Hola Habr!
Hoy queríamos ofrecerle un texto interesante sobre cómo se está desarrollando el front-end en nuestro tiempo, o más bien, según el autor, después de
React . Probablemente, la publicación podría ser más voluminosa, por lo tanto, si el autor escribe una secuela, también trataremos de no perder y traducir.
¡Bienvenido a cat!
Apenas apareció,
React inmediatamente cambió las reglas del juego. Él introdujo una nueva era en el desarrollo del lado del cliente. Su flujo de datos unidireccional, JSX, y su forma declarativa de definir representaciones eran una locura. React rápidamente ganó una inmensa popularidad, e incluso hoy, 6 años después, sigue siendo una de las bibliotecas frontend más populares.
Sin embargo, el ecosistema front-end se está desarrollando rápidamente; se están desarrollando muchos proyectos interesantes en esta área. Estoy constantemente buscando la próxima tecnología que, una vez más, cambiará las reglas del juego. Me gusta cuando el extraño de ayer se convierte en ases, socavando por completo nuestros enfoques habituales del trabajo, como lo hizo React hace 6 años.
La alegría de encontrar una nueva tecnología que lo ayude a ser más productivo que nunca es invaluable. Es muy importante estudiar qué más, además de React, existe, incluso si se considera un especialista en React. Un buen desarrollador elige las herramientas necesarias para resolver el problema. Debe conocer muchos paradigmas, lenguajes y herramientas.
Recientemente, investigué un poco, experimenté y encontré algunas bibliotecas realmente interesantes y nuevos estándares web, que, en mi opinión, tienen potencial. Todo lo que hablaré en esta publicación está disponible para su uso en producción hoy. Estas tecnologías no pueden llamarse una "primera línea", pero hasta ahora no han sido ampliamente adoptadas.
Esbelto
Comencemos con marcos completamente nuevos que inculquen nuevas formas de pensar, en lugar de transformar algo que ya existe. Esta es Svelte Este es un nuevo paradigma en el ecosistema del cliente.

Entonces, ¿por qué es único Svelte? Básicamente, por dos razones. Primero, se crean paquetes increíblemente pequeños porque el entorno de ejecución no está incluido en ellos. Los defensores de Svelte llaman a esto el "entorno de ejecución cero". El tiempo de ejecución de React pesa aproximadamente 100 kb, y esta cantidad se agrega en exceso del paquete de cada aplicación React.
La segunda virtud importante de Svelte es su sintaxis. Es tan mínimo, como si no hubiera ninguna sintaxis. Volveremos a esto.
Svelte toma mucho prestado de React y
Vue . Si tiene experiencia con React, ya sabe mucho y apenas necesitará tiempo para dominar Svelte.
Veamos un código para dar una impresión de Svelte.
Para definir un nuevo componente, se crea un nuevo archivo y el nombre de este archivo será el nombre del componente. Este archivo tendrá una sección de secuencia de comandos opcional, una sección de estilos opcional y, lo que es más importante, la propia plantilla HTML. Svelte no usa JSX, pero usa su propio lenguaje de plantilla.
<script> export let counter;
Un poco como Vue, pero más simple.
La sintaxis ... y no hay una sintaxis particular, es solo JavaScript puro. ¿Quieres establecer un estado? Simplemente aumente la variable del
counter .
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>
No
this.setState . Sin
useState Ganchos de estado. Solo javascript. Con ejemplos tan pequeños, es difícil evaluar todo el minimalismo de sintaxis. Lo programé durante varias horas, y resultó superproductivo, porque para resolver el problema tenía que escribir mucho menos código. Me parecía que estaba corriendo, y alguien más me empujaba por la espalda. Como si estuviera haciendo trampa. Esta sintaxis minimalista es una decisión tomada por los creadores de Svelte de manera bastante consciente. Ellos mismos explican en una publicación Escribir menos código por qué. Aquí hay una gran cita de
este artículo :
... con un aumento en la base del código, el tiempo para desarrollar un proyecto y el número de errores aumentan de forma cuadrática, en lugar de lineal. - Escribe menos código
El componente más importante de un marco web es su documentación. React es famoso por su maravillosa documentación, muchos lo aprenden solo en los muelles. La documentación de Svelte también es realmente buena, por lo que puedo ver. Como recién llegado a Svelte, sobre todo me gustan los
ejemplos en la documentación de este marco:

En muchos casos, más o menos sé lo que necesito. Por ejemplo, cambie el estado de un componente, agregue controladores de eventos, obtenga un estado global (como en Redux). A continuación, necesito ver rápidamente cómo se hace esto. La sección de ejemplos es un ejemplo de este tipo. No tengo que buscar en Google artículos en ningún blog ni mirar listados en Github. Simplemente navega por la sección que quieras. Belleza!
Incluso hay algo similar a Gatsby y Next.js. La cosa se llama
Sapper , comienzas a codificarlo muy rápidamente. Le permite crear aplicaciones de una sola página con páginas HTML generadas estáticas, que es a lo que se parece Gatsby / Next.js.
Svelte también tiene una alternativa a Redux, llamada tiendas. Son increíblemente minimalistas. El almacenamiento se crea así:
import { writable } from 'svelte/store'; export const count = writable(0);
Entonces el repositorio puede actualizarse así.
count.set(0);
No hay ningún código estereotípico, y toda esta característica está completamente integrada en Svelte, sin dependencias adicionales. Ahora recuerde cuántos problemas con la adición de Redux en el proyecto React.
¿Cómo se relaciona el equipo React con Svelte?
El equipo de React no está tan entusiasmado con Svelte como yo. Creen que la mejora del rendimiento asociada con el abandono del entorno de tiempo de ejecución es insignificante. Solo en casos muy específicos, por ejemplo, cuando se trabaja con widgets integrados, etc. Tal juego vale la pena. Además, tenemos a Gatsby y Next, por lo tanto, según la comunidad React, un ligero aumento en la velocidad significa aún menos (lo siento, no recuerdo dónde lo leí. Si me encuentras, avísame en Twitter, soy
@karljakoblind ). En este caso, sostengo que cualquier mejora en la velocidad es importante, y dejar de lado los ahorros de 100 kb en cada paquete solo porque "esto solo es útil con widgets" es un mal argumento. Para que la web sea excelente y asequible, debemos hacer todo tipo de optimizaciones de rendimiento que podamos. Si alguna vez ha estado involucrado en el ajuste de una aplicación para mejorar su rendimiento, entonces sabe cuánto significan incluso las mejoras más pequeñas. Es la suma de todas las pequeñas mejoras que se suman a una descarga súper rápida, lo que sucede como magia.
Entonces, ¿debería probar Svelte?
La próxima vez, cuando empiece un proyecto que funcione bien en React, pensaré seriamente en utilizar Svelte. Al estudiar a Svelte, me sorprendió lo productivo que es este marco, incluso si no lees la documentación. Todo lo que hice fue trabajar con ejemplos y practicar un poco con Sapper, y aun así me pareció que el trabajo era más productivo que con React. Creo que una productividad tan alta está relacionada de alguna manera con la sintaxis minimalista. También es muy valioso que, sin ningún trabajo adicional, obtengamos paquetes tan compactos. ¡Las aplicaciones que se cargan rápidamente son muy populares entre nuestros usuarios y Google!
¿Tiene Svelte algún defecto? Honestamente, solo uno viene a mi mente. El hecho es que Svelte todavía es nuevo y no se usa mucho. Por lo tanto, su comunidad es limitada y, quizás aún más importante, no hay muchas (¿todavía?) Empresas que necesiten especialistas de Svelte. Si usted es un desarrollador junior y está buscando trabajo, entonces creo que es más sabio aprender React primero. Sin embargo, si usted es un desarrollador senior (o un junior, y tiene mucho tiempo), le recomiendo mirar a Svelte.
Más detalles
svelte.dev - sitio oficial
Video: Rich Harris -
Repensando la reactividadComponentes web
¿Quizás los componentes web son la próxima gran tecnología? Creo que definitivamente tiene potencial. Entonces, ¿qué son los componentes web?
Los componentes web son un conjunto
de estándares w3c para crear nuevas etiquetas HTML personalizadas. Con estos estándares, puede crear cualquier cosa, desde widgets hasta grandes aplicaciones.

Y en la mayoría de los principales navegadores, este nuevo estándar es compatible:

En Internet Explorer, tales funciones son compatibles con polyfills.
Al crear un componente web, está creando un nuevo elemento DOM nativo. La situación no es como en React, donde se crea un "elemento DOM virtual", que posteriormente se implementa en el DOM.
<my-component hello="world"></my-component>
El aspecto más divertido de Svelte fue que limpia el entorno de tiempo de ejecución, y lo mismo ocurre con los componentes web. Al crear un elemento DOM nativo, no necesita un entorno de tiempo de ejecución; un navegador normal es suficiente para iniciar la aplicación.
Dado que estos son solo elementos DOM, cualquier página web puede usarlos. Puede crear widgets o aplicaciones completas que luego se integrarán en las aplicaciones existentes. No importa en qué programe: Angular, React, Vue o algo completamente diferente. Se trata de los elementos DOM más comunes, como la etiqueta <div>.
<body> <my-app name="Hello world"></my-app> <script src="/my-app.js" type="module"></script> </body>
Esto abre oportunidades completamente nuevas y nuevos enfoques a la arquitectura de grandes ofertas para el lado del cliente. Un ejemplo de esto son los
microfrontes .
Puede escribir componentes web directamente, pero, de hecho, desde el punto de vista del desarrollo, esta no es una buena práctica. Es mejor utilizar un marco que compila al nivel de los componentes web. Dos marcos populares de este tipo son
Stencil.js y
Polymer (de Google).
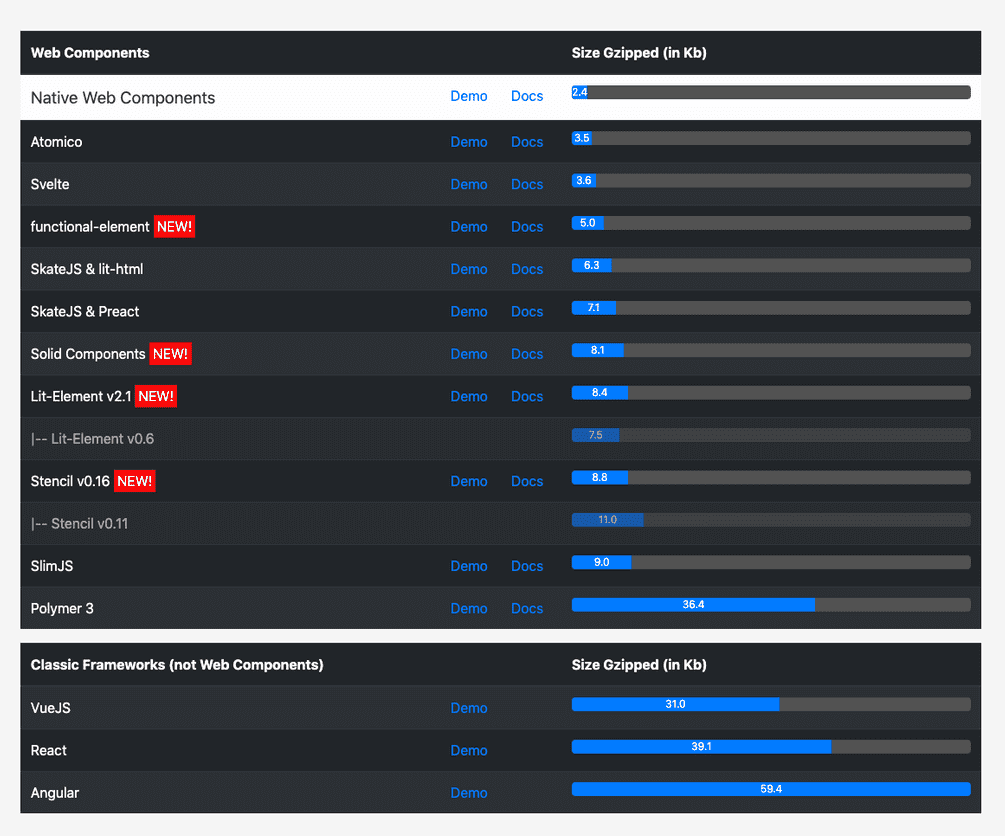
Cuando se usan componentes web, sus paquetes son muy compactos porque no hay un entorno de tiempo de ejecución. Eche un vistazo a los siguientes puntos de referencia:

¿Notaste el Svelte mencionado en esta lista? Svelte puede compilar a nivel de componente, y el paquete que genera es muy pequeño.
Sin embargo, es aún más interesante observar cuán pequeños son todos los paquetes de marcos de componentes web en comparación con los paquetes de marcos "clásicos", por ejemplo, React y Angular.
¿Qué pasa con los componentes web en React?
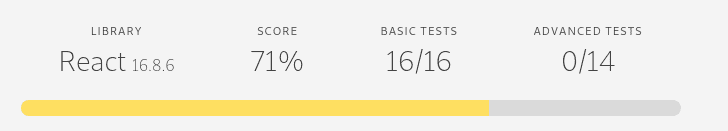
Aunque React también puede compilar componentes web, no los admite, según
custom-elements-everywhere.com .

Sin embargo, el soporte completo puede seguir; quizás el equipo de React esté a punto de dar este paso, solo después de haberlo
pensado correctamente antes de lanzarlo. Una de las razones de esta evasión es que los componentes web usan un estilo imperativo en lugar de uno declarativo como en React. Tal vez algún día en React aparezca soporte completo para componentes web, o tal vez no. Mientras tanto, si tiene la intención de crear componentes web, use una biblioteca diferente en lugar de React.
¿Debo usar componentes web?
Me parece que los componentes web son más útiles cuando los usas en la arquitectura de microfront. Si trabaja en una organización grande, donde muchos equipos operan a la vez, utilizando diferentes bibliotecas de clientes, trabajar juntos en código en diferentes equipos puede ser una tarea no trivial. En este caso, el enfoque para trabajar es diferente que con React. React se especializa en orquestar una aplicación completa, en lugar de crear widgets. Como puede ver, React y los componentes web pueden coexistir pacíficamente entre sí.
Los componentes web tienen las mismas desventajas que Svelte. Si está imponiendo un currículum, con la intención de obtener un trabajo, entonces los componentes web no se pueden llamar una prioridad. Como mínimo, no hay prioridad sobre Reaccionar. Mi experiencia sugiere que las empresas no son tan exigentes (¿todavía?).
Pensamientos finales
En el desarrollo de la interfaz, está sucediendo mucho de todo lo interesante e interesante. React es solo uno de los marcos, y solo necesitas navegar por lo que sucede fuera de él.
Si usted es un desarrollador senior y se especializa en front-end, entonces, por supuesto, selecciona las mejores herramientas para el trabajo. Esto suele ser Reaccionar, pero quizás los componentes web sean mejores para su próximo proyecto.