En previsión del inicio de un curso avanzado en desarrollo de Android, continuamos compartiendo con usted una serie de traducciones útiles.
Estás leyendo el segundo artículo de una serie sobre gestión de gestos. Puedes encontrar la primera parte
aquí .
En la primera parte de la serie, aprendimos cómo posicionar su aplicación "de borde a borde" de la pantalla. Desafortunadamente, esta forma de visualización puede llevar al hecho de que algunas de sus vistas se ubicarán más allá de los bordes en el área de los paneles del sistema, ocultándolas así para el usuario. En este artículo, descubriremos cómo agregar una
view de tal manera que no interrumpa el funcionamiento de los paneles del sistema.
En este artículo, me referiré a un "sistema de interfaz de usuario". Este es el nombre de cualquiera de las interfaces del sistema ubicadas en la pantalla, ya sea una barra de navegación o una barra de estado. También incluye una barra de notificaciones.
Inserciones
El término
inserciones , por regla general, causa temor entre los desarrolladores de Android, ya que en algún momento de Android Lollipop siempre intentaron usar el área de trabajo de la barra de estado. Por ejemplo, esta vieja pregunta sobre
StackOverflow tiene una gran cantidad de vistas.
Los recuadros muestran qué componentes de la pantalla se cruzan con la interfaz del sistema, por ejemplo, una barra de navegación o una barra de estado. La intersección puede significar simplemente mostrar encima de su contenido, pero aquí también puede obtener información sobre los gestos del sistema. Podemos usar el recuadro para tratar de resolver cualquier conflicto, por ejemplo, alejando la
