Todos, desde desarrolladores experimentados hasta principiantes, Jones quieren simplificar sus vidas. Las herramientas adecuadas pueden ayudar con esto.
Si está utilizando Visual Studio Code como su entorno de desarrollo, tiene suerte. Puede instalar un montón de complementos y hacer su vida lo más fácil posible.
Los complementos afectan en gran medida la productividad y el enfoque del trabajo. Esto es lo que discutiremos a continuación.
"Primero cambiamos las herramientas, y luego nos cambian"
- Jeff Bezos
Todos los complementos son gratuitos y están disponibles en Visual Studio Marketplace .Visual Studio Intellicode

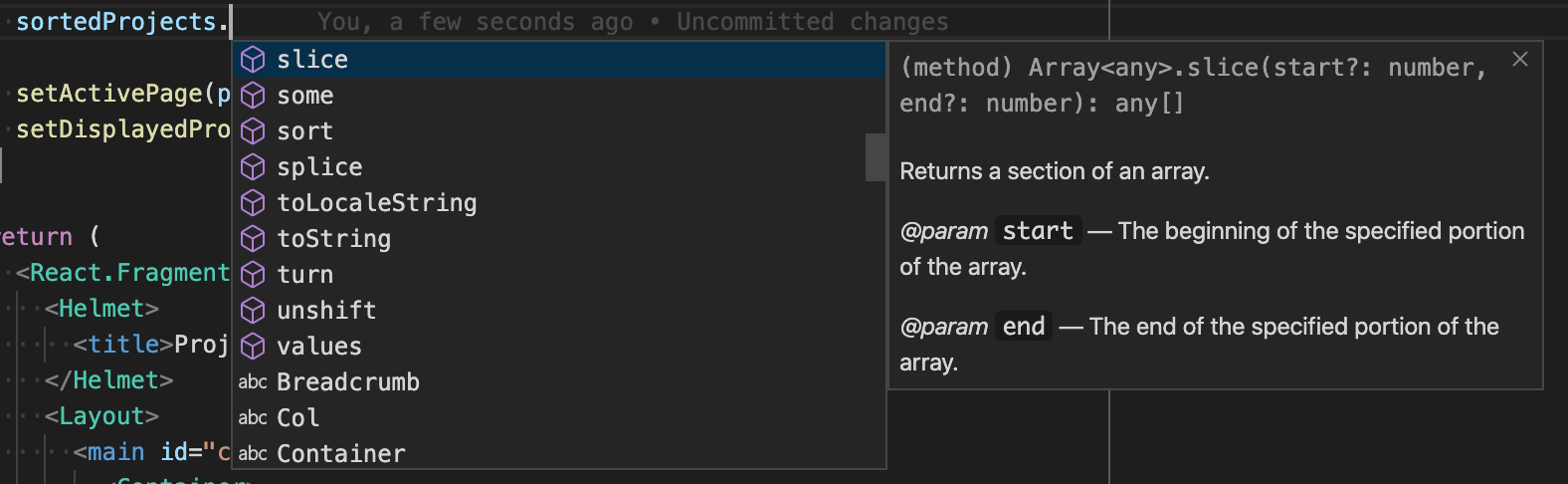
Este es el complemento descargado con más frecuencia para Visual Studio (más de 3,200,000 descargas). Y, en mi opinión, lo más útil.
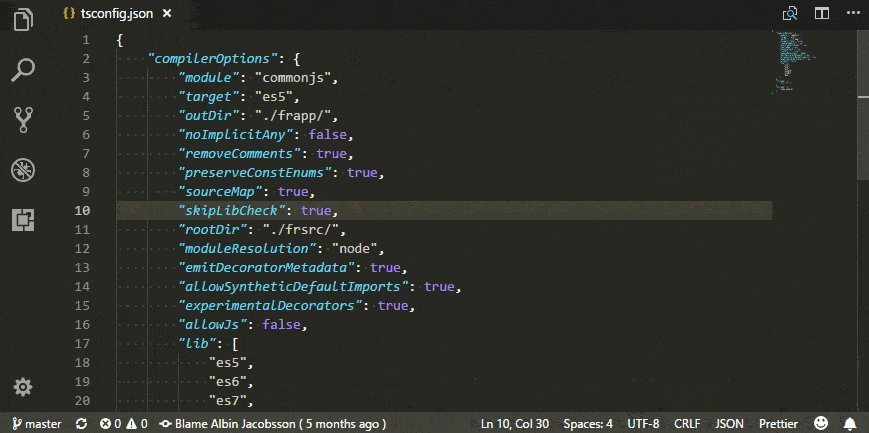
Este complemento está diseñado para ayudar a los desarrolladores a escribir código. Es compatible con una gran cantidad de lenguajes de programación. Visual Studio Intellicode utiliza métodos de aprendizaje automático. Busca y analiza los patrones utilizados en numerosos proyectos de código abierto de GitHub, y se los ofrece cuando escribe código.

