
Hola a todos, en contacto TestMace ! Quizás mucha gente sabe de nosotros por nuestros artículos anteriores . Para aquellos que acaban de conectarse: estamos desarrollando un IDE para trabajar con la API TestMace. La pregunta más frecuente al comparar TestMace con productos de la competencia es "¿En qué se diferencia de Postman?" Decidimos que era hora de dar una respuesta detallada a esta pregunta. A continuación detallamos nuestras ventajas sobre Cartero .
Subdivisión
Si trabaja con Postman, sabrá que la interfaz de solicitud contiene todas las funciones necesarias. Hay scripts, pruebas y, de hecho, las solicitudes mismas. Esto simplifica el trabajo para principiantes, pero para escenarios grandes este enfoque no es flexible. ¿Qué sucede si desea crear varias consultas y agregarlas? ¿Qué sucede si desea ejecutar una secuencia de comandos sin una solicitud o varias secuencias de comandos separadas lógicamente en una fila? Al final, sería bueno separar las pruebas de los scripts utilitarios ordinarios. Además, el enfoque de "agregar toda la funcionalidad a un nodo" no es escalable: la interfaz se sobrecarga rápidamente.
TestMace inicialmente divide toda la funcionalidad en diferentes tipos de nodos. ¿Quieres hacer una solicitud? Aquí hay un nodo de paso de solicitud . ¿Quieres escribir un guión? Aquí hay un nodo de script para usted. ¿Necesitas pruebas? Por favor - nodo de afirmación . Ah, sí, todavía puedes envolver todo esto en un nodo de carpeta . Y todo esto se combina fácilmente entre sí. Este enfoque no solo es muy flexible, sino que, de acuerdo con el principio de unicidad de responsabilidad, le permite usar solo lo que realmente necesita en este momento. ¿Por qué necesito scripts y pruebas si solo quiero hacer una solicitud?
Hay una diferencia conceptual en la forma en que el almacenamiento es entre TestMace y Postman. En Postman, todas las solicitudes se almacenan en algún lugar del almacenamiento local. Si es necesario compartir solicitudes entre varios usuarios, entonces debe usar la sincronización incorporada. De hecho, este es un enfoque generalmente aceptado, no sin fallas. ¿Qué hay de la seguridad de los datos? De hecho, la política de algunas empresas puede no permitir el almacenamiento de datos de terceros. Sin embargo, ¡creemos que TestMace tiene algo mejor que ofrecer! Y el nombre de esta mejora es "formato de proyecto legible por humanos".
Para empezar, TestMace básicamente tiene una entidad de proyecto. Y la aplicación se desarrolló originalmente con el objetivo de almacenar proyectos en sistemas de control de versiones: el árbol del proyecto se proyecta casi uno a uno en la estructura del archivo, yaml se usa como formato de almacenamiento (sin corchetes ni comas adicionales), y la representación del archivo de cada nodo se describe en detalle en la documentación con comentarios . Pero en la mayoría de los casos no mirará allí: todos los nombres de campo tienen nombres lógicos.
¿Qué le da esto al usuario? Esto le permite cambiar de manera muy flexible el equipo de flujo de trabajo, utilizando los enfoques habituales. Por ejemplo, los desarrolladores pueden almacenar un proyecto en el mismo repositorio que el backend. En las sucursales, además de cambiar la base de código directamente, el desarrollador puede reparar los scripts de consulta y las pruebas existentes. Después de confirmar los cambios en el repositorio (git, svn, mercurial, que le gusta más) CI (su favorito, no impuesto a nadie) lanza nuestra utilidad de consola testmace-cli , y el informe recibido después de la ejecución (por ejemplo, en formato junit, que también es compatible con testmace-cli) se envía al sistema apropiado. Y el problema de seguridad antes mencionado ya no es un problema.
Como puede ver, TestMace no impone su ecosistema y paradigma. En cambio, se integra fácilmente en procesos ya establecidos.
Variables dinámicas
TestMace sigue el concepto de no código: si el problema puede resolverse sin usar código, intentamos dar esta oportunidad. Trabajar con variables es solo esa funcionalidad, que en la mayoría de los casos se puede hacer sin programación.
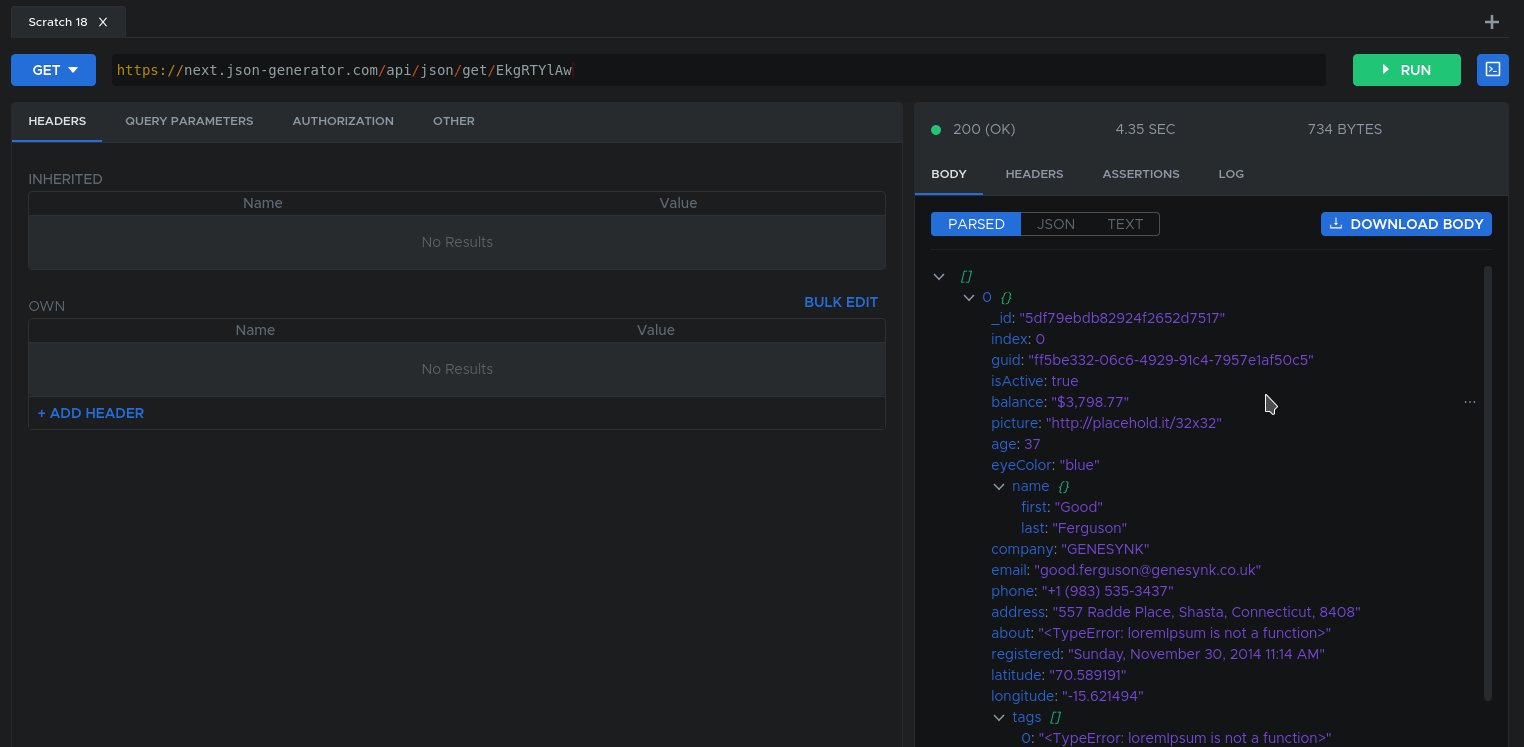
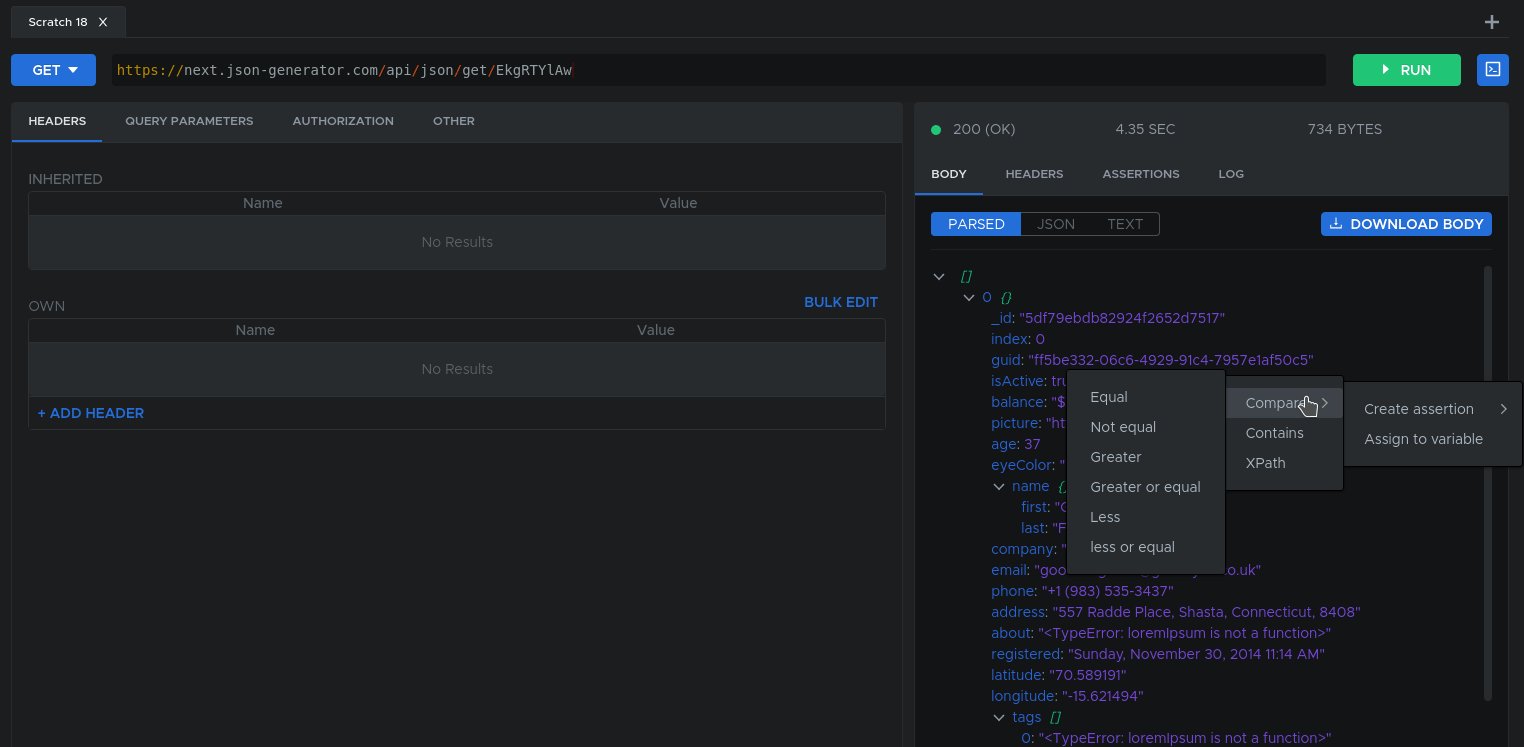
Ejemplo: recibimos una respuesta del servidor y queremos guardar parte de la respuesta en una variable. En Postman, escribiríamos algo así en un script de prueba (lo cual es extraño en sí mismo):
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", jsonData.data);
Pero en nuestra opinión, escribir un guión para un guión tan simple y de uso frecuente parece redundante. Por lo tanto, en TestMace es posible asignar una respuesta a una variable usando una interfaz gráfica. Eche un vistazo a lo simple que es:

Y ahora, con cada solicitud, esta variable dinámica se actualizará. Pero puede argumentar, argumentando que el enfoque de cartero es más flexible y le permite no solo hacer una tarea, sino también realizar un preprocesamiento. Aquí se explica cómo modificar el ejemplo anterior:
var jsonData = JSON.parse(responseBody); postman.setEnvironmentVariable("data", CryptoJS.MD5(jsonData.data));
Bueno, para esto, TestMace tiene un nodo de script que cubre este script. Para reproducir el caso anterior, pero ya en la ejecución de TestMace, es necesario crear un nodo de secuencia de comandos después de la solicitud y utilizar el siguiente código como secuencia de comandos:
const data = tm.currentNode.prev.response.body.data; tm.currentNode.parent.setDynamicVar('data', crypto.MD5(data));
Como puede ver, la composición de los nodos también sirvió un buen servicio aquí. ¡Y para un caso tan simple como el descrito anteriormente, simplemente puede asignar la expresión ${crypto.MD5($response.data)} variable creada a través de la interfaz gráfica!