view de los bordes.
En Android, las
inserciones están representadas por la clase
WindowInsets , y en AndroidX por la clase
WindowInsetsCompat . Comenzando con Android Q, tenemos 5 tipos de
inserciones que podemos usar al crear pantallas de aplicaciones. El tipo de
inset utilizar depende de la situación, así que veamos cada tipo por separado y veamos.
Ventana del sistema insertada
Método :
getSystemWindowInsets ()La inserción de la ventana del sistema es el tipo de
inset más común en la actualidad. Existen con API 1 en varias formas y aparecen en la jerarquía de
view cada vez que la interfaz de usuario del sistema se muestra en la parte superior de la aplicación (a lo largo del eje z). Ejemplos comunes son la barra de estado y la barra de navegación, y algunas veces el teclado en pantalla (IME).
Veamos un ejemplo en el que tiene que usar
inserciones de ventanas del sistema . Ya tenemos un
FloatingActionButton (FAB) , que se encuentra en la esquina inferior de la pantalla con una sangría de
16dp (de acuerdo con las
pautas ).
 FAB en una aplicación de E / S de Google antes de que se convierta de borde a borde
FAB en una aplicación de E / S de Google antes de que se convierta de borde a bordeDespués de seguir los pasos 1 y 2 del
artículo anterior , nuestras
view estarán detrás de la barra de navegación:
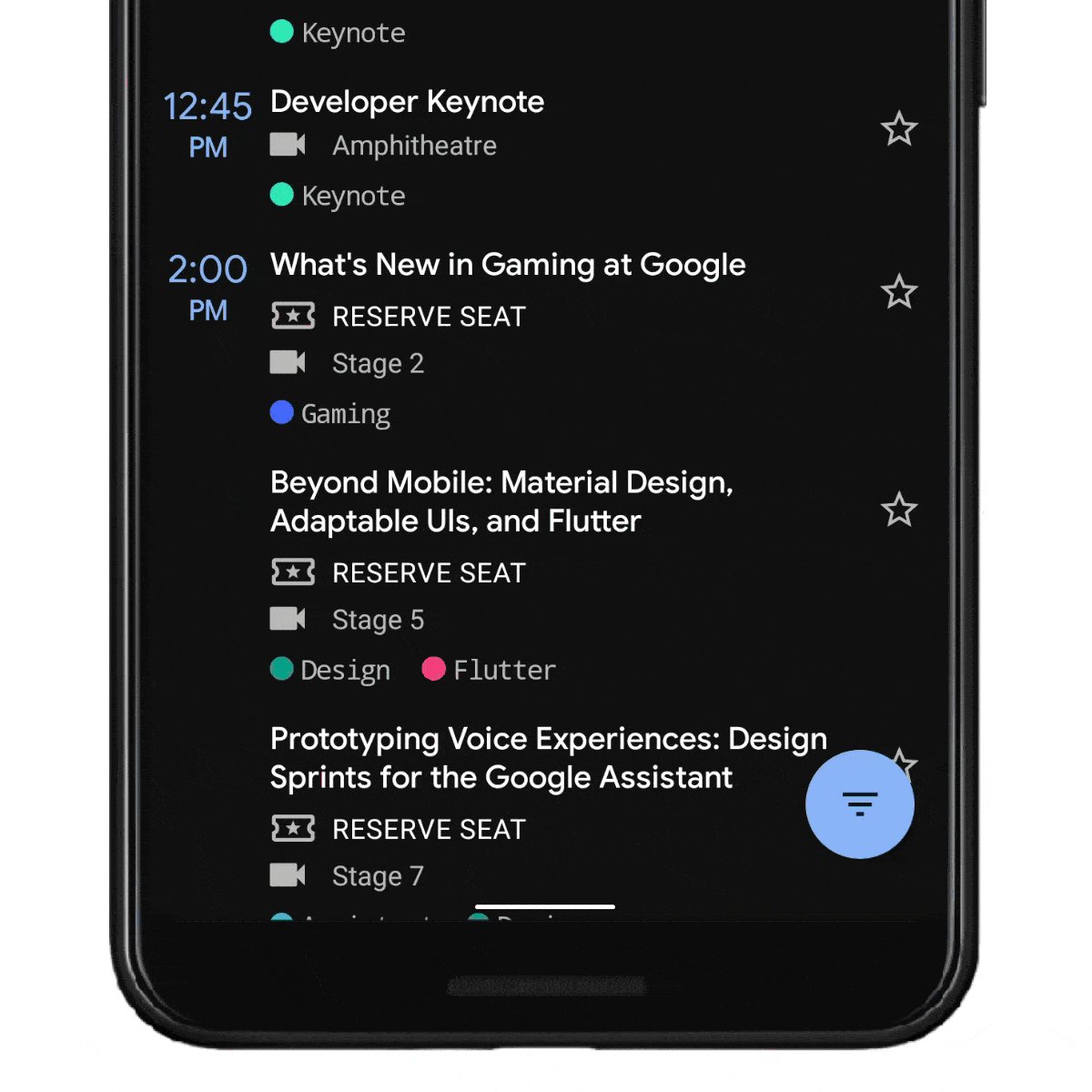