Este artículo fue traducido con el apoyo de EDISON Software, una compañía que desarrolla aplicaciones y sitios , y también invierte en startups .
Culpa

¿Quién hizo esto?
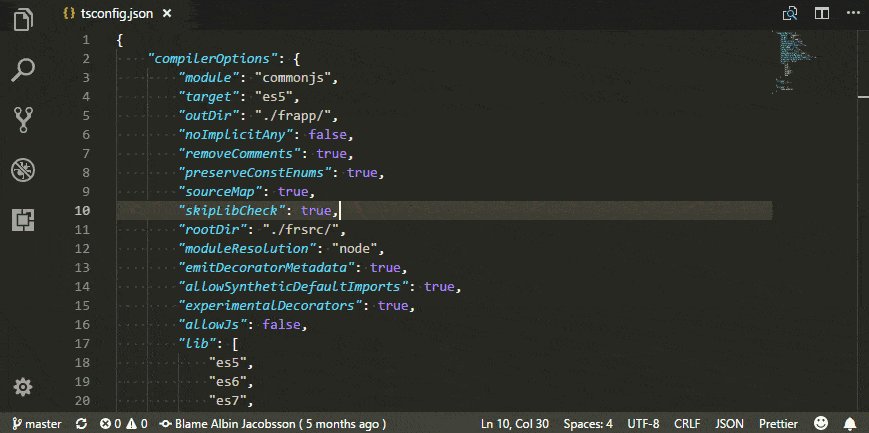
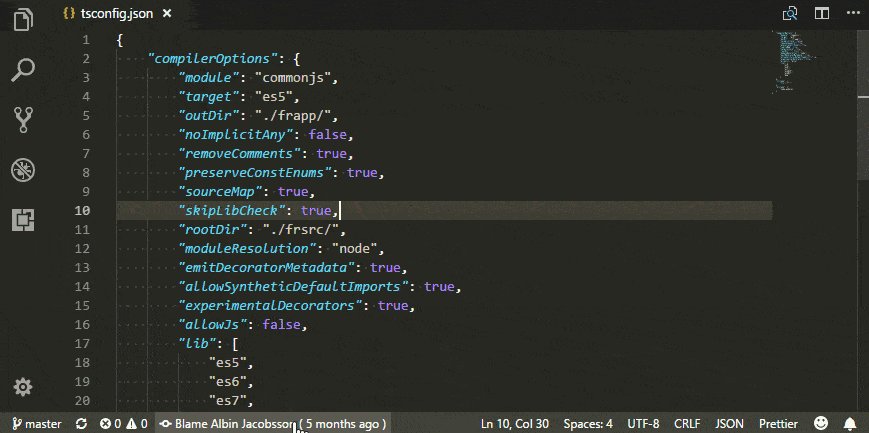
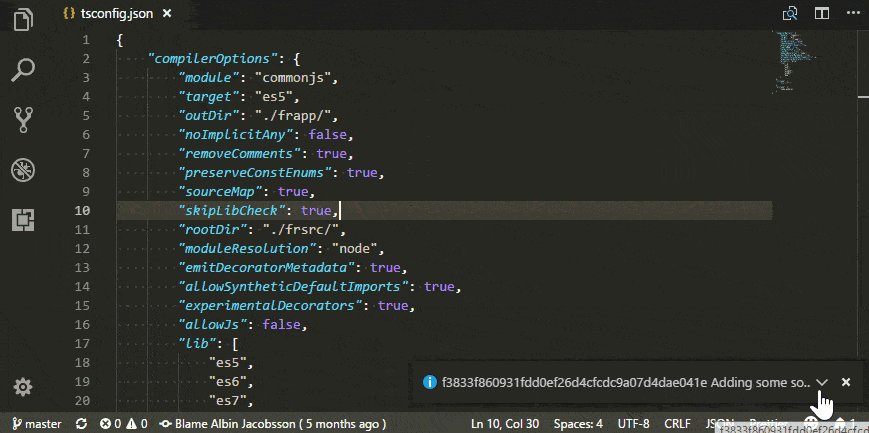
De vez en cuando, necesita saber quién escribió un código específico. Git Culpa por ayudarte. Git Blame te dice cuándo y quién editó cada línea del archivo por última vez.
