Hola Habr! Les traigo a su atención una traducción del artículo "Haga estos cambios para cumplir con los estándares de accesibilidad del diseño web" de Richard Pilton¿Qué es la accesibilidad?
La accesibilidad (cada vez más la llamamos Accesibilidad) es el diseño de productos, dispositivos o servicios que pueden ser utilizados por la mayor cantidad de personas posible, incluidas las personas con discapacidad, como discapacidad visual, dificultades físicas, dificultades de aprendizaje o sordera.

Beneficios de disponibilidad
La principal ventaja de diseñar con éxito una plataforma asequible es hacer que su aplicación o sitio web sea accesible para todos, pero hay muchas otras ventajas.
Evite la discriminación: si su sitio web o aplicación se diseñó para ayudar a todos, significa que ha creado una plataforma que no discrimina. La mayoría de las empresas no discriminan intencionalmente a las personas, pero algunas organizaciones simplemente se centran en principios visuales más que básicos. Esto es extremadamente importante para las organizaciones del sector público que son utilizadas por una amplia gama de audiencias. Al centrarse en el diseño, los desarrolladores del sitio pueden eliminar ciertas características o métodos de comunicación que son vitales para proporcionar acceso a algunos grupos de personas. La creación de una plataforma que no solo cumpla con los requisitos reglamentarios, sino que también se adapte a las necesidades de todos, evitará dicha discriminación.
Reputación de la marca: un sitio web o aplicación accesible puede mejorar la reputación de su marca al atraer a un público más amplio, lo que en última instancia conducirá a un mayor tráfico. Del mismo modo, la accesibilidad puede diferenciarte de la competencia, ya que demuestra que eres apto para absolutamente todos los usuarios. Esta puede ser una herramienta de marketing útil para su organización.

Características a considerar
Hablemos sobre lo que debe hacer para seguir las recomendaciones y cómo puede crear una estrategia de diseño asequible.
Aquí hay una lista de artículos que requieren atención especial.
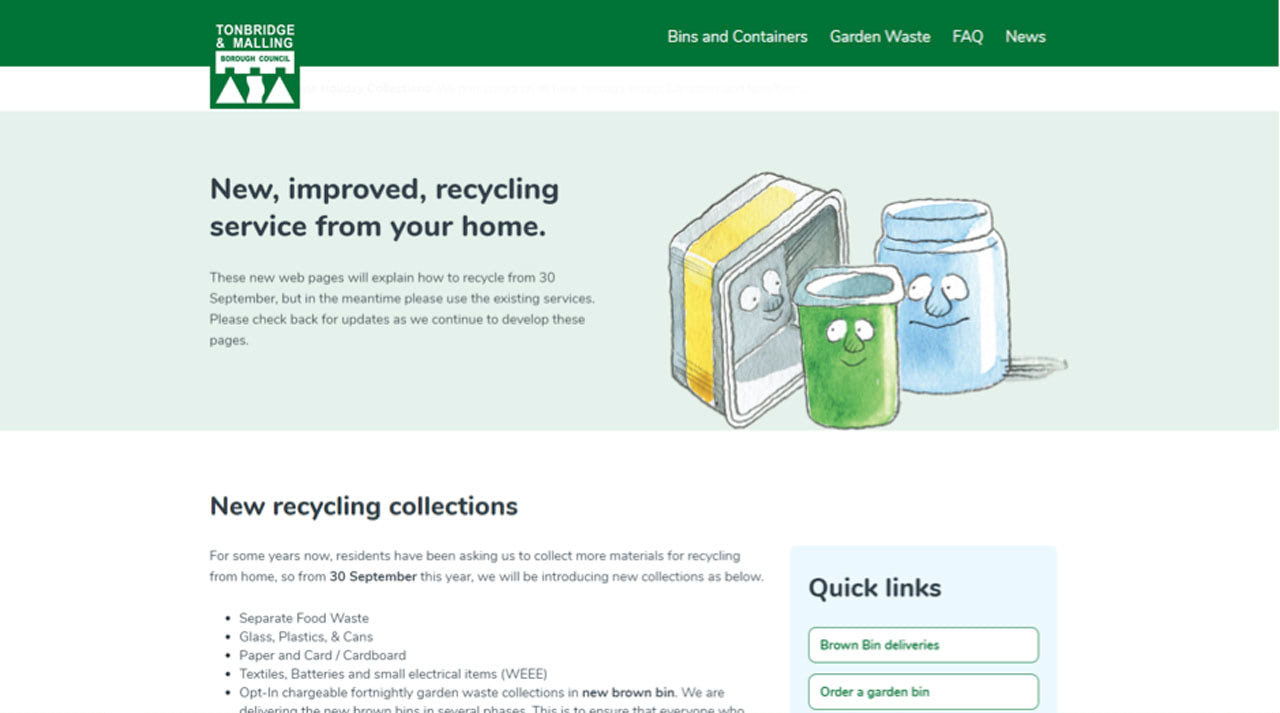
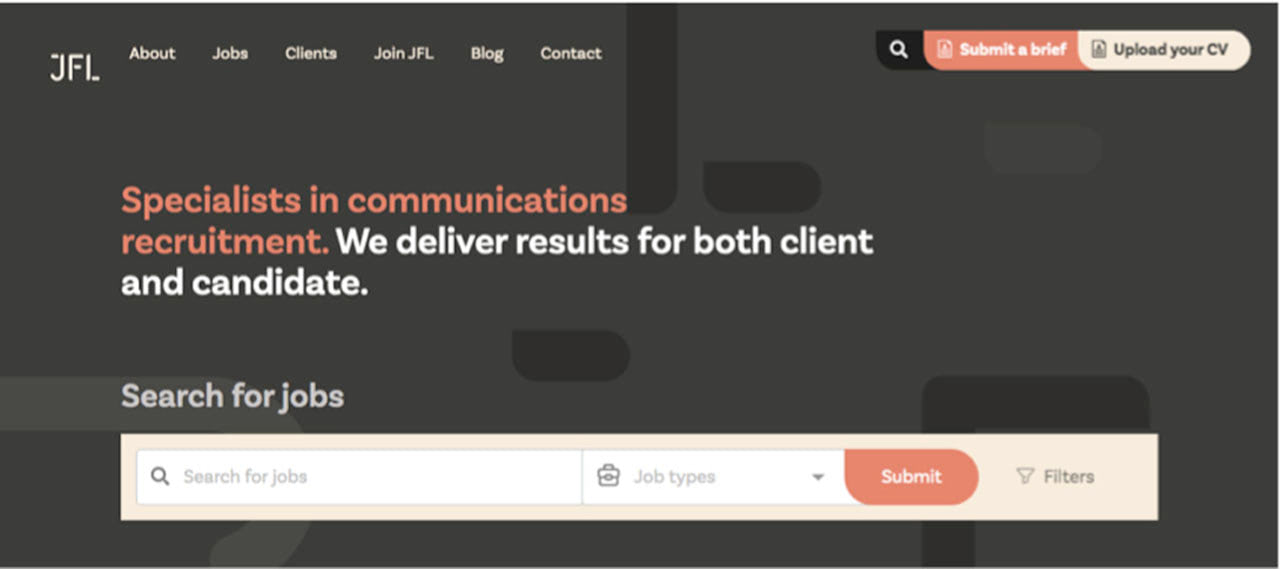
1. Diseño: asegúrese de tener un esquema claro y simple. El diseño sobrecargado puede causar confusión. Los usuarios deben poder responder al tamaño de las funciones, incrementándolas si es necesario (por ejemplo, con poca vista), por lo que es vital tener un diseño adaptable.
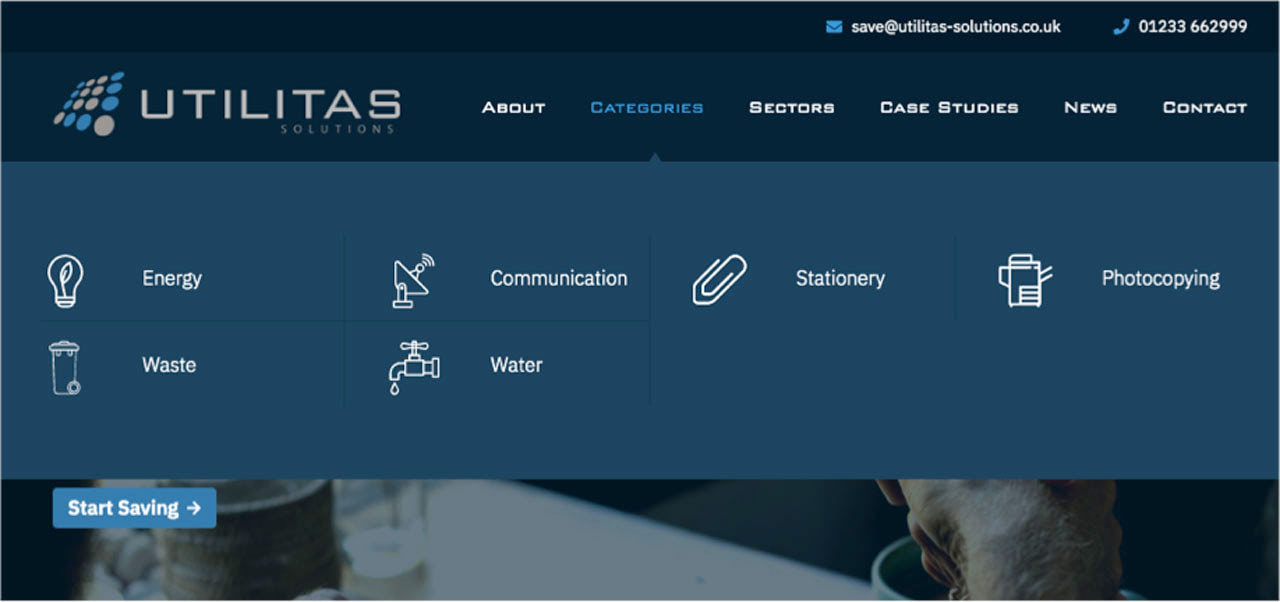
2. Color: para aquellos que pueden ser daltónicos, se necesita una paleta de colores bien pensada. No confíe únicamente en el color para identificar elementos clave de su interfaz. Si es así, incluya texto para indicar estas áreas para que todos los usuarios puedan interpretar completamente la información mostrada y navegar sin problemas por el sitio.