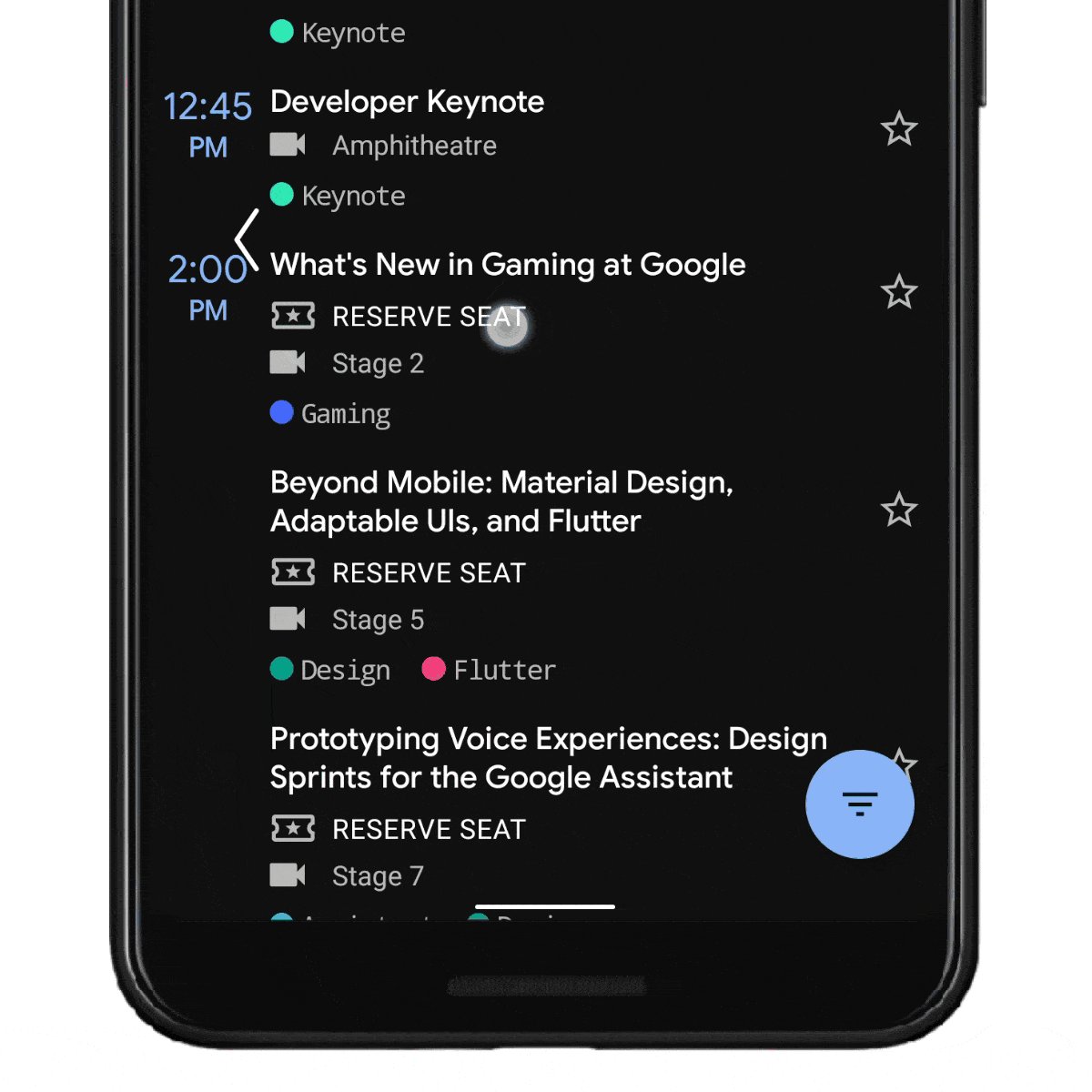
 FAB en la aplicación Google I / O, después de estirar a pantalla completa
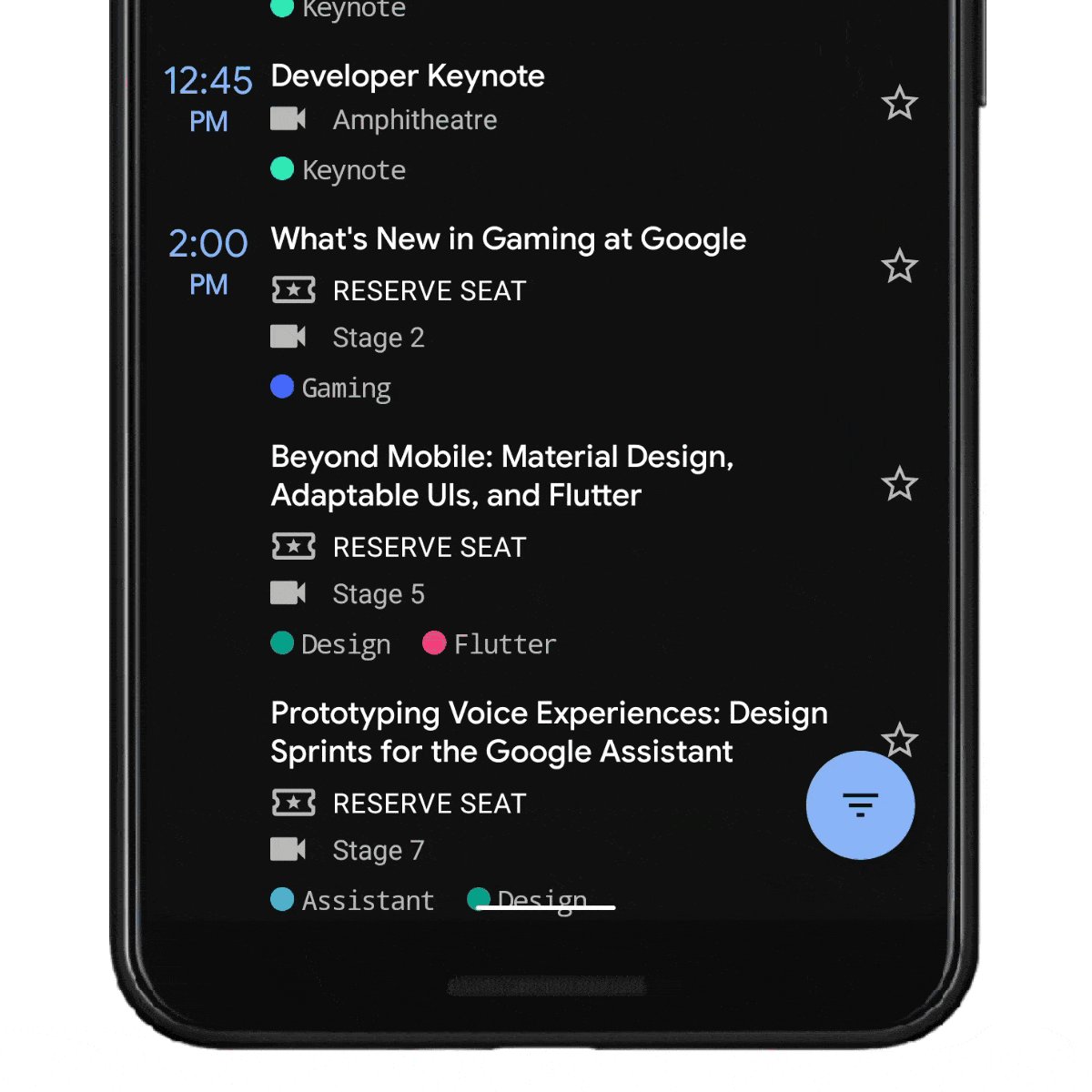
FAB en la aplicación Google I / O, después de estirar a pantalla completaAhora puede ver que su agenda de conferencias se encuentra detrás de la barra de navegación, y esto es exactamente lo que buscamos: crear una experiencia más inmersiva. En más detalle sobre cómo trabajar con listas / cuadrículas, consideraremos más adelante.
Volvamos al ejemplo. Ahora verá que el FAB está oculto, y esto a su vez significa que el usuario no podrá hacer clic en él. Es este conflicto de visualización lo que queremos evitar. El ejemplo se ve más claro cuando usamos el botón de navegación (como en la imagen), ya que el panel está ubicado más arriba. En la navegación por gestos con adaptación dinámica de color, esto funcionará, pero recuerde que el sistema puede cambiar a una
malla translúcida en cualquier momento, lo que puede interrumpir la experiencia de interacción.
Ahora es un buen momento para decirle lo importante que es probar su aplicación en todos los modos de navegación.
Entonces, ¿cómo lidiamos con este conflicto visual? En este punto, las
inserciones de las ventanas del sistema entran en juego. Le indicarán dónde se encuentran los paneles del sistema en su jerarquía de
vistas , y puede usar estos valores para alejar la
vista de los paneles del sistema.
En el ejemplo anterior, la FAB se encuentra cerca de la parte inferior derecha, por lo que podemos usar los valores de
systemWindowInsets.bottom y
systemWindowInsets.right para aumentar la sangría de la
view en cada lado para alejarla de la barra de navegación.
Una vez que hacemos esto, obtenemos lo siguiente:
 Hablaremos sobre cómo se implementa esto un poco más tarde.
Hablaremos sobre cómo se implementa esto un poco más tarde.TL DR: las
inserciones de las ventanas del sistema son más adecuadas para mover / sangrar
views interactivas que no deberían estar cubiertas por los paneles del sistema.
Inserciones de elementos que se pueden tocar
Método :
getTappableElementInsets ()Más abajo en la lista, tenemos
inserciones de elementos que se pueden
tocar que acaban de aparecer en Android Q. Son muy similares a las
inserciones de la ventana del
sistema anteriores, sin embargo, responden a la visibilidad variable de la barra de navegación.
TL; DR: en cuanto a las
tappable element insets que se pueden
tappable element insets : generalmente puede ignorarlas y utilizar en su
system window insets . Puede saltar a la
sección de Inserciones de gestos a continuación o continuar leyendo.
Las inserciones de elementos que se pueden tocar definen las
inserciones mínimas que deben aplicarse en una vista interactiva (que se puede tocar). "Mínimo" en este caso significa que el valor aplicado aún puede generar un conflicto con los paneles del sistema. Esto es
lo que los distingue de las
inserciones de ventanas del
sistema , que siempre tienen como objetivo evitar conflictos con los paneles del sistema.
Usemos nuestro ejemplo con un
FloatingActionButton para mostrar la diferencia de valores:
 Los bordes de la barra de navegación se muestran en rosa. Verde: FAB limita con una sangría específica desde el margen inferior.
Los bordes de la barra de navegación se muestran en rosa. Verde: FAB limita con una sangría específica desde el margen inferior.
Recuerde que nunca puede codificar valores de la tabla anterior, ya que la barra de navegación puede cambiar de tamaño. Use
inserciones para evitar conflictos.
Es posible que hayamos notado que las
tappable element insets que se pueden
tappable element insets y las
tappable element insets system gesture insets comportan de la misma manera cuando el dispositivo está en modo de navegación con botones. Una diferencia clave se hace visible cuando el dispositivo usa control de gestos y tiene activada la adaptación dinámica del color. En este caso, la barra de navegación es transparente, lo que significa que es teóricamente posible organizar
views interactivas
views , por lo que la sangría desde abajo es 0.
A pesar del hecho de que las
insets no tienen idea de dónde deberían ubicarse las vistas, por lo tanto, usando
inserciones de elementos que se pueden
tocar en teoría, puede obtener algo similar:

No funcionó perfectamente, ya que la
view está muy cerca de la barra de navegación, lo que no será muy conveniente para el usuario.
En la práctica, casi todos los casos de uso para
inserciones de elementos que se pueden tocar se manejan mejor con
inserciones de ventanas del sistema .
Inserciones gestuales
Métodos :
getSystemGestureInsets () y
getMandatorySystemGestureInsets ()El siguiente tipo de
insets que veremos son las
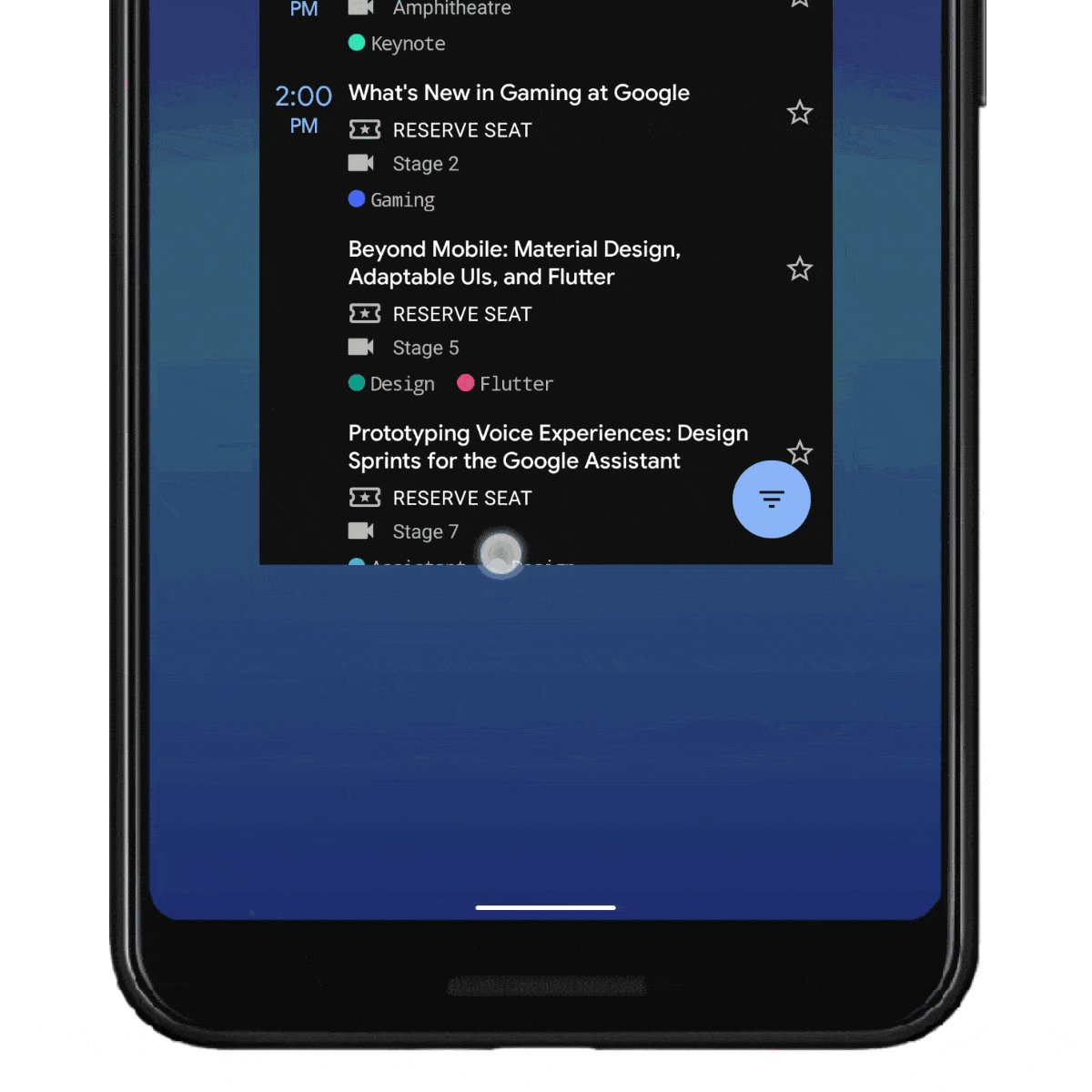
gesture insets , agregadas en la versión de Android Q. Recuerdo que Android Q introduce un nuevo modo de control de gestos que permite al usuario controlar el dispositivo utilizando dos gestos táctiles, que se pueden realizar de la siguiente manera:
- Deslice horizontalmente desde uno de los bordes de la pantalla. Esto activará la acción de retorno.
- Deslice hacia arriba desde el borde inferior de la pantalla. Esto permitirá al usuario ir a su pantalla de inicio o a las últimas aplicaciones utilizadas.
 Demostración de gestos en Android QLas inserciones de gestos del sistema
Demostración de gestos en Android QLas inserciones de gestos del sistema reflejan áreas de la ventana donde los gestos del sistema tienen prioridad sobre los gestos táctiles en su aplicación. Es posible que haya notado que he indicado dos métodos anteriores. Esto se debe al hecho de que en realidad hay dos tipos de
inserciones de gestos del
sistema : una de ellas almacena todas las áreas de gestos y la segunda un subconjunto que contiene las
inserciones de gestos del sistema obligatorias.
Inserciones gestuales del sistema
Para empezar, tenemos
inserciones de gestos del sistema . Contienen todas las áreas de la pantalla donde los gestos del sistema tienen prioridad sobre los gestos de su aplicación. En Android Q, esto significa que las
inserciones se verán así, es decir, contienen sangría desde el borde inferior para que un gesto regrese a la pantalla de inicio, sangría a la izquierda y derecha para un gesto hacia atrás:
0 +--------------+ | | | System | 40 | Gesture | 40 | Insets | | | +--------------+ 60
¿Cuándo serán útiles las
inserciones de gestos del sistema ? Estas
insets indican dónde tienen prioridad los gestos del sistema, por lo que puede usarlos para mover proactivamente cualquier vista que requiera un gesto de deslizar.
Los ejemplos incluyen una
pantalla que se
extiende desde abajo , desliza en juegos, carruseles (como
ViewPager ). En general, puede usar estas
insets para mover / sangrar desde los bordes de la pantalla.
Inserciones obligatorias de gestos del sistema
Las
inserciones de gestos del sistema obligatorias son un subconjunto de
inserciones de gestos del
sistema y contienen solo áreas que no se pueden eliminar de la aplicación (por ejemplo, el nombre). Miramos un poco hacia adelante en el tema del próximo artículo, donde hablaremos sobre el manejo de conflictos de gestos, pero para entender el artículo actual, solo sepamos que las aplicaciones pueden eliminar los gestos del sistema de algunas áreas de la pantalla.
Las
inserciones obligatorias de
gestos del sistema indican áreas de la pantalla donde los gestos del sistema siempre tienen prioridad y son obligatorias. En Android Q, la única área obligatoria en este momento es el área de gestos de la pantalla de inicio en la parte inferior de la pantalla. Esto es necesario para que el usuario siempre pueda salir de la aplicación.
Si observa el ejemplo de
inserciones gestuales en un dispositivo Android Q, verá lo siguiente:
0 0 +--------------+ +--------------+ | | | Mandatory | | System | | System | 40 | Gesture | 40 0 | Gesture | 0 | Insets | | Insets | | | | | +--------------+ +--------------+ 60 60
Se puede ver que las
inserciones de gestos del
sistema contienen sangrías a la izquierda, derecha e inferior, mientras que las necesarias contienen solo sangría desde la parte inferior para que el gesto de retorno a la pantalla de inicio funcione normalmente. Hablaremos más sobre la eliminación de áreas de gestos en el próximo artículo.
Insertos estables
Método :
getStableInsets ()Las inserciones estables son el último tipo de
inserciones disponibles en Android. No son particularmente importantes para gestionar los gestos, pero decidí que valía la pena hablar de ellos.
Las inserciones estables se refieren a las
inserciones de la ventana del sistema , pero indican dónde se puede mostrar la interfaz del sistema en la parte superior de su aplicación, y no dónde se muestra en principio.
Las inserciones estables se usan principalmente cuando la interfaz del sistema está configurada de tal manera que su visibilidad se puede activar o desactivar, por ejemplo, cuando se utiliza la
inclinación hacia atrás o los modos
inmersivos (por ejemplo, juegos, visualización de fotos y reproductores de video).
Manejo de insertos
Espero que comprenda mejor cuáles son los distintos tipos de
insertos , así que ahora veamos cómo puede usarlos en sus aplicaciones.
El método principal para acceder a
WindowInsets es el método
setOnApplyWindowInsetsListener . Veamos una
view ejemplo, a la que queremos sangrar para que no aparezca detrás de la barra de navegación:
ViewCompat.setOnApplyWindowInsetsListener(view) { v, insets -> v.updatePadding(bottom = insets.systemWindowInsets.bottom)
Aquí simplemente establecemos la sangría inferior de la
view en el valor de sangría inferior de la
ventana del
sistema .
Nota : Si hace esto en un ViewGroup , probablemente quiera configurar android:clipToPadding="false" . Esto se debe al hecho de que todos los tipos de dibujo de clip están sangrados por defecto. Este atributo se usa comúnmente con RecyclerView , que discutiremos con más detalle en el próximo artículo.
Asegúrese de que su función de escucha sea idempotente. Si se llama varias veces con las mismas inserciones, el resultado debe ser idéntico cada vez. A continuación se muestra un ejemplo de una función no idempotente:
ViewCompat.setOnApplyWindowInsetsListener(view) { v, insets -> v.updatePadding(bottom = v.paddingBottom + insets.systemWindowInsets.bottom) insets }
No debería haber aumentado (ala + =) en la sangría de la vista cada vez que se llama a la función de escucha. Las
inserciones de ventanas pueden ocurrir en cualquier momento y varias veces durante la vida de la jerarquía de
vistas .
Jetpack
Otra cosa que recomiendo
tener en cuenta sobre las
inserciones es el uso de la clase
WindowInsetsCompat de
Jetpack , independientemente de su versión mínima de SDK. La API WindowInsets ha mejorado y se ha expandido a lo largo de los años, y la versión de compatibilidad proporciona consistencia y comportamiento de API en todos los niveles de API.
Cuando los nuevos tipos de
insertos disponibles en Android Q se
ven afectados , el método de
compatibilidad es un conjunto de valores que son válidos para el dispositivo host en todos los niveles de API. Para acceder a las nuevas API en
Android X, androidx.core:core:1.2.0-xxx a
androidx.core:core:1.2.0-xxx (ahora en alfa) o superior.
Aquí puedes encontrar la última versión.
Vamos aún más lejos
Los métodos que mencioné anteriormente son la forma más fácil de usar la API WindowInsets [Compat], pero pueden hacer que su código sea demasiado largo y repetitivo. Anteriormente, escribí un artículo en el que describía en detalle los métodos que pueden aumentar drásticamente la ergonomía del procesamiento de las inserciones de ventanas utilizando carpetas de adaptadores. Puedes leerlo aquí.
En el próximo artículo, aprenderemos cómo manejar cualquier conflicto que pueda surgir entre los gestos de sus aplicaciones y los gestos del sistema.
Eso es todo. Estamos esperando a todos en el seminario web gratuito , en el que nuestro especialista hablará en detalle sobre el curso .