Esta es información útil, especialmente cuando trabaja con ramas de funciones. Dado que Git Blame le dice en qué confirmación (es decir, en qué rama) se modificó la línea de código, usted sabe qué ticket causó este cambio. Esto lo ayudará a comprender mejor los motivos de los cambios.
Más bonita
Prettier es uno de los mejores complementos para desarrolladores que necesitan seguir un conjunto bien definido de reglas al desarrollar. Este es un gran complemento que le permite utilizar el paquete Prettier. Prettier es una gran herramienta para estructurar código.
Prettier es compatible con JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL y otras herramientas modernas y le permite formatear correctamente el código.
Fragmentos de código JavaScript (ES6)
Cada desarrollador que intenta ser al menos un poco de tema probablemente trabajó con una de las pilas de JavaScript. No importa qué marco prefiera. El código común en diferentes proyectos debería simplificar tu vida.
Los fragmentos de código de JavaScript (ES6) son un complemento útil que proporciona algunos fragmentos de código JavaScript muy útiles para un desarrollador perezoso. Asocia las llamadas a funciones estándar con teclas de acceso rápido. Una vez que lo descubra, su productividad aumentará significativamente.
Sass
Como probablemente ya haya adivinado, este complemento ayuda a los desarrolladores que trabajan con hojas de estilo. Tan pronto como comience a crear hojas de estilo para su aplicación, definitivamente querrá usar este complemento. Sass admite resaltado de sintaxis, autocompletado y formateo.
Senda intellisense
Path Intellisense es la forma más segura de aumentar su productividad al escribir código. Si trabaja en muchos proyectos al mismo tiempo y usa demasiadas tecnologías diferentes, probablemente necesitará una herramienta conveniente que pueda recordar los nombres de las rutas de los archivos. Este complemento le ahorrará mucho tiempo, que de lo contrario se habría perdido buscando el directorio correcto.
Path Intellisence fue concebido como una extensión simple para autocompletar nombres de archivos. Pero desde entonces se ha convertido en un valioso asistente en el conjunto de herramientas de la mayoría de los desarrolladores.
Depurador para Chrome

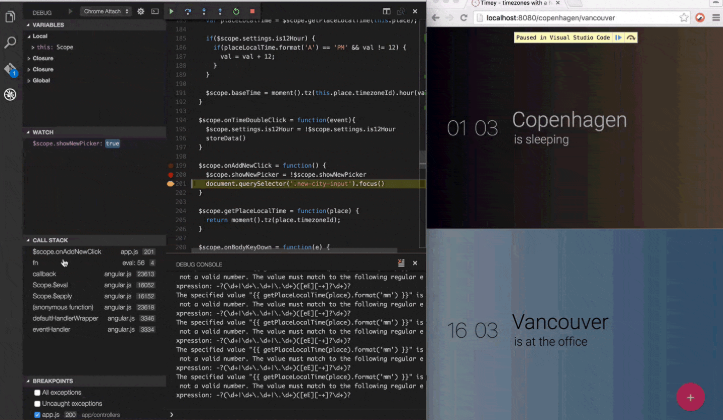
No tiene que abandonar Visual Studio Code si necesita depurar JavaScript. El depurador de Microsoft para Chrome le permite depurar archivos fuente directamente en Visual Studio Code
ESLint
El complemento ESLint integra ESLint en Visual Studio Code. ESLint es una herramienta que analiza estáticamente su código para encontrar problemas rápidamente.
