El propósito de la publicación es incluir algunas ideas que se pueden repetir para mejorar sus habilidades como desarrollador front-end. Estas son solo ideas, sin códigos fuente y tutoriales, lo que complica un poco la tarea, pero inculca un enfoque más independiente del aprendizaje.
Lista completa de ideas anterior:
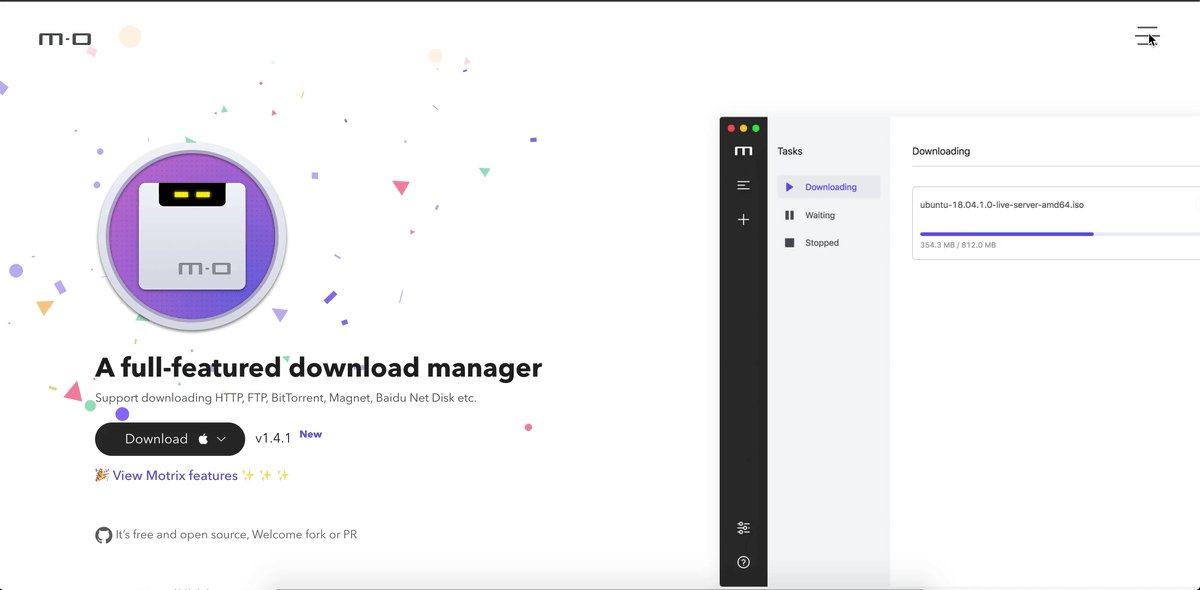
Dojo front-end: proyectos para capacitar habilidades de desarrollo (5 nuevos + 43 viejos)1.menú dinámico
Vea lo genial que es cuando hace clic en el menú y se reduce el contenido.
 motrix.appQue aprender:
motrix.appQue aprender:- Transiciones CSS y animaciones.
- Cómo cambiar el diseño y el contenido.
- Cómo usar HTML y JavaScript armoniosamente para agregar interactividad a su sitio web.

El artículo fue traducido con el apoyo del software EDISON, que creó un sistema de transferencia de información unidireccional entre los buques fluviales y marítimos basado en óptica inalámbrica , así como la migración y el portado de software .
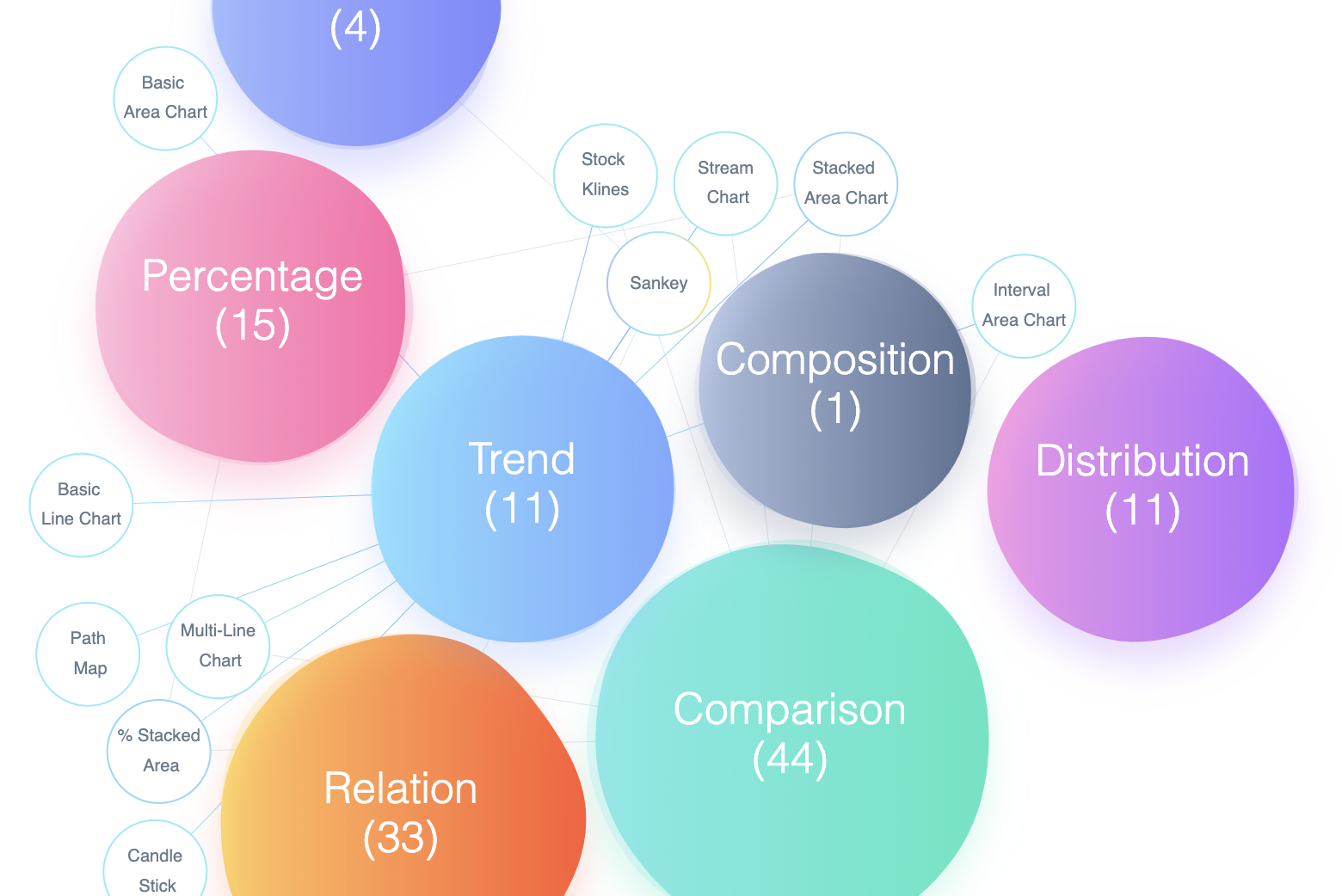
2. Gráfico de burbujas
Un gráfico de burbujas es un tipo de gráfico que muestra tres dimensiones de datos. Cada objeto, con su triplete de datos relacionados, se reproduce como un disco que expresa dos valores vᵢ a través de coordenadas xy y un tercero a través de su tamaño.
 antv.vision/enQue aprender:
antv.vision/enQue aprender:- Use JavaScript para visualizar datos.
- Use CSS con JavaScript para transiciones, estilos e interactividad.
3. Formulario de autenticación encubierto
Una máscara de entrada es una forma de controlar qué datos se pueden ingresar en el campo de formulario. Se rigen por un estricto conjunto de reglas que los visitantes del sitio no pueden violar al intentar completar su formulario.
 dashboard.stripe.com/loginQue aprender:
dashboard.stripe.com/loginQue aprender:- Use reglas de cumplimiento estrictas para sus formularios y aportes.
- Use JavaScript para validar formularios.
- Use CSS y JavaScript para crear formularios dinámicos.
Lea más sobre las
entradas enmascaradas en
Wapforums .
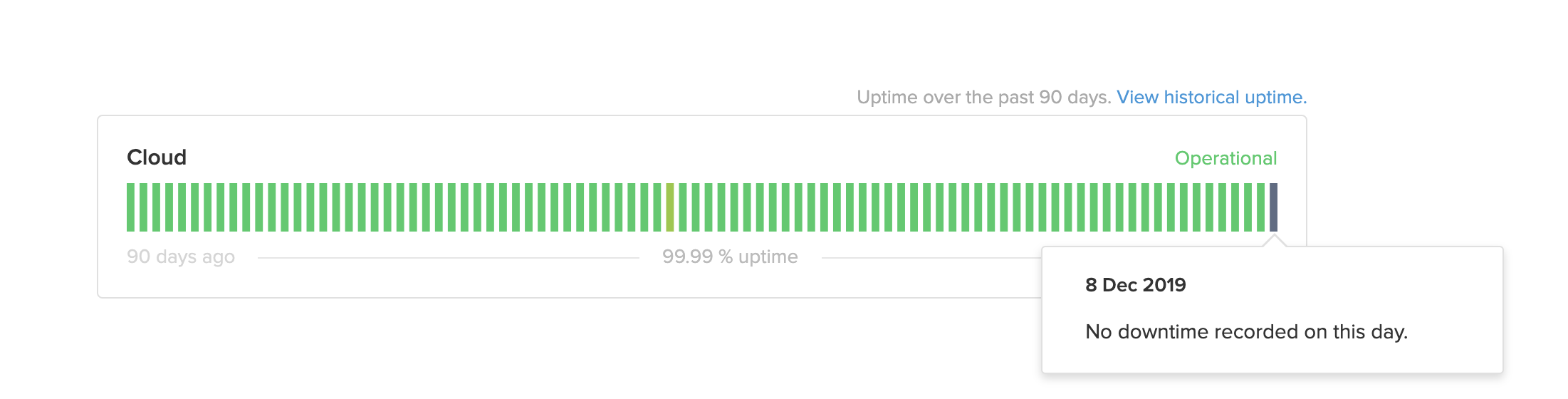
4 gráfico de barras verticales
Los histogramas verticales son útiles cuando se trata de visualizar datos diarios, semanales, mensuales o anuales. El ejemplo anterior muestra el tiempo de actividad del servicio para cada día.
 tatus.fauna.com/#about-this-siteQue aprender:
tatus.fauna.com/#about-this-siteQue aprender:- Use JavaScript para crear histogramas verticales.