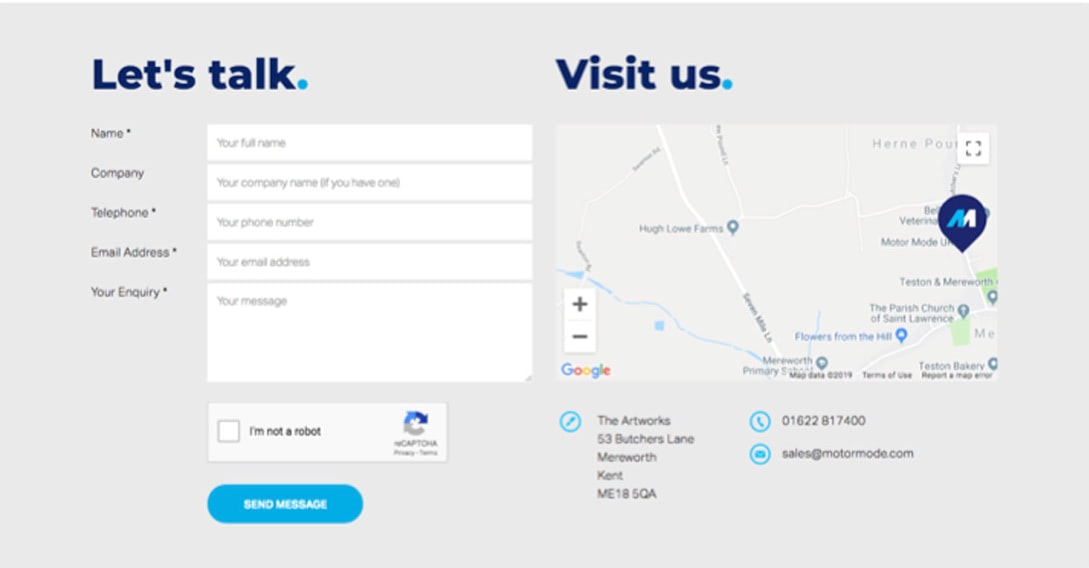
3. Navegación: indicadores claros y flujos de tareas cortos aseguran una navegación fluida. Los botones deben ser consistentes, especialmente la llamada a la acción, y claramente marcados. Las barras de menú y los campos de búsqueda también deben estar en un formato similar para dirigir a los usuarios lógicamente a su plataforma sin ninguna dificultad.
4. Accesibilidad del teclado: considere aquellos que no pueden usar el mouse. Esto significa desarrollar un sitio para que los usuarios (si es necesario) puedan navegar por su recurso usando solo el teclado. Por ejemplo, usando varios botones, incluyendo flechas, barra espaciadora y entrada. Esto es especialmente importante para las personas con discapacidad.
5. Mensajes: los mensajes deben ser cuidadosamente pensados. Algunos usuarios pueden tener problemas para leer, por lo que debería considerar formatear el texto. Habla inglés simple, no uses oraciones o párrafos largos, y evita las cursivas y los espacios desiguales. Además, piense en el color y la fuente, ¿es legible y legible?
6. Audio y video: la interactividad debe incluirse, cuando corresponda, en cualquier estrategia de diseño. Es importante recordar que la inclusión de audio o video requiere el uso de funciones disponibles, especialmente para plataformas en el sector público. Los usuarios deberían poder pausar / detener, ajustar el volumen y controlar los títulos. Los subtítulos también son una buena idea para publicar contenido para usuarios sordos, así como para incluir versiones de texto de archivos de audio.

Pruebas, pruebas y pruebas de nuevo.
Una vez que haya establecido objetivos claros y desarrollado una plataforma accesible, el siguiente paso es probar. Existen varios enfoques para esto, incluidas las herramientas de accesibilidad automatizadas que pueden ayudarlo a detectar errores, aunque también hay pasos simples que puede seguir antes de invertir en estas herramientas. Por ejemplo, apagar el mouse y navegar por el sitio usando solo un teclado ayudará a verificar la disponibilidad del teclado, y aumentar el tamaño del texto al 300% mostrará si su plataforma es accesible para personas con discapacidad visual.

Una persona que hurga en su interfaz por prueba y error es otra herramienta de prueba. Pruebe la plataforma con su público objetivo, personas con y sin discapacidades, y vea cómo reaccionan ante el contenido. Podrán demostrarle que la función disponible no funciona. Luego puede volver a las funciones que no funcionaron y pensar en soluciones alternativas.
Del traductor. Y parece ser una publicación simple con consejos banales, pero ¿hay muchos sitios en ruso donde haya audio con subtítulos o preocupación por los daltónicos? Personalmente, no soy suficiente.