La mayoría de los problemas detectados por ESLint se pueden solucionar automáticamente. Las correcciones de ESLint tienen en cuenta la sintaxis y, por lo tanto, no encontrará errores causados por los algoritmos tradicionales de búsqueda y reemplazo. Además, ESLint es altamente personalizable.
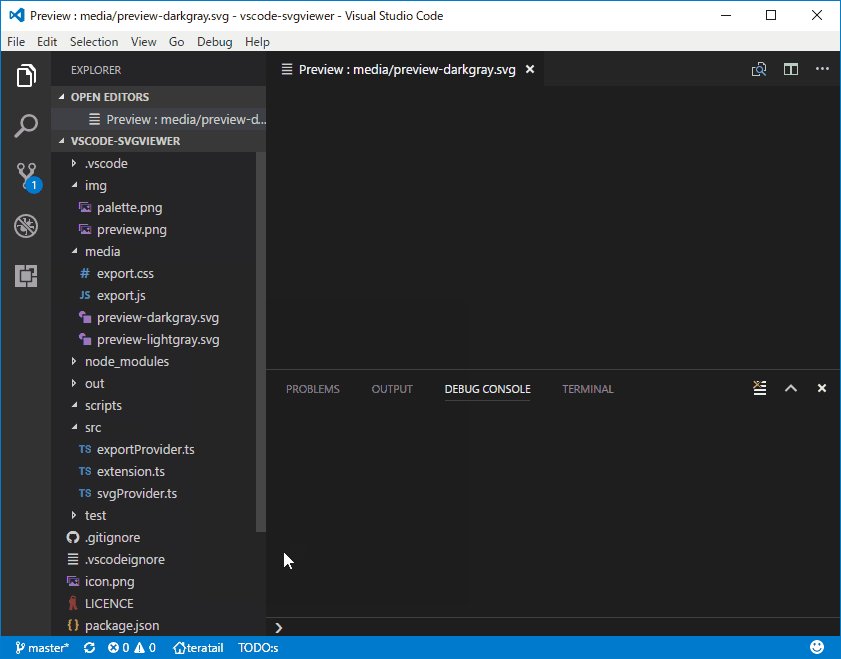
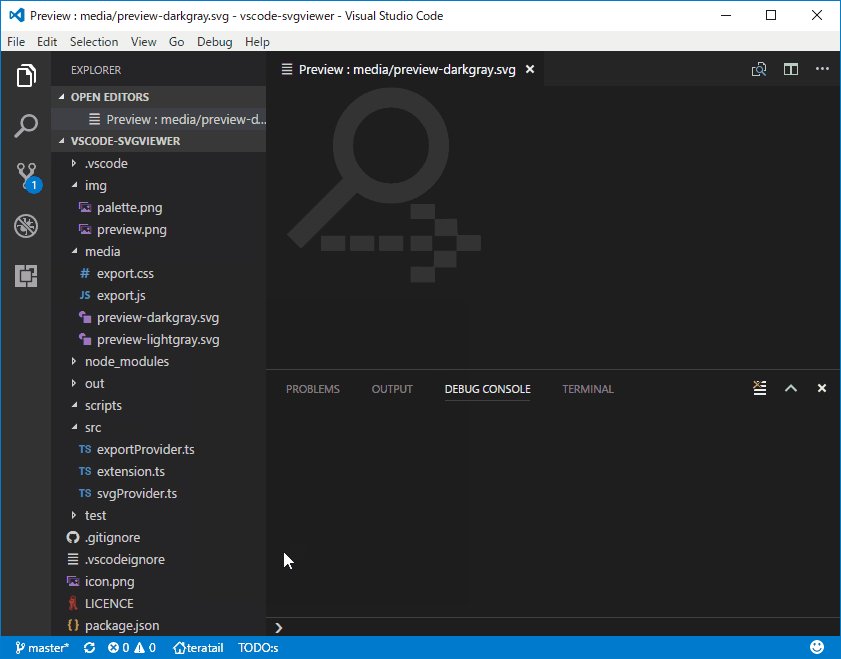
SVG Viewer

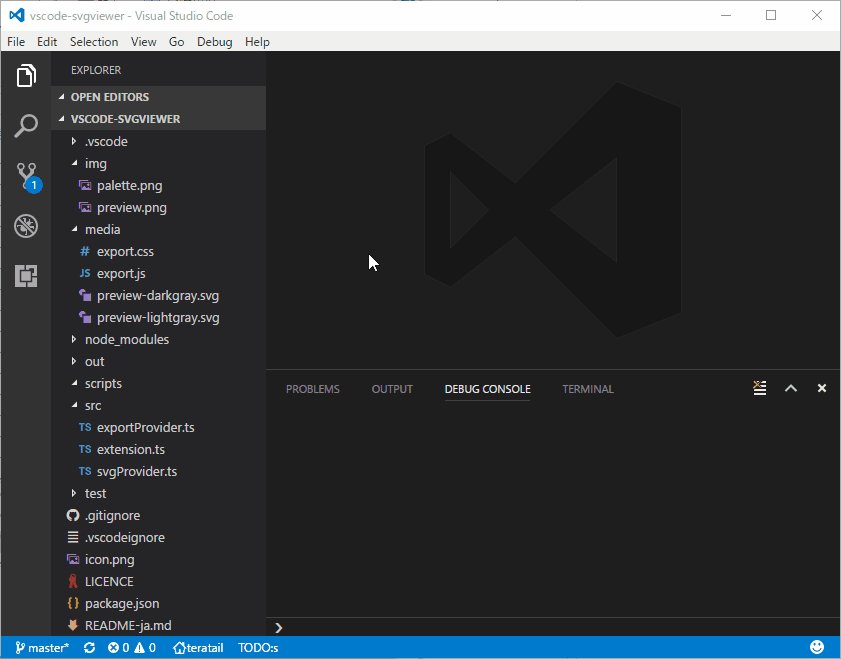
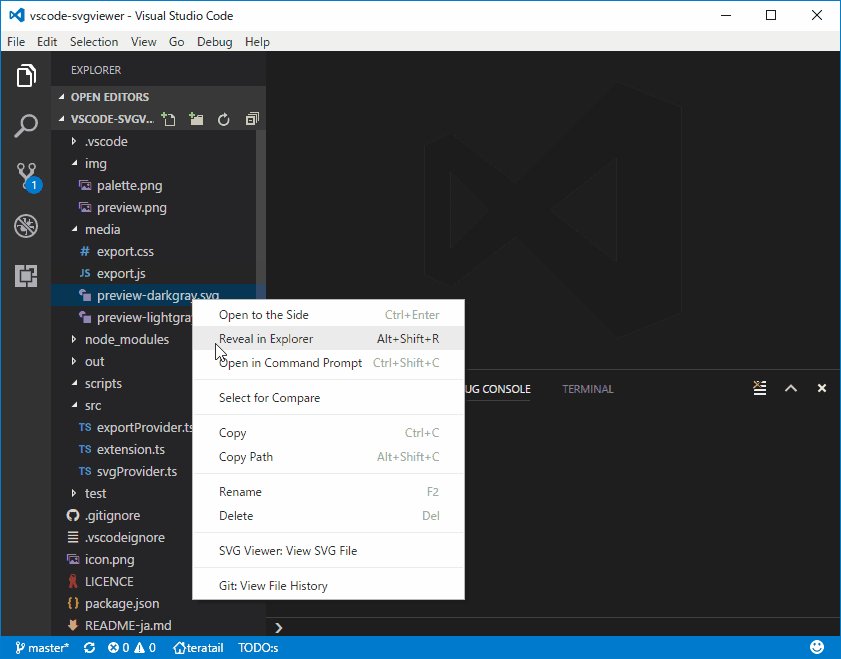
La extensión SVG Viewer agrega una serie de utilidades para trabajar con SVG en Visual Studio Code. Este complemento le permite mostrar archivos SVG y ver su apariencia sin salir del editor. Además, este complemento le permite convertir archivos a PNG y crear esquemas de datos URI.
Temas
Los temas son los últimos en la lista, pero no son importantes. Dado que mirará a su editor todos los días, ¿por qué no hacerlo lo más hermoso posible? Hay muchos complementos de personalización que cambian la combinación de colores y los iconos en la barra lateral. Algunos temas populares están disponibles de forma gratuita:
One Monokai ,
One Dark Pro y
Material Icon .
Traducción: Diana Sheremyeva
Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS