
El artículo describe un método que simplifica la creación de bocetos. Es adecuado para todas las personas cuyo trabajo es diseñar interfaces para los usuarios.
¿Para qué sirven los bocetos?
Los bocetos están destinados a la presentación visual al cliente del número de pantallas, la estructura y la disposición de elementos y textos, sin entrar en las decisiones visuales del diseñador.
Posteriormente, los bocetos simplifican el trabajo del diseñador, ya que le permiten no distraerse con la lógica y centrarse en diseñar la interfaz futura.
Problemas de diseño de bocetos
Los bocetos generalmente se dibujan con una pluma o un lápiz sobre papel usando reglas. Menos a menudo recurre a herramientas especiales, por ejemplo -
Figma . Pero ambos métodos tienen sus inconvenientes.
Dibujado a mano
Dichos bocetos se dibujan rápidamente. El cliente, al ver que están dibujados en papel, entiende que estos son prototipos de la interfaz futura, y no un diseño listo para usar. Es más fácil negociar en las primeras etapas.
Pero cuando se trata de un proyecto grande, cuya estructura no se limita a 4-5 páginas, sin mencionar el contenido, el dibujo se vuelve más difícil. Hay bloques y elementos repetidos en las páginas que deben dibujarse individualmente. Este es un trabajo minucioso que lleva mucho tiempo.
Dibujado en Figma
Los bocetos dibujados en la herramienta están visualmente cerca del diseño final. Esto puede confundir al cliente y tendrá que explicarle que el diseño es una etapa separada y el resultado será diferente.
Además, el diseñador está tentado a moler el resultado. Comienza a seguir la sangría entre los elementos y el tamaño del texto. En la etapa de dibujo, esto es una pérdida de tiempo, porque el objetivo es mostrar la estructura.
Solución
Propongo una solución que implementé en uno de los últimos proyectos. Se basa en los dos tipos anteriores y le ayuda a diseñar de forma rápida y flexible bocetos dibujados a mano.
Módulos de dibujo
Dibujamos en papel bloques y elementos tomados por separado, uno a la vez. Por ejemplo: botón, bloque de producto, control deslizante, línea divisoria, navegación. Debería obtener hojas con todos los módulos que podamos necesitar en la interfaz.

Convertir a imagen
Probé diferentes aplicaciones para escanear documentos y finalmente me decidí por "Adobe Scan" (
Google Play ,
App Store ). No hay forma de subir el resultado a JPG, solo a PDF, pero esto no es un problema. Es gratuito, con una interfaz agradable y es bueno para ocultar la cuadrícula de la celda en papel.
Después de escanear las hojas y guardarlas en formato PDF, nos queda por descargar los archivos a la computadora y convertirlos a JPG. Utilizo el servicio en línea "
PDF.io " para esto.
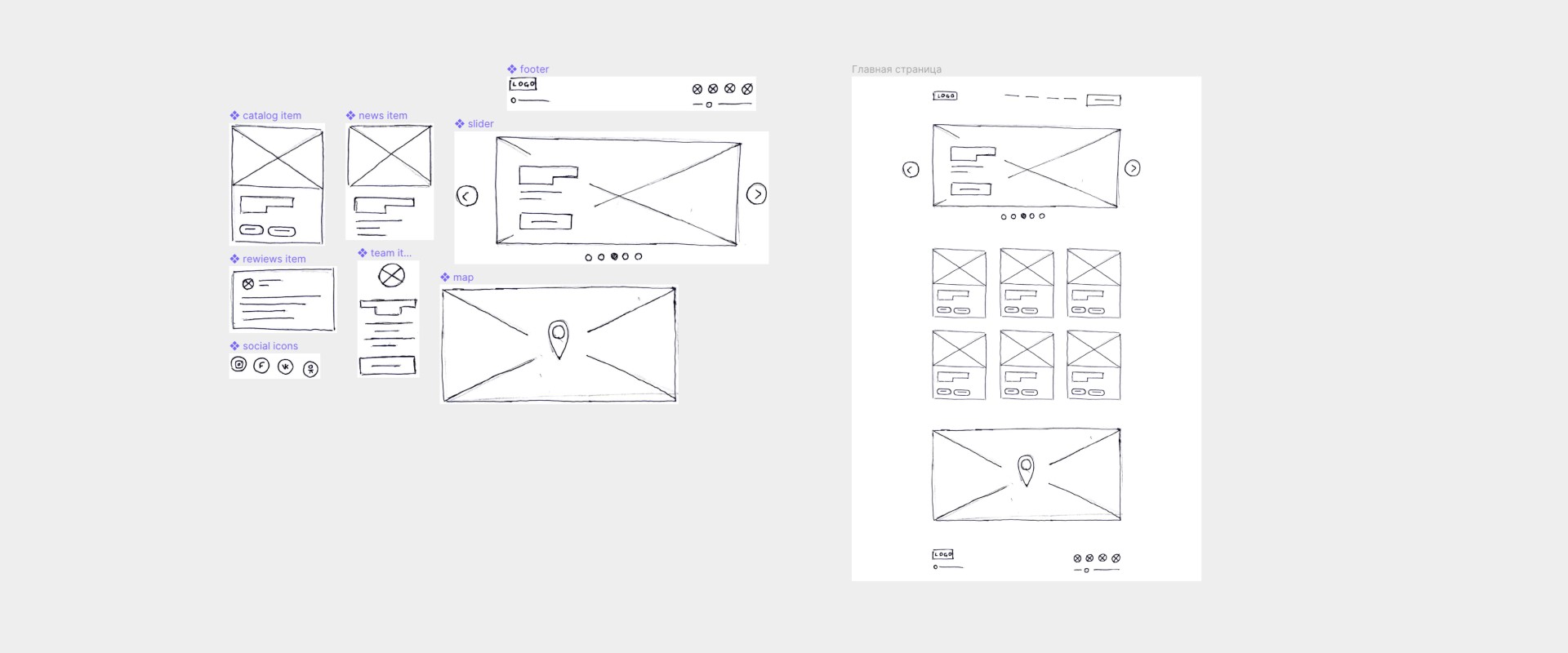
Corte de módulo y ensamblaje de interfaz
Cargamos las imágenes terminadas en Figma y recortamos los elementos y bloques necesarios en módulos separados usando marcos o máscaras.

Puede convertirlos en "Componentes" para editarlos dinámicamente cuando el número de copias en las páginas aumenta.
Solo queda crear las mesas de trabajo necesarias y colocar los módulos necesarios en ellas, como en el constructor.

Configuración de prototipo
Otra ventaja de este enfoque es la capacidad de permitir que el cliente interactúe con la interfaz futura. Puede personalizar clics de botones, transiciones de página y ventanas emergentes.
Resumen
El resultado se puede imprimir y no diferirá de los bocetos clásicos completamente dibujados en papel. En este caso, dibuja todos los elementos en una copia y esto acelera significativamente el proceso de trabajo, lo cual es importante en las primeras etapas del trabajo en un proyecto.
Lidero un canal en Telegram sobre diseño de interfaz - @interfacer