Hola Habr! Le presento la traducción del artículo
"Cómo diseñar y codificar un sitio web personal" de Ryan Smith.
Muchos desarrolladores creen que ser un buen diseñador es una habilidad innata, que la creatividad es con lo que naciste de inmediato. De hecho, el diseño es una habilidad que se puede dominar, como cualquier otra. Para crear un sitio hermoso, no tiene que haber nacido artista, solo necesita practicar, practicar bien. Este artículo hablará sobre cómo practicar el diseño a través del proceso de crear un sitio web personal desde cero y convertirlo en código.
¿Por qué diseñar tu mismo?
¿Por qué diseñar un sitio usted mismo si puede usar una biblioteca de interfaz de usuario como Bootstrap o una plantilla lista para usar aún mejor? A continuación se presentan algunos de los beneficios del diseño propio de su sitio.
1. Destacarse de la masa total- Muchos blogs de desarrolladores usan plantillas similares, y es fácil notar que esto no es un diseño personalizado, ni de autor. Si el propósito de un sitio personal es demostrar sus capacidades, el uso de una plantilla puede distraer la atención de este objetivo y estropear la impresión.
2. Practica tus habilidades- El desarrollo lo ayudará a poner en práctica algoritmos, principios de desarrollo, herramientas, HTML y CSS. Será más conveniente para usted desarrollar interfaces de usuario y mostrarlas en Internet.
3. Mejora del rendimiento de la aplicación.- Sus sitios web serán livianos y funcionarán mejor con CSS personalizado. Si necesita incluir una biblioteca o plantilla de interfaz de usuario, puede contener una gran cantidad de código que cubre varias configuraciones posibles que no está utilizando. Si el código no utilizado se envía al usuario, esto afectará negativamente el rendimiento de su sitio.
4. Desarrollar habilidades profesionales- Como desarrollador web, es posible que no tenga que implementar todo el diseño del sitio desde cero, pero debería poder crear una interfaz decente que coincida con los diseños existentes. Ser un "desarrollador con todas las funciones" a menudo significa conocer el lenguaje interno o el marco de trabajo de JavaScript mientras se puede trabajar con diseño, HTML y CSS. Al final, el trabajo está hecho, pero el resultado puede no ser estéticamente agradable y puede no ser compatible con otras aplicaciones o puede no estar disponible en algunos dispositivos. Los desarrolladores con todas las funciones deben tener algunos conocimientos básicos de diseño y ser capaces de educar al usuario.
5. Puede ser divertido- Crear de lo que estás orgulloso es una experiencia gratificante. Será divertido si encuentra suficiente tiempo para practicar. No es necesario ser un artista para obtener satisfacción de ello.
Para comenzar a desarrollar su sitio, siga los pasos paso a paso. Es difícil visualizar un diseño desde un editor de código, por lo que primero recomiendo trabajar en una herramienta de diseño visual y luego traducir el resultado en código. Al principio, es más fácil concentrarse en el diseño para que pueda verlo y hacer ajustes, sin tener que volver a escribir el código.
Crear un modelo de estructura metálica
El primer paso es crear un marco aproximado para el sitio. Crear una estructura alámbrica ayuda a determinar la estructura de la página antes de agregar diseño visual y contenido. Una estructura alámbrica no tiene que ser hermosa; debe centrarse en el diseño del contenido. Puede dibujarlo a mano o usar las funciones principales de la herramienta de desarrollo. Para crear una estructura alámbrica (prototipo), presento el diseño como una serie de rectángulos. Los elementos de la página web son bloques rectangulares que se crean de arriba a abajo. Comience con los rectángulos, para esto definitivamente no necesitará ningún talento artístico.
Estructura del sitio web
Los elementos que agregue a la estructura metálica dependen de usted. Puede agregar una barra de navegación, título, publicaciones de blog y pie de página. Para empezar, es posible que no necesite todos estos elementos, puede dejarlos básicos y agregarlos más tarde. Decida qué desea incluir y agregue estas secciones a su estructura alámbrica. Si tiene problemas con este paso, puede navegar en un sitio web similar, copiar la estructura del contenido y modificarlo de acuerdo con sus solicitudes.

El marco no tiene que ser perfecto. Tan pronto como la estructura de su sitio le convenga, puede pasar al diseño visual.
Aplicar diseño visual
Puede utilizar una herramienta de desarrollo gratuita, como el editor de gráficos Figma, para convertir una estructura metálica aproximada en una estructura. Si nunca ha usado un programa de desarrollo, puede llevar algún tiempo acostumbrarse a él, pero no necesita ser un experto en él. Para empezar, las funciones básicas, como agregar rectángulos, cambiar el tamaño y establecer propiedades, son suficientes.
Implementación de diseño
Para comenzar, cree un lienzo vacío que muestre una página de navegador en blanco. Agregue su estructura metálica a la herramienta de desarrollo creando contenedores para su contenido. Recomiendo comenzar primero con las opciones en blanco y negro para que pueda centrarse en los diseños. Ajuste el diseño para que los elementos tengan el tamaño adecuado, estén alineados y haya espacio libre entre ellos.

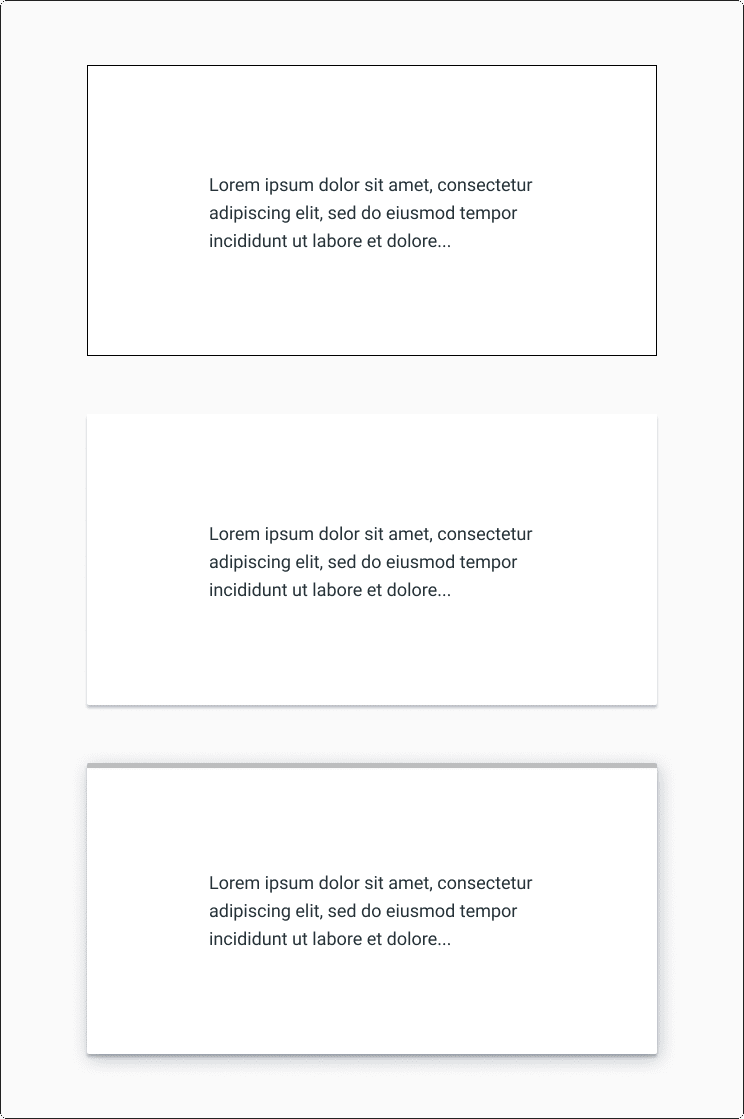
Agregar particiones y almacenamiento
Una vez que lo hagas ver como un sitio web, hazlo más hermoso. Imite los estilos de otros sitios web, descubriendo por qué los elementos se ven atractivos.
En esta etapa, considere la forma, el tamaño, los bordes y las sombras. Actualice gradualmente los rectángulos principales al estilo que necesita.

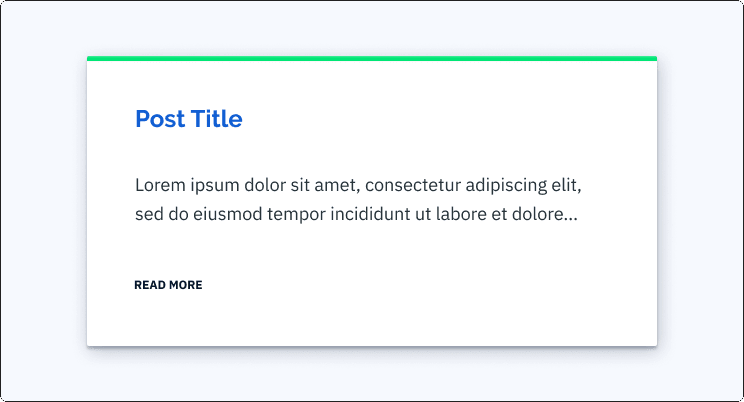
Actualización de gráficos
Las fuentes y la distancia entre ellas son de gran importancia para darle al diseño un aspecto impecable. Incluso un diseño simple puede ser de alta calidad si los gráficos están bien ejecutados. Nuevamente, puede copiar otro sitio web o buscar fuentes y recursos gráficos para agregar a su diseño.

Añadir color
Luego agregue color al sitio. Dale un toque especial a tu sitio web creando tu propia marca. Piensa en cómo quieres que el sitio llegue al lector. Si desea que se vea limpio y minimalista, elija colores que no sean demasiado brillantes, asegúrese de que los gradientes sean apenas visibles y elija fuentes que sean fáciles de leer. Si desea que se vea divertido, seleccione colores brillantes, use degradados brillantes, aplique texturas de fondo, use elementos redondeados y seleccione las fuentes que se destacan.

Agregar color puede parecer intimidante, pero no necesita conocer la teoría del color para esto. Si su diseño comenzó en blanco y negro, puede elegir un color para acentuar los elementos y darle un poco de vida al diseño. Si desea ir más allá de esto, le recomiendo elegir uno o dos colores que le gusten, y luego usar las diferentes opciones de iluminación para este color. Esto ayuda a crear un tema de conexión, no ser un experto en este campo. Al elegir un color de fondo y primer plano, debe tener en cuenta la legibilidad al verificar el contraste de color.
Un ejemplo es establecer un azul oscuro para el fondo, luego usar una versión más clara del mismo azul para el texto. Para los colores de fondo blanco, puede usar azul medio para los encabezados.

Una vez que haya agregado el color, proceda a revisar el diseño general y realice los cambios.
Aclaracion
Al desarrollar, debe dar un paso atrás, un paso atrás y hacer un resumen para ver su proyecto en su conjunto y refinarlo. Critique su proyecto describiendo lo que ve en términos simples y luego traduzca en un problema técnico que debe resolverse.
- ¿Se ve apretado?- Aumentar sangrías y márgenes
- ¿Es difícil leer el texto?- Elija una fuente más nítida o aumente su tamaño
- Aumenta el contraste de color entre el fondo y el primer plano
- ¿Es difícil analizar el contenido?- Agregar encabezados con una fuente más grande
- Agregue más espacio entre encabezados y párrafos
- ¿Se ve descuidado o inconsistente?- Alinee los elementos en línea recta horizontal y verticalmente. Establecer guías en un programa de desarrollo puede ayudar a garantizar que los elementos estén alineados correctamente.
- Ajuste el relleno y los márgenes para mantener una distancia vertical constante.
- Haga que el texto sea coherente estableciendo la fuente y el tamaño de fuente para encabezados y párrafos. Evite demasiadas opciones de texto.
- Asegúrese de que todos los colores coincidan con su paleta de colores.

Una vez que haya terminado de diseñar, puede comenzar a traducirlo en código.
Creación de estructura HTML
- Coloque todos los elementos HTML en la página hasta que se preocupe por agregar CSS.
- Esto le permitirá ver el flujo natural del documento HTML y el modelo de marco. Crear una estructura de página en HTML facilitará la comprensión de lo que necesita agregar a CSS para posicionar y diseñar sus elementos de diseño.
- Después de crear el HTML, vaya al diseño y al estilo con CSS.
Estilízalo con CSS
Dado que los documentos HTML se agregan de arriba a abajo, puede comenzar desde la parte superior del documento y trabajar hacia abajo. Usando el diseño que creó, intente copiarlo lo más cerca posible en HTML y CSS.
Recuerde que esto no debe basarse en el principio de "todo o nada", puede implementar las partes necesarias para la versión inicial del sitio. Para mi sitio, solo necesitaba una introducción, enlaces y una forma de publicar blogs, así que eso es todo lo que comencé a implementar. Si no está listo para implementar una sección, puede eliminarla hasta que esté listo.
Diseño de secciones y elementos.
Recomiendo concentrarse en el diseño de los elementos y preservar los aspectos estéticos en una fecha posterior. Si organiza y diseña elementos al mismo tiempo, esto puede llevar a tirar hacia adelante y hacia atrás, lo que puede ralentizar su progreso. Un ejemplo es el diseño de la barra de navegación cuando se intenta establecer el tipo y el tamaño de las fuentes. Puede tener todo convenientemente organizado, pero luego, al configurar la fuente, se restablecerá todo. Esto puede hacer que cambie el tamaño de la barra de navegación para que se ajuste nuevamente. Pero, ¿qué pasa si la barra de navegación ahora es demasiado alta? Puede cambiar esto varias veces, lo que puede provocar disgusto. En cambio, recomiendo centrarse principalmente en el diseño de los elementos e intentar que funcionen con diferentes tamaños de contenido. Esto puede requerir un método de prueba y error en CSS, pero para asegurarse de que sus elementos sean lo suficientemente anchos como para agregarle contenido convenientemente.
Cuando convierto el diseño en un diseño completo, prefiero pensar en líneas horizontales que corten el diseño en secciones de arriba a abajo. La barra de navegación en la parte superior puede ser la primera pieza. Solo puede centrarse en el HTML y CSS necesarios para la navegación, sin preocuparse por las secciones a continuación. Dentro de la barra de navegación, los fragmentos verticales se pueden dividir en elementos que componen la navegación. Concéntrese en el elemento ubicado en la esquina izquierda y luego siga a la derecha. Cuando la barra de navegación esté instalada, salte a la sección debajo de ella.

