Parecería que probar nuevas características es un proceso muy creativo e interesante. Pero, ¿qué sucede si los errores en las interfaces se repiten de una característica a otra, y la mayor parte del tiempo se dedica a detectar pequeños problemas de interfaz?

En mis cuatro años en Badoo, de los más de mil errores que encontré, aproximadamente el 20% estaban relacionados con UI y UX. Un tercio de ellos son insignificantes en la escala del producto, pero requieren recursos de procesamiento, ya que afectan directamente la lealtad del usuario. Dichos errores solo pueden detectarse manualmente. Además, a menudo se encuentran solo en ciertos dispositivos en ciertas condiciones.
¿Es posible evitar estos errores incluso en la etapa de diseño de una nueva funcionalidad y evitar el procesamiento de la interfaz después de la prueba? Mi respuesta es si!
En este artículo, utilizando ejemplos de mi experiencia, le diré cómo hacer que el proceso de prueba sea menos rutinario y dejar de iniciar los mismos errores, mostrar los errores más comunes en el desarrollo de interfaces de aplicaciones móviles en la plataforma Android y explicar de dónde provienen con mayor frecuencia. El artículo fue escrito en base a mi informe en la conferencia de Heisenbug, el video se puede ver
aquí .
A nadie le gusta buscar, y más aún para corregir estos errores de interfaz:

¡Y qué desagradable es para los usuarios trabajar con aplicaciones llenas de pequeños problemas de interfaz a los que se aferra el ojo! A menudo, estos problemas se repiten de una característica a otra y se heredan con nuevos productos junto con componentes.
Nosotros en Badoo también enfrentamos esta situación. El proceso de desarrollo fue diseñado de tal manera que se evite esto. Sin embargo, los problemas de interfaz todavía ocurrían periódicamente.

Nuestra idea se convierte en una nueva característica, después de haber pasado por muchas etapas. Además, uno de los más importantes en la búsqueda y prevención de problemas de interfaz no es la prueba en la etapa de control de calidad, como podría parecer, sino una revisión. En esta etapa, el gerente de producto y el diseñador observan un nuevo prototipo de una característica o la aplicación completa y evalúan si querían obtenerla y si les gusta todo. Este es uno de los métodos más útiles que ayuda a encontrar problemas de interfaz. Asegúrese de incluirlo en su trabajo: una revisión ahorrará una gran cantidad de tiempo a todos los participantes en el proceso.
Sin embargo, esto no es suficiente. A pesar de que tenemos una revisión, aproximadamente el 20% de mi tiempo lo dediqué a describir errores e inconvenientes menores de la interfaz. ¿Qué tipo de problemas son estos?
Las causas más populares de errores de UI / UX
Después de analizar los problemas que el equipo de desarrollo de Android y yo encontramos con mayor frecuencia en los últimos cuatro años, logré identificar cuatro causas principales de su aparición:

Vayamos en orden y comencemos con el problema más popular.
1. Disposición esférica en vacío
Más de la mitad de los errores que descubrimos fueron causados por una situación en la que el diseño creado por el diseñador no respondió a la gran cantidad de preguntas que el desarrollador tenía en el proceso de creación del prototipo.
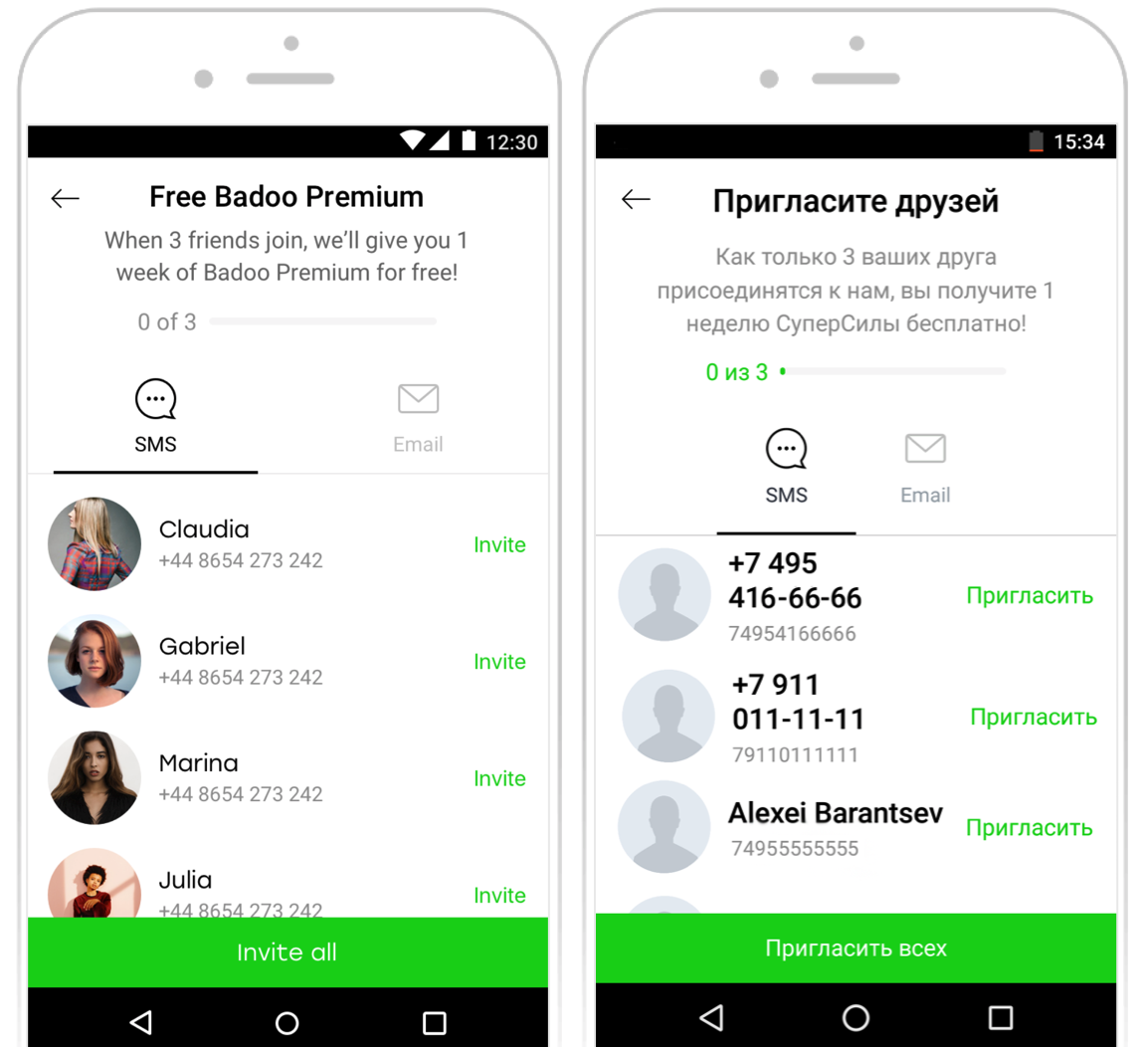
Veamos un ejemplo de mi experiencia. En la imagen de la izquierda está el diseño del diseñador, en la imagen de la derecha está la primera iteración del prototipo.

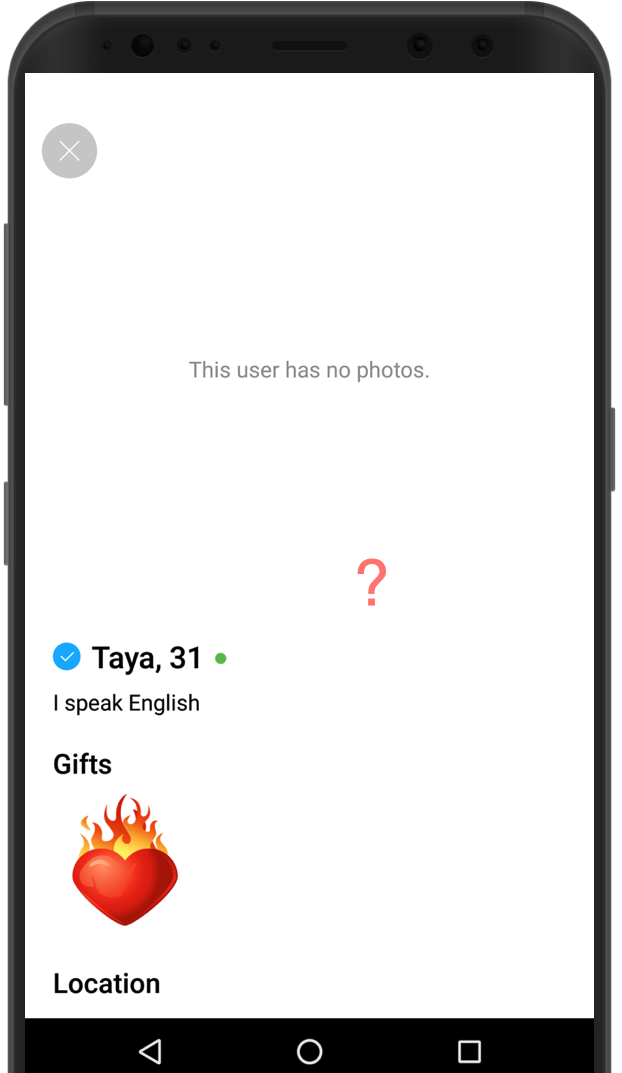
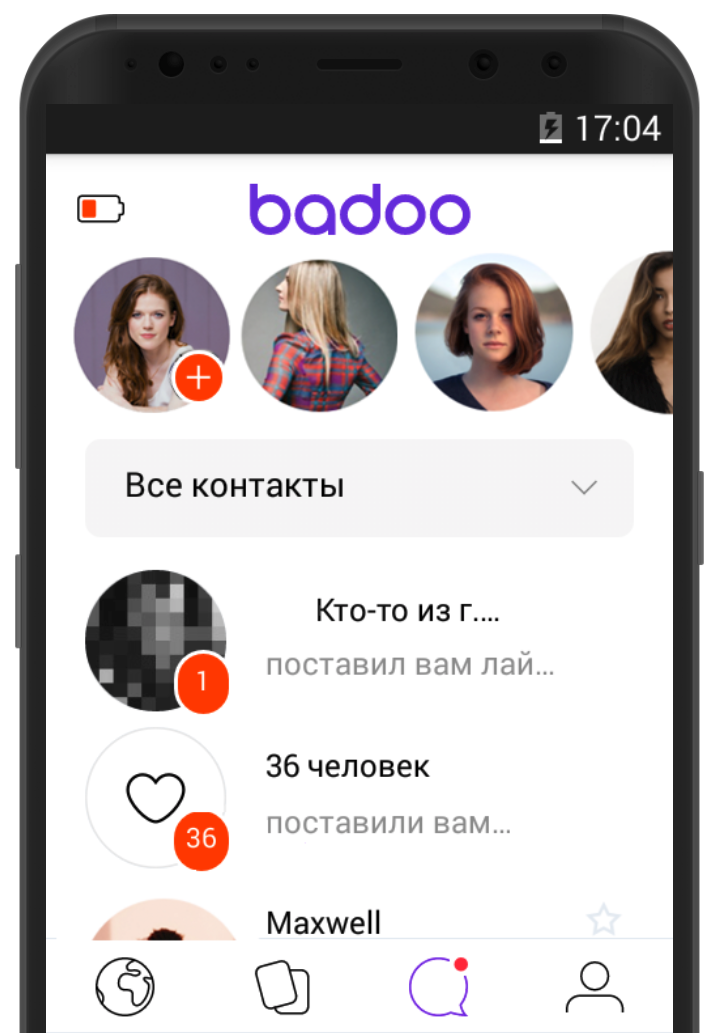
En el prototipo, vemos datos muy "hermosos", y no está claro qué hacer si el contacto del usuario en el cuaderno tiene un nombre largo o ninguna foto. Hacer maquetas para todas las ocasiones es una tarea que lleva mucho tiempo: para completar la imagen, debe analizar todos los cuellos de botella, de lo contrario, solo pueden aparecer en la etapa de prueba.
2. Subestimar la importancia del diseño.
En segundo lugar, hay situaciones en las que el desarrollador ignoró el diseño e hizo algo a su manera, sin importar el diseño.
Otro ejemplo de la vida. La tarea consistía en actualizar la pantalla de entrada de cumpleaños del usuario. A la izquierda está el diseño, y a la derecha está el prototipo del desarrollador.