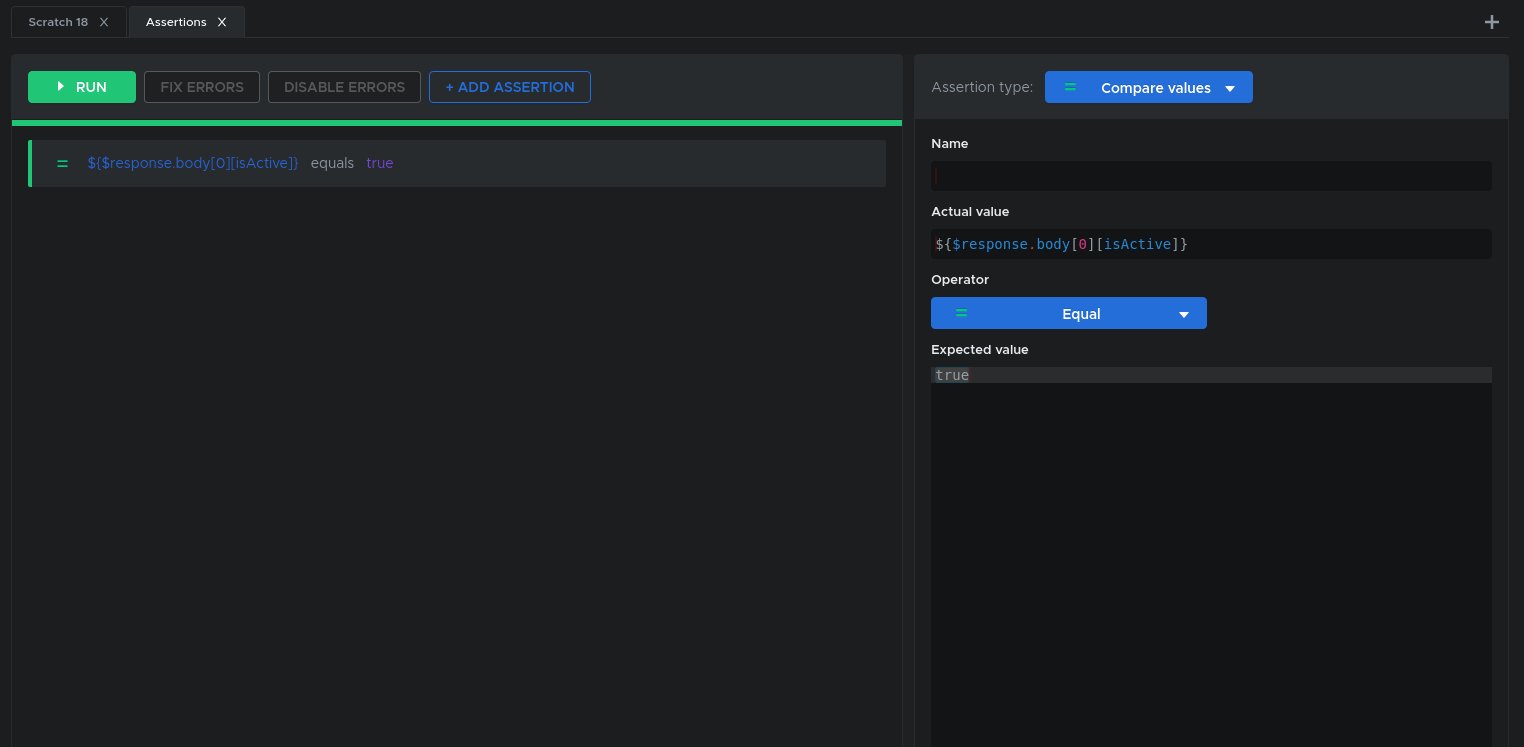
Crear pruebas a través de la GUI
Postman le permite crear pruebas escribiendo scripts (en el caso de Postman, esto es JavaScript). Este enfoque tiene ventajas sólidas: flexibilidad casi ilimitada, disponibilidad de soluciones preparadas, etc.
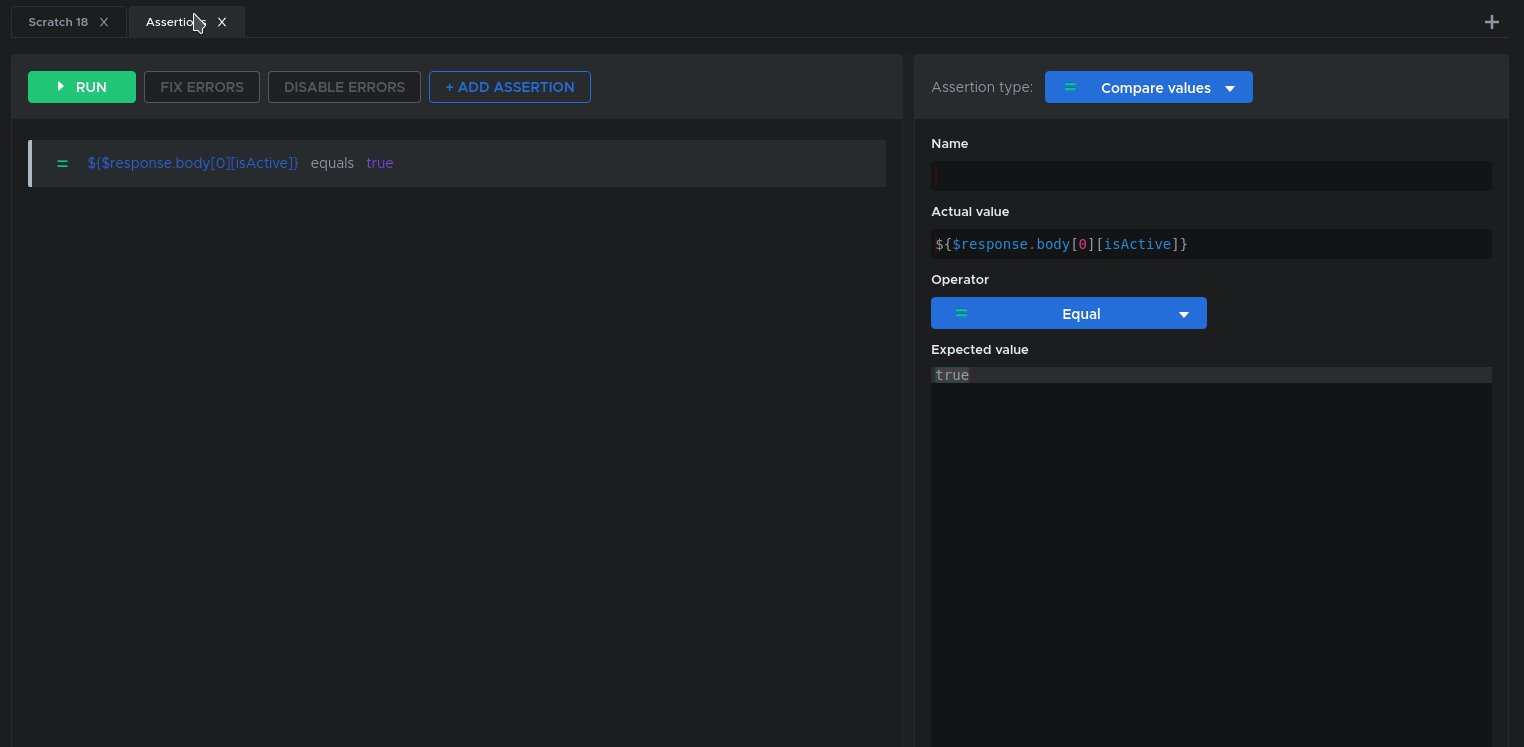
Sin embargo, las realidades son a menudo tales (no lo somos, la vida es tal) que el probador no tiene habilidades de programación, y me gustaría aportar beneficios al equipo ahora. Para tales casos, siguiendo el concepto sin código, TestMace le permite crear pruebas simples a través de una interfaz gráfica sin recurrir a escribir scripts. Aquí, por ejemplo, se ve como el proceso de crear una prueba que compara los valores de igualdad:

Sin embargo, la creación de pruebas en un editor gráfico no excluye la capacidad de escribir pruebas en código . Aquí las mismas bibliotecas que en el nodo de script, y chai para escribir pruebas.
Capacidad para ejecutar un script existente por referencia (nodo de enlace)
Tales situaciones a menudo surgen cuando una determinada solicitud o incluso un script completo necesita ejecutarse varias veces en diferentes partes de un proyecto. Un ejemplo de tales solicitudes es la autorización personalizada en varias etapas, que lleva el entorno al estado deseado, etc. En general, hablando en términos de lenguajes de programación, me gustaría tener funciones que puedan reutilizarse en diferentes partes de la aplicación. En TestMace, esta función la realiza el nodo de enlace . Usarlo es muy simple:
1) crear una consulta o script
2) crear un nodo de tipo Enlace
3) en los parámetros especifique el enlace al script creado en el primer paso
En una versión más avanzada, puede especificar qué variables dinámicas del script se lanzan a un nivel superior en relación con el enlace. ¿Suena confuso? Supongamos que creamos una carpeta llamada create-post , dentro de la cual se asigna una variable dinámica postId a este nodo. Ahora en el enlace del nodo create-post-link , puede especificar explícitamente que la variable postId asigne al ancestro create-post-link . Este mecanismo (nuevamente, expresado en lenguaje de programador) puede usarse para devolver el resultado de la "función". En general, genial, SECO en pleno crecimiento y de nuevo no se dañó ni una sola línea de código.

En cuanto a Postman, la solicitud de función para reutilizar solicitudes ha estado suspendida desde 2015 , y parece haber algunos indicios de que están trabajando en este problema. En su forma actual, Postman, por supuesto, tiene la capacidad de cambiar el flujo de ejecución, lo que en teoría probablemente le permite implementar este comportamiento, pero esto es más un truco sucio que un enfoque realmente funcional.
Otras diferencias
- Mayor control sobre el alcance de las variables. El ámbito más pequeño dentro del cual puede definir una variable en Postman es la colección. TestMace le permite definir variables para cualquier consulta o carpeta. En Postman, la colección Compartir le permite exportar solo colecciones, mientras que en TestMace compartir funciona para cualquier nodo.
- TestMace admite encabezados heredados , que por defecto se pueden sustituir en consultas secundarias. En Postman, hay una tarea a este respecto, e incluso está cerrada, pero como solución se propone ... usar scripts . En TestMace, todo esto se configura a través de la GUI y existe la opción de deshabilitar opcionalmente los encabezados heredados en descendientes específicos
- Deshacer / Rehacer. Funciona no solo al editar nodos, sino también al mover, eliminar, renombrar y otras operaciones que cambian la estructura del proyecto
- Los archivos adjuntos a las solicitudes se convierten en parte del proyecto y se almacenan con él, mientras se sincronizan perfectamente, a diferencia de Postman. (Sí, ya no necesita seleccionar archivos manualmente cada vez que inicia y transferirlos a sus colegas en los archivos)
Características que están en camino
No pudimos resistir la tentación de abrir el velo del secreto en los próximos lanzamientos, especialmente cuando la funcionalidad es muy sabrosa y ya está en proceso de prelanzamiento. Entonces, nos encontramos.
Las funciones
Como saben, Postman utiliza las llamadas variables dinámicas para generar valores. La lista de ellos es impresionante y la gran mayoría de las funciones sirven para generar valores falsos. Por ejemplo, para generar un correo electrónico aleatorio, debe escribir:
{{$randomEmail}}
Sin embargo, dado que estas son variables (aunque dinámicas), no pueden usarse como funciones: no son parametrizables, por lo tanto, no funcionará tomar un hash de una cadena.
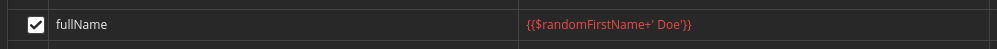
En TestMace, planeamos agregar funciones honestas. Justo dentro de $ {} no solo puede acceder a la variable, sino también llamar a la función. Es decir si necesita generar el notorio correo electrónico falso, simplemente escribimos
${faker.internet.email()}
Además del hecho de que esta es una función, puede notar que existe la posibilidad de llamar a un método de objeto. Y en lugar de una gran lista plana de variables dinámicas, tenemos un conjunto de objetos agrupados lógicamente.
Pero, ¿qué pasa si queremos calcular el hash de la cadena? Fácil!
${crypto.MD5($dynamicVar.data)}
¡Puede notar que incluso puede pasar variables como parámetros! En este lugar, un lector curioso puede sospechar que algo anda mal ...
Usando JavaScript en expresiones
... Y no en vano! Cuando se formaron los requisitos para las funciones, de repente llegamos a la conclusión de que en las expresiones debe dejar que se escriba JavaScript válido. Así que ahora eres libre de escribir expresiones en el espíritu:
${1 + '' + crypto.MD5('asdf')}
¡Y todo esto sin scripts directamente en los campos de entrada!
En cuanto a Postman, solo se pueden usar variables, y al intentar escribir una pequeña expresión, el validador jura y se niega a calcularla.

Autocompletado avanzado
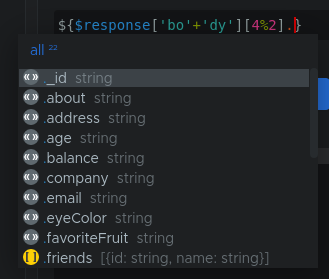
Por el momento, TestMace tiene autocompletado estándar, que se ve así:

Aquí, además de la línea de autocompletar, se indica a qué pertenece esta línea. Este mecanismo solo funciona en expresiones enmarcadas entre paréntesis $ {}.
Como puede ver, se han agregado marcadores visuales que indican el tipo de la variable (por ejemplo, cadena, número, matriz, etc.). También puede cambiar los modos de finalización automática (por ejemplo, puede elegir la finalización automática con variables o encabezados). ¡Pero incluso esto no es lo más importante!
Primero, la finalización automática funciona incluso en expresiones (cuando sea posible). Así es como se ve:

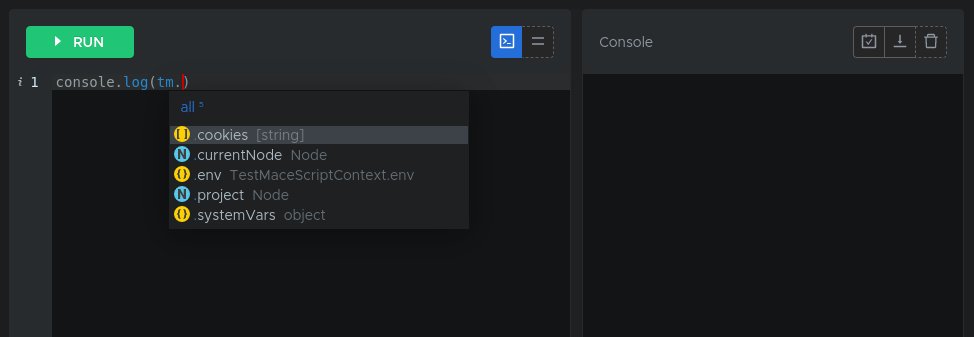
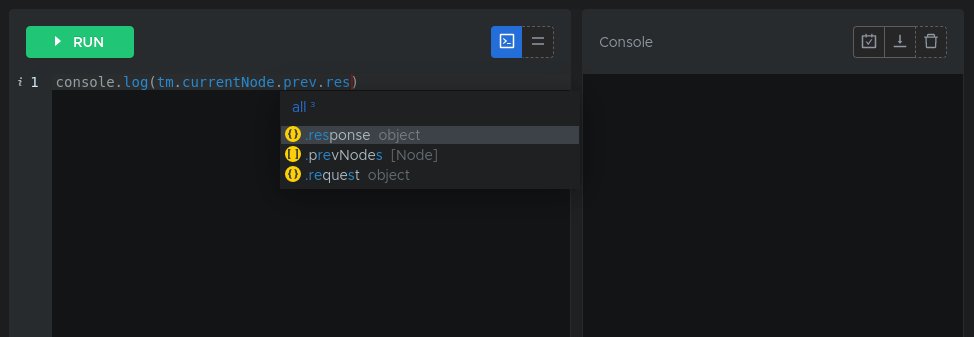
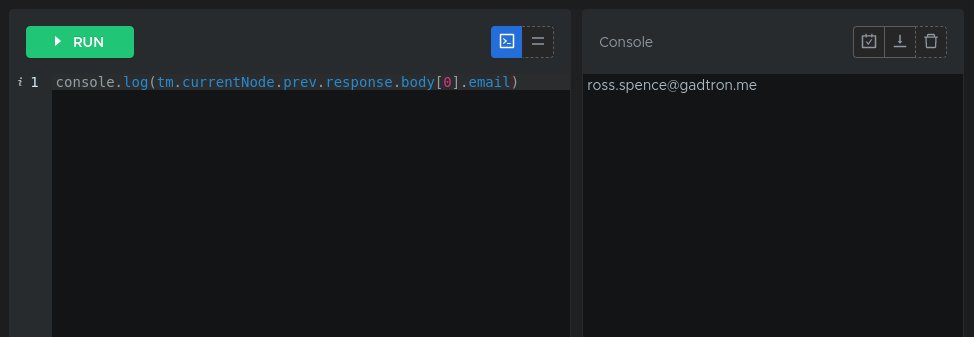
Y en segundo lugar, ahora el autocompletado también está disponible en scripts. ¡Mira cómo funciona!

No tiene sentido comparar esta funcionalidad con Postman: la autocompletación está limitada solo a listas estáticas de variables, encabezados y sus valores (corríjame si lo olvidé). Las secuencias de comandos no se completan automáticamente :(
Conclusión
En octubre, ha pasado un año desde el comienzo del desarrollo de nuestro producto. Durante este tiempo, logramos hacer muchas cosas y de alguna manera nos pusimos al día con nuestros competidores. Pero sea como sea, nuestro objetivo es hacer una herramienta realmente conveniente para trabajar con la API. Todavía tenemos mucho trabajo por hacer, aquí hay un plan de desarrollo aproximado para nuestro proyecto para el próximo año: https://testmace.com/roadmap .
Sus comentarios nos permitirán navegar mejor por la abundancia de características, y su apoyo nos dará la fuerza y la confianza de que estamos haciendo lo correcto. Dio la casualidad de que hoy es un día importante para nuestro proyecto: el día de la publicación de TestMace en ProductHunt . Apoye nuestro proyecto, es muy importante para nosotros. Además, en nuestra página de PH hoy hay una oferta tentadora y limitada.