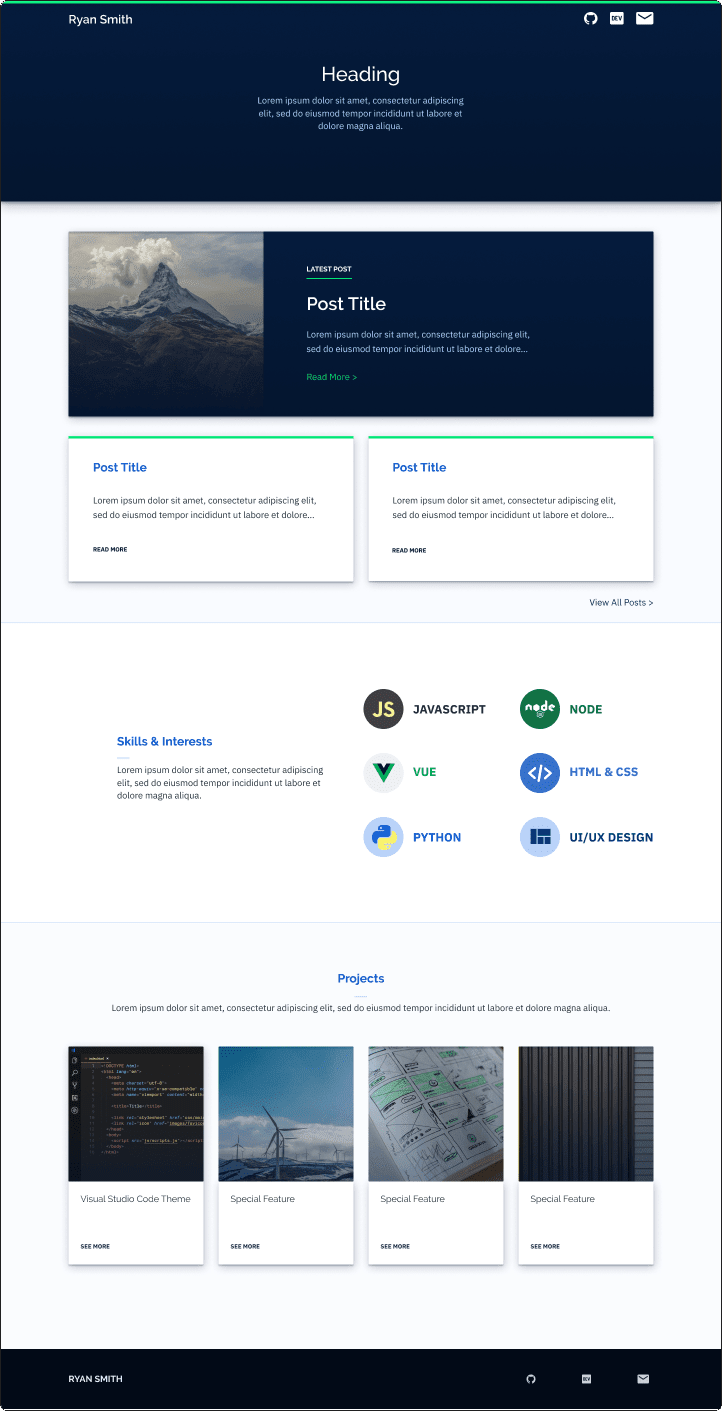
Añadir estilos visuales.
Estilice los elementos según su diseño y agregue las mismas caras de fuente, tamaños de fuente, pesos de fuente, colores e imágenes. Al publicar el resultado del diseño en Internet, es posible que se requiera un ajuste, ya que la visualización en el navegador y en diferentes navegadores puede diferir.
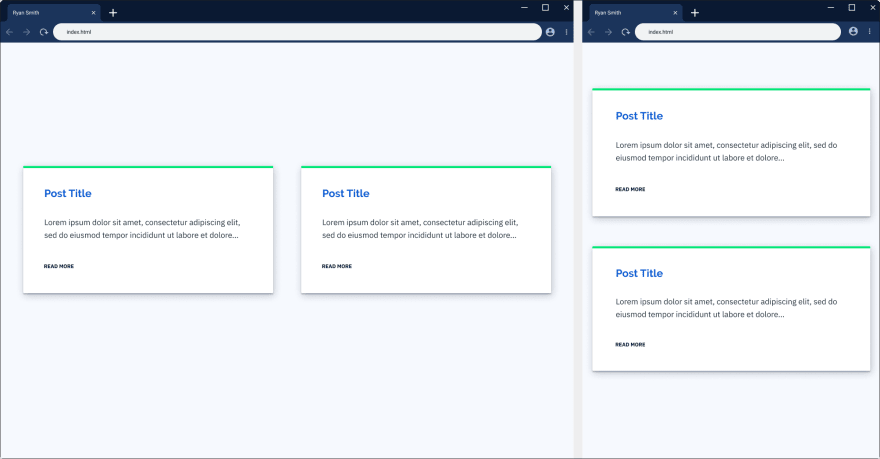
Haz que responda
Haga que responda para que los usuarios en pantallas de varios tamaños puedan ver fácilmente el contenido. Hacer que un sitio web responda no será necesariamente difícil. No necesita mover elementos o tener un menú solo para dispositivos móviles. Una manera fácil de hacer que un diseño básico responda es tener un punto de interrupción cuando los elementos comienzan a recortarse o encogerse, crear una pila y hacerlos en todo el ancho de la página.

Cuando su proyecto se implementa, ¡ya está! Ahora puedes decidir qué quieres hacer con él.
Próximos pasos
- Ahora que el sitio está diseñado y codificado, puede agregar contenido y publicarlo.
- Puede continuar usándolo como un proyecto de capacitación creando un módulo interno o agregando un diseño a un módulo externo.
- Continuar entrenando, mejorar. El desarrollo cómodo puede llevar algo de tiempo. Espero que esta guía sea un paso en la dirección correcta.
Conclusión
- El diseño del sitio en sí lo ayudará a desarrollar habilidades de diseño y a destacarse del resto.
- Cree una estructura alámbrica para estructurar el contenido y la funcionalidad.
- Convierta su estructura metálica en un diseño visual con una herramienta de diseño. Inspírate con el diseño que te gusta.
- Codifique las estructuras de página HTML para comprender qué CSS debe aplicarse para transformar estos elementos.
- Estiliza tus páginas CSS para que se adapten a tu diseño.
- Llévelo al siguiente nivel implementándolo, utilizándolo como un proyecto práctico o continuando mejorando el diseño.