El componente de selección de fecha ya se ha escrito para algunas otras características, y el desarrollador lo acaba de usar, mientras que el diseñador diseñó especialmente un componente completamente nuevo para facilitar al usuario el registro en la aplicación, es decir, ingresar la fecha de nacimiento.
3. Lagunas de documentación
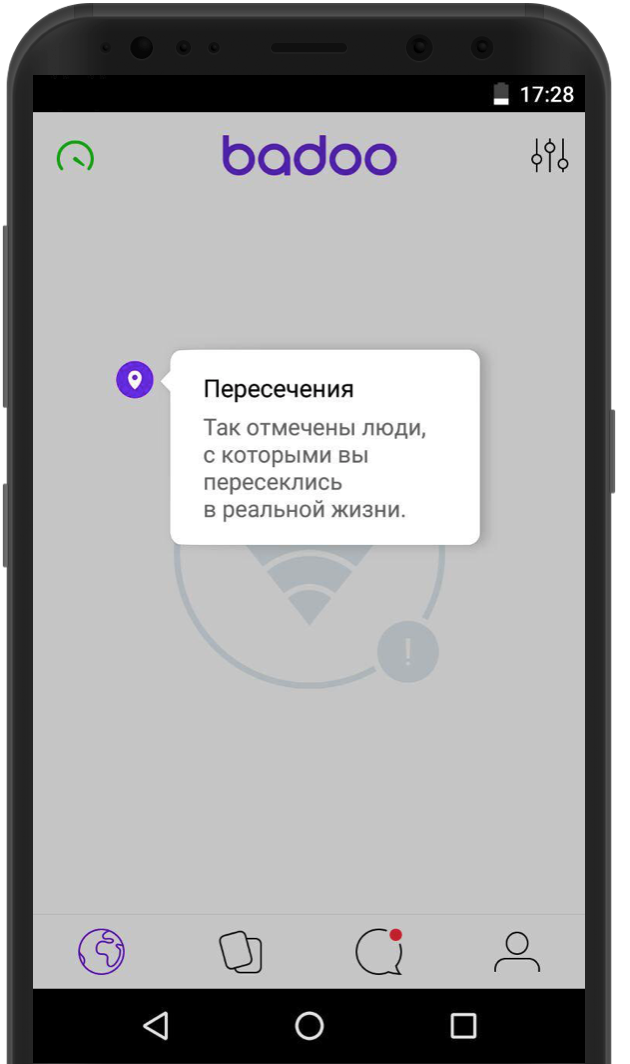
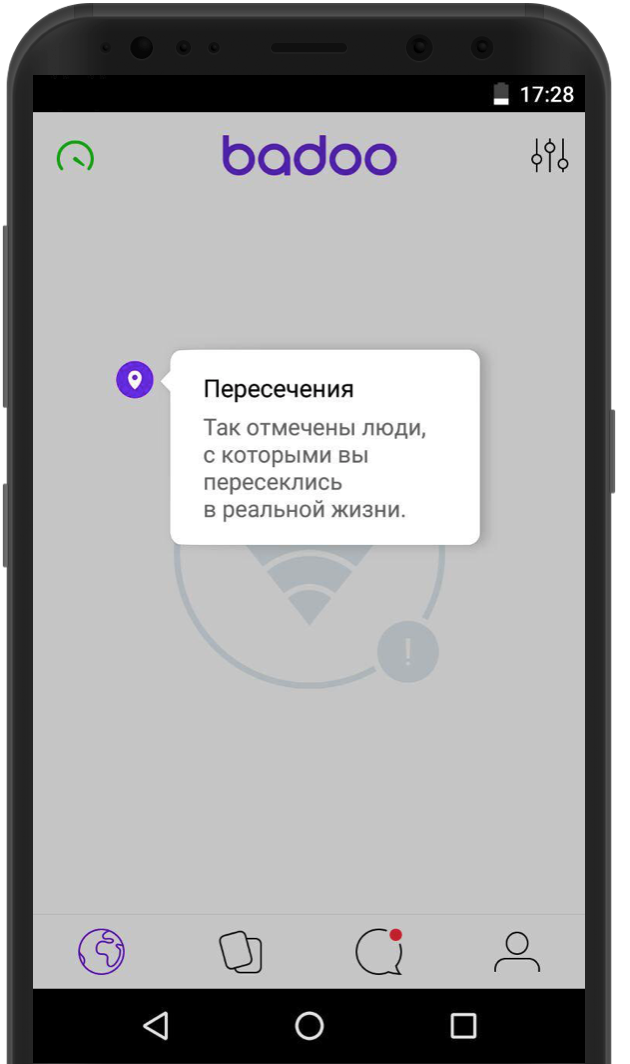
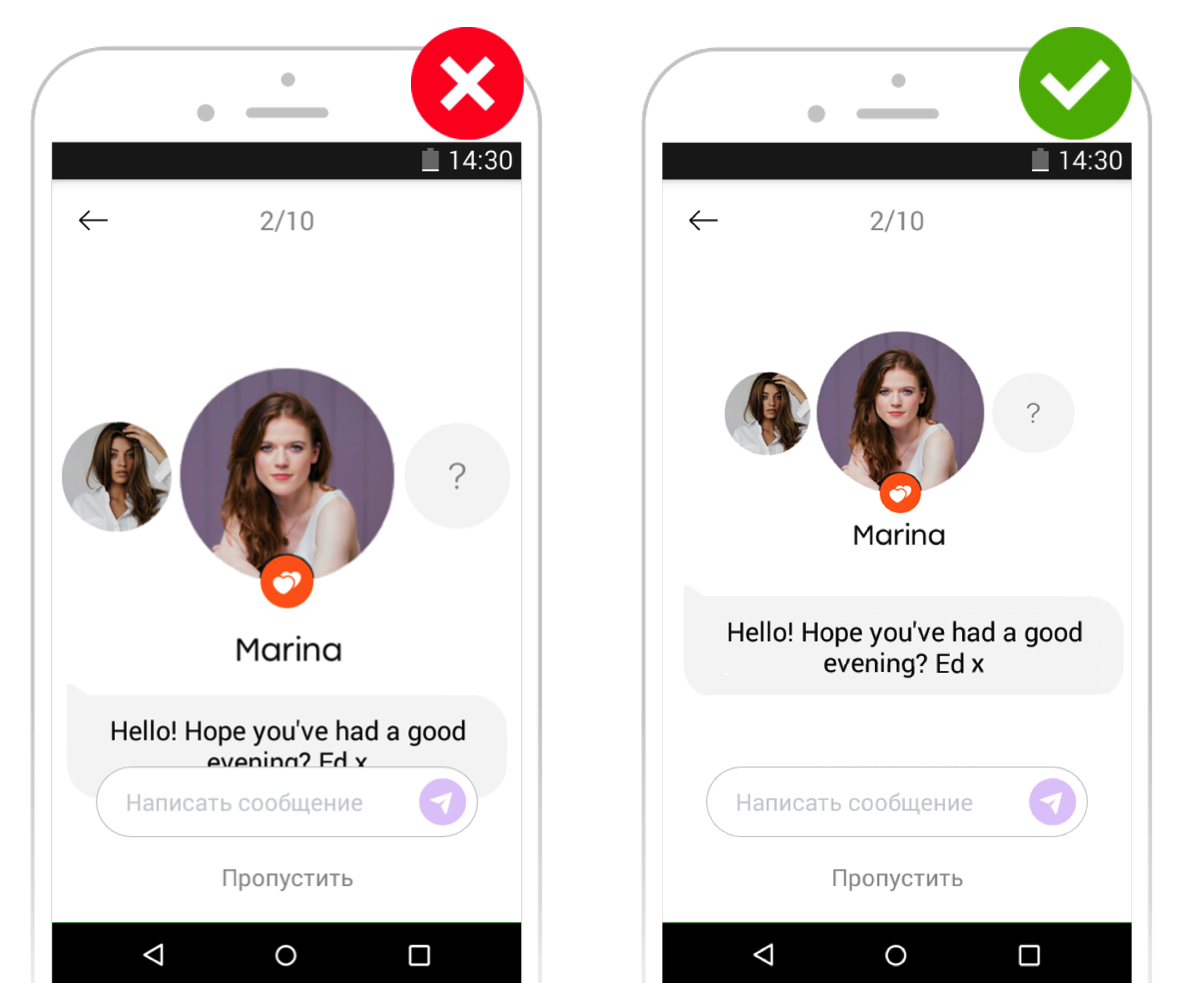
En tercer lugar en popularidad están las lagunas en la documentación o las preguntas al gerente de producto. Por ejemplo, probé una función con consejos para nuevos usuarios sobre el propósito de diferentes elementos de la interfaz. En la imagen de la izquierda está el diseño de la documentación, y en la imagen de la derecha está lo que sucedió en caso de una conexión a Internet desconectada.

En el caso de una falla de conexión, apareció el llamado caso cero, es decir, una pantalla que informa al usuario que no hay conexión. A menudo se olvida de él, y en este caso siguió apareciendo una pista, pero esta situación no se reflejó en la documentación de la nueva función.
4. Características del sistema operativo Android y firmware
La causa más rara (pero al mismo tiempo regular) de errores en las interfaces son las actualizaciones del sistema operativo o el firmware de los fabricantes.
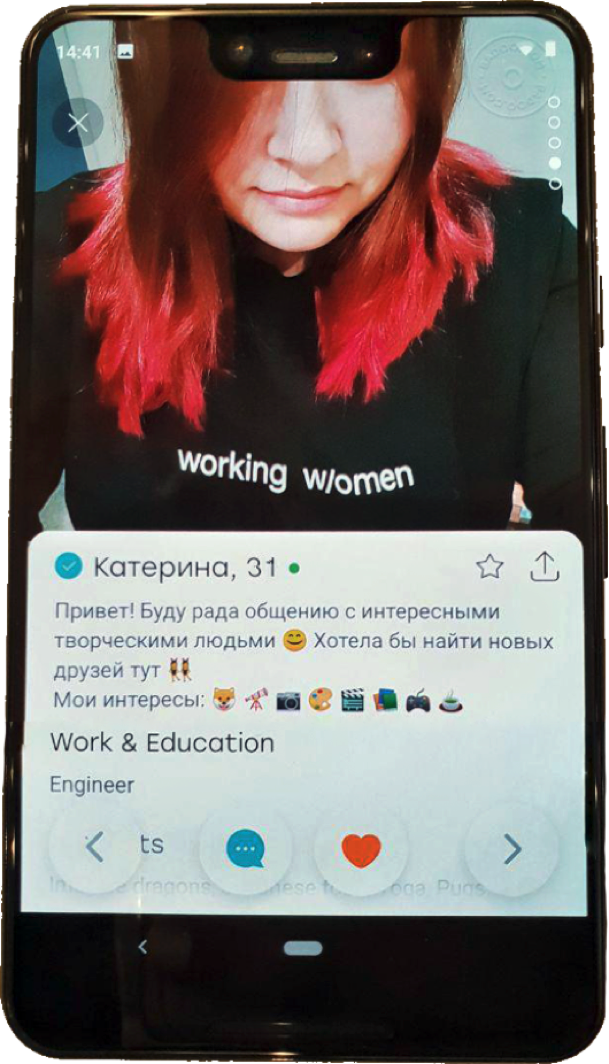
Por ejemplo, en Android 9, me convertí en el personaje de Ghost in the Shell, porque después de la aparición del "flequillo", las fotos de los usuarios comenzaron a verse así:

Y los problemas no fueron solo con UX. También encontramos un caso en el que las notificaciones en la aplicación comenzaron a aparecer bajo esta "franja" en algunos casos.
Cuando se permiten errores UX / UI
¿Hay casos en los que no necesita centrarse en estos errores menores de la interfaz? Por supuesto, sí: si haces MVP, entonces hay un producto mínimamente viable, y tu objetivo es averiguar si al usuario le gustará la idea como un todo.
De acuerdo, en este caso, no tiene sentido perder tiempo eliminando los errores más pequeños: no se sabe si esto valdrá la pena. Sin embargo, nadie puede garantizar que al usuario no le haya gustado la nueva función precisamente porque se creó al 80% y no al 100%. En este caso, la importancia de los errores la determina el gerente del producto. Lo principal es no olvidarse de todos estos problemas menores y eliminarlos en la siguiente etapa, cuando ya está claro que al usuario le gustó el proyecto y pasó de MVP a la etapa de desarrollo posterior.
¿Qué hacer con todo esto?
¿Cómo deshacerse de las causas anteriores de errores de interfaz, qué métodos utilizar? Repasemos los métodos y trucos básicos que usamos en Badoo. Comencemos con la mayor cantidad de tiempo.
1. Crea tu propio sistema de diseño
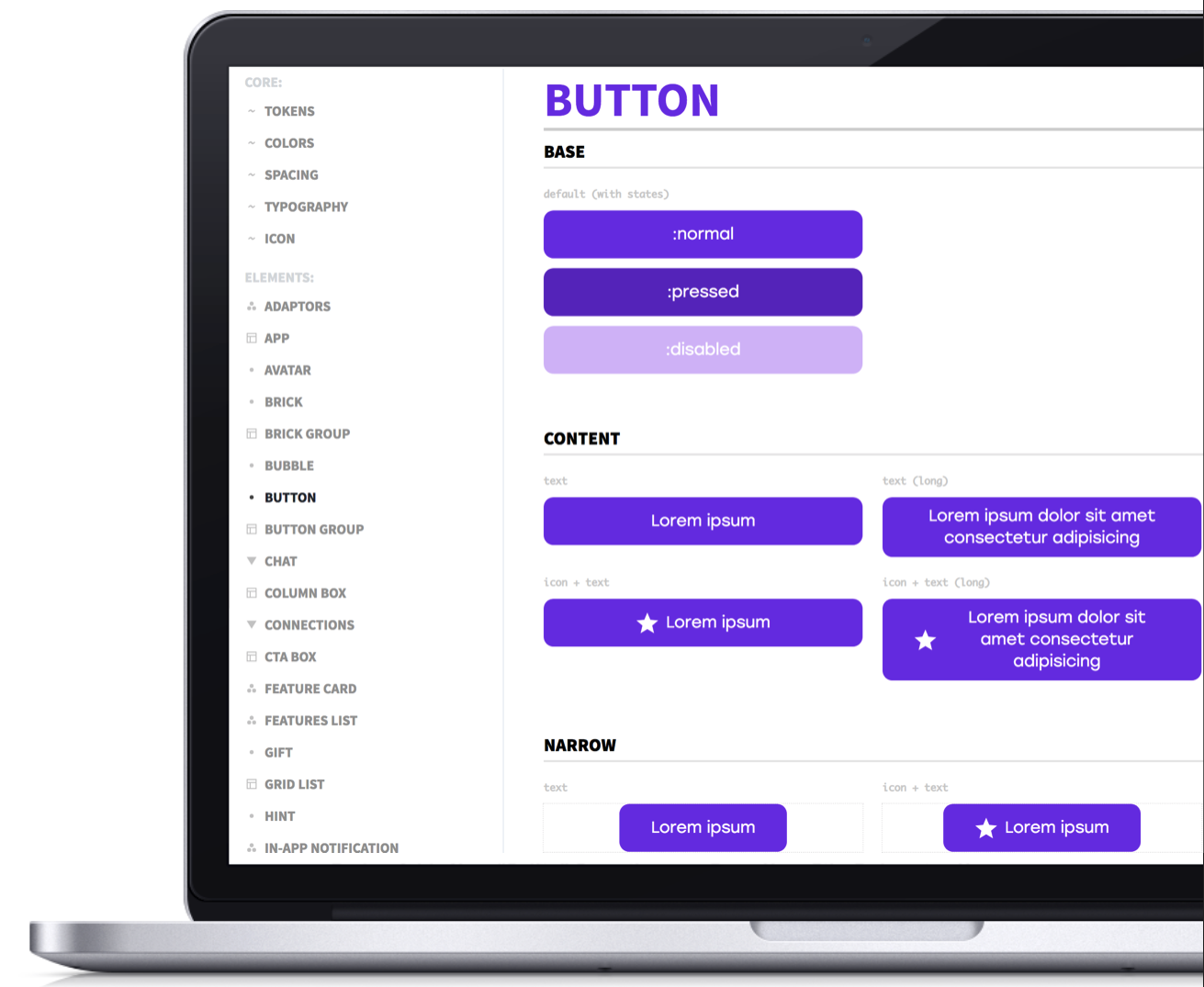
En Badoo creamos nuestro sistema de diseño único Cosmos, que simplificó la interacción de diseñadores y desarrolladores y aceleró significativamente el proceso de desarrollo.

En términos simples, el sistema de diseño da respuestas a todas las preguntas sobre lo que puede suceder con un componente de interfaz en particular: qué estados puede tener, cómo se ve dependiendo de la longitud del texto, etc. En la imagen de arriba, esto se muestra como un ejemplo del componente Button. Cuando hay un sistema de diseño, no necesita dibujar diseños detallados para nuevas características para todas las ocasiones.
El desarrollo del sistema de diseño es la elección de grandes corporaciones con muchos productos e interfaces complejas en diferentes plataformas, por ejemplo, Google con su diseño de materiales. Tendrá que gastar dinero en el desarrollo de dicho sistema, pero en el futuro ayudará a evitar una gran cantidad de problemas.
¿Qué sucede si no hay tiempo para desarrollar un sistema de diseño o si tiene una pequeña aplicación que no requiere el uso de métodos tan complejos? Puede escribir pequeñas bibliotecas con componentes o documentación breve, es decir, describir los principios existentes en la empresa en pautas internas simples o ayuda.
Lea más sobre Cosmos
en la serie de artículos de mi colega Cristiano Rastrelli y los enlaces al final del artículo.
2. Use herramientas de prueba visual
La popularidad de las herramientas de pruebas visuales solo está creciendo, al igual que la cantidad de
soluciones en el mercado. Puede escuchar sobre el uso de las pruebas VRT en nuestra empresa
en el informe de mi colega Karl Crawford en CodeFest. Sin embargo, no nos detuvimos allí, porque queríamos no solo comparar imágenes, sino también almacenar scripts de usuario. Así que seguimos adelante y creamos nuestra herramienta multiplataforma LiveShots.

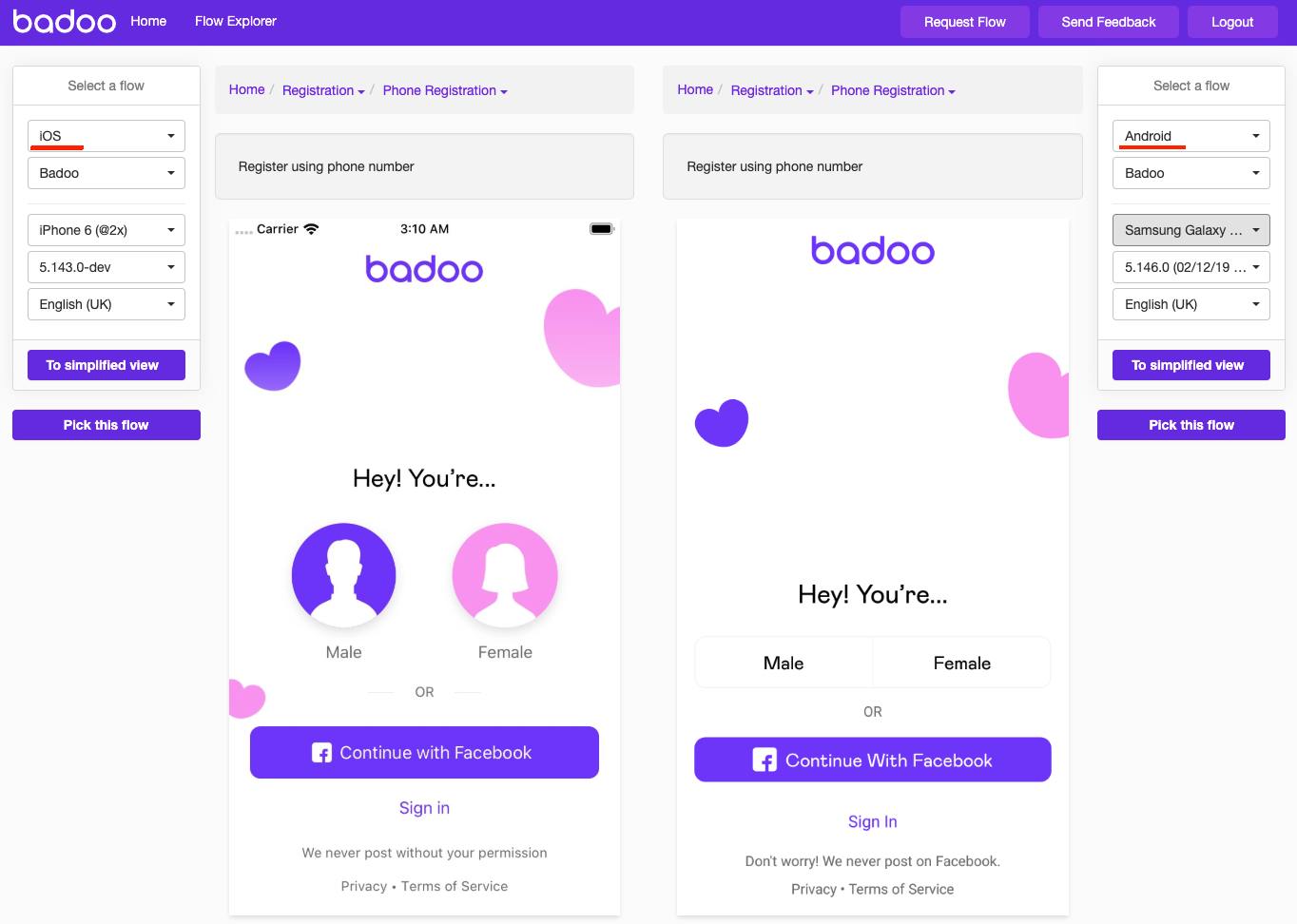
LiveShots puede hacer mucho más: nos permite comparar las interfaces de nuestras aplicaciones no solo entre versiones, sino también entre plataformas iOS y Android. Funciona sobre la base de nuestras pruebas automáticas y recopila scripts de usuario con soporte para varios idiomas, de modo que incluso los cambios mínimos en la interfaz no pasan desapercibidos. Puede obtener más información sobre LiveShots
en un informe de mi colega Sasha Bayandin.
3. Construye un buen banco de pruebas
Pasamos a herramientas y métodos más fáciles de implementar. Un banco de pruebas bien ensamblado ayuda mucho a resolver los problemas de fragmentación y características de firmware de varios fabricantes de dispositivos móviles. ¿Cuántos dispositivos móviles crees que necesitas para realizar pruebas de calidad y encontrar problemas relacionados con la fragmentación? Para no perder mucho tiempo probando en diferentes dispositivos y al mismo tiempo encontrar los problemas más comunes de sus usuarios, son suficientes de cinco a seis dispositivos (por ejemplo, en la plataforma Android). Puede leer más sobre cómo elegir dispositivos para un banco de pruebas
en mi artículo sobre Habr .
4. Use herramientas auxiliares
Existen muchas aplicaciones auxiliares interesantes para probar y solucionar problemas en las interfaces. Los desarrolladores de SO añaden regularmente dichas herramientas directamente a la sección de configuración del dispositivo (consulte Opciones de desarrollador). Entre los más útiles, en mi opinión, está la visualización de Mostrar clics de grifos y Mostrar bordes de límites de diseño.