- Usa CSS para diseñar diagramas.
- Visualice datos usando JavaScript.
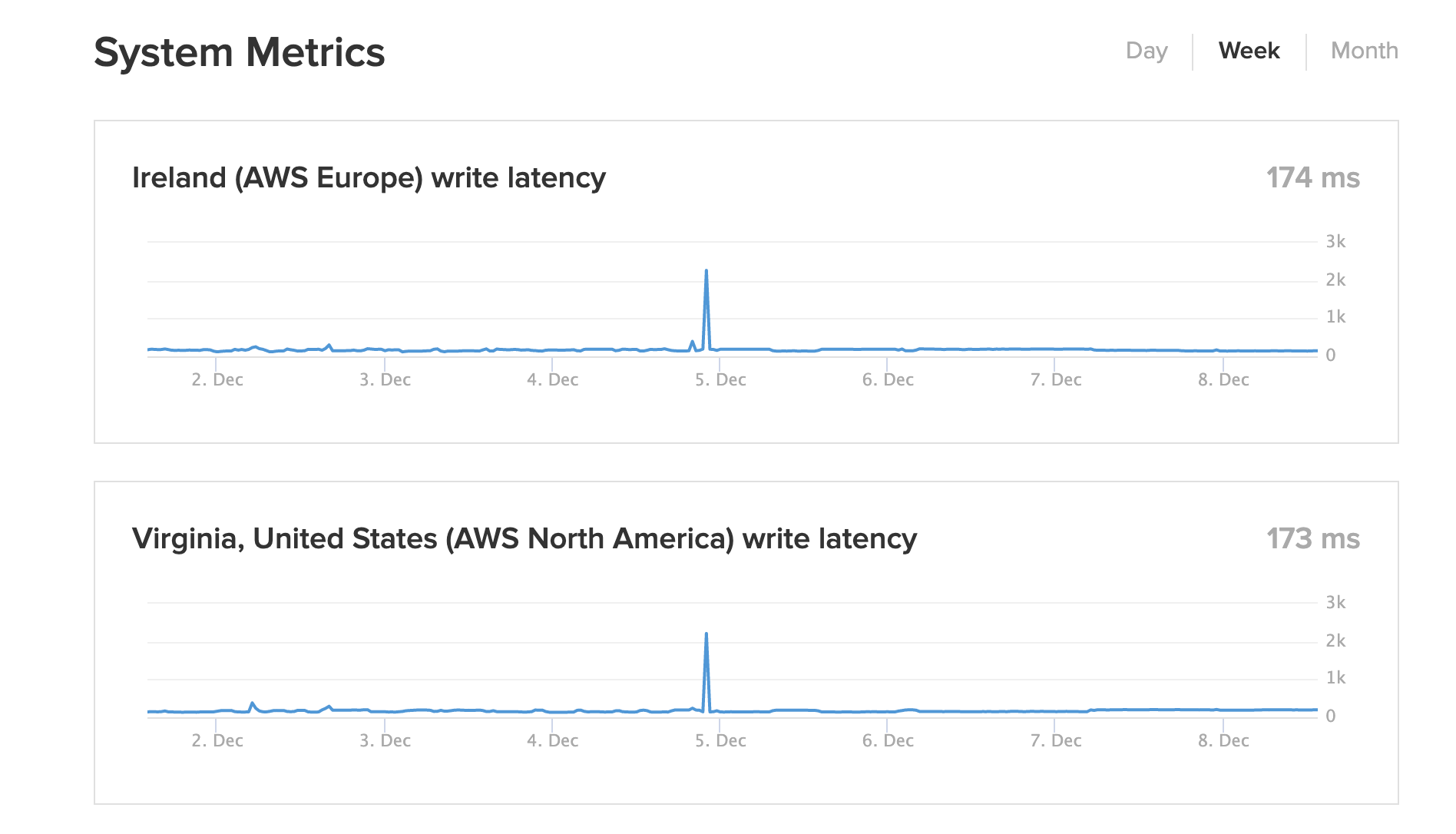
5. Cuadro de rendimiento del sistema
 status.fauna.com/#week
status.fauna.com/#weekLos gráficos de métricas del sistema son útiles cuando se trata de visualizar ventas, conversaciones, margen bruto, informes de fallas, etc.
Cada aplicación compleja, de una forma u otra, utilizará diagramas del sistema. Es una buena idea hacer ejercicio para llenar los baches desde el principio.
Que aprender:- Use JavaScript para crear diagramas del sistema.
- Usa CSS para diseñar diagramas.
- Visualice datos usando JavaScript.

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS