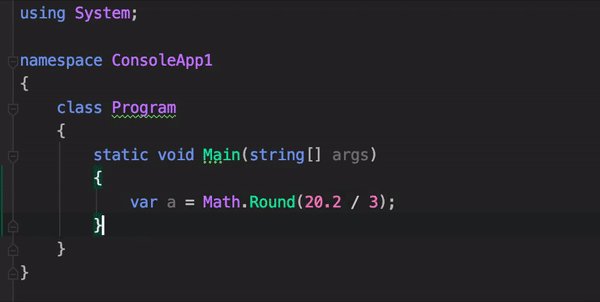
Es decir, Rider no solo crea una plantilla conveniente para enumerar una colección, ¡también ofrece el nombre correcto basado en la semántica del nombre de la colección!

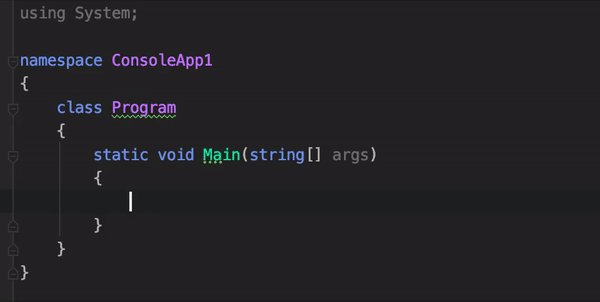
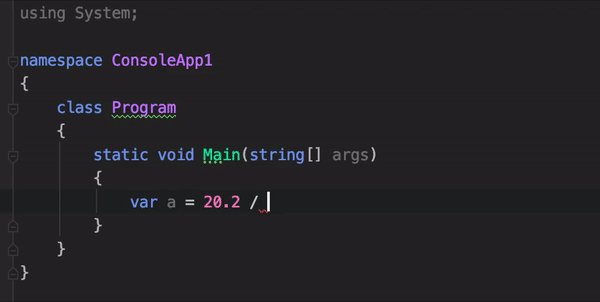
2. Ajustar la expresión después del método entre paréntesis
En una tormenta, agregar un método al comienzo de una expresión generalmente se ve así:

Es decir, siempre tengo que quitar el soporte de cierre y llevarlo a donde se necesita. En Rider, este diseño se comporta mucho mejor:


3. Agregar sangría al envolver un fragmento de código entre llaves
Muchos editores de código tienen un comportamiento tan genial: selecciona un fragmento de código, coloca un corchete de apertura redondo / cuadrado / rizado / triangular y el código resaltado aparece entre paréntesis. Durante muchos, muchos años en WebStorm esto no funcionó. Y a partir de la versión 2019.2 funcionó. Solo hay una ligera diferencia entre cómo funciona esto en un ciclista y en una tormenta web:


Es decir, el jinete agrega relleno al contenido, pero la tormenta no.
4. La casilla de verificación "Recordar y no preguntar de nuevo" al abrir el proyecto
Mi dolor personal Tengo muchos proyectos abiertos todo el tiempo. Piezas de cinco en cada momento. Creo y edito muchos de ellos. Y cada vez que WebStorm me pregunta en qué ventana abrir un nuevo proyecto.
Y qué felicidad en el jinete, donde respondí esta pregunta solo una vez y marqué para que no me volvieran a preguntar.


Andrew me dijo que no es bueno, por supuesto, que la interfaz de usuario es diferente, pero si es así, entonces está en la configuración:

Por lo que escribi
He estado escribiendo código durante 7 años y estoy acostumbrado a soportar inconvenientes menores (y no tan). Entiendo que los desarrolladores también escriben herramientas para desarrolladores :)
Estos inconvenientes no me parecieron críticos, especialmente porque ir al rastreador público de JetBrains y crear la barra de tareas en inglés es demasiado costoso para todo tipo de pequeñas cosas. Pero ahora, cuando probé Rider, mi impotencia aprendida desapareció. Ahora sé que de una manera diferente, es decir, bueno y conveniente, tal vez. No quiero aguantar más, pero quiero usar herramientas convenientes.
Por lo tanto, le insto a que pruebe las herramientas de otros campamentos, así como también siéntase libre de escribir sobre todas las pequeñas cosas incómodas. Si usa el IDE de JetBrains, escriba a su rastreador público . Bueno, o llamemos a los desarrolladores de JetBrains en un comentario, agradézcales y solicite problemas en UX :)