De las aplicaciones, puedo recomendar el
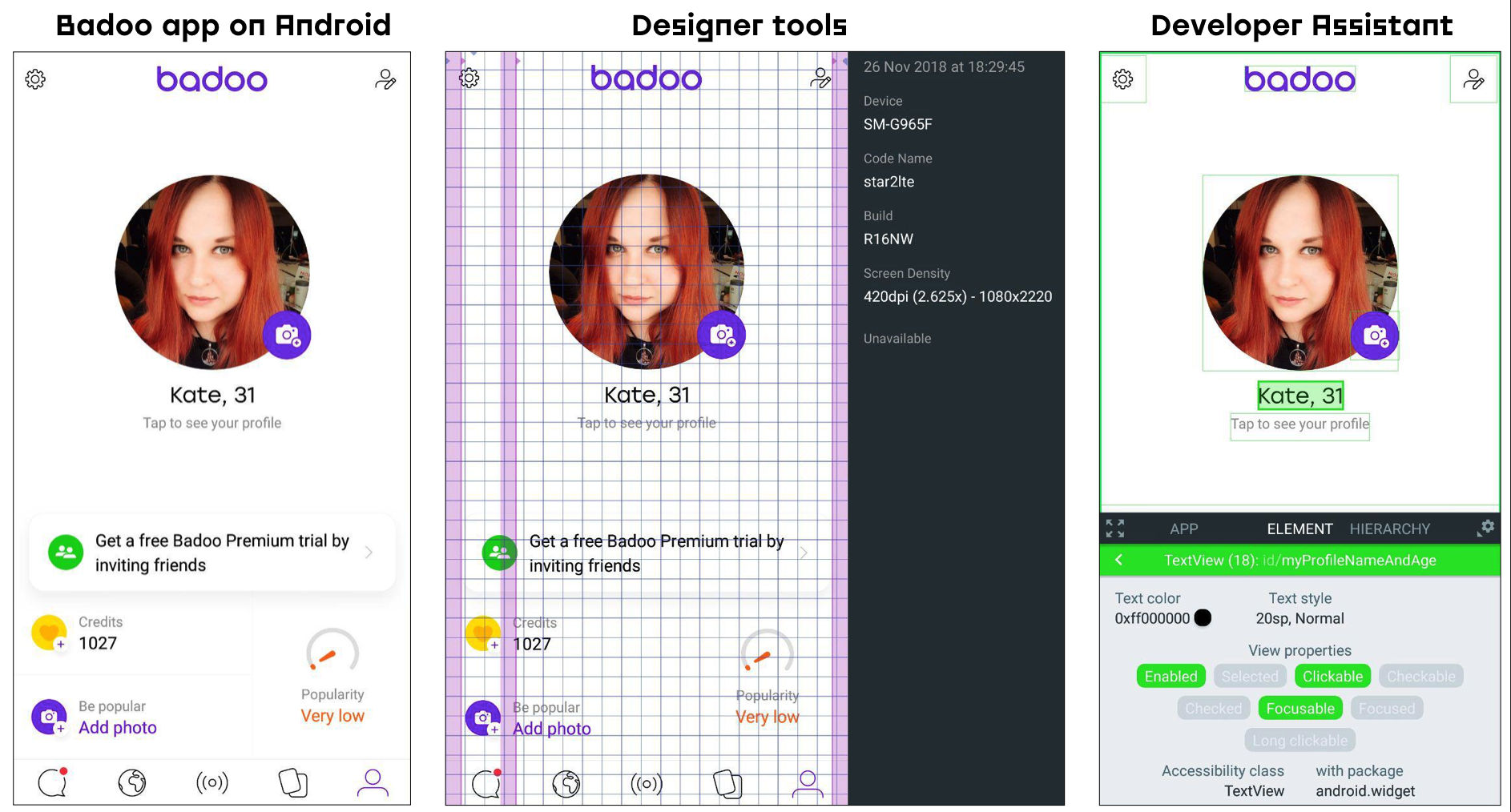
asistente de desarrollador , que, al igual que el inspector de diseño portátil, muestra información detallada sobre los elementos de la interfaz, como tamaños y colores de fuente, y
herramientas de diseño con la capacidad de tomar capturas de pantalla con información detallada sobre el modelo del dispositivo, la resolución de la pantalla, para que sea conveniente aplicarlas a informes de errores o incluso en algún lugar para almacenar.
5. Reunirse más a menudo
Parecería un método obvio. Sin embargo, ¿de qué hablar en una reunión? Acerca de los errores repetidos, porque indica que los participantes en el proceso tienen diferentes puntos de vista sobre sus responsabilidades y tareas. Cada problema que haya encontrado varias veces requiere un análisis obligatorio con todos los empleados involucrados.
En la conferencia, donde hice una presentación, me hicieron preguntas sobre qué hacer si nadie quiere asumir la responsabilidad de problemas menores de la interfaz, es decir, todos los participantes en el proceso se señalan entre sí: el evaluador dice que verificar la interfaz es una tarea diseñador, desarrollador: que el gerente de producto estaba contento con todo cuando le mostró el prototipo, y el diseñador no comprende por qué al final el producto es tan diferente del diseño que creó. La mejor solución es resolver todos los malentendidos, es decir, reunirse y trabajar para mejorar el proceso, discutir y aclarar las áreas de responsabilidad de todos los participantes en el desarrollo, y no perder el tiempo atrapando los mismos errores.
6. Comida para perros
Otro método simple del que ya se ha hablado mucho es la comida para perros, es decir, usar sus propios productos dentro de la empresa. A los representantes de grandes compañías como Facebook les encanta hablar de esto: por supuesto, cuando 20,000 empleados miran su producto ellos mismos, el ejército de probadores no es realmente necesario. De hecho, lo más importante es que el alimento para perros lo ayuda a conocer mejor su propio producto y comprender las necesidades del usuario. Así que no lo subestimes.
7. Escribe una lista de verificación
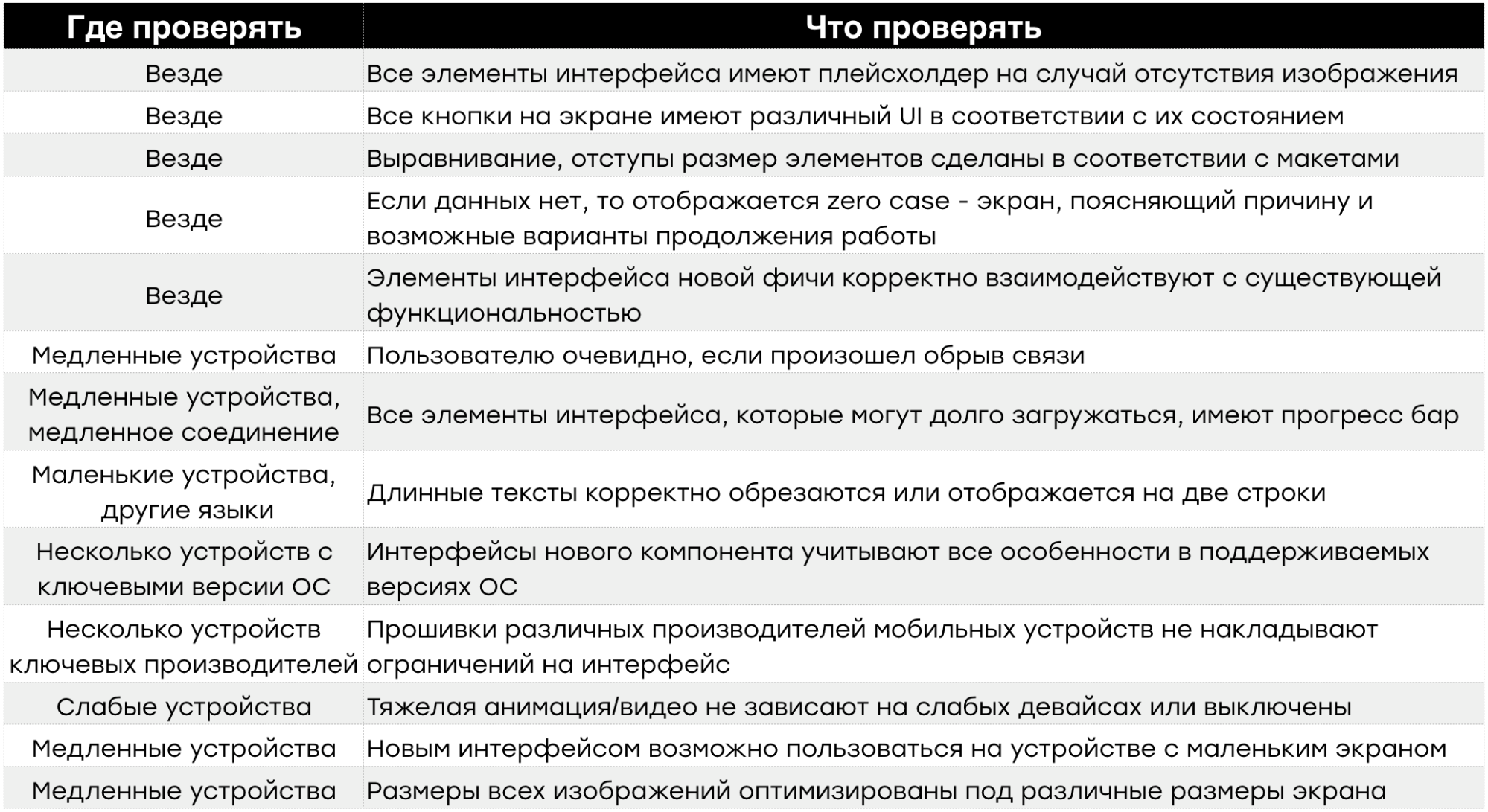
Con base en los problemas analizados, compilé una lista de verificación que lo ayudará a revisar rápidamente una nueva característica o una aplicación completamente nueva y ahorrar tiempo en la recuperación de cuellos de botella de memoria en aplicaciones móviles, es decir, donde los errores de interfaz y los problemas de usabilidad son más comunes. Esta lista de verificación será especialmente útil si la complementa con sus detalles basados en los errores más comunes encontrados en su proyecto. Vamos a desarmarlo.
Habrá ejemplos bastante simples de mi práctica:

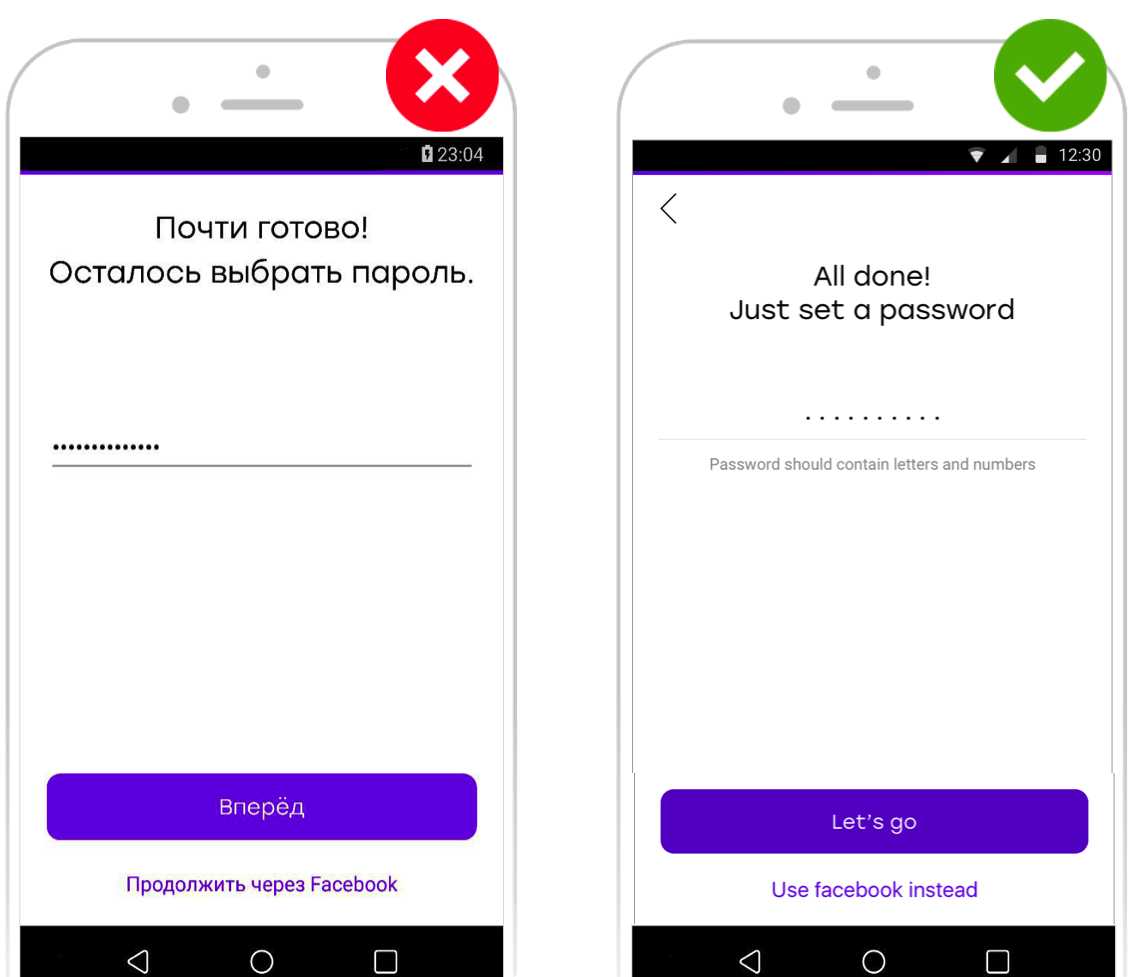
- verificar todos los textos;
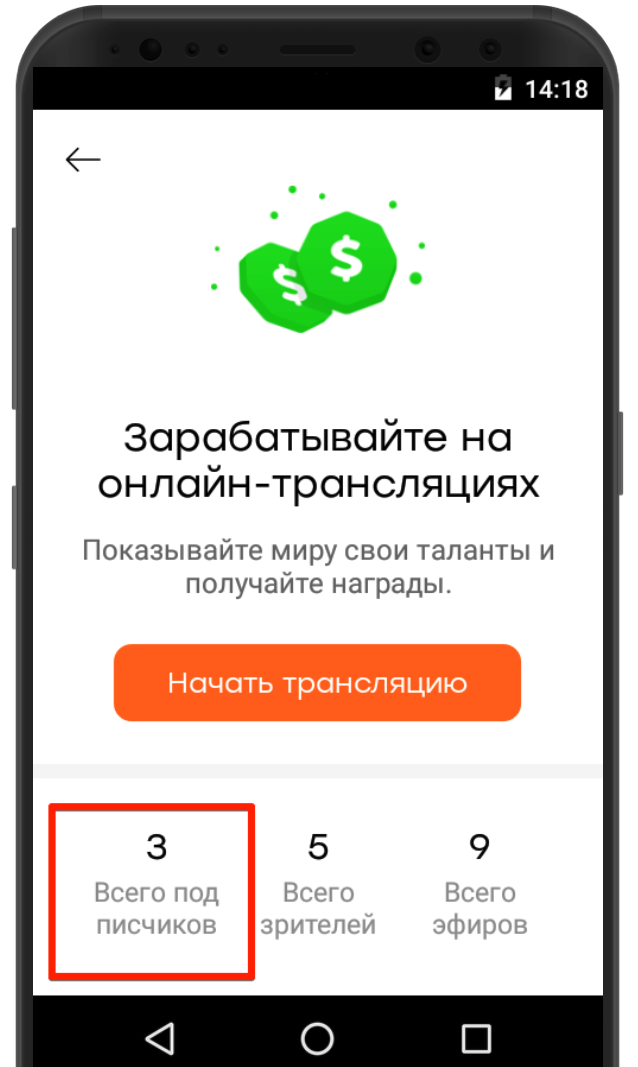
Los nombres de los botones no deben ser demasiado largos. Esta regla es cierta para cualquier idioma.

- verificar si hay indicadores de progreso;
Incluso las pautas de Google dicen que si una pantalla se carga durante más de tres segundos, entonces debe notificar al usuario que se está realizando una descarga, por ejemplo, mostrando algún tipo de animaciones. Del mismo modo, con otros elementos "pesados": video y fotos.

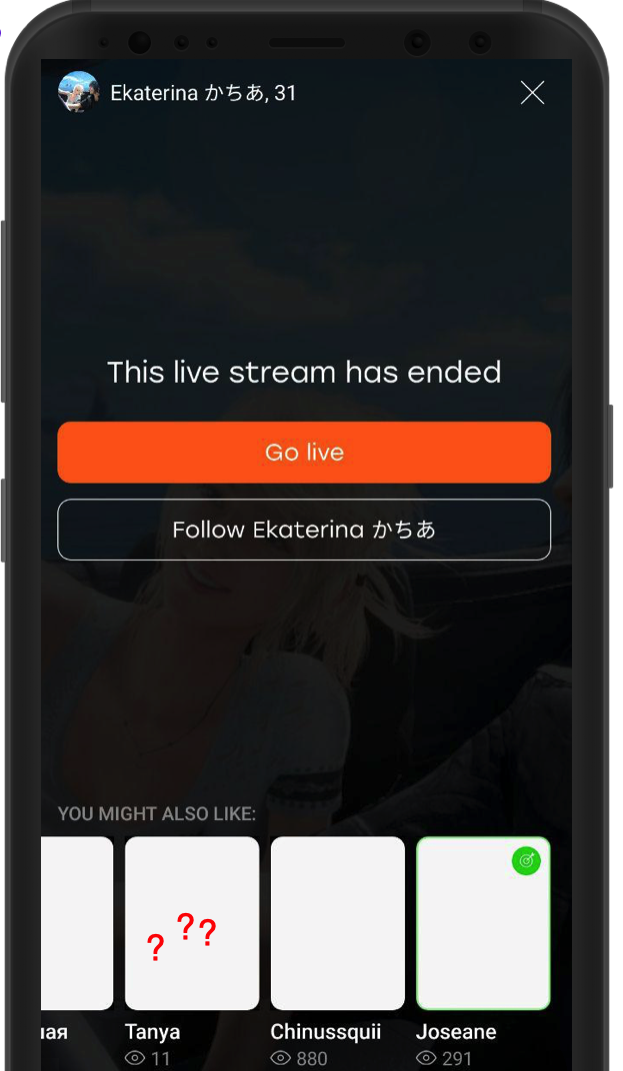
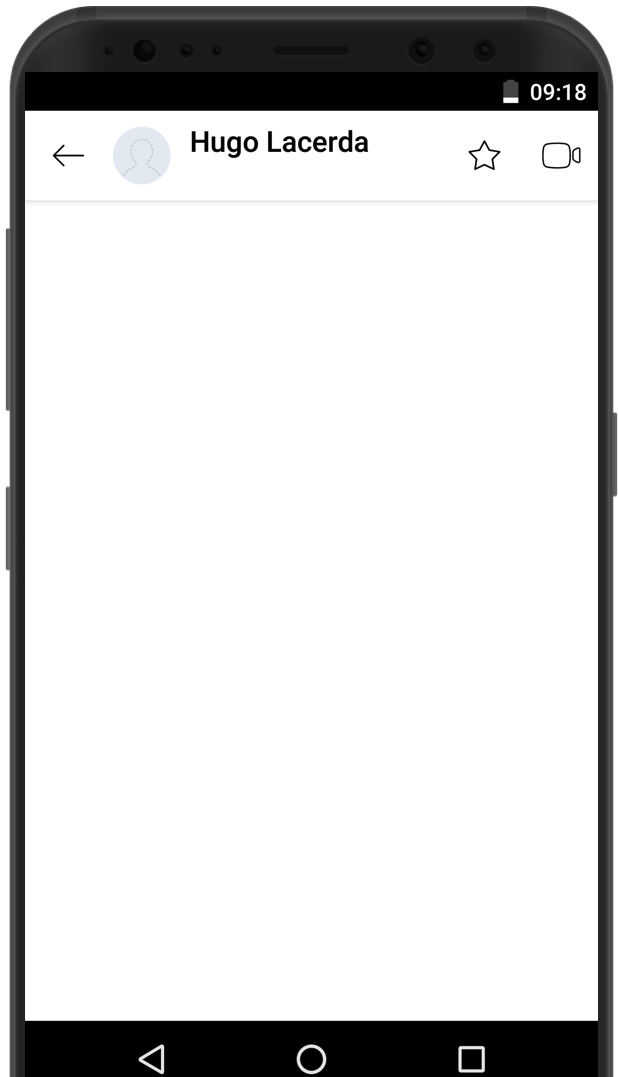
- verificar lo que se muestra en ausencia de datos (cero casos);
Es importante que, en ausencia de datos, por ejemplo, para un nuevo usuario que no tiene mensajes entrantes, en lugar de páginas blancas en blanco, se muestre un texto que explique qué está sucediendo y cómo continuar trabajando con la aplicación.

- verifique los botones y su estado;
Es importante que los botones respondan al presionar y está claro por qué están inactivos, si es así.

- comparamos sangrías y alineaciones con el diseño;
Este es un momento muy doloroso, ya que es imposible proporcionar todo tipo de fragmentación, pero el banco de pruebas ayudará mucho con esto.

- comprobar si hay marcadores de posición en ausencia de imágenes;
Nuevamente, no muestre al usuario una pantalla blanca en ausencia de imágenes e información, pero explique que falta la imagen o sección.

- verificar la interacción de la funcionalidad anterior con la nueva;
Aquí, todo es similar al ejemplo con sugerencias para el usuario que cité anteriormente.

Es imprescindible informar al usuario sobre la desconexión, porque en este caso no es suficiente solo mostrar el indicador de descarga.

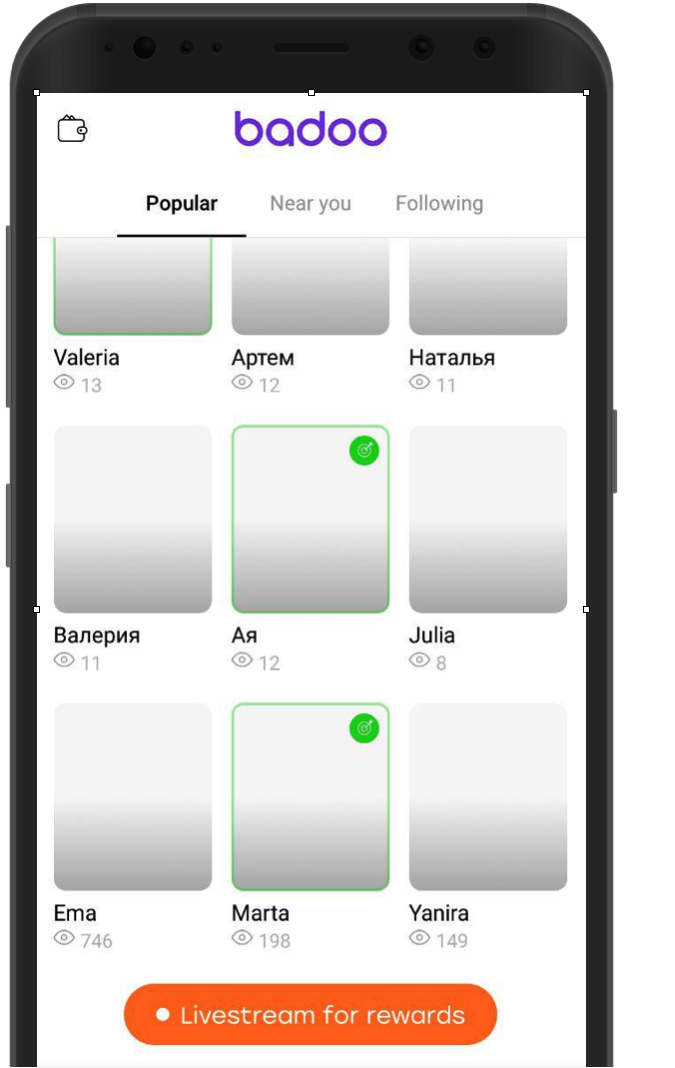
- Verificamos cómo se comportan las nuevas interfaces en dispositivos pequeños;
Sin comentarios, ver foto.

- comprobar si las imágenes están optimizadas para dispositivos pequeños;
No siempre hay suficiente espacio en la pantalla pequeña, por lo que todo el diseño puede ir debido a imágenes no optimizadas.
- verificar la interacción con diferentes versiones del sistema operativo;
Sería bueno mantener una lista de problemas que surgieron en la aplicación después de actualizar el sistema operativo, para no cometer repetidamente los mismos errores debido a estos cambios.
- verificar la interacción con diferentes versiones de firmware;
Del mismo modo: sería bueno mantener una lista de los problemas que surgieron en la aplicación en diferentes dispositivos y verificar cómo se comporta una nueva característica en condiciones similares.
- verifique la animación (especialmente en dispositivos pequeños y débiles);
Es mejor abandonar la animación y reemplazarla con una imagen estática para dispositivos débiles con una resolución de pantalla pequeña.
Entonces su lista de verificación podría verse así:

¿En qué momento utiliza esta lista de verificación y cuándo es la forma más fácil de prevenir errores? Cuando una característica pasa a la etapa de desarrollo y aparecen las primeras preguntas, porque es demasiado tarde para hacer preguntas en la etapa de prueba.
Sería bueno tener en cuenta esta lista de verificación en la etapa de desarrollo: ayudará a los desarrolladores a tener en cuenta todas las sutilezas al diseñar una interfaz de aplicación móvil y también ahorrará tiempo a los evaluadores en la etapa de control de calidad.
Conclusiones
Resumamos qué métodos pueden ayudar a reducir la cantidad de problemas de interfaz en sus productos:
- revisión de prototipo con gerente de producto y diseñador para cada nueva característica;
- el uso de listas de verificación detalladas basadas en los problemas más populares que son relevantes para su producto, en la etapa de desarrollo o incluso en el diseño de nuevas funciones;
- análisis y discusión de las causas de los problemas frecuentes al diseñar nuevas funciones;
- comida para perros: el uso y buen conocimiento de su producto;
- desarrollar su propio sistema de diseño o crear un documento con pautas;
- implementación de herramientas de prueba visual.
Enlaces utiles